如何让他们一起工作
已发表: 2023-03-23Shopify 擅长电子商务,但在内容管理方面马马虎虎。 WordPress 擅长内容管理,但许多人更喜欢 Shopify 而不是 WooCommerce 进行在线销售。 如果您坚持使用 Shopify 进行电子商务,但 WordPress 是您内容管理过程的重要组成部分,那么了解 Shopify WordPress 集成是必不可少的。
像这样的整合对于想要开始销售产品的博主和内容创作者来说是有意义的。 对于需要更强大的博客系统(即 WordPress)的在线商店所有者来说,它也很不错。
无论您有什么需求,本指南都会向您展示添加 Shopify WordPress 集成所需的一切!
Shopify WordPress 集成:它是如何工作的
Shopify WordPress 集成通过将 Shopify Buy Button 添加到您的 WordPress 网站来工作。 通过这种方式,您可以在 WordPress 上维护网站的各个方面(博客、网站设计、搜索引擎优化),但您也可以使用 Shopify 中的一个简单按钮来销售产品和处理付款。
它是这样工作的:
- 在 Shopify 中创建产品(图片、产品描述和价格)。
- 复制 Shopify 产品的嵌入代码。
- 将该代码粘贴到 WordPress 上的任何位置,以在网站上嵌入 Shopify 产品。
- 然后,客户前往您的 WordPress 网站查看 Shopify 产品。 但要购买,它们是通过 Shopify 结帐模块发送的。
如何创建 Shopify Buy Buttons 并将它们添加到 WordPress
首先,您必须同时拥有 WordPress 网站和 Shopify 帐户。
每个 Shopify 定价计划都提供对Buy Button Channel应用程序的访问权限(这是 Shopify WordPress 集成所必需的)。 这意味着您只需支付入门计划费用(每月 5 美元)即可获得此功能。
如果您还没有 WordPress 网站或 Shopify 商店,请查看这两个教程,然后返回到这篇文章:
如果您正在为您的商店命名而苦恼,您可以使用 Shopify 商店名称生成器。
在您的 WordPress 网站和 Shopify 商店运行后,以下是设置 Shopify WordPress 集成的方法:
- 在 Shopify 中安装 Buy Button 销售渠道
- 在 Shopify 中添加产品
- 创建可嵌入的 Shopify 产品
- 在 WordPress 上嵌入 Shopify 产品
- 测试 Shopify WordPress 集成
- 不要忘记在 Shopify 中设置付款处理
1.在Shopify中安装Buy Button销售渠道
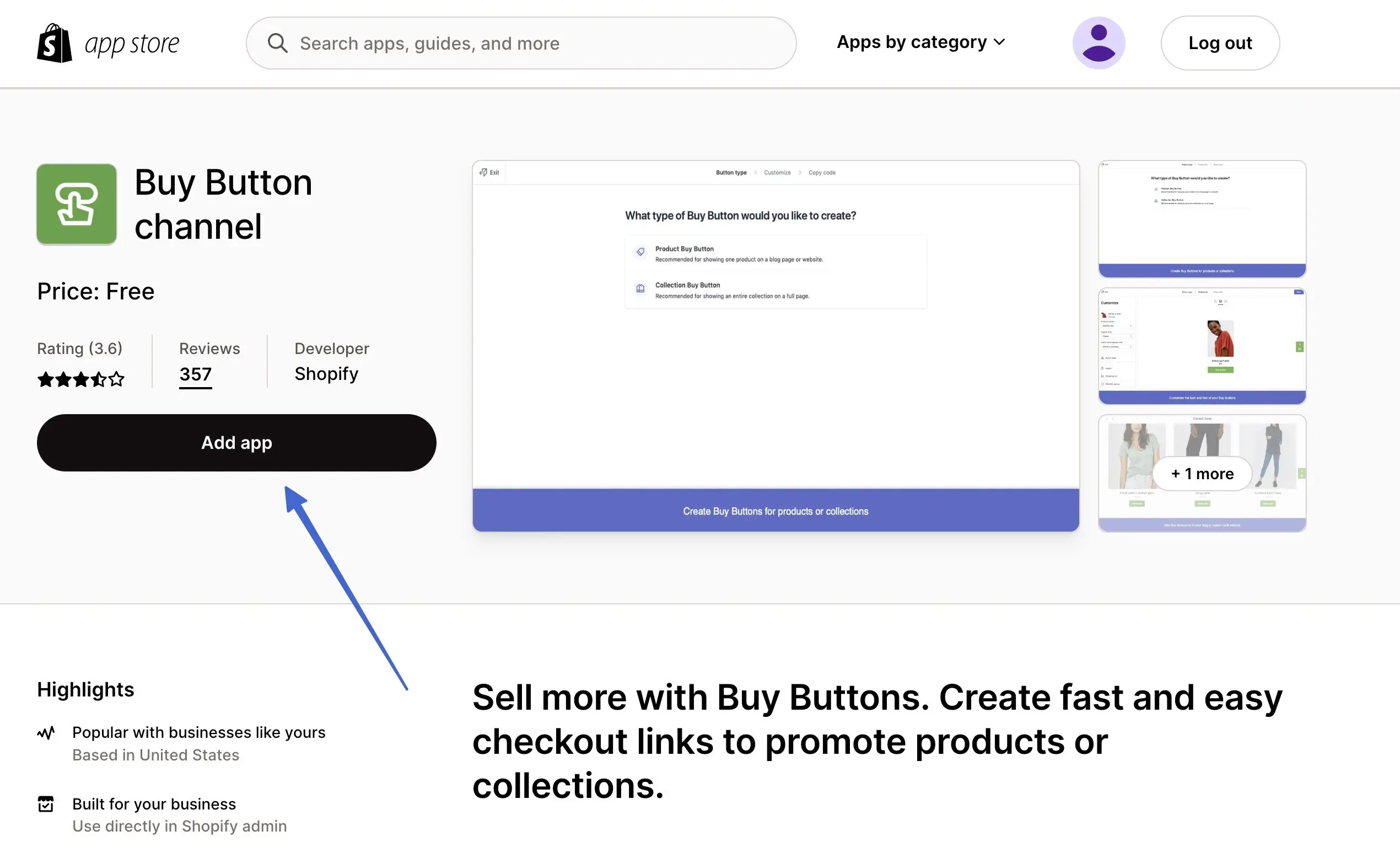
登录您的 Shopify 帐户后,转到 Shopify 应用商店中的 Buy Button 渠道页面。 您也可以在 Shopify 的搜索栏中浏览此内容。
单击添加应用程序按钮将其安装到您的商店(您当前登录的 Shopify 商店):

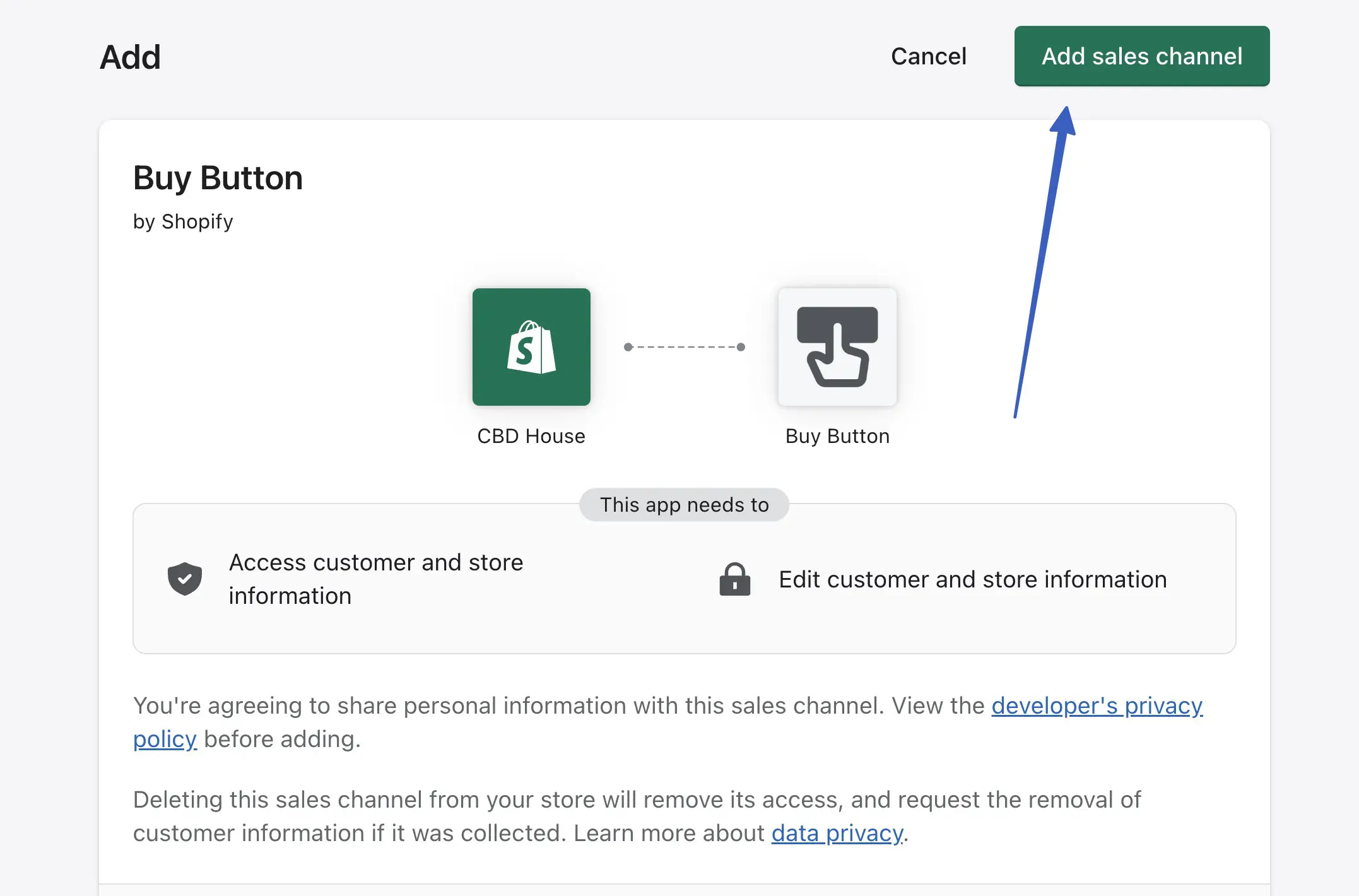
重定向回 Shopify 后,单击添加销售渠道按钮以完成该过程:
注意:此页面在安装应用程序之前解释了隐私和权限信息。

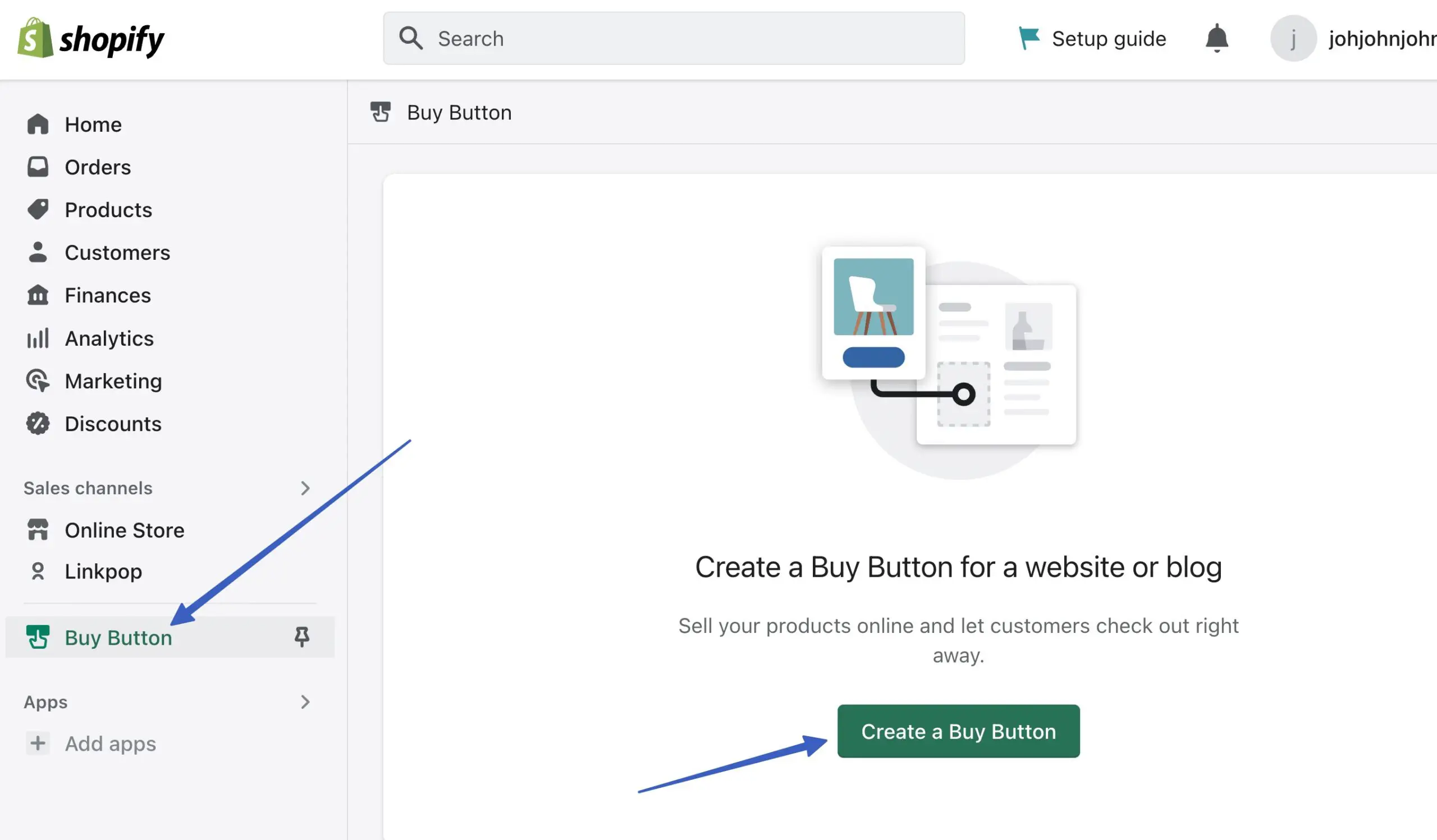
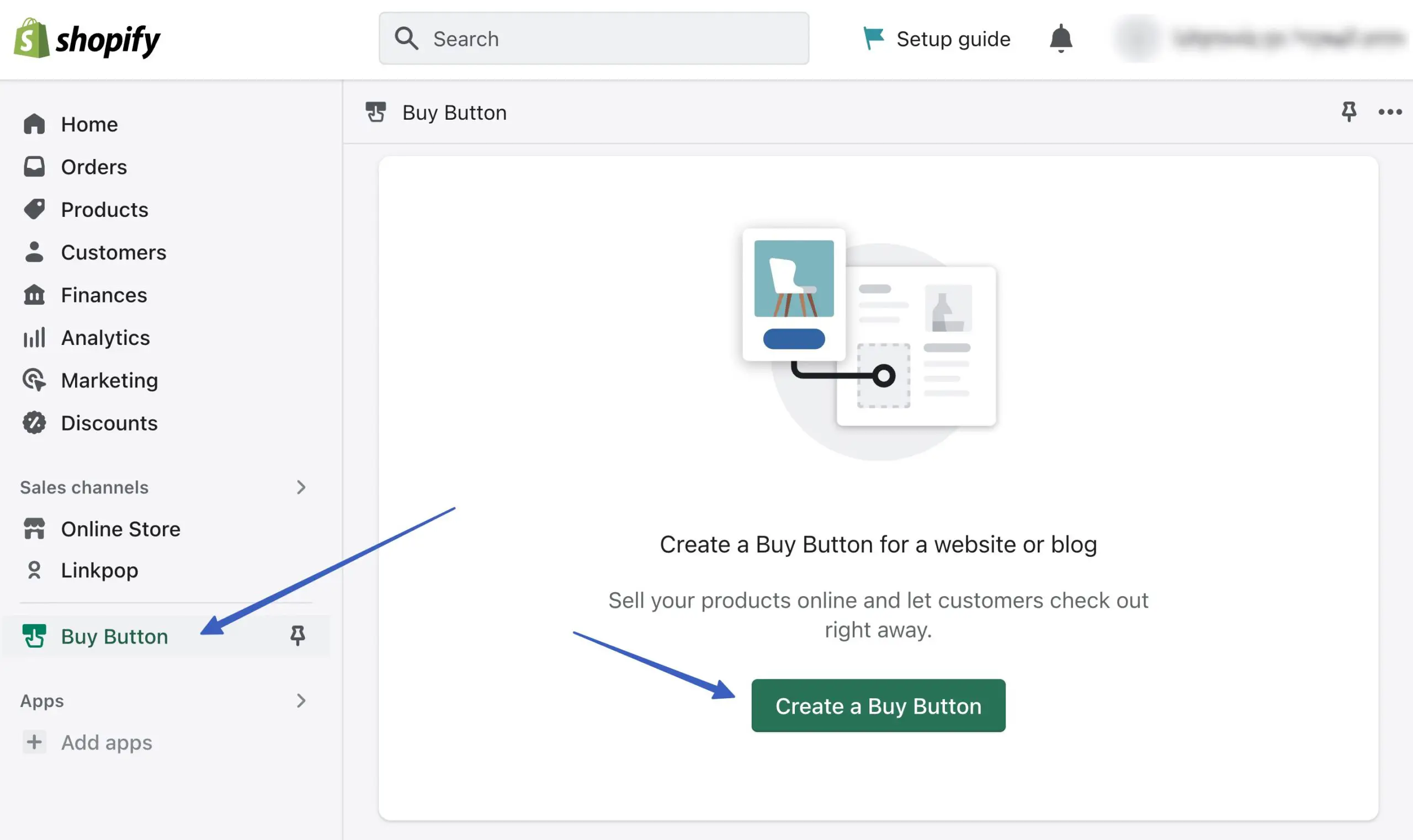
您现在应该在 Shopify 菜单中看到一个Buy Button选项,以及一个创建 Buy Button 的按钮:

