如何克服 SVG 转换中的百分比
已发表: 2023-02-03在使用 SVG 转换时,百分比可能是您最大的敌人。 以下是关于如何克服 SVG 转换中的百分比的一些技巧: 1. 使用 viewBox 属性。 viewBox 属性是您进行 SVG 转换的好帮手。 通过使用 viewBox 属性,您可以控制SVG 元素的大小和位置,而不必担心百分比。 2.使用变换属性。 transform 属性是另一种控制 SVG 元素大小和位置的好方法。 transform 属性允许您指定将应用于您的 SVG 元素的转换函数列表。 3. 使用 preserveAspectRatio 属性。 preserveAspectRatio 属性是防止 SVG 元素被 SVG 转换扭曲的好方法。 通过使用 preserveAspectRatio 属性,您可以告诉浏览器您希望如何缩放 SVG 元素。 4. 结合使用 viewBox、transform 和 preserveAspectRatio 属性。 通过结合使用 viewBox、transform 和 preserveAspectRatio 属性,您可以完全控制 SVG 元素的大小和位置。 这是确保您的 SVG 元素不被 SVG 转换扭曲的最佳方式。
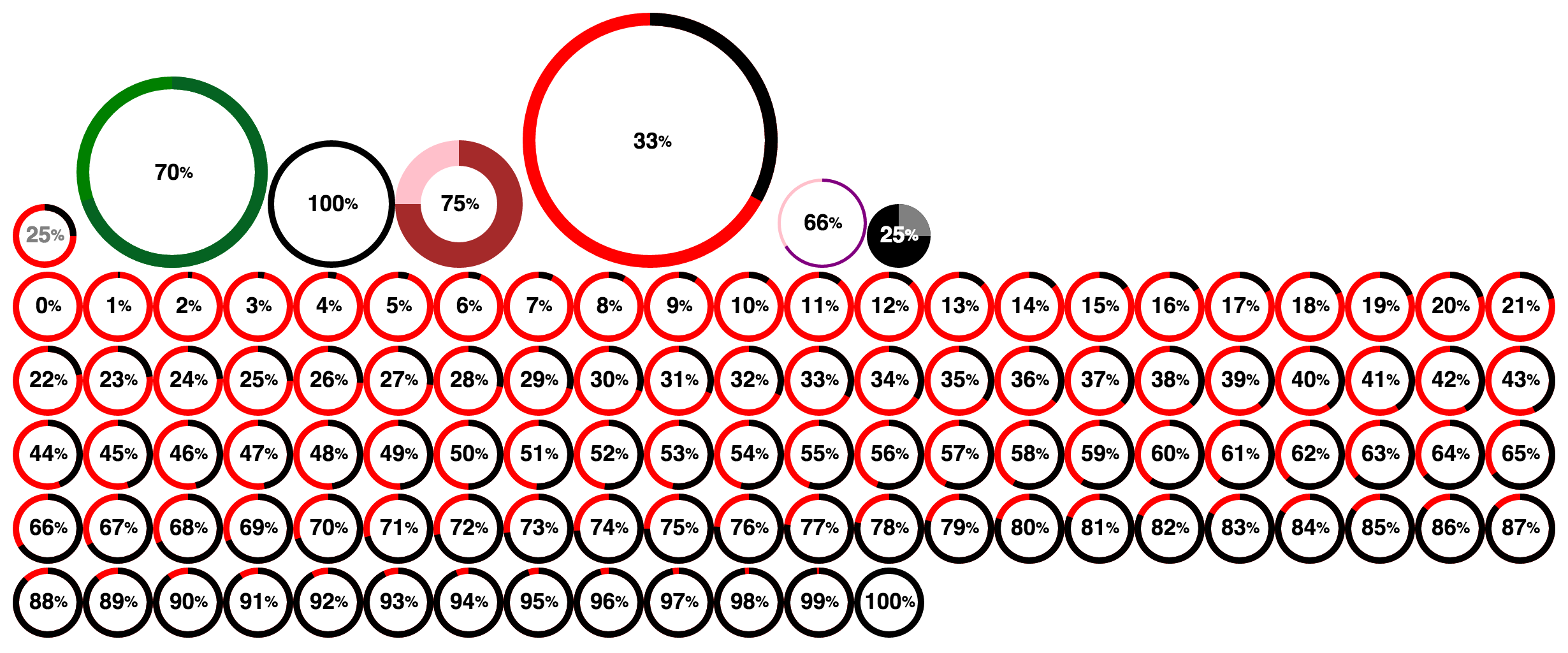
SVG 中的一些度量不需要垂直或水平方向,但可以用百分比表示。 此外,按比例,半径和笔划属性与坐标系的大小成比例。 由于这些值的长度与矢量坐标系对角线的长度成比例地增长和缩小,因此可以将它们视为对角线长度。 圆半径的百分比在它们之间有一个长度范围,这与您为该百分比获得的范围大致相同。 使用毕达哥拉斯定理,我们可以计算出对角线的绝对距离并计算出它有多大。 在 3 英寸的 SVG 中,5 英寸的对角线等于 141-ish-%。 100% 对角线距离约为 (13cm / 1.40) 或 9.19cm(随机)。
