如何在 WordPress 中为每个类别制作单独的 RSS 提要
已发表: 2023-05-27您想为 WordPress 中的每个类别制作单独的 RSS 提要吗?
类别使您可以轻松地将内容分类为主要部分。 添加类别 RSS 提要可以帮助您的用户订阅您网站上他们感兴趣的特定区域。
在本文中,我们将向您展示如何轻松地为 WordPress 中的每个类别制作单独的 RSS 提要。 我们还将讨论如何有效地使用这些提要来发展您的网站。

如何在 WordPress 中查找不同类别的 RSS 提要
类别和标签是 WordPress 中两个主要的默认分类法。 它们使您可以轻松地将内容分类和组织到不同的主题和主题中。
默认情况下,您 WordPress 网站上的每个类别都有自己的 RSS 提要。 您只需在类别页面 URL 的末尾添加“提要”即可找到此 RSS 提要。
例如,如果您有一个名为“新闻”的类别,其 URL 如下:
https://example.com/category/news/
那么它的 RSS 提要将位于以下 URL:
https://example.com/category/news/feed/
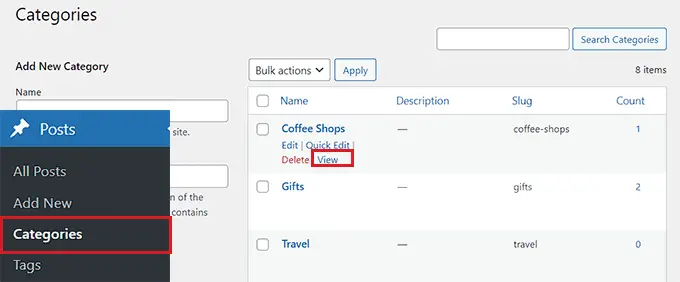
提示:您可以通过访问帖子 » 类别页面并单击类别下的“查看”链接来找到您的类别 URL。

现在您已经找到了您的类别的 RSS 提要 URL,让我们看一下可以与 WordPress 网站上的访问者共享它们的一些方法。
如果您想使用默认的 WordPress 设置将链接添加到您的类别 RSS 提要,那么此方法适合您。
首先,您需要在块编辑器中打开一个页面或张贴要添加 RSS 提要链接的位置。
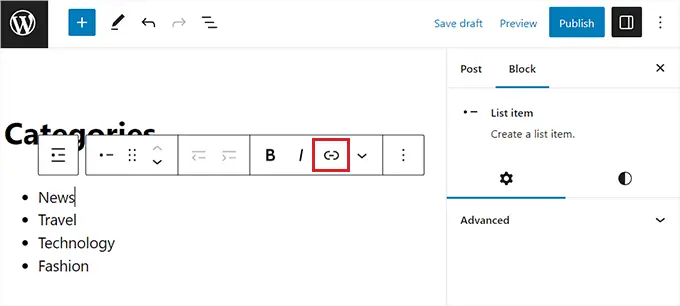
到达那里后,您可以在列表块中键入网站上所有类别的名称。
之后,只需单击块工具栏中的“链接”图标即可打开链接提示。

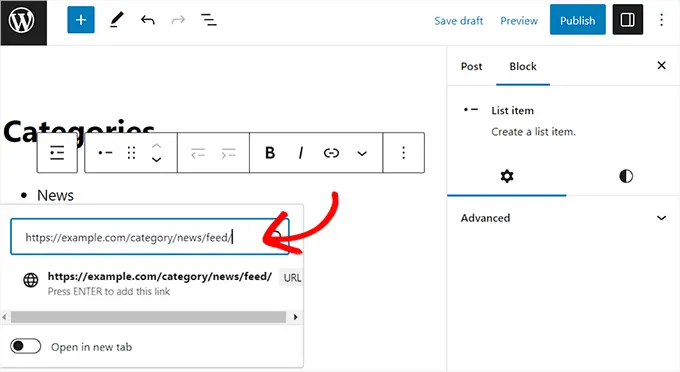
在这里,您可以键入类别 RSS 提要的 URL。
您需要通过在列表块中的相关名称上链接到您网站上的每个类别 RSS 提要来重复此过程。

