如何在 WordPress 中删除添加标题
已发表: 2022-09-28假设您想了解如何在 WordPress 中删除添加标题:在 WordPress 中,添加标题位于屏幕的左上角。 要删除它,您必须先登录到您的 WordPress 帐户。 登录后,单击左侧栏中的“设置”选项卡。 接下来,单击“常规”选项卡。 在“常规设置”部分下,查找“站点标题”选项。 您将要删除“站点标题”字段中的文本,然后单击“保存更改”按钮。
当您打开网页时,您会在浏览器选项卡上看到一个页面标题。 页面在搜索引擎中按其标题进行排名,这可以帮助您的网站在搜索结果中排名更高。 在安排导航菜单和显示您最近的帖子时,页面标题是一个很棒的资源。 用户已经理解的页面标题可能不是必需的。 不必使用 Elementor Page Builder 完全删除页面标题。 无需在内容中再次显示标题。 您还可以使用此方法隐藏 WordPress 网站的帖子或页面标题。
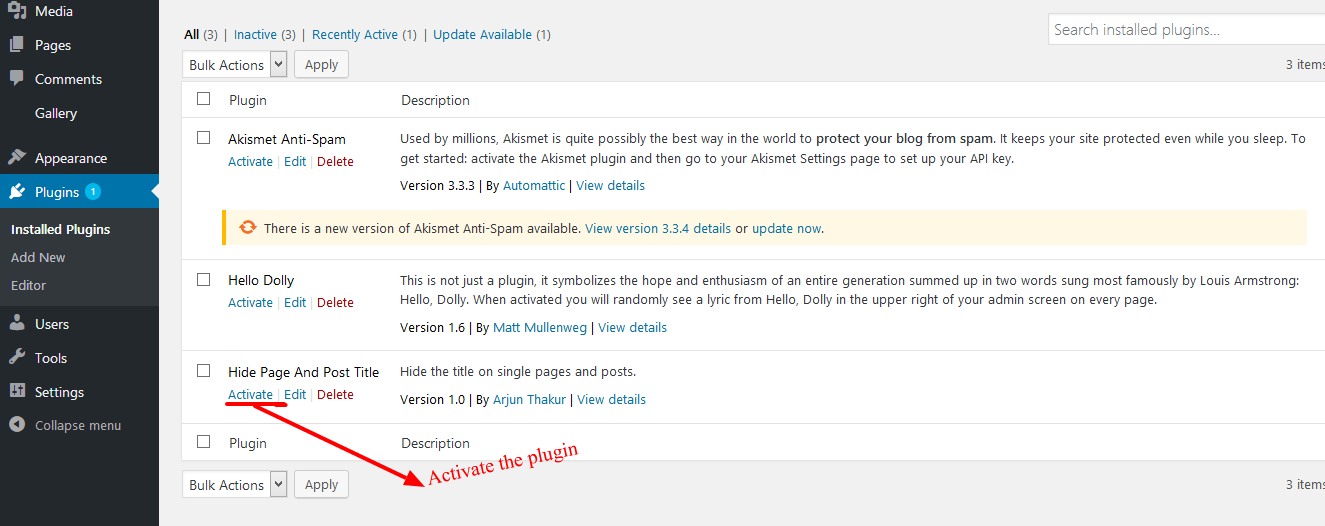
通过使用插件隐藏页面标题,您可以节省大量时间和精力。 在本教程中,我们将使用隐藏页面和帖子标题插件。 下面的代码将用于覆盖您网站中的 CSS。 对于这个项目,我们只修改一个类,大约需要 2-3 行代码。 根据您的浏览器,您可以通过右键单击标题并选择检查或检查来检查或检查元素。 我们对阶级财产的兴趣超越了财产。 在我们的例子中,我们更喜欢名称 entry-title。
display: none css 隐藏所有帖子和页面标题。 要隐藏单个页面标题,您只需修改以下示例中的代码。 为了隐藏博客文章页面标题,可以修改下面的代码片段。 帖子条目标题中的所有条目都有 * 显示。 通过这样做,您将能够从您定位的特定页面中删除标题。 此外,可以使用隐藏标题定位特定的博客文章。 这种隐藏帖子标题的方法可以节省大量时间和精力。
您可以从登录页面、主页、关于页面或其他页面中手动删除标题。 如果您的页面上不包含标题,这对 SEO 是有害的,而且搜索引擎机器人也很难为您的网站编制索引。 要更改您的页面永久链接,请转到您的管理仪表板并从下拉菜单中选择页面。 目前,WordPress 无法自行隐藏页面标题,更不用说在本文的上下文中了。 对于大多数网站所有者来说,最直接的方法是使用插件。 如果你想尝试一些新的东西,你可以试试 CSS 选项。 因此,您的网站将不需要承担额外插件的额外负载。
那实际上是一个简单的过程。 按下打开按钮即可访问这些功能。 在php文件中,在文件末尾插入如下代码: function prefix_category_title( $title) * if ( is_category() ) * $title = single_cat_title( ”, false) * return $title
登录到 WordPress 的管理区域并单击设置以更改索引页面的标题标签。 在此页面上,可以更改站点标题字段并保存更改。 WordPress 允许您为您创建的每个帖子或页面创建一个标题——仅用于主页。
