如何制作看起来很棒的 WooCommerce 感谢页面
已发表: 2023-08-31WooCommerce 感谢页面似乎只是您在线运营的一小部分。 客户会看一两秒钟,然后转向互联网的其他部分。
然而,情况并非一定如此。
事实上,您难道不希望客户花时间检查您的 WooCommerce 感谢页面吗,因为它具有创意并具有节省更多费用或产品信息的潜力?
默认情况下,WooCommerce 在技术上提供了一个感谢页面,但内容并不多。 因此,我们将向您展示如何自定义基本的 WooCommerce 感谢页面以添加自定义文本和颜色,同时还包括关键元素,例如用于吸引客户购买更多商品的按钮或用于推动更多销售的优惠券。
目录:
什么是 WooCommerce“谢谢”页面?
在客户单击“下订单”按钮后,立即出现感谢页面。

它与感谢/收据电子邮件不同,它是重定向到客户在您的网站上看到的新网页。
然而,默认的感谢 WooCommerce 页面缺乏创造力,并且 WooCommerce 不允许您自定义任何元素。

我们的目标是制作一个具有更多颜色、定制文本和有用模块的感谢页面,以推动更多销售。

如何制作自定义 WooCommerce“谢谢”页面
制作自定义 WooCommerce“谢谢”页面的最佳方法是使用 Sparks for WooCommerce 插件。

该插件为 WooCommerce 提供了许多额外功能,包括比较表、愿望清单和高级产品评论。
它还允许您构建自定义的“感谢”页面,客户可以根据他们购买的产品被重定向到特定的感谢页面。

设置完成后,Sparks for WooCommerce 插件会覆盖 WooCommerce 中的标准感谢页面,并自动使确认部分更具吸引力。 更不用说,您可以编辑页面上的大多数元素,从而生成品牌良好的 WooCommerce 感谢页面。
要开始使用,请购买、安装并激活 Sparks 插件。 如果您需要安装插件的指导,请单击此处。

创建一个新的“谢谢”页面
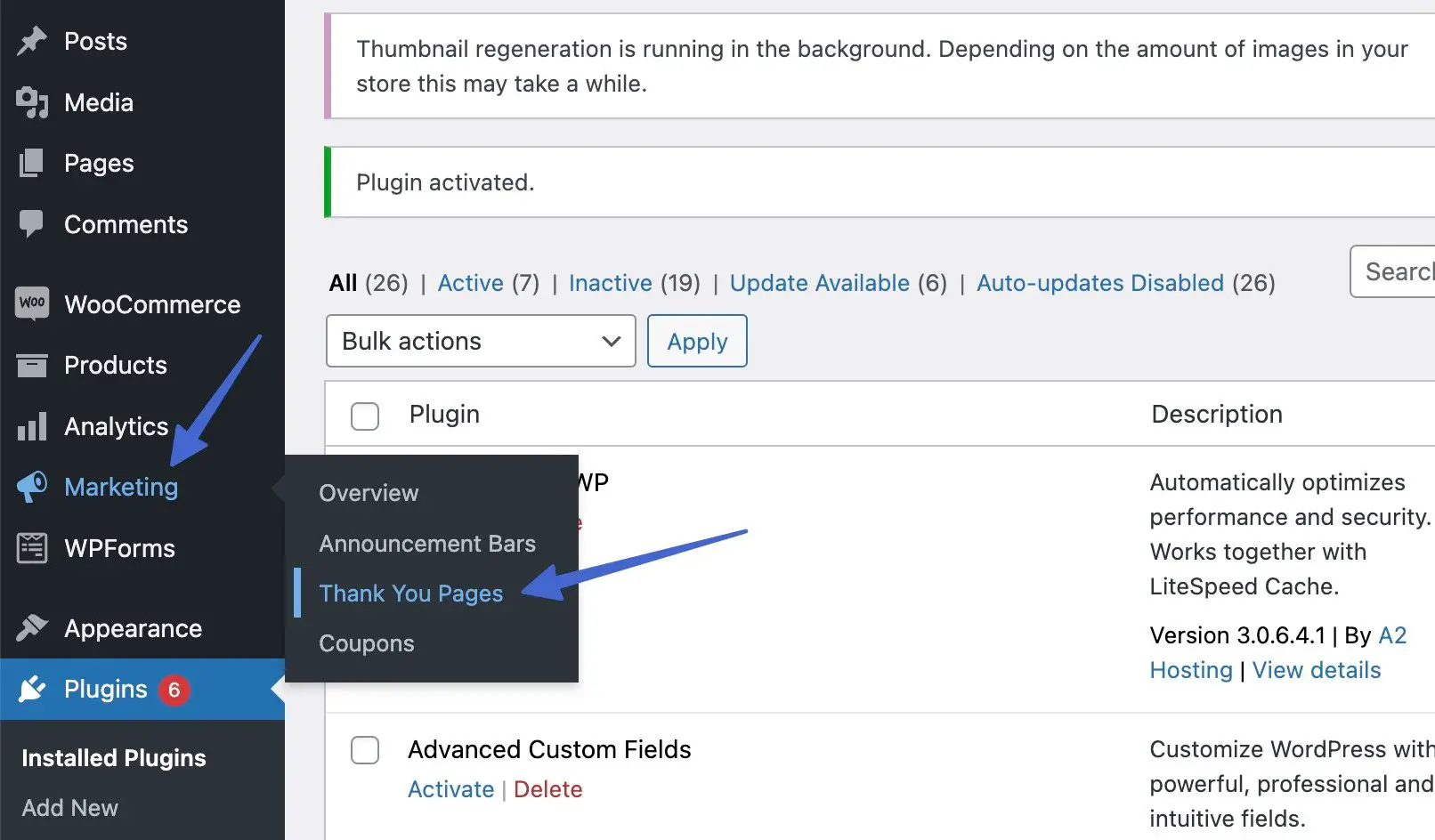
安装并激活 Sparks for WooCommerce 后,您现在将在 WordPress 仪表板中看到一个新的“营销”选项卡。 单击该按钮,然后选择“感谢页面”选项,为您的 WooCommerce 网站制作感谢页面。

