如何在 Adobe Illustrator 中输出干净的 SVG 代码
已发表: 2023-02-16Adobe Illustrator 是一款功能强大的矢量图形编辑器,可用于创建插图、徽标和其他图形。 使用 Illustrator 的优势之一是它可以输出干净的SVG 代码,可用于创建响应迅速且在所有设备上看起来都很棒的 Web 图形。 在本文中,我们将向您展示如何让 Adobe Illustrator 输出干净的 SVG 代码,以便您可以创建在所有设备上看起来都很棒的响应式 Web 图形。
导出 svg 代码时出现问题。 为了使 svg 动画化,我将它们从 Illustrator 中导出。 版本 26.1 中的层(id 名称)描述不再与以前的版本匹配。 exportsvg 包含它们如下:svg id=a、id=b,等等。 卸载并重新安装是解决问题的第一步,但这不足以防止问题在一天结束前再次出现。 使用嵌入的 PNG 屏幕截图导出的 Illustrator 文件中的 <image> 标签不再显示宽度和高度属性。 尝试在 XMLmind 中使用导出的 SVG 时会发生此错误。 因为我们在云订阅 Illustrator 上,所以我们应该始终可以访问最新版本。
如何从 Illustrator 导出为高质量 Svg?

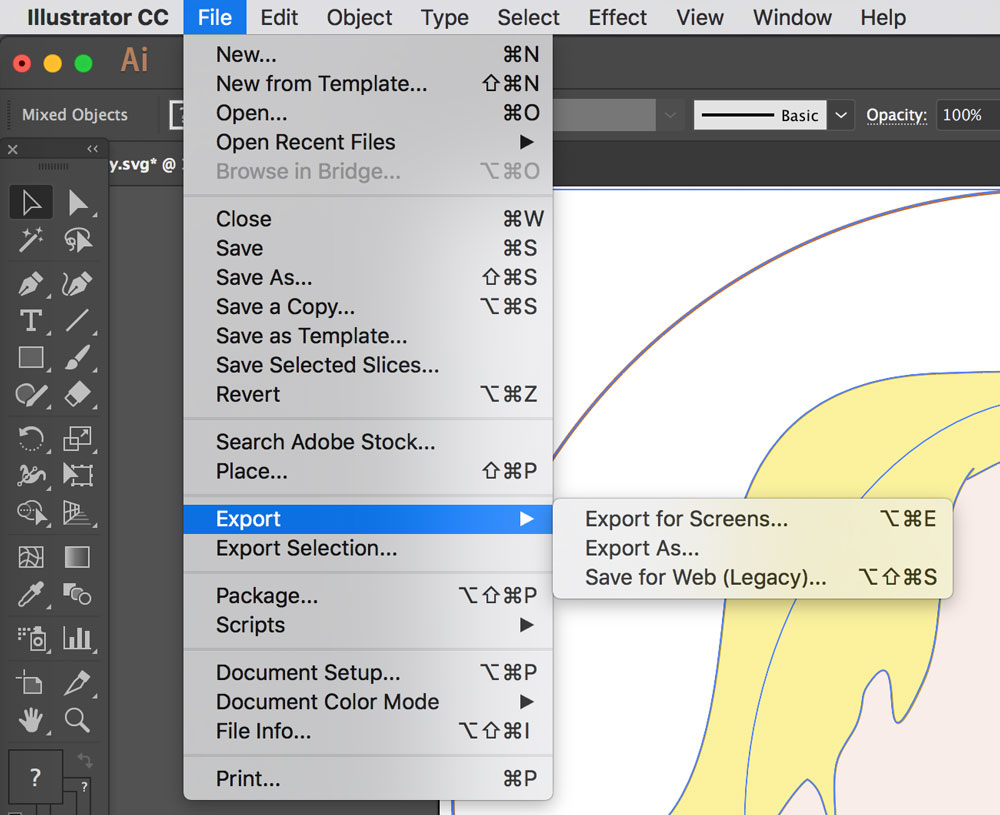
从 Illustrator 保存 SVG 文件很容易。 要将文件导出为 sva,请在文件菜单中选择“另存为”,然后选择SVG 类型(见下图)。 如果您使用如下所示的保存设置,您可以确信导出设置是准确的。