在某些浏览器中,图形用于填充整个屏幕,您可以调整窗口的大小。 要管理宽笔划的宽度,请设置笔划的百分比宽度。 在这种情况下,它将与区域的对角线成比例地缩放。 这始终对应于白色椭圆的边缘,两侧的水平和垂直半径均为 40%。 您可以使用图 25-2 中的指南或通过在浏览器中打开网页并手动调整大小来确认这一点。 示例中使用了出现在 CSS 3 基本用户界面模块中的 CSS 大小调整属性。
你能在 Svg 中使用百分比吗?

每个长度测量值都可以使用 SVG 标准表示为百分比。 有一些例外,例如坐标系大小的百分比——由最近的祖先的 viewBox 定义的大小——或者祖先的实际宽度和高度(或者它的 viewBox,如果它没有的话)。
当您在 HTML 编辑器中编写时,基本 HTML5 模板中 >body> 标签内的内容就是存储在 CodePen 中的内容。 如果您愿意,可以在此处进行影响整个文档的更改。 使用网络上的任何样式表,您都可以使 CSS 成为您的 Pen 的一部分。 您可以使用可从 Web 上的任何位置访问的脚本对您的笔进行编程。 要包含它,只需在此位置放置一个 URL,我们会在准备就绪后按照您放置的顺序添加它。 如果您的链接包含预处理器文件扩展名,我们将尝试在应用前对其进行处理。
Svg 视口
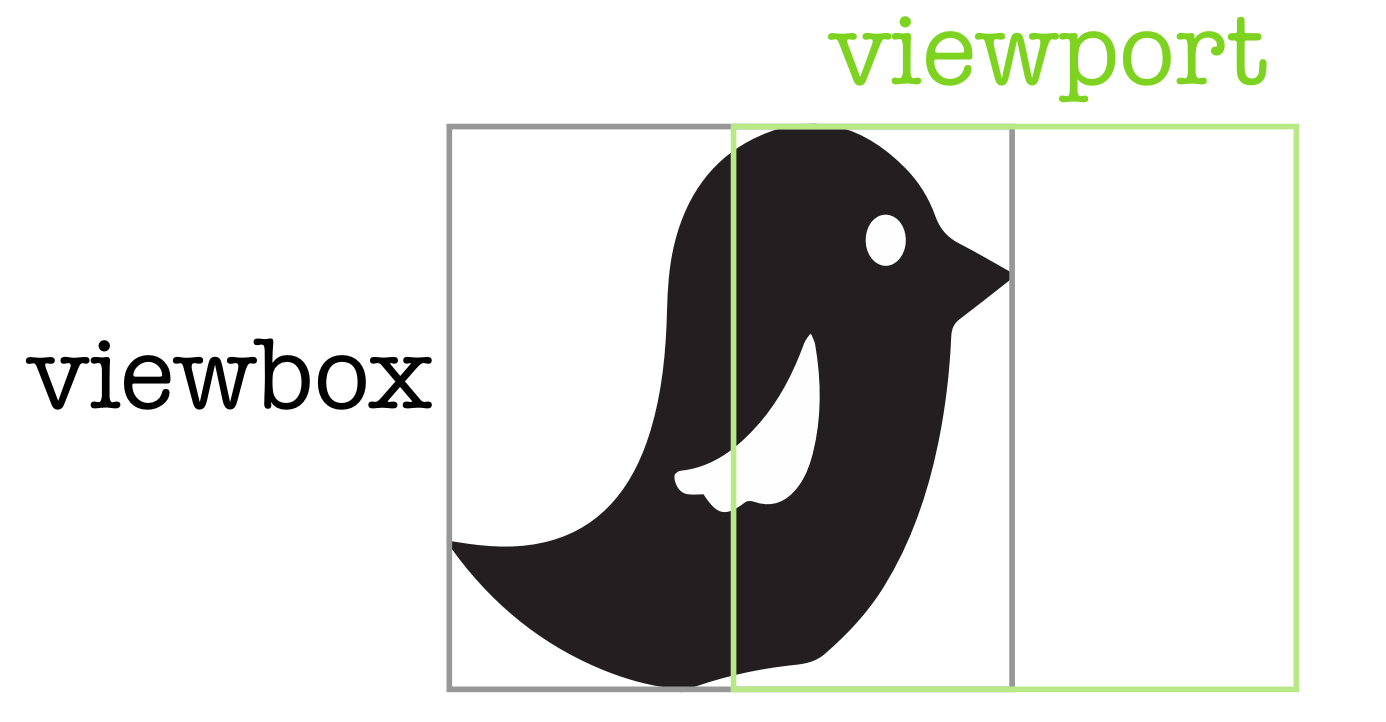
XML 用于以称为 sva 的矢量图形格式描述图像中的图形。 渲染视口用于控制图形的显示方式。 viewBox 属性指定视口在用户空间中的定位和尺寸。 viewBox 属性的值是使用构成宽度、高度和 min-x 的四个数字计算的。
svg> 元素的 viewBox 元素必须设置为显示视口的宽度和高度。 在这种情况下,使用字母 *br。 ViewBox 作为此操作的结果,视口将为 600 像素宽和 500 像素高。 如果您在浏览器中启用它,整体纵横比将与 viewBox 匹配。
我如何翻译成 Svg?
