如何使用 Elementor 对 WordPress 帖子进行分页?
已发表: 2023-08-30正在寻找一种使用 Elementor 对 WordPress 帖子进行分页的简单方法?
分页是一个很酷的技巧,可以整齐有序地显示大量内容。 您不必将所有内容都塞到一个超长的网页上,而是将内容分成更小的块。 这使您的访问者可以使用分页按钮轻松浏览不同的部分。
听起来不错? 那么,让我们学习如何在不添加代码的情况下对 WordPress 帖子进行分页。
让我们开始吧!
什么是分页?
分页就像将一本庞大的网络内容书变成更小、更有条理的章节。 这是一种让您的网站保持用户友好、让访问者满意的方法。 当谈到在 WordPress 上实现分页时,一切都是为了确保您的受众可以轻松浏览您的博客文章,而不会感到迷失在内容的海洋中。
想象一下,您运营着一个包含大量帖子的精彩博客。 如果没有分页,您的所有帖子都会显示在一个永无止境的页面上。 访问者必须滚动、滚动、滚动……你明白了。 这对用户来说不太友好。
这就是分页可以拯救的地方! 它将您的内容分成整齐的块,通常是每页一定数量的帖子。 因此,分页不是在一个页面上显示所有博客文章,而是创建一系列页面。 每个页面包含特定数量的帖子,使读者更轻松地浏览。
为什么要对 WordPress 帖子进行分页?
为您的 WordPress 帖子实现分页可以带来各种优势,极大地增强用户体验并改进网站的功能。 让我们深入探讨为什么您应该考虑对 WordPress 帖子进行分页:
- 改进的用户体验:大量的内容页面可能会让访问者感到不知所措,并且很难找到特定的信息。 分页将您的内容分成更小、更易于管理的部分,使用户能够灵活地导航和查找他们正在寻找的内容。
- 更快的加载时间:单个页面上有大量帖子可能会导致加载时间变慢,主要是对于互联网连接或移动设备速度较慢的用户而言。 对帖子进行分页有助于将内容分布在多个页面上,提高加载速度并降低用户因加载缓慢而退出的风险。
- 更轻松的导航:分页为用户在不同内容页面之间移动提供了清晰的导航选项。 这可以防止过度滚动,并使访问者更方便地浏览您的帖子。
- 搜索引擎优化:像谷歌这样的搜索引擎更喜欢组织良好、导航清晰的网站。 通过实施分页,您可以创建一个更加结构化的网站,这可以对您的 SEO 工作产生积极影响。
- 增加参与度:通过分页,访问者更有可能探索多个页面并阅读更多内容。 这种延长的参与度可以让您在网站上花费更多的时间,并且更有机会将临时访问者转化为常规读者或客户。
- 增强的分析:当您可以分析不同页面的数据时,跟踪用户行为和参与度变得更加有洞察力。 分页内容收集更准确的分析,帮助您了解哪些帖子能引起受众的共鸣。
- 更好的移动体验:移动用户是网络流量的重要组成部分。 分页通过减少所需的滚动量并优化较小屏幕的内容,确保移动用户获得更流畅的体验。
- 审美吸引力:从设计的角度来看,分页内容看起来比冗长的单页布局更干净、更有条理。 它以视觉上吸引人的方式呈现您的内容,更容易让用户消化。
如何使用 Elementor 对 WordPress 帖子进行分页?
现在您已经了解了 WordPress 帖子分页的好处,接下来让我们学习如何使用 Elementor 和 PowerPack Addons 的高级帖子小部件对 WordPress 进行分页。
包括允许您对博客文章进行分页的功能,此帖子小部件还提供了许多其他功能,例如:
- 您可以选择用于博客文章显示的各种皮肤:经典、卡片、创意、事件、新闻、重叠、作品集。 根据您的喜好自定义这些皮肤。
- 允许您调整网站上的栏目和帖子数量。 通过使用等高度选项实现标题的一致性。
- 帖子小部件提供了广泛的选项。 选择要在网格上显示的帖子,修改自定义帖子类型,并根据作者、类别或特定排除应用过滤器 - 根据需要对帖子重新排序。
- 您还可以基于类别和标签实现用户友好的前端后置过滤。
- 启用或禁用帖子的特色图像,并为没有的帖子设置后备图像。
- 您甚至可以自定义帖子元素,例如标题标签、链接、摘录、帖子元、帖子评论、帖子日期和“阅读更多”按钮。
- 最后但并非最不重要的一点是,您可以利用样式选项对帖子网格的每个元素进行精确调整。
让我们开始使用 Eleemntor 和 PowerPack Addons 的 Post Widget 对 WordPress 帖子进行分页。

