如何使用 Divi 和 LifterLMS 制作在线课程网站
已发表: 2022-05-05销售课程是通过您的网站获利并创造收入来源的好方法。 通过在您的网站上销售课程,您可以获得 100% 的利润,而不必担心向第三方网站支付费用。
在本教程中,我将逐步向您展示如何使用 Divi 和 LifterLMS 插件为在线课程创建 WordPress 网站。 让我们开始!
开始使用您的 WordPress 课程网站
要开始使用您的在线课程网站,您需要购买域名和托管计划。 在本教程的这一部分中,我们将完成以下步骤:
- 获取域名和托管
- 安装 WordPress
- 安装 Divi 和 LifterLMS
快速浏览一下我们将要创建的网站:
让我们一个一个地完成这些步骤。
第 1 步:获取域和主机
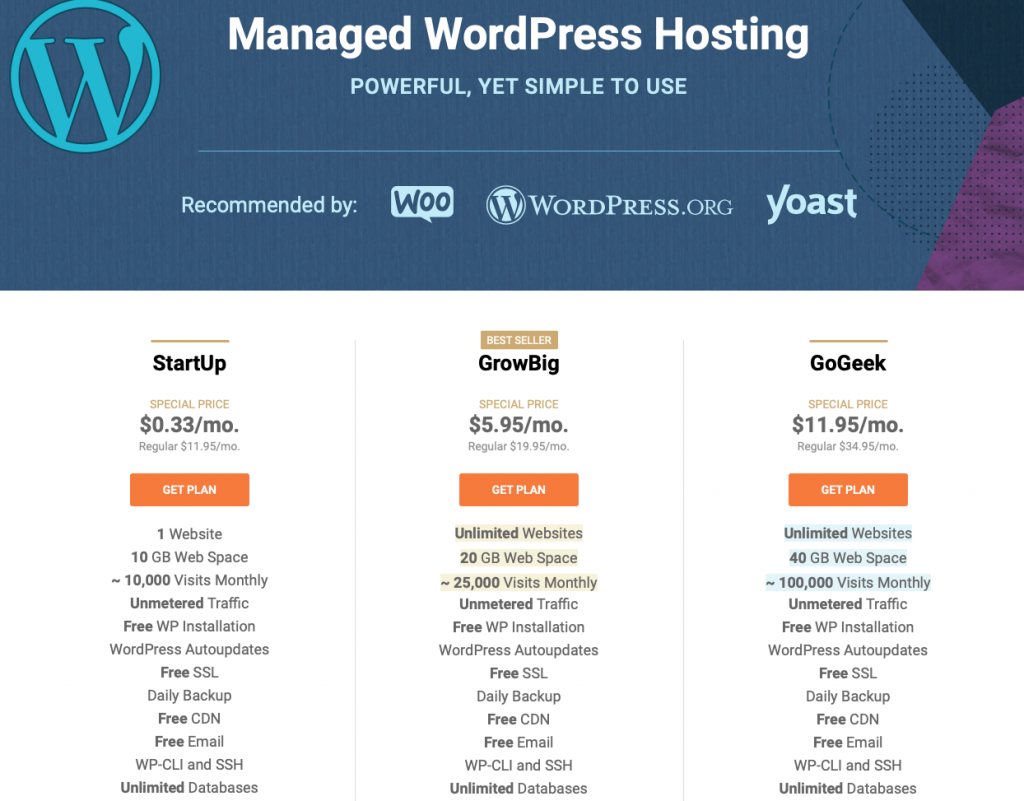
第一步是为您的网站获取域名和托管计划。 我个人使用并推荐 Siteground。 在与其他 15 家托管服务提供商进行测试时,Siteground 获得了排名第一的托管公司。 Siteground 具有最佳的正常运行时间和快速的加载时间,这意味着您的学生在学习时将获得出色的用户体验。 Siteground 还允许您在设置托管计划的同时购买域名。
让我们从前往 Siteground 开始。 您可以在三种不同的计划之间进行选择,但我建议选择 Grow Big 计划。 使用此计划,您可以托管无限数量的网站,并获得更多磁盘空间和带宽。

