如何删除 WordPress 中的“添加到购物车”按钮
已发表: 2022-09-05电子商务网站所有者通常希望自定义其网站以匹配其特定品牌或产品。 一种方法是删除 WordPress 中的添加到购物车按钮。 这可以通过几个简单的步骤来完成。 首先,打开 WordPress 编辑器。 在编辑器中,找到包含添加到购物车按钮的文件。 此文件通常位于“包含”或“主题”文件夹中。 找到文件后,在编辑器中打开它。 接下来,找到包含添加到购物车按钮的代码行。 这行代码通常看起来像这样:“$button_html = 'Add to Cart';” 找到这行代码后,将其删除或注释掉。 这可以通过在代码行之前添加“//”来完成。 这将告诉 WordPress 忽略这行代码。 保存文件并关闭编辑器。 您现在已经成功删除了 WordPress 中的添加到购物车按钮。
WordPress 是世界上最有用的插件之一 WooCommerce 的所在地。 通过安装此插件,您可以将基本的 WordPress 网站转变为专业设计的在线商店。 将以下代码添加到 functions.php 文件以删除添加到购物车按钮。 通过在这样做之前备份您的网站,对WooCommerce 配置进行任何必要的更改。 如果在 WooCommerce 中指定了特定产品,您可能需要禁用添加到购物车选项。 此代码可用于向任何 WordPress 主题添加内容,但它最适合其中之一。
使用WooCommerce 插件时,如果您在 OceanWP 主题上启用了小购物车,则可以在主导航菜单中显示它。 您可以使用 WordPress Customizer 更改图标。 您可以通过转到外观 > 自定义 > WooCommerce > 菜单车来更改菜单车。
WooCommerce 可以通过转到外观 - 自定义来进行自定义。 通过单击购物车按钮,您可以更改购物车上的设置。 您可以更改“添加到购物车”选项中的文本,或从此屏幕上的列表中选择其他选项。
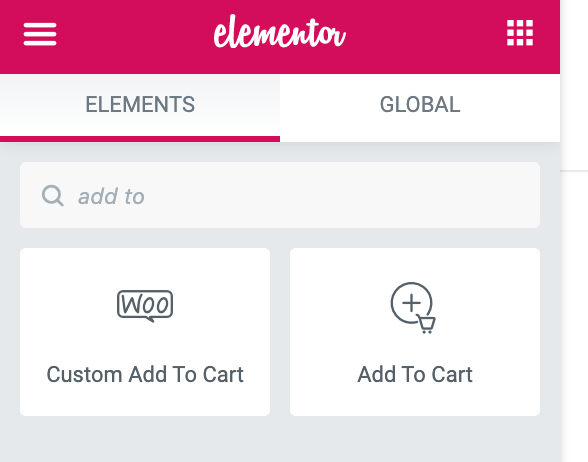
删除添加到购物车按钮 Elementor
 学分:主题岛
学分:主题岛删除添加到购物车按钮 elementor 插件是从产品页面中删除添加到购物车按钮的好方法。 这是减少您必须销售的产品数量的好方法,它还可以帮助您专注于您真正想要销售的产品。
大多数时候,WordPress 网站所有者不知道如何删除添加到购物车功能。 您可以通过两种方式做到这一点:使用插件或使用 Elementor 页面构建器。 在插件目录中,您可以找到许多启用 WooCommerce 中禁用购物车和结帐选项的插件。 您必须卸载“添加到购物车”按钮。 订阅和编辑是可以通过 WooCommerce 访问的两个用户组。 使用外部网站是销售特定产品的好方法。 您可以使用 Elex 插件替换添加到购物车链接文本。
下面的视频将向您展示如何可视化它。 要删除 WooCommerce 添加到购物车按钮,您必须在 WordPress 网站上安装 WooCommerce 和 Elementor Pro 版本。 您可以选择按钮是否可以完全自定义。 您还可以添加一个名为 WidgetKit 的插件来完全更改您的产品页面。
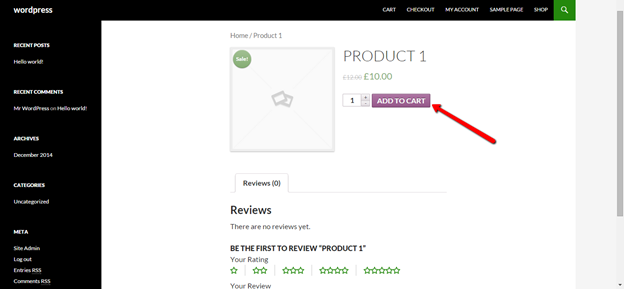
Woocommerce 从循环中删除添加到购物车按钮
 信用:www.themelocation.com
信用:www.themelocation.com如果您想从产品循环中删除添加到购物车按钮,您可以使用一个简单的代码片段来实现。 只需将此代码添加到您的子主题的 functions.php 文件中: function remove_add_to_cart_buttons() { remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); } add_action('init', 'remove_add_to_cart_buttons');