完成后,不要忘记单击“发布”或“更新”按钮来保存更改。
您现在已经手动创建了指向所有类别 RSS 提要的链接列表。 现在,您可以访问您的网站以查看这些 RSS 提要链接的实际效果。

但是,请记住,如果您以后要添加、删除或合并类别,则必须再次手动更新此列表。
方法 2:使用 WPCode 添加类别 RSS 源的链接(推荐)
如果您想创建一个类别 RSS 提要链接列表,每次您进行更改时自动更新,那么此方法适合您。
要将 URL 添加到类别 RSS 提要中,我们需要将自定义代码添加到您网站主题的 functions.php 文件中。 但是,即使是代码中最小的错误也会破坏您的网站,使其无法访问。
我们建议在向您的网站添加自定义代码时始终使用 WPCode。 它是最好的 WordPress 代码片段插件,无需手动编辑 functions.php 文件即可安全轻松地添加自定义代码。
首先,您需要安装并激活 WPCode 插件。 有关更多说明,您可能希望查看我们关于如何安装 WordPress 插件的指南。
注意:您还可以为本教程使用免费的 WPCode 插件。 但是,升级到专业版 WPCode 插件后,您就可以访问包含代码片段、智能条件逻辑等的云库。
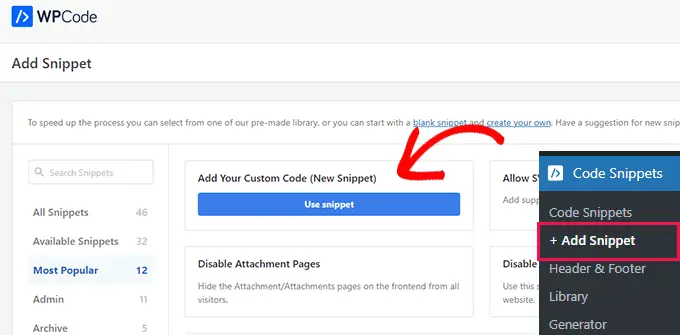
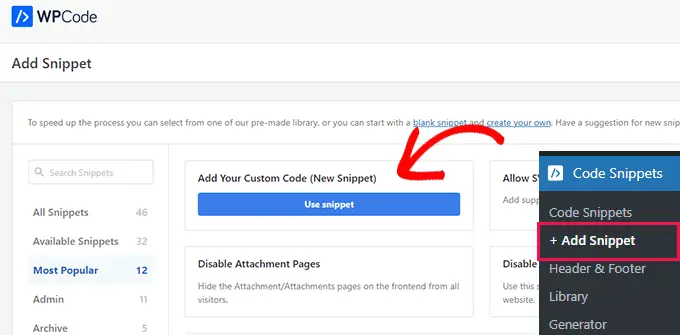
激活后,从 WordPress 管理侧边栏转到代码片段 » + 添加片段页面。
接下来,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

