如何打开 SVG 文件
已发表: 2023-02-08SVG(可缩放矢量图形)是一种矢量图像格式,可以缩放到不同的大小而不会降低质量。 它通常用于徽标、插图和图标。 默认应用程序是当您尝试打开具有特定扩展名的文件时自动打开的软件程序。 例如,如果您尝试打开一个 .jpg 文件,您的默认应用程序可能是像 Adobe Photoshop 这样的照片编辑器。 SVG 文件可以使用大多数网络浏览器(如 Google Chrome 或 Mozilla Firefox)或使用矢量编辑程序(如 Adobe Illustrator)打开。
我无法将默认接受 .svg 文件的应用程序更改为 IE 或 Edge 以外的任何应用程序。 如果通过右键单击特定的 .svg 文件,选择属性,然后将“打开方式:”选项更改为“否”,则此功能不起作用。 IE/Edge 的用户将看不到任何结果。 以前的 Windows 7 选项是否仍然显示始终打开方式? 它更改了我的 Win 10 笔记本电脑和台式机上的默认程序。 英特尔酷睿 i7 8700K 是 8700K 图形配置。 Skill Trident Z 16GBEVGA GeForce GTX 1080 Ti SC 黑色版。
华硕 ROG MAXIMUS X HEROS 三星 850 EVO 500GB 现已上市销售。 Seagate FireCuda 3.5 SSHD 2TB 为 3.5 英寸。这种格式的文件使用基于 XML 的文本格式来描述图片的外观。
所有最流行的浏览器,包括 Google Chrome、Firefox、IE、Opera 和 Microsoft Windows,都支持渲染SVG 图像。 例如,CorelDRAW 和其他高端图形编辑器也可以运行 Silverlight 文件。
虽然花了一段时间,但 SVG 现在已被所有主要浏览器和设备广泛使用。 SVG 文件格式很小、可搜索、可修改、可缩放且可通过代码修改。 这些图像和内联脚本在各种尺寸下看起来都很棒,并且可以直接在 HTML 中使用(一个简单的网站,但不需要编码?
可缩放矢量图形 (SVG) 是一种基于 XML 的标记语言,用于描述二维矢量图形。
所有现代浏览器都可用于查看 SVG 文件。 Chrome、Edge、Firefox 和 Safari 只是现代浏览器的几个例子。 如果您无法在任何其他浏览器中打开 SVG,请打开您最喜欢的浏览器并选择文件。 您的浏览器窗口将显示此消息。
什么应用程序打开 Svg?

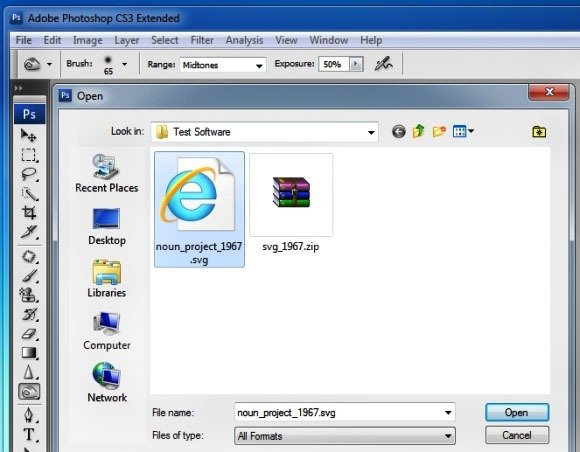
您可以使用该程序在 Adobe Illustrator 中打开 SVG 文件。 除了这些程序之外,还有其他几个可以支持 SVG 文件的 Adobe 程序,包括 Adobe Photoshop、Photoshop Elements 和 InDesign。
可缩放矢量图形 (SVG) 是一种矢量图形格式,可以在其中拉伸和优化图像。 在格式方面,该文件与 Corel Draw 或 Adobe Illustrator 等矢量程序中使用的文件相同。 由于其基于 XML 的特性,我们必须进行一些代码控制以确保SVG 文件正常运行。 可以使用 SVG 语言以多种方式绘制和表示图形、图像和徽标。 这些经过矢量化处理的图形旨在允许它们在 Web 和浏览器中显示或呈现。 本网站不断更新和维护。 请随时通过我们的“联系我们”页面提交您的反馈和问题。
Android Studio 的 Vector Asset Studio 是一款出色的工具,可用于将材质图标添加到您的项目中,以及将可缩放矢量图形 (SVG) 和 Adobe Photoshop 文档 (PSD) 文件作为矢量绘图资源导入到项目中。 LoveSVG Free Files 是寻找免费软件的好地方。 您还可以在 Happy Crafters 上找到各种免费的 SVG 文件。 Dreaming Tree 的这一部分包含大量的造纸工免费赠品。 甚至迈克尔的数字图书馆也有免费的 SVG可供选择。
Svg:矢量图形的未来
基于 XML 的数据用于生成称为 SVG 的矢量图形格式。 当一个 SVG 文件被解析并显示在浏览器中时,相关的图形就会被渲染。 尽管有一些程序可以将 SVG 文件转换为其他格式,但 Inkscape 是使用最广泛和最受欢迎的。
什么程序制作 Svg 文件?