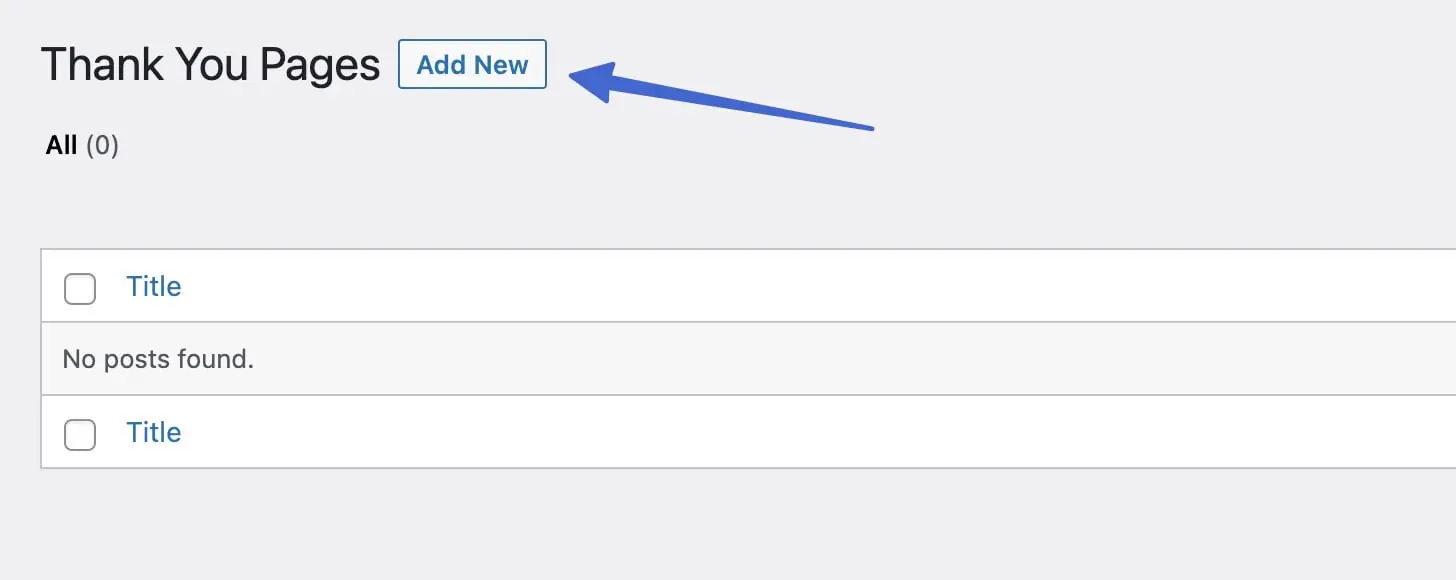
感谢页面部分显示您的所有感谢页面。 当您第一次安装 Sparks 插件时,您应该看到“未找到帖子”。
单击添加新按钮即可开始。

设计和风格化“谢谢”页面
设计和设计您的感谢页面与在 WordPress 中生成帖子或页面没有什么不同。 您可以使用内置的 WordPress 块编辑器 (Gutenberg) 或自定义页面构建器插件。
我们建议将 Otter Blocks 用于感谢页面的最先进的 WooCommerce 块,因为它通过一堆有用的新块和功能扩展了本机编辑器。
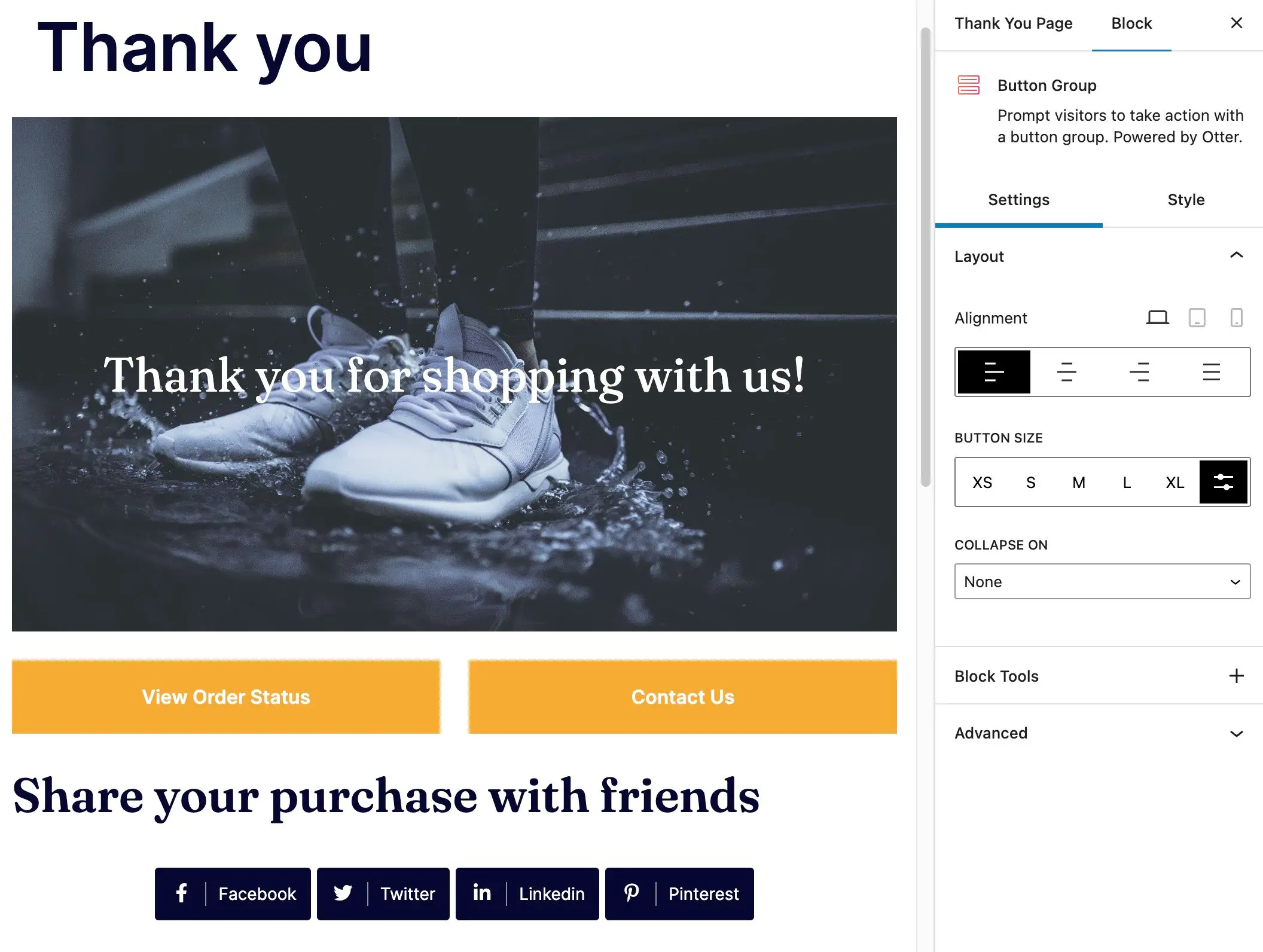
只需单击“添加块”按钮即可发挥创意并在页面上合并各种元素。
建议:
- 感谢页面的标题
- 带有相关图像和文本(或按钮)的英雄图像或封面
- 有关订单的信息,或供他们查看订单状态的按钮
- 客户与您联系的方式
- 用于在社交媒体上分享购买的按钮