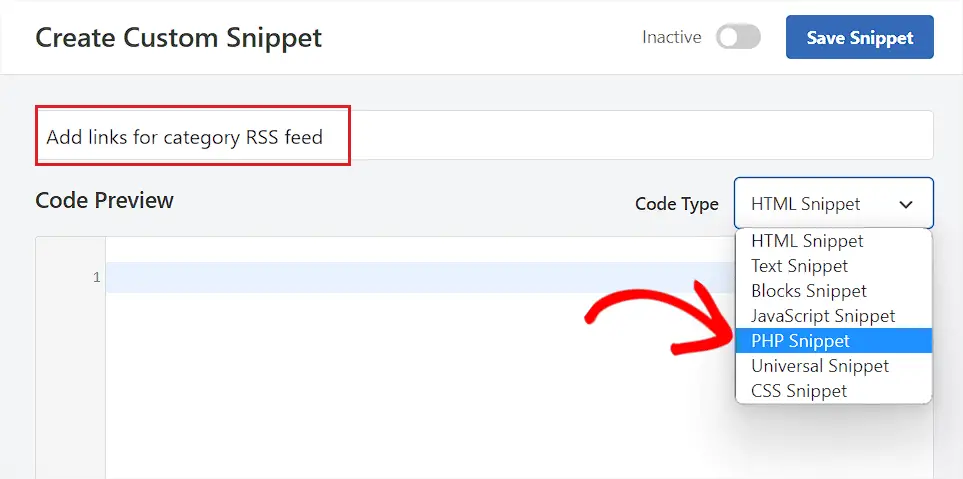
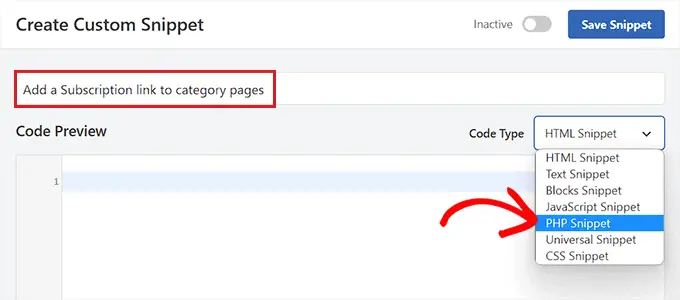
这将带您进入“创建自定义代码段”页面,您可以在其中输入代码段的名称。
此名称仅供您识别,不会在网站前端使用。
接下来,您需要从屏幕右上角的下拉菜单中选择“PHP Snippet”作为代码类型。

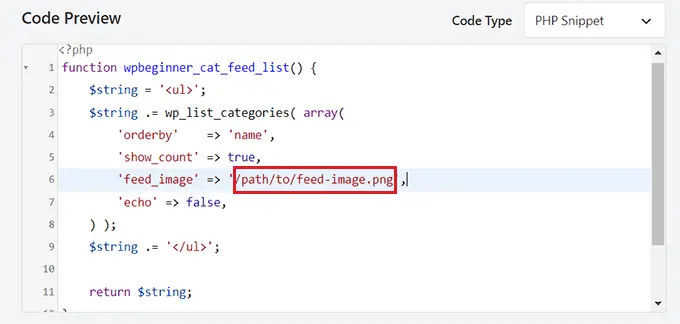
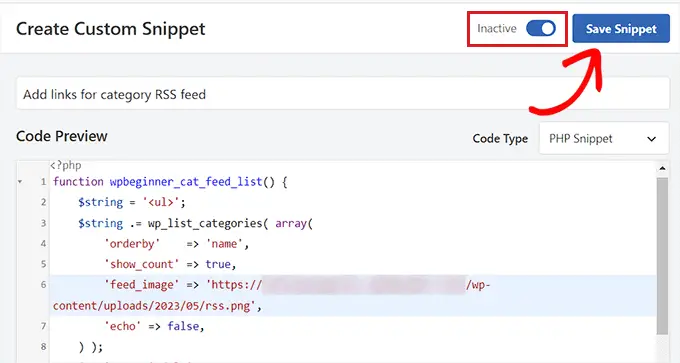
之后,将以下代码复制并粘贴到“代码预览”框中。
function wpbeginner_cat_feed_list()
$string = '<ul>';
$string .= wp_list_categories( array(
'orderby' => 'name',
'show_count' => true,
'feed_image' => 'https://cdn.wpbeginner.com/path/to/feed-image.png',
'echo' => false,
) );
$string .= '</ul>';
return $string;
add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list' );
完成后,您现在还可以选择一个图标图像,该图像将显示在您的类别 RSS 提要链接旁边。
为此,只需将代码中的/path/to/feed-image.png行替换为供稿链接的首选图标图像的 URL。

