如何删除由 WordPress 提供支持的页脚链接
已发表: 2023-02-11您想删除您网站上的“由 WordPress 提供支持”的页脚链接吗?
默认情况下,大多数 WordPress 主题在页脚中都有免责声明,但这会使您的网站看起来不专业。 它还为您自己的链接、版权声明和其他内容留出更少的空间。
在本文中,我们将向您展示如何删除 powered by WordPress 页脚链接。

为什么要删除 WordPress 页脚学分?
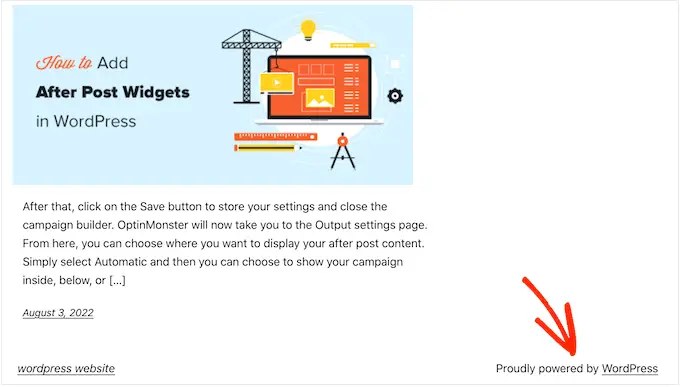
默认的 WordPress 主题使用页脚区域显示“自豪地由 WordPress 提供支持”的免责声明,该声明链接到官方 WordPress.org 网站。

许多主题开发人员更进一步,将他们自己的作品添加到页脚。
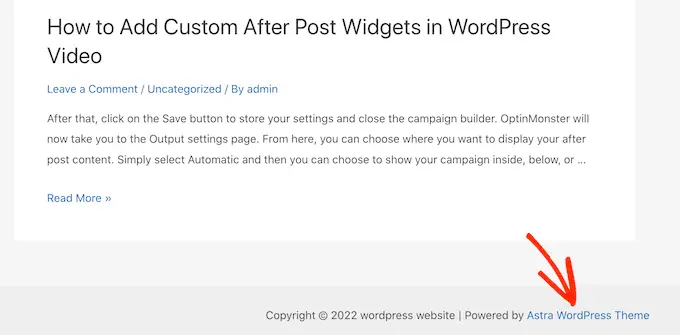
在下图中,您可以看到 Astra WordPress 主题添加的免责声明。

虽然对软件开发人员来说很棒,但这种“由……提供支持”。 页脚会使您的网站看起来不那么专业,尤其是在您运营商业网站时。
它还可以让黑客知道您正在使用 WordPress,这可以帮助他们侵入您的网站。
例如,如果您没有使用自定义登录 URL,那么黑客只需将 /wp-admin 添加到您网站的地址即可进入您的登录页面。
此免责声明还链接到外部网站,因此它鼓励人们离开您的网站。 这会对您的综合浏览量和跳出率产生负面影响。
删除 WordPress 页脚信用链接是否合法?
删除您网站上的页脚致谢链接是完全合法的,因为 WordPress 是免费的,并且是在 GPL 许可下发布的。
基本上,此许可证让您可以自由使用、修改 WordPress,甚至将 WordPress 分发给其他人。
您从 WordPress 官方目录下载的任何 WordPress 插件或主题都是在相同的 GPL 许可下发布的。 事实上,即使是大多数商业插件和主题也是在 GPL 下发布的。
这意味着您可以自由地以任何您想要的方式自定义 WordPress,包括从您的商业网站、在线商店或博客中删除页脚。
考虑到这一点,让我们看看如何删除 powered by WordPress 页脚链接。
视频教程
如果您不想要视频或需要更多说明,只需使用下面的快速链接直接跳转到您想要使用的方法。
方法 1. 使用主题设置删除“Powered by”链接
大多数优秀的主题作者都知道用户希望能够编辑页脚并删除信用链接,因此许多人将其包含在他们的主题设置中。
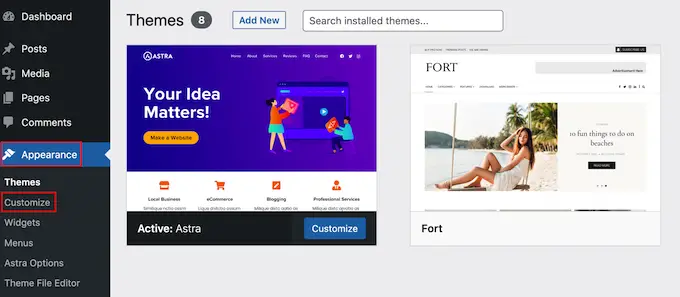
要查看您的主题是否有此选项,请转到您的 WordPress 管理仪表板中的外观 » 自定义。

