如何在单击“连接”或“图片”时打开 WordPress 弹出窗体
已发表: 2023-02-22你想开发一个弹出窗口,当访问者点击你网站上的连接或图片时出现吗?
这是使您的电子邮件列表成熟的可靠方法。 它更有效,因为它是从一个人采取的行动开始的。 受欢迎的网站通常使用它来提供选择激励,以获得更多订阅者。
在这篇简短的文章中,我们将逐步展示如何在单击网站链接或印象时打开 WordPress 弹出窗口。

什么是“点击”弹出式广告?
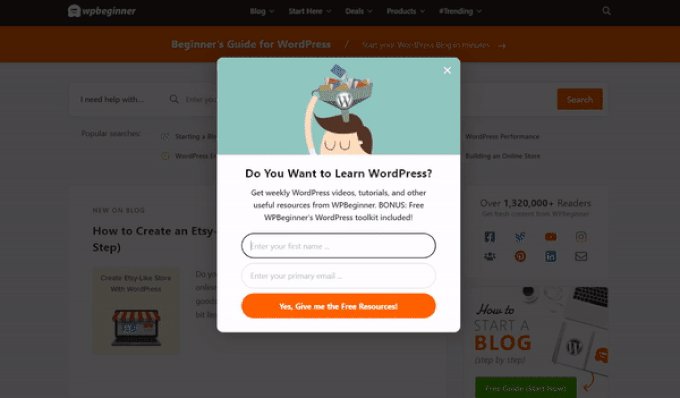
单击弹出窗口类型是当用户单击 WordPress 网站上的链接、按钮或图片时打开的灯箱弹出窗口。
通常,弹出窗口会在用户到达或即将离开时出现在网站上。 单击弹出式排序由消费者交互激活。
我们还在 WPBeginner 上使用点击弹出窗口来扩展我们的电子邮件记录。 例如,当用户单击所有社交图标旁边的侧边栏中的电子邮件图标时,将出现一个弹出窗口。

为什么单击弹出式排序如此高效?
单击弹出窗口类型很有用,因为它使用了令人印象深刻的 Zeigarnik 结果。 这是一个心理学基本原理,表明自己开始动作的用户更有可能完成它。
当有人单击反向链接或按钮以显示您的弹出窗口时,他们目前已经表现出兴趣。 当弹出窗口出现时,他们更有可能使用它。
例如,您可以使用点击弹出窗口来提供直接吸引。 这可以是免费下载的有用资源,例如电子书或 PDF 文件,用户可以用它们换取电子邮件地址。
尽管如此,还有其他方法可以在您的网站上使用简单的点击弹出窗口。 例如,您可以与客户核实以使用优惠券代码、进一步了解商品、填写调查表等。
说到这里,让我们来看看如何方便地为您的网页制作一个只需点击的灯箱弹出窗口。
在 WordPress 中制作点击弹出窗口
构建点击弹出窗口的最直接方法是使用 OptinMonster。 它是 WordPress 和领先时代软件的弹出插件。
首先,您需要注册一个 OptinMonster 帐户。 您将必须拥有 Professional 帐户(或更大),主要是因为它涉及 MonsterLinks 功能,可让您制作点击弹出窗口。
只需访问 OptinMonster 网页并单击“立即获取 OptinMonster”按钮即可开始使用。

接下来,您需要在您的 WordPress 网站上安装并激活 OptinMonster 插件。 对于启用,请参阅我们关于如何安装 WordPress 插件的逐个操作信息。
这使您可以将您的 OptinMonster 帐户连接到您的 WordPress 网站。
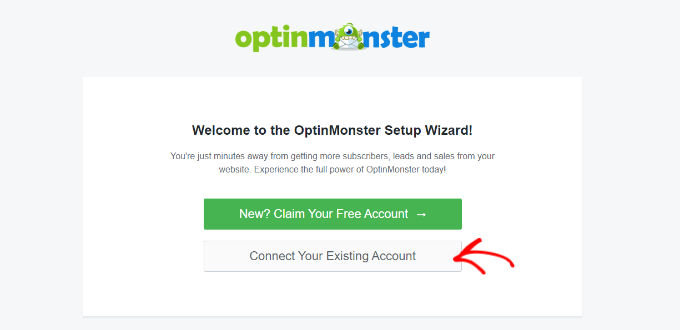
激活插件后,您将需要连接您的帐户。 您应该会自动转到 WordPress 仪表板中的欢迎网站。
继续并单击“连接您的当前帐户”按钮。

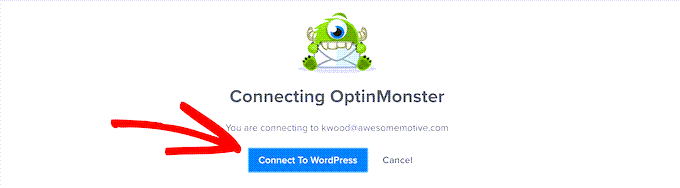
之后,将打开一个新窗口。
您只需单击“连接到 WordPress”按钮即可将您的网站添加到 OptinMonster。

