如何使用弹出窗口在 WordPress 中推广您的 Twitter 页面
已发表: 2022-11-09您想使用 WordPress 网站上的弹出窗口来展示您的 Twitter 页面吗?
将您的 Twitter 页面显示为弹出窗口是获得更多关注者和提高参与度的好方法。 您可以利用现有的网站流量来增长,以在您的 Twitter 帐户上推广社交内容。
在本文中,我们将向您展示如何使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面。

为什么要在 WordPress 中推广您的 Twitter 页面?
Twitter 是最受欢迎的社交媒体平台之一。 许多企业使用它来推广他们的产品、博客文章、分享公告和新闻。 此外,它还是从用户那里获得反馈、进行投票以及通过 Twitter Spaces 举办音频网络研讨会的好地方。
然而,让更多人在 Twitter 上关注您可能是一项艰巨的工作。 如果您可以使用现有的网站流量来使用灯箱弹出窗口来增加社交媒体关注者,会怎样?
您可以在您网站上任何位置的灯箱弹出窗口中显示您的 Twitter 页面。 这将有助于提高您的 Twitter 个人资料的可见度并增加关注者。
这还不是全部,您还可以使用灯箱弹出窗口来构建电子邮件列表、生成潜在客户、提供内容升级、显示联系表等等。
让我们看看如何使用灯箱弹出窗口来宣传您的 Twitter 页面。
使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面
在 WordPress 中添加灯箱弹出窗口的最佳方法是使用 OptinMonster。 它是市场上最好的 WordPress 弹出插件和潜在客户生成软件。
OptinMonster 使促进销售、产生潜在客户、增加您的电子邮件列表以及优化您的网站以获得更多转化变得非常容易。
首先,您需要访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮以创建一个帐户。

对于本教程,我们将使用 OptinMonster Pro 许可证,因为它包括退出意图功能、更多自定义选项和预构建模板。 使用我们的 OptinMonster 优惠券代码,您可以获得额外 10% 的折扣。
创建帐户后,您需要安装并激活 OptinMonster 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,您将被带到 OptinMonster 安装向导屏幕。 继续并单击“连接您现有的帐户”按钮。

将打开一个新的弹出窗口,确认要使用的 OptinMonster 帐户。
只需单击“连接到 WordPress”按钮即可继续。

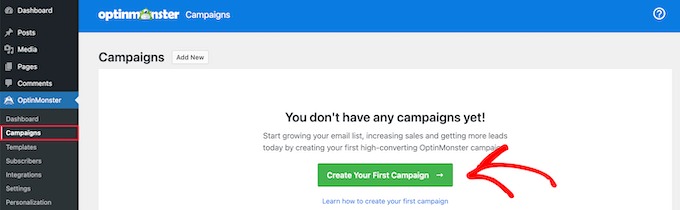
接下来,您可以从 WordPress 仪表板转到OptinMonster » 活动来创建活动。
继续并单击“创建您的第一个广告系列”按钮。

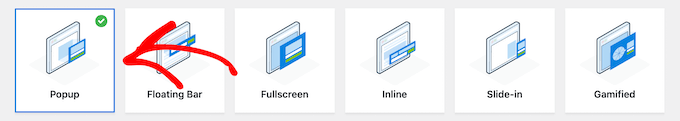
之后,OptinMonster 将为您提供不同的活动类型供您选择。
由于我们要创建灯箱弹出窗口,只需选择“弹出窗口”广告系列类型即可。

