如何取得进步圆圈 Svg
已发表: 2023-02-12如何制作进度圈 svg ? 制作进度圈 svg 并不像您想象的那么难。 事实上,一旦你了解了基础知识,它实际上非常简单。 这是有关如何制作进度圈 svg 的快速指南。 您需要做的第一件事是打开矢量编辑软件。 我将在本教程中使用 Adobe Illustrator,但您可以使用任何您喜欢的工具。 接下来,创建一个新文档并画一个圆圈。 确保圆圈足够大以填满整个文档。 一旦你有了你的圈子,就该添加一些颜色了。 我将在本教程中使用浅蓝色,但您可以随意使用任何您想要的颜色。 现在,我们要给圆圈添加一笔。 这将产生 3D 效果的错觉。 为此,只需选择圆圈并转到“对象 > 路径 > 偏移路径”。 会弹出一个对话框; 输入“3”作为偏移量,然后单击“确定”。 现在,我们需要给圆圈添加渐变。 选择圆圈并转到“窗口>渐变”。 这将打开渐变面板。 单击“渐变滑块”并将其向左拖动直到完全变白。 然后,单击“停止颜色”并选择浅蓝色。 最后,我们需要添加更多渐变以创建 3D 效果的幻觉。 为此,只需单击渐变面板中的“添加停止点”图标,然后再添加两个停止点。 对于第一站,将滑块向左拖动直到它完全变白。 对于第二站,将滑块向右拖动,直到它完全变黑。 就是这样! 你现在知道如何制作进度圆圈 svg 了。
CodePen 的 HTML 编辑器中所写的是 HTML5 模板中包含的内容以及基本 HTML5 模板中的“head”和“tags”。 互联网上的任何样式表都可以用于 CSS 你的笔。 必须使用的属性和值经常分配给供应商前缀。 您可以使用 Web 浏览器从任何计算机将脚本应用到您的 Pen。 如果您在此处添加 URL,我们将按照您指定的顺序添加它,然后再添加 JavaScript。 如果脚本包含属于预处理器的文件扩展名,我们将在应用之前尝试处理脚本。
如何在 Svg 中绘制半圆?

可以使用椭圆弧命令在 svg 中创建半圆。 该命令有四个参数,分别是椭圆中心的 x 和 y 坐标、椭圆的 x 和 y 半径以及圆弧的起点和终点角度。 角度以度为单位,0 度是弧的起点,180 度是弧的终点。
如果您在 HTML 编辑器中编写,您还可以包含 HTML5 模板的 head 标签中的任何元素。 CSS 可以从您可以在 Internet 上获得的任何样式文档应用到您的 Pen。 通常在属性和值中包含供应商前缀以获得最佳的跨浏览器支持。 可以从互联网上的任何地方将脚本应用到您的 Pen。 您可以在此处将 URL 添加到它,以便它出现在您使用的 JavaScript 之前。 我们将尝试处理您链接的脚本的文件扩展名以便应用它。
要创建圆弧,首先使用 SVG 基本形状创建一个圆,然后使用 A 命令生成圆弧。 arcs 命令指定起点的 x 半径和 y 半径、圆弧的半径以及绘制圆弧的角度。 起点和终点由曲线连接。 除了创建 SVG 形状外,您还可以使用基本形状创建其他类型的形状。 您可以先使用基本形状创建星形,然后使用 S 命令设置星形的点; 例如,您可以使用 SVG 基本形状创建一个圆,然后使用 S 命令设置星形点。 也可以使用 SVG 的基本形状来创建螺旋,方法是首先制作一个基本圆,然后使用 R 命令生成螺旋的点。 它是创建各种形状和图形的绝佳工具。 使用 SVG 可以轻松制作曲线、圆形、星形和其他形状。
Svg 提示:如何创建半圆
