如何在 Photoshop 中制作动画 GIF [教程]
已发表: 2022-04-06动画 GIF 是您营销的重要补充。 它们易于消费,提供了一种吸引观众注意力的新方式,并且可以产生严重的情感影响。
GIF 最好的部分是制作起来并不难。 如果您可以使用 Photoshop 并有几分钟的空闲时间,您可以立即创建动画 GIF。
在以下有关制作动画 GIF 的教程中,我使用的是 Creative Cloud 2015 版 Photoshop,但其他版本中的步骤应该类似。

如何制作 GIF
- 将图像上传到 Photoshop。
- 打开时间轴窗口。
- 在时间轴窗口中,单击“创建帧动画”。
- 为每个新帧创建一个新图层。
- 打开右侧的相同菜单图标,然后选择“从图层制作框架”。
- 在每一帧下,选择在切换到下一帧之前它应该显示多长时间。
- 在工具栏的底部,选择您希望它循环的次数。
- 按播放图标预览您的 GIF。
- 保存并导出您的 GIF。
如何在 Photoshop 中创建动画 GIF
如果您已经知道如何创建 GIF,请跳至有关如何在营销材料中使用 GIF 的部分。
这是您可以使用本教程制作的动画 GIF 示例:
 好吧,让我们开始吧。
好吧,让我们开始吧。
第 1 步:将图像上传到 Photoshop。
如果您已经创建了图像……
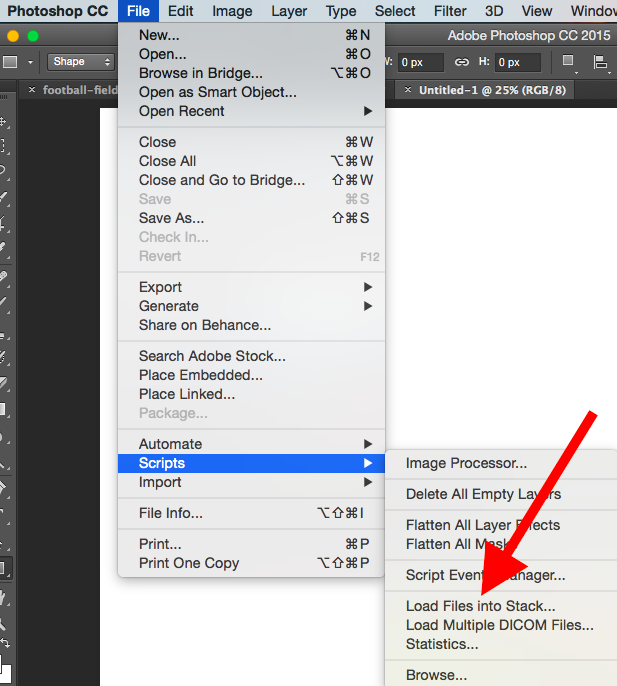
将您想要的图像收集在一个单独的文件夹中。 要将它们上传到 Photoshop,请单击文件>脚本> 将文件加载到堆栈中。

然后,选择浏览,然后选择要在 GIF 中使用的文件。 然后,单击确定。
 然后,Photoshop 将为您选择的每个图像创建一个单独的图层。 完成后,跳到第二步。
然后,Photoshop 将为您选择的每个图像创建一个单独的图层。 完成后,跳到第二步。
如果您还没有创建一系列图像……
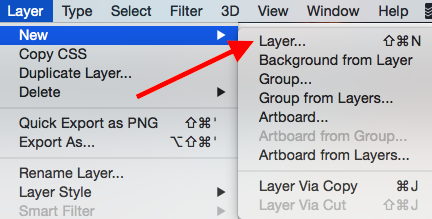
将动画 GIF 的每一帧创建为不同的 Photoshop 图层。 要添加新图层,请选择“图层”> “新建” >“图层”。