这个问题没有千篇一律的答案,因为翻译SVG 文件的最佳方式可能因具体文件和所需结果而异。 但是,将 SVG 文件翻译成另一种语言的一些技巧可能包括使用矢量图形编辑程序(如 Adobe Illustrator 或 Inkscape),或在线工具(如 Google Translate 或 Bing Translator)。
要修改SVG 对象,可以使用 transform 属性的属性:translate、scale、rotate、skewX、skewY 和 matrix。 转换函数是使用字母 x、y 和 ty(所有这些都是逆函数)的函数。 值 tx 表示元素在 x 轴上的 tx 位置,而值 ty 表示元素在 y 轴上的 y 轴位置。 作为 SVG 转换的一部分,缩放因子用于放大或缩小对象。 此函数的值决定是水平缩放还是垂直缩放。 s 倾斜是一种变换,它通过顺时针或逆时针旋转特定角度来旋转元素的坐标系轴之一。 与平移相反,SVG 旋转不会扭曲元素,也不会阻碍角度、距离或平行度。 skewX(angle) 函数一旦检测到已达到给定角度,就会将垂直线转换为旋转平面。 当我们只指定角度和 cx 时,该值无效,并且没有旋转。
如何编辑 Svg 文件
它是一种矢量图形格式,可以使用文本编辑器进行编辑,也是导入设计软件的选项。 翻译地图以便可以将网格移动到画布上的新位置。 transform=translate(x-value, y-value) 将 x 和 y 值转换为属性。 这是一个翻译术语,指的是人的移动。
视图是使用 viewBox 属性定义的,该属性定义了视口在用户空间中的位置和尺寸。 viewBox 属性有四个函数:min-x、min-y、min-height 和 width。
上传您的矢量或拖动 n 将其放入编辑器中。 可以通过单击按钮从编辑器的顶部工具栏访问翻转工具。 要镜像 SVG 文件,只需在激活后水平或垂直翻转它。 下载完矢量后,您可以将其保存为各种文件格式。
如何更改 Svg 中的宽度和高度?

