如何在 WordPress 中显示数量依赖动画
已发表: 2022-11-10您是否正在寻找在您的 WordPress 网站上显示动画数字计数器的技术?
展示数量可以帮助抓住访问者的兴趣,并允许您在网站上显示屏幕里程碑、满意的买家、已完成的富有成效的计划以及其他重要统计数据。
在这篇文章中,我们将向您展示如何在 WordPress 中清晰地显示数量依赖动画。

为什么要在 WordPress 中加入范围依赖动画?
在您的 WordPress 网站上显示范围计数器是吸引用户互动并抓住他们注意力的好方法。
您可以使用它来筛选网页上的关键统计数据,例如每月访问者的数量或 WordPress 博客网站上的帖子范围。
同样,您可以使用动画数量来筛选已完成的工作、满意的消费者的数量、购物者的数量、您的小企业完成的里程碑以及其他非常重要的事实。
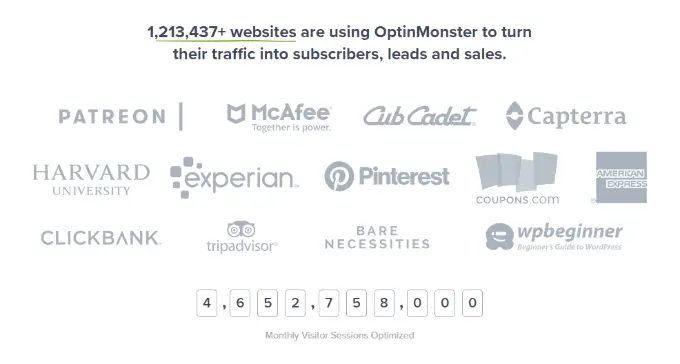
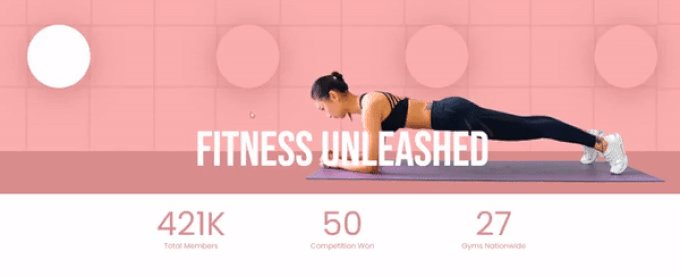
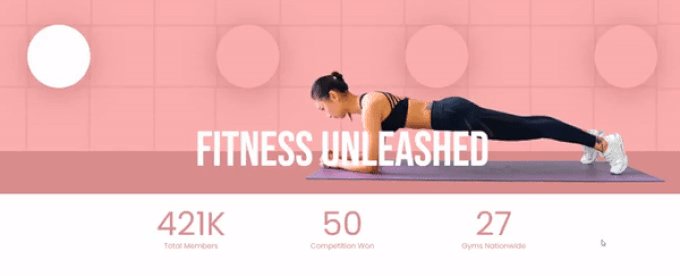
例如,OptinMonster 的工作原理是使用数字计数器来展示优化的每月访问者时段。

在 WordPress 中添加和自定义数字计数通常需要编辑代码。 对于永远不知道如何生成代码的初学者来说,这可能很困难。
这就是解释,让我们看看如何在 WordPress 中清楚地显示动画数量计数器。 我们将保护 2 个非常简单的技术,使用优质网站构建器和免费插件。
您可以单击下面的反向链接跳转到您喜欢的部分。
策略 1:使用 SeedProd 清楚地显示一个选择依赖动画
在 WordPress 中添加动画数字计数器的最佳方法是使用 SeedProd。 它是最有效的 WordPress 网站构建器,提供拖放式网站构建器和大量自定义解决方案。
对于本教程,我们将使用 SeedProd Professional 变体,主要是因为它包含高级块并使您可以包含一个计数器。 还有一个 SeedProd Lite 模型,您可以免费查看。
您需要做的第一件事是安装并激活 SeedProd。 如果您需要支持,请记得查看我们关于如何安装 WordPress 插件的指南。
激活后,SeedProd 将要求您输入重要的许可证。 您可以在您的帐户中获取必要的许可证和获取确认电子邮件。

接下来,您需要前往SeedProd »从您的 WordPress 管理面板登陆网页。
SeedProd 允许您创建巧妙设计的个性化登陆网页,其中包括即将推出的网站、维护方法页面、登录站点和 404 网页。
提前去,只需点击“添加新登陆页面”按钮。

