如何使 Svg 在 Avada 主题中工作
已发表: 2023-01-26如果您想在 Avada 主题中使用 SVG,则需要了解一些事项。 首先,您需要有一个支持 SVG 的现代浏览器。 其次,您需要设置正确的文件权限,以便可以从您的服务器提供您的 SVG。 第三,您需要使用正确的代码将 SVG 嵌入到 HTML 中。 假设您有现代浏览器并设置了正确的文件权限,接下来需要做的是将以下代码添加到 HTML 文档的部分: 此代码将从 Google 的 CDN 加载 jQuery 和 Modernizr。 如果您已经在使用这些库,则可以省略此代码。 接下来,您需要将 SVG 嵌入到 HTML 中。 最简单的方法是使用标签。 例如,如果您的SVG名为“logo.svg”,您将使用以下代码: 如果您想控制 SVG 的大小,您可以使用宽度和高度属性:直接进入 HTML),你可以使用标签。 例如,如果您的 SVG 代码位于名为“logo.svg”的文件中,您可以使用以下代码: 如果您想控制内联 SVG 的大小,可以使用标签上的宽度和高度属性:
Avada 6.0.1 不支持使用 HTML5 的标头 1。 可以在 Avada 中使用 svg 徽标,我们在这里有非常详细的解释。 我们鼓励您使用我们的支持票系统来解决您可能遇到的任何技术问题。 可在此处找到 Avada 支持。 我今天第一次使用Avada 6时无法从我上传的SVG文件中选择(我也无法从我上传的SVG文件中选择)。 你能给我最好的建议是什么? 我会在收到正式支持票后立即发送给您。 具有讽刺意味的是,尽管我已经为其他人部署了多个 Avada 站点,但我自己的支持网络仍然支持我。
我可以在 WordPress 上上传 Svg 吗?

现在可以创建新帖子或编辑现有帖子。 如果您需要上传 SVG 文件,它将在帖子编辑器中以与任何其他图像文件相同的方式完成。 然后,必须在创建图像块后将 SVG 文件上传到编辑器。 您现在可以使用 WordPress 上传和嵌入SVG 文件。
它由基于 XML 的文件格式组成,该格式是开放标准的,可用于存储矢量图像。 与 PNG 和 JPEG 不同,将 SVG 上传到您的 WordPress 媒体库并不那么简单。 因为 SVG 不是像 JPEG 或 PNG 那样的标准图像格式,所以它们由包含代码的矢量图像组成。 确保您的 SVG 来源是受信任的来源是一种很好的做法,这意味着限制访问,以便只有您或您可以与之协作的其他人可以做出贡献。 如果你想确保你的 SVG 是安全的,你应该首先清理它们。 有多种插件可供免费和付费使用。 如果您创建一个Dirty SVG ,您可能拥有可能危害您的服务器或网站访问者的恶意代码。
保存 SVG 时,您将删除此代码的所有实例。 WordPress 插件可让您保存 SVG 并将其上传到您的网站。 如果您为您的网站使用页面构建器,您也可以包含 SVG。 您还可以通过修改站点上的 functions.html 文件在 WordPress 上手动启用svg 支持。 因此,我们建议首先在暂存/开发站点上测试此功能,因为它需要管理员权限。 如果您无法编码,请改用插件或页面构建器方法。 只能使用来自可信来源的经过清理的 SVG 和/或经过清理的文件。
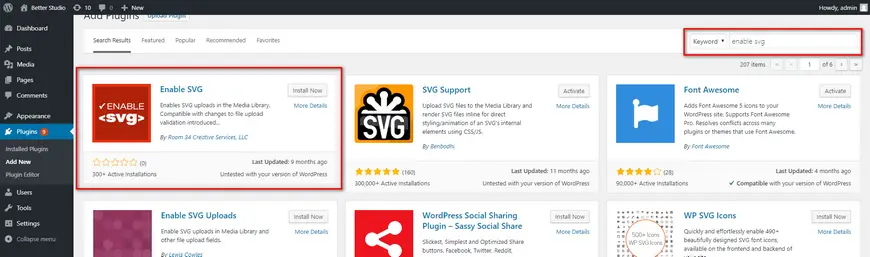
图像、图标和信息图表都可以在您的网站上以 SVG 文件显示。 因为它们是一种易受网络攻击的格式,所以 WordPress 本身不支持 SVG。 以下方法指南演示了在 WordPress 上安全使用 svgs。
您可以将SVG 图像用于多种用途,它们甚至可以作为单独的文件使用。 在网络浏览器中,可以使用 svg 或 HTML img 元素。 Code Snippets,一个代码管理插件,也可以用来管理WordPress中的代码。
Svg Cleaner:无错误 Svg 所需的插件
如果您是第一次在您的网站上使用 SVG,我们建议您使用SVG Cleaner等插件来检查错误并优化文件。
如何在 Avada 主题中添加徽标?