Adobe Illustrator 毫无疑问是使用最广泛的创建 sva 文件的程序。 “图像跟踪”功能使您能够从位图图像制作 SVG 文件。
XML 用于创建可缩放矢量图形 (SVG) 文件。 用于创建 SVG 文件的 JavaScript 工具允许您直接或以编程方式创建和编辑文件。 如果您无法访问 Illustrator 或 Sketch,Inkscape 是一个很好的替代品。 有关在 Adobe Illustrator 中创建 SVG 文件的更多信息,请参阅以下部分。 SVG 代码按钮从 SVG 文件中提取文本。 如果用户选择默认文本编辑器,它将自动启动。 该文件可用于查看最终文件的外观,以及从中复制和粘贴文本。
必须从文件顶部删除 XML 声明和注释。 使用 CSS 或 JavaScript 设置形状样式时,最好将形状分组到可以一起设置样式和动画的组中。 您的图形配色方案很可能不会在 Illustrator 的整个画板(白色背景)中呈现。 在保存图形之前,您应该确保画板适合图稿。
因此,与其他图像格式相比,使用 SVG 具有许多优势。 SVG 文件的一个优点是可以使用任何文本编辑器对其进行编辑。 SVG 图像的搜索、索引、脚本和压缩也是可能的。 此外,SVG 图像可以缩放或放大而不会损失清晰度或质量,因为它们是可缩放的。
如何更改默认的 Svg 查看器?

svg 文件 此外,如果您愿意,您可以选择在任何时候使用该应用程序……