选择您的计划,然后考虑您想要的在线课程网站域名。 如果您的课程围绕同一主题展开,您可以选择具有相关关键字的域名。 或者,如果您打算出售许多较小的、不相关的课程,请使用您的名字。 选择域名后,您可以在下一页输入您的付款信息。
提交付款后,Siteground 将创建您的帐户,您将能够前往您的客户区。
第 2 步:安装 WordPress
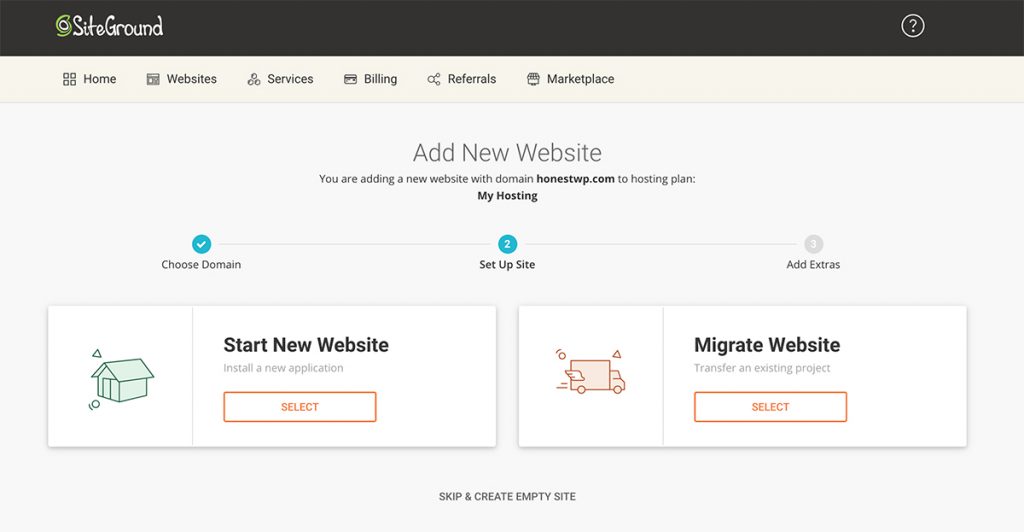
登录到 Siteground 中的客户区后,您需要安装 WordPress。 您会看到一个橙色按钮,提示您设置站点。 单击按钮并选择开始新网站 > WordPress 。

在下一个屏幕上,您需要输入用户名并提供用于登录 WordPress 网站的密码。 记下该信息,然后单击继续按钮。 等待 Siteground 在您的站点上完成安装 WordPress,然后单击“管理站点”按钮。
您将能够看到您在 Siteground 帐户中安装的所有 WordPress 以及旁边的登录图标。 单击该图标,您将被直接带到您的 WordPress 仪表板。
在安装 Divi 和 LifterLMS 插件之前,有几件事情需要处理。 首先,您会看到 Siteground 及其 WordPress 插件安装的自定义仪表板。 继续并通过转到Plugins > Installed plugins来卸载它。 停用并删除 WordPress Starter 插件,因为我们不会使用它。
接下来,转到“设置”>“永久链接”并选择“帖子名称”选项。 这种特殊的永久链接结构对 SEO 更友好,也更用户友好。 保存您的更改。
最后,您可能会注意到,当您查看您的网站时,您会在浏览器中收到“不安全”警告。 您可以通过安装和激活真正简单的 SSL插件来解决此问题。
第 3 步:安装 Divi 主题和 LifterLMS
本教程这一部分的最后一步是安装 Divi 主题和 LifterLMS 插件,这将为我们提供课程功能。
转到 ElegantThemes,然后单击主菜单中的定价链接。 在这里,您可以选择年度会员和终身会员。 我建议您选择终身会员,因为这允许您在无限数量的网站上安装主题并为您提供终身支持。 选择会员计划后,创建您的 ElegantThemes 帐户,提交付款,然后下载 Divi 主题。

返回您的 WordPress 仪表板并前往外观 > 主题 > 添加新的. 找到带有 Divi 主题的压缩文件夹并安装它。 安装主题后,单击激活。
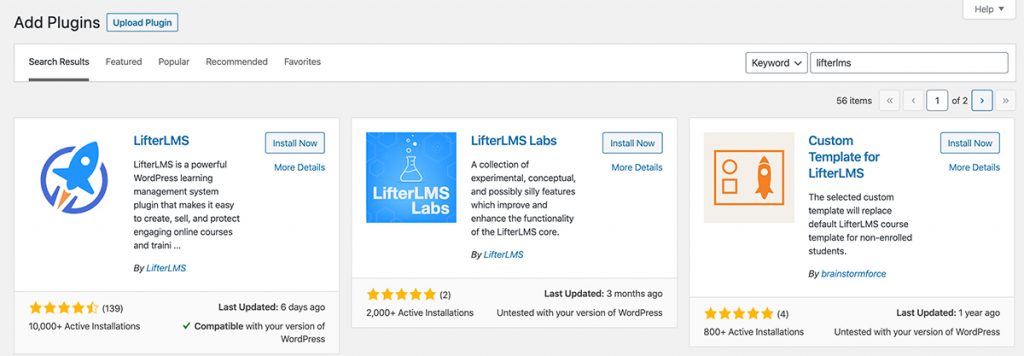
要安装 LifterLMS 插件,请转到Plugins > Add new 。 搜索 LifterLMS 插件,然后安装它。 LifterLMS 插件将允许您直接在您的 WordPress 网站中轻松创建课程并进行销售。 您还可以使用它来创建会员网站。 该插件可免费下载。
您还需要安装 LifterLMS Labs 插件以获得我们需要的额外功能。 该插件将使 LifterLMS 插件与 Divi 主题兼容,因此您可以轻松无缝地构建您的课程页面。 该插件可从官方存储库免费下载。


