如何在 Illustrator 中制作区域 Svg
已发表: 2023-01-01如果您想使用Adobe Illustrator在 SVG 中制作区域地图,您需要做一些事情。 首先,您需要确保您的文档设置正确。 宽度和高度应该相同,单位应该是像素。 接下来,您需要创建地图。 您可以通过创建一个新层并使用钢笔工具绘制您的区域来完成此操作。 绘制地图后,您需要添加数据。 为此,您需要创建一个新层并添加数据点。 为此,您可以使用点工具。 添加数据点后,您需要将它们链接在一起。 为此,您可以使用线条工具。 最后,您需要导出地图。 为此,您可以使用 Illustrator 中的导出功能。
如何在 Illustrator 中创建 Svg?

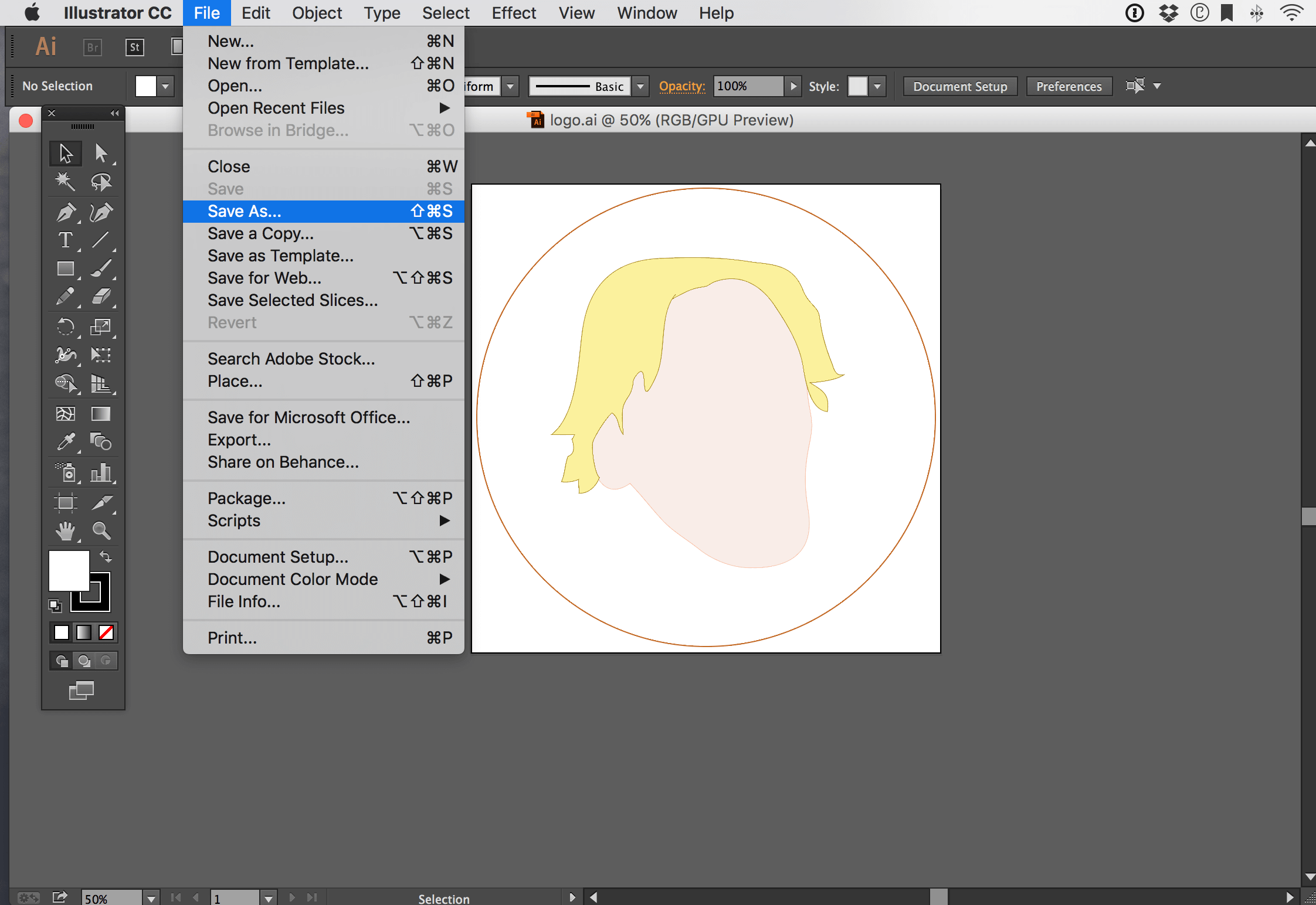
导航到文件 > 另存为并选择它。 您必须决定将其保存在计算机上的位置和方式,并且必须为其选择一个名称。 在“格式”框中,您可以选择 SVG。 通过单击保存,您可以保存文件。
Adobe Illustrator 可用于创建可缩放矢量图形文件或 SV 文件。 如果您熟悉编码并具备必要的知识,则可以自己编码。 创建 SVG 的第一步是确保它遵守一些规则。 您使用的字体及其关联的图形将使用“高级选项”添加到文件中。 如果您想使您的 SVG 文件更易于访问,请阅读我们的如何使您的 SVG 文件可供屏幕阅读器访问教程。 您可以通过单击右下角的“确定”来修改尺寸响应式 SVG 文件。
Adobe Illustrator 是否转换为 Svg?

