如何让程序员输入 SVG 动画
已发表: 2023-01-10在这篇文章中,我们将讨论如何让程序员打字 svg 动画。 这将是一份详细的指南,涵盖创建此类动画的所有必要步骤。 我们将从一个空白文档开始,逐步完成一个完整的功能动画。 到本文结束时,您应该对如何制作程序员键入 svg 动画有深入的了解。
在第一部分中,您需要下载并安装一个文本编辑器。 第二步是下载并安装 Adobe Illustrator、Sketchscape 或 Inkscape,以便您可以创建简单的图形。 SVG 图形只是代码,您可以创建自己的图形。 使用 CSS 语法,可以创建动画 SVG。 可以使用其 id 或类为图形的一部分分配动画。 插图应使用 Adobe Illustrator 等设计工具绘制。
如何创建动画 Svg?

要创建动画 SVG,您需要使用矢量图形编辑器,例如 Adobe Illustrator、Sketch 或 Inkscape。 创建 SVG 文件后,您可以使用 GreenSock 的 GSAP 库等工具添加动画。
本教程的目标是引导您完成使用 CSS 进行优化和动画制作的步骤。 为了将注意力集中在动画上,Bootstrap 4.1.3 已经发布。 如果您使用的是引导程序,请确保 SVG 包含 img-fluid 类,以便它可以在手机上运行。 可以将类添加到 SVG 以创建单独的形状。 必须声明每个动画的名称和关键帧,以便 CSS 在要求它做某事时知道它需要执行什么。 文本动画必须在矩形完成淡入时执行。为了提高其移动速度,在此步骤中修改了立方贝塞尔曲线。 在动画中,我们的中间帧显示为 40%。 stroke-dashoffset 重置为零,因此破折号覆盖了整个路径。
是否可以对 Svg 进行动画处理?
是的,可以对 SVG 进行动画处理。 通过使用 CSS 或 JavaScript,您可以将动画添加到您的网站或应用程序。
可缩放矢量图形 (SVG) 标记语言是一种用于描述二维图像的 XML 标记语言。 您现在可以导出 SVG 文件,而无需在 Animate 中创建任何关联的 ID 或定义。 此导出选项将通过提高文件质量使导入到Character Animator中的 SVG 文件受益。 使用 SVG 导出,可以轻松导出多个符号而不会丢失任何内容。 Animate 中的舞台作品与此输出密切相关。 导出功能已从 Animate (13.0) 中删除,以替代 FXG 导出功能。 无法通过 SVG 格式访问 Animate 的某些功能。 由于导出使用这些功能创建的内容,系统将提示您返回到受支持的功能,或者您将从导出中删除。
Smil还在用吗?
尽管 Chrome 45 弃用了 SMIL,转而支持CSS 动画和 Web 动画,但开发人员后来推翻了这一决定。
微笑的力量
SMIL 帮助作者以一致、跨平台的方式跨平台描述时间、布局、动画、过渡和媒体嵌入。 SMIL 是一种标记语言,可用于创建高质量、引人入胜的演示文稿,因为它易于学习和使用。
如何创建 Svg 动画

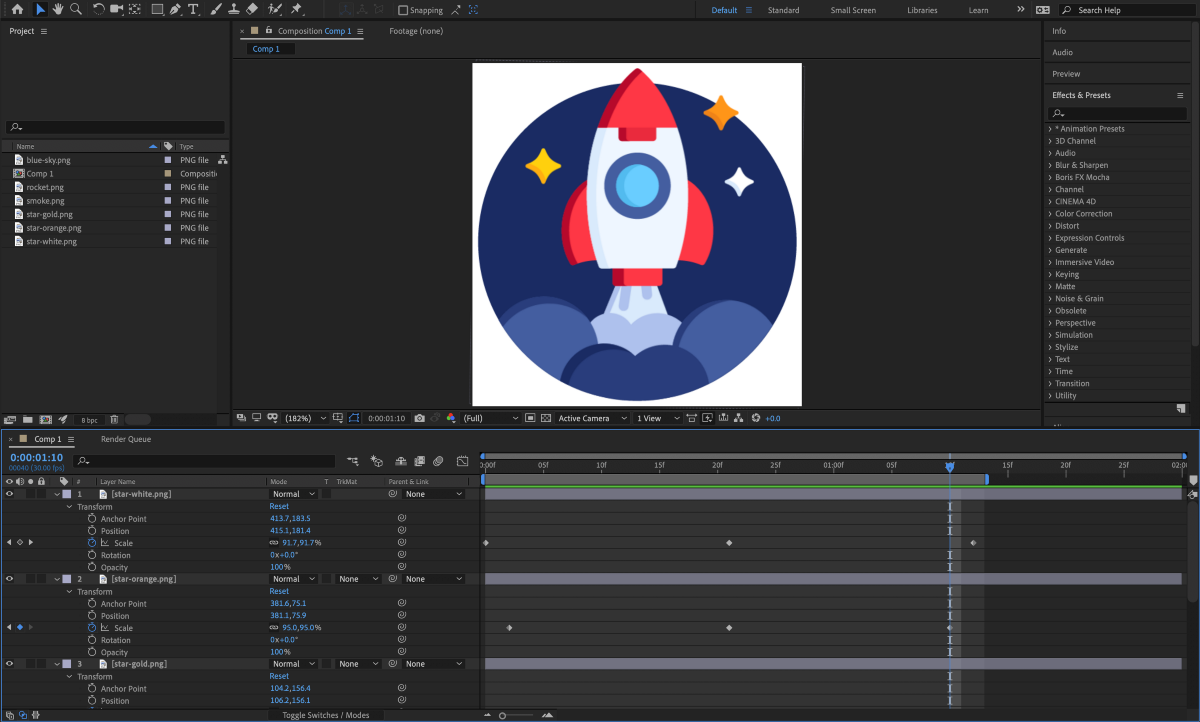
通过选择要制作动画的帧并选择启用 SVG 导出,您可以导出图像。 您还可以通过选择帧内的节点来更改动画的旋转和幅度。 您可以使用内置的实时预览调整动画,直到您满意为止。