有两种方法可以更改 SVG 对象的宽度和高度。 首先是设置对象的宽度和高度属性。 二是设置viewBox属性。 viewBox 属性覆盖了 width 和 height 属性,所以如果你同时设置这两个属性,width 和 height 属性将被忽略。
您可以通过调整“调整大小”对话框中的调整大小设置来调整 SVG 图像的大小。 该过程完成后,您可以下载结果。 viewBox 设置用于缩小SVG 图像。 如果设置了此设置,将定义 x=0、y=0、宽度=100 个单位和高度=100 个单位的坐标系。 这意味着 SVG 的高度和宽度可以由图像的高度和宽度分别等于 50px 和 50px 的矩形填充。
Svg 尺寸:不要担心细节
您可以使用 SVG 创建可缩放的徽标、图标和其他图形,但请注意,您指定的尺寸并不总是符合您的预期。
什么是 Svg 视图框?

SVG viewBox 是 SVG 元素的一个属性,它定义了 SVG 文档中使用的用户坐标系。 它类似于 HTML img 元素的 viewBox 属性。 viewBox 属性用作 SVG 中图形元素的转换。 它允许您指定一组特定的图形拉伸以适合特定的容器元素。
例如,当我们有这样一张鸟图像时,我们可以让我们的 SVG 填充我们拥有的任何容器,例如:如果您在此图像上正确设置 viewBox,它将缩放到其中容器的尺寸。 viewBox 还有助于隐藏图像的部分,这对于创建动画非常有用。 ViewBox 是裁剪图像的绝佳工具。 使用它,我们将能够创建云在天空中移动的动画。 我们只需要修改 viewBox 的 min-x 值来激活它。 应避免使用 PreserveRatioAspect,因为它可能会让人不知所措。
什么是 Viewbox 单元?
Viewboxes 可用于指定元素中的无单位数字如何对应于用户单位,并指定如何将单位分配给元素的大小。 只考虑 x 坐标,它只是标尺。 您的视图框表明您的标尺将有 1500 个单位,这对应于 svg 的 200 像素大小。
Viewbox:用于定位子元素的便捷布局控件
Viewbox 控件用于拉伸或缩放子元素。 它可用于填充整个元素的宽度或高度,以及调整子元素的大小和位置。 在网格面板下的工具箱中,您会找到使用简单的视图框。
Viewbox 控件对于在布局上定位子元素很有用。
什么决定了 Svg 的大小?
100%占据父容器的宽度和高度根据屏幕大小自动调整。 ViewBox 用于存储可缩放的 SVG 图像。 0 0 100 100指的是x=0,y=0,width=100个单位,height=100个单位的坐标系,x、y等常数。

PNG比。 Svg:哪种格式更好?
PNG 在压缩方面存在劣势,但它通常更易于使用,并且可以支持比 SVG 更广泛的颜色。
另一方面,SVG 中的图形可以更详细、更准确并且可以更通用。
缩放 Svg 百分比
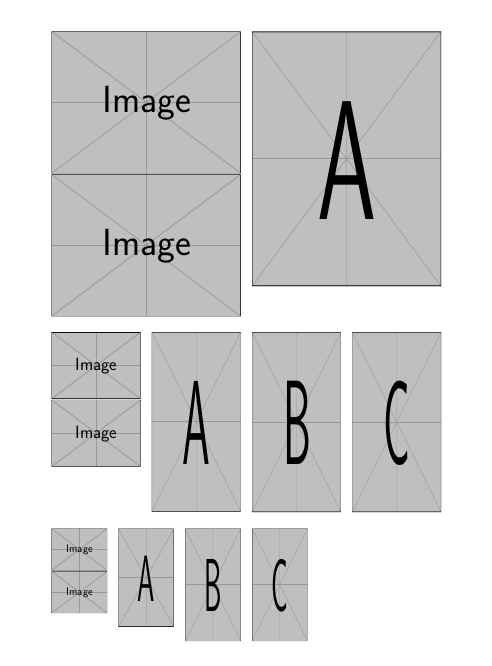
在调整 Web 图形大小时,使用正确的文件格式很重要。 用于调整 Web 图形大小的最流行的文件格式之一是可缩放矢量图形 (Scalable Vector Graphic),即 .svg。 此文件格式用于基于矢量的图像,可以将其缩放到任意大小而不会降低质量。 这意味着 .svg 图像非常适合响应式网页设计。 调整 .svg 图像大小时,您只需更改代码中的宽度和高度属性即可。 您还可以按百分比缩放 .svg 图像。 这是确保您的图像始终保持完美尺寸的好方法,无论它们在什么设备上查看。
描述了按比例放大可缩放矢量图形 (SVG) 的技术。 Amelia Bellamy-Royds 分享了缩放 SVG 的综合指南。 虽然它不像缩放光栅图形那么简单,但它有一些有趣的可能性。 可能很难让初学者的 SVG 以您想要的方式运行。 Aaster 图像具有明确定义的纵横比:宽度与高度的比率。 如果您强制以与其固有高度和宽度不同的宽高比绘制图像,它将变得扭曲。 内联 SVG 以代码中指定的大小绘制,而不管画布的大小。