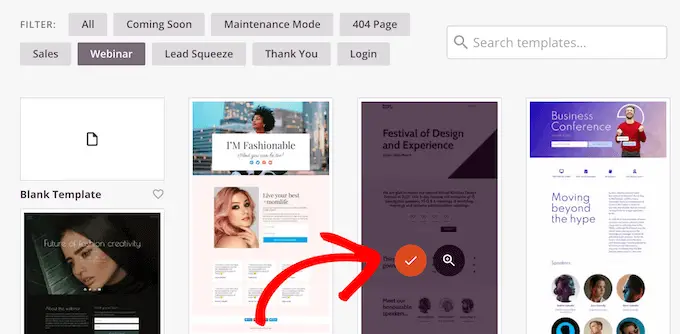
在那之后,您可以为您的登陆网站找到一个模板并展示动画范围计数器。
只需将鼠标悬停在模板上,然后单击橙色的签出按钮。

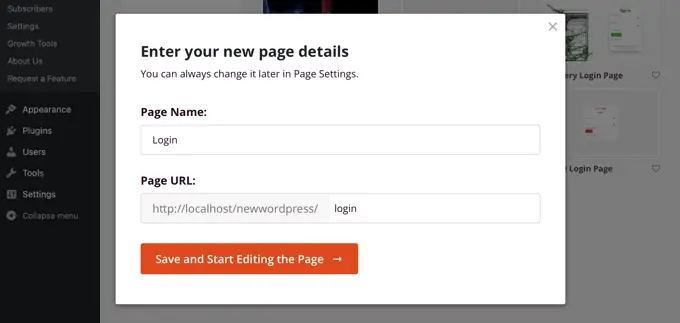
现在将打开一个弹出窗口。 仅输入网站页面标题和网页 URL。
紧接着,单击“保存并开始修改页面”按钮。

这将启动 SeedProd 拖放构建器。
接下来,您可以通过添加独特的块或单击页面上的当前元素来编辑您的网页模板。
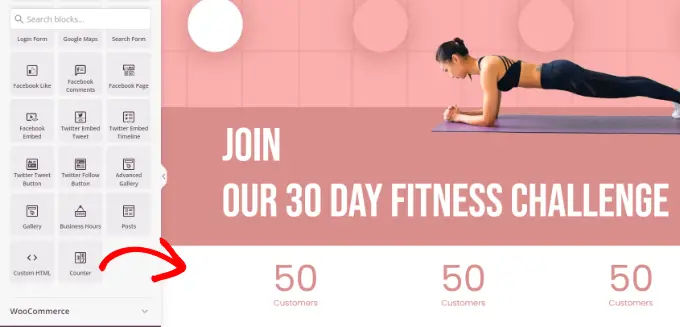
要添加动画类型依赖,只需将“计数器”块从菜单中拖放到模板上即可。

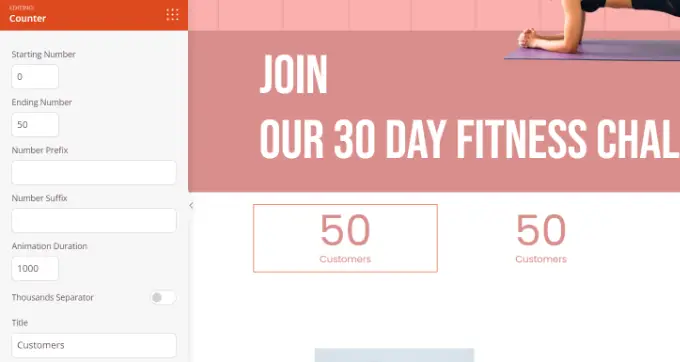
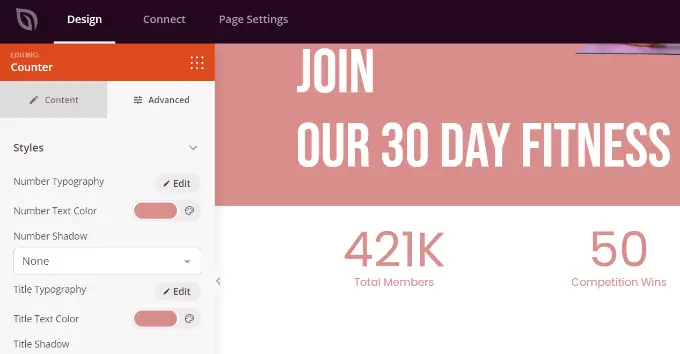
之后,您可以选择计数器块以进一步对其进行个性化设置。
例如,可以选择更改计数器中的设置和结束选项,输入金额前缀和后缀,以及编辑名称。