SVG 文件的优化从文件的创建开始,一直延伸到导出。 一旦完成,就很难解决构造不佳的 SVG,就像很难解决任何构造不佳的 HTML 网页一样。 当你画的时候,你应该确保你的轮廓是有条理的。 与位图文件不同,Adobe Illustrator 文件与常规位图图像不在同一个级别。 直线、矩形和圆形等简单元素具有许多优点。 可以自定义简单的形状以满足特定要求,从而使文件更小,代码更少,更易于维护和编辑。 有必要简化路径以减少路径数据和文件大小。
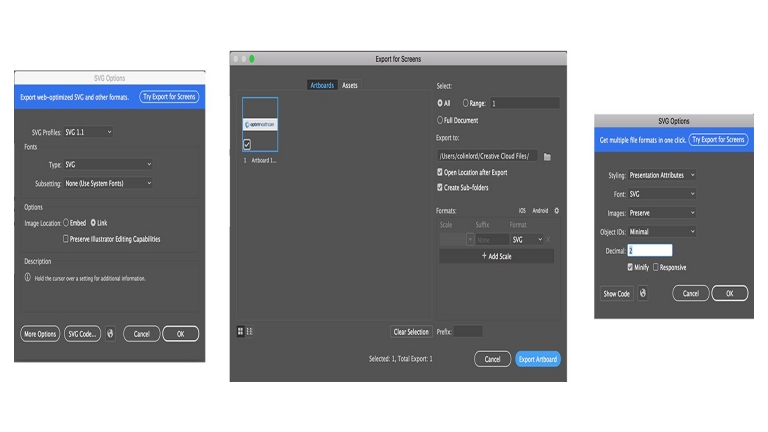
当一个文本元素是一个独立的元素时,它是可搜索的、可访问的并且很容易重新输入。 如果文本的呈现比编辑更重要,路径可以转换为文本表示。 如果您想创建看起来更像现实生活的滤镜,请在 Illustrator 或 Photoshop 滤镜上使用“ SVG 滤镜”。 Illustrator.2 现在包含一个用于网络优化文件的导出面板,该面板是在 2015.2 版中添加的。 您可以通过三种方式设置 SVG 样式,您可以在第一个下拉列表中看到。 带轮廓的文本使您可以完全直观地控制排版,但成本很高,因为文件大小过大并且文本变得可搜索和可编辑的效率较低。 不同类型的字符有可以分配大量字符的字符和字母数字。
您将在小数点后填充的小数位数由公式确定。 如果你想在糟糕的情况下做到最好,最好的选择是将它保留到小数点后一位。 如果您想要导出图形的最终版本以用于生产,则只需取消选中此框。 如果单击“导出为...”,您可能还会在出现的导出对话框中看到“使用画板”选项。 如果您想将每个画板导出为自己单独的 SVG 文件,它会很有用。
为什么要将 Illustrator 插图导出为 Svg
导出为 SVG 时,Illustrator 将生成一个针对在 Web 上使用而优化的文件。 因此,您的SVG 插图尺寸会更小,从而可以更快地加载到网页中。 此外,任何可以编辑矢量插图的程序,如 Adobe Illustrator、Inkscape 或 GIMP,都可用于创建 SVG 插图。
如何将 Svg 从 Illustrator 导出到代码?