如何在 WordPress 中隐藏标题?
有几种方法可以在 WordPress 中隐藏标题。 一种方法是转到主题定制器并取消选中“显示标题标题”旁边的框。 这将隐藏您网站上的标题。 另一种方法是将以下代码添加到您的子主题的 functions.php 文件中: function my_child_theme_setup() { // 删除显示标题标题的默认操作 remove_action( 'storefront_header', 'storefront_header_title', 10 ); } add_action('after_setup_theme', 'my_child_theme_setup');
以下是隐藏 WordPress 页面标题的五种简单方法。 创建和发布页面后,WordPress 直接在前端显示其标题。 我将向您展示如何使用编辑区域、主题选项、CSS 或 WordPress 插件在特定页面或所有页面上隐藏WordPress 标题。 谷歌不喜欢隐藏的内容,并且正在寻找一种隐藏页面标题的方法。 Google 仍然会抓取其内容的源代码,因此这种方法并不理想。 我将向您展示如何为特定页面或每个页面执行此操作。 我发现两个在 27 上工作的插件在其他平台上不可用。
这个工具没有任何设置,只有编辑区右侧的一个小元框。 第一个插件创建了一个 CSS 类来隐藏前端的标题,但它并没有完全删除它。 此外,第二个插件可以防止页面上出现两个 H1 标题,这不是最佳的 SEO 做法。
如何在 WordPress 中显示页面标题?
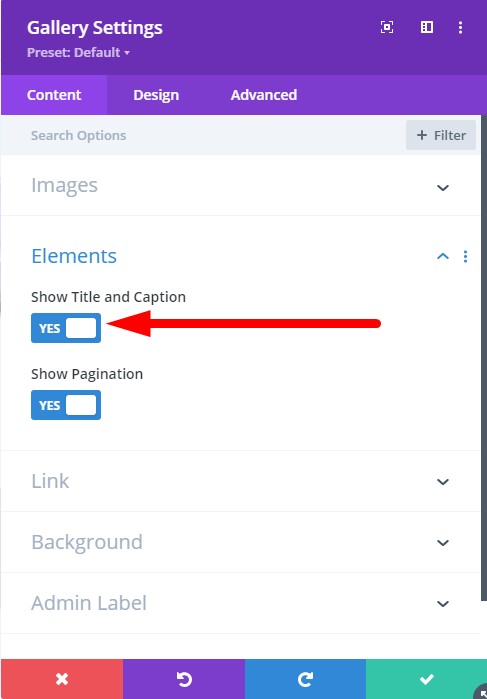
您可以通过单击左上角的标题栏,然后选择全局设置来访问“工具”菜单,也可以按键盘上的 Ctrl U 来访问它。 在“常规”选项卡上,导航到标有“默认页面标题”的部分。 将 Show 设置为 Yes 选项以显示 WordPress 页面的标题。

如何查找网站的标题
另一方面,Mac 或 Linux 操作系统可能需要不同的方法。 在 Mac 上,您可以使用 Safari 网络浏览器搜索特定网站的标题。 然后,您可以通过单击屏幕顶部工具栏中的“开始”按钮来选择“显示标题”。
删除标题空间 WordPress
 信用:www.learnhowwp.com
信用:www.learnhowwp.com如果要删除 WordPress 中标题上方的空格,则需要编辑主题的 CSS 文件。 查找控制标题上方空间的 CSS 规则,然后将其删除。
作为我们用户调查的一部分,我们询问了您将如何删除每个页面顶部称为标题的大空白区域。 要更改孩子主题中的 CSS,您应该创建一个。 您必须先删除 Simple Custom CSS 插件。 然后,将您自己的自定义 CSS 插入文件 style.css。 你可能需要再试一次! 如果它不起作用,请再试一次! 在您的代码中,您必须包含一个重要部分。 CTRL F5(1-2次)是一个不错的选择。 也可以通过运行隐身窗口 2 来检查它。
