如何在 WordPress Gutenberg 编辑器中移动块?
已发表: 2022-08-22您想知道如何在 WordPress Gutenberg Editor 中移动块吗? 如果是这种情况,那么您来对地方了。
有时您发布了帖子并希望稍后重新排列它以获得更好的外观。 好吧,这不是 WordPress Gutenberg 块编辑器的问题。 在Gutenberg 编辑器的帮助下,您可以轻松地快速移动带有内容的块。
但是,有5 种不同的方法可以在您的帖子周围移动块。 现在,您可能想知道它们可能是什么。 在这里,我们将引导您完成所有方法。 因此,请继续关注我们,直到本文结束。
现在,让我们开始吧!
在 WordPress 中移动块 – 视频教程
您想观看我们的视频教程吗?
如果您想了解更多关于古腾堡积木和移动它们的分步过程,请继续阅读下面的内容。
什么是古腾堡编辑器?
在学习如何在 WordPress Gutenberg 编辑器中移动块之前,让我们先了解一下 Gutenberg 编辑器是什么。
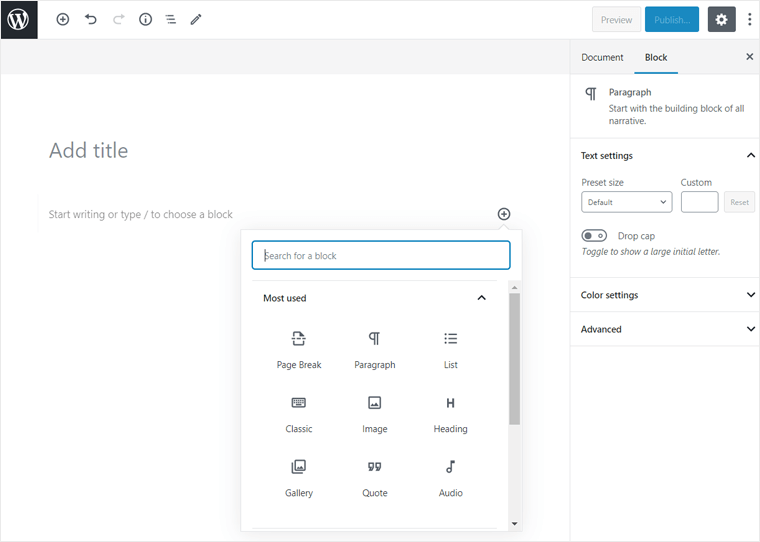
古腾堡编辑器是一种新的页面构建器,称为WordPress 块编辑器。 因此,它是 WordPress 核心的一部分。 您可以使用此编辑器在 WordPress 网站上创建帖子、页面等内容。 该编辑器可帮助您将页面构建器的内容块和功能添加到每个 WordPress 网站。

此外,它还提供了新的 WordPress 块,其中包括段落、标题、列表、图像等所有内容。 此外,此编辑器会将您的内容添加到单独的块中,而不是在一个大的内容区域中。
但是,如果您是 Gutenberg 块编辑器的新手,那么您需要学习WordPress 块编辑器的基础知识。 然而,如果您有任何经验,那么您可以轻松地使用它。 您还将了解有关其可用键盘快捷键和自定义块编辑器的各种方法的更多信息。
古腾堡编辑器的主要特点:
- 您可以添加一个块来帮助在多列中显示内容。
- 它还允许您添加带有文本覆盖的图像或视频。
- 使您能够创建项目符号或编号列表。
- 此外,它带有一个垫片,您可以在其中添加块之间的空白并自定义高度。
- 轻松嵌入简单的音频播放器。
- 能够为您的内容添加按钮。
- 您将能够使用 WordPress 短代码插入其他自定义元素。
您还可以查看我们关于如何从头开始制作网站以构建您的网站的文章,并亲自尝试使用 WordPress Gutenberg 编辑器。
话虽如此,让我们了解一下 WordPress 中的块是什么。
WordPress中的块是什么?