从文件菜单中选择文件 > 导出 > svg (svg)。 如果要将画板的内容导出为单独的 SVG 文件,则必须首先使用画板。 可以通过选择导出来访问SVG 选项对话框。
从 Illustrator 中,您可以导出 sva 图像以在 Internet 上使用。 在 Adobe Illustrator 中保存 sva 文件有三种方法。 文件 - 导出您的路径是您必须采取的路径。 如果我们有大量图像文件以优化它,内部 CSS 或内联样式可能会有用。 如果您想在 sVG 中使用光栅图像(例如 JPG),有两种选择。 事实上,字体选择更有效,尤其是在使用大图像时。 当您转换为轮廓时,您的字母将被转换为矢量。
您可以解决显示问题,但会对您的性能产生负面影响,并且可能违反可访问性指南。 如果您有多个具有最少类名的 SVG ,您最终会设计出您不想要的样式,因为您已经复制了所有内容。 使用 Decimal 2 时,通常有更好的选择。 通过禁用响应,我们正在扩展基本 SVG 的宽度和高度。 如果我们在 CSS 中同时定义宽度和高度,我们在 SVG 中定义的值将被取消。
从 Illustrator 导出 Svg 代码

有几种方法可以从 illustrator 导出 svg 代码。 一种方法是转到“文件”>“另存为”,然后将文件类型更改为 .svg。 另一种方法是使用导出功能并选择 .svg 作为文件类型。
矢量图形格式是一种使用基于文本的对象或路径描述的格式。 要导入 SVG 文件,请在 Illustrator 中将其打开。 Ctrl I (Mac) 和 Cmd I (Windows) 是另外两个键盘快捷键。 在转换为矢量图形对话框的选项部分,您必须指定以下参数: 矢量图形的比例由其比例决定。 在插图图形中,旋转是图形的名称。 如果您想以度数或像素为单位指定旋转,您可以这样做。 文件扩展名称为文件。 将转换为Adobe Illustrator 文件的.svg 文件的名称。
如何在 Illustrator 中编辑 Svg 代码
在 Adobe Illustrator 中,您可以打开现有的 SVG 文件或从头开始创建一个新文件。 要编辑 SVG 文件,只需选择要编辑的对象并进行更改。 您还可以通过从工具栏中选择“添加”工具来添加新对象。 完成后,只需保存您的文件,它就会根据您的更改进行更新。

在 Illustrator 中,您将能够使用 SVG。 您可以使用一些技巧和技巧来简化此过程。 为了使用矢量图形,您必须首先使用 Illustrator Pen 和 Inkscape。 A.sva 文件不能以任何方式编辑,除了个别点的描述。 您还应该在之后的文件中包含一些文本。 为此,请转到“文本”工具并选择要包含的文本。 边框的大小可以通过选择大小框中的宽度和高度框来确定。 如果您想开始使用该文件,您现在可以在 Illustrator 中进行操作。
您可以在 Illustrator 中编辑 Svg 文件,但有一些限制
可以在 Illustrator 中编辑 SVG 文件,但有一些限制。 例如,您无法编辑 SVG 文件的各个点,并且某些编辑功能可能无法按预期工作。 要确认已选中两条路径复选框,请在加入路径对话框中单击确定。 您可以通过转到“文件”>“导入”>“SVG”将 SVG 文件导入 Illustrator。 Ctrl I (Mac) 或 Cmd I (Windows) 是其他键盘快捷键选项。 将 SVG 文件导入 Illustrator 后,您需要将其转换为矢量图形。 如果您想将数据另存为...”,请输入 br。 选择“文件”后,选择“SVG”作为默认 * 的替代。 ai 是文件扩展名。 您甚至可以从SVG 保存选项中选择“SVG 代码...”,以查看 Illustrator 是否在保存之前显示了代码,最有可能用于复制和粘贴目的。
Adobe Illustrator 到 Svg
Adobe Illustrator 到 SVG 是将 Adobe Illustrator 文件转换为SVG 文件格式的过程。 SVG 是一种矢量图形文件格式,受到许多 Web 浏览器和应用程序的广泛支持。 Adobe Illustrator 是一种流行的矢量图形编辑器,用于创建插图、徽标和其他艺术品。 SVG 文件格式非常适合 Web 和移动应用程序,因为它可以缩放到任何大小而不会降低质量。
XML 和 JavaScript 用于创建 Web 图形,这些图形通过使用 SVG 的高亮显示、工具提示、音频和动画等复杂效果来响应用户操作。 这些文件非常紧凑,可为网络、打印和手持设备提供高质量的图形。 如果您使用 Illustrator 设置,您的作品将以不同的格式生成。 切片、图像映射和脚本用于在 sva 文件中生成 Web 链接。 翻转等脚本功能可以通过指针和键盘移动来实现。 效果只不过是描述各种数学运算的 XML 属性的集合。 发生这种情况时,它会呈现给目标对象而不是源图形。