隐藏标题 WordPress 插件
 学分:WordPress
学分:WordPress有许多可用的插件可让您隐藏 WordPress 帖子或页面的标题。 如果您要创建登录页面或创建将用作来自另一个站点的链接的帖子或页面,这可能会很有用。 如果要隐藏帖子或页面的标题,可以使用WP Hide Title之类的插件。
有关如何在 WordPress 网站上隐藏页面或帖子标题的分步指南。 为此,您可以手动将代码添加到主题的样式表,使用页面构建器,并安装标题移除插件。 此外,该指南将首先介绍您可能想要隐藏标题的原因。 您可以使用第三方工具通过 WordPress 隐藏页面标题。 您还可以隐藏网站上每个页面的标题以及发布它。 通过使用页面构建器和 WordPress,我们将在本指南中向您展示如何执行此操作。 在 WordPress 中删除页面标题很危险,尤其是当您的网站包含许多页面时。
WP WordPress 使用页面标题生成永久链接,这对于搜索引擎优化至关重要。 当页面没有标题时,WordPress 可能会生成随机的数字和字母字符串。 如果搜索引擎发现这一点,您的网站几乎肯定会被标记为垃圾邮件。 搜索引擎结果页面 (SERP) 和浏览器选项卡上的标题标签显示在 SEO 标题下方。 它还通过定义标题层次结构来帮助搜索引擎了解帖子的上下文。 不可见的标题标签不会出现在内容本身上。
如何在没有插件的情况下在 WordPress 中隐藏页面标题
有几种方法可以在不使用插件的情况下隐藏 WordPress 中的页面标题。 一种方法是创建一个子主题,然后添加一些自定义 CSS 来隐藏标题。 另一种方法是使用自定义字段插件并为要隐藏标题的页面创建一个名为“hide_title”的字段,其值为“1”。
标题作为 WordPress 的默认功能出现在每个帖子和页面中。 但是,可以更改页面的标题。 使用插件是隐藏或删除页面标题的最便捷方式。 在本教程中,我将介绍如何在 WordPress 中隐藏页面标题。 在这种情况下,将标题字段保留为空白是合适的。 如果您的网站是使用 SEO 插件(例如 Yoast SEO)构建的,您可以在SEO 标题字段中包含元标题。 想要隐藏您网站上所有页面的标题?
如果是这种情况,请将前面的代码替换为以下代码之一。 许多主题,例如 GeneratePress、Astra 和 OceanWP,都启用了隐藏页面标题选项。 如果您在浏览器中打开标题类,请检查它,右键单击它,然后从菜单中选择检查。 在接下来的几节中,我将向您展示如何使用这些主题或 Elementor 的页面构建器删除页面的标题。 以下步骤将引导您从 Elementor、流行主题或其他流行主题(如 Astra 或 GeneratePress)中删除页面标题。 如果您对如何隐藏页面标题有任何疑问,请随时在评论中问我。