在使用 WordPress 5.0 或最新版本时,您一定遇到过阻塞。 所以可能想知道 WordPress 中有哪些块。
基本上,块是 WordPress 的更新方式,可帮助您在博客或页面中组织内容。 因此,如果您从 WordPress 仪表板创建新帖子,那么您会发现一个基于块的内容编辑面板。 以前,它曾经是一个大型内容区域,带有用于文本格式的标准控件。

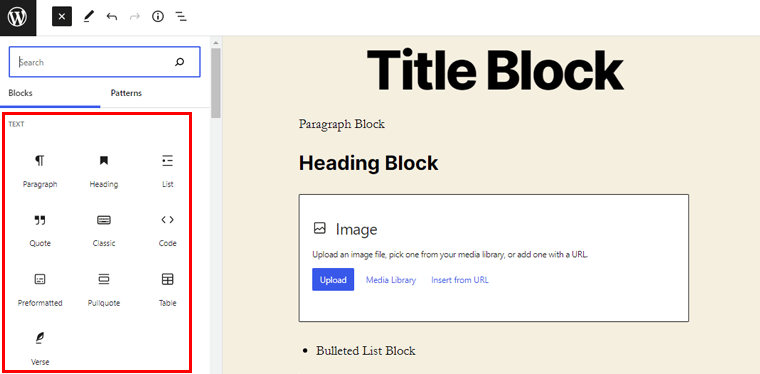
此外,您将拥有用于标题、段落、图像、引用等的块。同时,每个块都作为其各自内容的框架。 因此,您可以编辑单个块,而不必担心内容的其他块。
您还可以查看我们关于 WordPress 的最佳 Gutenberg 块插件的文章,它有助于向 Gutenberg 添加新类型的块。
如何在 WordPress Gutenberg 编辑器中移动块?
