如何在单击超链接或图形时打开 WordPress 弹出窗体
已发表: 2023-02-22当客人点击您网站上的连接或图片时,您想制作一个弹出窗口吗?
这是增加电子邮件列表的行之有效的方法。 它更有效,因为它从用户采取的动作开始。 首选网站通常使用它来提供选择激励,以获得更多订阅者。
在这篇文章中,我们将逐步展示如何在单击反向链接或印象时打开 WordPress 弹出窗口。

什么是“点击”弹出式排序?
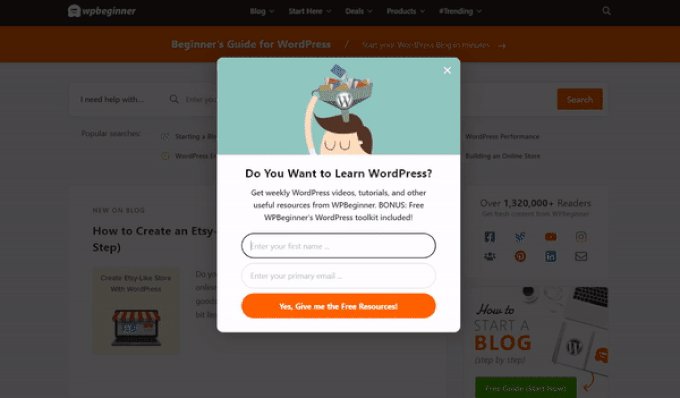
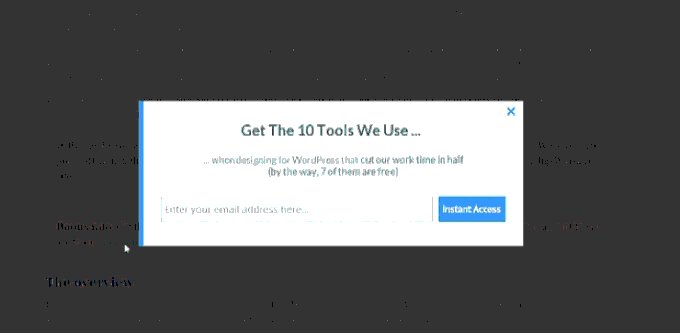
只需单击弹出窗口类型是灯箱弹出窗口,当用户单击您的 WordPress 页面上的链接、按钮或印象时打开。
通常,弹出窗口会在有人来或他们即将离开时在网站上查看。 只需单击弹出窗口的类型是由用户对话引起的。
我们还在 WPBeginner 上使用点击弹出窗口来开发我们的电子邮件列表。 例如,当用户单击所有社交图标旁边的侧边栏中的电子邮件图标时,会出现一个弹出窗口。

为什么只需单击弹出式窗口类型就如此成功?
单击弹出类型非常强大,因为它使用强大的 Zeigarnik 结果。 这是一项心理学基本原则,表明自己开始执行某项操作的最终用户更有可能完成该操作。
当一个人单击超链接或按钮来触发您的弹出窗口时,他们现在已经证明了好奇心。 当类型弹出窗口出现时,他们将更有可能使用它。
例如,您可以使用点击弹出窗口为您提供铅磁铁。 这可以是免费下载的有用资源,例如电子书或 PDF 文件,用户可以用它们换取电子邮件地址。
话虽如此,还有其他方法可以在您的网站上使用点击弹出窗口。 例如,您可以要求客户提供优惠券代码、详细了解商品、填写调查表等等。
话虽如此,让我们考虑一下如何轻松地为您的网页创建一个只需单击的灯箱弹出窗口。
在 WordPress 中构建点击弹出窗口
构建点击弹出窗口的最简单方法是使用 OptinMonster。 它是 WordPress 和领先技术软件的弹出式插件。
首先,您需要注册一个 OptinMonster 帐户。 您将需要拥有 Pro 帐户(或升级帐户),因为它包含 MonsterLinks 属性,可让您创建点击弹出窗口。
只需访问 OptinMonster 站点并单击“立即获取 OptinMonster”按钮即可开始使用。

接下来,您需要在您的 WordPress 网站上安装并激活 OptinMonster 插件。 如需帮助,请参阅我们关于如何安装 WordPress 插件的分阶段操作指南。
这使您可以将您的 OptinMonster 帐户连接到您的 WordPress 网站。
激活插件后,您将需要连接您的帐户。 您应该会自动进入 WordPress 仪表板中的欢迎网站页面。
继续并单击“连接您的当前帐户”按钮。