XML 是用于描述图像如何以称为 SVG 的图像格式显示的格式。 与 JPG 或 PNG 等图像格式相比,此方法具有显着优势。 您可以缩放 SVG 文件的大小以满足您的需要,而不会降低质量。 所有现代浏览器都应支持可缩放矢量图形 (SVG) 格式。 默认情况下,Microsoft 不提供此功能,但您可以安装为您提供此功能的扩展。 在文件资源管理器中,您可以通过拖动预览窗格或大图标来查看 SVG 文件。 如果您已经拥有 Paint,那么您就拥有了它。
安装 NET 扩展允许您将其用作SVG 查看器。 如果你使用的是 Microsoft Edge 的最新版本,你现在可能会在下载内容旁边看到一个警告框,警告你该应用可能会损害你的设备。 您现在可以访问通过此路径下载的任何 SVG 文件。 与没有 SVG 查看器的其他人共享图像文件时,您需要使用第三方应用程序。 我们选择了 File Converter,这是一种开源的轻量级工具,可让您在几分钟内将 SVG 转换为 JPG。 您可以选择所需的图像类型以及所需的 PDF 或图像格式。
如何打开 Svg 文件
SVG 文件与任何其他图像文件相同。 您可以通过单击文件打开它们。 某些浏览器(例如 Microsoft Edge)不会打开它们,而其他浏览器(例如 Safari 和 Firefox)会打开它们。
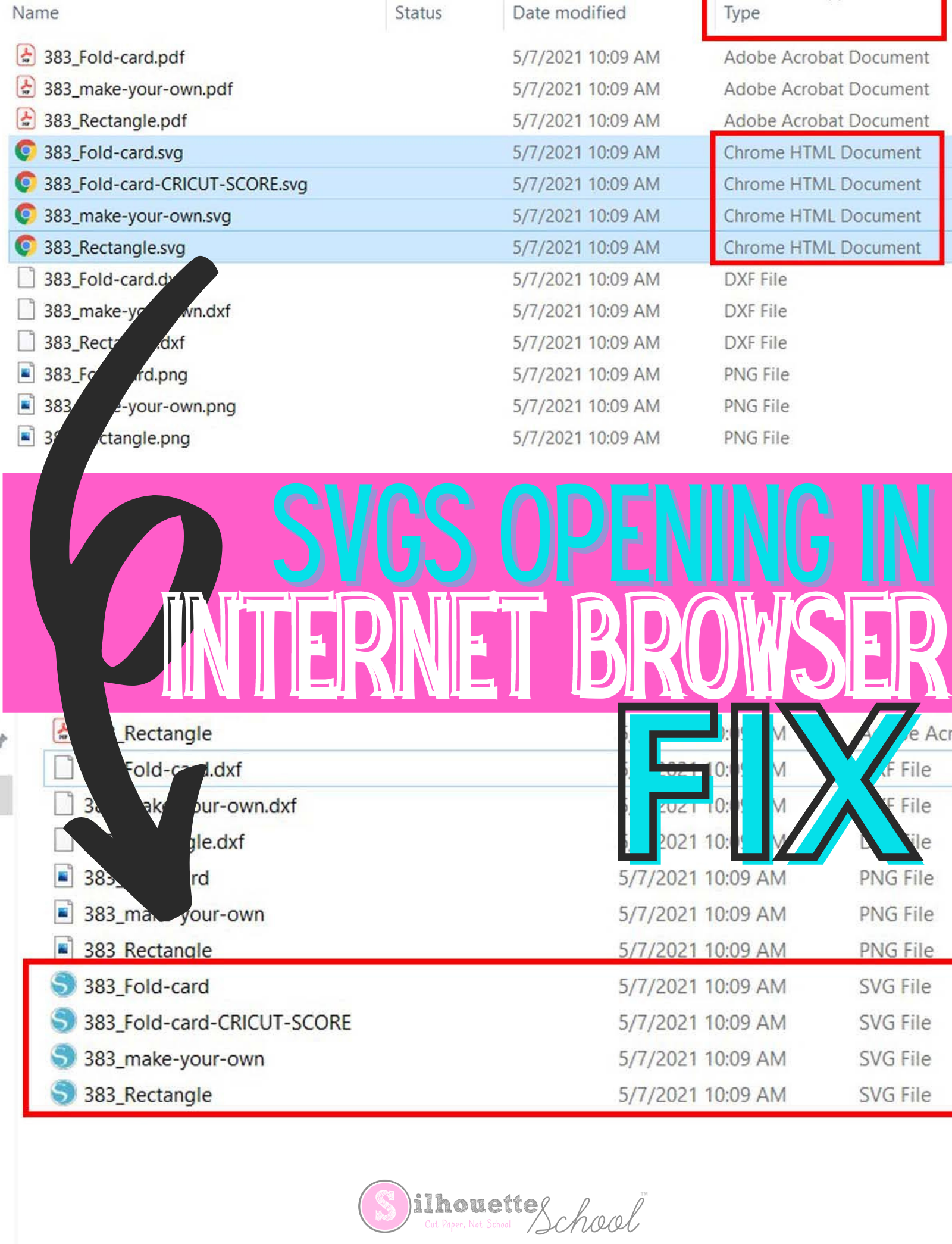
为什么 Svg 文件在浏览器中打开?