能够在 WordPress 中移动块是创建网站时派上用场的主要功能。
但是,您可以使用不同的方法在 WordPress Gutenberg 编辑器中移动块。 让我们在下面深入了解它们。
方法 1:使用移动手柄
第一种方法是使用移动手柄,非常简单。 因此,让我们通过两个简单的步骤来检查它。
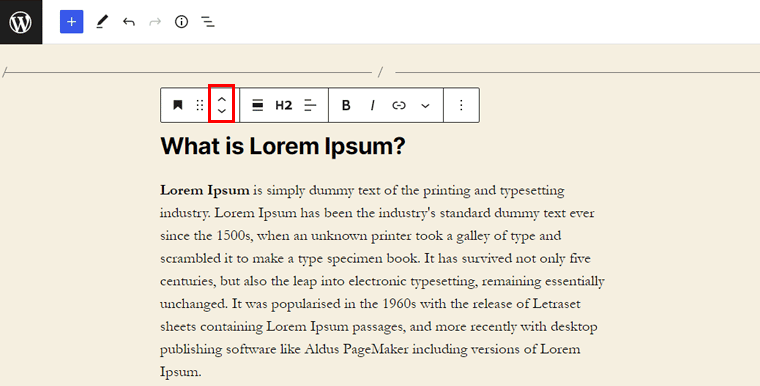
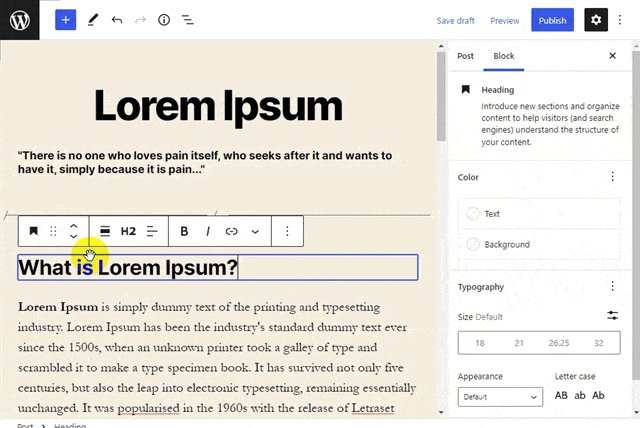
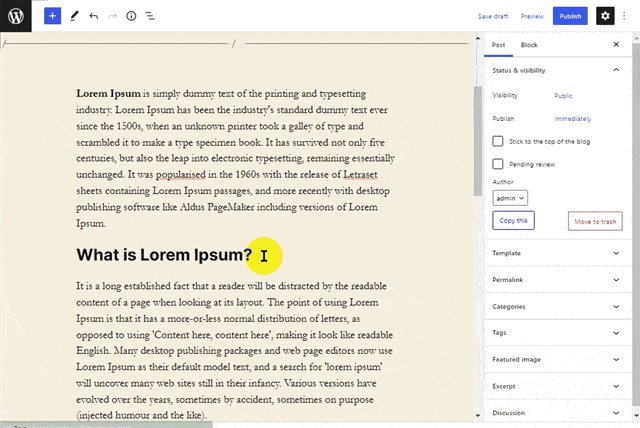
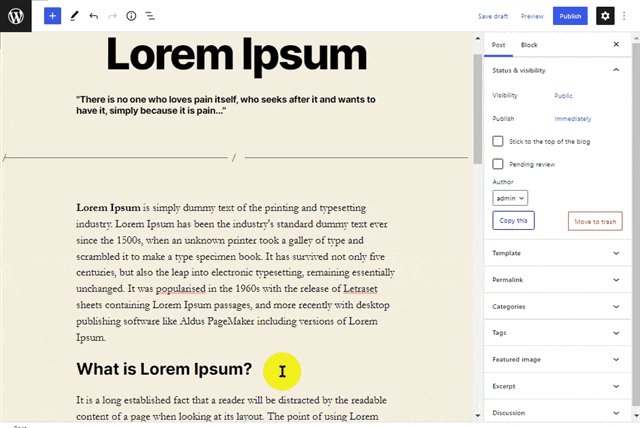
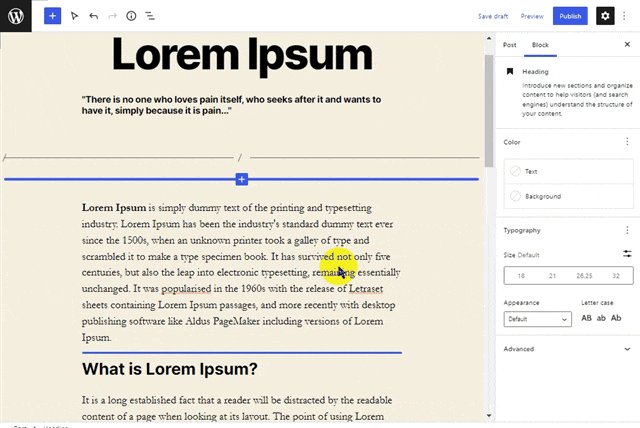
步骤 I)您只需单击要移动的块即可。

