如何使 SVG 重复:无缝模式教程
已发表: 2022-12-23使用图像创建重复图案时,您需要考虑一些事项以确保图像无缝重复。 使用 SVG,您可以获得额外的好处,即能够在不降低质量的情况下缩放和调整图像大小,因此您可以创建无论以何种尺寸显示都有效的图案。 这是使 svg 重复的方法。 首先,在 Adobe Illustrator 等矢量编辑程序中打开 SVG 文件。 确保画板足够大以适合您的整个图案。 然后,使用矩形工具(M),绘制一个覆盖整个画板的矩形。 选择矩形后,转到对象>图案>制作。 在出现的“图案选项”对话框中,选择您希望图案垂直、水平还是同时平铺。 您还可以为图案命名并选择是否要将其保存在色板面板中。 单击确定。 您的矩形现在将被一系列图像的平铺副本所取代。 要测试您的图案是否无缝重复,请缩小 (Ctrl/Cmd + -) 并查看边缘是否对齐。 如果他们不这样做,请返回并调整您的原始图像,直到他们这样做为止。 一旦您对图案感到满意,就可以像使用 Illustrator 中的任何其他填充一样使用它。
基本 HTML5 模板中的 HTML 编辑器标签是用 CodePen 编写的。 这里有几个类可以影响整个文档,所以如果你想包含一个,它就是你要去的地方。 CSS 可用于应用于任何支持它的网站样式表。 您可以使用来自世界任何地方的脚本来编写笔脚本。 通过简单地在此处放置一个 URL,当我们在 Pen 中获得所有相关的 JavaScript 时,我们将添加它。 如果脚本有扩展名,我们将在应用之前尝试处理脚本使用的预处理器的文件扩展名。
你如何把一张图片重复?
要重复播放图片,您需要在编辑程序中打开图片并从菜单中选择“重复”选项。
您创建的静止图像将保存在 a.rpic 文件中。 使用 .rpic 文件时,它们可以在演示文稿中的任何位置使用。 这是为演示文稿创建最新背景图像的理想格式。 当前图像的快照作为保存重复图片的结果被保存。 广告现在可以使用新的条形码和 QR 码控件来显示,让您不仅可以使用条形码和 QR 码来使用它们。 一个名为“插入网页图像或 HTML”的新 HTML 选项允许您拍摄整个页面的照片,然后以多种方式显示它。 使用 Banner 控件创建菜单(或广告)并显示它们。
然后,在“下一步”下,选择一个空白或设计好的模板(随着时间的推移会添加新的类别和模板),然后单击“创建重复图片”已聘请新设计师以确保图像质量与它是最终版本。 设计重复图片和常规演示文稿之间的主要区别在于您只能使用少量控制选项。 您生成的图像将以全像素显示在 Windows 的默认图片查看器中。
什么是 Svg 视图框?

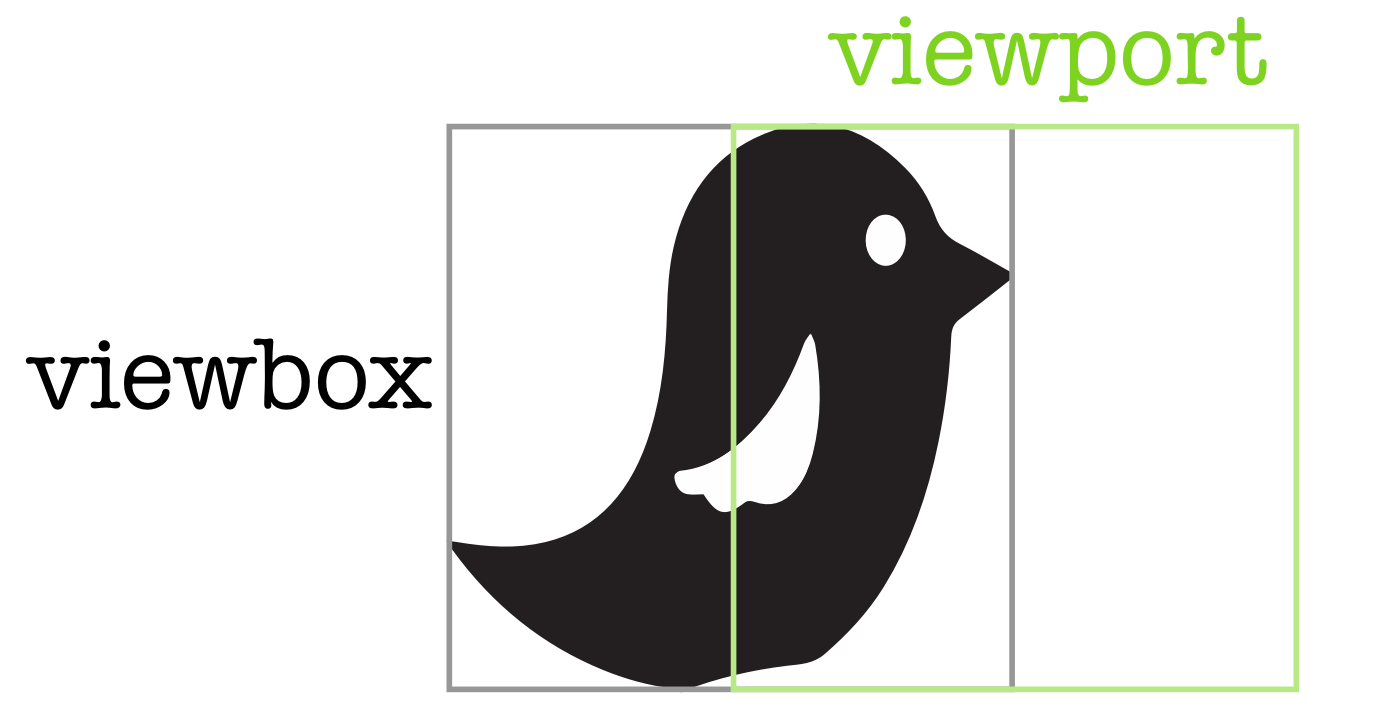
SVG viewBox是 SVG 元素的一个属性,它定义了 SVG 画布的可见部分。 如果您想控制 SVG 画布的大小和位置,而不必在 HTML 页面中调整或移动元素,则 viewBox 属性很有用。 viewBox 属性有四个值:min-x、min-y、宽度和高度。 这些值定义了 SVG 画布中 viewBox 的位置和大小。

