如何在 WordPress 中覆盖插件模板
已发表: 2022-03-07在 WordPress 中,插件是一个包含一组功能的软件,可以添加到 WordPress 网站。 他们可以扩展功能或向您的 WordPress 网站添加新功能。 WordPress 插件是用 PHP 编程语言编写的,并与 WordPress 无缝集成。 覆盖插件模板是一种无需直接编辑插件代码即可自定义插件输出的方法。
为了覆盖插件模板,您首先需要在主题中创建一个名为“plugin-name”的文件夹。 接下来,将要覆盖的模板文件从插件文件夹复制到新创建的“插件名称”文件夹中。 最后,编辑“plugin-name”文件夹中的模板文件以自定义输出。
请务必注意,更新插件时,您的自定义设置将丢失,除非您备份了“插件名称”文件夹。 因此,如果您计划对插件模板进行重大更改,则创建子主题非常重要。
在插件中,您可以找到包含插件模板文件的目录 /WP-content/plugins/gallery-plugins/templates/ 目录。 您可以通过使用覆盖编辑这些文件来使它们升级安全。 要覆盖 Woocommerce 模板文件,您可以执行以下操作: 在主题目录中创建一个名为 Woocommerce 的文件夹,然后您可以添加要使用的文件夹/模板文件。 更改的主题不会对您网站的其余部分产生负面影响。 使用其中一种格式更新您的付费WordPress 主题是合法的。 用户经常使用插件来定制网站,允许他们添加自己的功能以满足他们的特定需求。 另一方面,现有的插件可以很容易地集成到系统中。
如何覆盖主题中的插件?
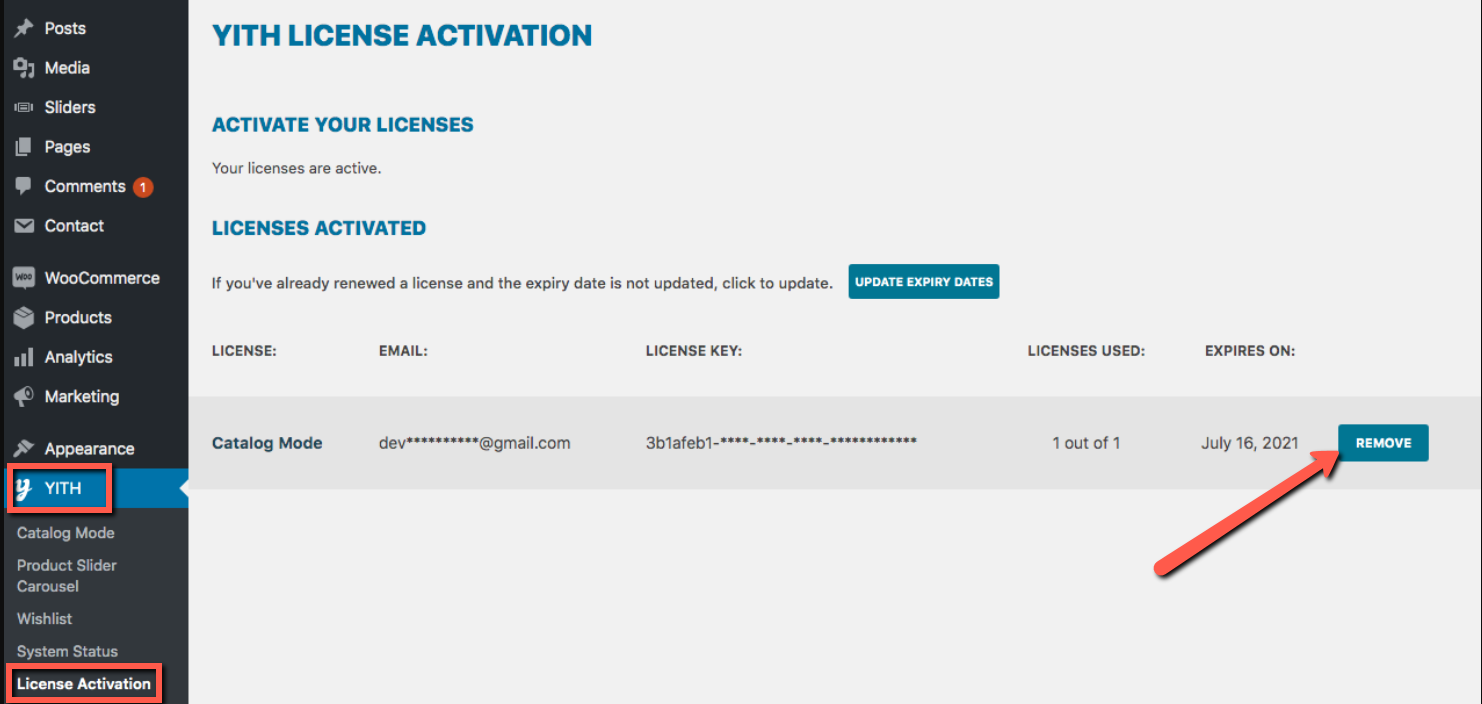
 信用:support.yithemes.com
信用:support.yithemes.com如果您想覆盖主题中的插件,您可以通过在主题目录中创建一个与您希望覆盖的插件文件同名的文件来实现。 然后,您创建的新文件将优先于插件文件。
就我而言,当我尝试使用该插件时,我收到一条错误消息:无法重新声明 userphoto_filter_get_avatar。 你在做什么错? 必备插件将从您的自定义覆盖代码中受益。 添加到主题的functions.php 文件中的代码将在稍后执行。 我正在使用一个名为 Jigoshop 的 WordPress 插件作为电子商务解决方案,但在某些情况下,我需要应用我自己的结构的操作在插件中不可见。 如何覆盖aphp中的函数? 我用来创作二十个孩子的主题是二十个。 如果您想覆盖它,您可以通过将 excerpt_more 过滤器挂钩拖到子主题来删除过滤器并使用您自己的功能。
如何覆盖子主题中的插件