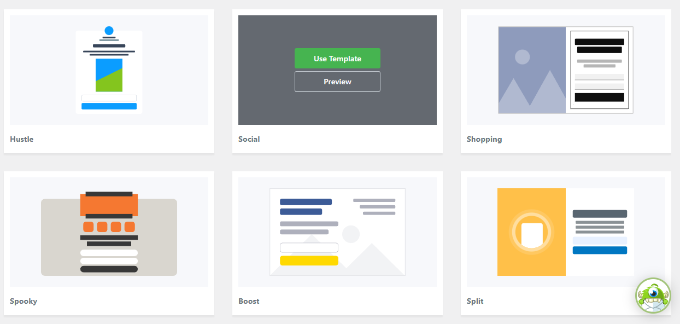
在活动类型下方,您会看到弹出式活动的不同模板。
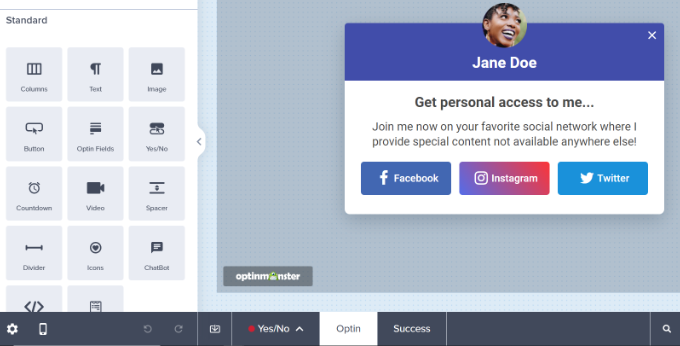
您可以通过将鼠标悬停在模板上然后单击“使用模板”按钮来选择模板。 对于本教程,我们将使用“社交”模板。

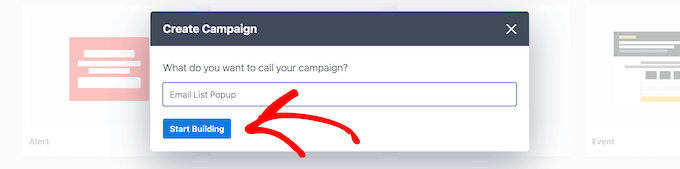
接下来,将打开一个弹出窗口,您可以在其中输入广告系列的名称。
添加名称后,继续并单击“开始构建”按钮。

这将启动 OptinMonster 活动构建器,您可以在其中使用拖放构建器来自定义弹出窗口。
该插件提供了不同的元素,可以从左侧的菜单中添加到模板中。

您还可以编辑模板中的现有块。
例如,您可以删除其他社交网络,但保留 Twitter 按钮以提供一个号召性用语按钮,允许用户关注您的 Twitter 页面。
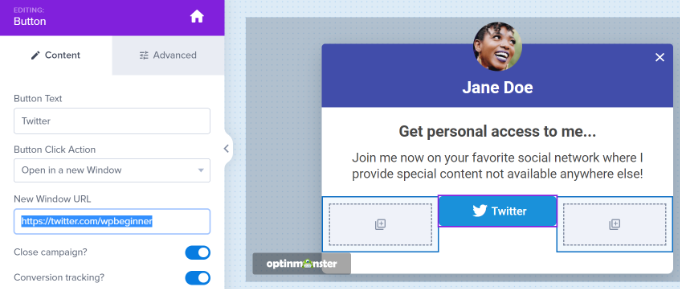
另外,还有一些选项可以编辑标题和正文中的文本。 例如,如果您希望按钮显示为“关注我”而不是“Twitter”,您可以将“按钮文本”字段更改为左侧。
接下来,您可以单击 Twitter 按钮以查看左侧菜单中的更多选项。 继续并在“新窗口 URL”字段下输入您的 Twitter 页面链接。

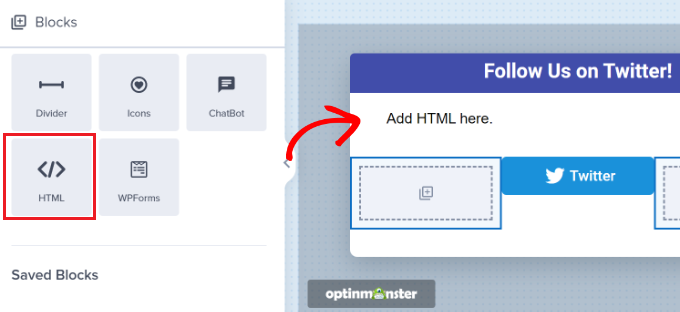
接下来,只需将“HTML”块从菜单中拖放到模板上即可。
现在,您已准备好用于下一步中将获得的 HTML 代码的块。