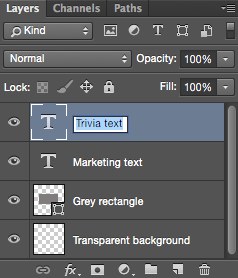
请务必为图层命名,以便在制作 GIF 时轻松跟踪它们。 要命名图层,请转到屏幕右下角的“图层”面板,双击默认图层名称,然后输入要更改的名称。 完成后按Enter 。

一旦你有你的图层并命名它们,你就可以进行第二步了。
专业提示:如果您想组合图层以使它们出现在 GIF 中的单个帧中,请打开要合并的图层的可见性(通过单击每个图层名称左侧的“眼睛”,这样只有眼睛您要合并的图层已打开)。 接下来,按Shift + Command + Option + E (Mac)或Shift + Ctrl + Alt + E (Windows)。 Photoshop 将创建一个包含合并内容的新图层,您还应该重命名该图层。
第 2 步:打开时间轴窗口。
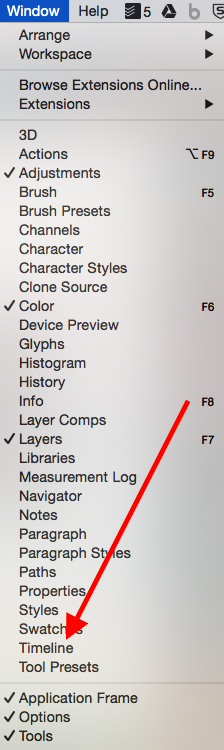
要打开 Timeline,请转到顶部导航,选择Window > Timeline 。 时间轴将让您在不同的时间段内打开和关闭不同的图层,从而将您的静态图像变成 GIF。

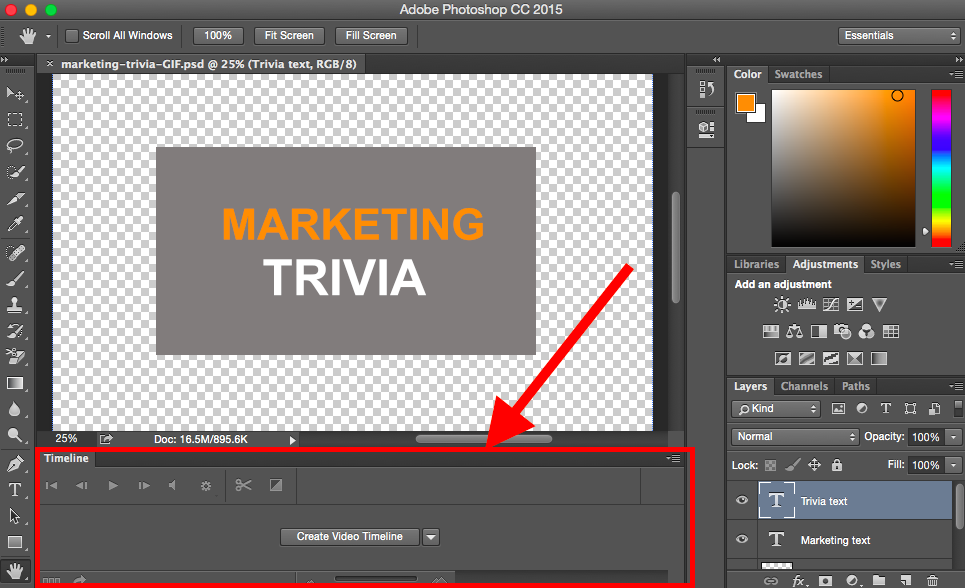
时间轴窗口将出现在屏幕底部。 这是它的样子:

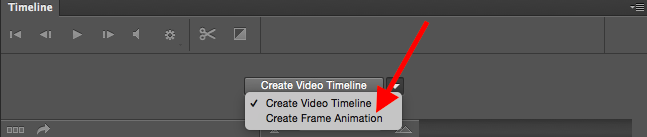
第 3 步:在时间轴窗口中,单击“创建帧动画”。
如果它没有被自动选择,请从下拉菜单中选择它——但一定要实际单击它,否则帧动画选项将不会显示。