在我们的示例中,我们还包括:
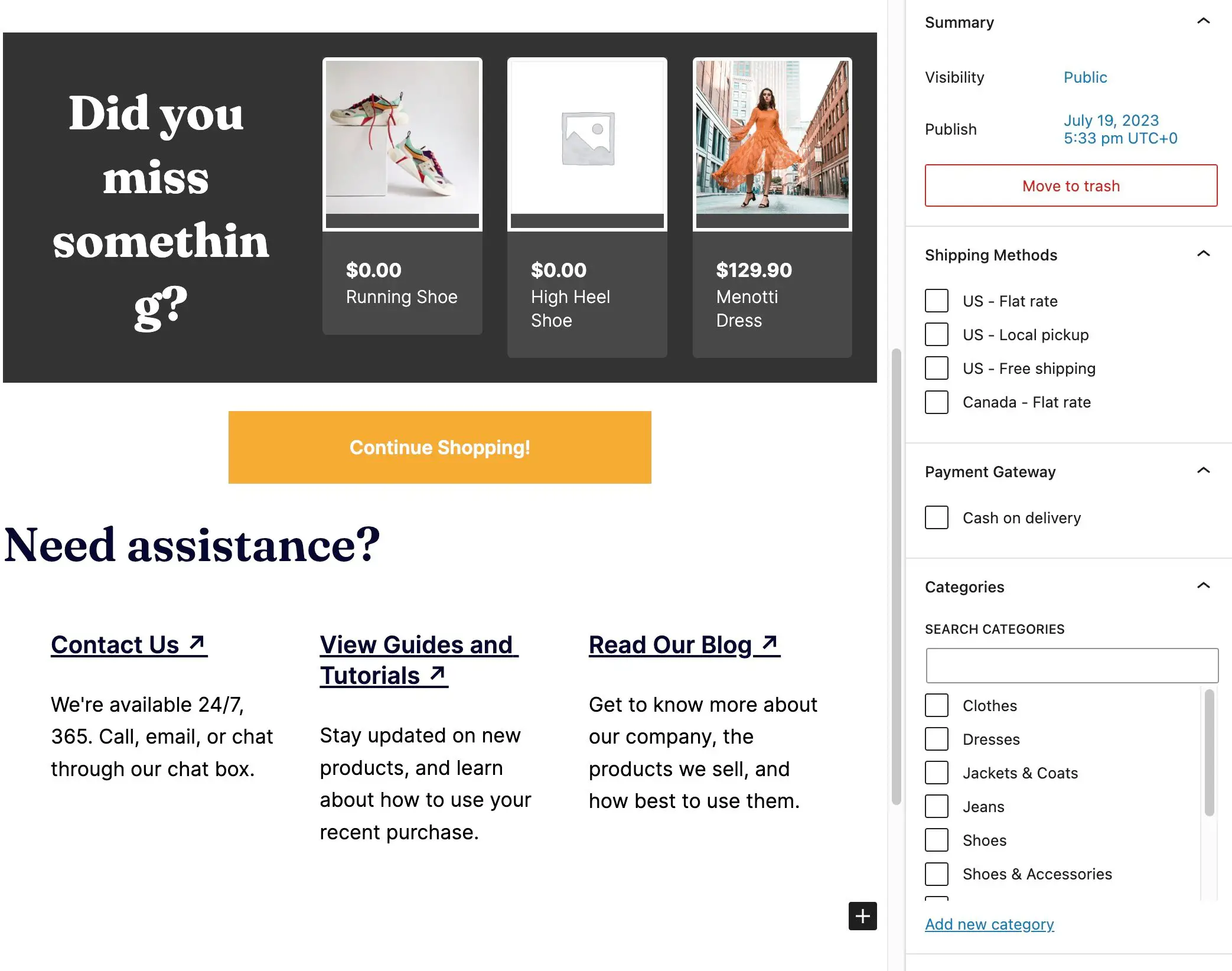
- 推荐客户可能喜欢的其他产品的部分
- 返回商店的按钮
- 多个专栏和链接可通往客户支持、博客文章和教程页面

除此之外,您还可以考虑添加推荐、运输详细信息、有用的媒体/文档或优惠券,以吸引客户再次光顾。
完成感谢页面的设计后,单击“发布”按钮。
仅根据特定条件显示“谢谢”页面
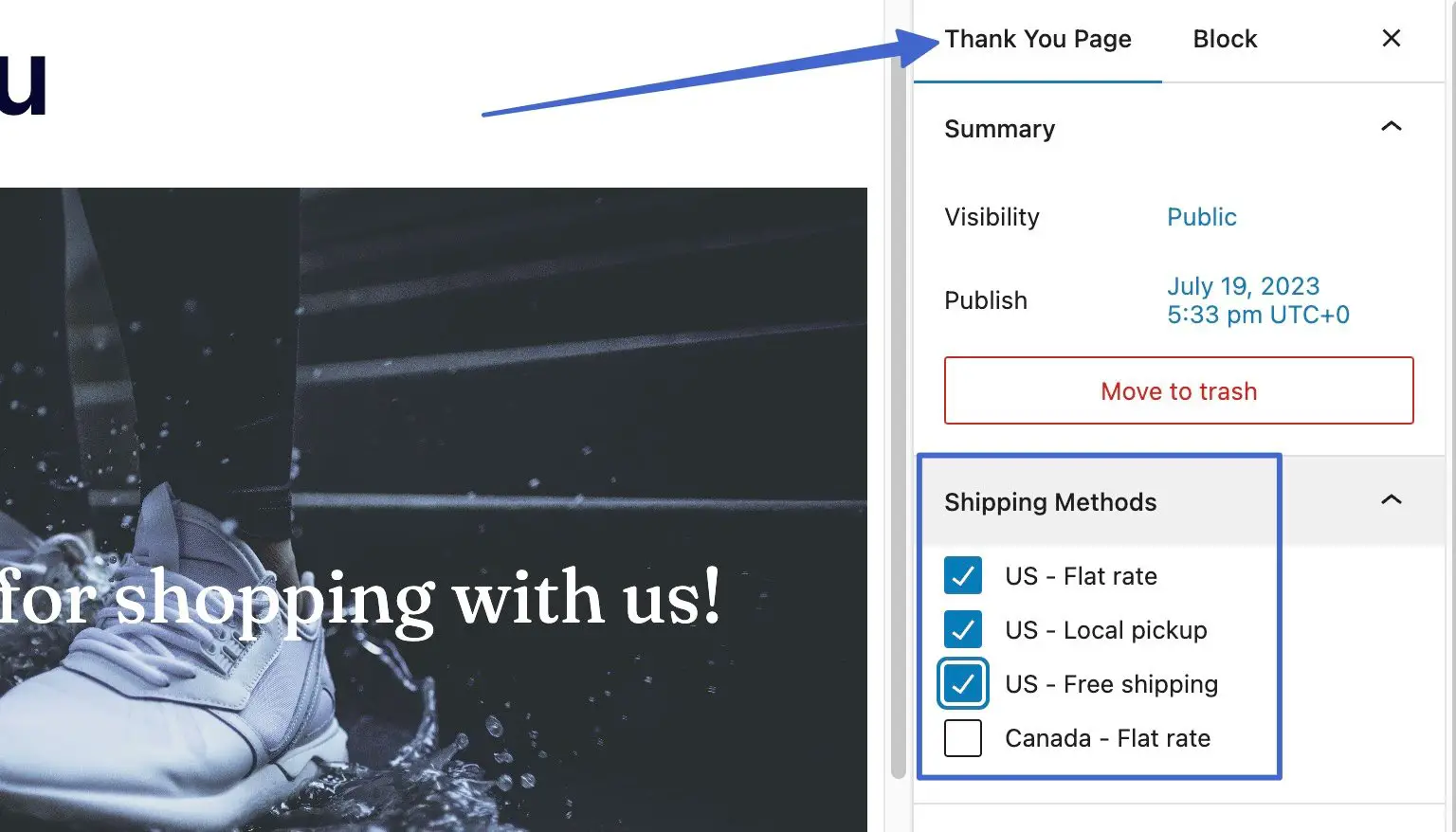
在“设置”面板的右侧,您将看到“感谢页面”选项卡。 这可以帮助您设置此特定感谢页面何时出现在您的网站上的条件。 例如,与购买鞋子的人相比,购买衣服的人可能会看到不同的感谢页面。
这是 Sparks for WooCommerce 插件的独特功能之一,因为您可以根据以下选项设置感谢页面条件:运输方式、支付网关、产品类别、帖子属性。
运送方式
第一个选项是根据运输方式决定何时显示感谢页面。
在“感谢页面”选项卡下,打开“运输方式”下拉列表。 选择与您当前打开的感谢页面关联的运输方式。 在此示例中,我们将为所有美国销售建立一个标准的感谢页面。

