如何在 Html 中的 Svg 上放置文本
已发表: 2023-01-22如果你想在 html 中的 svg 上放置文本,你可以使用 'text' 标签来实现。 此标签允许您指定文本出现的 x 和 y 坐标,以及字体大小和颜色。 您还可以使用 CSS 进一步设置文本样式。
在 CodePen 中,位于编辑器中的 HTML 编辑器允许您在 HTML5 模板或 HTML5 的基本 html5 标签中编写任何您想要的内容。 可以使用互联网上的任何样式表将 CSS 应用于您的笔。 操作所需的属性和值值经常分配给供应商前缀。 您的 Pen 可以使用可从 Internet 上的任何位置获得的脚本编写。 当您在此处输入一个 URL 时,我们会按照它在 Pen 本身中 JavaScript 之前的顺序放置它。 如果您链接到包含预处理器的文件扩展名,我们将尝试在应用前处理该文件。
HTML5 中可以不用插件直接使用SVG 标签吗?
'foreign object' 和 'image' 元素在 SVG 中用于创建嵌入内容。 此外,HTML“视频”、“音频”、“iframe”和“canvas”元素可用于创建嵌入内容。
如何将文本放在 Svg 旁边?

为了将文本放在 svg 旁边,您需要使用 svg 'text' 元素。 该元素采用 x 和 y 坐标的属性,这将决定文本在 svg 上的位置。 您还可以使用“dy”属性来垂直偏移文本。
是否可以将文本放入 Svg 中?
内联块 svg 和旁边显示的文本的 [span] 相对简单。 我可以在 ansvg 文件中写一些东西吗? 由文本组成的图形元素使用 HTML text> 元素绘制。 如果要将渐变、图案、剪切路径、蒙版或滤镜应用于文本>,只需对任何其他 SVG 图形元素执行相同的操作即可。 当文本未包含在 SVG 的 text> 元素中时,它无法正常运行。 如果你想让文本在 Font Awesome 图标旁边垂直对齐,请使用 CSS vertical-align 属性设置为“middle”和 line-height 属性。 字体大小设置可用于设置图标的大小。 SVG 引擎将完成所有工作; 只需将字体居中到右侧,然后将高度设置为 thediv。
您可以将文本放入 Svg 中吗?

创建图形元素的 SVG text> 元素由文本组成。 图形元素文本> 可以像任何其他 SVG 元素一样应用。 不包含 *text> 元素的文本元素不会在 SVG 中显示。
SVG 文本最好的地方在于它能够完美地与两者一起工作。 您可以像其他图形元素一样,通过将其用作渲染元素来对笔划和填充等内容进行编程。 可以选择、复制和粘贴该文件到别处。 可以使用屏幕阅读器阅读,也可以使用搜索引擎进行搜索。 虽然 (0,0) 点通常位于框的左边缘,但并不总是位于左下角。 EM 盒的坐标是通过将每个 em 的单位数除以其特定空间来确定的。 这个数字是字体特征,出现在字体信息表中。
文本以与其他SVG 元素相同的方式呈现。 可以填充空白区域,对其进行描边,甚至可以在使用其他元素时重复使用文本。 这个例子指定了一个结构体,我在里面定义为一个元素。 使用了 x 和 y 属性以及视口文本。 文本元素允许您定位所有文本。 在本节中,我们将向您展示如何操作它的显示方式。 我很抱歉以对字形和字体的简短但有见地的介绍开始。 如果我们了解那个基础,我们就能学到更多。
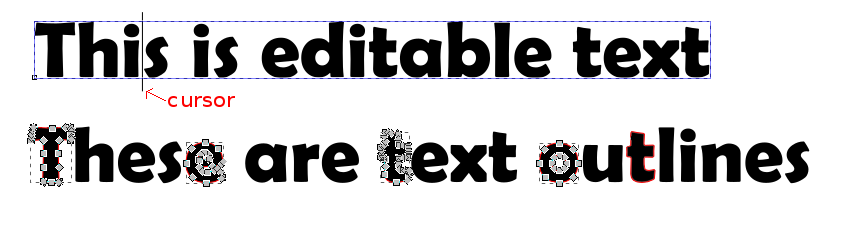
使 SVG 文本可编辑的最佳方法是什么? 最好在HTML 元素中使用 contenteditable 属性。 通过这样做,您可以轻松更改文本的外观,同时保持其图像质量。
如何在 Html 中将文本放在图像上?
为了在 HTML 中将文本放在图像上,您需要使用 position 属性。 通过将位置设置为绝对位置,您可以将文本定位在页面上的任何位置,甚至可以覆盖其他元素。 然后,您只需要设置 top 和 left 属性以将文本放置在您想要的位置。 您还可以使用 z-index 属性来确保文本位于图像之上。