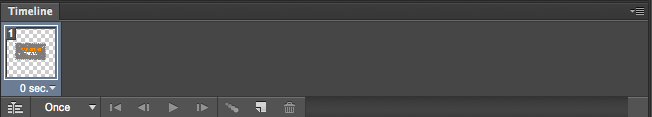
现在,您的时间线应该如下所示:

第 4 步:为每个新帧创建一个新图层。
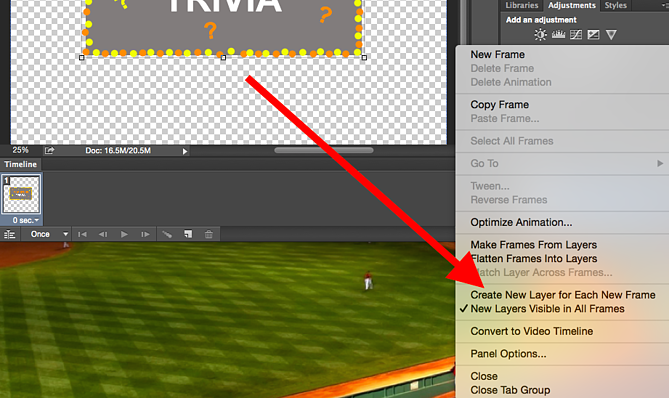
为此,首先通过转到顶部导航菜单并选择“选择”>“所有图层”来选择所有图层。
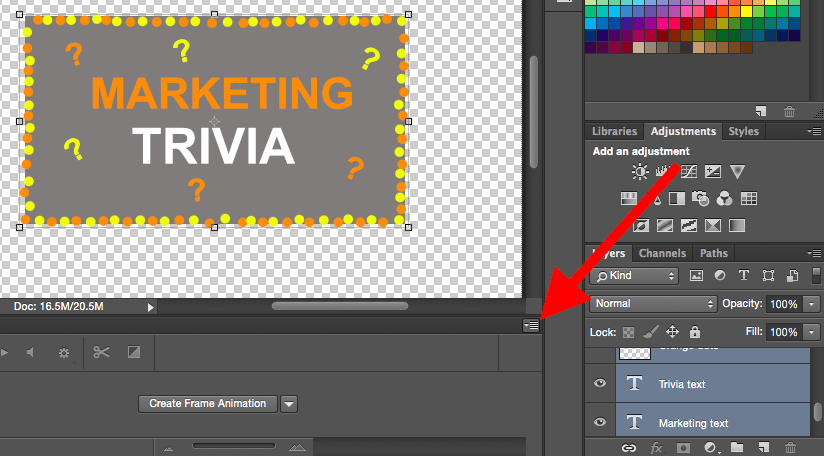
然后,单击时间轴屏幕右侧的菜单图标。

从出现的下拉菜单中,选择为每个新帧创建新图层。


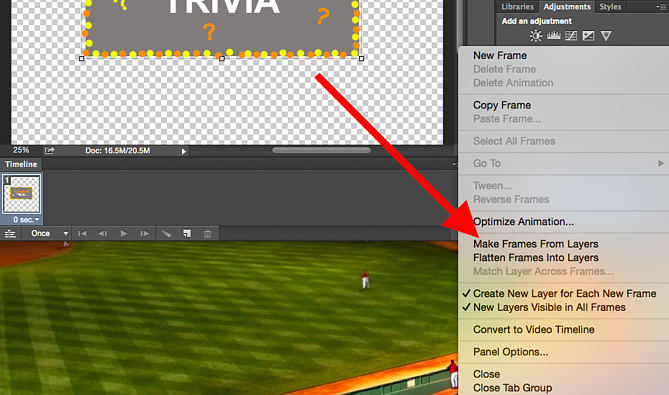
第 5 步:打开右侧相同的菜单图标,然后选择“从图层制作框架”。
这将使每一层都成为 GIF 的一帧。