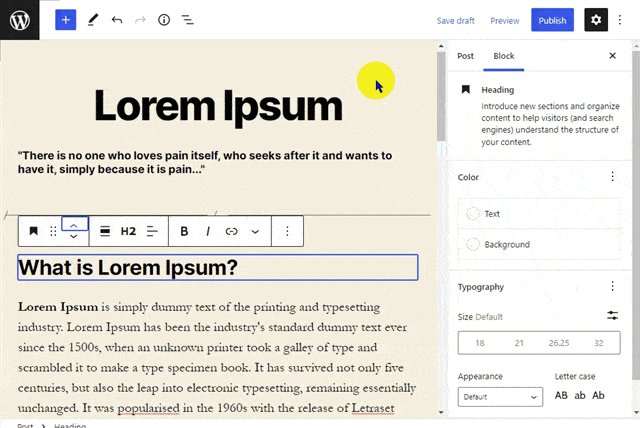
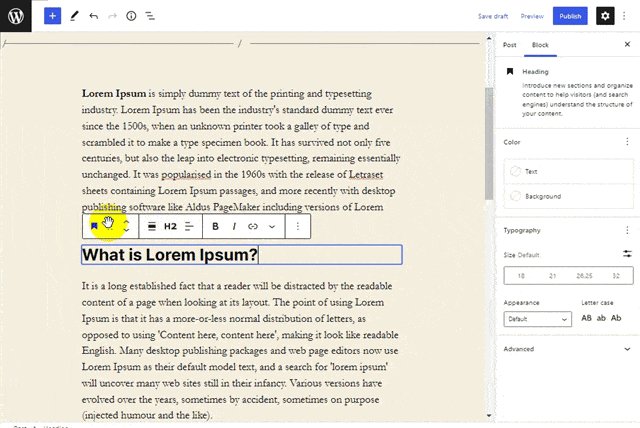
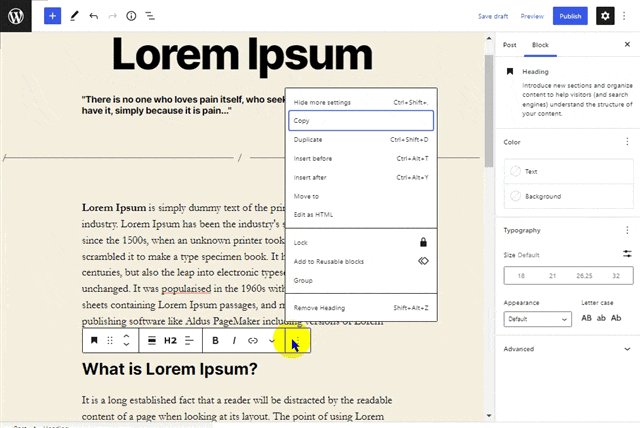
步骤II)之后,将出现一个工具栏。 现在单击类似向上和向下箭头的按钮来移动块。


你完成了!
方法 2:使用拖放
移动 WordPress 帖子中的块的另一种简单方法是使用拖放操作。 让我们在下面检查它们。
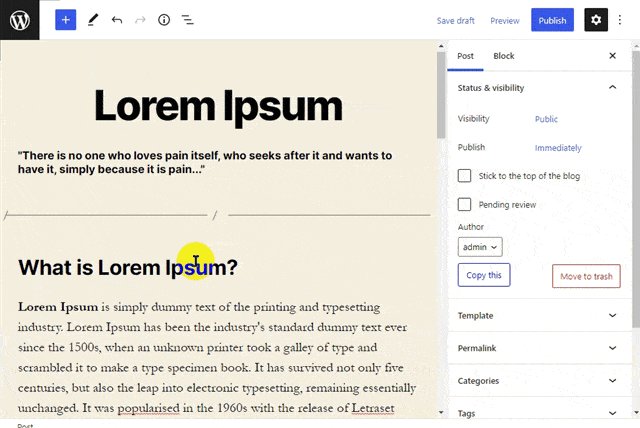
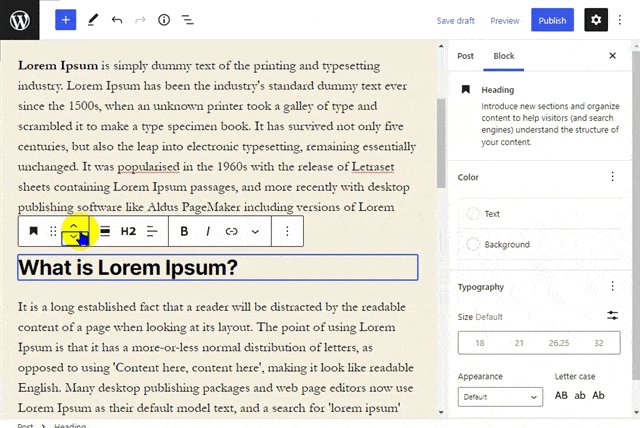
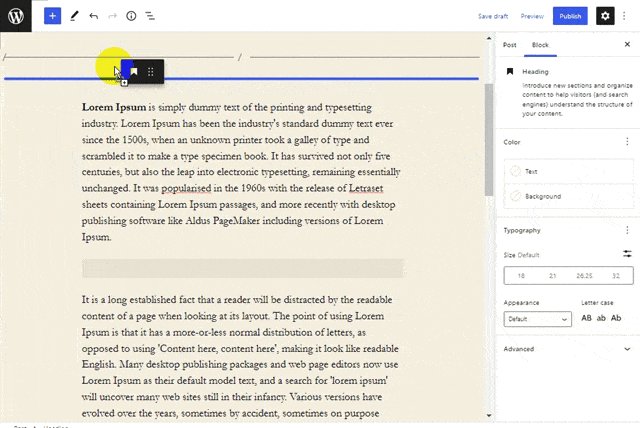
步骤 I)首先,单击您要移动的块,将出现一个工具栏。

