如何在 WordPress 帖子和 Internet 页面中生成目录
已发表: 2022-09-17您想为您的 WordPress 帖子或页面添加一个目录吗?
目录可以使浏览内容丰富的短文章变得不那么困难,并增强您网站的 Web 优化。 话虽如此,对于新秀来说,他们可能很难创造。
在本文中,我们将向您展示如何在 WordPress 帖子和网页中创建内容桌面。

为什么要在 WordPress 中将目录合并到帖子和网页中?
您可能已经注意到维基百科等网站上的目录。 我们还在 WPBeginner 上使用它们作为我们的长期指南,这些是我们了解 WordPress 速度和有效性的最高信息。
您可以在 WordPress 网站上的帖子中插入目录,以减少在扩展帖子的各个部分之间飙升的难度。
他们不仅可以提高用户知识,还可以帮助您的 WordPress 网站定位。 这是因为谷歌可以使用目录来定期增加 ‘bounce 以分割’ 搜索结果中的反向链接。

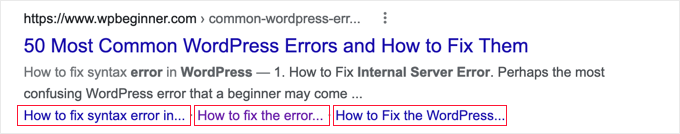
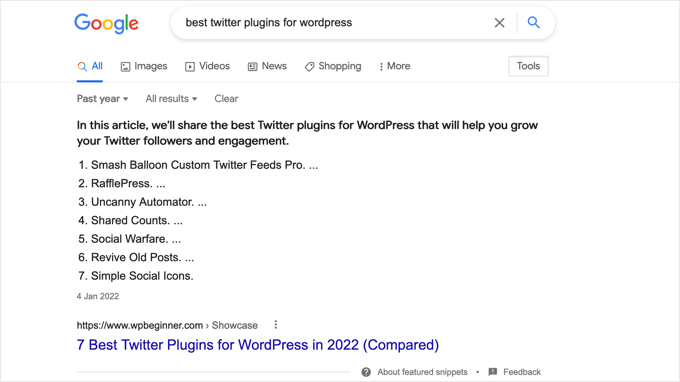
目录还可以支持您在“查找引擎效果”页面的开头将您的帖子概述为突出显示的片段。 这将帮助您获得最大的网络优化访问者。

话虽如此,让我们看一下如何在 WordPress 帖子和网页中构建目录。 我们将向您展示如何使用插件自动完成并手动使用锚反向链接:
- 在 WordPress 中自动包含目录(建议)
- 在 WordPress 中手动合并目录
在 WordPress 中机械地包含一个目录
AIOSEO,也被公认为多合一搜索引擎营销,是理想的 WordPress 搜索引擎营销插件,它会附带一个为 WordPress 设计的文章块桌面。
我们建议这种方法主要是因为它可以通过自动制作主要基于您的副标题的内容桌面来节省您的时间,同时也可以通过可编辑的入站链接完全自定义它。
您需要做的第一点是安装免费的 All in One 特定搜索引擎优化 Lite 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步信息。
您只需要免费的变体即可方便地包含目录,但 AIOSEO Pro 提供了更多功能来帮助您在查找引擎成功页面中获得更好的排名。
激活时,您需要配置应用 AIOSEO 设置向导的插件。 有关全面的指南,请参阅我们的指南,了解如何以正确的方式为 WordPress 建立多合一搜索引擎优化。
包含 AIOSEO 的目录
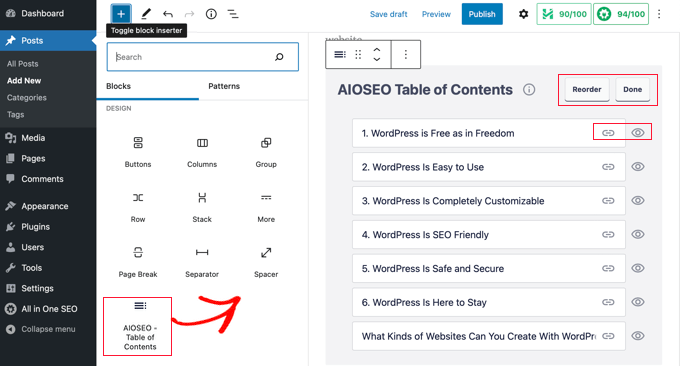
您将需要准确地在您希望合并目录的位置制作或编辑提交或网站。 之后,单击蓝色的“+”图标并追踪“AIOSEO – Desk of Contents”块。