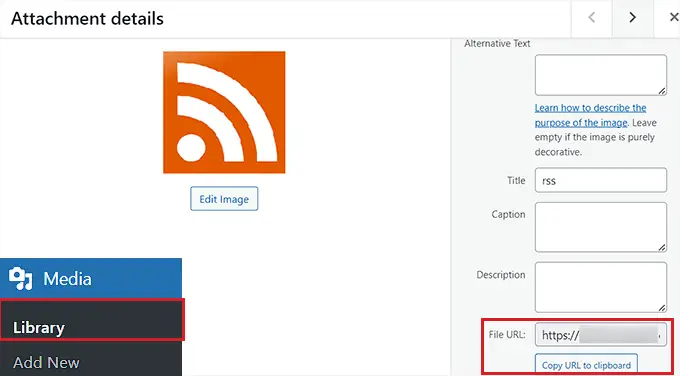
请记住,首先需要将图标图像上传到您的 WordPress 媒体库。
上传后,您可以通过访问管理侧栏中的媒体 » 库页面并单击图标图像查看其附件详细信息来获取其 URL。

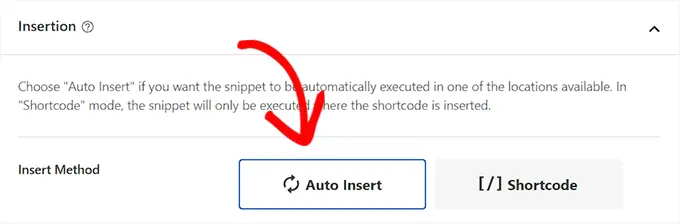
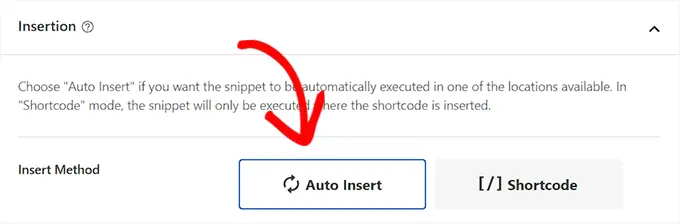
将图标图像的 URL 添加到代码后,向下滚动到“插入”部分。
从这里,选择“自动插入”方法,以便代码将在您添加短代码的网站页面上自动执行。
注意:请记住,即使在选择“自动插入”模式后,您仍需要将 [wpb-cat-feeds] 短代码添加到要列出类别 RSS 源的页面。 此简码不是 WPCode 的“简码”功能,而是代码片段本身的一部分。


接下来,滚动回顶部并将“非活动”开关切换到“活动”。
最后,单击“保存代码段”按钮以存储您的设置。

之后,您需要在 WordPress 块编辑器中打开要添加类别 RSS 提要链接的页面或帖子。
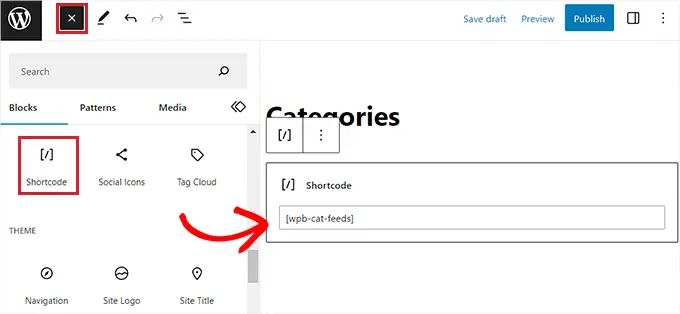
在这里,单击屏幕左上角的“添加块”(+) 按钮并找到“简码”块。
添加块后,只需将以下简码复制并粘贴到其中。
[wpb-猫饲料]

最后,单击“更新”或“发布”按钮以保存您的更改。
现在访问您的网站以检查正在运行的类别 RSS 提要链接。

如果您想在所有类别页面的顶部添加订阅链接,则可以使用此方法。
为此,您需要将自定义代码添加到您的 WordPress category.php 或 archive.php 主题模板。
但是,它可能有风险,最小的错误可能会破坏您的网站。
这就是为什么我们建议改用 WPCode。 这是将自定义代码添加到您的 WordPress 网站的最简单和最安全的方法。
首先,您需要安装并激活 WPCode 插件。 有关更多说明,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
接下来,转到“添加您的自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