接下来,您可以在剩余的计数器块设置下切换到“高级”选项卡。
在本文中,您将发现更多选项来改进计数器块的设计和样式、颜色、间距、字体等。

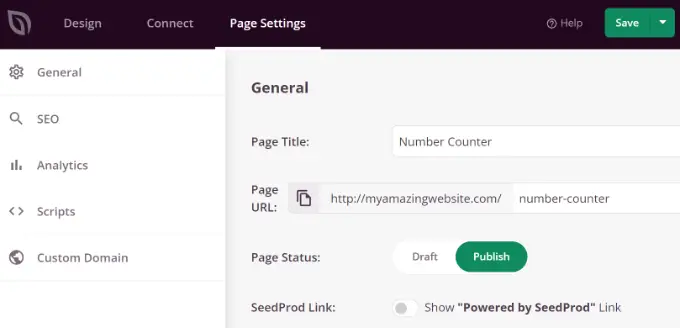
之后,您可以立即前往顶部的“页面设置”选项卡。

现在单击“页面状态”开关并将其调整为Publish 。

接下来,您最多可以单击“保存”按钮并退出登录页面构建器。
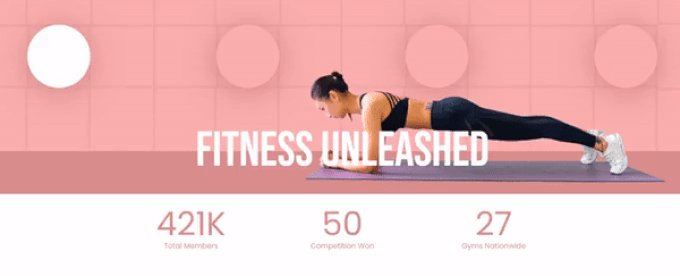
要查看运动中的动画范围计数器,请继续查看您的网站。

系统2:使用计数器数量显示数字计数动画
在 WordPress 中添加数量相关动画的另一种方法是使用 Counter Number 插件。
这是一个免费的 WordPress 插件,使用起来很简单,可以让您轻松地为您的网站创建计数器编号。
首先,您需要安装并激活 Counter Range 插件。 如需更多信息,请记得查看我们关于如何安装 WordPress 插件的指南。
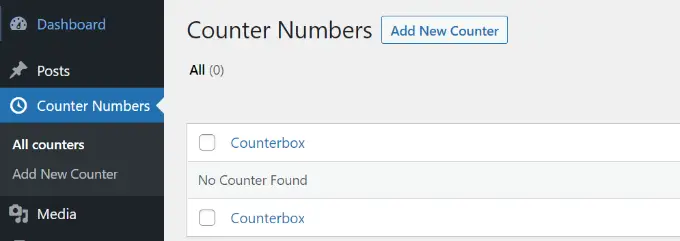
激活后,您可以从 WordPress 仪表板转到计数器编号 » 所有计数器,然后只需单击“添加新计数器”按钮。

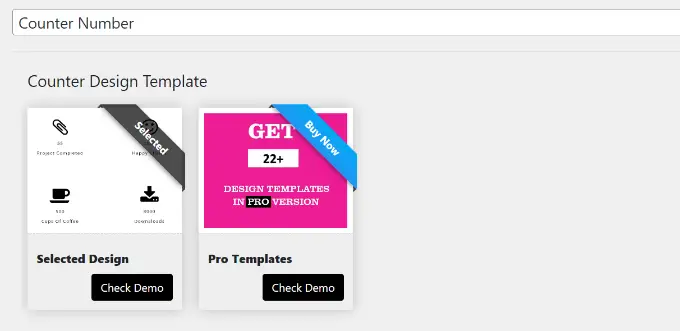
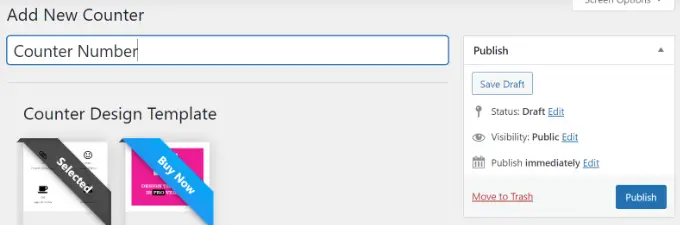
在那之后,您可以为您的计数器范围输入一个标题。
在完全自由的变化中,你只能找到普通结构模板。 如果您需要其他模板和自定义选项,我们建议您使用 SeedProd。