紧接着,将打开一个新窗口。
您只需单击“连接到 WordPress”按钮即可将您的站点添加到 OptinMonster。

将 OptinMonster 帐户连接到 WordPress 网站后,您可以创建点击弹出窗口。
只需从您的 WordPress 仪表板转到OptinMonster » 策略,然后单击“创建您的初始广告系列”按钮。

您将被直接带到 OptinMonster 网站。
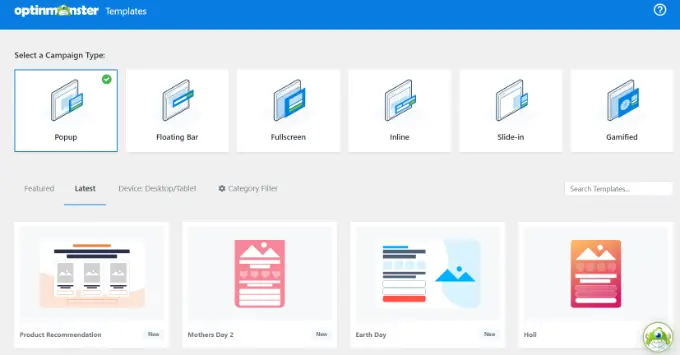
Campaign Variety 现在应该设置为 Popup。 如果没有,只需单击弹出窗口即可选择它。 未来,您将需要选择营销活动模板。

您将能够完全按照稍后显示的方式修改模板。 我们可能会在本教程中使用“基本”模板。
基本上将光标移到模板上方,然后单击“使用模板”按钮。
现在,系统将提示您输入广告系列的名称。 这只是给你的。 最终用户将看不到它。
只需输入一个名称并单击“开始构建”即可构建您的弹出窗口。
OptinMonster 将立即在拖放式营销活动构建器中加载模板。
您可以编辑默认文本并从模板中合并或删除因素。 只需从您剩余的菜单中拖动块并将它们放在模板上即可。
您还可以通过单击并将菜单可能性应用于其余部分来删除表单中的任何方面。 例如,我们将从种类中删除“名称”规程。
首先,您需要单击屏幕底部的“选择”选项卡。 之后,只需单击该区域将其选中,您将在剩余的列中看到可用的选项,其中包括将其删除的选项。
创建弹出窗口后,接下来的步骤是设置成就视图的样式,人们在填写类别后会看到这些视图。

只需切换到主屏幕上的“成功”视图即可。
您可以像编辑选择透视图一样编辑成功观察。 有时,您可能想要修改文本或包含下载直接磁铁的链接。
将您的弹出窗口连接到您的电子邮件清单
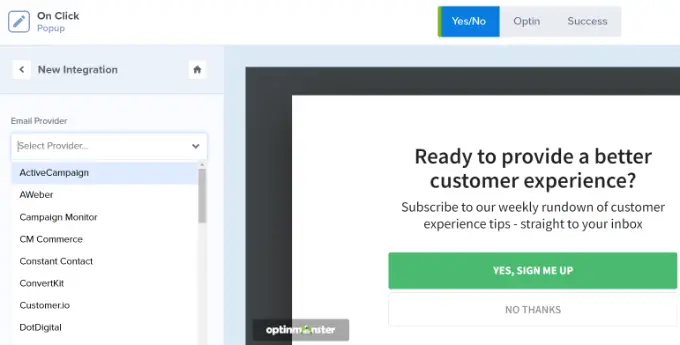
对弹出窗口感到满意后,单击屏幕顶部的“集成”选项卡。 您需要将 OptinMonster 链接到您的电子邮件网络营销帮助,以便您可以将更多人添加到您的电子邮件列表中。
在本文中,单击屏幕左侧的“+ 合并新集成”按钮。
即将到来,您可以从下拉列表中决定您的电子邮件提供商。
从此处列出,只需遵循指南即可将其连接到 OptinMonster。

环境你的弹出窗口似乎在点击
现在,您必须将弹出窗口配置为在用户单击超链接时出现。
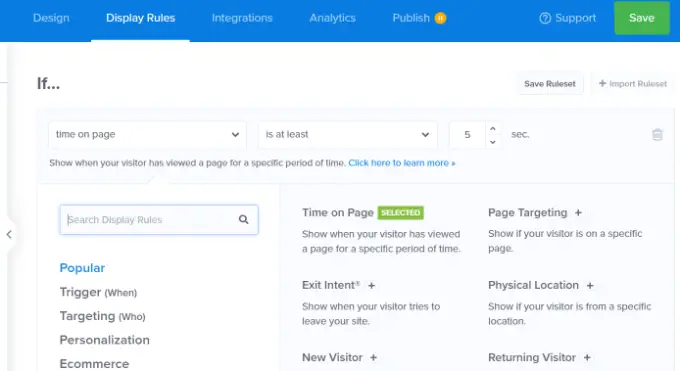
继续并单击屏幕顶部的“屏幕程序”选项卡。