SVG 文件可能会在浏览器而不是 Adobe Illustrator 等程序中打开的原因有几个。
首先,可能是浏览器被设置为打开 SVG 文件的默认程序。 要检查这一点,请右键单击 SVG 文件并选择“打开方式”。 如果浏览器被列为默认程序,您只需选择它并单击“确定”即可打开文件。
其次,该文件可能嵌入在 HTML 文档中。 如果是这种情况,您可以通过在浏览器中打开 HTML 文档来查看该文件。
最后,一些浏览器原生支持 SVG 文件,无需任何特殊程序即可打开它们。 在这些情况下,只需双击 SVG 文件即可在浏览器中将其打开。

应使用 Web 浏览器打开 SVG 文件,但 Windows 计算机可能无法打开。 只需告诉 Windows 我们希望它与我们的 SVG 文件相关联的程序。 Adobe Illustrator、CorelDRAW、Inkscape、Silhouette Studio 和 Cricut Design Space 只是几个例子。 如果您的 Silhouette Studio EXE 文件不在 Silhouette America 或 Cricut Design Space 文件夹中,您可能会遇到问题。 解决方案是在您的计算机上找到 EXE,然后查找它。 如果这是一个问题,最简单的解决方案是启用文件扩展名,以便您可以看到每个文件的文件类型。 当您双击一个 SVG 文件时,它会提示您的计算机启动 Silhouette Studio 并在您添加的画板上打开该文件。
只有在您的计算机上安装 Cricut Design Space 才能完成此操作。 有些人无法找到程序文件。 如果您想稍后阅读,请双击它。 需要一个 svg 文件来启动 Cricut 设计空间程序。 但是,该程序不会以任何方式打开 SVG 文件。 这个过程和以前一样:只需点击设计空间上的新建项目按钮,然后使用它的上传工具上传它。 如果您经常使用 Adobe Illustrator、Inkscape 或 CorelDRAW,您也可以做同样的事情。 最好使用这些程序之一而不是 Cricut Design Space 来连接 SVG 文件。 您不必从头开始导入设计,而且很可能会更快、更清洁。
它还支持宽度属性支持。 如果您使用的浏览器不是 Firefox,则可以从 Firefox 浏览器下载并安装它。
为什么我的 Svg 文件在 Microsoft Edge 中打开?
MS Edge可以改变svg文件的文件类型,所以没有问题。 他们还在附近。 唯一已更改的文件是 svg 文件,而不是打开它们的默认应用程序。 这样一来,一旦上传,格式就没有问题了。
浏览器可以读取 Svg 吗?
HTML5 标准,也称为可缩放矢量图形 (SVG),与所有主要 Web 浏览器兼容,包括 Internet Explorer。 与所有图像编辑器软件一样,支持包括原生格式和图像捕获格式(有关原生格式和图像捕获格式的更多信息,请参阅下面的细分)。 Inkscape 使用 SVG 作为其原生格式,因此请参阅下面的细分以获取有关原生和图像捕获的更多信息
Svg 在 Chrome 中工作吗?
Google Chrome 94 可以完全加载 sva(基本支持)。 如果您在您的网站或 Web 应用程序上使用 SVG(基本支持),您可以通过使用 LambdaTest 在 Google Chrome 94 上测试它来确保您网站的 URL 正确。 预计这些功能将顺利运行。
为什么 Svg 没有出现?
SVG 文件未显示的潜在原因有几个。 可能是文件损坏、文件路径不正确或浏览器不支持该文件。 如果文件已损坏,请尝试在文本编辑器中打开它以查看是否有任何错误消息。 如果文件路径不正确,请检查以确保文件位于正确的位置。 如果浏览器不支持该文件,请尝试使用其他浏览器或将文件转换为其他格式。
树屋社区的成员可以在任何级别相互会面并相互学习。 今天,您可以与多元化的学生和校友社区建立联系。 对于新生,该网站提供了 7 天的免费试用期。 可以通过支持社区访问数千小时的内容。 object 元素的浏览器兼容性非常好。 如果你要把图像放在你想要的区域的中心,你可能需要设置一个明确的边距,如果它位于你想要的区域的中心:margin: 0 auto; 如果你愿意,div 的显示应该是内联的 如果这不能解决问题或者你已经这样做了,你能粘贴你用来放置 svg 的代码吗?
Svg 文件显示问题? 检查这些东西!