自定义您的网站
现在我们已经准备好了一切,是时候开始自定义我们的网站并创建必要的页面了。
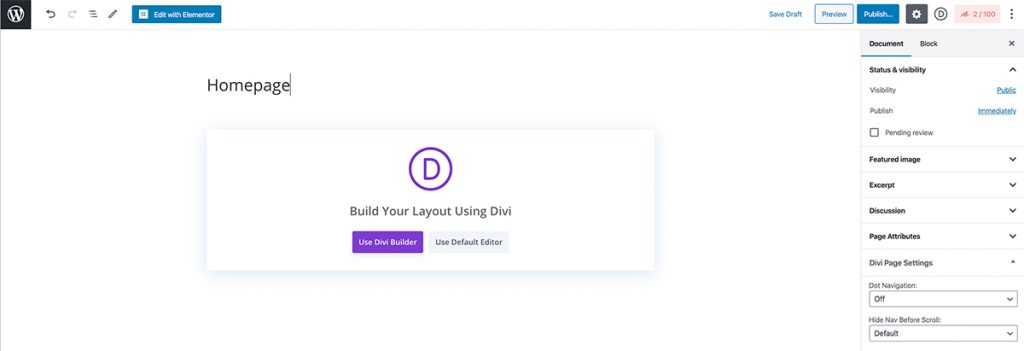
首先转到Pages > Add new 。 将页面命名为Home并发布。 然后,重复该过程以创建“关于”和“联系人”页面。

创建页面后,转到外观 > 菜单。 输入菜单的名称,然后单击创建菜单按钮。 然后,将您之前创建的所有页面拖到新创建的菜单中,然后单击Save changes 。
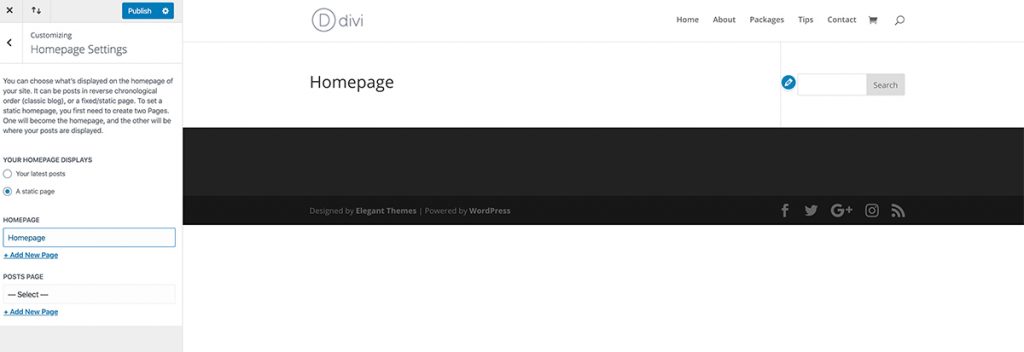
然后,转到Theme Customizer并选择Homepage settings 。 在这里,选择显示静态页面的选项,然后从下拉菜单中选择您的主页。 单击发布以保存您的更改。