将您的 OptinMonster 帐户连接到您的 WordPress 网页后,您可以点击弹出窗口。
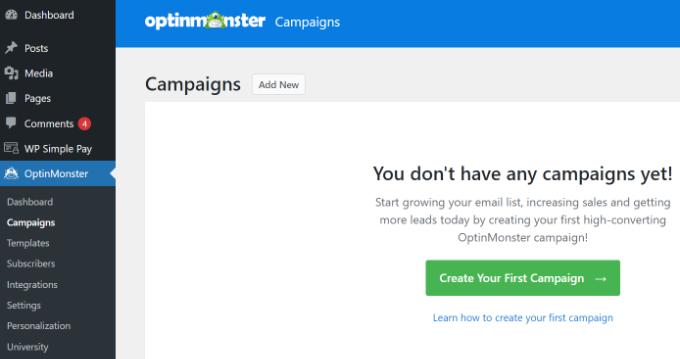
只需从您的 WordPress 仪表板转到OptinMonster » 策略,然后单击“创建您的初始广告系列”按钮。

您将被直接带到 OptinMonster 网站。
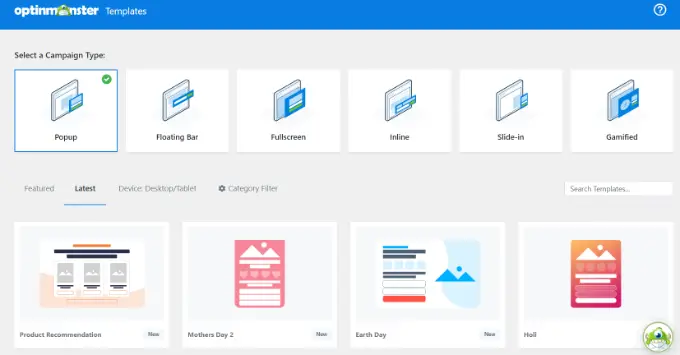
Campaign Form 应该立即设置为 Popup。 如果没有,只需单击 Popup 将其选中。 接下来,您需要选择营销活动模板。

您将能够准确地修改模板之后的样子。 我们将在本教程中使用“基本”模板。
只需将光标放在模板上方,然后单击“使用模板”按钮。
现在,系统将提示您输入广告系列的名称。 这只是给你的。 客户不会看到它。
只需输入一个名称并单击“开始构建”即可创建您的弹出窗口。
OptinMonster 将立即在拖放活动构建器中加载模板。
您可以编辑默认文本并合并或删除模板中的功能。 只需从左侧的菜单中拖动块并将它们放在模板上。
您还可以通过单击并使用剩余的菜单解决方案来删除该系列中的任何方面。 例如,我们将从类型中删除“名称”规程。
首先,您需要单击屏幕底部的“选择”选项卡。 不久之后,单击该字段将其选中,您将在仍然左侧的列中看到可用的选项,例如将其取走的可能性。
设计弹出窗口后,下一阶段是设计结果表的样式和设计,人们在填写表格后很快就会看到。

基本上切换到屏幕顶部的“成功”视图。
您可以像编辑选择查看一样编辑结果透视图。 例如,您可能想要修改文本或包含一个超链接以下载直接磁铁。
将您的弹出窗口连接到您的电子邮件清单
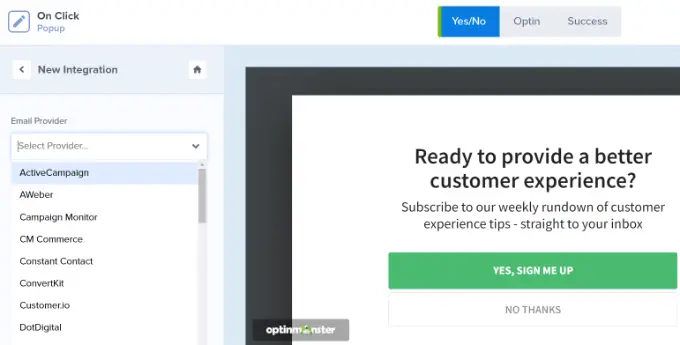
当您对弹出窗口感到满意时,单击屏幕顶部的“集成”选项卡。 您需要将 OptinMonster 超链接到您的电子邮件广告和营销公司,以便您今天可以将人们添加到您的电子邮件列表中。
在这里,单击屏幕左侧的“+ 包括新集成”按钮。
接下来,您可以从下拉列表中选择您的电子邮件服务提供商。
从下面开始,基本上按照说明将其连接到 OptinMonster。