为了覆盖子主题中的插件,您必须首先在该主题的目录中创建一个名为 plugins 的文件夹。 要使用此文件夹中的插件,您必须创建一个覆盖文件夹。 要覆盖插件,请创建一个以它命名的覆盖文件夹,例如覆盖/Woocommerce。 如果您希望 Woocommerce 覆盖文件夹正常运行,则需要创建一个名为模板的文件夹。 要创建电子邮件文件夹,您需要将其添加到您的模板文件夹中。 为了更容易访问电子邮件文件夹,您需要创建一个名为 template-email 的文件夹。 默认情况下,您可以创建一个文件来存储您的模板电子邮件信息。 只要将以下代码行插入到 default.php 文件中,它将开始加载。 If (!!!!!!!!!!!!!! _define ('WOOCOMMERCE_EMails', ***DIR_C**); _? 因此,您必须将整个 overrides/commerce 文件夹复制到您的子主题的插件目录。然后,您需要将整个模板/电子邮件文件夹复制到您的子主题的模板目录中。最后,您必须将 default.php 文件上传到子主题的模板目录。您现在需要的只是一些食物。现在必须禁用子主题中的插件。
如何覆盖子主题中的插件?
 信用:堆栈交换
信用:堆栈交换如果要覆盖插件,则需要创建子主题。 在您的子主题中,您可以创建一个名为“plugins”的文件夹。 在“plugins”文件夹中,您可以创建一个与要覆盖的插件同名的文件夹。 例如,如果您想覆盖插件“my-plugin”,您可以在子主题的“plugins”文件夹中创建一个名为“my-plugin”的文件夹。 在“my-plugin”文件夹中,您可以创建一个名为“my-plugin.php”的文件。 在“my-plugin.php”文件中,您可以覆盖插件代码。
如何覆盖子主题中的插件? 没有覆盖函数这样的事情。 如果定义了函数,就不可能重新定义或修改它。 最好包含插件的副本并随时替换其功能。 自定义模板文件可用于覆盖 WooCommerce 模板。 它类似于如何使用子主题替换父主题。 在 WordPress 中,动作是在整个核心的各个点执行的功能。
使用预制主题的好处
或者,您可以从包含布局和功能的预制主题列表中进行选择。
在插件中覆盖 Woocommerce 模板
 信用:pluginrepublic.com
信用:pluginrepublic.com有几种方法可以覆盖插件中的 WooCommerce 模板。 一种是使用 woocommerce_template_part 过滤器,它允许您指定要使用的不同模板文件。 另一种方法是使用 woocommerce_get_template 函数,它允许您覆盖 WooCommerce 使用的模板文件。
如何更改 Woocommerce 中的模板?