您现在可以查找可让您自定义站点页脚的任何设置,然后单击该选项。
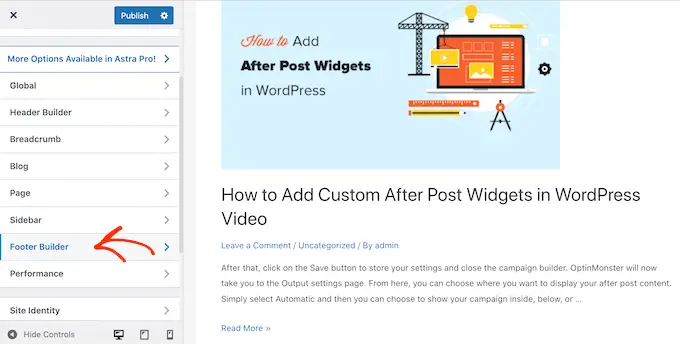
例如,Astra 主题有一个名为“Footer Builder”的部分。

如果您使用此主题,只需单击“页脚”部分并选择“版权”。
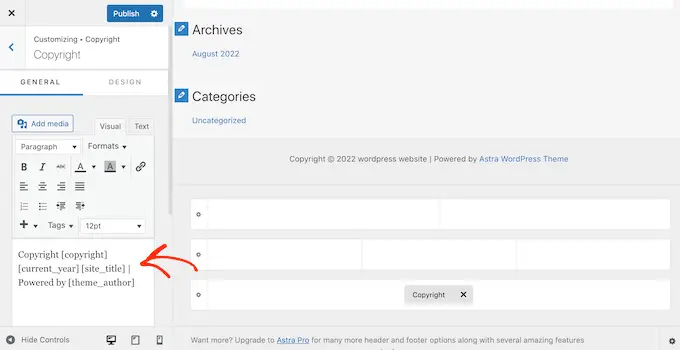
这样做会打开一个小编辑器,您可以在其中更改页脚文本,甚至可以将其完全删除。

无论您如何删除页脚免责声明,都不要忘记单击“发布”以使更改在您的网站上生效。
方法 2. 使用完整站点编辑删除“Powered by”信用
如果您使用的是块主题,则可以使用全站编辑 (FSE) 和块编辑器删除页脚免责声明。
这是一种在整个网站上删除“技术支持”信用的快速简便的方法,尽管它不适用于所有主题。
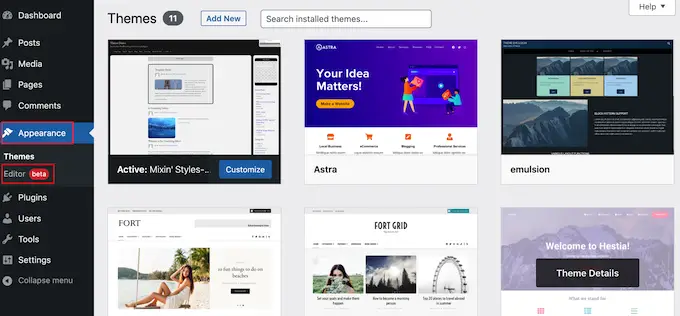
要启动编辑器,请转到外观»编辑器。

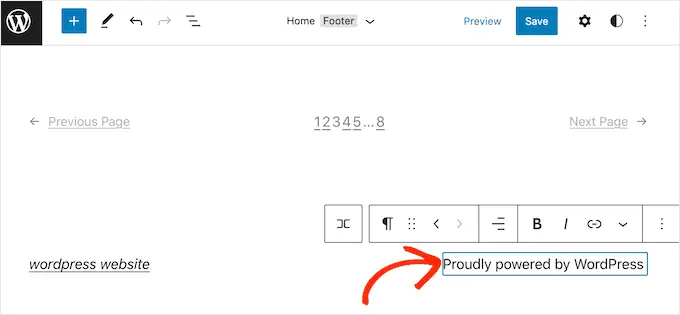
然后,滚动到您网站的页脚并单击以选择“技术支持”免责声明。
您现在可以用自己的内容替换它,甚至可以完全删除免责声明。