设置您的弹出窗口以查看只需单击
现在,您需要将弹出窗口配置为在用户单击链接时查看。
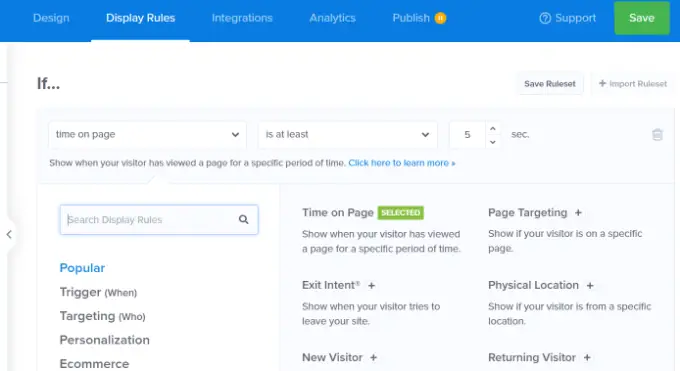
提前,只需单击屏幕顶部的显示屏幕规则选项卡。

OptinMonster 设置的默认显示屏幕规则是“网站页面时间”。 这表示默认弹出窗口将在该人查看该站点一定时间后出现。
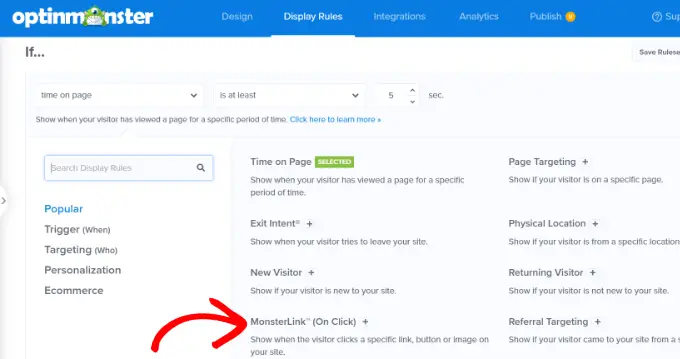
另一方面,您可以单击下拉菜单并选择“MonsterLink”(单击时)替代选项。

不久之后,您需要在展示原则中看到您的 MonsterLink。
您可以单击按钮复制您的 MonsterLink 代码。 你很快就会需要这个。
建立你的点击弹出窗口
接下来,您可以转到网站页面顶部的“已发布”选项卡,并将您的广告系列的状态从“草稿”更改为“发布”。
完成后,单击屏幕顶部和广告系列生成器附近的“保存”按钮。
未来,您将看到营销活动的“WordPress 输出设置”。 您可以点击“状态”下拉菜单并将其从“待定”调整为“已发布”。 完成后,只需单击“保存更改”按钮。
将您的 MonsterLink 添加到您的 WordPress 网页
现在,您需要将特定的 MonsterLink 添加到您的网站。 如果您之前没有复制它,您可以通过返回营销活动的“显示规则”位置来获取它。
首先,您需要开发一篇新文章或网站,或者编辑一个您想要加入您的联系的地方。
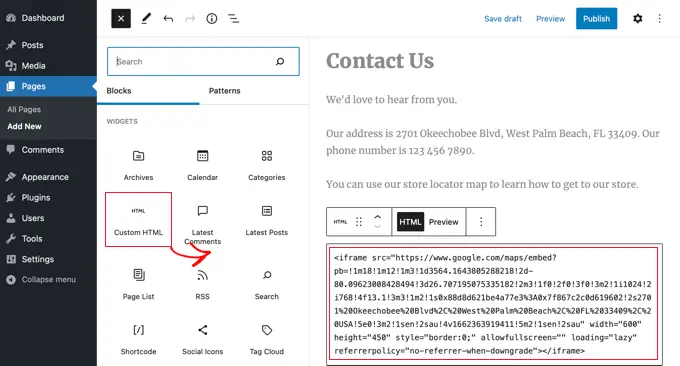
MonsterLink 是 HTML 代码,因此您需要将其粘贴到个性化的 HTML 块中。
当您在 WordPress 内容编辑器中时,单击 (+) 按钮以添加自定义 HTML 块。

现在,将您的 MonsterLink 复制到该块中。 它真的应该看起来像这样:
Subscribe Now!
您可以调整条款“立即订阅!” 到您要用于反向链接的任何文本。
放置超链接后,您可以预览您的网站或发布以确保其正常工作。
这是我们的链接。 请注意,我们对文本使用了一些样式来生成一个包含更多文本内容的框,以帮助支持直接磁铁:

想法:您不仅限于使用 MonsterLinks 的文本链接。 您还可以将 MonsterLink 与您网站上的电话转动作按钮、插图或照片、横幅或导航菜单一起使用。
我们希望本教程能帮助您掌握如何在点击时生成 WordPress 弹出窗口排序。 您可能还想查看我们关于如何加速您的 WordPress 网站的教程和我们最好的 WordPress 网站定位指南。
如果您喜欢这份报告,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上发现我们。