进入“创建自定义代码段”页面后,首先为您的代码段键入一个名称。
它可以是您喜欢的任何内容,并且仅用于您的识别目的。
之后,从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

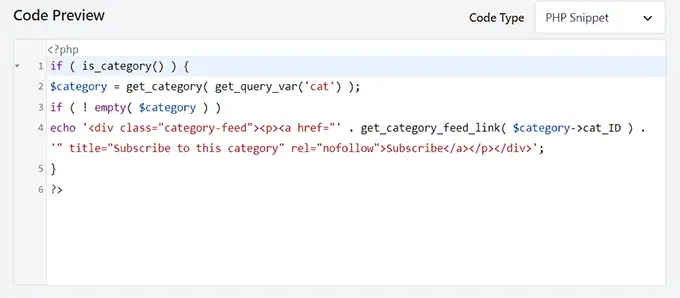
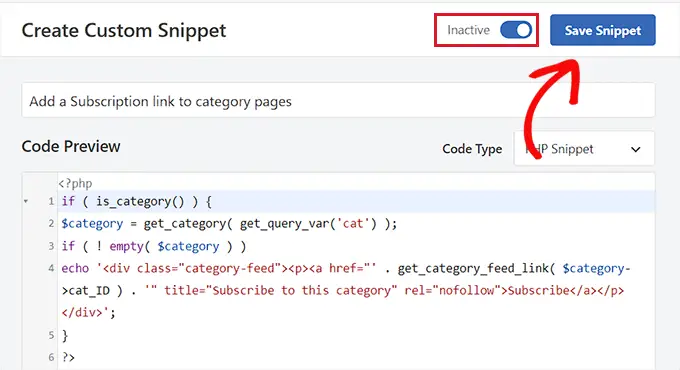
接下来,只需将以下代码复制并粘贴到“代码预览”框中。
<?php
if ( is_category() )
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) )
echo '<div class="category-feed"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
?>

添加代码后,向下滚动到“插入”部分并选择“自动插入”方法。
这样,代码将自动在您的网站上执行。

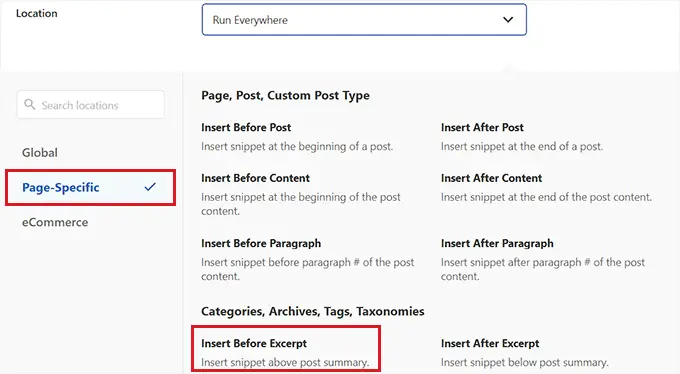
接下来,您必须打开“位置”下拉菜单并从左侧栏切换到“页面特定”选项卡。
之后,选择“在摘录前插入”选项作为片段位置。

