如何使 SVG 流畅
已发表: 2022-12-15当涉及到使SVG 流畅时,您需要考虑一些事项。 首先,您需要确保您的 SVG 大小合适。 如果它们太小,它们将无法正确调整大小。 其次,您需要使用正确的 CSS 属性使它们流畅。 最后,您需要测试 SVG 以确保它们正常工作。 在调整 SVG 大小时,您需要确保它们足够大。 最简单的方法是将宽度和高度设置为 100%。 这将确保您的 SVG 大小合适。 接下来,您需要使用正确的 CSS 属性使它们流畅。 最简单的方法是将最大宽度和最大高度设置为 100%。 这将确保您的 SVG 大小合适。 最后,您需要测试 SVG 以确保它们正常工作。 最简单的方法是在浏览器中打开它们并查看它们的外观。 如果它们不能正常工作,您可能需要调整大小或 CSS 属性。
你能让一个 Svg 响应吗?
最好先在 SVG 周围添加一个具有特定宽度的元素,然后删除高度和宽度。 它应该被用来填补空白。 如果要容纳整个形状,还必须增加 viewBox 的宽度。 如果您想保存此答案,请这样做。
SVG 可以通过多种方式嵌入到网页中。 将其嵌入带有标签 <img> 的图像、iframe 或 CSS 背景图像中。 应通过移除任何固定高度或宽度来创建简单的SVG 流体。 img 的尺寸用作它引用的 SVG 的视口。 此处不包括光栅图形,例如 PNG 图像,而 imgs 指的是特定的光栅图形。 在创建 SVG 流体时,嵌入式 SVG 的结构类似于带有 <object> 标签的嵌入式 SVG。 三个浏览器中的每一个都接受包含默认为 300×160(替换元素的默认宽度和高度)的 SVG 的 iframe。
通过在 iframe 上显式设置高度,无法更改 SVG 的高度。 确保 iframe 的高度和宽度按比例相等非常重要,这样 SVG 才能适合视口,而其上方、下方或侧面没有任何空白。 CSS 没有定义高宽比。 几年前,蒂埃里·科布伦茨 (Thierry Koblentz) 发表了一篇关于胶合的危险的文章。 padding hack 可用于根据元素的宽度计算元素的填充。 在固有比率中,iframe 和视频可以使用它设置为不同的级别。 *svg 标签允许您在 HTML 文档中包含图像。
指定容器的宽度和高度后,将在顶部和底部应用填充。 因为填充是根据元素的宽度计算的,所以我们只会在垂直方向应用它。 如果我们增加高度,我们将失去我们需要的纵横比。 在 Chrome 和 Firefox 中,SVG 的高度是按预期缩放的方式计算的。 已假定 Internet Explorer(在版本 9 和 11 中测试)的高度和宽度应分别为 150 和 100%。 在 img 嵌入的情况下,此高度是固定的,因此当 SVG 在较小的屏幕上缩小时,嵌入内容上方和下方的空白区域会被屏蔽。 在以 XML 生成的 sva 中包含图形元素使得使用它变得非常简单。
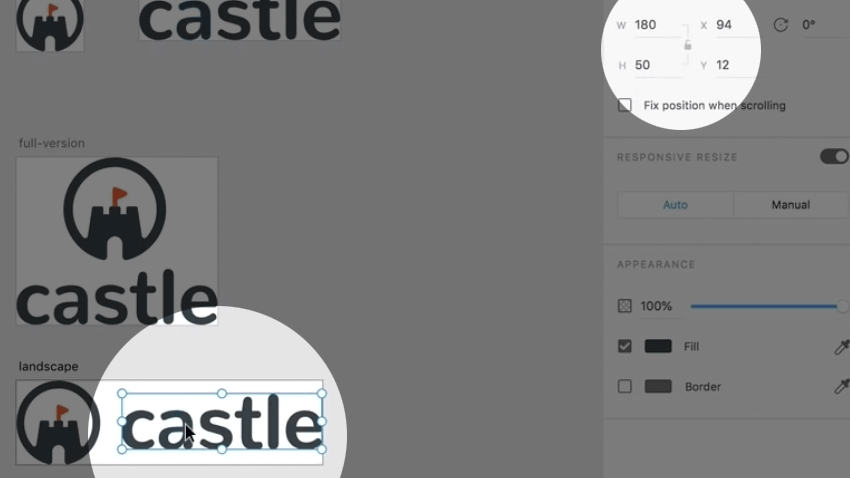
可以像 HTML 元素一样选择和应用单个元素。 在SVG 样式规范中,您可以找到可与 CSS 一起使用的 SVG 样式属性列表。 在此示例中,将使用以下内容引用徽标: 在本课中,我们将仅使用填充和不透明属性。 当视口尺寸减小时,曲线背景首先通过降低不透明度被移除,然后 SVG 内容的其余部分转换为深海军蓝背景。 总之,图标周围的圆圈已被移除,锚图标保留在非常小的屏幕上。 您可以使用 CSS 使用 SVG 自定义徽标的特定部分,以便在需要时隐藏它们。 在某些情况下,公司徽标可能会在小屏幕上占用太多屏幕空间,因此需要删除徽标的文本部分和唯一的图标。
这在不使用 SVG 的情况下通过在不同屏幕尺寸上切换 PNG 是可能的。 当您读完本文时,您会注意到 Chrome 和 Firefox 等常青浏览器中的 SVG 实现有了显着改进。 因为在一段时间内仍然有一些版本的 Internet Explorer 与它兼容,所以它总是会出现问题。 以下是本教程中提供的一些示例:随附的视频中显示了响应式 SVG的资源。
可以通过手动调整大小对话框中的大小设置来调整 SVG 图像的大小。 该过程完成后,您将能够下载新的图像文件。 要插入 SVG 文件,只需在白色区域内拖放或单击即可选择文件。 您可以通过调整“调整大小”按钮中的大小设置来缩小它。
Svg 文件的缺点
使用SVG 文件有一些缺点。 矢量图形和光栅文件一样,只能用少数程序进行编辑; 矢量文件是专有的,只能用其中的一小部分进行编辑。 与光栅图像相比,编辑矢量图形也更困难,因为它们需要更高的精度和准确性。
如何使 Svg 响应宽度?