步骤 II)现在通过单击工具栏上的鼠标来抓取块。 之后,从一个地方拖动一个块,然后将其放到另一个地方。

现在,您已成功移动块。
方法 3:使用移动到导航选项
在此方法中,您可以在“移动到”选项和几个键的帮助下在编辑器中移动块。
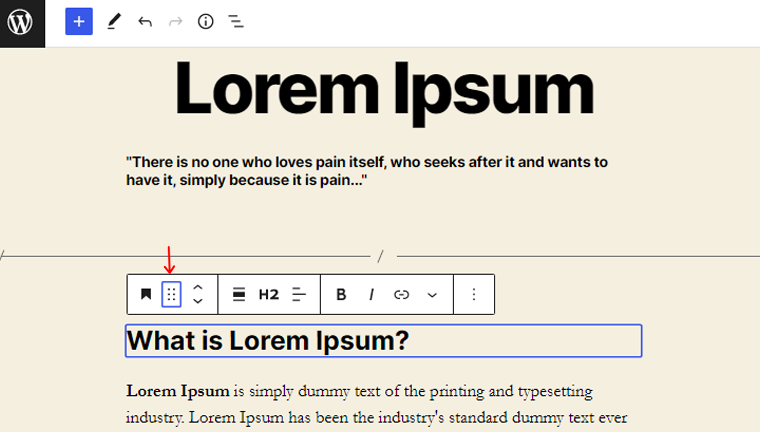
步骤 I)单击您选择的块。

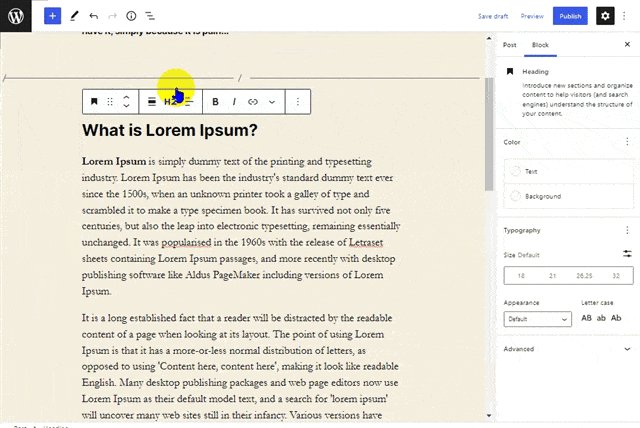
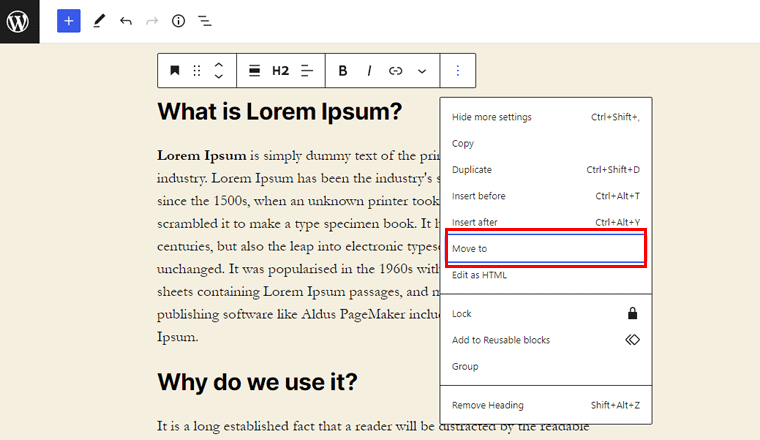
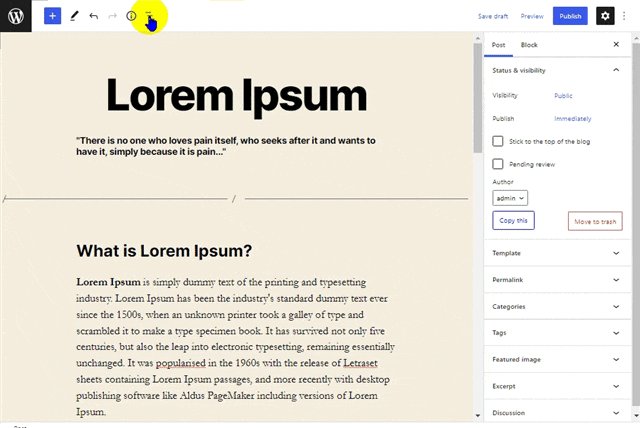
步骤二)点击三个垂直点和移动到选项。 之后,块上方会出现蓝色突出显示。

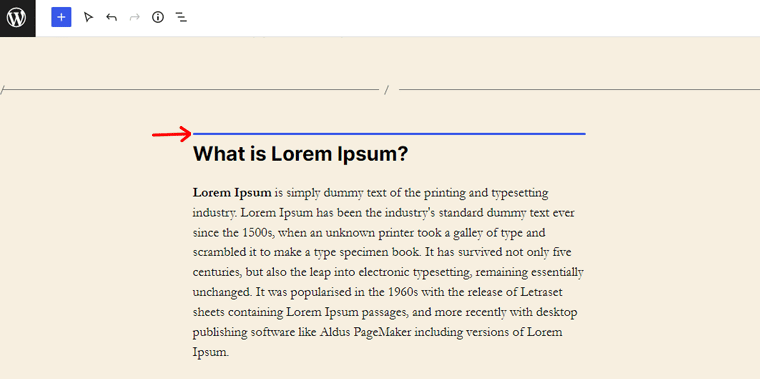