创建 Twitter 页面嵌入代码
接下来,您需要使用 Twitter 发布工具为您的 Twitter 页面创建嵌入代码。
我们建议在新选项卡或窗口中打开该工具,因为您需要切换回 OptinMonster 活动构建器才能输入 HTML 代码。
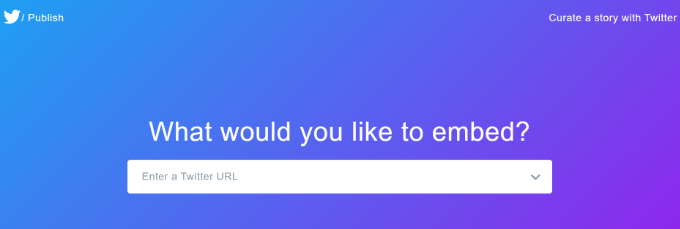
打开发布工具后,您可以在“您想嵌入什么”字段中添加您的 Twitter 页面 URL,然后按键盘上的回车键。

您的 Twitter 网址将类似于https://twitter.com/YourUserNameHere 。 只需将“YourUserNameHere”替换为您自己的 Twitter 用户名即可。

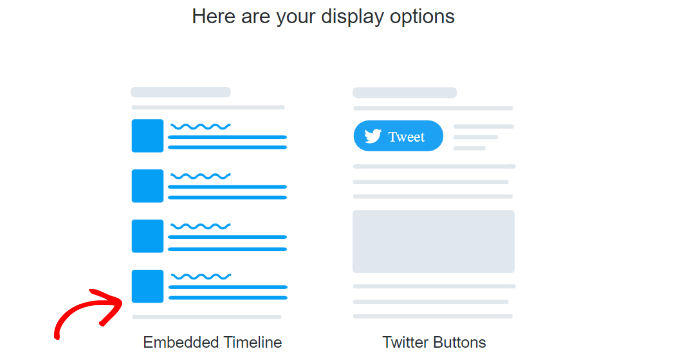
之后,您可以向下滚动并选择是否要嵌入 Twitter 时间线或按钮。
我们将为本教程选择“嵌入式时间轴”选项,以在弹出式灯箱中显示来自我们 Twitter 页面的推文。

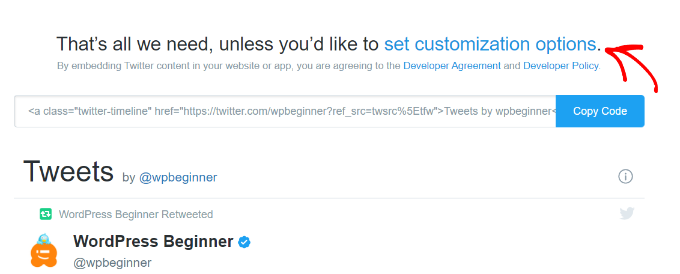
接下来,您可以向下滚动以打开自定义设置。
只需单击嵌入代码上方的“设置自定义选项”链接。

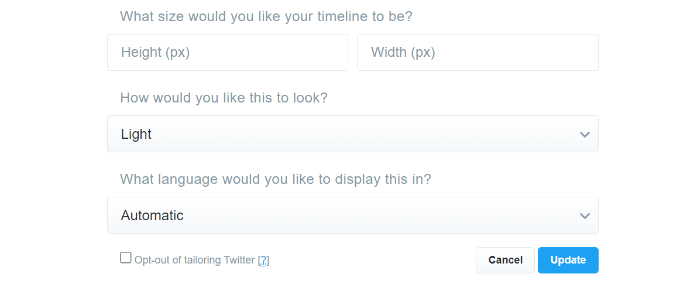
在自定义选项中,您可以编辑 Twitter 时间线的高度和宽度。 这允许您在灯箱弹出窗口中控制时间轴的外观。
还有更多设置可以为您的时间线选择浅色或深色主题以及显示推文的语言。

配置完这些设置后,单击“更新”按钮。
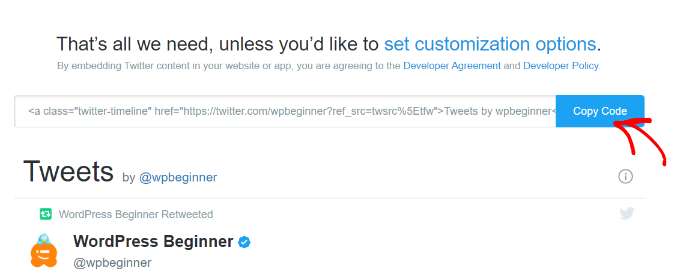
之后,发布工具将生成一个嵌入代码。 您可以单击“复制代码”按钮。