例如,它可以让我们能够用我们的 SVG 填充任何容器,例如鸟类图像。 如果 viewBox 设置正确,容器大小可以缩放。 此外,viewBox 可用于隐藏图像的一部分,这对于动画非常有用。 ViewBox 除了是裁剪图像的绝佳工具外,还可以帮助我们组织图像。 我们将使用它来创建云在天空中移动的动画。 我们唯一需要做的就是改变 viewBox 的 min-x 值。 因为它可能会让人不知所措,所以我从本文中删除了 PreserveRatioAspect。
将 SVG 与 viewBox 一起使用更有意义。 当您将 viewBox 设置为 svg> 属性时,它会自动调整 SVG 的大小以匹配您的 viewBox 的宽度和高度。 是时候停止关心维度的数量或一个维度与另一个维度的比率了。 只需要配置浏览器以便选择 viewBox。
为什么在使用 Svgs 时应该始终使用 Viewbox
虽然 viewbox 不是使用 sva 所必需的,但它是与文件交互的绝佳方式。 viewBox 是对 SVG 的一个很好的补充,使它更容易使用。 即使我可以访问计算机,我也无法创建 SVG。 如果要使用 CSS 更改 SVG 视口的宽度和高度值,则必须使用 JavaScript 而不是 CSS。 唯一可以为SVG 表示属性设置的 CSS 属性是那些具有等效 CSS 属性的属性。 viewBox 是对应于第二组坐标的虚拟坐标,可以在不影响矢量的实际属性的情况下对 SVG 的高度、宽度和其他属性进行操作。
我可以使用 Svg 作为背景图像吗?
是的,您可以使用SVG 图像作为背景图像。 只需在 background-image 属性中指定 SVG 图片的 URL,它就会被用作背景图片。
重复 Svg Css
CSS 可用于控制SVG 元素的外观,包括它们的大小、颜色和可见性。 CSS 还可用于为 SVG 元素设置动画,这有助于创建用户界面和动画。
Svg 重复图案
要创建 svg 重复图案,您需要先创建一个基本图案。 然后,您可以使用 repeat 属性指定模式应重复多少次。
什么是 Svg 模式?
pattern 元素创建一个可以在 x 处重复绘制的图形对象。 y坐标区间的坐标排列成网格覆盖区域。 其他图形元素上的填充和/或描边属性可以参考图案以便填充或描边这些元素。
重复 Svg 背景
没有“重复 svg 背景”这样的东西。 SVG(可缩放矢量图形)是一种设计为可缩放的图像格式。 这意味着可以在不损失任何质量的情况下调整 SVG 图像的大小。
使用SVG 模式,可以更方便地在网页上重复背景图像。 我们将研究这样做的原因以及如何使用它。 本教程以视频和文本形式提供。 下面的视频演示了如何使用该程序。 有一种新型的 SVG。 在本文中,我们将使用 heropatterns.com,该网站允许您选择预定义的 SVG 图案,更改它们的颜色和属性,然后复制生成的代码。 如果我复制了整个 CSS 文件,我将替换 d=path=name 属性,这是在 CSS 文件中绘制的实际路径。
我们获得了这种洞察力。 平铺是从 CSS 中删除格式的过程。 有一些资源可帮助您使用任一模式生成想法和代码。