应从循环中删除添加到购物车按钮。 2020 年 5 月 8 日,美国东部时间晚上 11:24,#95012 将上线。 是否可以从循环中删除“添加到购物车”按钮? 我可以使用循环后项目挂钩在 WC Marketplace 中创建产品吗? 看看您是否可以自己尝试一下可能会很好。 目录按钮也可以与愿望清单一起使用。 如果您无法重新创建游戏,那也没关系。

这可能是我的一个错误,这取决于它是如何工作的。 这不是导致 Woo 出现问题的原因,因此请报告它。 我很高兴你对它感兴趣。
如何停用 Woocommerce 网站上的购物车
如果您想在您的网站上保留购物车但不再允许添加商品,请按照以下步骤操作:br>a target=_gt; 安装 WooCommerce 插件后,导航到已安装的插件页面。 当您转到WooCommerce 部分时,有一个停用选项。 购物车图标将立即从您的网站中删除。
Woocommerce.php 文件
woocommerce.php 文件包含为 WooCommerce 插件供电所需的代码。 当您安装 WooCommerce 时,此文件会自动安装在您的 WordPress 目录中。 您可以通过转到 WordPress 管理面板并单击 WooCommerce 选项卡来访问它。 从那里,您可以单击 woocommerce.php 文件进行编辑。
如何访问 Woocommerce Php?
在 /WP-content/ 页面上,查找插件。 打开 /woocommerce/ 文件夹,然后打开 /templates/ 文件夹,最后打开 /cart/ 文件夹。 应该选择文件购物车。 在文本编辑器中打开 php,然后单击 php 图标。
为什么你应该在 Woocommerce 中使用 Mysql
当您使用 WooCommerce 经营自己的业务时,您几乎可以肯定使用 MySQL 来存储客户数据。 如果你不是,你应该是。 没有比 MySQL 更好的方式来构建WooCommerce 商店了,MySQL 是世界上使用最广泛的数据库之一。 如果您想充分利用您的 WooCommerce 商店,您也可以使用 MySQL,因为您可以使用各种支持它的插件和主题。 如果你不使用 MySQL,你就会错过大量潜在的特性和灵活性。 因此,如果您正在考虑使用 WooCommerce,您应该首先开始使用 MySQL。
如何覆盖 Woocommerce 文件?
如果您想覆盖主题(或子主题)中的WooCommerce 模板文件,只需在主题目录中创建一个名为“woocommerce”的文件夹,然后添加要覆盖的文件夹/模板文件。
Woocommerce:使用自定义模板覆盖以获得最佳结果
如果您的主题不支持 WooCommerce,它将使用默认的 WooCommerce 模板而不是自定义的 WooCommerce 模板覆盖。
Woocommerce 扩展
WooCommerce 是一个免费的电子商务插件,可让您精美地出售任何东西。 WooCommerce 旨在与 WordPress 无缝集成,是世界上最受欢迎的电子商务解决方案,它为店主和开发人员提供了完全的控制权。 使用 WooCommerce,您可以通过多种方式销售实体产品和数字产品。 选择以简单的列表视图提供您的产品,或利用WooCommerce 提供的高级功能来创建更具视觉吸引力的商店。 您甚至可以提供具有不同颜色、尺寸或配置的产品变体。 借助 WooCommerce 的内置支付功能,您可以接受所有主要的信用卡、PayPal 甚至 Apple Pay。
如何使用 Woocommerce 在线销售
WooCommerce 是一个电子商务平台,可用于销售电子书、杂志和课程等数字产品。 您还可以出售衣服和家居用品等实物。 此外,您可以通过 WooCommerce 销售编程和网页设计。 查看使用 WooCommerce 构建的一些最令人印象深刻的项目,以了解有关它如何使您的公司受益的更多信息。 了解 WooCommerce 如何帮助您在 WordPress 网站上创建一个既实用又美观的电子商务商店。