单击“更新”按钮后,此感谢页面将仅向美国客户显示,而不会向加拿大客户显示。 然后,您可以在 Sparks 中创建与其他区域更相关的第二个感谢页面。
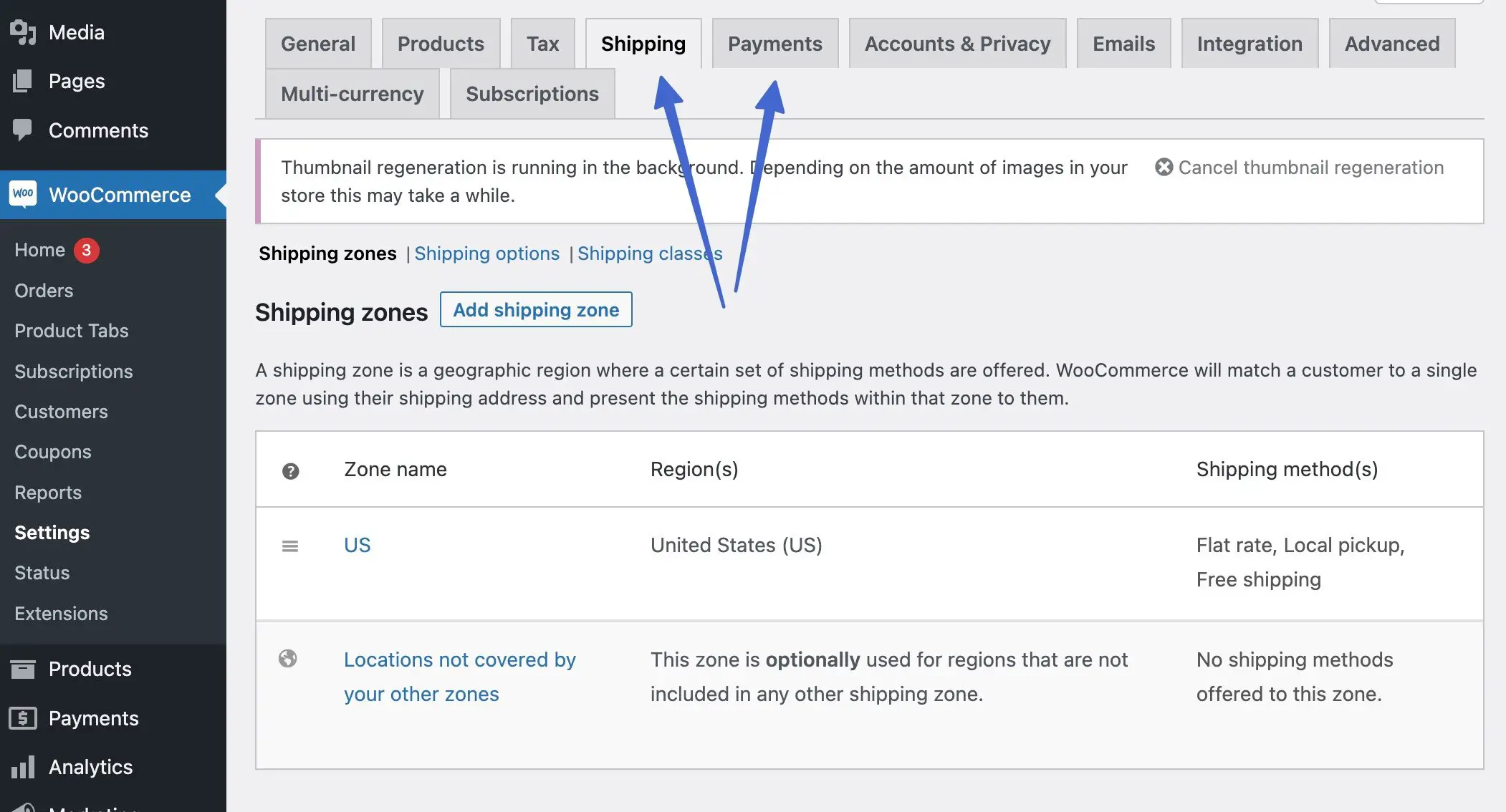
️ 注意:要查看感谢页面的送货方式和付款选项,您必须首先将送货方式和付款添加到 WooCommerce。 转至WooCommerce → 设置 → 运输以包含区域,然后转至 WooCommerce → 设置 → 付款以激活付款方式。