要使 SVG 响应宽度,您可以使用 viewBox 属性。 viewBox 属性的值是四个数字 min-x、min-y、宽度和高度的列表。 当 viewBox 属性的值改变时,元素的大小也会改变。
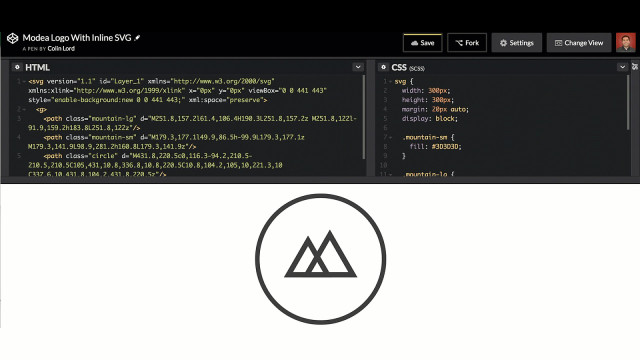
在本教程中,我将向您展示如何创建响应式 SVG 图像,这些图像可以根据您所在的屏幕进行更改。 我们每个组件的符号都将是不同的(匹配我们图标的尺寸),60×60 的 viewBox(匹配我们图标的尺寸)作为我们的主要符号。 当您调整容器大小或打开浏览器窗口时,SVG 将响应。 我们已经定义了我们的符号,但我们现在必须使用它们。 在添加更多样式标签之前,请添加以下内容:svg。 一些针对图标的媒体查询应该包含在其中。 保存文件后,您将能够像平常一样使用它。 您也可以继续下载完整版本以感受该程序的工作原理。
如何让你的 Svgs 在现代浏览器中响应
这可能是由于旧浏览器或过时的工具造成的。 我们关于在现代浏览器中使 svgs 响应的有用指南现已可用,但如果您仍然遇到问题,请随时与我们联系。 SVG 文件格式是一种多功能矢量图形格式,可用于多种用途,包括徽标、插图和信息图表。 由于其固定的宽高,现代浏览器在使用时很难支持sva。 要使您的 SVG 保持最新和响应迅速,您可以采取几个简单的步骤。 如果您正在处理大量 SVG 或比较赶时间,则无需自行执行此步骤。
为什么我的 Svg 没有响应?

如果您的 SVG 没有响应,可能是因为 viewBox 属性未设置或设置不正确。 viewBox 属性为SVG 文档建立坐标系。 如果没有 viewBox 属性,SVG 文档将以 300×150 像素的默认大小呈现。

我有一个 outerdiv 和一个 innerdiv,它们都在 innerdiv 中包含一个图像作为 img。 然而,innerdiv 有一个最大高度并且表现正常,而 thesvg 拒绝返回其原始尺寸。 此代码可以有一个固定的视图框或一个带有 preseveAspectRatio 设置的数组。 因此,我们需要从 Codepen.io 下载它并查看它的运行情况。 Pen 是与其他任何图像文件相同的图像文件。 如果您将它用作图像,它不会响应任何指令。 事实证明这是真的。
当您使用 sva 时,它不会减小图像的大小。 类似于 apng 或 JPG 的文件。 我怀疑 resizing.svg 文件中有些东西阻止它被放大。
为什么我的 Svg 模糊?
当图像的像素尺寸与您尝试定位的区域相同时,可能很难使图像显得模糊。 主要原因是现代电视的高分辨率。
Svg 会降低网站速度吗?