只需将块拖到您希望目录查看的文章或网站上。
注意:一旦您插入目录,您可能会意识到 ‘AIOSEO – 目录’ 块将变灰。 这是因为您只能为每个提交或站点提供一个目录。
该插件将快速检测网页上的标题并将它们添加到您的目录中。 如果您使用独特的标题度数(例如 H2 和 H3),则降低度数的标题将缩进以展示您的书面内容的结构。
如果您仍然在制作您的文章或网站的内容,那么文档之外的任何标题都将自动包含在目录中。
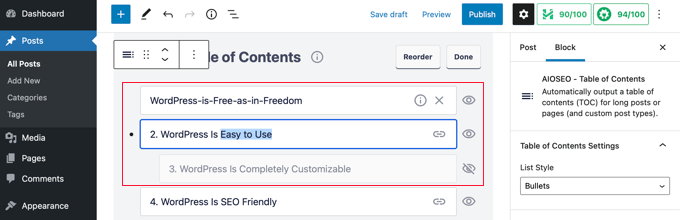
使用 AIOSEO 自定义目录
您可以通过多种方法对目录进行个性化以满足您的需求。 为了便于说明,您可以单击一个标题来重命名它。 这将重命名目录中的标题,但不会重命名报告。

AIOSEO 将为每个标题机械地制作锚入站链接。 您可以单击网站链接图标来编辑锚文本内容,这会在目录和帖子内容的标题处进行修改。
您也可以简单地单击任何标题后面的眼睛图标来隐藏它。 AIOSEO Professional 人员可以重新排列目录块中的标题。 执行此操作将重新排列目录中的标题,但不会重新排列报告中的标题。
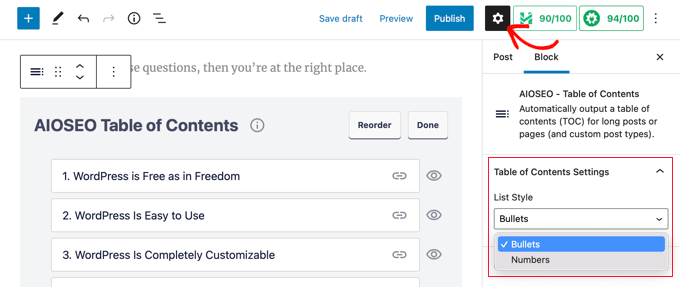
您还将在侧边栏中发现该块的放置。 您可以在下面为您的目录选择项目符号或编号的清单样式。

最后,当您完成自定义目录后,您必须单击“完成”按钮以保留您的调整。

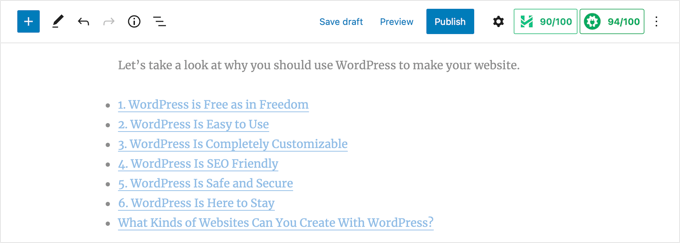
现在,您将能够了解网站访问者对目录的看法。

在目录中插入前面提到的标题或段落是一个很好的概念。 这将使您的听众清楚他们正在寻找目录。
当您的网站访问者单击目录中的超链接时,他们将立即被带到帖子中的该标题。 这让客户可以飙升到他们最感兴趣的部分。

与其他 WordPress 书面内容插件相比,我们喜欢 AIOSEO’s 书面内容功能台的目的是因为它允许您个性化标题并根据需要选择性地隐藏标题。
这是大多数其他桌面文章插件基本上没有的重要属性。
在 WordPress 中手动合并目录
您还可以使用锚入站链接手动开发目录,而无需插件。 另一方面,这将需要额外的时间和工作。
您可以在我们有关如何在 WordPress 中包含锚单向链接的信息中了解有关锚入站链接的更多信息。
键入目录
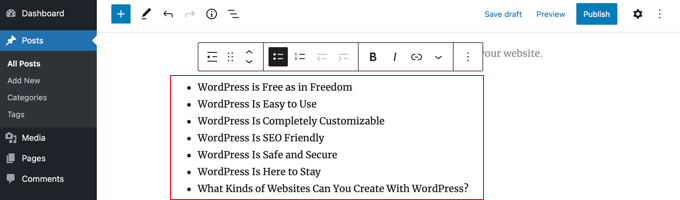
最初,您需要包含一个 ‘Listing’ 块,您可以在其中添加目录的标题。 您可以将标题归类到列表中,也可以由报告文章中的某个人复制并粘贴它们。