支付网关
另一个可用的条件是仅在客户使用特定付款方式时显示感谢页面。 这可能会派上用场,因为亲自付款的人可能需要取货地址等信息,而使用信用卡购买的人主要想查看收据和订单状态。
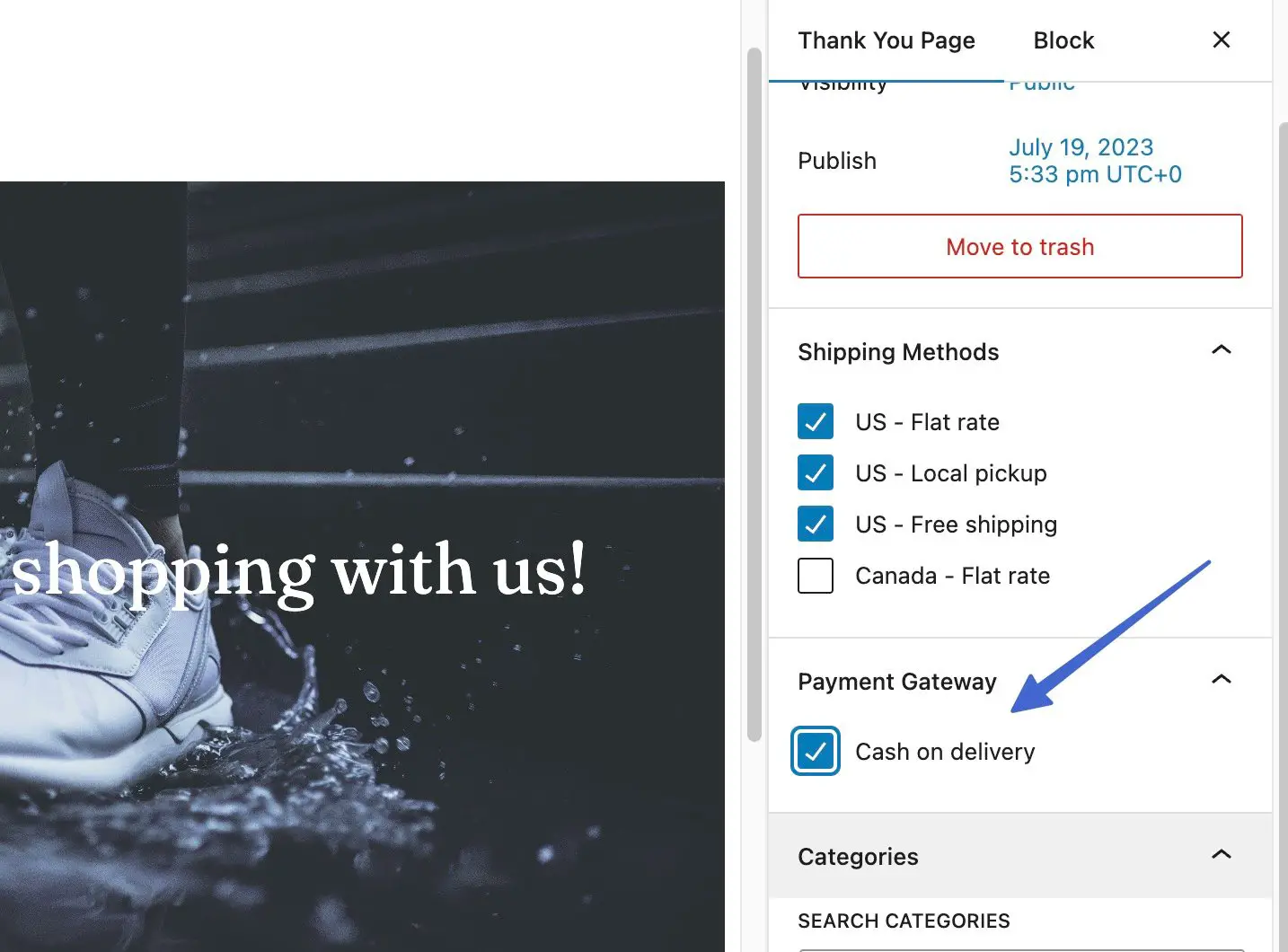
要将感谢页面附加到某些付款方式,请转到感谢页面选项卡。 打开支付网关下拉列表,然后选择对当前感谢页面最有意义的网关或方法。

为感谢页面选择合适的支付网关后,单击“发布”或“更新”按钮以保存更改。 您可以返回营销 → 感谢页面,为其他付款方式创建额外的感谢页面。

产品类别️
您可能希望仅在客户购买特定类别时才显示感谢页面。 这对于在感谢页面上显示某些相关产品非常有用,甚至可以修改感谢消息、媒体和支持文档的链接。
例如,如果客户购买了一双鞋子,您可以添加相关的横幅图像(图片中包含鞋子)、有关鞋子的客户支持链接、同一类别中的相关产品以及一条讨论如何购买鞋子的消息。充分利用鞋子。
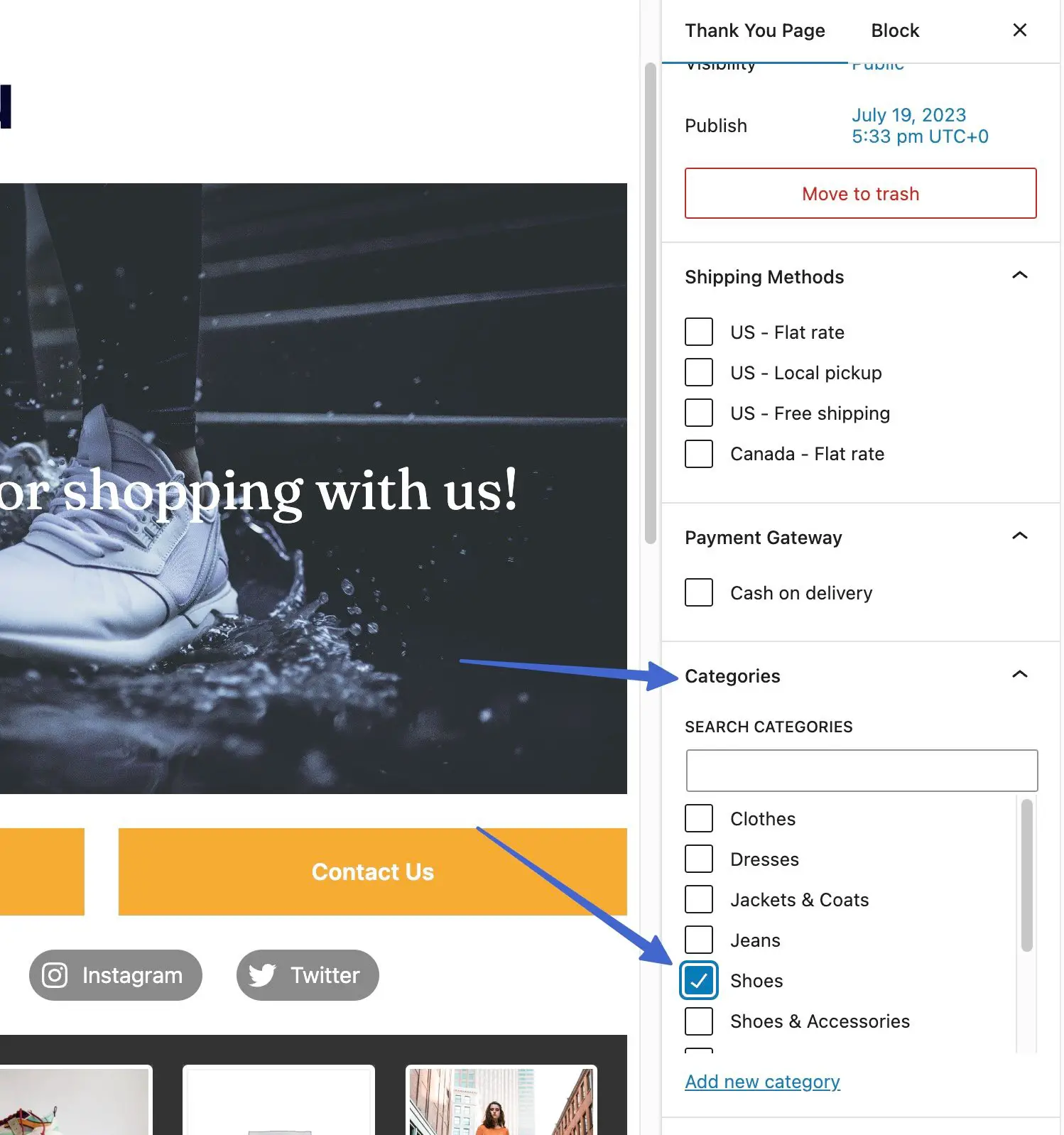
要选择感谢页面的类别,请打开该感谢页面,然后单击“感谢页面”选项卡。 滚动到“类别”部分并打开其选项。 选中与当前打开的感谢页面相关的框。