当您对页脚的外观感到满意时,只需单击“保存”。 现在,如果您访问您的网站,您将实时看到更改。
方法 3. 如何使用页面构建器删除“Powered by”免责声明
许多 WordPress 网站使用页脚来传达重要信息,例如他们的电子邮件地址或电话号码。 事实上,访问者可能会滚动到您网站的底部专门查找此内容。
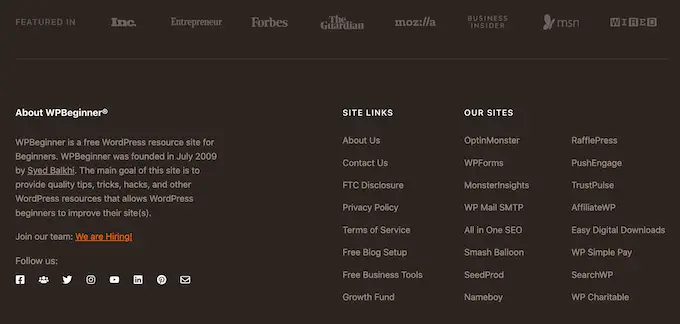
考虑到这一点,您可能想更进一步,将“技术支持”文本替换为自定义页脚。 此页脚可能包含指向您的社交媒体资料的链接、指向您的附属合作伙伴的链接、您的产品列表或其他重要信息和链接。
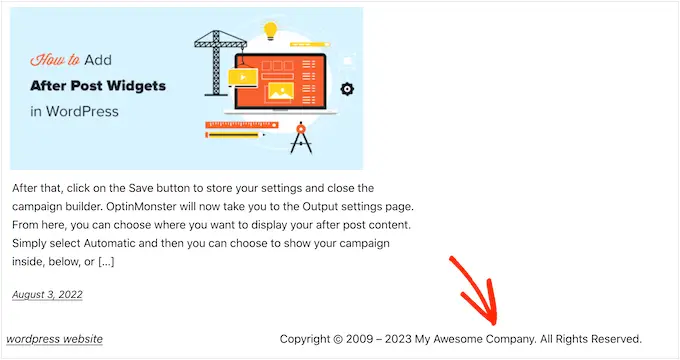
您可以在下图中看到 WPBeginner 页脚:

创建自定义页脚的最佳方法是使用 SeedProd。 它是最好的页面构建器插件,附带 180 多个专业设计的模板、部分和块,可帮助您自定义 WordPress 博客或网站的每个部分。
它还具有允许您创建全局页脚、侧边栏、页眉等的设置。
首先,您需要安装并激活 SeedProd。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,允许您使用拖放编辑器创建各种页面。 但是,我们将使用 SeedProd 的高级版本,因为它带有高级 Theme Builder。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上的帐户下找到此信息。 输入密钥后,单击“验证密钥”按钮。
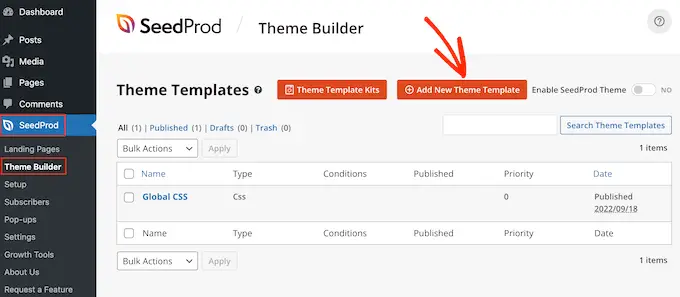
完成后,转到SeedProd » Theme Builder 。 在这里,单击“添加新主题模板”按钮。