ViewBox 是可缩放矢量图形拼图的最后一块。 viewBox 元素由一个元素组成,元素是元素的一个属性。 该值的值是由四个数字组成的列表,这些数字用空格或逗号分隔:x、y、宽度和高度。 有必要通过 x 和 y 指定将在视口左上角使用的坐标系。 换句话说,高度是必须缩放以填充可用空间的像素/坐标数。 如果您填写的尺寸不符合纵横比,您将无法拉伸或扭曲图像。 可以使用新的 object-fit CSS 属性启用其他图像类型。 如果需要,您还可以使用 preserveRatioAspect=”none” 将图形的缩放比例缩放到与光栅图像相同的级别。
可以在光栅图像中设置图像的宽度或高度,并且可以调整图像的比例。 sva可以吗? 这涉及很多因素。 首先,使用 >img> 中的图像中的图像自动调整图像大小是一个很好的起点,但您需要对其进行一些修改。 您可以使用多种不同的 CSS 属性(包括高度和边距)之一来更改元素的纵横比。 在其他浏览器中,当图像有 viewbox 时,如果图像有 viewBox,则默认大小为 300*150。 如果您使用最新的 Blink/Firefox 浏览器,您的图像将在 viewBox 中可见。
如果您没有指定高度或宽度,您的标准浏览器将自动应用其默认设置。 例如,最简单的方法是使用容器元素,它非常适合内联 SVG 以及对象和函数等替换元素。 在线查看时,官方高度很可能(最多)为零。 如果将 preserveRatioAspect 值设置为默认值,则图形将减少为空。 换句话说,图形应拉伸以覆盖整个宽度,并溢出到您为理想纵横比精心留出的填充区域。 viewBox 和 preserveRatioAspect 都是适应性极强的属性。 嵌套元素可用于添加图形比例的不同部分,而无需使用嵌套元素。 这种方法使您能够创建一个标题图形,该图形可以扩展以覆盖宽屏显示器而不会超过高度限制。
Svg 长度测量
百分比用于表示 SVG 中几乎所有的长度测量值。 无论大小或形状如何,都可以轻松保持绘图的比例。
SVG 是没有像素大小的图像,因为它是由几何绘图指令组成的,例如形状、路径、线条等。 从文件大小的角度来看,它并不是那么重要; 仅仅因为说明没有改变,图像的大小也不重要。 因此,任何大小的 SVG 图像在渲染时看起来都是一样的。
如果要更改 SVG 图像的大小,则需要使用 CSS。 如果您不在 SVG 中包含 preserveAspectRatio=“none”,它将被拉伸到其父元素的分辨率,而不是被拉伸到新的尺寸。
Svg 翻译百分比
translate(tx, ty) SVG 命令允许您将元素移动到指定的 x 和 y 平移。 translate 命令的 tx 和 ty 参数分别表示 x 和 y 平移值。 translate 命令可以为 tx 和 ty 取一个百分比值。 当使用百分比时,平移是相对于元素自己的坐标系的。
HTML 编辑器用于在基本 HTML5 模板中创建 HTML 标签; 在 HTML 编辑器中创建的任何内容都包含在该模板中。 您可以在此处访问更高级别的元素,例如 jQuery HTML 标记。 可以使用 Internet 上提供的任何样式表将 CSS 应用于您的 Pen。 有许多网站,您可以在其中使用脚本来编写您的 Pen。 在添加之前,只需在此位置输入 URL,然后在 Pen 中输入 JavaScript。 如果链接中存在预处理器文件扩展名,我们将尝试在应用前对其进行处理。
Svg:矢量绘图语言