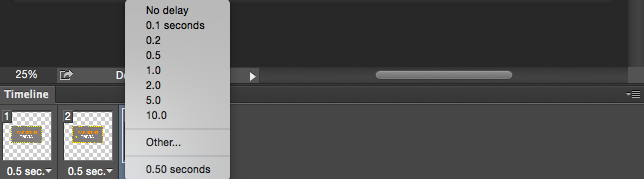
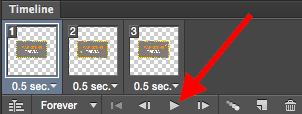
第 6 步:在每一帧下,选择在切换到下一帧之前它应该出现多长时间。
为此,请单击每帧下方的时间,然后选择您希望它显示多长时间。 在我们的例子中,我们选择了每帧 0.5 秒。

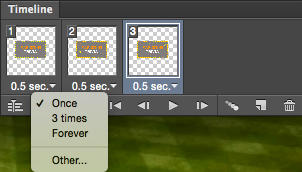
第 7 步:在工具栏的底部,选择您希望它循环的次数。
默认设置为Once ,但您可以根据需要循环多次,包括Forever。 如果您想指定自定义重复次数,请单击其他。 
第 8 步:按播放图标预览您的 GIF。

第 9 步:保存并导出您的 GIF
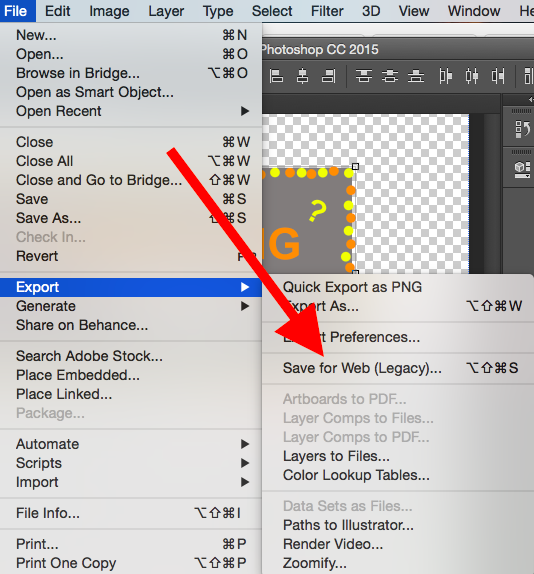
对你的 GIF 满意吗? 通过转到顶部导航栏并单击文件>导出>保存为Web(旧版)将其保存以在线使用...