将 SVG 文件导入 Illustrator 后,您可以将其转换为矢量图形。 此过程与选择矢量图形然后选择编辑一样简单。
矢量图形格式的对象或路径描述是基于文本的描述。 要导入 SVG,请在 Illustrator 中打开文件并选择导入。 也可以使用键盘快捷键 Ctrl I (Mac) 或 Cmd I (Windows)。 必须在“转换为矢量图形”对话框的“选项”部分指定以下参数。 矢量图形的比例表示它的大小。 图像的旋转可以用矢量图形的旋转来表示。 根据旋转,您可以指定旋转角度或旋转区域。 该文件的名称与文件类型匹配。 如果您要将 .svg 文件转换为 Adobe Illustrator 文件,您应该记住文件名。
Adobe Illustrator 可以打开 Svg 文件吗?
任何网络浏览器都可以显示 SVG 文件,并且可以使用 Adobe Illustrator 和 Adobe Photoshop 对其进行编辑或将其转换为另一种文件格式。
如何在 Illustrator 中编辑 Svg

通过选择文件 > 首选项 > 常规,您可以将格式设置选项更改为 SVG。 要使用 SVG,您必须首先确保安装了适用于 Illustrator 的正确工具。 您必须拥有Illustrator Pen和 Inkscape 才能使用矢量图形。

如果需要,您可以在 Illustrator 中使用 SVG。 使用一些技巧和技巧可以使该过程变得容易得多。 如果您打算使用矢量图形,则必须先安装 Illustrator Pen 和 Inkscape。 您不能编辑 .vga 文件中的单个点。 然后,将需要几行文本来完成文件。 为此,请选择文本工具,然后选择要包含的文本。 必须在“大小”框中输入边框的宽度和高度,您会收到通知。 既然文件已准备好在 Illustrator 中使用,您就可以开始处理该文件了。
如何编辑 Svg 文件?
在 Office for Android 中,单击“编辑 SVG”按钮选择一个图像,然后将出现“图形”选项卡,允许您更改 SVG 的颜色。 通过使用这些预定义样式,您可以轻松更改 SVG 文件的外观。
如何在 Illustrator 中解锁 Svg?
文件菜单选项允许您将 SVG 文件导入 Illustrator。 Ctrl I (Mac) 和 Cmd I (Windows) 是键盘快捷键。 将 SVG 文件导入 Illustrator 后,您必须将其转换为矢量图形。
Adobe 可以编辑 Svg 文件吗?
Adobe Illustrator 是一种矢量图形编辑器,很多人使用它来创建和编辑 SVG 文件,而 Photoshop 是一种光栅图形编辑器。
Svg 到 Illustrator
要将 SVG 文件转换为 Illustrator 文件,首先在文本编辑器中打开 SVG 文件并复制代码。 接下来,打开 Illustrator并创建一个新文件。 将代码粘贴到文件中并将其另存为 .ai 文件。
可缩放矢量图形 (SVGS) 文件格式由线和点组成。 因此,它是市场上大多数切割机的理想文件格式。 如果您想重新制作设计,请在 Adobe Illustrator 中重新打开矢量文件。 本教程将向您展示如何在 Illustrator 中生成 SVG。 杂散节点和开放路径很难看到,因为它们可能隐藏在层下或太小以至于难以看到。 有多种方法可以检查这些,但我更愿意执行以下步骤以确保我不会遗漏任何一个。 如果您已完成设计并移除任何缺陷,您现在必须创建一条复合路径。
执行此步骤时,您将能够将切割机设计软件用作单层。 当我使用预览模式时,我喜欢放大轮廓以确保这些是没有锯齿状边缘的平滑路径。 您可以通过选择查看返回预览模式。
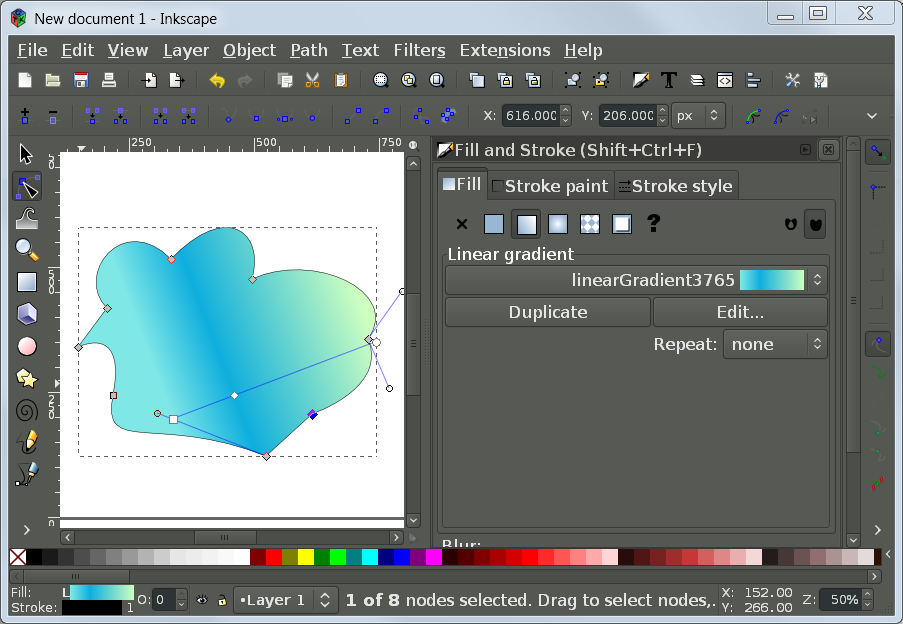
为什么使用 Svg 而不是 Photoshop 或 Inkscape
如果您想为网站或打印创建图形,使用 sva 是比 Photoshop 或 Inkscape 更好的选择。 SVG 文件比 PNG 文件更详细、更精确,并且可以使用基于矢量的程序(如 Illustrator)对其进行编辑。 此外,任何 SVG 文件都可以转换为图像或 PDF。 由于 SVG 文件较小,因此比 Photoshop 或 Inkscape 更易于使用,使用它们可以使您的网站看起来更好。