完成后,滚动回到顶部并将“非活动”开关切换到“活动”。
最后,单击“保存代码段”按钮以保存您的更改。

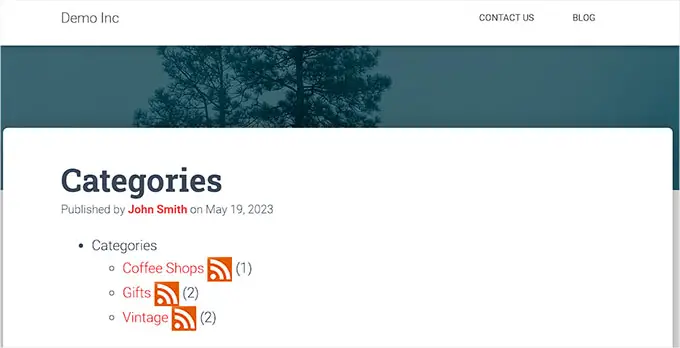
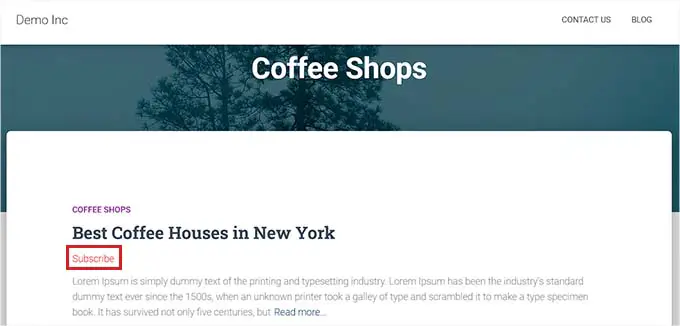
现在,您可以访问您的网站类别页面以查看正在运行的 RSS 提要的订阅链接。
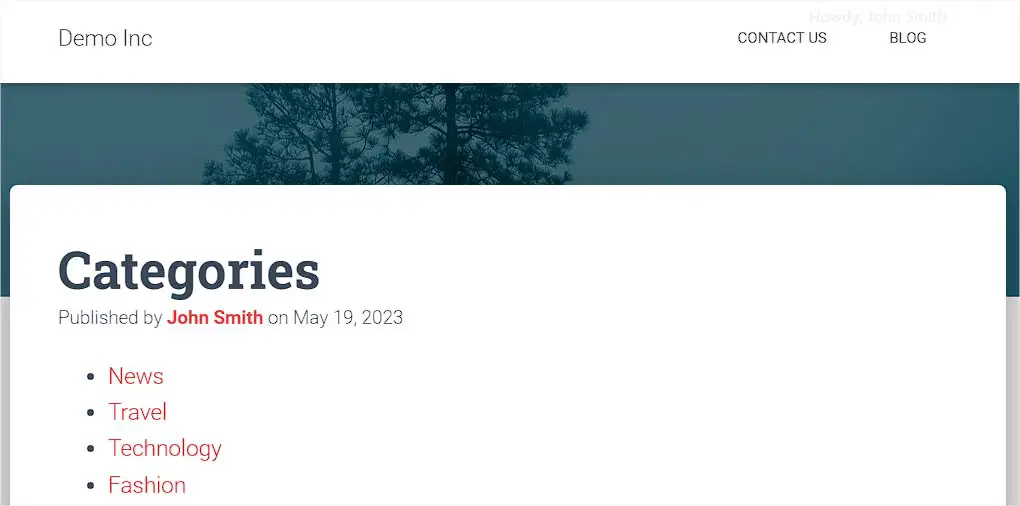
这就是它在我们的演示网站上的样子。

类别 RSS 提要允许您的用户仅订阅他们最感兴趣的内容。
例如,如果您有一个技术新闻博客,那么您的用户可以选择只订阅有关他们使用的设备的新闻。
但是,如果没有提要阅读器,普通的 RSS 提要是不可读的,而且大多数用户不会使用阅读器来订阅他们喜欢的网站。
幸运的是,您仍然可以使用您的类别提要将内容交付给用户所需的任何地方。
例如,您可以要求用户注册您的电子邮件时事通讯,并选择仅获取特定内容类别的更新。
使用 Constant Contact 或 Brevo(以前称为 Sendinblue)等电子邮件营销服务,您可以轻松地为特定类别设置自动 RSS 到电子邮件的时事通讯。 您可以查看我们的指南,了解如何通知新帖子的订阅者以获取分步说明。
同样,您还可以允许用户使用 PushEngage 获取每个类别的即时推送通知。 它是市场上最好的推送通知服务,允许您将消息直接发送到用户的设备(台式机和手机)。
PushEngage 允许您使用 RSS 提要设置自动推送通知。 您只需输入您的类别 RSS 提要 URL,每当该类别中发布新帖子时,就会发出推送通知。
我们希望本文能帮助您了解如何为 WordPress 中的每个类别制作单独的 RSS 提要。 您可能还想查看我们增加博客流量的简单技巧,或阅读我们对小型企业最佳实时聊天软件的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