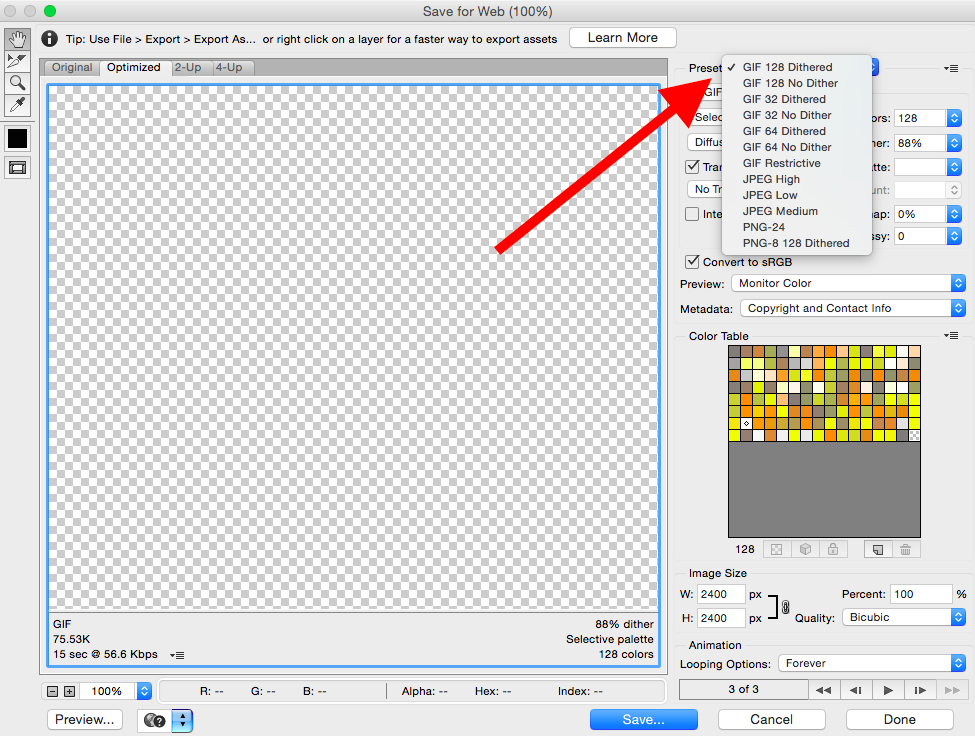
接下来,在“预设”下拉菜单中选择您想要保存的 GIF 文件类型。 如果您的 GIF 带有渐变,请选择抖动 GIF以防止色带。 如果您的图像使用大量纯色,您可以选择不抖动。
GIF 文件旁边的数字决定了将 GIF 颜色与原始 JPEG 或 PNG 进行比较的大小(以及精确度)。 根据 Adobe 的说法,更高的抖动百分比会转化为更多颜色和细节的外观——但它会增加文件大小。

单击底部的保存将文件保存到您的计算机。 现在您已准备好上传此 GIF 以用于您的营销!
将 GIF 文件上传到您放置图像的任何在线位置,它应该可以无缝播放。 以下是最终产品的外观:
 如何在营销中使用 GIF
如何在营销中使用 GIF
1. 在社交媒体上。
Pinterest 是第一个启用动画 GIF 的公司,其次是 Twitter。 到 2015 年夏天,Facebook 也加入了 GIF 的行列。 然后,Instagram 用 Boomerang 改变了游戏规则,让用户可以拍摄和分享自己的 GIF。 在任何这些社交提要中,动画 GIF 都可以成为在拥挤的提要中脱颖而出的好方法。
例如,看看 Calm 如何在 Samuel Beckett 的这句话中使用心形图的 GIF 来将动画添加到原本包含大量文字的 Instagram 帖子中:
2. 在您的电子邮件中。
动画 GIF 在电子邮件中的显示方式与常规图像相同。 那么为什么不通过用动画替换静止图像来美化您的电子邮件营销呢?
这不仅有助于仅凭新颖性来吸引收件人的注意力,而且还可能对您的底线产生直接影响。
对于某些品牌来说,包括电子邮件中的动画 GIF 与高达 109% 的收入增长相关。 使用 HubSpot 的免费电子邮件营销软件是在您自己的网站上实现此类增长的一种简单方法。
通过展示产品、发布活动公告或以其他方式吸引读者来使用 GIF。 查看下面来自 The Hustle 的 GIF,其中展示了电子邮件订阅者通过将 Hustle 推荐给朋友可以获得的各种奖品:

3. 在网站和博客文章上。
最后,考虑在网页上使用 GIF 以将查看者的注意力吸引到特定区域,或让查看者参与到其他大量文字的帖子中的力量。
看看彭博如何在这篇关于北京冬奥会的文章中使用简笔画动画 GIF:
 既然您已经学会了如何制作 GIF,请考虑使用您的新知识将动画添加到您的网站或作品集。
既然您已经学会了如何制作 GIF,请考虑使用您的新知识将动画添加到您的网站或作品集。
如果您还没有,请查看我们见过的 12 个最佳平面设计组合,以及如何开始自己的设计。
编者注:这篇文章最初发表于 2013 年 9 月,为了新鲜、准确和全面而进行了更新。

