如何从桌面查看 WordPress 网页的移动版本
已发表: 2023-05-19您想预览 WordPress 网站的移动版本吗?
预览蜂窝结构可帮助您了解网页在蜂窝产品上的显示效果。 当您的网站处于开发阶段或处于运行状态时,在台式计算机上查看移动版本通常更容易。 然后,您可以快速进行修改并查看结果。
在本文中,我们将向您介绍如何从桌面查看 WordPress 网站的移动版本。

为什么你应该预览你的移动格式
超过 50% 的网站访问者将使用手机访问您的网站。 大约 3% 的人会使用避孕药。
这表明拥有一个在移动设备上看起来很棒的网站非常重要。
值得注意的是,移动技术是如此重要,以至于谷歌现在正在为其网站排名算法应用蜂窝初始索引。 这通常意味着 Google 将使用您网站的移动版本进行索引。 您可以通过查看我们的 WordPress Web 优化顶级教程来发现更多信息。
即使您使用的是响应式 WordPress 主题,您仍然需要测试您的网站在移动设备上的显示效果。 您可能想要制作针对移动买家的需求进行优化的关键登陆页面的各种变体。
重要的是要记住,大多数移动预览并不完全是最好的,因为有很多不同的移动显示屏尺寸和浏览器。 您剩下的测试应该是在真实的移动设备上查看您的网站。
据报道,让我们看看如何在桌面上查看 WordPress 网站的移动版本。
我们将提供两种不同的方法来使用桌面浏览器测试您的网站在移动设备上的显示效果。 您可以点击下面的链接跳至任何部分:
- 方法1:使用WordPress的主题定制器
- 技巧2:应用Google Chrome’s DevTools系统方式
- 奖励:如何在 WordPress 中开发移动设备独特的内容
电影教程
如果您喜欢已发布的说明,请继续阅读。
方法 1:使用 WordPress 主题定制器
您可以使用 WordPress 主题定制器预览 WordPress 网站的移动版本。
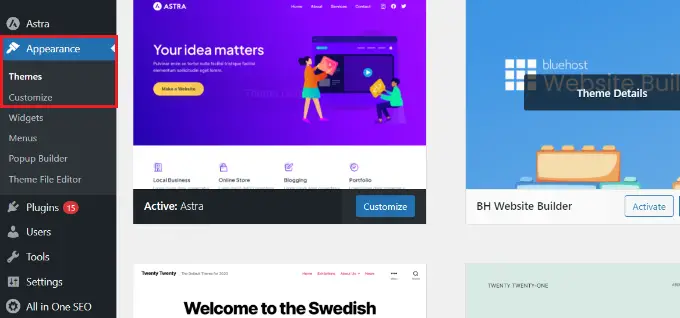
只需登录您的 WordPress 仪表板并转到视觉外观 » 个性化显示屏幕。

这将打开 WordPress 主题定制器。 在本教程中,我们将讨论 Astra 主题。
根据您使用的主题,您可能会在剩余菜单中看到一些不同的选项。

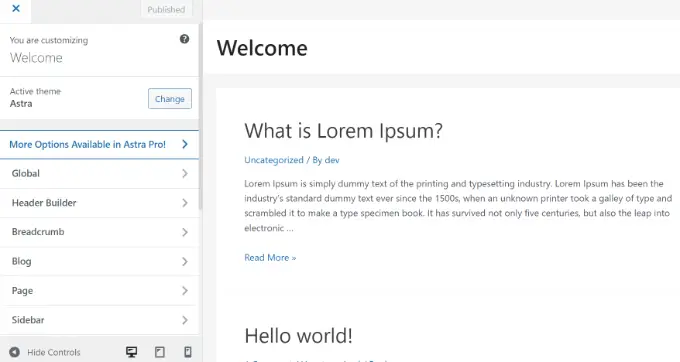
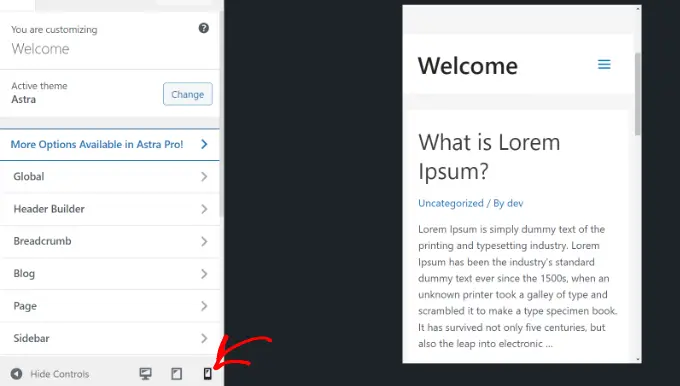
在显示屏底部,只需单击单元格图标即可。
然后,您将看到您的网站在移动设备上的外观预览。