如果要在 SVG 中创建半圆,请使用 circle> 元素,它包含中心点以及 cx 和 cy 属性,以及半径。
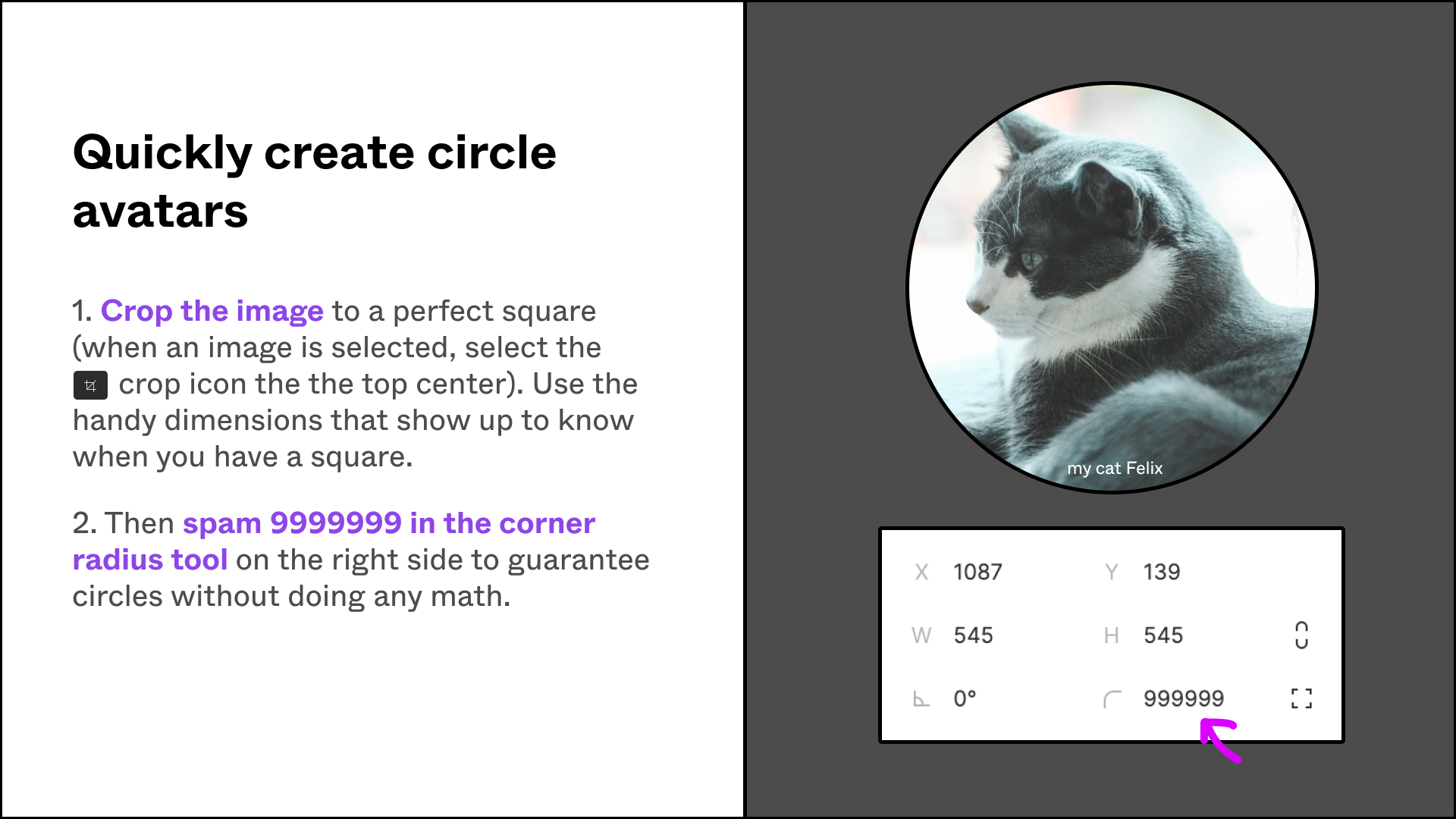
如何在 Figma 中制作进度圈?

要在 Figma 中制作圆形进度条,您必须首先通过单击左侧面板中的“+”号来创建一个新框架。 在新框架中,选择椭圆形工具的工具栏图标。 您可以通过在画布上单击并拖动来创建一个圆圈。
Figma 最大的 UI 套件和设计系统 Untitled UI 现已在全球上市。 该软件包包含构建出色的 Figma 设计系统所需的所有组件。 Designer kit 以现代、高效和系统的方式包含了设计师可能需要的几乎所有东西。 在不到 60 秒的时间内,关于 Untitled UI 的一切都很棒。 Matt Walker 是 Mailchimp 的创始人。 作为 Figma 的用户,我期待着用它来快速制作我的想法模型。 由 Dan Mcleay 领导的 Fox Sports Untitled UI 组织得非常好并且注重细节。 Flowbase 的创始人兼创意总监 Tom Bekkers 是业内知名人物。 Figma 的套件真是太棒了。
如何在 Illustrato 中创建四分之一圆
创建四分之一圆的第一步是使用 [O] 快捷键创建一个椭圆。 按住 [Shift] 键的同时单击并拖动,直到获得完美的圆形。 之后,删除四个要点之一。
Svg 进度条圆形
svg 进度条圆圈是可视化网站或应用程序进度的好方法。 它们易于使用,并且可以定制以适合您网站的外观和感觉。

我需要一个漂亮的进度条来演示我的新产品,一个礼貌的作家和博主电子邮件注册表,以及一个设计精美的进度条来展示我的产品。 最初,目标是提供一个基于手机电池状态的简单垂直进度条。 因为这将是人们对产品的第一印象之一,所以我希望设计美观。 有一些技巧可以使系统正常工作; 但是,出了点问题。 在阅读有关解决方案的 Dev.to 文章上的这些评论之前,我曾计划实施它。 单击时,它是 sva 格式。 我发现在 sva 中处理文本使我能够将注意力更多地集中在进度百分比上,因此我使用原始 HTML 对其进行编码。 然后我只需要编写 JS 代码来为进度条设置动画并更改进度文本。
React Svg 圆圈进度
React 有一个内置的方法来管理 SVG 文件,它可以用来创建一个进度条。 要创建进度条,您需要使用 React. SVG。 圆形组件。 该组件将为您处理 SVG 渲染。
在 Web 和移动应用程序上,进度条显示文件上传、下载、数据加载等活动。 我们将使用 SVG 演示如何为 React 创建一个简单、可自定义且易于使用的进度指示器。 因为这个项目都是关于圆的,所以我选择将它命名为 SVG Pi。 在本文中,我们将介绍如何使用一组简单的 SVG 元素创建一个简单的进度条指示器。 轨道和进度指示器可以由两个重叠的圆环形状组成,每个用作轨道,另一个用作进度指示器。 以下是基于该理论的一些计算。 这是基于圆的简单数学。
以下是根据先前计算得出的指示环样式的一些示例。 以下 URL 将按字母顺序添加到编辑器中: 通过使用其 URL 及其适当的 URL 扩展,可以从另一支 Pen 使用 CSS。 JSX 包含在 JavaScript 预处理器 Babel 中。 如以下演示所示,stroke-dashoffset 属性的值会影响虚线笔划的来源。 第一步是创建一个围绕 Node.js 构建的 React 应用程序。 第二步是清除所有旧数据并输入我们的默认设置。 接下来,您需要将这些新的 CSS 样式添加到应用程序中,使其位于屏幕中间。
