如何使用 WordPress 在新窗口或标签页中打开外部链接
已发表: 2023-04-14您想在新的浏览器窗口或选项卡中打开博客文章的外部链接吗?
在新窗口中打开外部链接允许您的用户访问链接而无需离开您的网站。 这会导致更高的用户参与度,因为他们会在您的网站上花费更多时间。
在本初学者指南中,我们将展示如何在 WordPress 网站的新窗口或标签页中轻松打开外部链接。

为什么要在新窗口或标签页中打开外部链接?
外部链接是指向您不拥有或控制的网站的链接。 通常,如果您添加指向外部网站的链接,访问者只需单击该链接即可离开您的网站。
虽然一些用户体验专家说您不应该在新窗口或选项卡中打开外部链接,但我们不同意。
你看,大多数用户很容易忘记他们上次访问的网站。 如果单击一个链接将他们从您的 WordPress 网站带到一个新站点,那么他们可能永远不会回来。
为了更好的用户体验,我们建议在新窗口(旧版浏览器)或新标签页(现代浏览器)打开外部链接。 这样,原来的网页不会丢失,用户可以通过切换回来继续浏览您的网站。
在新选项卡中打开外部链接的另一个好处是增加页面浏览量和用户对您网站的参与度。 在您的网站上花费更多时间的用户更有可能注册您的电子邮件通讯、在社交媒体上关注您、发表评论并购买您的产品。
话虽如此,让我们来看看如何在 WordPress 的新窗口或标签页中轻松打开外部链接。 我们将介绍不同的方法,以便您可以选择最适合您的方法。
- 使用块编辑器在新选项卡中打开外部链接
- 使用经典编辑器在新选项卡中打开外部链接
- 使用 HTML 代码在新选项卡中打开外部链接
- 在新标签页中打开导航菜单链接
- 使用插件在新标签页中自动打开所有外部链接
使用块编辑器在新选项卡中打开外部链接
WordPress 块编辑器具有内置功能,可让您在新选项卡中打开外部链接。 在最新版本的 WordPress 中,此选项在添加链接时可见。
只需编辑要添加外部链接的博客文章或页面。 接下来,选择要链接的文本,然后单击“链接”按钮。 您也可以在 Windows 上按快捷键 CTRL+K,在 Mac 上按快捷键 Command+K。

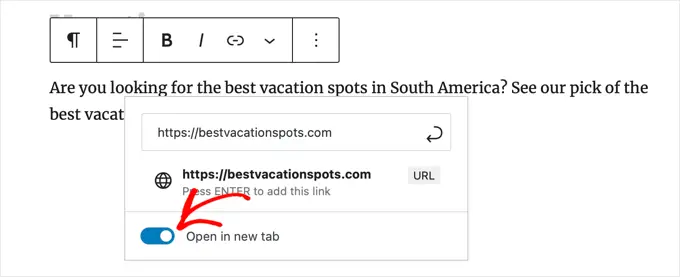
这将弹出插入链接弹出窗口。 只需输入链接并按 Enter。 之后,您需要将“在新标签页中打开”选项切换到打开位置。

该链接现在将在新选项卡中打开。
提示:您还可以通过安装 All in One SEO 插件将 title 和 nofollow 属性添加到插入链接弹出窗口。
使用经典编辑器在新选项卡中打开外部链接
如果您还在使用经典编辑器,那么我们建议您开始使用新版编辑器。 它现代、更快,并且包含许多您错过的新功能。
但是,如果您仍想使用经典编辑器,那么这就是您添加在新选项卡中打开的链接的方式。
首先,您需要编辑要添加链接的帖子或页面。 接下来,选择您要链接的文本(也称为锚文本),然后单击“插入/编辑链接”按钮。

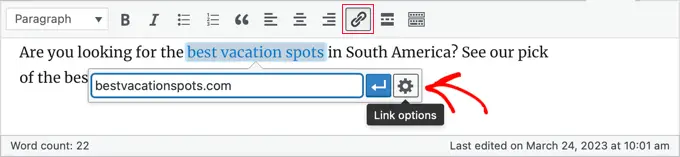
将出现一个弹出窗口,您可以在其中添加外部链接。
之后,单击它旁边的齿轮图标。 这将弹出高级插入链接弹出窗口。

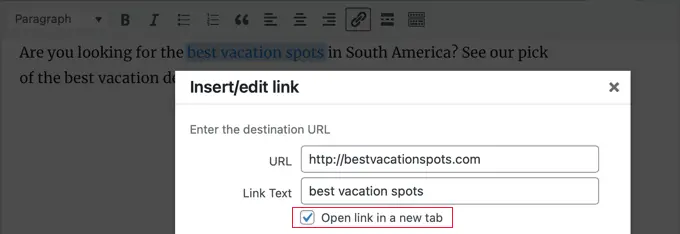
从这里,您需要选中“在新标签页中打开链接”选项。 之后,您应该单击底部的“更新”按钮以添加您的链接。
使用 HTML 代码在新选项卡中打开外部链接
有时您可能需要编写 HTML 才能在 WordPress 中添加链接。 例如,在新的块编辑器中使用 HTML 模式或在 WordPress 主题模板文件中添加链接时,您将需要执行此操作。
您可以使用 HTML 代码添加链接,如下所示:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
此代码中的target="_blank"参数告诉浏览器在新窗口或选项卡中打开链接。 只需将“example.com”替换为外部链接 URL,将“链接文本”替换为您希望使用的锚文本。