步骤 III)按住Ctrl按钮,然后是向上或向下箭头,然后是相同的蓝色突出显示。

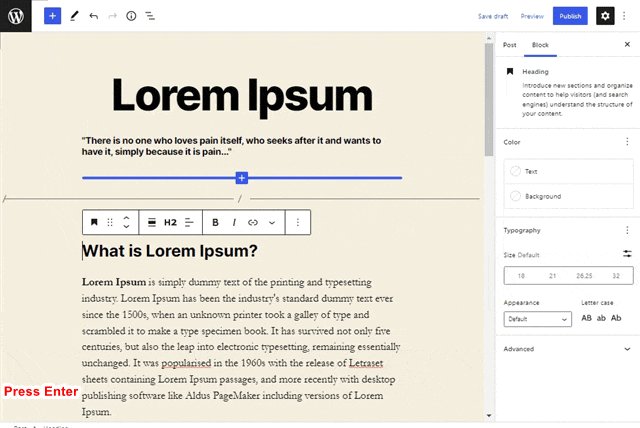
步骤 IV)最后,在所需位置按Enter 键移动块。
这就是您可以使用移动到导航移动块的方式。
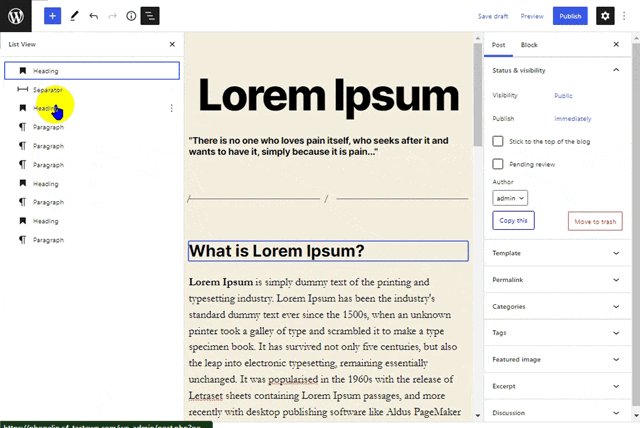
方法 4:使用块编辑器“列表视图”
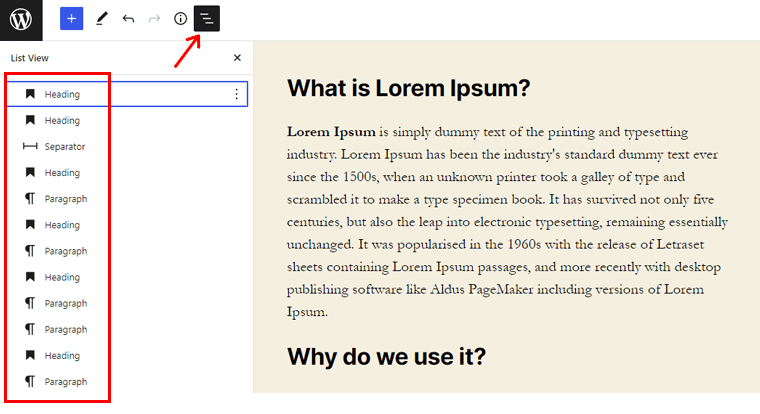
此外,您可以轻松地在块之间导航并使用列表视图移动它们。 它就像您的 WordPress 帖子中所有块的参考表。
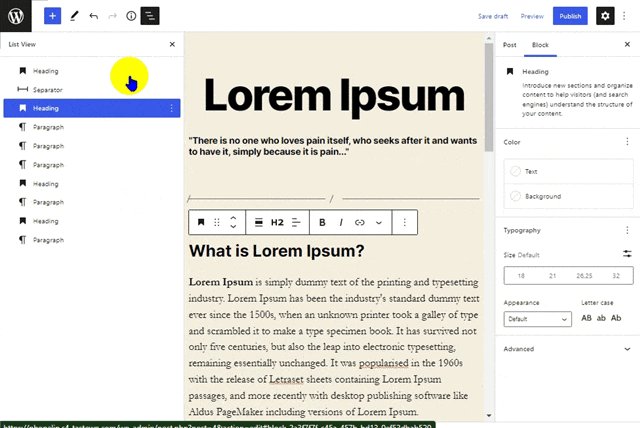
步骤 I)转到 WordPress 编辑器的顶部栏,然后单击列表视图按钮。

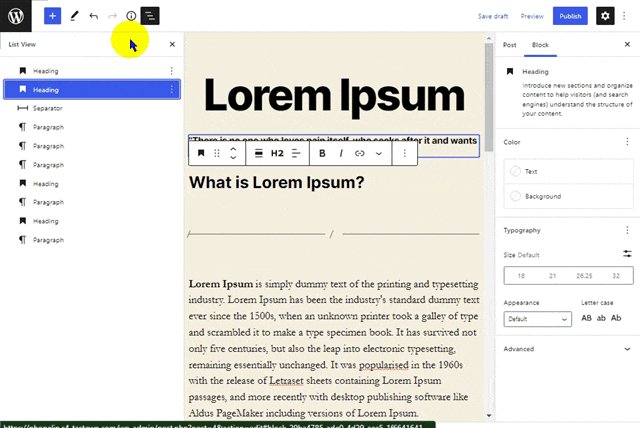