但是,如果您的 SVG 文件显示不正确,您可以检查几项内容。 检查文件是否正确链接并托管在支持 sva 的服务器上。您的浏览器是最新的,这一点至关重要; 某些浏览器(例如 Firefox)不再支持SVG 字体,因此您需要使用其他方法来呈现它们。 如果是这种情况,您应该在浏览器的浏览栏中选择 SVG 作为文件类型。
什么是 Svg 文件用于
可以使用 SVG 文件创建图形元素,例如徽标、插图和图表。 尽管它们的尺寸很大,但像素的缺乏导致难以显示高质量的照片。 具有更详细感觉的图像通常需要 JPEG 文件。 SVG 图像仅在现代浏览器中受支持。
可缩放矢量图形 (SVG) 是一种图像格式,对每个人来说都是独一无二的。 与其他类型的图形不同,您无需知道自己的独特像素即可看到您在 SVG 中看到的图像。 使用矢量数据而不是“常规”数据,因为它具有特定的大小和方向。 理论上您可以使用矢量创建几乎任何类型的图形。 它们可以从头开始制作,也可以从现有图像中提取并转换。 大多数现代图形设计工具都与 sva 文件兼容。 如果不想下载任何软件,也可以使用在线转换工具。
如果您使用 WordPress,则无法通过内容管理系统 (CMS) 导出图像。 真正的挑战是确定应该使用哪些图像从头开始转换 SVG,或者应该使用哪些图形。 有多种工具可用于这两个过程,包括 Adobe Illustrator 和 GIMP。
可以在不损失图像质量的情况下放大或缩小 SVG 文件。
SVG 文件的缓存文件 有一些 Internet 浏览器允许您这样做。
HTML 文件可用于嵌入 SVG。
在基于 Web 的应用程序中,可以使用 SVG 文件,但它们也会带来安全风险,例如病毒,因为它们是加密的。
打开 SVG 文件时,您可能会遇到一些困难。
与光栅化图像相比,编辑 SVG 文件可能更加困难。
如果你想读取 SVG 文件,你可能会比读取光栅化图像更困难。
Svg 查看器
SVG 查看器是可缩放矢量图形 (SVG) 图像的查看器。 SVG 是一种用于二维图形和插图的矢量图形格式。 SVG 查看器允许用户查看、缩放和旋转 SVG 图像。 一些SVG 查看器还允许用户创建和编辑 SVG 图像。
使用 Pixelied 的 SVG 文件查看器,您可以打开和自定义您的 . VGL 文件直接在您的浏览器中。 这个简单的教程将引导您完成查看和编辑 SVG 文件的过程。 您可以使用 SVG 格式上传文件并将其拖到编辑器中。 我们提供免费的编辑工具,允许您自定义 SVG 文件。 您可以使用 Pixelied 的免费 SVG 查看器以各种格式导出任何高分辨率图像。 轻松自定义您的 SVG 文件,无论您想更改大小、颜色、透明度还是位置 通过我们的在线 SVG 图像查看器,在线专业人员可以从头开始或使用自适应模板创建令人惊叹的 SVG 文件。
Pixelied 是一款在线 SVG 阅读器,使用简单,不需要任何 Photoshop 或 Gimp 技术知识。 您可以借助此应用程序更改矢量文件的外观。 您可以使用该应用创建拼贴画、自定义背景颜色、添加文本等等。
如何在 Mac 上打开 Svg 文件
要在 Mac 上打开 SVG 文件,您可以使用内置的预览应用程序或许多其他第三方应用程序,例如 Adobe Illustrator、Sketch 或 Inkscape。
如何以图形形式查看图像? 我知道可以将它嵌入到 HTML 页面中,然后以那种方式查看它,但这对我来说并不方便。 要在 Mac 上使用 Quick Look,只需按键盘上的空格键即可。 当您找到您的浏览器 URL 时,导航到它。 在任何主要的网络浏览器中,您都可以直观地查看它。 如果您有浏览器,请右键单击 Finder 中的文件并选择打开方式。 Paul Paul 徽章由青铜制成。
有没有办法在没有查找器的情况下从命令行中获取它? 它是一个命令行工具,允许用户覆盖文件扩展名或用户标志来转换图像。 Chrome 用户现在可以直接渲染最新版本的 SVG。
SVG文件
SVG 文件是可缩放矢量图形文件。 SVG 文件可以在 Adobe Illustrator、Sketch、Inkscape 或 Affinity Designer 等设计软件中创建。 可以在 Notepad++ 或 TextEdit 等文本编辑器中编辑 SVG 文件。 SVG 文件可以缩放到任意大小而不会降低质量。