第 1 步:安装并激活 PowerPack 插件
高级帖子小部件位于 PowerPack Addons 的专业版中。 因此,首先,您需要购买并添加许可证密钥才能使用高级功能。
查看此安装指南以了解完整的过程。
完成安装过程后,前往 WordPress 仪表板并创建一个新页面。
第 2 步:拖放 PowerPack Posts 小部件
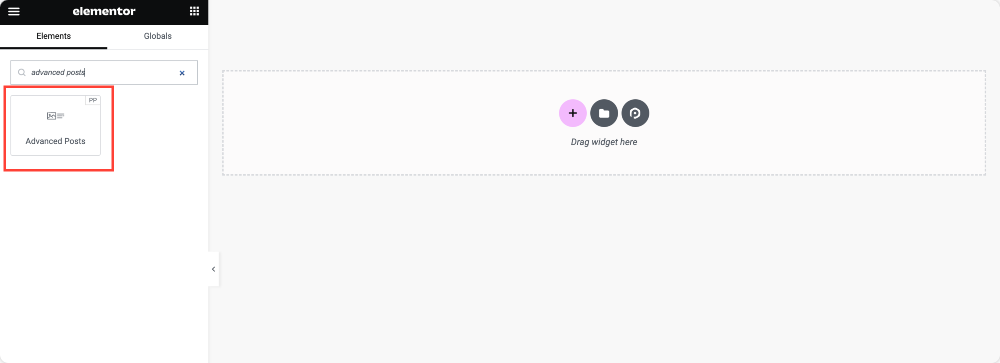
接下来,使用 Elementor 编辑器打开页面并在小部件面板中搜索帖子。
将帖子小部件拖放到您的页面上。 检查小部件右上角的“PP”图标,确保它来自 PowerPack。

添加该小部件后,您将看到您网站的所有博客文章开始出现在页面上。
第 3 步:为您的博客文章添加分页
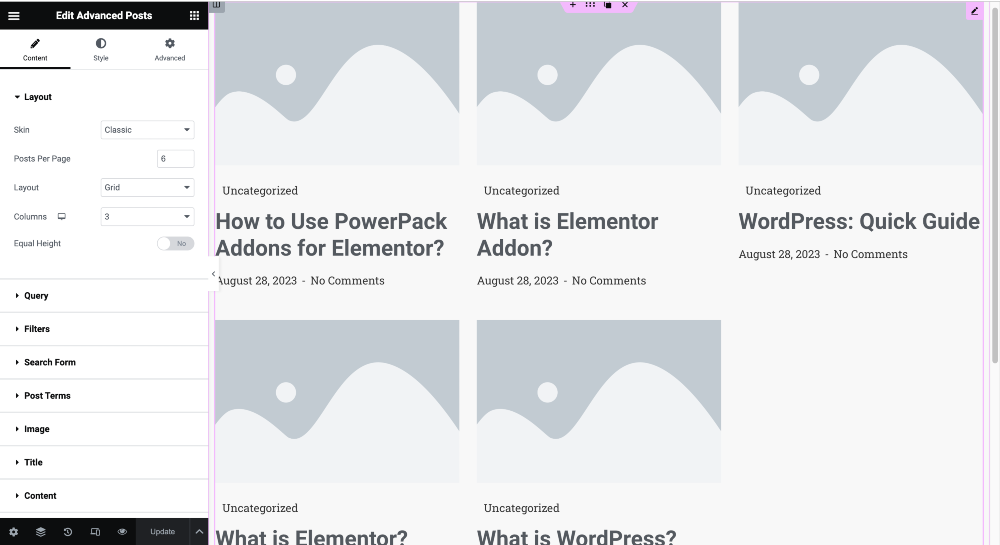
PowerPack Posts 为您提供大量功能。 您可以在小部件的“内容”选项卡中探索每个功能。
所有选项都非常简单且不言自明。 您可以尝试使用这些选项并创建您自己的博客文章显示。