可以使用通用矢量绘图语言 SVG 绘制图像,并将其用于徽标、插图或其他图形。 在 SVG 中,几乎每个长度测量值都可以表示测量值的百分比。 使用这种方法,可以在不损失分辨率的情况下缩放图形。 使用 transform 函数,可以将 SVG 元素转换为任何形状或大小。 rotate(*a> [*x> y>] 变换函数指定在给定点旋转一或两度。如果可选参数 x 和 y 不存在,则旋转与当前用户的原点有关坐标系统。当提供可选参数(x 和 y)时,旋转围绕点(x,y)。viewBox 属性负责定义 SVG 视口在用户空间中的位置和尺寸。viewBox 属性的值为四个数字的列表:min-x、min-y、width 和 height。可以通过指定小于视口大小的 viewBox 来限制可以看到的图形范围。此方法可能很有用如果您需要在 svg 文件中包含少量图像。
Svg 缩放变换
svg 缩放变换用于改变元素的大小。 缩放量由一个数字指定,代表原始大小的百分比。 例如,值为 200 会使元素的大小加倍,而值为 50 会使大小减半。
作为一个 CSS 属性,transform 属性在 sva2 中是一个 presentation 属性。 值得注意的是,CSS 属性和特性的语法并不相同。 CSS 转换功能也应该按照规范中的规定工作。 变换矩阵(a,b,c,d,e,f)等同于应用变换矩阵(acebdf 0 0 1),它将坐标从之前的坐标系映射到新的坐标系。 变换函数 (x) 根据给定点的度数指定旋转。
Svg 中的变换是什么?
它定义了一个转换定义列表,这些定义应用于每个属性转换中的元素和元素的子元素。 如果将 SVG2 用作表示属性,则可以将转换用作 CSS 属性。
Adobe Photoshop 的四种转换工具
四种变换工具(旋转、缩放、透视和统一变换)中的每一种都有其自身的用途。 使用这些工具可以手动调整句柄而不影响转换。 在原始图像中,每个像素的颜色都是从其相邻像素复制而来的。
要旋转手柄,图像必须以中央手柄为中心。
图像大小的百分比增加或减少称为比例。
要调整图像的透视,您可以拉伸或挤压它。
统一变换由其他三个工具的组合效果组成。
如何缩放 Svg 中的路径?
可以修改路径的比例。 在选项菜单中,您会在 0 0 24 中找到 20 的 SVG,需要将其缩放为 0 0 512,然后在框中输入 24 和 512。 除了 Shift Z、Shift W、Shift Q 和 Shift W 键外,您还可以使用 Shift W 键。
Svg 多重变换
有两种方法可以将多个转换应用于一个元素。 第一种是将每个变换指定为一个属性:第二种方法是使用一个元素将多个变换组合在一起:SVG 变换可用于更改图形元素的大小、方向和位置。 属性转换可用于根据您想要的更改来更改值。 平移与蚂蚁坐标系有相似的效果,因为它们从以前的坐标系中创建了一个新的坐标系。 通过旋转一件设备,旋转操作会改变其位置,从而导致粒子方向发生变化。 尽管它们都在不同的地方旋转,但世界上仍然有 100,100 个圆圈。 我们必须径向平移它们,因为每个圆都已经旋转,每个圆都在不同的方向上移动了 20,因为半径是 20,因此我们需要另一个半径。 g 元素表示 SVG 组中的一个元素。因为它们包含在 g 元素中,所以组中的每个成员都按层次结构包含。 因此,我们现在可以通过变换来移动这组圆圈。 还有嵌套组的选项,这意味着你可以创建组,然后将它们组合成更高级的组。Multiple Css TransformsCan multiple transforms of css can be used in a screen? 可以同时为 transform 属性提供多个值。 应用第一个出现的值,然后是左侧的值,这意味着将首先应用排名最低的值。 你怎么理解scale insvg? 图像的纵横比由图像的比例决定。 如果 SVG 的可用空间总量大于其中使用的长度和坐标,则应缩放它们。 它定义了 x=0 和 y=0 对应于SVG 坐标系原点的点。Svg 变换属性 svg 变换属性允许您通过应用变换来修改元素的外观。 例如,您可以使用 transform 属性来旋转元素、缩放元素或平移元素。