如何向图像添加文本叠加?
CSS 属性和伪元素是添加图像或文本覆盖的一些最简单的方法。 创建 CSS 叠加效果需要以下属性:background-image 和 background-CSS 属性。
如何在 iPhone 上为照片添加文字
通过滚动经过建议、裁剪、调整和其他选项,可以在屏幕底部找到更多选项。 如果您想自定义标题,请点击文本图标。 要将文本添加到图像,请转至添加文本链接并选择文本。 转到页面底部,向下滚动到“建议”、“裁剪”、“调整”和其他选项,然后选择“更多”。 然后,点击文本图标,然后点击覆盖。 点击添加以将文本添加到您想要显示在上方的图像中。
如何在 Html Bootstrap 中将文本放在图像上?
请在您的 img> 标签后加入 p class=”carousel-caption”> some text here[/p]。 您的消息将在您的图像中可见! 你有一个很长的故事和一个很短的故事要讲。 您必须在包含文本的HTML 标记中包含 class=carousel-caption,该文本必须位于图像上方。 (您还可以更改 CSS 的名称以包含自定义 CSS top:xyz%。)
img 元素的力量
如果你想环绕文本中的 img 元素,float: left; 必须使用 CSS 属性。 结果,文本将环绕左侧的 img 元素,就像任何其他内联元素一样。 在大多数情况下,文本对齐是左对齐的。 在 img 元素内部,使用 text-align: center; 使文本居中的 CSS 属性。 因此,无论文本显示在页面的哪个位置,文本都将在 img 元素中居中。
如何将文本放入 Svg 矩形中?
有几种方法可以将文本添加到SVG 矩形。 一种方法是使用 SVG“文本”元素。 该元素创建一个包含文本的“g”元素。 可以使用“x”和“y”属性定位“g”元素。 另一种向 SVG 矩形添加文本的方法是使用“rect”元素的“text”属性。 此属性允许您指定将在矩形内显示的文本字符串。 文本将使用“x”和“y”属性定位。
文本到 Svg
svg 是一种矢量图形格式,可让您创建可以缩放到任意大小而不会降低质量的图像。 您可以使用任何文本编辑器创建svg 图像,但也有许多在线工具可让您将文本转换为 svg。
如何在 Svg 路径中添加文本
您可以使用带有您在 defs 中定义的路径的 *textPath 元素来创建遵循路径的 SVG 文本。 如果您要查找路径,则 xlink:href 属性将包含在 *textPath* 数组中。 该路径将使用 href 属性而不是 xlink: SVG 2.0 中的属性来引用,因为它以前使用 xlink:。
您可以在任何需要的地方使用 SVG 文本。 有了它,您可以以多种方式显示文本。 有必要定义元素的内部和元素必须遵循的路径才能遵循路径。 在下面的示例中,我指定了一个文本路径 path 作为创建线性路径的第一步。 如果您想从路径的开头开始,您可以偏移路径的开头。 对于数字,可以使用百分比或数字。 距离是在当前坐标系中使用后者计算的沿路径的测量值。
如果你想在不使用 startOffset 的情况下偏移路径,你可以用完全相同的方式来做。 值 x 平行和垂直于路径移动,因为它平行和垂直于路径移动。 创建路径是最困难的部分,但添加文本是最直接的。 如果您习惯于使用SVG 路径,那么您会从中获得很多乐趣。 之后,当我继续解释其余属性时,您将能够看到沿着弯曲路径的文本。
Svg 悬停文本
SVG 是一种矢量图形图像文件格式,可让设计人员将矢量图形的强大功能置于掌中。 使用 SVG,您可以创建可以缩放和调整大小而不会降低质量的线条、形状和文本。 由于 SVG 是一种基于文本的格式,您可以将悬停文本添加到您的设计中。
Svg 文本内容:如何将字符串渲染到画布上
可以使用文本内容元素在画布上呈现文本字符串。 文本路径、跨度和字符串在 SVG 规范中都指定为“文本”、“textPath”和“tspan”。 为了确定“文本”属性是否存在,解析后的 vogel 首先检查元素以确定它是否具有“svagy”元素。 如果没有,则解析器将查找“textPath”属性来代替“path”属性。 如果未找到“tspan”属性,解析的 SVG 将查找它。 要在 sva 中处理文本内容,您必须考虑以下事项。 包含文本内容的第一步需要“文本”或“文本路径”元素。 然后文本内容将被解释为一串文本字符。 在第三种情况下,文本内容将以与 SVG 根元素相同的字体呈现。 除了可以全方位查看文本内容外,即使位于旋转或倾斜的容器中,也可以全方位查看文本内容。 最后,如果 SVG 没有出现在视口中,文本内容将不会被渲染。