OptinMonster 建立的默认屏幕规则是“网站停留时间”。 这意味着默认弹出窗口将在该人查看该网站页面一段时间后立即出现。
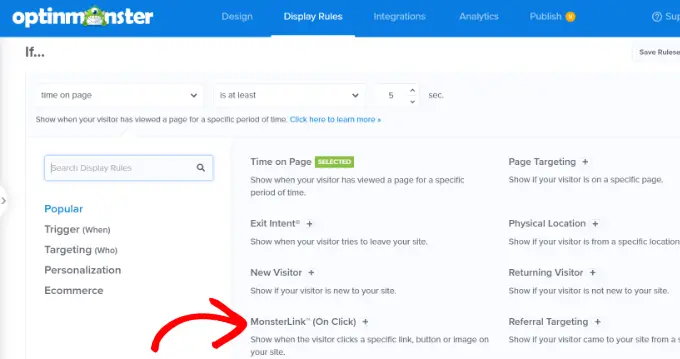
另一方面,您可以单击下拉菜单并在其位置选择“MonsterLink”(只需单击)选项。

在那之后,您需要在屏幕程序中看到您的 MonsterLink。
您只需单击按钮即可复制您的 MonsterLink 代码。 稍后您将需要它。
制作你的 On-Simply click Popup Dwell
接下来,您可以转到网页顶部的“已发布”选项卡,将广告系列的位置从“草稿”更改为“发布”。
执行完该操作后,只需单击屏幕顶部的“保存”按钮并关闭营销活动生成器。
接下来,您将看到营销活动的“WordPress 输出设置”。 您只需单击“状态”下拉菜单并将其从“待定”调整为“已发布”。 完成后,单击“保存更改”按钮。
将您的 MonsterLink 引入您的 WordPress 网页
现在,您需要将特殊的 MonsterLink 添加到您的站点。 如果您之前没有复制它,您可以通过返回营销活动的“显示规则”位置来获取它。
最初,您将需要创建一个新的提交或网页,或编辑您要插入链接的 1。
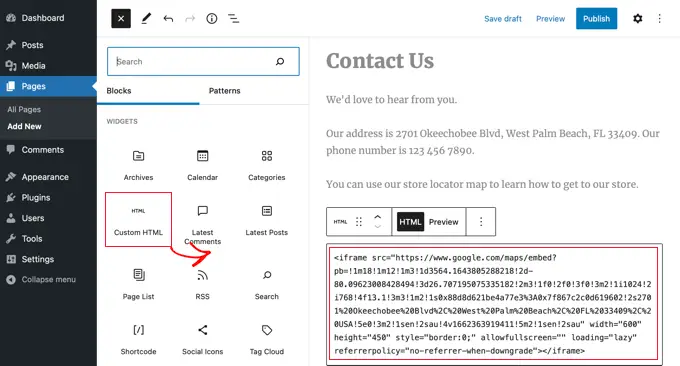
MonsterLink 是 HTML 代码,因此您需要将其粘贴到自定义的 HTML 块中。
当您在 WordPress 文本编辑器中时,单击 (+) 按钮以插入一个 Tailor made HTML 块。

现在,将您的 MonsterLink 复制到该块中。 它应该看起来像这样:
Subscribe Now!
您可以更改条款“立即订阅!” 到您要用于网址的任何文本。
放置超链接后,您可以预览网站或文章以确保其正常运行。
这是我们的网站链接。 请注意,我们对文本使用了一些样式来构建一个包含更大文本内容的框,以帮助宣传直接磁铁:

提示:您不仅限于应用 MonsterLinks 的文本反向链接。 您还可以将 MonsterLink 与您网站上的电话转动作按钮、照片、横幅或导航菜单一起使用。
我们希望本教程能帮助您学习如何在点击时生成 WordPress 弹出窗口。 您可能还想查看我们关于如何加速您的 WordPress 页面的教程和我们最好的 WordPress 网站定位指南。
如果您喜欢这篇文章,请记得订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上看到我们。