当您尚未完成博客创建或博客处于日常维护模式时,这种预览蜂窝变化的方法尤其有用。
您现在可以对您的网站进行改进,并在您驾驶它们停留之前查看它们的外观。
流程2:应用Google Chrome’s DevTools系统方式
Google Chrome 浏览器拥有一系列开发人员应用程序,可让您在任何网站上进行多种检查,其中包括查看其在移动产品上的预览。
只需打开桌面上的 Google Chrome 浏览器并访问您想要查看的网站即可。 这可能是您网站上页面的预览,甚至可能是您竞争对手的网站。
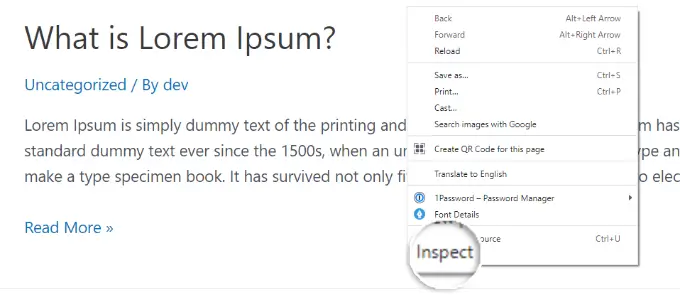
接下来,您需要右键单击该页面并选择“检查”选项。

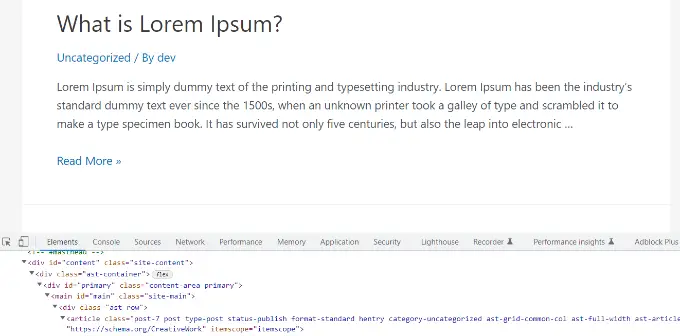
显示屏的右侧或底部将打开一个新面板。

它会瞥见这样的事情:

在开发人员视图中,您将能够看到您的网站的 HTML 资源代码、CSS 和其他细节。
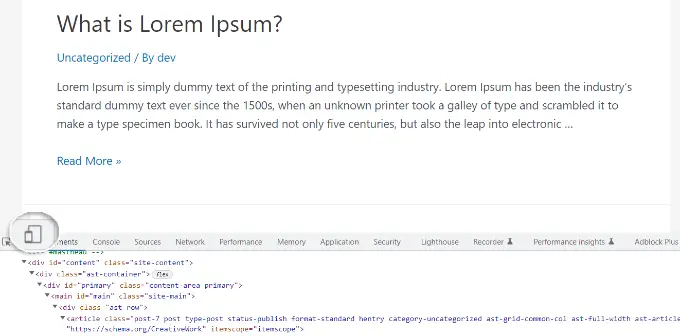
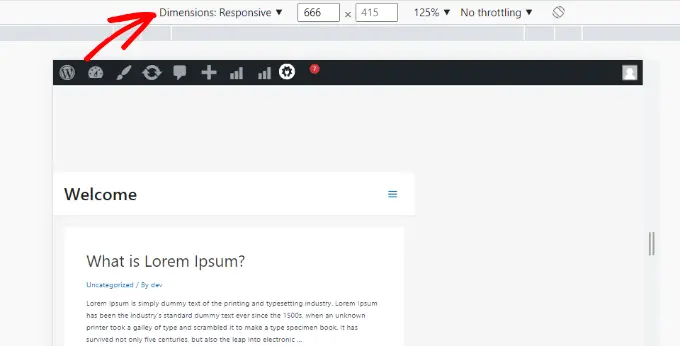
接下来,您需要单击“切换设备工具栏”按钮以升级到移动手表。

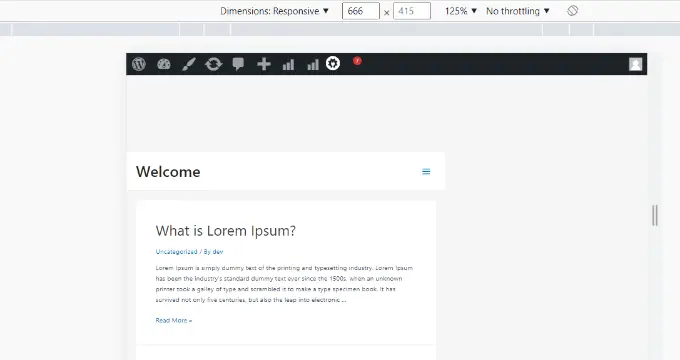
您将看到网站的预览缩小到移动屏幕尺寸。
您网站的基本外观也会在移动视图中发生变化。 例如,菜单将折叠,其他图标将移至菜单右侧的左侧位置。