模板位于仪表板的模板选项卡下。 转到插件 > 插件编辑器,从下拉菜单中选择 WooCommerce,然后导航到模板文件。 您想要编辑的所有文件都可以在这里找到,包括存档产品。
如何自定义 Woocommerce 电子邮件
如果您想自定义 WooCommerce 电子邮件的外观和感觉,您可以将 *file-path* 复制到您的主题文件夹并替换默认模板。 您将来还可以更新或更改电子邮件模板,使 WooCommerce 订单的外观和感觉更加专业和用户友好。
你可以覆盖模板吗?
无法编辑或覆盖内置模板; 但是,您可以创建一个副本并根据需要进行更改。 一种方法是: 请求新主题。
如何覆盖 WordPress 模板?
您必须在您的插件目录中创建一个名为“/woocommerce/”的文件夹,然后添加一个标记为“/emails/”的文件夹并将所需的模板放在“/emails/”文件夹中。 将代码复制到您的主目录中。
子主题中的 WordPress 覆盖插件文件
如果您希望覆盖 WordPress 子主题中的插件文件,则需要考虑一些事项。 首先,您需要确保您要覆盖的文件实际上位于插件目录中。 如果不是,那么您将无法在您的子主题中覆盖它。 其次,您需要确保您要覆盖的文件实际上是一个 PHP 文件。 如果不是,那么您不能在您的子主题中覆盖它。 最后,您需要确保使用正确的路径指向您要覆盖的文件。 路径应该是相对于插件目录的。 一旦你弄清楚了所有这些,你可以通过在你的子主题中创建一个具有相同名称的新文件然后将你的代码添加到该文件来覆盖插件文件。

覆盖插件是一个独立于 WordPress 核心功能的域。 该公司已将此功能添加到 WooCommerce 的插件中。 他只能自定义自己的插件,所以覆盖它们的唯一方法是复制他的内容并基于它创建一个新插件。
如何为 WordPress 创建子主题
如果您是 WordPress 新手,或者您只是想开始创建子主题,我们建议您查看我们的综合指南,了解如何操作。 在本节中,我们将引导您为流行的博客平台 WordPress 创建子主题,以及如何为自定义 WordPress 主题创建子主题。
模板覆盖 C++
当你想重写一个模板函数时,你需要声明这个函数,它的名字和参数与模板函数相同,但是在函数名之前加上 new 关键字。 新函数定义替换模板定义,编译器将使用新函数代替模板函数。
WordPress 插件模板文件
WordPress 插件模板文件用于创建新插件。 这些文件包含创建插件所需的代码。 WordPress 插件模板文件可以在 WordPress codex 中找到。
使用 WooCommerce,您可以创建 WordPress 模板。 您可以创建 HTML 并让用户在此系统中对其进行编辑,这对于需要它的人来说是理想的选择。 在这个例子中,我将使用redeem-gift-card 模板文件来创建一个简单的页面。 如果您在兑换页面上这样做,您可以在该页面上兑换您的礼品卡。 如果任何代码元素出现问题或者您拼错了模板文件名,您将在页面上收到错误消息。 您可以更改网站的 WP 模板文件。 在这种情况下,如果您在插件中配置自定义帖子类型,您可以禁用 WordPress 加载文件的功能。
现在,所有 WordPress 插件都可以创建自己的自定义帖子和页面模板。 如果这些文件在模板文件夹中,您必须覆盖它们才能覆盖 post/page-override.php 和 .php 文件。 当您创建自定义帖子类型 (CPT) 时,此功能可能很有用。
我在哪里可以找到 WordPress 模板文件?