为单个产品添加感谢页面
Sparks 没有将感谢页面附加到一般类别、支付网关或运输方式,而是提供了更精细的控制来将感谢页面分配给单个产品。
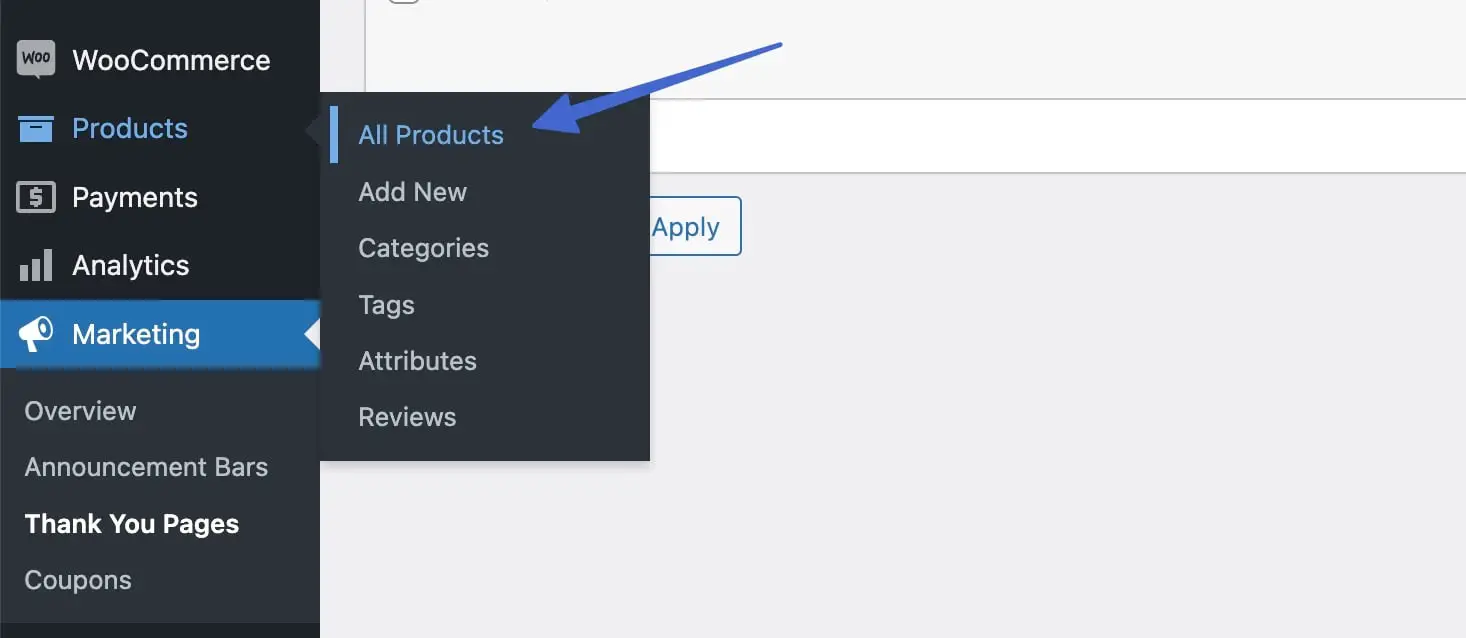
为此,请转到 WordPress 仪表板中的产品 → 所有产品。