2.在Shopify中添加产品
安装 Buy Button 渠道后,就可以添加可以通过 Buy Button 销售渠道销售的产品了。
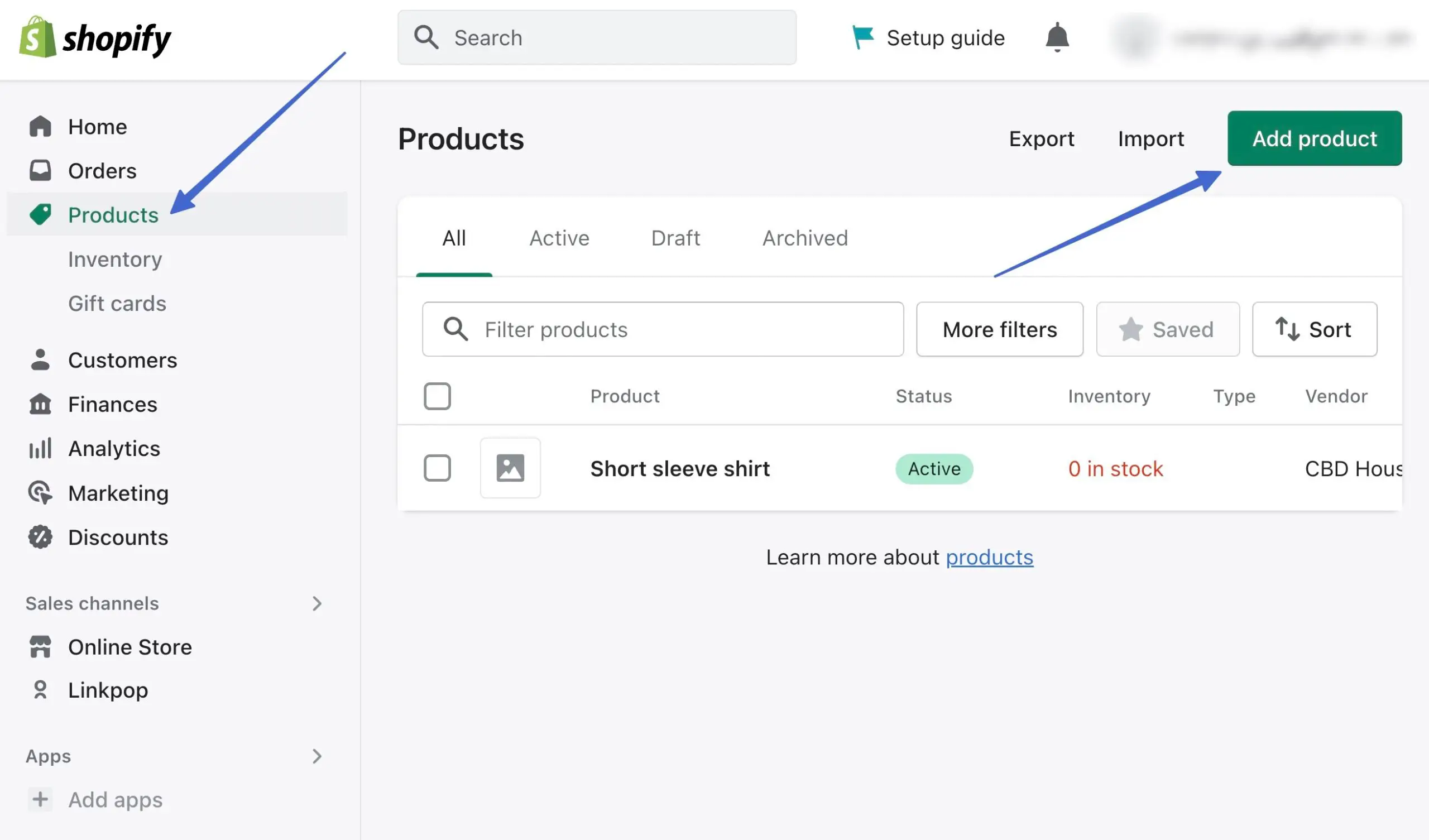
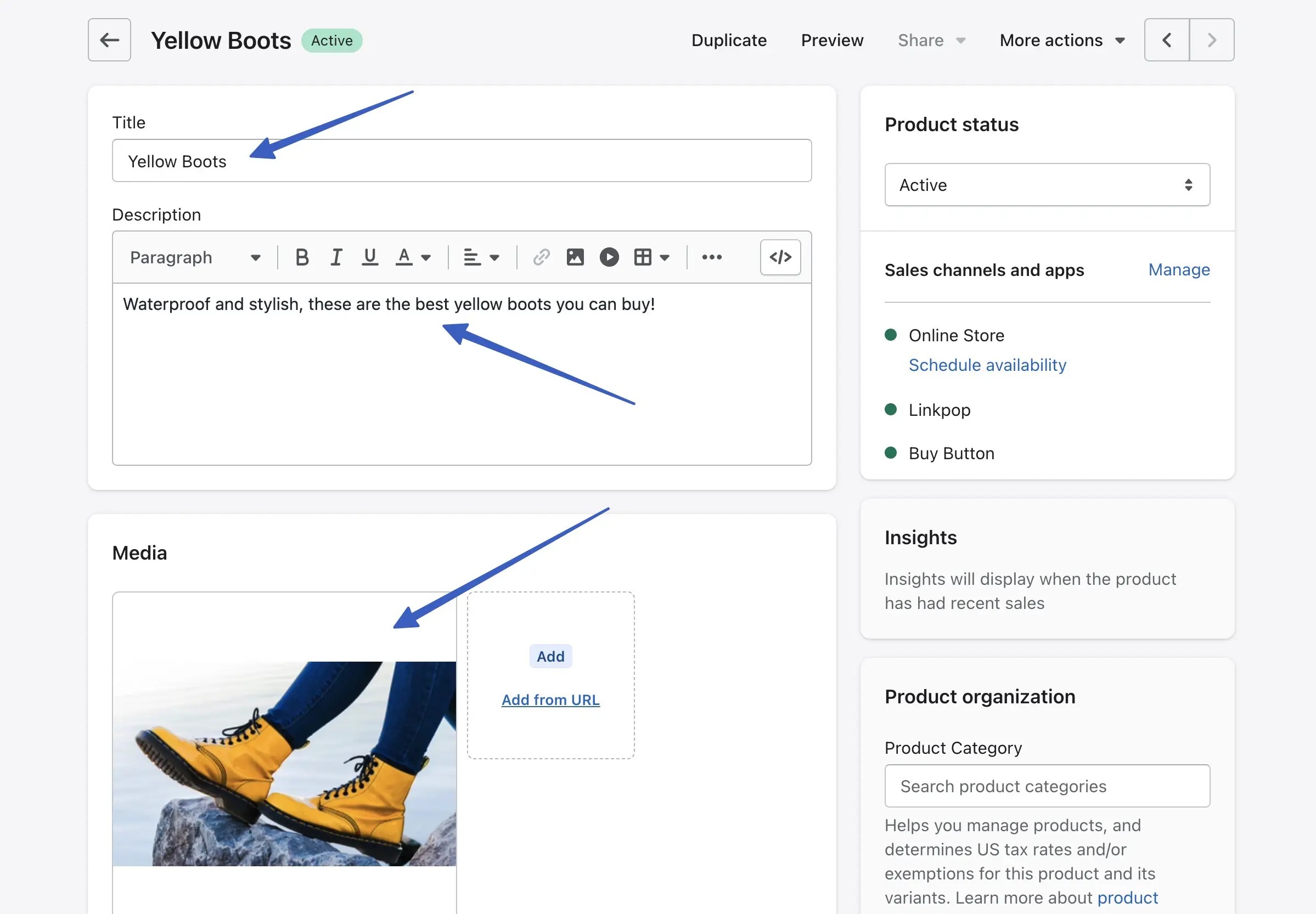
在 Shopify 控制面板中转到产品 > 添加产品:

填写产品详细信息,例如:
- 标题
- 描述
- 媒体(图片)
- 价钱

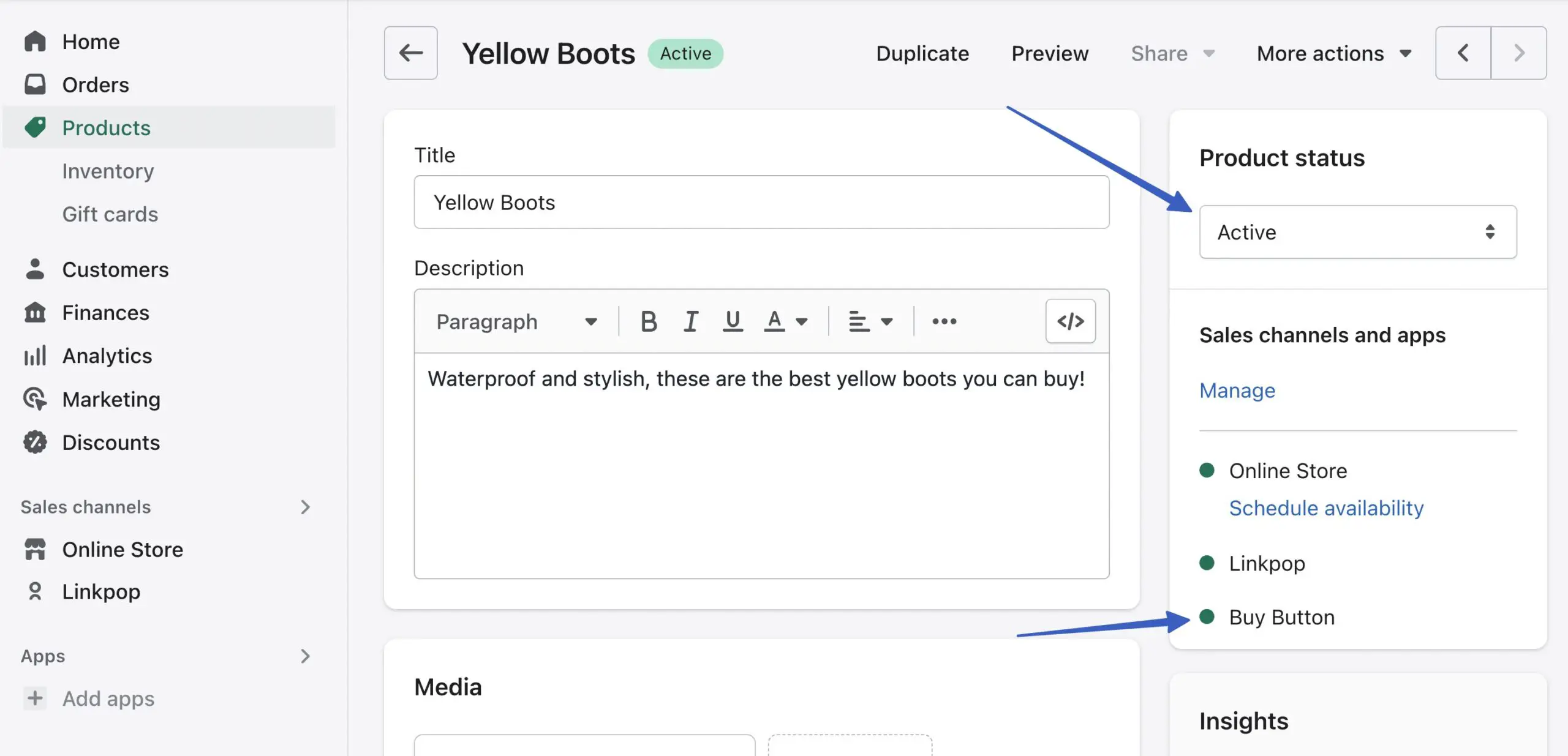
确保Product Status字段设置为Active 。 此外,确保Buy Button 销售渠道旁边显示有绿色标记。 您可以单击“管理”链接来添加或删除销售渠道。
注意:您必须从第 1 步安装 Buy Button Channel 应用程序才能在产品页面中看到它。

单击保存按钮将此产品添加到您的目录中。
3. 创建可嵌入的 Shopify 产品
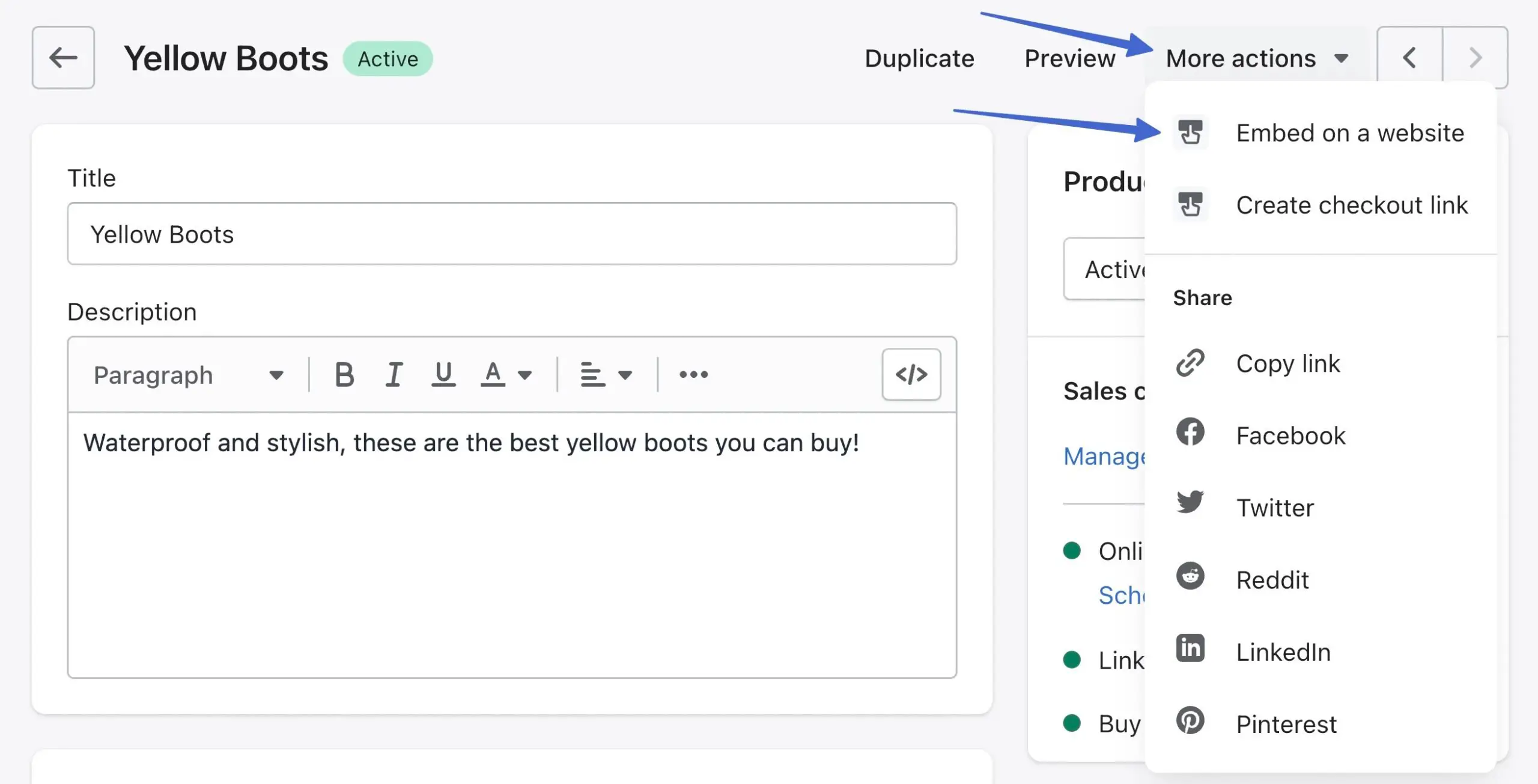
在 Shopify 中,停留在您打算嵌入 WordPress 网站的产品上。 单击“更多操作”下拉菜单,然后选择“嵌入网站”选项:

这会将您带到“嵌入网站”页面。
注意:作为替代方案,您可以单击 Shopify 主菜单中的购买按钮选项卡; 这提供了更高级的 Buy Button 自定义设置,我们将在本文中进一步概述。