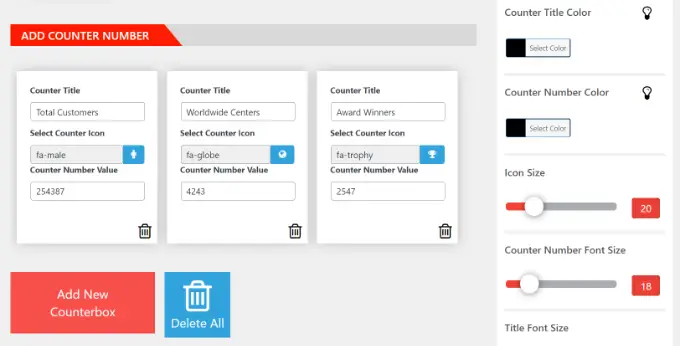
接下来,您可以添加柜台品种信息。 可以选择编辑计数器标题、选择图标和输入计数器选择值。
您可以通过单击底部的“添加新计数器框”按钮添加任意数量的计数器数字。

除此之外,您还可以从右侧的面板中获得更多自定义选项。
例如,该插件可让您更改计数器标题颜色、数字颜色、图标大小、字体大小、字体大小等。
生成更改后,再次滚动到顶部并发布您的计数器。

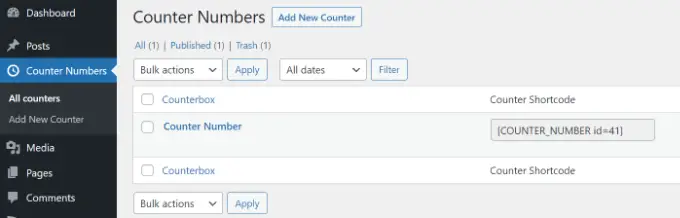
未来,您可以前往Counter Figures » All counters from your WordPress dashboard。
提前去复制柜台简码。 它会瞥见一些像这样的东西: [COUNTER_NUMBER id=41]

然后,您可以将动画范围放在网站上的任何位置,从帖子和网页到侧边栏。
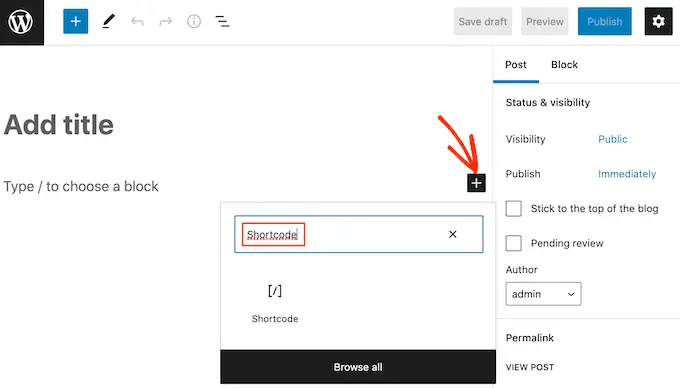
只需添加新的文章或网页或编辑当前人物。 当您在内容编辑器中时,只需单击“+”指示并插入一个简码块。

接下来,您可以将计数器范围短代码粘贴到块中。
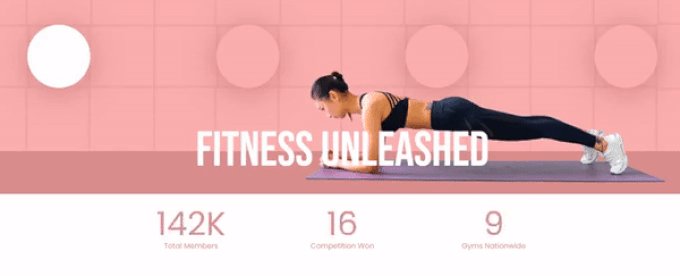
从这里,预览和发布您的网站或文章以查看正在运行的动画版本。

我们希望这篇文章能帮助您了解如何在 WordPress 中显示数字动画。 您还可以查看我们关于 WordPress 稳定性的重要指南,以及我们的专家为小型企业网站选择的最佳 WordPress 插件。
如果您喜欢这篇文章,请确保订阅我们的 YouTube 频道以获取 WordPress 在线视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