如何创建默认徽标? 导航到阿瓦达。 下一步是从“选择文件”菜单中选择“默认徽标”,然后单击“上传”。
配置特定页面时,Avada 网站不允许上传不同的徽标。 本教程将帮助您快速入门。 可以使用 Fusion Builder 将自定义 CSS 添加到 avada 页面,允许用户选择 CSS 的颜色。 您将能够使用您在代码中创建的图像作为您的新徽标。

我可以在 Html 中使用 Svg 文件吗?
使用svg 标签时,可以将 SVG 图像直接写入 HTML 文档中。 为此,请在 VS 代码或您喜欢的 IDE 中打开 SVG 图像,复制代码并将其粘贴到 HTML 文档的 body 元素中。
图像已使用 SVG 元素定义,这些元素定义了新的坐标系和视口。 可缩放矢量图形 (SVG) 图像格式是一种使用矢量数据的图像格式。 当您使用 SVG 时,您没有与其他类型图像相同的独特像素。 使用矢量数据而不是 AI,它可以生成可以缩放到任何分辨率的图像。 您可以使用 HTML 元素 >rect> 元素制作一个矩形。 星星可以在SVG 多边形的帮助下创建。 可以使用 SVG 中的线性渐变创建徽标。
由于 .VJ 文件格式的图像文件较小,因此在您的网站上使用 SVG 将有助于您的图像加载速度更快。 不必为了制作SVG 图形而使用分辨率设置。 因此,它们可以在各种设备和浏览器上找到。 调整 PNG 或 JPG 等光栅格式的大小时,它会损坏。 通过使用内联 SVG,无需 HTTP 请求即可加载图像文件。 因此,您的网站将变得更加灵敏。
一种称为 SVG 的矢量图形格式可用于创建和开发网站。 可以通过多种方式在网页设计和开发中使用 SVG。
使用 CSS 中的数据 URI 将 SVG 转换为矢量图形格式是网页设计和开发中的一种方法。 因此,运行 SVG 不需要任何插件。 除了现代浏览器之外,所有版本的 SVG 都以这种方式得到支持。
编码的可伸缩图形已经以这种方式集成到现代浏览器中,从而使它们能够得到更广泛的使用。 如果您对 SVG 进行编码,您将能够在不支持它的浏览器中使用它。
SVG 是一种用途广泛的图形格式,可用于多种用途。 在 CSS 中使用数据 URI 是在网页设计和开发中使用 SVG 的一种有用方式,但它几乎适用于任何现代浏览器。
支持 Svg
SVG 是大多数现代浏览器都支持的矢量图形格式。 矢量图形与分辨率无关,这意味着它们可以缩放到任何大小而不会降低质量。
可以使用可缩放矢量图形 (SVG) 文件在 WordPress 页面上显示二维图像。 通过调整您的文件类型,您将能够优化您的一些徽标和图形。 因为它们是可缩放的,所以您可以根据需要更改大小,同时保持图像的质量。 因为 WordPress 不支持开箱即用的 SVG,所以将它们包含在您的网站上会更加困难。 我们将引导您完成使用插件和手动过程将 svg 添加到您的网站的过程。 如果您想限制管理员的上传访问权限,请仅使用一个 URL 进行SVG 上传。 一种更安全的方法是在上传文件之前对文件进行“清理”。
第一步是编辑 WordPress 网站上的 functions.php 文件,以启用下一个动态显示 SVG 的方法。 您需要在函数的标记中添加一段代码,以便将文件上传到您的站点。 如果您喜欢亲自动手,可以手动启用 WordPress 站点以接受 SVG。 第一步,为您的网站启用并保护 SVG 文件的使用。 第三步是以与其他类型的图像文件相同的方式查看 SVG 并与之交互。 通过执行这些步骤,您可以密切关注这些文件的安全性。
那里有许多响应式 SVG 插件,但是如果您想创建响应式但不一定需要重新设计样式的东西怎么办? 如何在不使用插件的情况下创建响应式 svg 徽标? 以下是开始时您可以做的一些事情。 使用响应式徽标生成器,您可以创建响应式徽标,允许您输入它并让它看起来像响应式一样。 另一种选择是使用 SVGOpen 工具,这是一个命令行工具,可让您创建响应式 SVG 徽标。 使用 SVG 创建响应式徽标具有许多优势。 它们的特点之一是它们与分辨率无关,允许您创建在任何设备上看起来都很棒的徽标。 其次,因为它们创建起来相对简单,您无需任何特殊技能即可快速创建响应式徽标。 最后,您可以确信您的徽标可以在任何设备上运行,因为即使您不使用插件,它们也会响应。
Firefox 和 Opera 上的 Svg 支持
它在 60.0-60.0 上完全支持,在 50.0-60.0 上部分支持,在较低版本的 Firefox(50.0 或更高版本)上不支持。 SVG的全面支持(full support)在Opera 44.0-50.0版本完全支持,41.0-4版本部分支持,44.0以下版本不再支持。