现在您已经有了网站的页面,您可以使用 Divi 主题构建器将内容添加到您的页面。 从截图中可以看出,您可以轻松拖放块、调整填充以及控制块和页面的样式。
建立你的课程
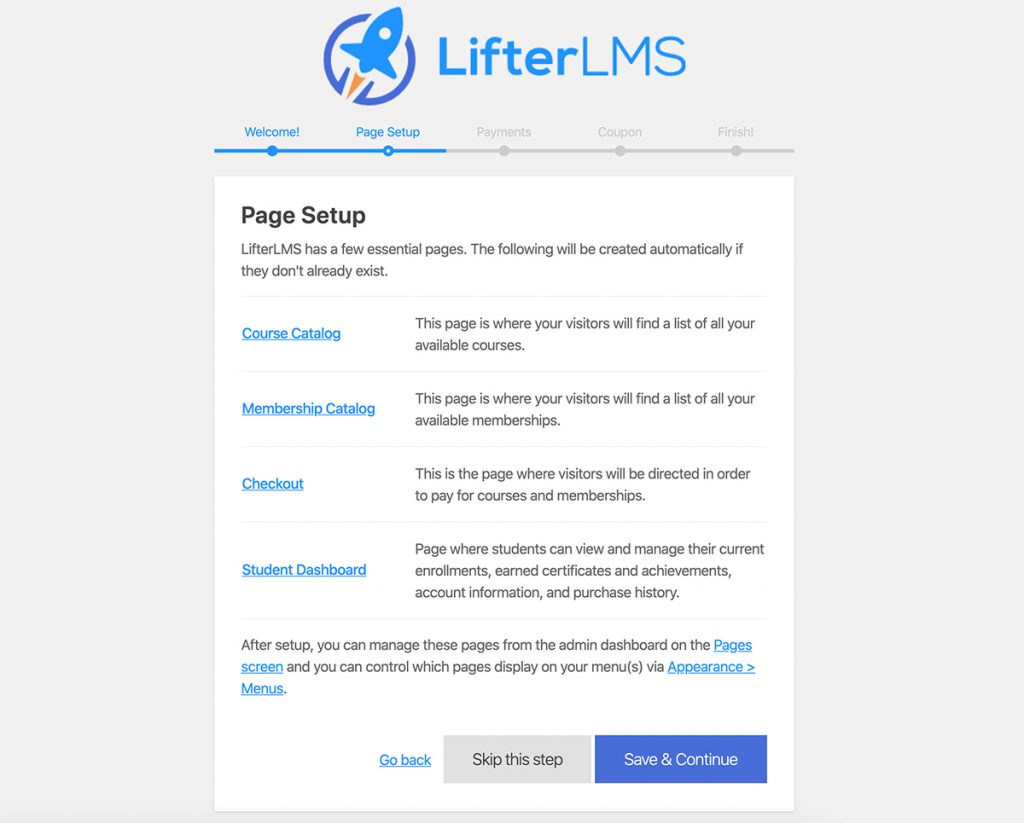
本教程的最后一步是实际构建您的课程。 首先转到Plugins > Installed plugins 。 找到 LifterLMS,然后激活它。 您将进入设置向导,该向导将为您的课程网站创建必要的页面。

安装向导完成后,返回插件 > 已安装插件并激活 LifterLMS Labs 插件。
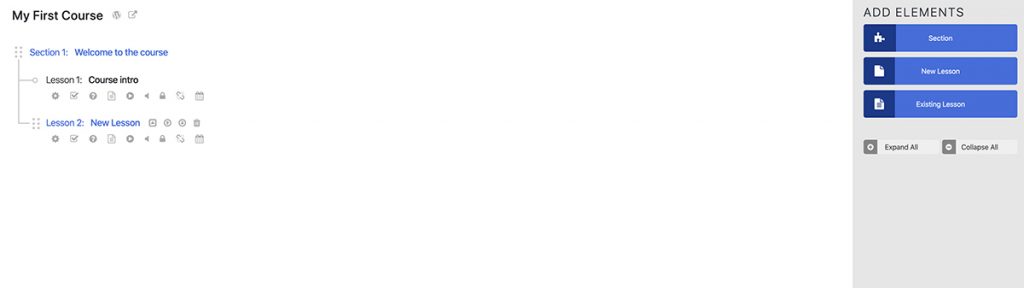
要添加新课程,您只需转到Courses > Add new即可。 然后,您可以添加部分、课程、测验、成就、证书等。

完成课程建设后,不要忘记设置支付网关。 这将允许您从课程中付款并赚钱。 您可以在此处购买捆绑包以在您的网站上接受付款
视频教程:如何使用 WordPress 创建在线课程网站
有关使用 WordPress 创建在线课程网站的详细分步说明,请按照下面的视频教程进行操作。 您还可以在此处下载我们将在教程中使用的预制布局。 这将在为您的网站构建页面时节省您的时间。
最后的想法
WordPress 使构建任何类型的网站变得容易,在本教程中,您学习了如何使用 WordPress、Divi 和 LifterLMS 构建自己的在线课程网站。 现在剩下要做的就是营销和推广您的课程。 快乐的教学!