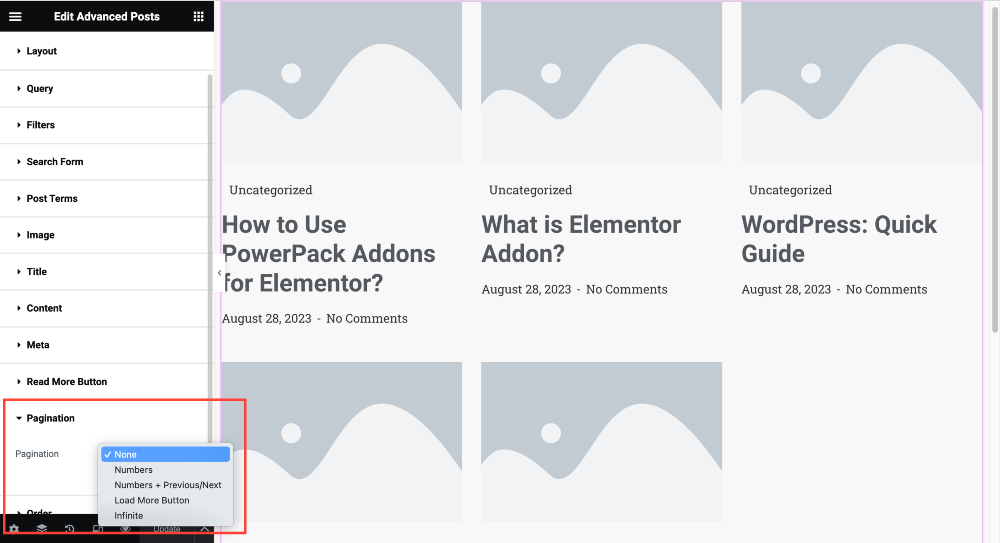
要为您的帖子添加分页,请向下滚动“内容”选项卡,直到看到名为“分页”的部分。
打开该部分,分页选项如下面的屏幕截图所示。

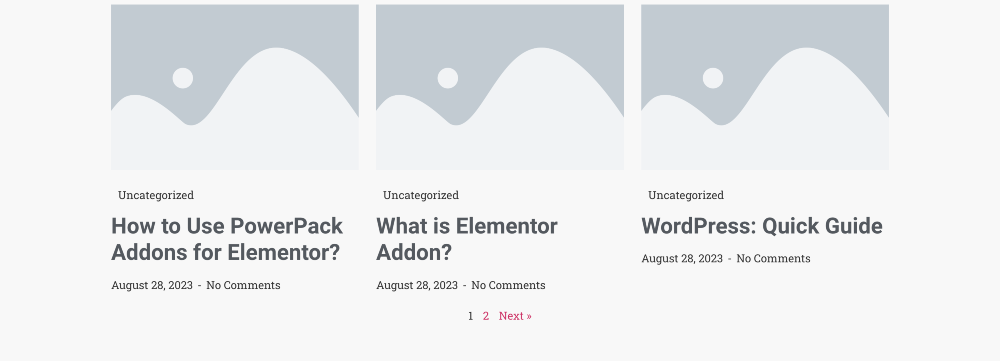
您可以获得不同的分页样式选项,例如“数字” 、 “加载更多按钮”和“无限”。 选择您喜欢的样式并预览以检查分页在实时页面上的工作方式。

就是这样! 您可以通过这种方式使用 Elementor 轻松地对 WordPress 进行分页。 另外,请记住自定义其他 PowerPack Advanced Posts 小部件设置选项。
包起来!
对 WordPress 帖子进行分页不仅仅是拆分内容;还包括拆分内容。 它旨在为访问者创造更加用户友好、高效且有吸引力的体验,同时获得改进的 SEO 和网站性能的好处。
我们确信本指南将帮助您了解分页功能以及它如何使您的网站受益。
我们定期发布有关 Elementor 和 PowerPack Addons 的详细内容。 我们的一些受欢迎的指南是:
- 如何使用 Elementor:初学者详细指南 [2023]
- Elementor 错误以及如何修复这些错误 [详细指南]
- [修复]Elementor未加载错误
- 10+ 个最常见的 Elementor 问题