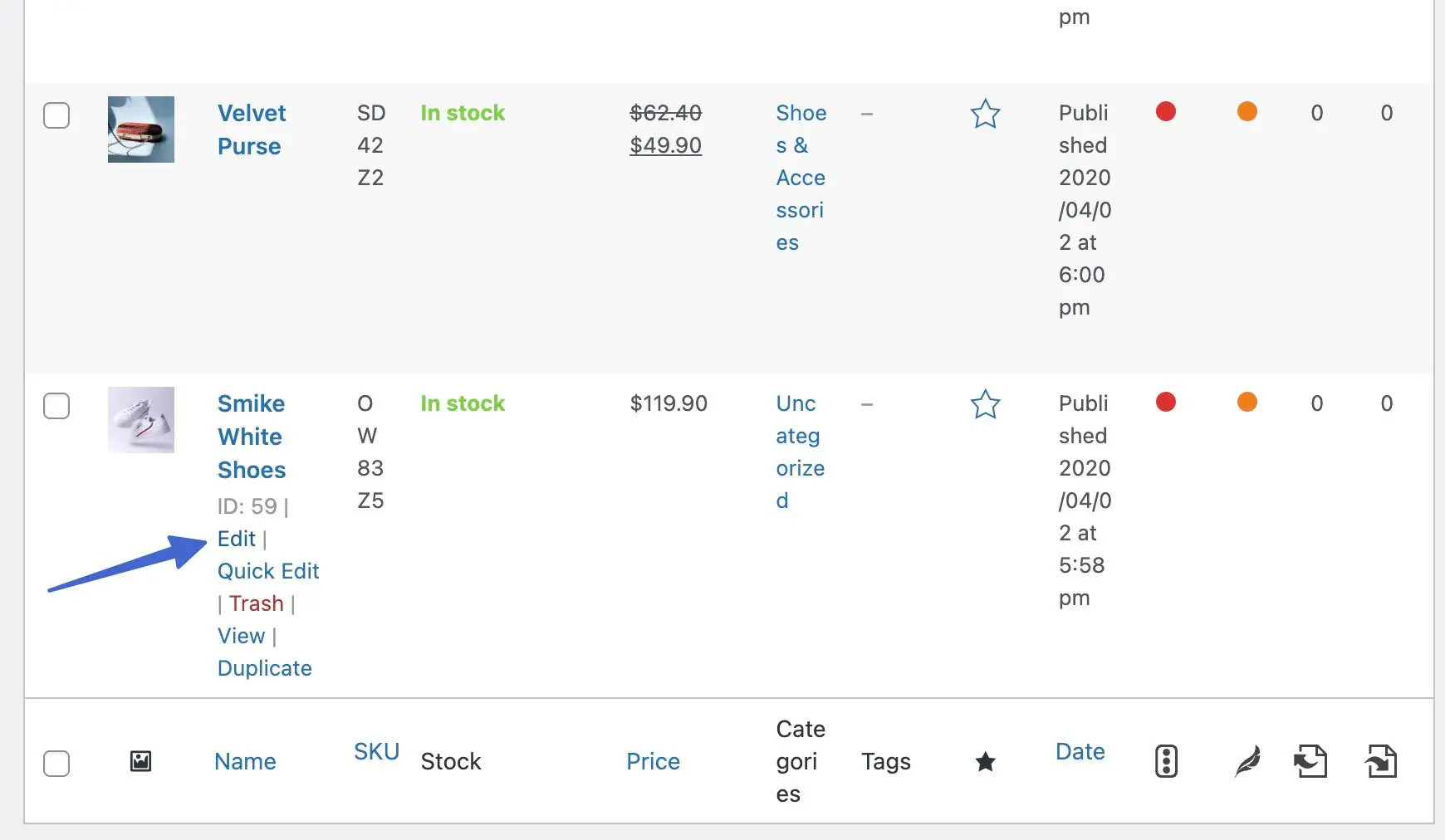
找到您要添加感谢页面的产品。 单击编辑链接。

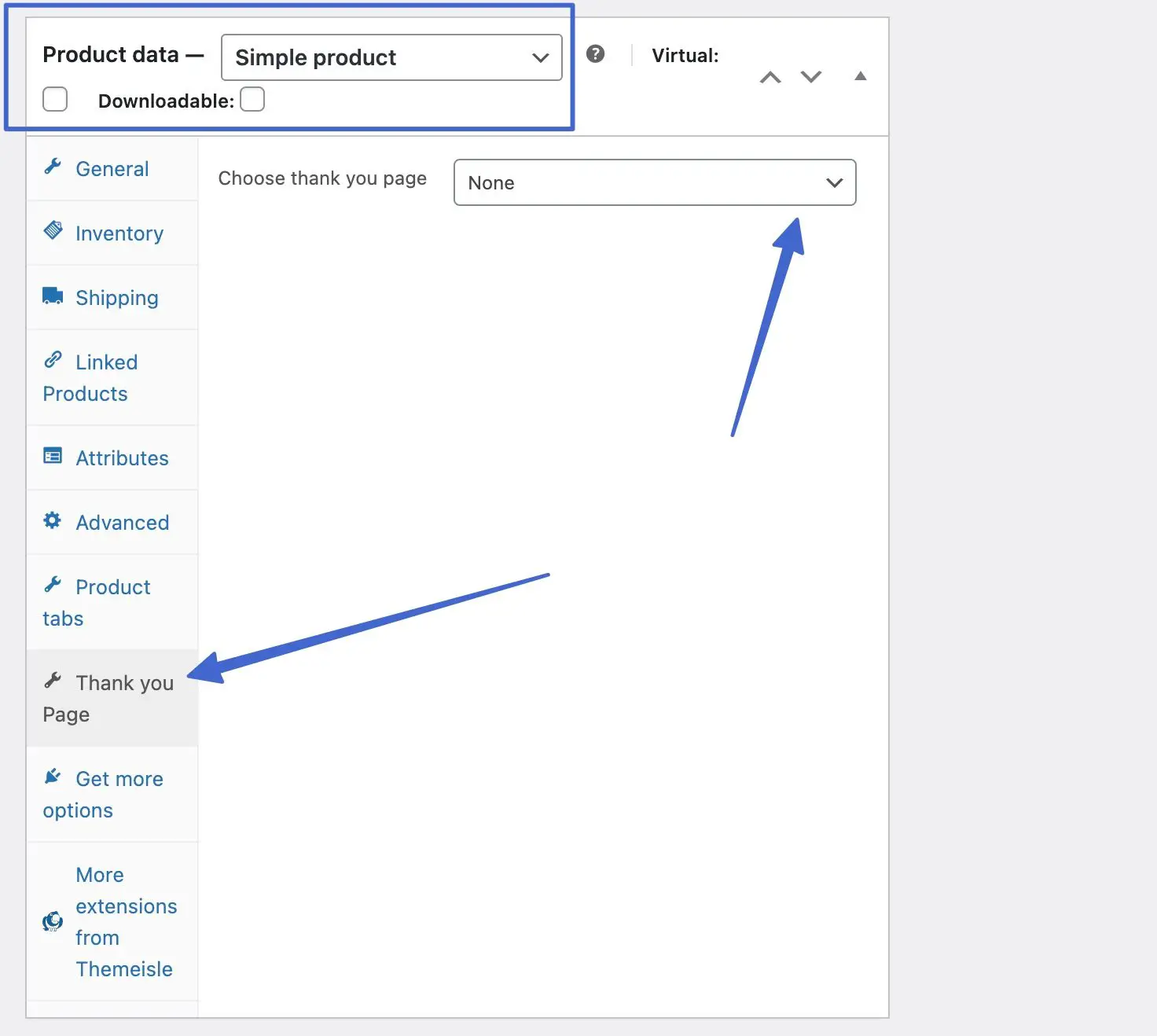
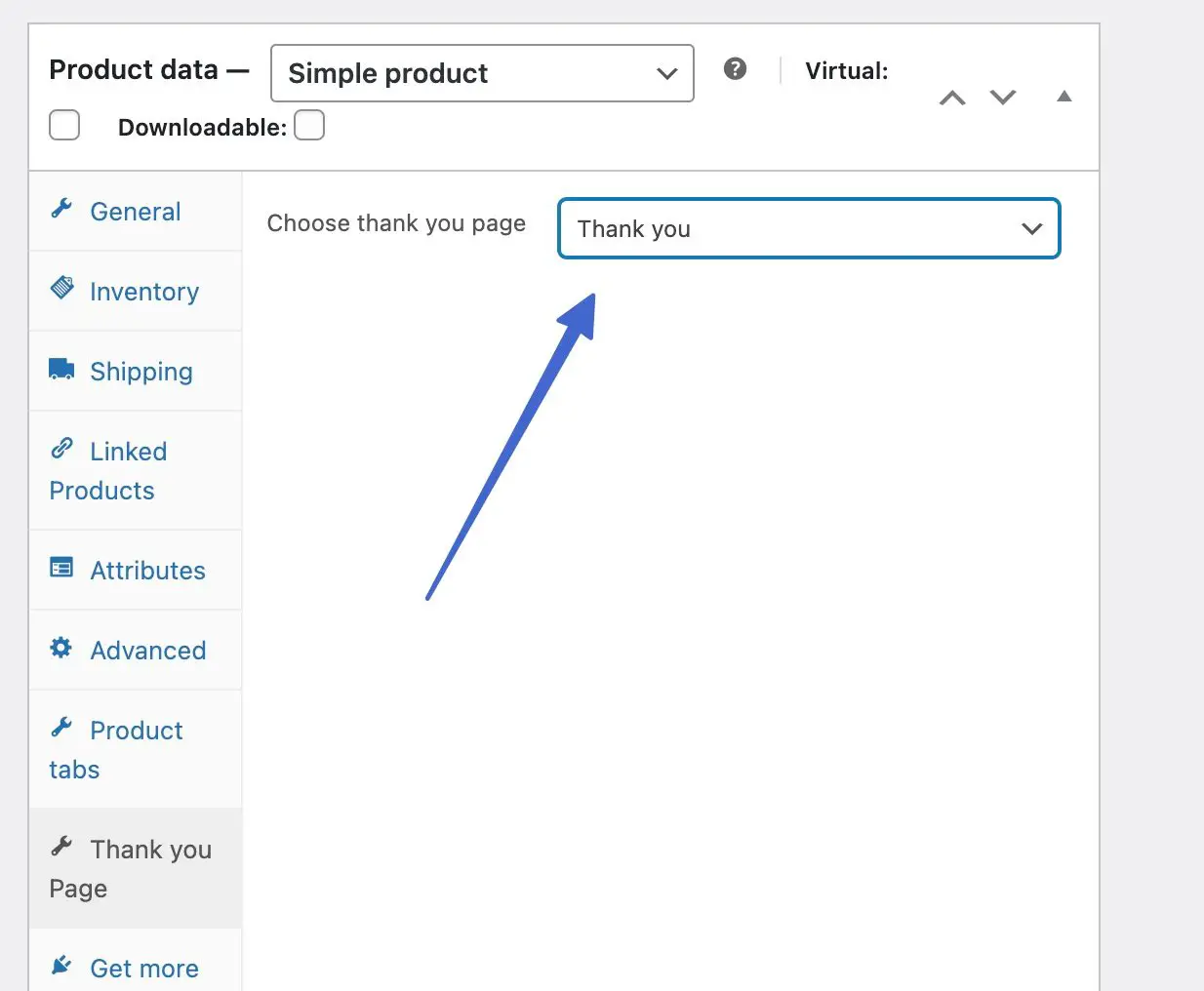
滚动到“产品数据”部分,然后单击“感谢页面”选项卡。 在这里,您将看到一个“选择感谢页面”字段。 单击下拉菜单找到对该产品最有意义的感谢页面。