当您将鼠标光标悬停在网站的移动视图上方时,它会变成一个圆圈。 这个圆圈可以用鼠标移动,以模仿手机产品上的触摸屏。
您还可以按住“Shift”键,然后单击并移动鼠标来模拟捏合移动显示器以放大或缩小。
在您网站的移动查看上方,您会看到一些其他选择。

这些配置使您可以做很多额外的事情。 您可以检查您的网站在各种智能手机上的外观。
举个例子,您可以选择 iPhone 等移动产品,然后查看您的网站将如何在系统上显示。
您还可以模拟您的网站在快速或缓慢的 3G 连接上的性能。 您甚至可以使用旋转图标来旋转蜂窝显示器。
奖励:如何在 WordPress 中生成移动特定材料
重要的是,您的网页具有响应式设计和风格,以便手机访客可以轻松浏览您的网页。
尽管如此,仅仅获得一个响应式网站还远远不够。 与桌面消费者相比,移动设备的买家经常寻找独特的商品。
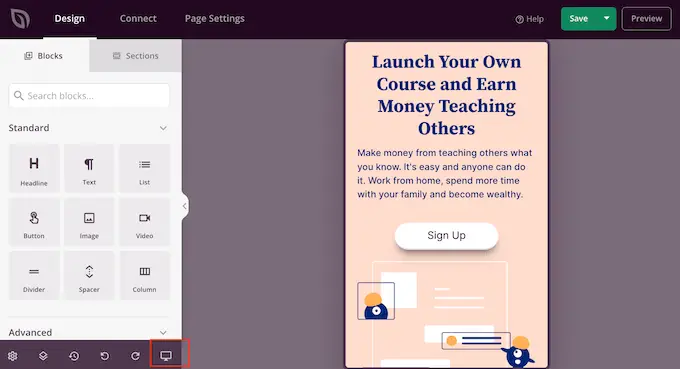
许多高质量的主题和插件允许您制作在桌面上以另一种方式显示的内容,而不是在移动设备上。 您还可以使用 SeedProd 等网站页面构建器插件以移动视角编辑您的登陆互联网页面。

您确实应该考虑为您的直接生成类型创建移动独特的材料。 在移动设备上,这些类型需要检查名义细节,最好只是电子邮件地址。 它们还应该很好地搜索并且易于接近。
有关更多详细信息,您可以参阅我们关于如何在 WordPress 中开发登陆网站的手册。
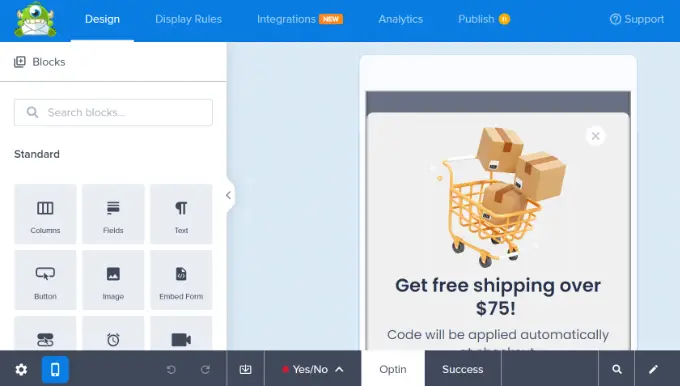
开发单元格精确弹出窗口和直接生成排序的另一个好方法是使用 OptinMonster。 它是业界最有效的 WordPress 弹出插件和指南时代的工具。

OptinMonster 具有精确的设备定位展示策略,可让您向移动用户和桌面最终用户展示不同的营销活动。 您甚至可以将其与 OptinMonster 的地理定位属性和其他高度开发的个性化功能相结合,以获得最佳转化。
您可以参阅我们关于如何开发可转换的单元格弹出窗口的教程,以获取更多详细信息。
我们希望这篇短文能让您了解如何预览网站的移动格式。 您可能还想查看我们专业精选的最有效插件,将 WordPress 网站转换为移动应用程序,并了解如何增加博客目标访问者。
如果您喜欢这篇文章,请订阅我们的 WordPress 在线视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
文章《如何从桌面查看 WordPress 网站的移动模型》最初出现在 WPBeginner 上。