弹出窗口现在将显示您已成功复制嵌入代码。
继续并单击右上角的十字图标以关闭弹出窗口。

将 Twitter 页面灯箱弹出窗口添加到您的网站
现在,您可以返回浏览器中的 OptinMonster 活动构建器窗口或选项卡。
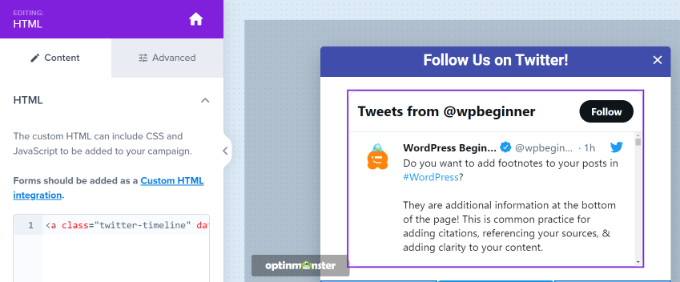
接下来,单击您正在设计的弹出窗口中的 HTML 块。 您将在左侧看到一个字段,您可以在其中粘贴来自 Twitter 发布工具的嵌入代码。
当您输入嵌入代码时,您将在活动模板中看到您的 Twitter 时间线的预览。

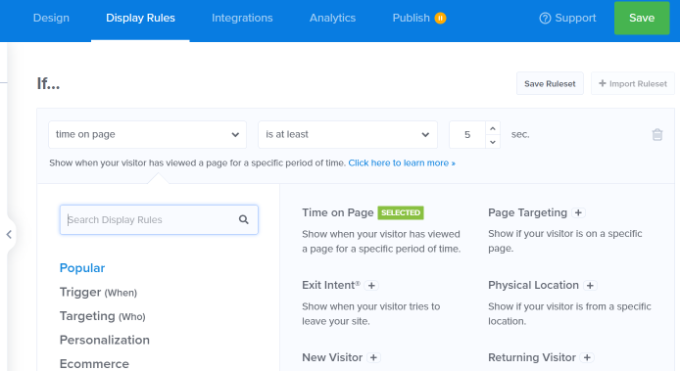
之后,您可以前往“显示规则”选项卡。 在这里,您可以设置灯箱弹出窗口何时出现在您的网站上的条件。
例如,当用户在特定时间段内查看页面、访问特定页面或即将离开您的网站时,它就会出现。

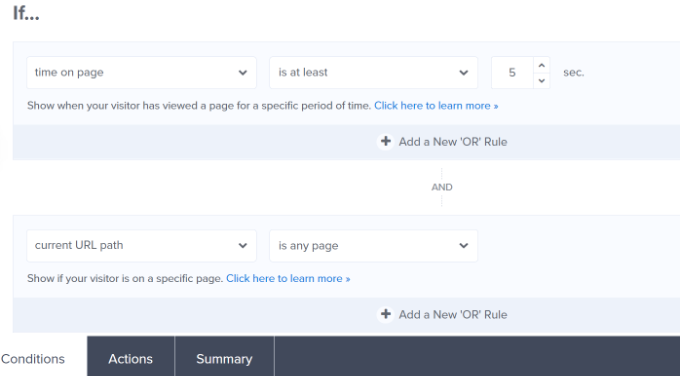
对于本教程,我们将选择“页面停留时间”作为显示规则,并设置弹出窗口出现的秒数。
接下来,您可以通过将“当前 URL 路径”设置为“是任何页面”,使弹出窗口出现在您网站的每个页面上。