当指针在元素周围移动时,onmouseover 函数可用于触发动作。 当在一条信息(例如元素)上按下鼠标按钮时,动作会模仿该动作。 当文档从窗口或框架中移除时,将触发 Onlock 和卸载事件。 使用此事件,您可以为 Web 和屏幕设计调用一次性初始化函数。
Adobe Illustrator:创建 Svg 文件的完美程序
可以在 Adobe Illustrator 的帮助下创建 SVG 文件。 当您选择“文件”>“另存为...”选项时,您可以使用 Illustrator 创建和编辑您的SVG 设计。 Illustrator 也可用于设计和编辑与 Cricut 设计空间一起使用的设计。
如何从 Svg 文件中获取 Svg 代码
有几种方法可以从 svg 文件中获取 svg 代码。 一种方法是在文本编辑器中打开文件并复制代码。 另一种方法是使用文件转换器将文件转换为不同的格式,例如 pdf,然后从新文件中复制代码。
通过使用 SVG 文件的 HTML 代码,可以大大改善许多情况。 在本教程中,您将学习如何从任何 SVG 文件中获取 HTML 代码。 就像使用 SVG 上传您的图标、图像或两者一样简单。 继续操作时,将文件中的代码复制并粘贴到代码编辑器中。 可以修改代码,使其完全适合您的设计,这要归功于其比图像更大的灵活性。 要使颜色与文本匹配,请删除所有与一种颜色对应的填充项,但与第一个对应的填充项除外。 第一行必须用当前指定的颜色填充。
如何从 Figma 获取 Svg 代码
除了查看 Figma 文件外,您还可以提取 svg 代码。 如果你想将代码复制为 svg,你可以右键单击它并选择一个图标,或者你可以通过复制为 – 复制为 svg 将它复制为 SVG。 之后,您可以使用您喜欢的代码编辑器来保存 svg 代码。
Adobe Illustrator Svg 导出插件
Adobe Illustrator 是由 Adobe Inc. 开发和销售的矢量图形编辑器。最初是为 Apple Macintosh 设计的,Adobe Illustrator 的开发始于 1985 年。与 Creative Cloud (CC) 一起,Illustrator CC 于 2013 年 6 月 17 日发布。Adobe Illustrator CC是Adobe Illustrator CS6的继任者,于2013年6月17日发布,是Adobe Illustrator的第24代。
您可以从 Illustrator 中导出整个可用于 Web 的 SVG 文件,也可以导出单个 SVG 。 外部 CSS 样式:Presentation 属性可以更轻松地使用外部 CSS 为 SVG 设置动画或样式。 目前唯一的方法是将 Adobe Typekit 字体转换为轮廓。 如果您在网站的 >img> 标签中嵌入图像,请使用这些设置导出您的 SVG。 内部 CSS 可用于制作样式。 您可以导出与导出时一样小的 SVG。 为了使您的工作更轻松,请确保小数点至少有四位数字。 使用字体时,将它们画成轮廓。 由于您的操作系统不使用字体优化,您看到的图像有时可能会显得模糊。
Adobe Illustrator 可以创建 Svg 文件吗?
使用 Adobe Illustrator,您可以创建 SVG 文件。 使用比 Photoshop 或 Adobe Inkscape 更易于使用的矢量图形格式 SVG创建的图形可以更加详细和精确。 基于矢量的程序(例如 Illustrator)可用于编辑 SVG 文件,然后可以将其导出为图像或 PDF。
我可以在 Illustrator 中打开 Svg 代码吗?
您可以通过选择文件将 SVG 文件导入 Illustrator。 Ctrl-I (Mac) 或 Cmd-I (Windows) 是另外两个键盘快捷键选项。 将 SVG 文件导入 Illustrator 时,必须将其转换为矢量图形。
没有画板的 Illustrator 导出 Svg
这个问题没有千篇一律的答案,因为从 Illustrator 文件导出 SVG 文件的最佳方式因项目而异。 但是,一般来说,通常最好导出不带画板的 SVG 文件,这样可以更轻松地在 Inkscape 或 Adobe Illustrator 等矢量编辑程序中编辑该文件。
在 Adobe Illustrator Cc 中导出帧
以下步骤可用于在 Illustrator CC 中仅导出框架: 必须安装 Adobe Illustrator CC。 科学世界正在向前发展。 单击文件后,单击文件按钮打开文件。 然后,转到要导出的文件并导航到那里。 导航到绘图选项卡,然后单击导出按钮(在屏幕右侧)。 在“常规”选项卡上,单击“框架”选项,这是“导出选项”窗口中唯一可用的选项。
通过单击导出,您可以导出产品。