万维网联盟 (W3C) 于 1999 年开发了可缩放矢量图形 (SVG),这是一种开放标准。通过控制 >path> 元素使用 SVG 创建动画元素。 路径可用于创建您能想象到的几乎任何高级 2D 形状。 当路径元素具有 D 属性时,将执行一系列绘图命令。 当您按下这些命令时,您的笔将被发送到完成的形状旁边。 您可以使用其他绘图命令创建二次贝塞尔曲线。 stroke-dasharray 和 stroke-dashoffset 属性是两个非常强大的属性,可用于生成范围广泛的 SVG 和效果。
您只需要为要在其中绘制的元素添加一个 ID,并在 Vivus 中定义一个 aus 对象。 使用 snap.svg,您可以快速轻松地绘制SVG 图像。 它们可以使用 JavaScript 制作动画,这是一种易于使用的编程语言。 HTML 元素可用于呈现 SVG 动画。 要确定动画是开始还是停止,可以使用称为 animation-play-state 的 CSS 属性。 可以在向元素添加悬停伪类之前为其指定一个类。 下面列出的资源可用于动画和处理 SVG 图像。
Svg 文本动画生成器
SVG 文本动画生成器是一种工具,可用于使用可缩放矢量图形 (SVG) 格式为文本创建动画。 SVG 格式是一种矢量图形格式,可用于创建可缩放、与分辨率无关的图形。 使用 SVG 文本动画生成器的优势在于它可用于创建与分辨率无关的动画,并且可以缩放到任意大小而不会降低质量。
CodePen 中的代码包含您在 HTML5 模板的 >head> 标签内的 HTML 编辑器中编写的任何内容。 可以使用 Internet 上的任何样式表将 CSS 应用于您的 Pen。 运行所需的属性和值通常以供应商前缀为前缀。 可以使用可以从 Internet 上的任何位置访问的脚本来应用 Pen。 当您在此处输入 URL 时,我们会在将其添加到 JavaScript 之前按照您拥有它们的顺序放置它。 如果您链接的脚本的文件扩展名包含预处理器,我们将尝试在应用前对其进行处理。
Svg 动画 Html
SVG 动画是 HTML 中的一项功能,允许使用各种不同的图形元素创建动画。 这可用于创建简单的动画,如弹跳球,或更复杂的动画,如移动的角色。
可以使用本教程创建一个简单的 SVG 动画,其中包括纯 HTML 和 CSS(以及对其进行更改的编辑工具)。 这些动画非常简单,可以在各种 Web 框架中实现,尽管不是全部。 自定义动画中有多个移动部件,您可以根据需要使用它们来创建复杂的动画。 如果您已经对您的 SVG 和路径位置充满信心,则可以跳过此步骤并继续执行第 3 步。第二步是直接编辑 SVG,因此如果您想为 SVG 的一部分添加动画效果它自己的路径,你需要这样做。 如果您使用 Illustrator 导出文件,定义样式(颜色、形状等)的附加元素将以 a.defs 的形式添加。 导出我的 SVG 后,我将自己的 id 添加到路径中,我将删除 >defs> 标签并添加以下内容: 这些动画非常容易掌握且免费。 您可以为几乎任何 CSS 属性(包括不透明度、颜色以及 2D 和 3D 转换)设置动画,并且可以为页面的任何部分以及 2D 和 3D 转换设置动画。