步骤 II)单击并按住要移动的块。

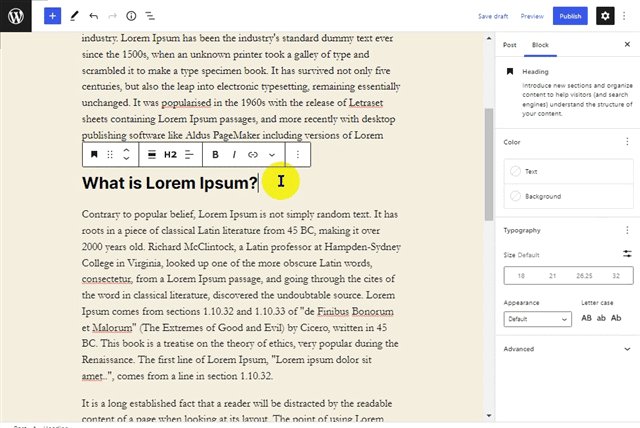
步骤 III)将块拖放到帖子的所需位置。
这样,您就成功地移动了该块。
方法 5:使用键盘快捷键
这是仅使用键盘移动块的简单方法。 此外,这种方法可以节省大量时间。
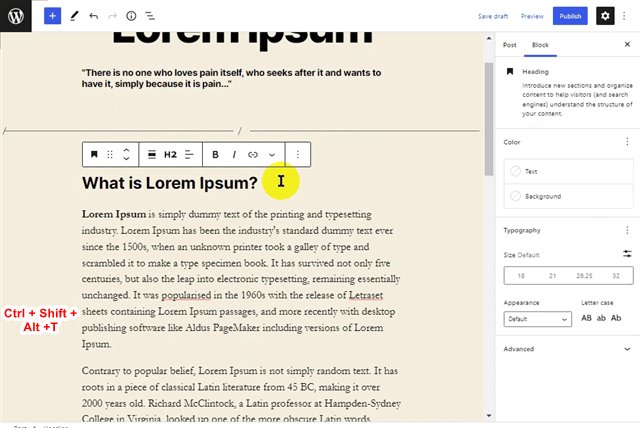
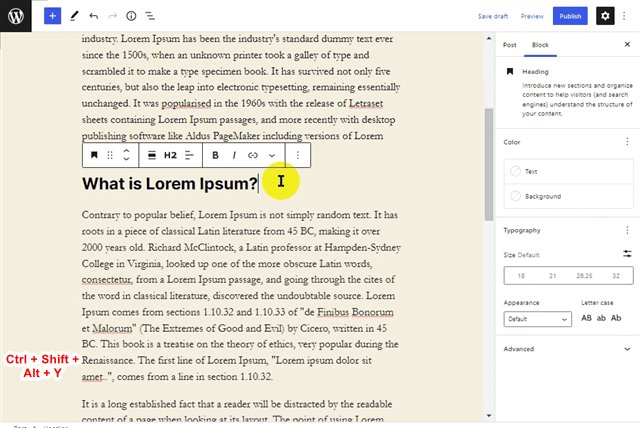
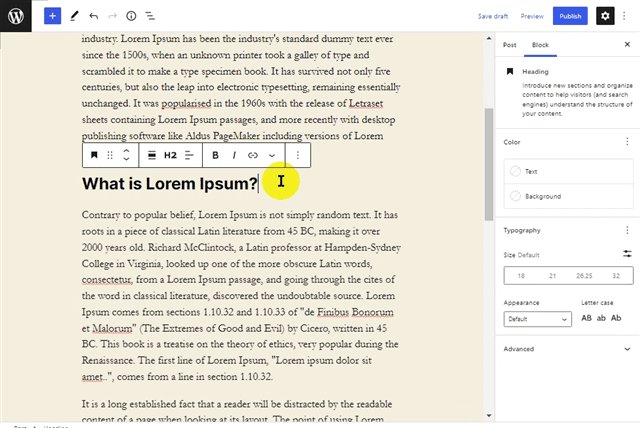
步骤 I)转到您想要的块。

步骤 II)在 Windows 和 Linux 上,按Ctrl + Shift + Alt + T向上移动,按 Ctrl + Shift + Alt + Y向下移动块。
而且您仅使用键盘移动了 WordPress 编辑器中的块。
按照上述任何一种方法,您可以轻松地在帖子上上下移动块以重新排列内容。 此外,它还可以帮助您保持内容相同,并简单地重新排列帖子或页面上的块。
结论
好吧,这就是现在的全部! 在本文中,我们提到了如何在 WordPress Gutenberg 编辑器中移动块。 我们希望这将帮助您了解在 WordPress Gutenberg 编辑器中移动块的所有方法。
因此,如果您对本文有任何疑问或建议,请在下面的评论中告诉我们。 您还可以分享您在 WordPress Gutenberg 编辑器中移动块的经验。
您还可以查看我们关于完整站点编辑的最佳 WordPress 块主题和 WordPress 块模式的文章——如何使用它们来设计您的页面。
此外,不要忘记在 Facebook 和 Twitter 上关注我们以获取更多有用的更新。