在新标签页中打开导航菜单链接
在您的 WordPress 网站上,您可以在网站的导航菜单中添加外部链接。 如何执行此操作取决于您使用的是传统主题还是块主题。
在传统主题的新选项卡中打开导航菜单链接
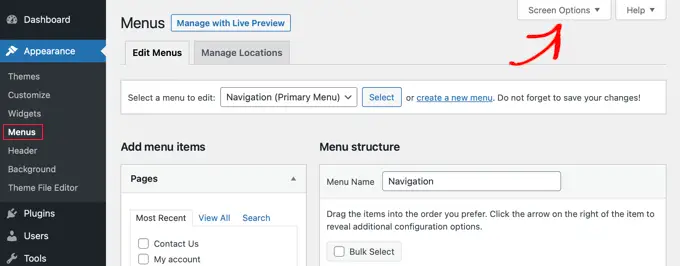
要在新选项卡中打开出站菜单链接,请从 WordPress 管理区域转到外观 » 菜单。
接下来,单击屏幕右上角的“屏幕选项”按钮。

单击该按钮时,您现在会看到更多选项。
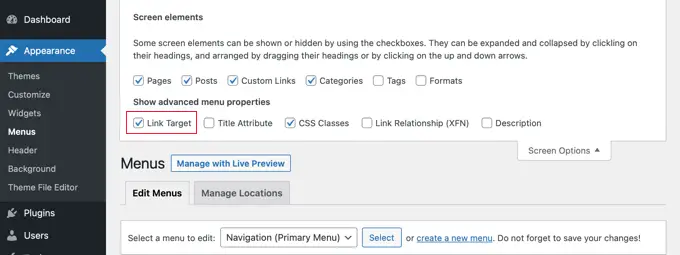
继续检查“显示高级菜单属性”下的“链接目标”选项。

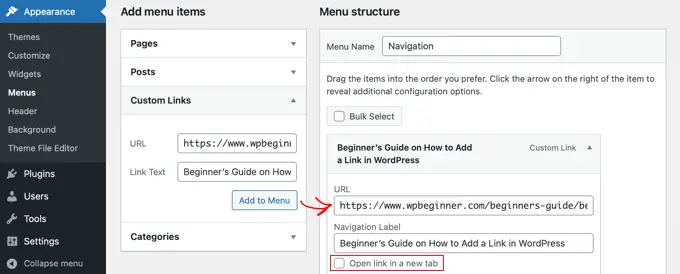
之后,您可以通过输入 URL、链接文本并单击“添加到菜单”按钮,将自定义链接添加到导航菜单。
您的自定义链接现在将出现在“菜单结构”列中。 您现在可以选择“在新标签页中打开链接”选项,以在不同的标签页中打开您的外部链接。

完成后,单击底部的“保存菜单”按钮。
在块主题的新选项卡中打开导航菜单链接
如果您使用的是新的块主题,则需要导航至外观 » 主题并使用完整站点编辑器在新选项卡中打开出站菜单链接。
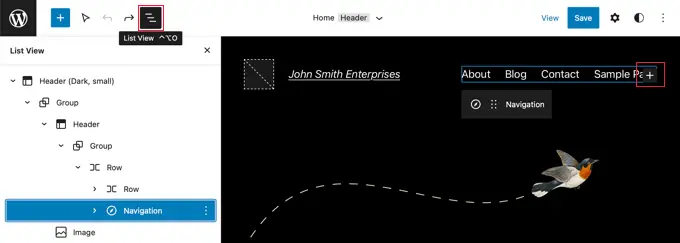
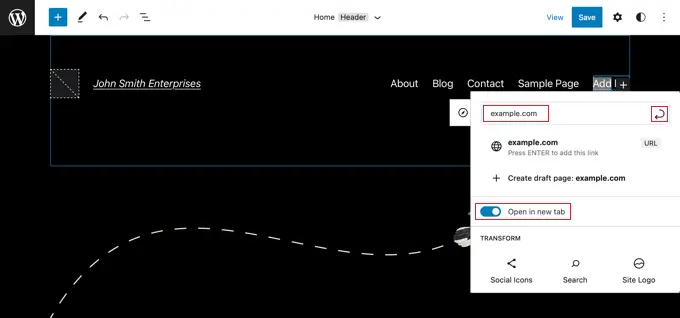
您需要点击页面顶部的页眉区域,页眉将被选中。 接下来,单击菜单左侧的导航区域。 菜单将被选中,您应该会在菜单末尾看到一个“+”号,您可以在其中添加新链接。

提示:在全屏编辑器中选择块可能很棘手,因此许多用户发现使用列表视图更容易。 只需单击屏幕顶部的图标,然后找到并选择导航块。 它可以嵌套在其他块中,例如 Header 和 Group。
现在您需要单击“+”图标以打开一个弹出窗口,您可以在其中添加链接。 在顶部的字段中键入 URL,并确保将“在新选项卡中打开”切换到打开位置。 接下来,单击 URL 旁边的“提交”图标以存储您的设置。

完成后,不要忘记点击屏幕顶部的“保存”按钮。
使用插件在新标签页中自动打开所有外部链接
手动检查您添加的每个外部链接的选项听起来像是额外的工作。 然而,随着时间的推移,你会习惯的。
如果您运行一个多作者博客或经常忘记在新选项卡中打开外部链接,那么您可以为此使用一个插件。
首先,您需要安装并激活在新窗口中打开外部链接插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,它会自动在新窗口中打开外部链接。
它实际上不会更改您博客文章中的外部链接。 相反,它使用 JavaScript 在新窗口中打开外部链接。
注意:停用插件将停止在新窗口中打开外部链接。
我们希望本文能帮助您了解如何在 WordPress 的新窗口中轻松打开外部链接。 您可能还想查看我们关于如何创建免费公司地址的指南,或者查看我们专家精选的最有用的 WordPress 提示、技巧和技巧,您可以在您的网站上使用这些技巧。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何使用 WordPress 在新窗口或选项卡中打开外部链接一文首次出现在 WPBeginner 上。