在 React 中,实现我们上面用 SVG 制作的任何东西。 我们可以使用 React Hooks 修改我们的进度指示器,我们还可以控制加载屏幕和显示的数字数据。 在必要的组件加载完成之前, ProgressBar 组件将显示应用程序的状态。 使用 SVG 属性而不是使用 CSS 属性可以让您更有效地控制和使用您的应用程序。 JSX 不支持 camelCase 中的 HTML 和 SVG 属性; 相反,它们是以 HTML 和 SVG 格式编写的。 我们将在我们的应用程序中使用伪造的 API 来获取数据。 目标是显示进度,同时还允许您跟踪它。
同样,让我们调出我们在 API 中使用的数据。 如果那里有任何数据,我们将列出它,如果没有,将有一个选项来显示 ProgressBar。 进度指示器应通过将加载持续时间除以 100 来正确显示。如果您有本教程中使用的示例的源代码,请在 GitHub 中获取。 尽管这些指标在 React 页面转换上看起来很棒,但我们将在另一篇文章中介绍它们的工作原理。 LogRocket 可用于监控 Redux 状态和识别 JavaScript 错误,以及跟踪缓慢的网络请求和组件加载时间。
你如何在 React Js 中画一个圆圈?
您可以通过选择 border-radius 轻松创建一个圆。
Svg 圆形元素
中心点通常定义为要绘制圆的 SVG 点(x, y),半径设置为该点与圆心之间的距离。 这样一来,圆心处的坐标(x,y)就是圆心点,而圆心处的半径(长度)就是圆心点到圆心的长度。 例如,circle> SVG 元素用于根据中心点和半径绘制圆。
Svg 圆圈
SVG 圆是使用 svg 元素创建的。 cx 和 cy 属性定义圆心的 x 和 y 坐标。 r 属性定义圆的半径。
我如何在 Svg 周围画一个圆圈?
在代码中,有两个定义 x 的 cx 和 cy 属性。 圆心坐标为 Y。如果没有 cx 和 cy,圆心将为 (0,0)。 圆的半径由 R 属性确定。
什么是 Svg 圆?
称为“圆”的 SVG 元素是用于根据中心点和半径创建圆的基本形状。
如何将图像添加到 Svg 圆圈?
在SVG 圆内显示图像时,使用 *circle> 元素,然后设置剪切路径。 ClipPath 是指定剪切路径的元素。 在 sva 图形中,*image= 元素用于设置图像。
Svg 百分比圆
svg 百分比圆是一种图形,它使用可缩放矢量图形 (svg) 创建一个填充了 X 百分比的圆,其中 X 是介于 0 和 100 之间的数字。然后该圆通常被一个 X 百分比的环包围已填充,其中 X 与之前的数字相同。
HTML 编辑器允许您在基本 HTML5 模板的 <body> 标签内编写任何您想要的内容。 如果你想访问更高级别的元素,比如 HTML 标签,这是去的地方。 可以从 Internet 上找到的任何样式表将 CSS 应用到您的 Pen。 您的笔可以通过使用任何网络浏览器链接到任何语言的脚本。 在这种情况下,我们将按照您拥有它们的顺序将其插入此处; 只需在此处输入 URL,剩下的交给我们。 如果您的链接包含作为预处理器一部分的文件扩展名,您将被要求在应用前处理该文件。