在网页设计中实现可缩放矢量图形 (SVG) 需要很短的时间。 JPEG 或 PNG 图像可以包含很多信息; 由于 Web 浏览器必须下载所有这些数据,因此网页速度变慢。 另一方面,可缩放图形的文件大小要小得多,加载时间也更容易。
如何使 Svg 可缩放
可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器创建和编辑,但更常见的是使用绘图软件创建。
以下是放大矢量图形 (SVG) 的步骤。 Amelia Bellamy-Royds 编写了缩放 SVG 的大师级指南。 这种方法在缩放光栅图形方面开辟了新的可能性。 它不像缩放光栅图形那么简单。 初学者发现很难让 SVG 以他们想要的方式运行。 有一个明确定义的纵横比 foraster 图像:高度与宽度的比率。 如果您强制以与其固有的高度和宽度不同的宽高比绘制光栅图像,它将被扭曲。
内联 SVG 应根据代码中指定的大小绘制,而不考虑画布大小。 ViewBox 是制作矢量图形 Scalable Vector Graphics 的最后一款软件。 ViewBox 是元素>svg 的属性类型。 该数字是由四个由空格或逗号分隔的数字组成的列表:x、y、宽度和高度。 需要为视口的左上角 x 和 y 创建一个坐标系。 当涉及填充给定高度时,必须缩放的线/板的数量称为高度。 使用纵横比匹配的图像时,如果其尺寸与纵横比不匹配,则不会拉伸或扭曲。 Object-fit CSS 允许您以与其他类型的 CSS 相同的方式来调整图像。
您还可以通过 savingAspectRatio=none 启用该选项以允许您的图形完全像光栅图像一样缩放。 您可以使用图像的宽度或高度来调整光栅图像的比例。 SVG 可以做到吗? 越来越难对付了。 您应该从 >img.> 文件中的图像自动调整大小开始,但您需要先对其进行一些修改。 要确定宽高比,可以使用许多不同的 CSS 属性来更改元素的高度和边距。 其他浏览器会自动将默认的 300*150 大小应用于带有 viewBox 的图像; 此行为未在任何规范中定义。
如果您使用的是最新的 Blink/Firefox 浏览器,那么如果您使用的是最新的浏览器,您的图像将适合 viewBox。 如果您不指定高度和宽度,这些浏览器将使用相同的默认尺寸。 与内联 SVG 不同,容器可用于替换旧元素。 对于内联图形,您将获得(几乎)零官方高度。 如果 preserveRatioAspect 值设置为 true,图形将被缩放为无。 相反,您希望图形拉伸以覆盖作品的整个宽度,在它和查看器的边缘之间留下足够的填充空间。 viewBox 和 preserveRatioAspect 的范围没有限制。 您可以使用嵌套元素根据元素的缩放属性更改比例尺的外观。 这种方法中的标题图形足够灵活,可以在不牺牲高度的情况下填充宽屏显示。
在网页设计的背景下,无限缩放的能力是 SVG 文件最重要的特性之一。 与只能放大到一定尺寸的图像不同,SVG 文件可以无限放大。 因为 SVG 可以在各种设备上显示,所以它非常适合用于徽标、图标和其他必须在各种设备上显示的图形。
此外,由于 SVG 文件与分辨率无关,因此无论设备大小如何,它们看起来质量都很好。 因此,SVG 文件是徽标、图标和其他必须在各种设备上显示的图形的绝佳选择。
Svg 图形非常适合响应式设计
可以调整 svgs 以响应不断变化的条件。 您可以将 viewBox 属性添加到 svg> 标签,Inkscape 和 Illustrator 会自动添加该属性。 之后,您可以将该 SVG 用作图像或内联SVG 代码,它将完全适合您指定的任何尺寸。 因为 svg 与分辨率无关,所以它们可用于创建适用于任何设备或屏幕的图形。 因为 svg 图形是矢量图形,所以您始终可以根据您的规格缩放它们而不会失去其保真度。
响应式 Svg
响应式 SVG 是一种经过缩放以适合放置它的容器的 SVG。 这可以通过将宽度和高度属性设置为 100%,然后使用 CSS 媒体查询相应地缩放 SVG 来完成。
Joe Harrison 的响应式图标技术是矢量图形如何用于创建响应式网站的一个很好的例子。 本文的目的是确定是否可以将相同的技术用于 sva 而不是 PNG。 要工作,该方法需要两个组件:外部 CSS 和 Sprite。 在这种情况下,图标将从一个视口移动到另一个视口,作为响应式设计、形状重组和转换的一部分。 与 Joe Harrison 的 sva 图标不同,它的行为类似于 Joe Harrison 的 Sprite,该图标将包含其自身的所有逻辑。 也可以根据其父容器的变化来改变图标的宽度和高度。 现在可以制作填充其父级留下的空间的对象。 也可以使用内联 SVG,但媒体查询将传送到视口。 媒体查询确定图标在 SVG 中呈现时的尺寸。