如您所见,我们已添加本文前面创建的一般感谢页面作为该产品的正确感谢页面。

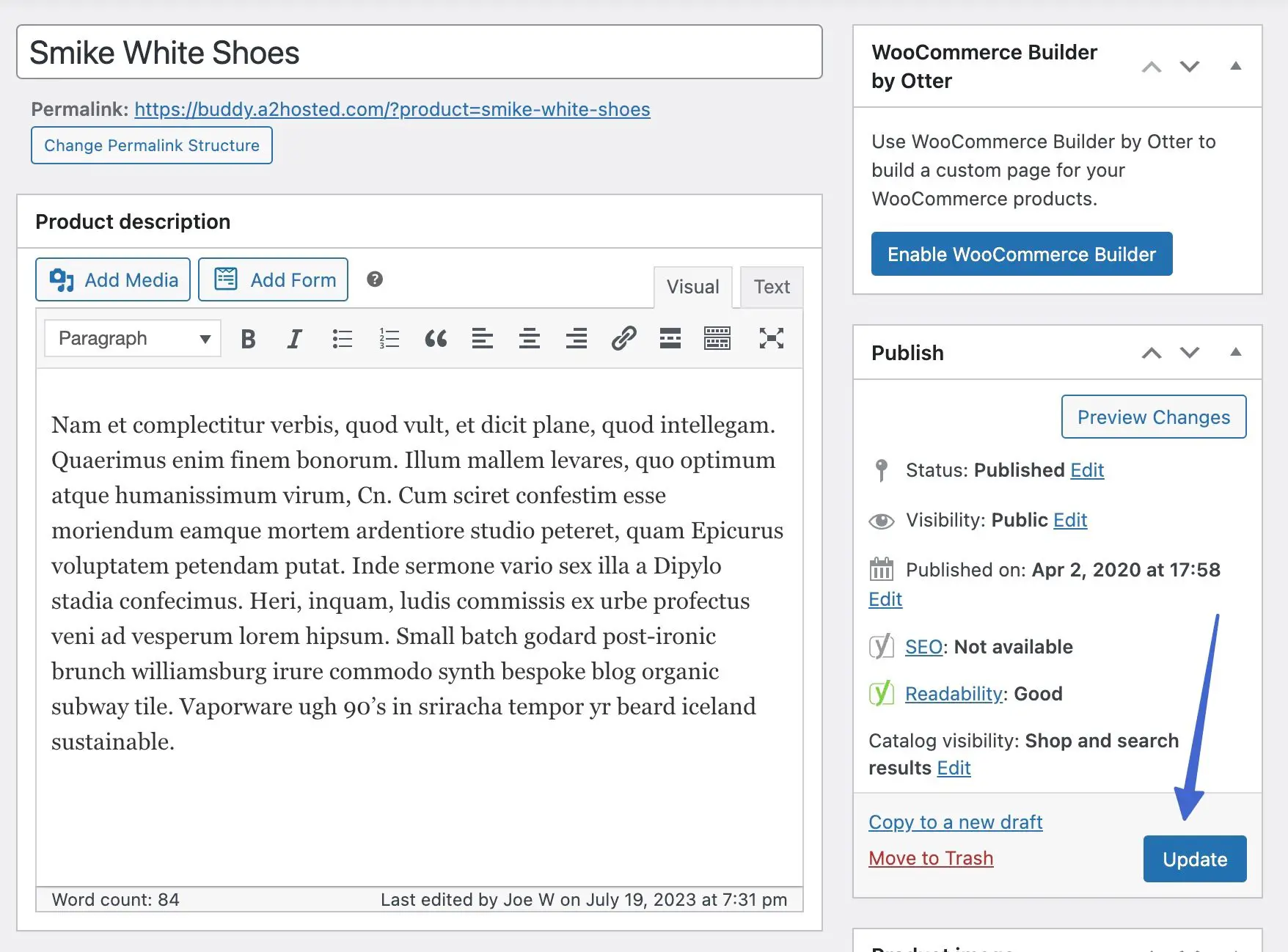
完成后,单击“发布”或“更新”按钮,以确保当客户购买此产品且仅购买此产品时显示感谢页面。

非常欢迎您通过在其他产品页面上重复此过程来激活多个产品的感谢页面。
关于添加到 WooCommerce 感谢页面的内容的想法
WooCommerce 上的感谢页面提供了多种与用户沟通并将其转化为回头客的方法。
以下是有关如何使用 WooCommerce 感谢页面以及应包含的内容的一些想法:
- 在感谢页面上有一个按钮,让他们返回您的商店。
- 链接到另一个页面以收集反馈或提供教学视频。
- 嵌入图像、视频或自定义代码以使感谢页面充满活力。
- 包括地图和有关运输时间的信息。
- 显示相关产品(交叉销售或追加销售)以促使人们考虑购买更多产品。
- 添加社交分享按钮,以便客户可以将购买的商品发送给朋友和家人。
- 建议他们订阅时事通讯,并附上一份表格供他们这样做。
- 显示可用于将来购买的折扣优惠券。
- 列出客户评论或推荐。
- 通过文本、视频或图像包含有关如何使用产品的说明。
我们关于如何制作 WooCommerce 感谢页面的结论
还有很多其他方法允许您在自定义 CSS 或其他插件的帮助下生成 WooCommerce 感谢页面。
尽管我们认为 Sparks for WooCommerce 插件提供了最好的功能和最合理的价格,但请考虑查看其他 WooCommerce 感谢页面插件以获取进一步的设计和功能:
有了最佳实践,您一定会通过购买后显示的每个感谢页面来提高销售额。
️ 对于改善商店的其他一些选项,请查看我们对最佳 WooCommerce 插件和电子商务商店最佳插件的完整综述。
对于如何创建自定义 WooCommerce 感谢页面仍有疑问吗? 请在评论中告诉我们。