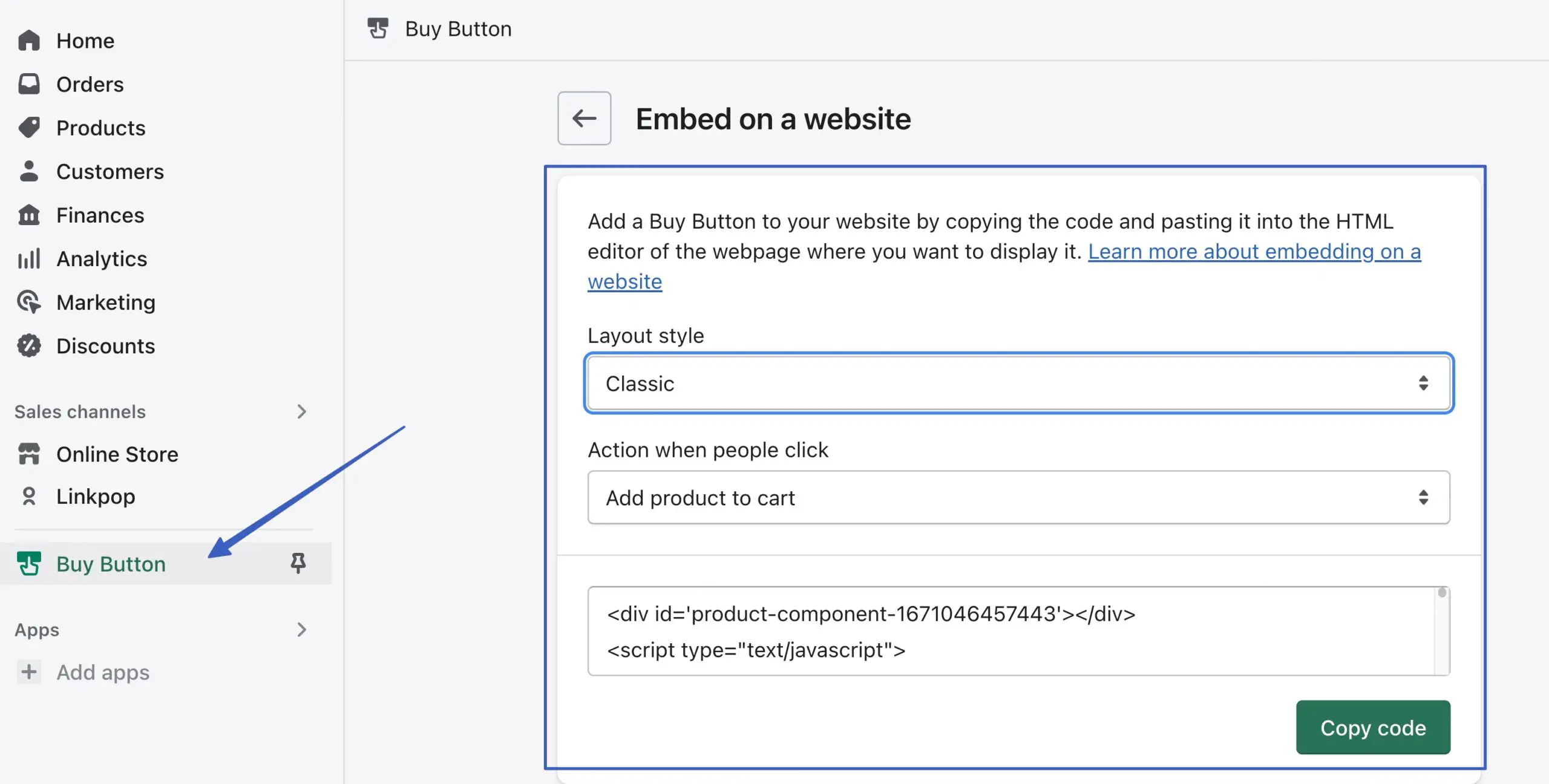
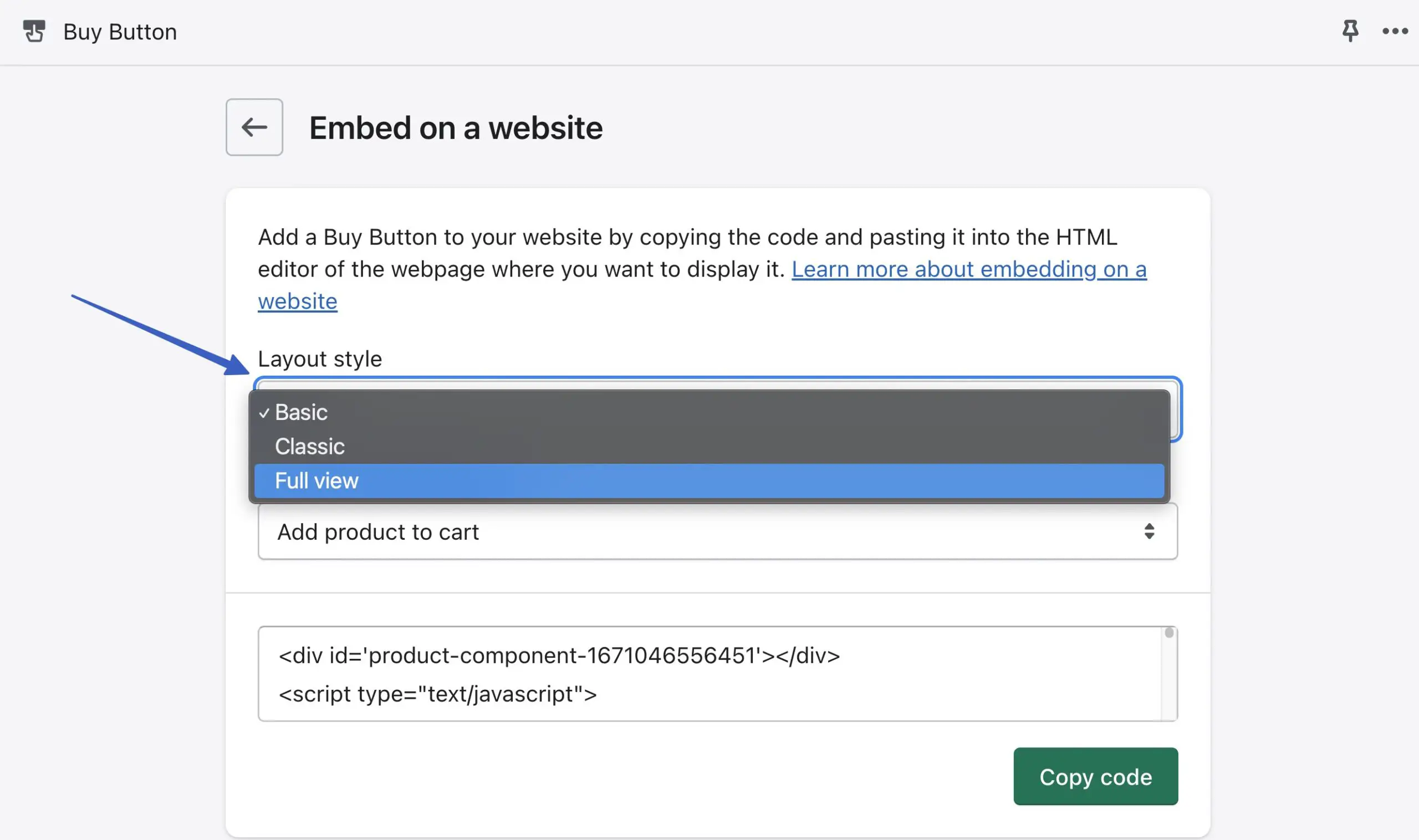
配置样式设置,以便您的按钮在 WordPress 网站上显示时看起来不错。 对于Layout Style字段,选择Basic 、 Classic或Full View :

Basic布局仅添加一个简单的按钮。 您可以进一步自定义,使其成为购物车、结帐或产品详细信息按钮。

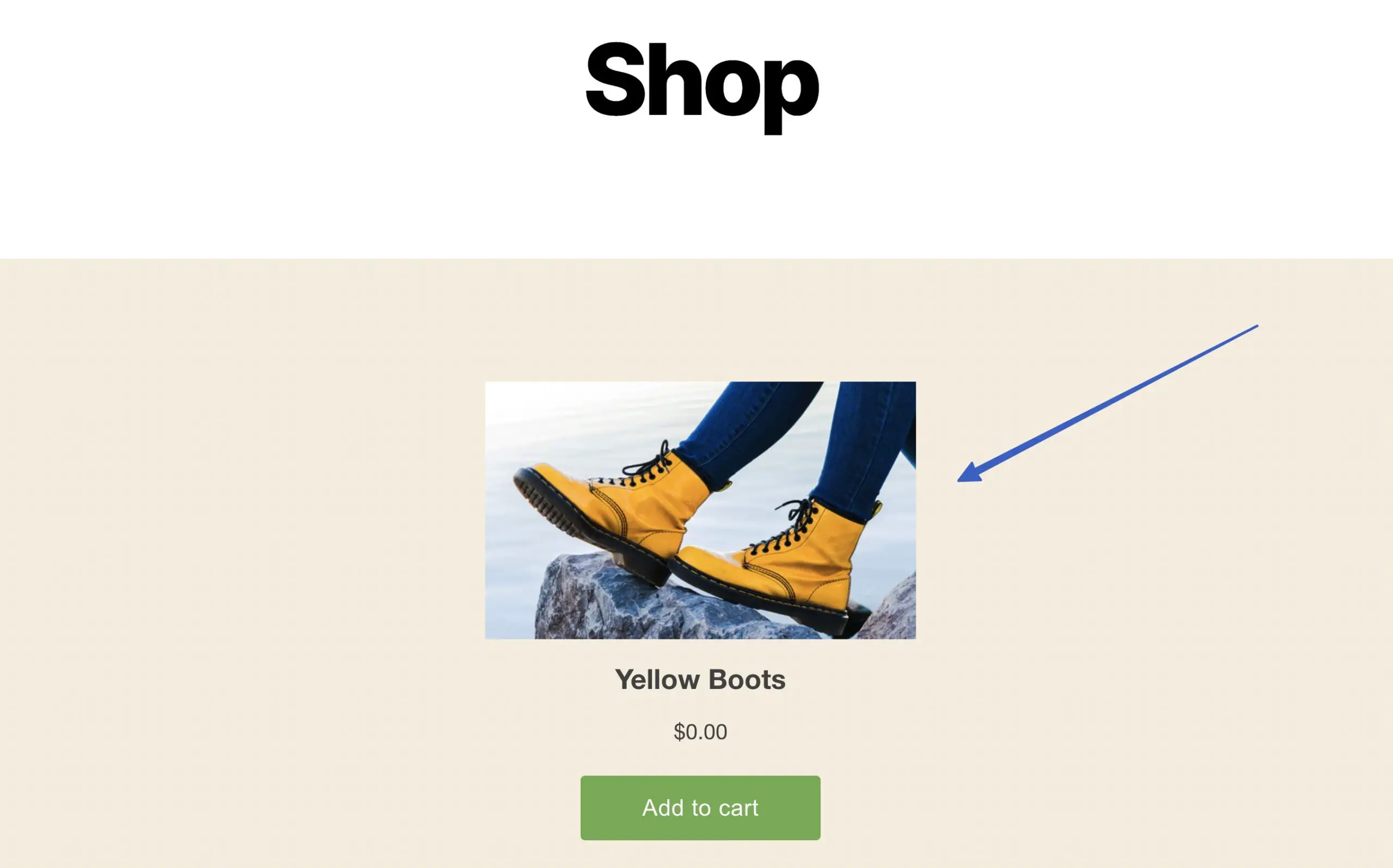
经典布局包括产品标题、图像和价格等其他详细信息。

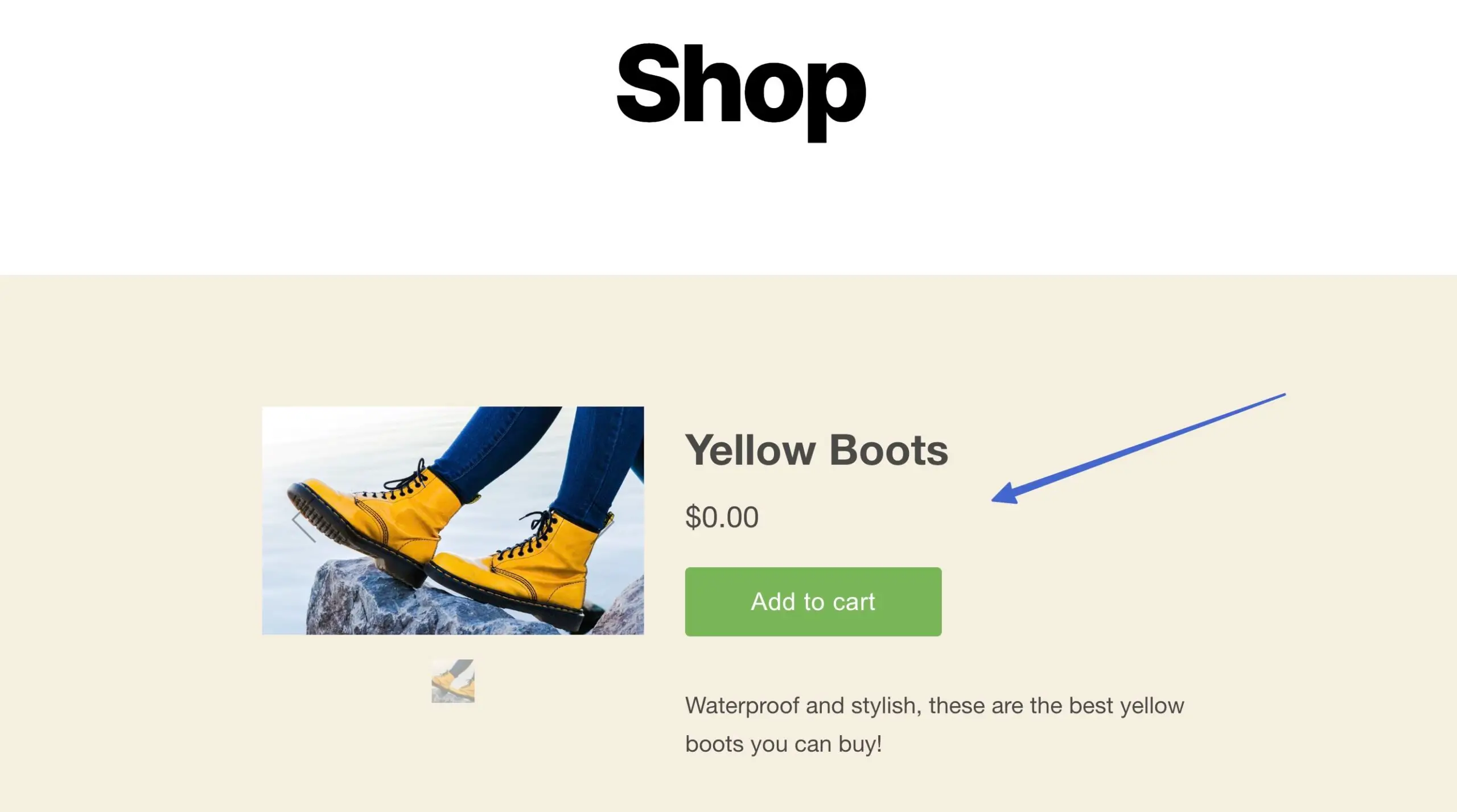
全视图布局提供最接近实际产品页面的内容,包括产品图像滑块、标题、价格、结帐/购物车按钮和产品描述。