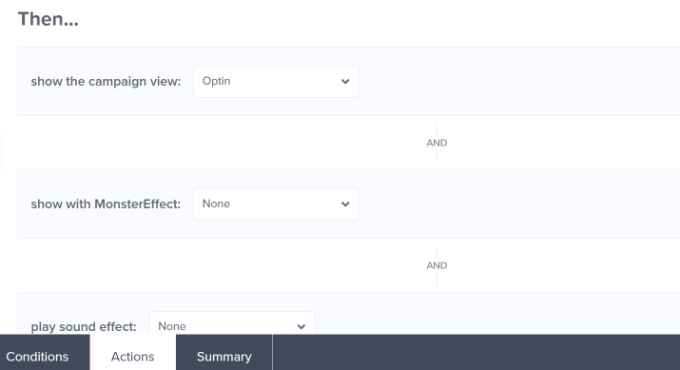
之后,您可以切换到底部的“操作”选项卡。
现在确保为“显示活动视图”选项选择“选择”。 还有一些可选设置可以为您的弹出窗口添加效果和声音。

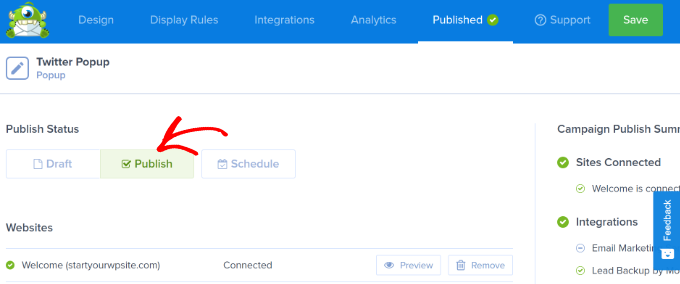
接下来,您可以转到“已发布”标签以激活您的广告系列。
只需将“发布状态”从草稿更改为发布即可。

您现在可以单击顶部的“保存”按钮来存储您的设置并关闭广告系列构建器。
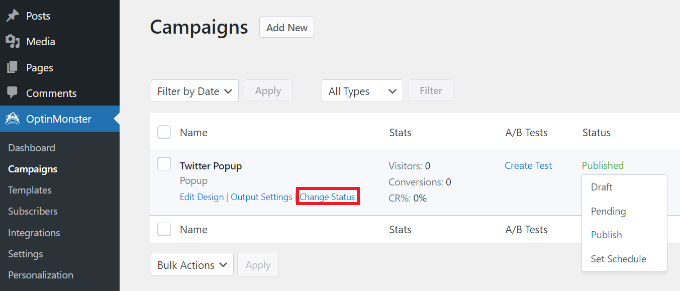
要确认您的活动是否已发布,请前往 WordPress 管理面板中的OptinMonster » 活动。 您应该会在“状态”列下看到显示为“已发布”的绿色文本。
如果没有,您可以点击广告系列名称下方的“更改状态”选项,然后从下拉菜单中选择“发布”。

您的 OptinMonster 活动现在将处于活动状态。
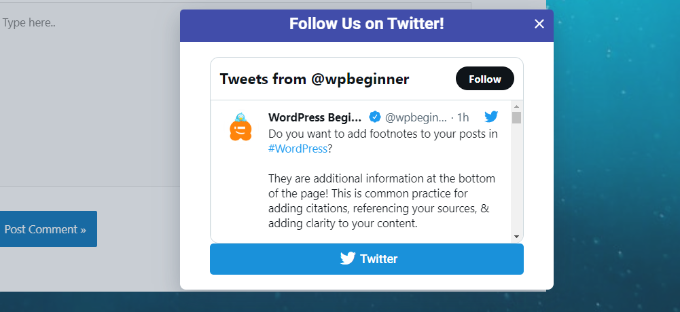
要在灯箱弹出窗口中查看您的 Twitter 页面,只需访问您的网站。 在 OptinMonster 活动触发后,您的 Twitter 个人资料将与您在其下方添加的 CTA 按钮一起出现在灯箱弹出窗口中。

我们希望本文能帮助您了解如何使用灯箱弹出窗口在 WordPress 中推广您的 Twitter 页面。 您可能还想查看我们面向初学者的终极 WordPress SEO 指南和面向小型企业的最佳实时聊天软件。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何使用弹出窗口在 WordPress 中推广您的 Twitter 页面一文首先出现在 WPBeginner 上。