如何将锚文本合并到标题块
接下来,您需要为目录中要引用的每个标题插入一个锚属性。 这将允许 WordPress 在客户单击目录中的标题时知道反弹的位置。
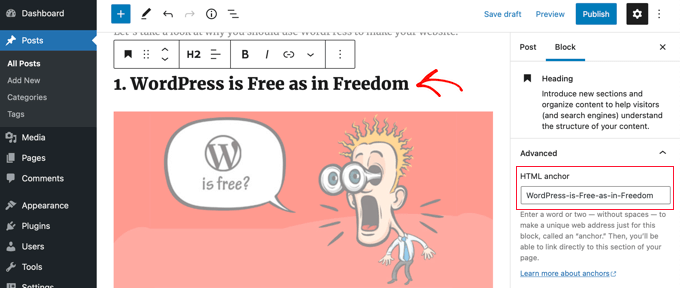
您必须首先单击标题,例如 H2 或 H3。 然后,您只需单击块设置窗格中的“高级”箭头即可清楚地显示高级设置。
然后,在“HTML 锚”字段中输入一个特殊的短语或没有区域的短语。 如果您愿意,可以使用连字符分隔每个短语。

然后,只需对目录中提供的所有其他标题重复此操作。
提示:如果您将标题粘贴到此字段中,将自动添加连字符。 这是一种轻松制作唯一 ID 的方法,该 ID 也明显表示标题。
将锚超链接合并到目录
最后一个阶段是将目录中的标题链接到您生成的 HTML 锚点。
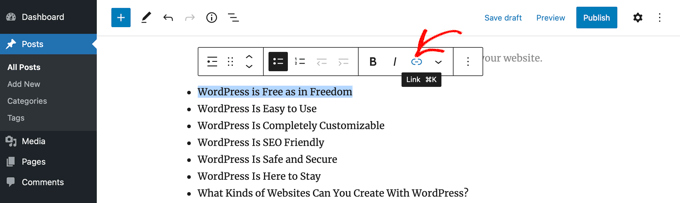
您应该真正突出列表块中的第一个条目,然后单击工具栏中的 ‘Backlink’ 图标。

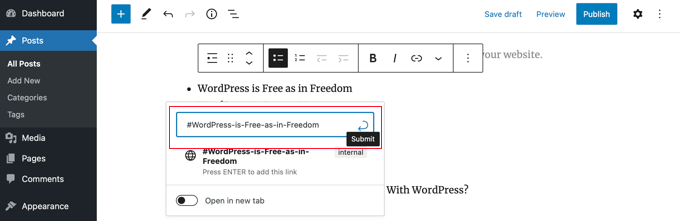
将来,您应该键入一个主题标签 (#),然后为该标题键入或粘贴锚文本内容。
# 告诉 WordPress 跳到当前放置的那部分。 您不包含域标识或其他 URL 参数。

完成后,您需要按 ‘Enter’ 或单击 ‘Post’ 图标来开发网站链接。
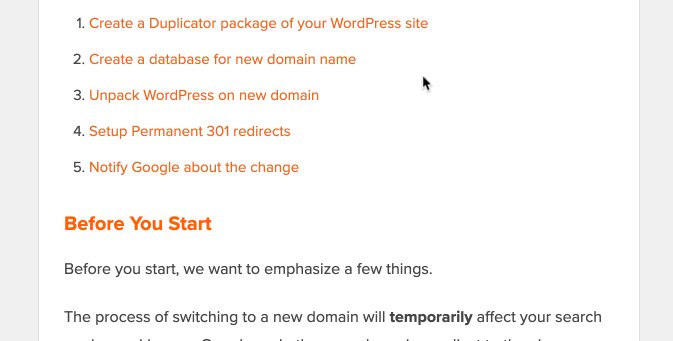
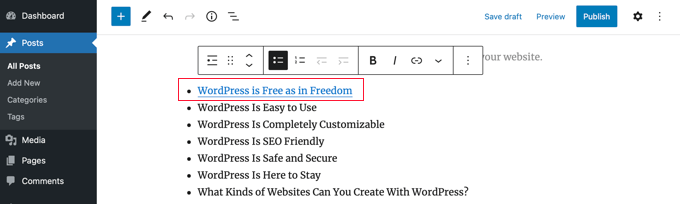
锚网站链接将包含在您的目录列表中。 当您的网站访问者单击此网站链接时,他们将很快被带到帖子或网站内容中的该标题。

您可以重复这些技术以将锚反向链接插入到目录中的其他标题。
我们希望本教程能帮助您学习如何在 WordPress 帖子和网页中创建目录。 您可能还想了解如何提高您的博客网站的网站流量,或者测试我们的应该有插件来增加您的网页的列表。
如果您喜欢这份报告,请订阅我们的 YouTube 频道以获取 WordPress 电影教程。 您也可以在 Twitter 和 Fb 上找到我们。
如何在 WordPress 帖子和页面中生成目录的帖子 1st 出现在 WPBeginner 上。