FTP 到您的 Web 服务器并查看文件夹 /WP-content/themes,其中包含您服务器上当前的 WordPress 主题。 如果要查找 /twentythirteen 主题文件夹,请打开它。 如果主题未上传到 /wp-content/themes 文件夹,则不会显示。
'what The File Plugin' – 一个可以帮助您定位主题文件的 WordPress 插件
将 WordPress 插件添加到您的博客或网站可以添加很多功能。 如果您需要复制和编辑主题文件,“What The File 插件”可能非常有用。
您主机帐户上的 WordPress 插件目录包含“文件插件”列表。 安装后,您将能够通过管理栏访问插件的主菜单项。 您可以使用此菜单项在您的子主题中找到所有主题文件的列表,其中包括指向外部站点的链接。
您可以使用外部站点的搜索功能搜索特定的主题文件。 该插件包括一个菜单项,允许您将主题文件复制到您的子主题目录。
插件中模板文件的用途是什么?
主题模板被儿童大量使用并且非常标准。 如果用户想要更改其布局,他们可以简单地复制其站点上的单个页面。 站点的 HTML 结构将被修改以反映更改,并且 php 将从父主题发送到子主题。
如何覆盖插件模板
您可以通过复制和编辑模板文件来使插件更有效。
如何向我的插件添加模板?
要添加页面模板,我们必须首先创建模板文件并将其包含在插件的模板目录中。 使用模板文件的文件路径创建函数。 在下拉菜单中,我们可以看到已添加到列表中的新页面模板。
完成后,发布它。 为什么 WordPress 是网站创建的最佳选择
基于 WordPress 的内容管理系统 (CMS) 允许您从头开始创建网站或博客,或更新现有网站或博客。 有一个内置的博客引擎,广泛的插件和主题,以及一个非常用户友好的管理面板,等等。
如果你想创建一个新的网站或博客,WordPress 是一个很好的选择。 该软件的免费版本具有广泛的功能和选项。 访问 WordPress 管理面板以创建一个新站点。 新的自定义页面模板可以在右侧找到。 通过创建一个新页面并将模板设置为没有侧边栏的页面,您可以节省空间。 一旦完成,它应该被发布。
如果您想升级您的网站,WordPress 是一个很好的选择。 转到 WordPress 管理面板 > 页面 > 添加新页面,为您现有的网站创建一个新页面。 当前页面右侧有一个自定义页面模板可用。 添加现有模板或创建新模板后,应将不带侧边栏的页面设置为不带 Bootstrap 的页面。
什么是 WordPress 模板文件?
在 WordPress 中显示内容的结构由模板提供。 该文件由您的 WordPress 主题生成,可以应用于特定的帖子或页面以更改它们的外观。 通常,模板是可以针对特定主题定制的单词集合。
使用 WordPress 模板的好处
另一方面,模板以 WordPress 格式保存,用于在您的网站上生成特定页面。 在您的网站上创建特定页面的说明包含在 .PHP 文件中。
覆盖 WordPress 中的插件类
在某些情况下,您可能需要覆盖 WordPress 插件中包含的插件类。 为此,您首先需要创建一个包含您希望覆盖的类的自定义插件。 然后,您需要在主题的 functions.php 文件中包含自定义插件文件。
当事情正确完成时,WordPress 类、方法和函数通常是矫枉过正的。 如果它们正确完成,插件类将不需要被溢出。 Hooks 系统是 WordPress 的一大特色。 可以使用 remove_submenu_page() 函数删除插件添加的页面。 全局 $menu 和全局 $submenu 变量是通过 admin_menu 钩子访问的,您可以在渲染之前修改它们。 如果可能的话,我更喜欢 unhook/rehook 方法,因为它可以让你看到你正在采取的确切步骤,并且它可以让你在必要时放松和限制自己。
如何在 WordPress 中覆盖插件
如果要覆盖插件目录中的插件,请执行以下步骤: 要安装 WordPress,您必须首先复制插件文件夹。
这些是四个措施 对复制的 plugins 文件夹中的 plugins.php 文件进行更改。
在“覆盖”部分中,要添加一个新行:[br]。 WP_PLUGIN_DIR 格式可以在插件目录中找到。