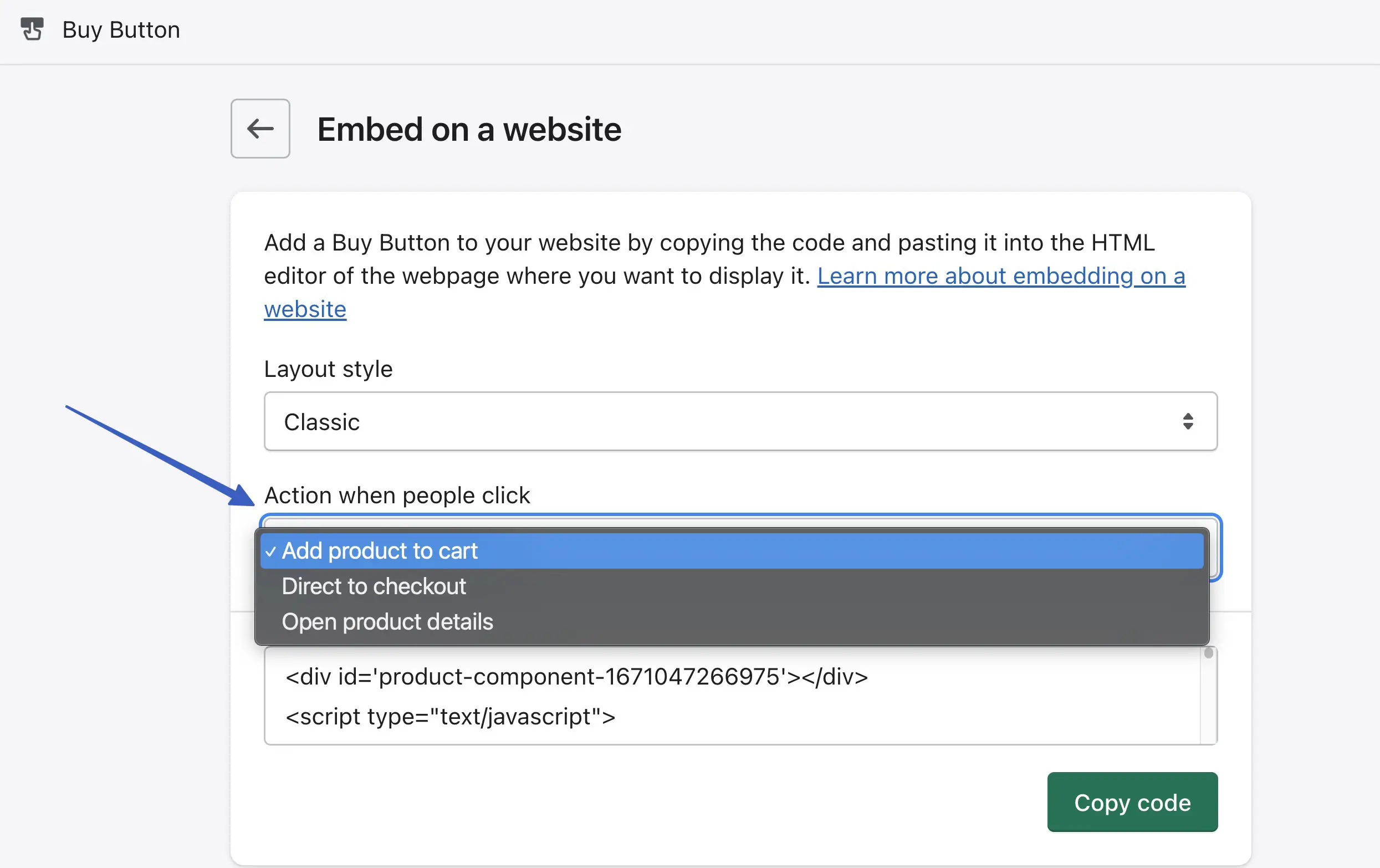
下一个选项是设置“人们单击时的操作”字段。 这决定了有人点击嵌入式产品按钮后会发生什么。
以下是选项(以及它们的作用):
- 将产品添加到购物车:商品被放置在滑入式购物车中,客户可以在您的网站上查看
- 直接结帐:这会将商品放入购物车,但不会向客户显示购物车; 相反,他们会被直接发送到结帐处以输入付款信息
- 打开产品详细信息:用户被重定向到内容更丰富的产品页面版本,以进一步研究该项目; 该项目未添加到购物车,并且结帐保持隐藏状态
注意:您会注意到布局样式或操作设置的每次更改都会调整嵌入代码,因此无论何时更改 Buy Button 设置,您都应该将新代码传输到您的网站。

4. 在 WordPress 上嵌入 Shopify 产品
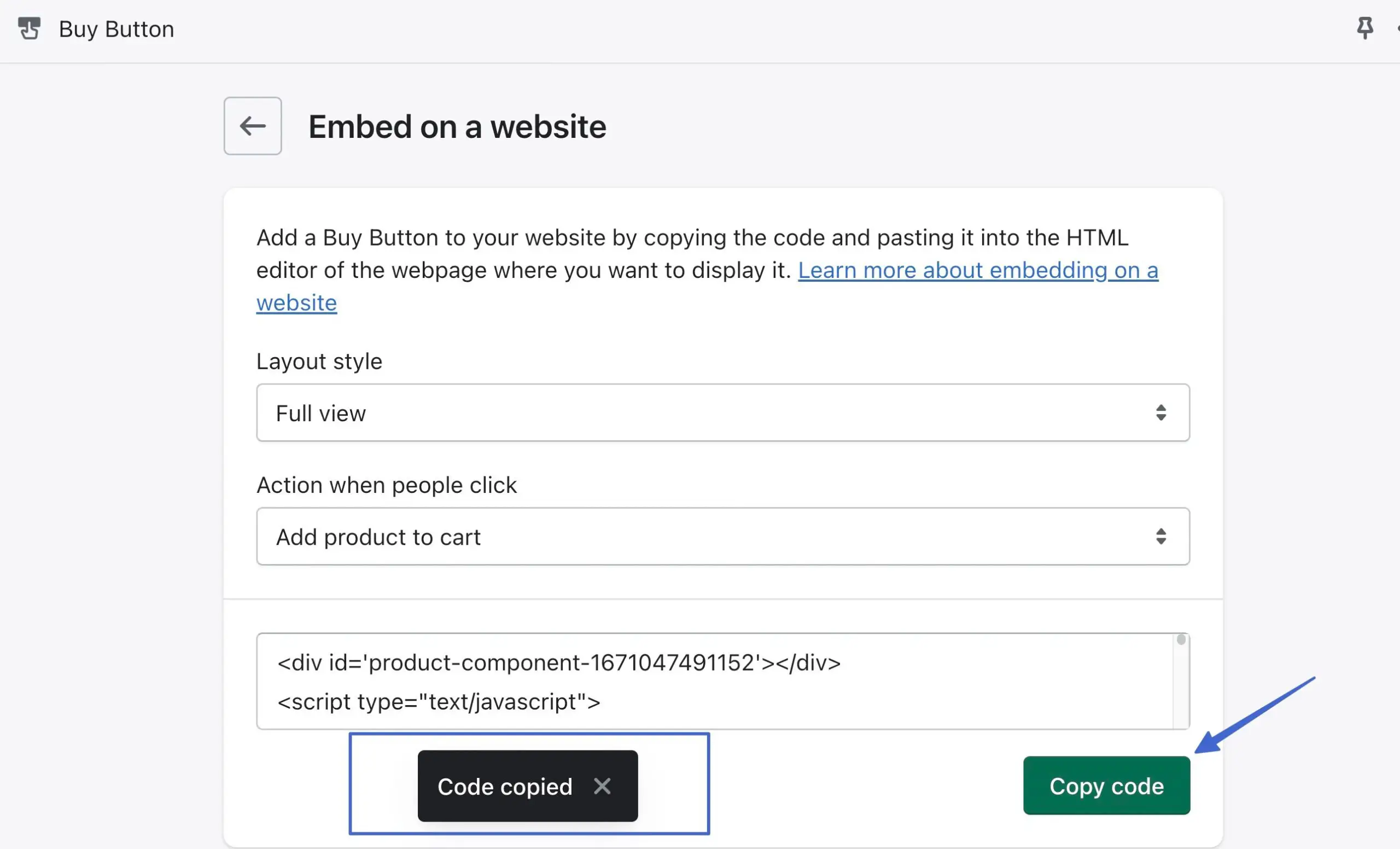
完成自定义后,单击“复制代码”按钮。 等到看到“代码已复制”消息; 这样,您就知道它已添加到剪贴板:

WordPress 的一个优点是您可以在多个地方嵌入代码,例如:
- 页数
- 帖子
- 小部件
- 您的站点文件
打开您想要嵌入产品的区域,例如新的/现有的页面或帖子。
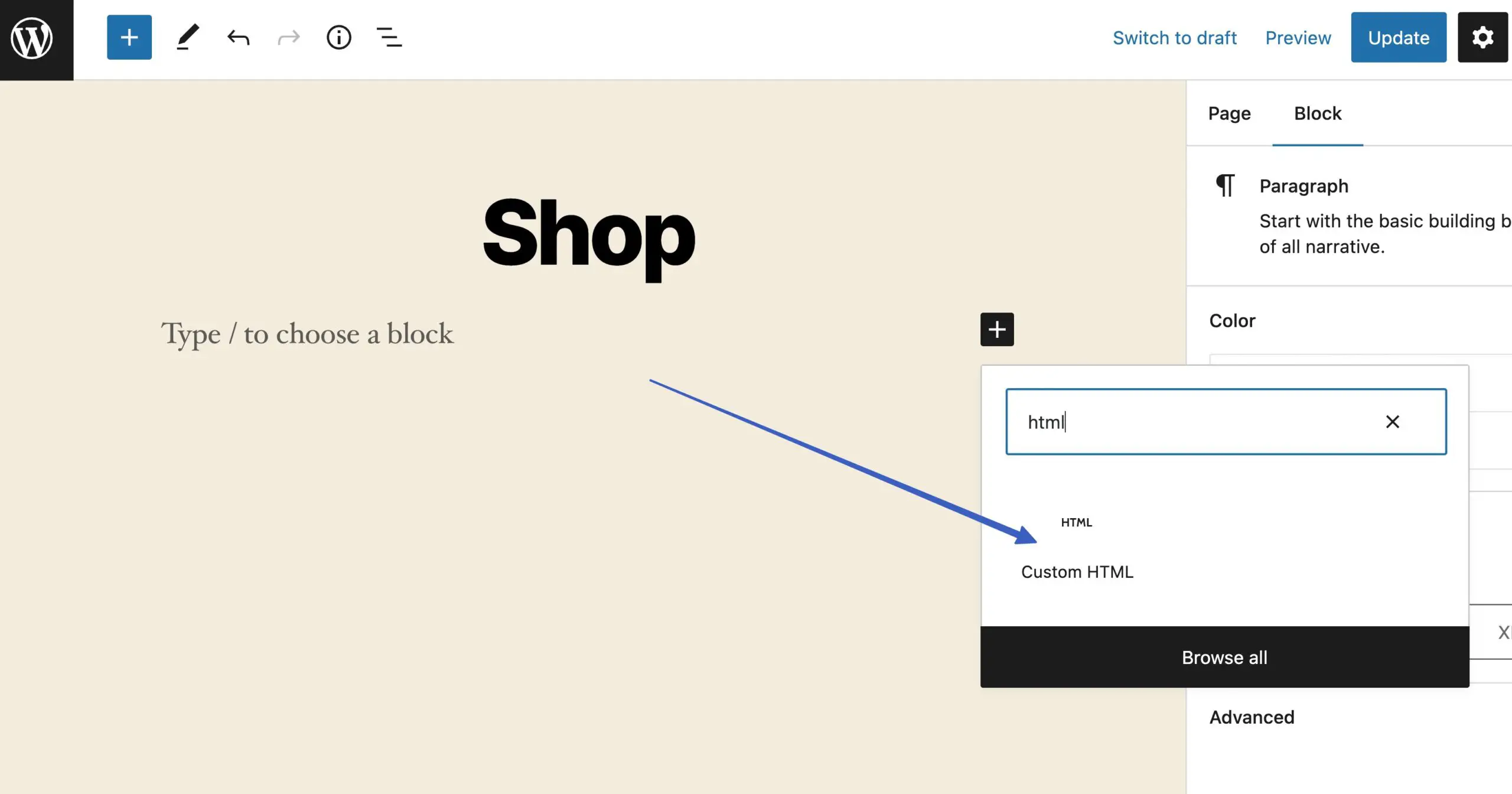
单击添加块按钮并搜索自定义 HTML块。 单击以将其添加到内容区域:

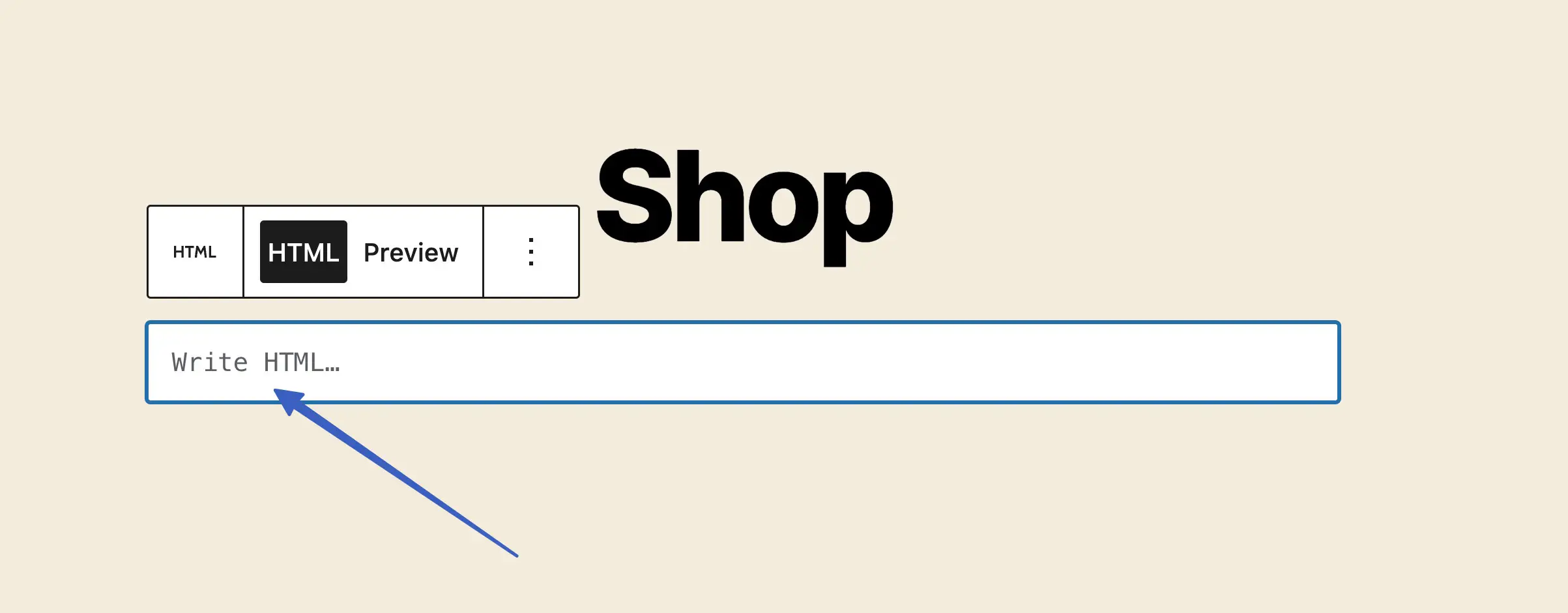
将之前复制的代码(Shopify 的产品页面代码)粘贴到“Write HTML...”的字段中:

单击页面的发布或更新按钮。
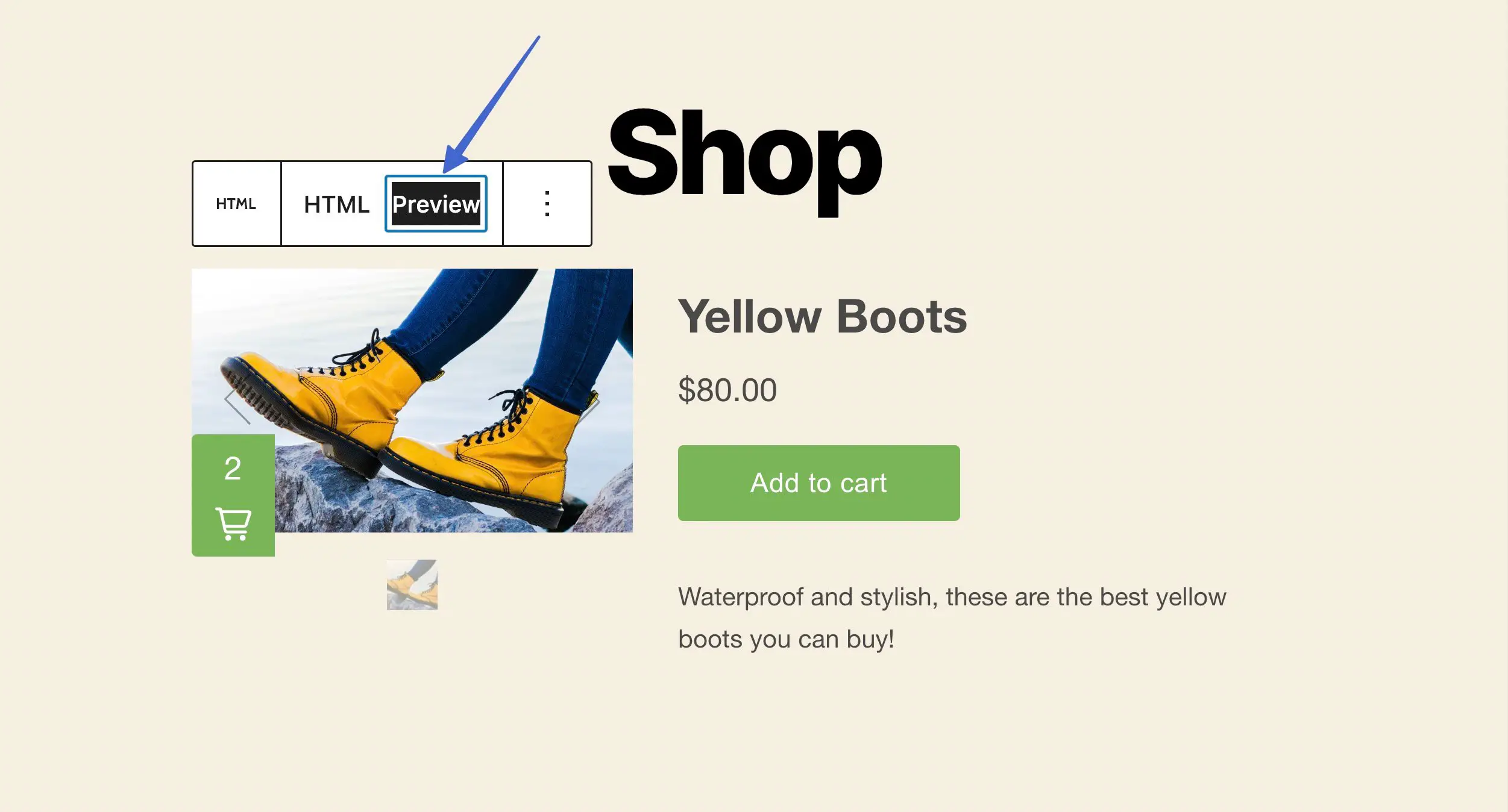
有两种方法可以在 WordPress 上预览嵌入式 Shopify 产品。 第一个选项是单击该 HTML 块的预览选项卡:

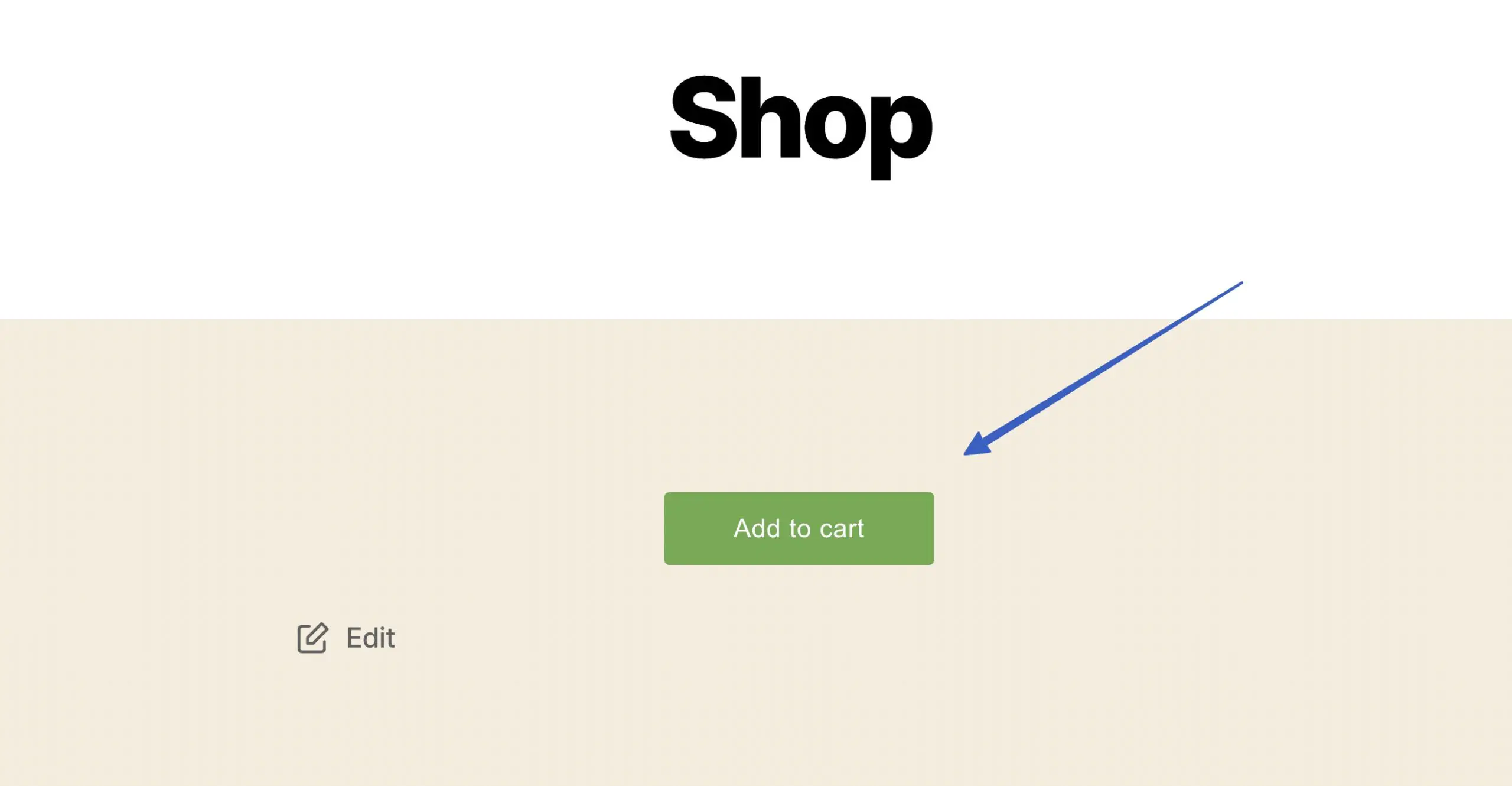
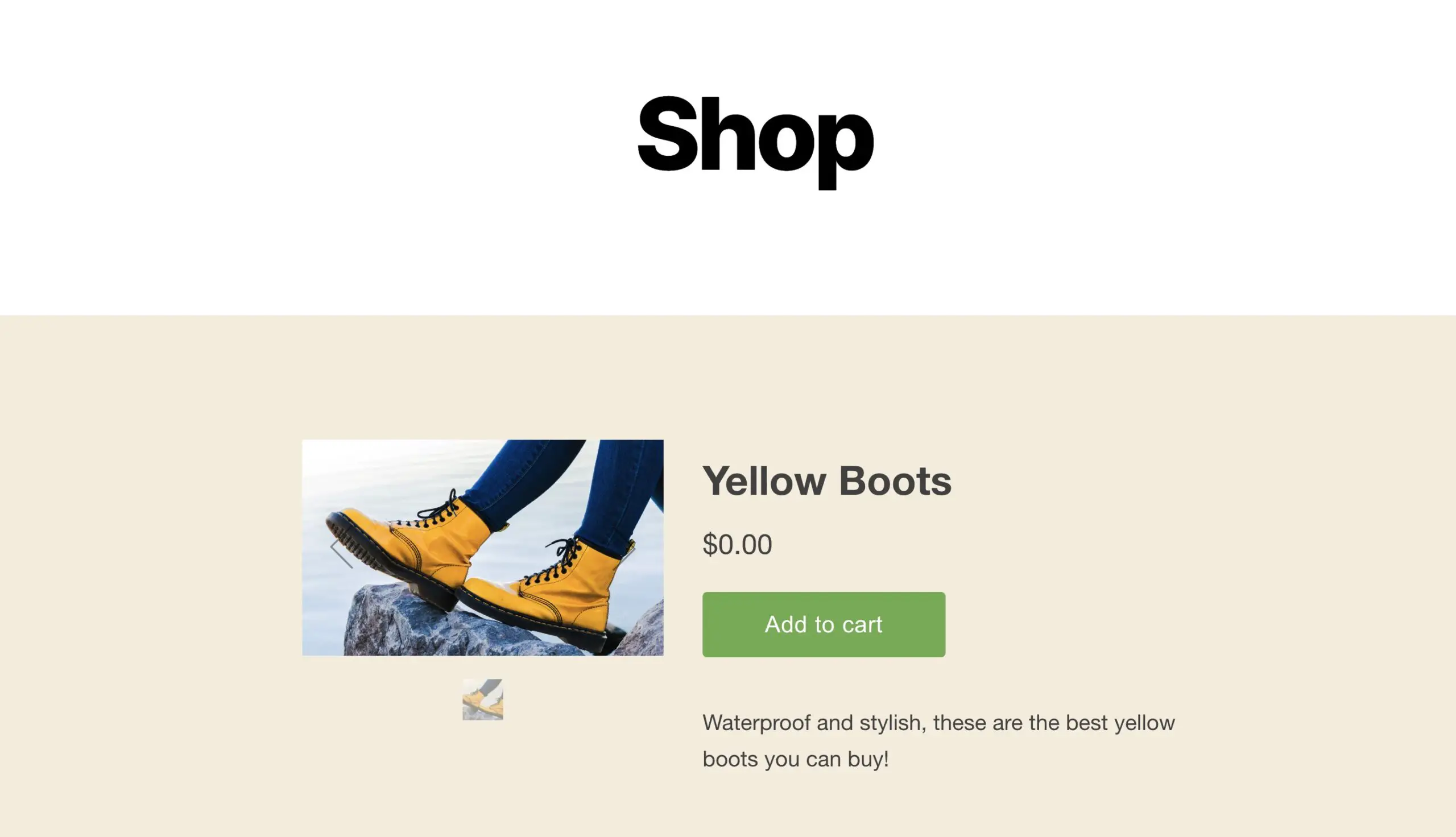
您还可以考虑直接转到该页面的前端或发布以查看结果,看看客户是如何做的:

5. 测试 Shopify WordPress 集成
您需要检查集成是否确实将商品添加到购物车并允许进行付款处理。
为此,请像客户一样购买您的一种产品(出于测试目的,您可以将定价设置为 0 美元)。
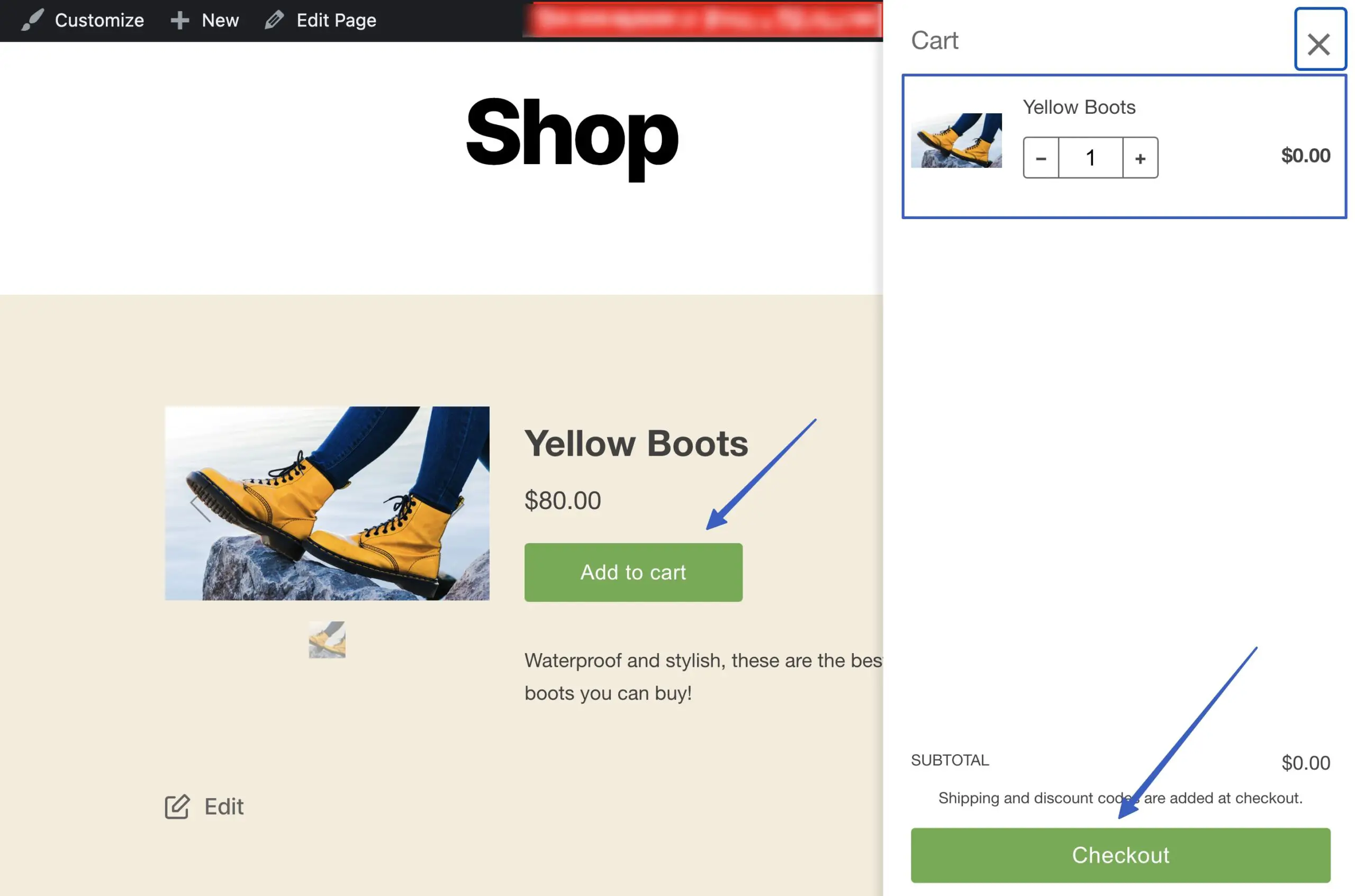
这取决于您选择的按钮操作类型,但在本例中,我们可以单击添加到购物车,它会在滑入式购物车模块中显示产品。 接下来,选择结帐按钮以完成购物:
注意:您必须为您的网站注册 Shopify 套餐才能显示结账模块并处理付款。 免费试用会阻止结帐出现。

6. 不要忘记在 Shopify 中设置付款处理
要接受付款,您必须在 Shopify 中启用有效的付款处理账户。 幸运的是,Shopify 有一个名为 Shopify Payments 的内置处理器,可以轻松进行交易。 但是,您需要激活 Shopify Payments 计划(免费使用,但需要支付信用卡手续费)。
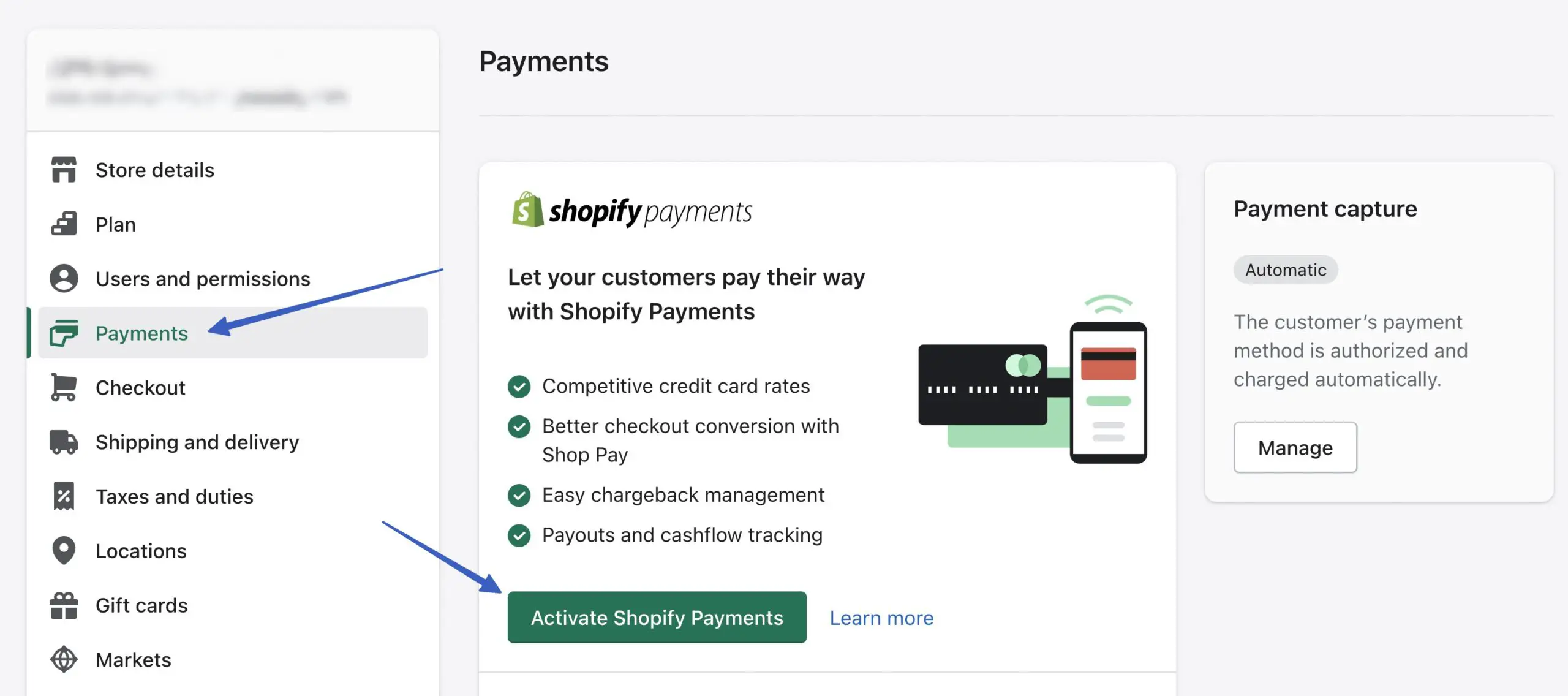
为此,请转到 Shopify 仪表板中的设置。
打开付款选项卡。 单击激活 Shopify Payments ,然后完成打开您的帐户的过程。 他们会要求提供姓名、公司、地址和社会安全号码等详细信息,以验证您的身份并确保您是一个可行的商人。 这也是您输入银行帐户详细信息以接收付款的地方。


启用 Shopify Payments 后,嵌入在 WordPress 上的 Shopify 产品可以添加到购物车并通过整个结帐流程发送!
可嵌入 Shopify 产品的高级设置
以前的方法涉及从产品页面快速创建 Shopify 购买按钮。 但是,Buy Button 渠道包括更多高级功能,供那些有兴趣在添加到 WordPress 之前进一步自定义其项目的人使用。
要访问整个 Buy Button 设置集合,请直接转到Buy Button销售渠道选项卡(而不是使用产品页面上的嵌入网站功能)。
单击以创建购买按钮:

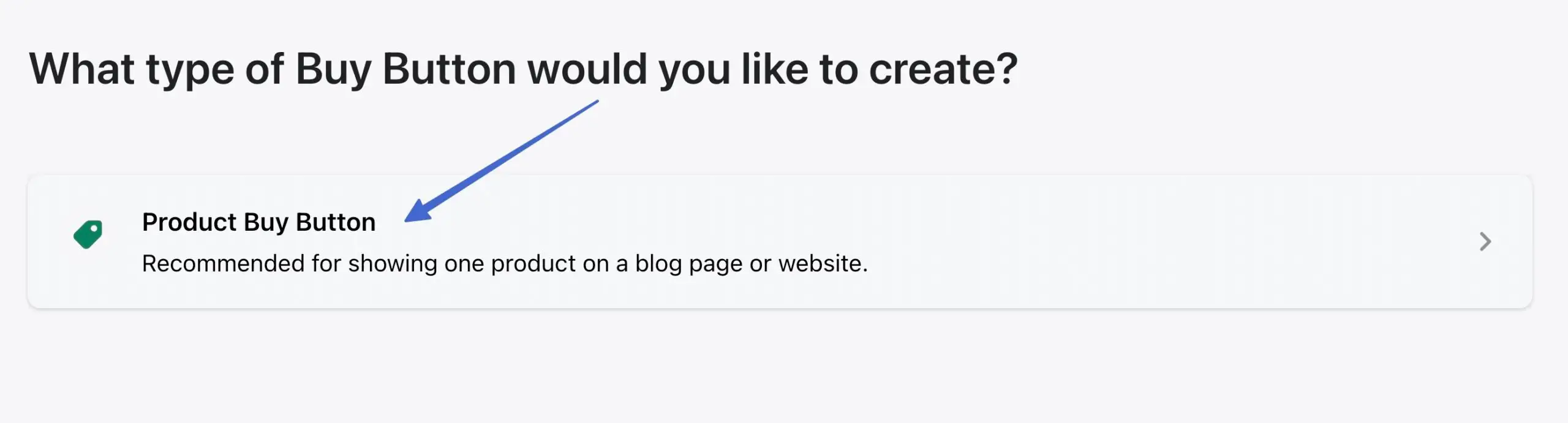
选择产品购买按钮选项:

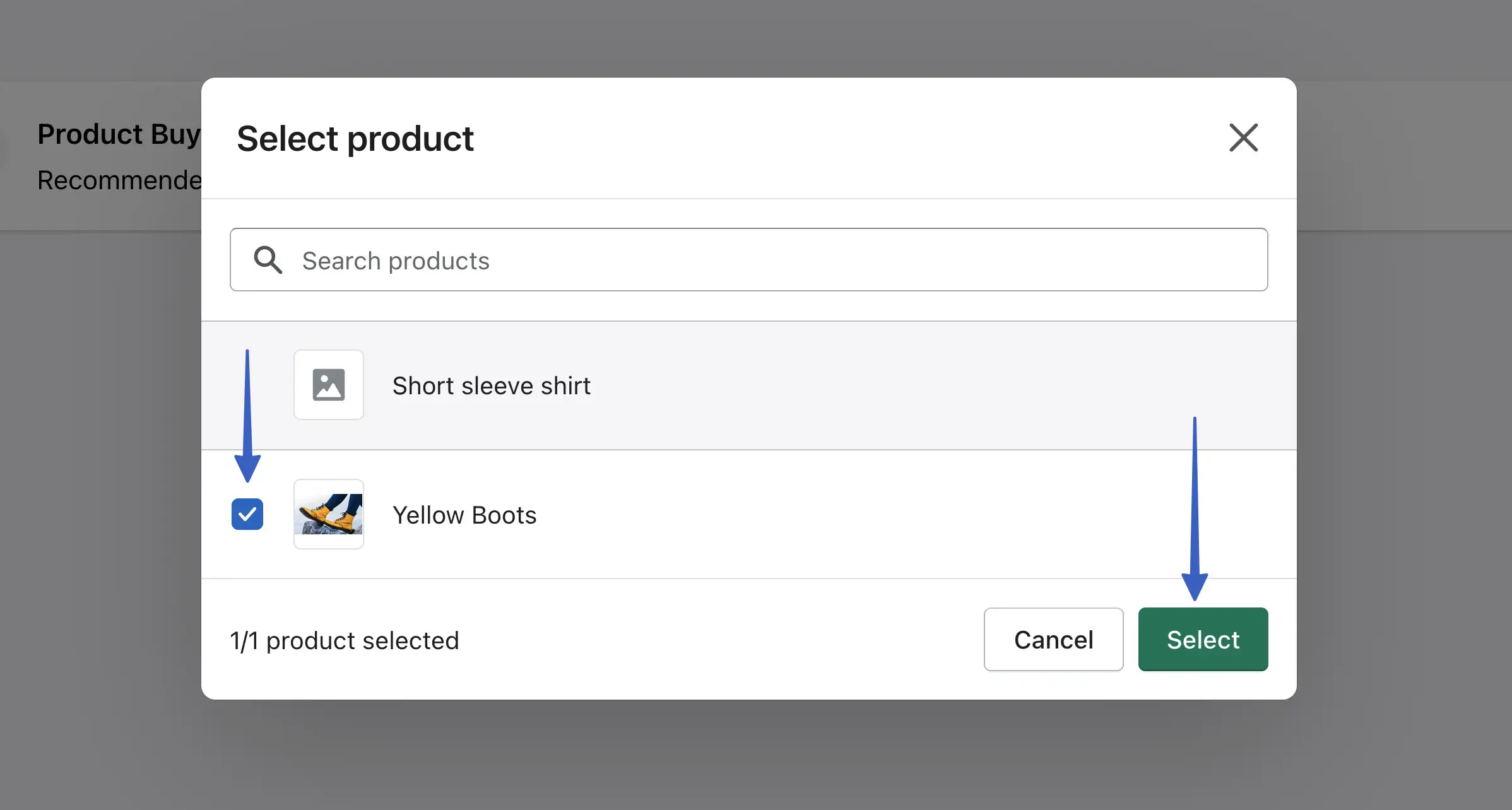
搜索您想要的产品,然后选择它们。 单击“选择”按钮继续:

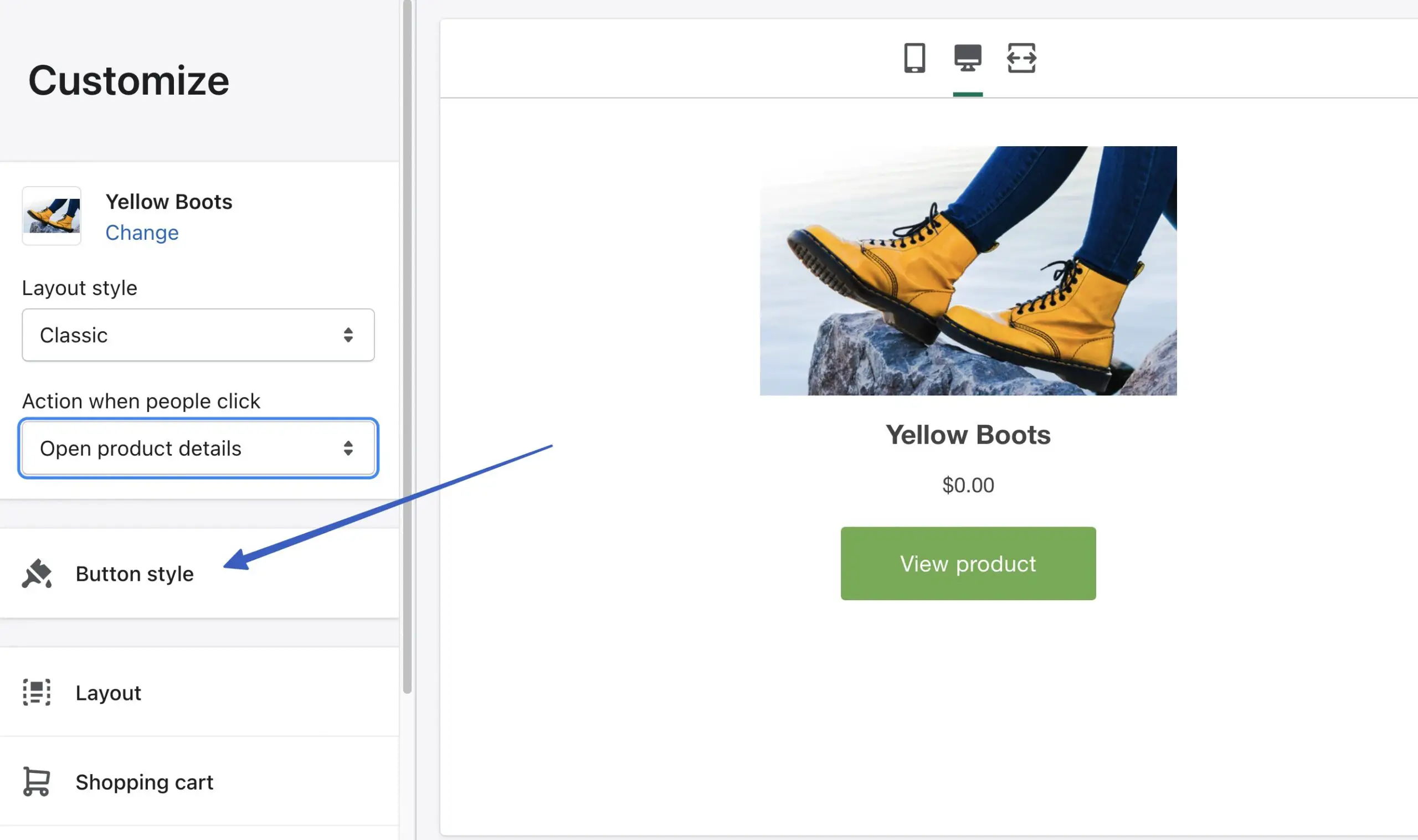
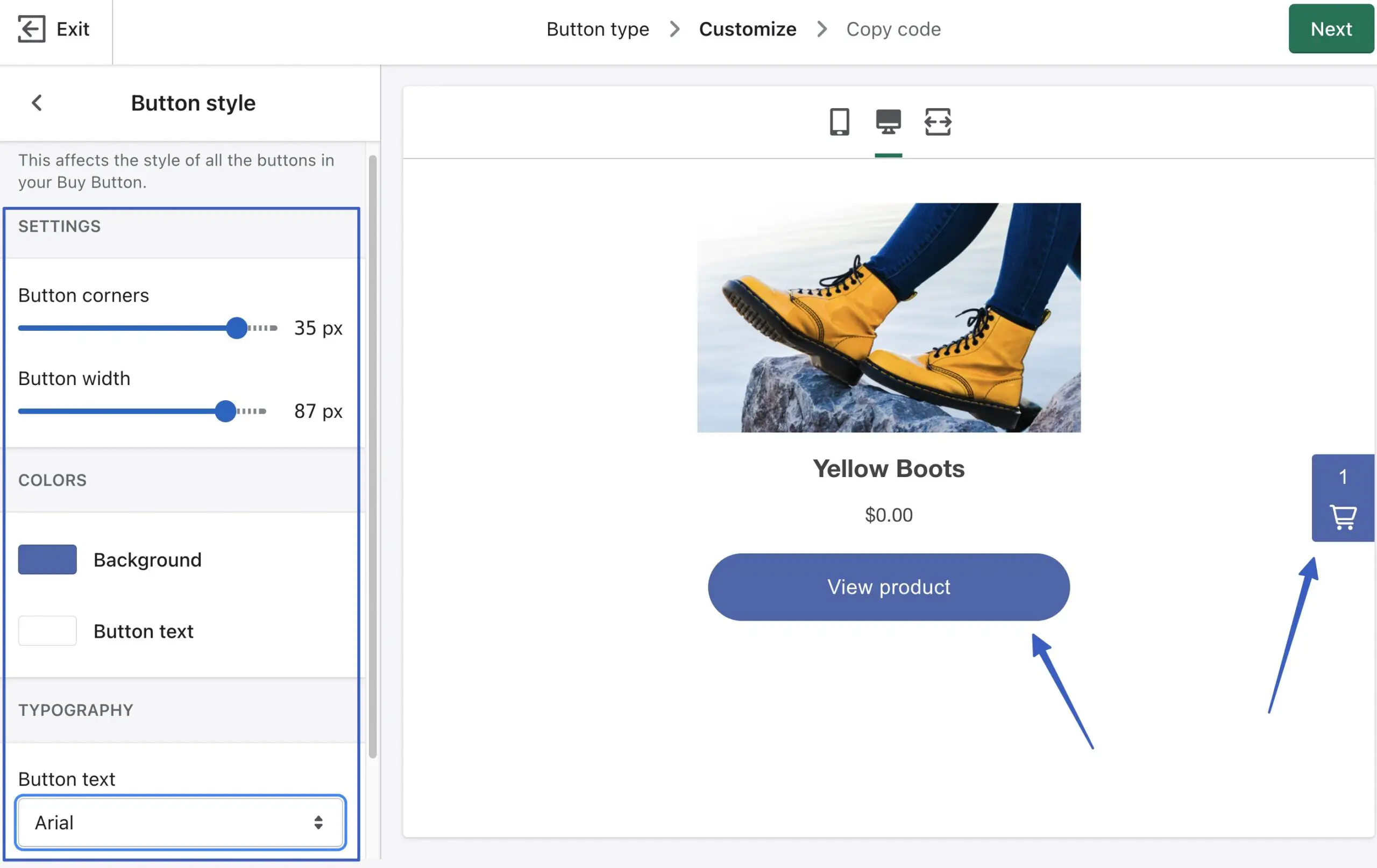
您可以在此处向 Shopify Buy Buttons 添加高级自定义项。 首先,单击“按钮样式”选项卡:

在这里,您可以调整:
- 纽扣边角
- 按钮宽度
- 颜色
- 排版
- 按钮文字

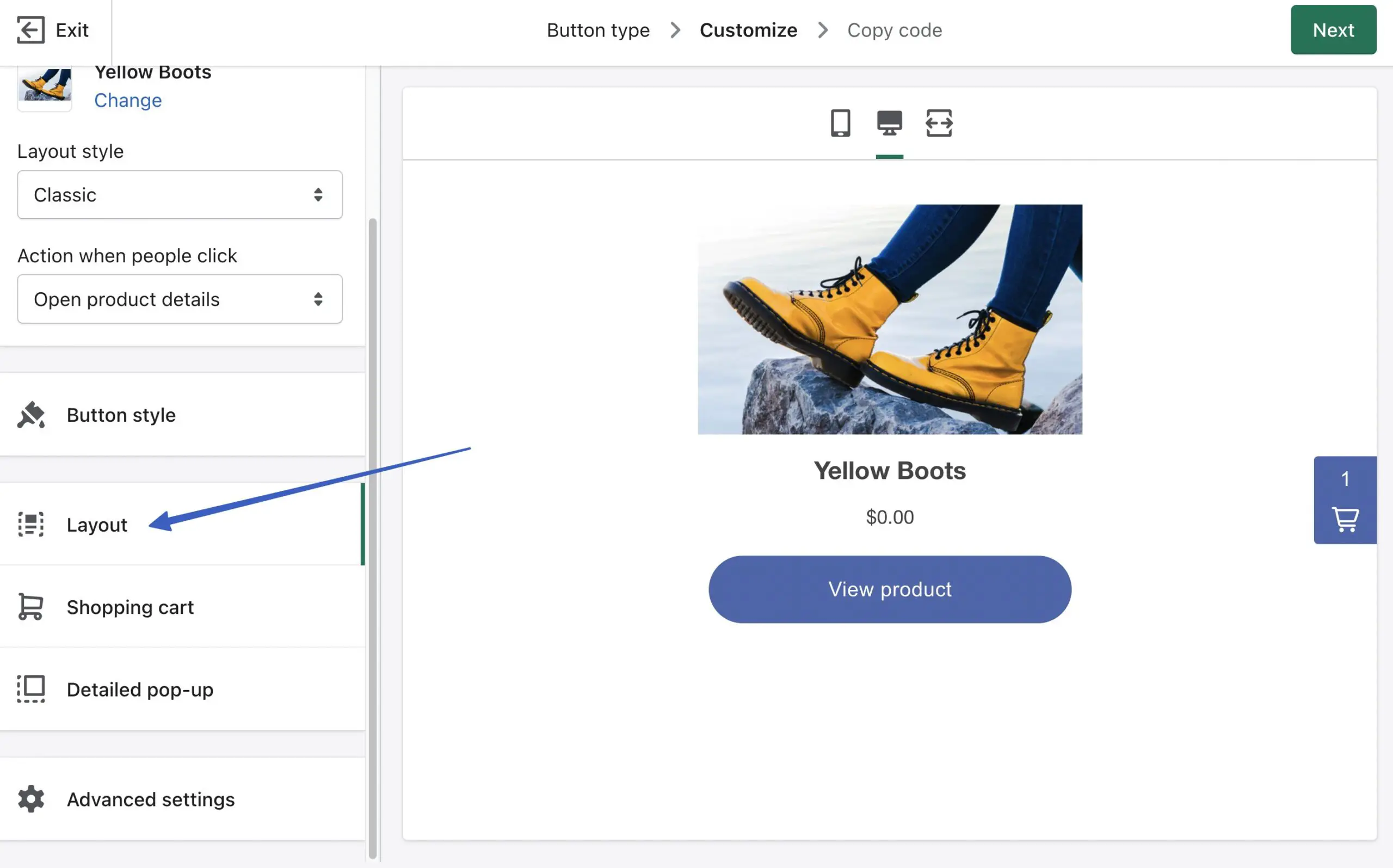
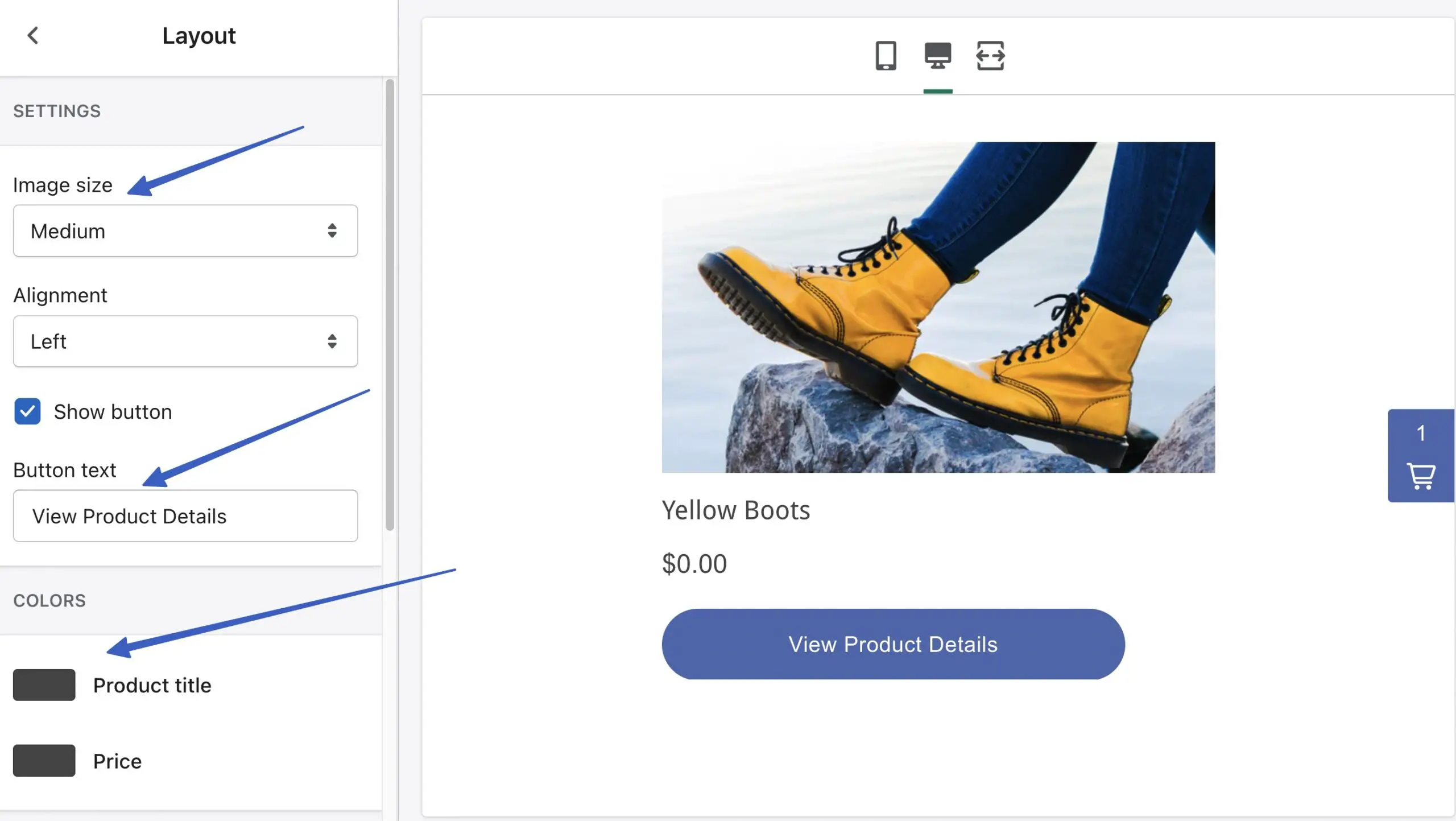
接下来,转到“布局”选项卡:

布局页面提供更改图像大小、按钮文本、文本颜色等的设置:

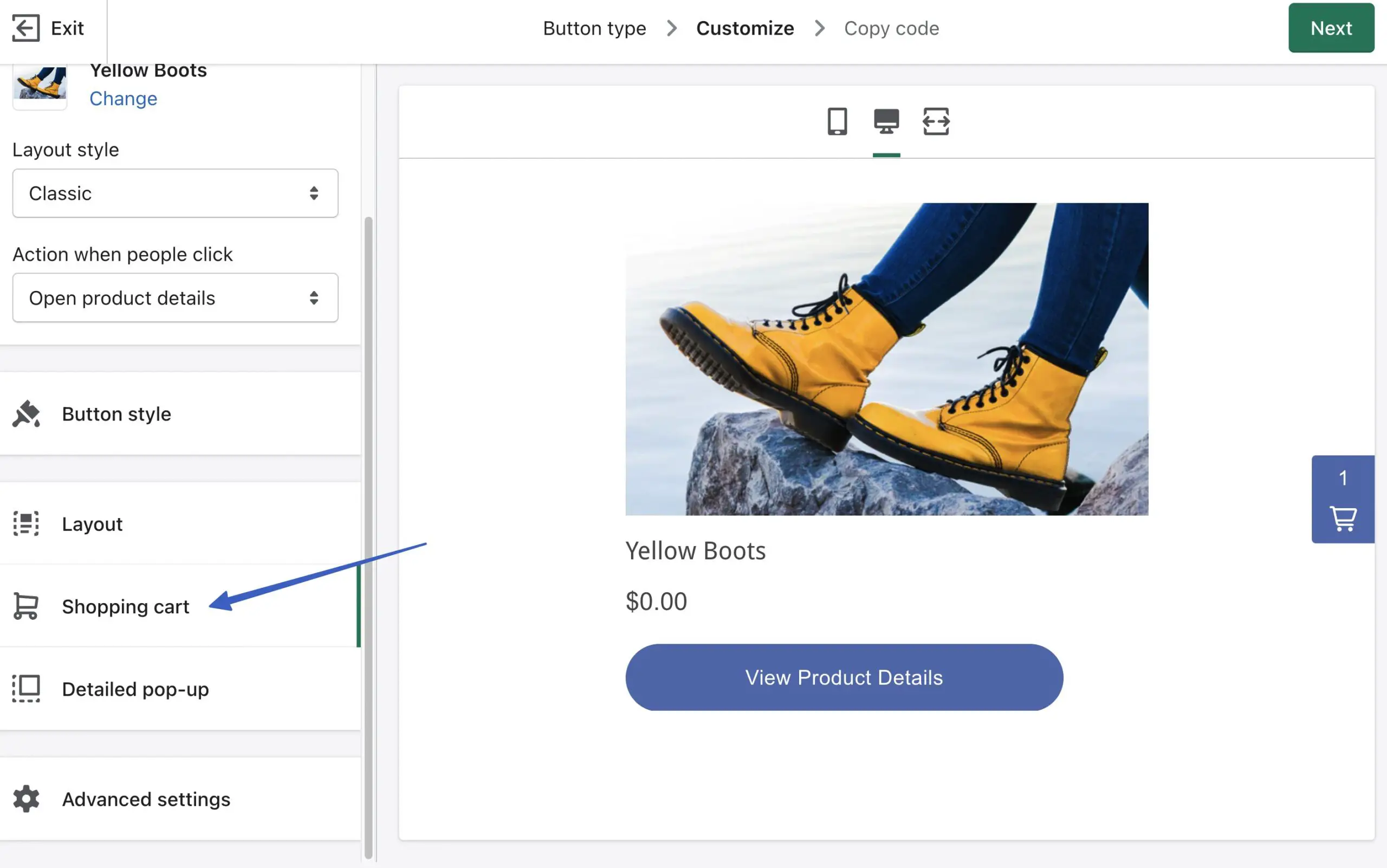
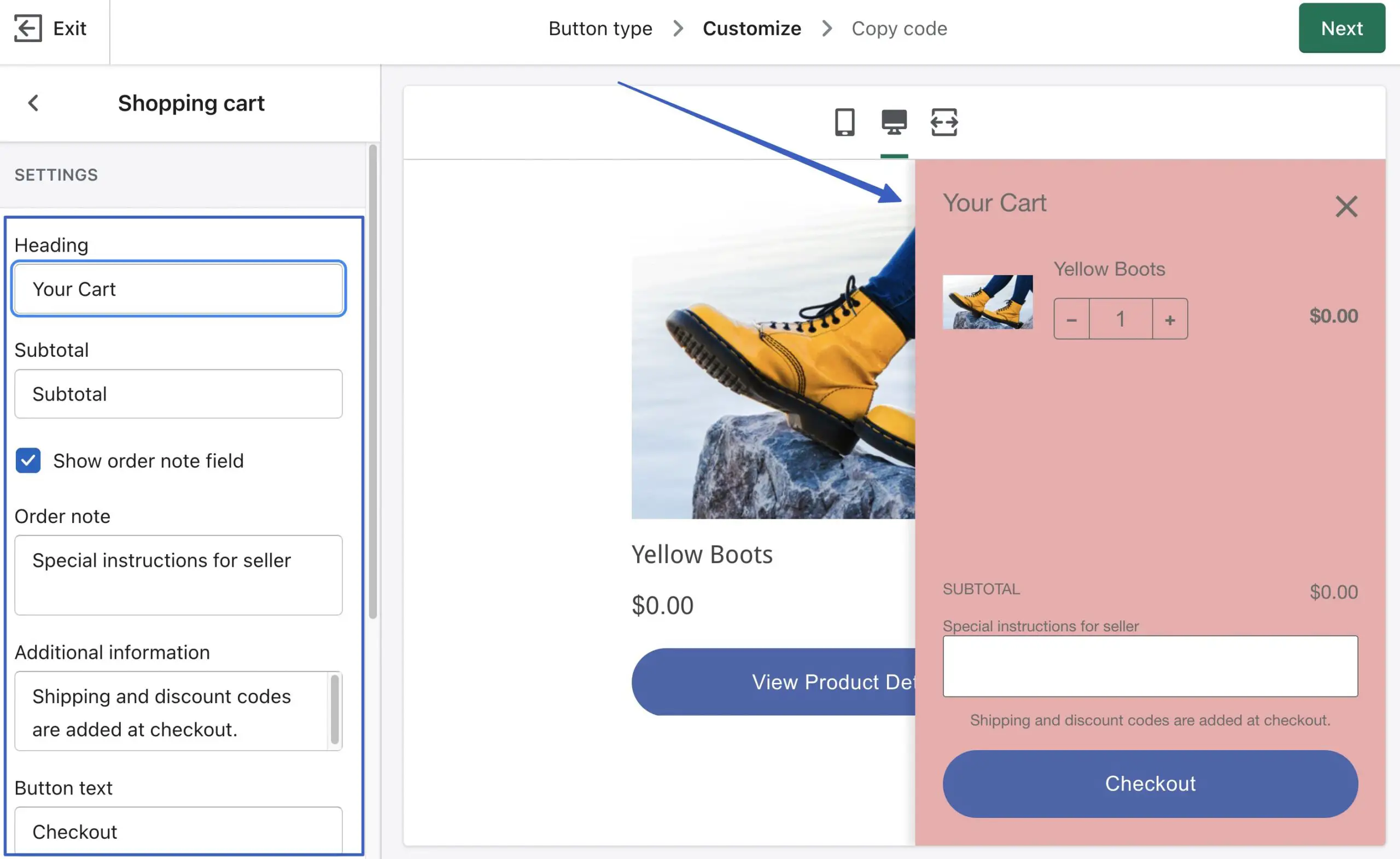
单击购物车选项卡以修改滑入式购物车的设置:

这个功能相当强大,带有调整购物车颜色、添加订单备注字段和切换按钮文本的选项。

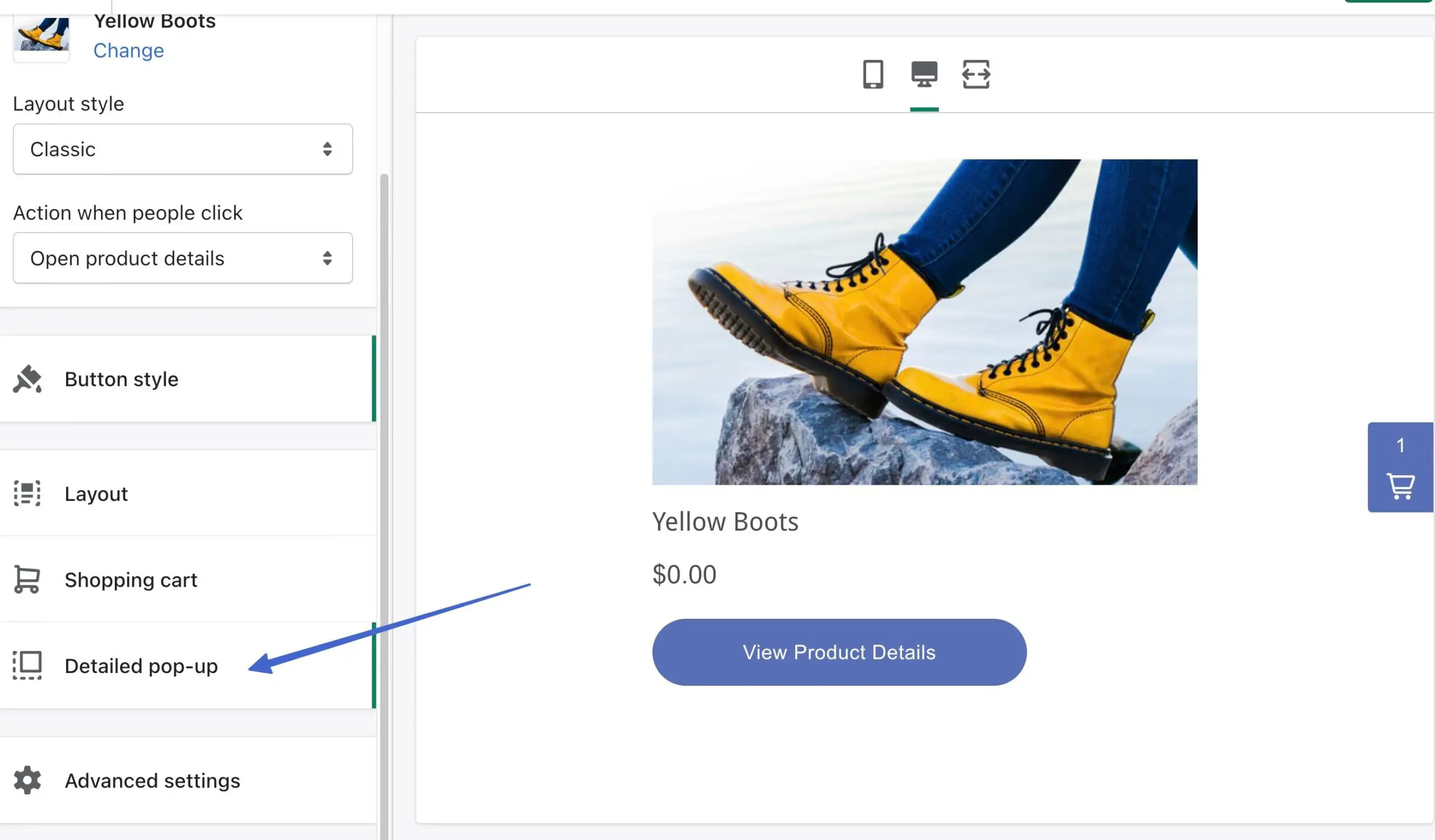
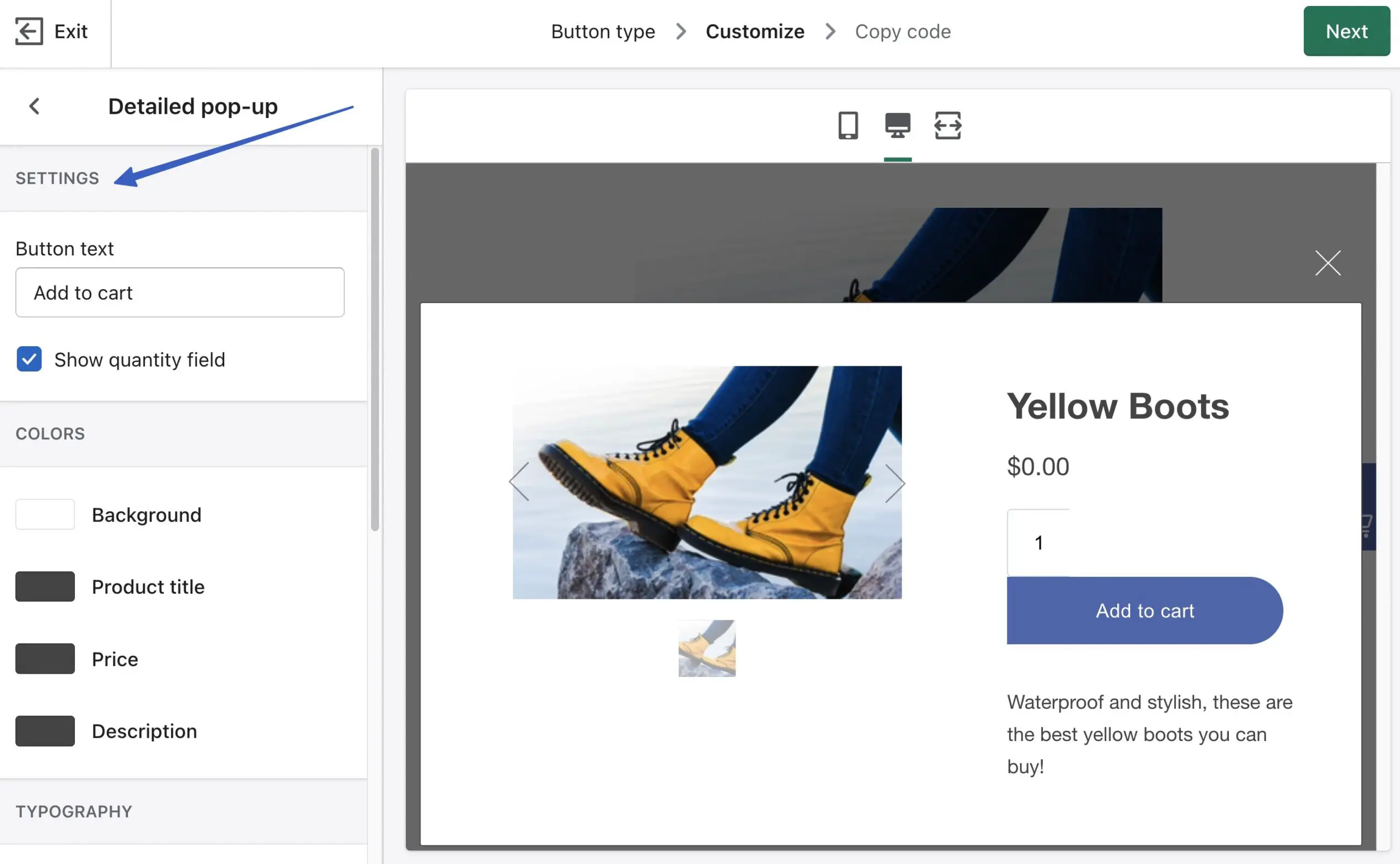
Detailed Pop-up模块让您可以弹出“ View Details ”按钮:

更改弹出窗口的设置,看看它在活动时的样子:

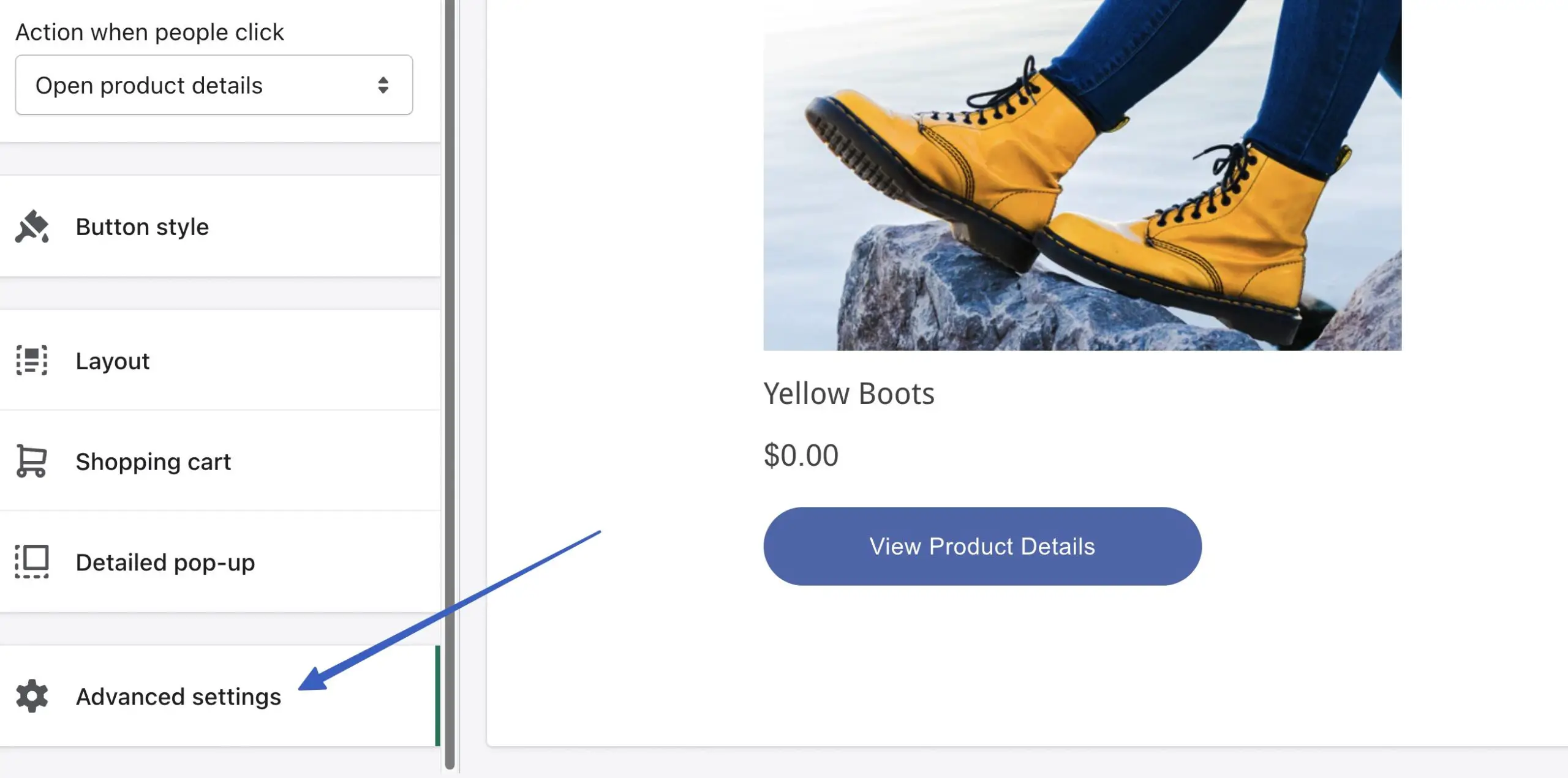
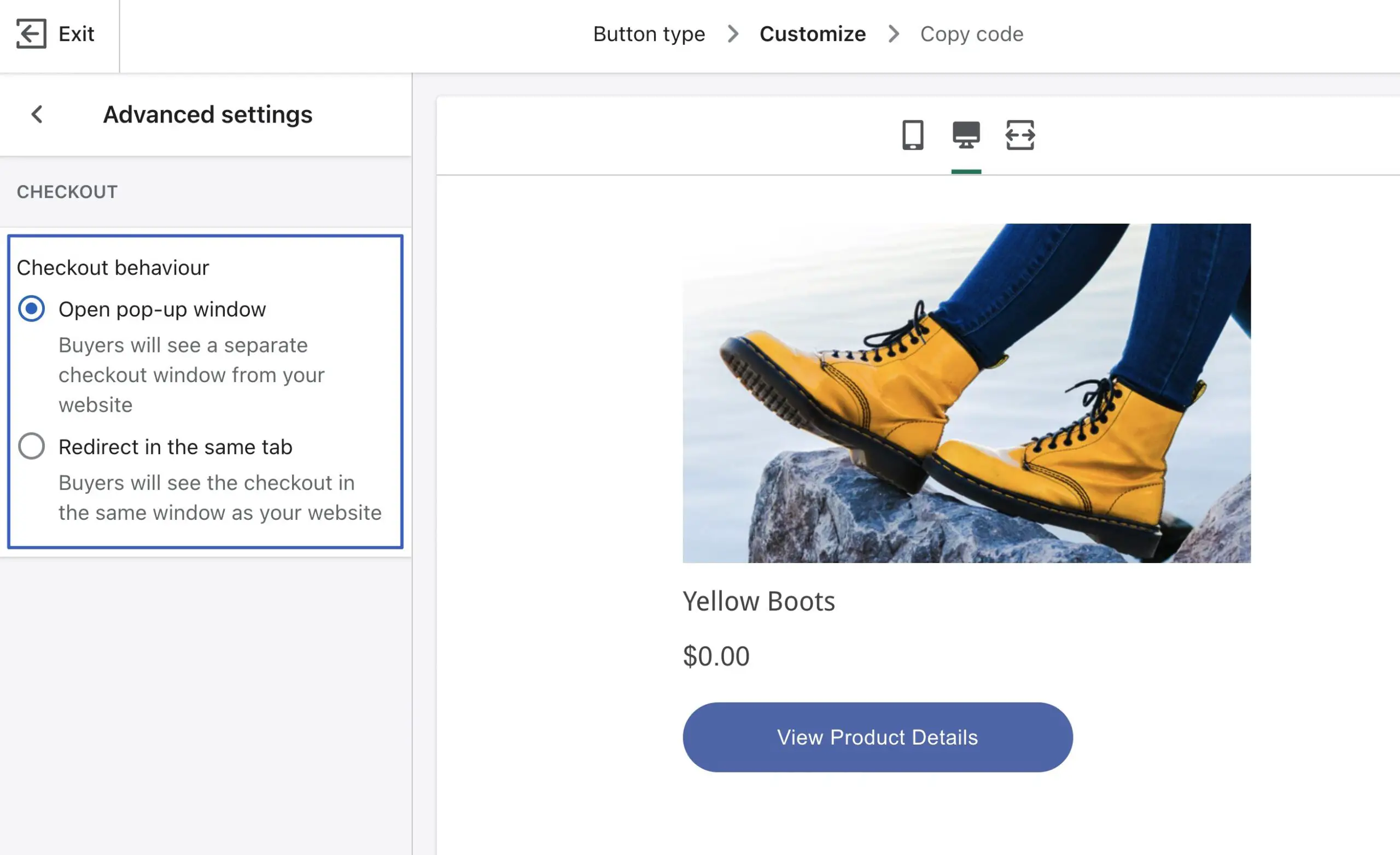
最后,使用Advanced Settings区域更改结帐行为:

“打开弹出窗口”选项会显示一个与您的 WordPress 站点分开的结帐窗口。 在同一选项卡中重定向设置将结帐保留在您网站上的同一窗口中。

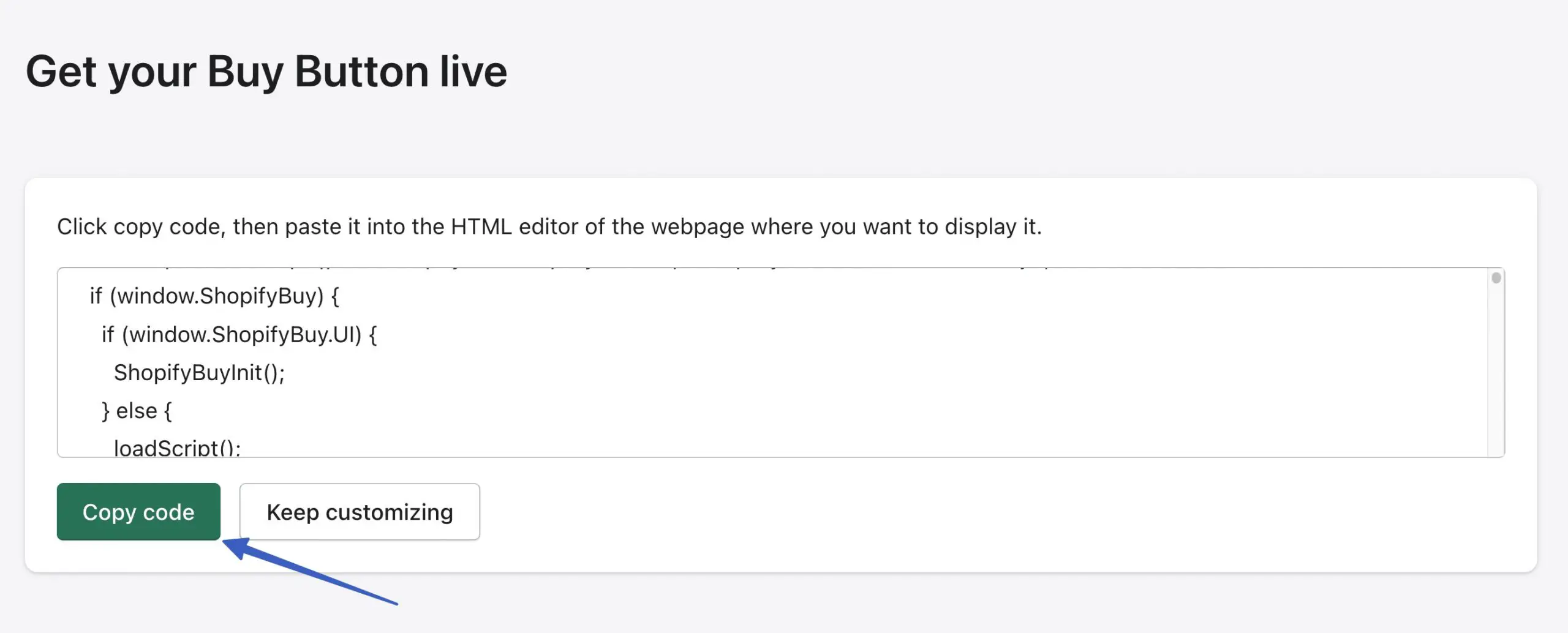
单击“下一步”查看按钮的代码。 使用“复制代码”按钮复制该代码段并将其放置在您的 WordPress 网站上的任何位置,例如帖子、页面或小部件:

Shopify WordPress 集成插件怎么样?
您可能会问自己,Shopify 不提供 WordPress 插件吗? 为什么我必须弄乱嵌入代码?
Shopify 已尽最大努力为所有建站平台(不仅仅是 WordPress)创建可嵌入的产品页面。 因此,它最终摆脱了 WordPress 插件,转而使用 Buy Button 应用程序(带有可嵌入代码)。
但是,有一些第三方 WordPress 插件可以与 Shopify 集成。
使用 Shopify WordPress 集成插件(而不是 Buy Button 方法)的优缺点
通过 Shopify 和 WordPress 之间的即插即用集成,插件让生活变得更加轻松。 话虽如此,也有一些缺点。
以下是使用 Shopify WordPress 集成插件的优缺点:
优点
他们可以帮助您了解像您这样的企业的市场和典型价值。
没有必要搞乱编码。 虽然 Buy Button 方法只需要您复制和粘贴编码(实际上不知道如何编码),但这仍然是一个额外的步骤。 插件消除了复制和粘贴的需要。 您通常甚至不必查看任何代码。
许多基本的集成功能都是免费的插件。
您可以访问 Buy Button 方法可能缺少的功能。 例如,一些插件提供产品过滤器和列表页面,就像一个真正的在线商店。 Buy Button 方法仅允许您嵌入产品,而没有您熟悉和喜爱的许多在线商店功能。
缺点
Shopify 不认可任何这些插件,并且偶尔会关闭第 3 方集成插件。 这意味着您冒着集成消失的风险,恕不另行通知。
一些插件是较小的项目,开发、评级和用户有限。
您不会获得与 Shopify 相同的 Buy Button 样式控件。
一些 Shopify/WordPress 集成插件为高级计划保留了它们的最佳功能。 Shopify 的 Buy Button 方法是完全免费的。
因此,如果您热衷于使用 Shopify 和 WordPress 构建一个完整的在线商店,并且您喜欢在一个仪表板 (WordPress) 上工作的想法,我们建议您下载 ShopWP 插件以获得最佳效果。
ShopWP 提供:
- 在 WordPress 上使用 Shopify 产品构建完整在线商店的选项
- 快速购买按钮
- 在 Shopify 和 WordPress 之间同步产品和系列
- 过滤和排序
- 产品轮播
- 订阅产品
- 直接结帐选项(高级版;免费版会将您转到外部 Shopify 结帐)
- 内置购物车
- WordPress 上的产品和系列管理
- 产品变体
- 将产品放在 WordPress 网站任何位置的简码
成功使用 Shopify WordPress 集成
WordPress Shopify 集成具有三个优势:
- 它允许您仍然使用世界上最好的博客系统:WordPress
- 您收到的可能是市场上最精简、用户友好的电子商务工具:Shopify
- 您仍然可以在 WordPress 上管理大部分网站设计️
那些创建内容和销售产品的人应该会通过此设置获得成功,特别是考虑到您不会为 Shopify 每月 5 美元的入门计划花费太多额外的钱。
或者,您可以考虑从 Shopify 迁移到 WooCommerce,以便在 WordPress 上运行电子商务和内容管理。 如需更多功能,请查看 WPShop 插件,为 WordPress 添加完整的在线商店体验(使用您的 Shopify 产品)。
如果您需要有关 Shopify WordPress 集成的任何说明,请在评论中告诉我们!