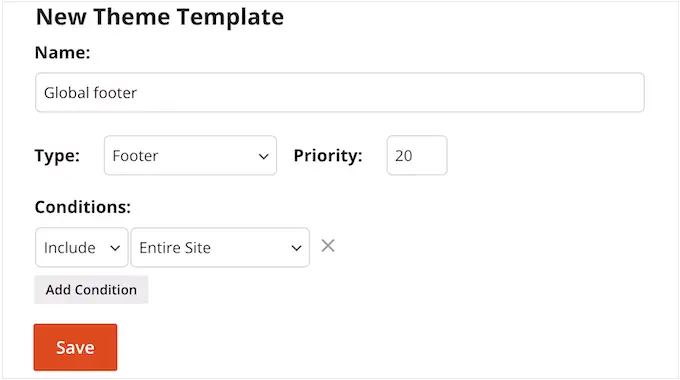
在弹出窗口中,输入新主题模板的名称。

完成后,打开“类型”下拉菜单并选择“页脚”。

默认情况下,SeedProd 将在您的整个网站上显示新的页脚模板。 但是,您可以使用“条件”设置将其限制为特定页面或帖子。
例如,您可能希望从着陆页中排除新的页脚,这样它就不会分散您的主要号召性用语。
如果您对输入的信息感到满意,请点击“保存”。
这将加载 SeedProd 页面构建器界面。
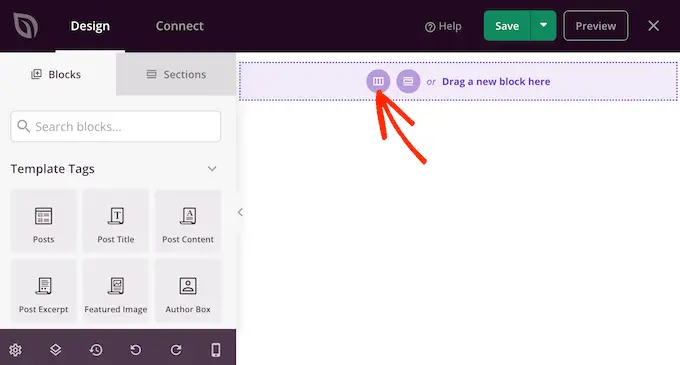
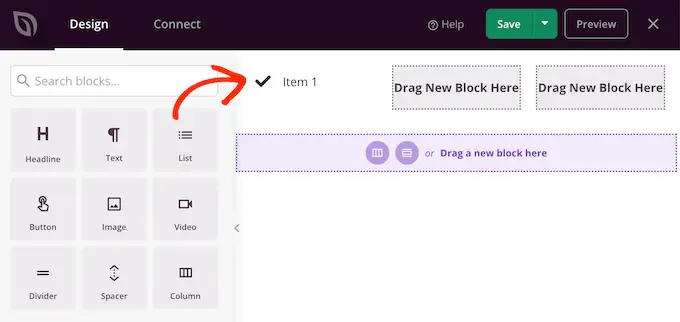
首先,您的模板将在右侧显示一个空白屏幕,在左侧显示您的设置。 首先,单击“添加列”图标。

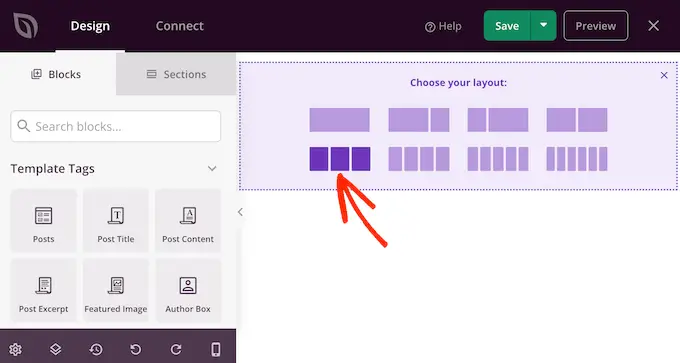
您现在可以选择要用于页脚的布局。 这使您可以将内容组织到不同的列中。
您可以使用任何您想要的布局,但对于本指南,我们使用的是三列布局。

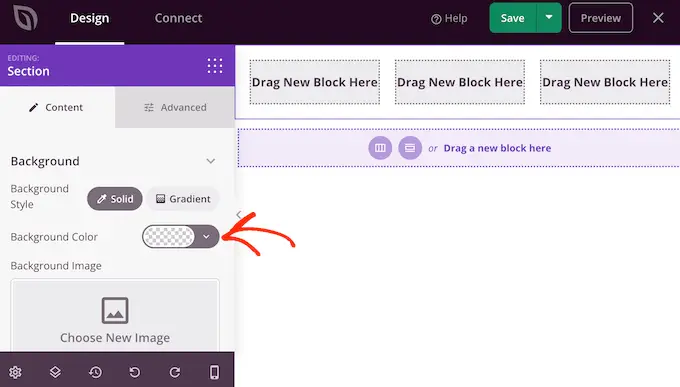
接下来,您可以编辑页脚的背景,使其与您的 WordPress 主题、公司品牌或徽标相匹配。
要更改背景颜色,只需单击“背景颜色”旁边的部分,然后使用控件选择一种新颜色。

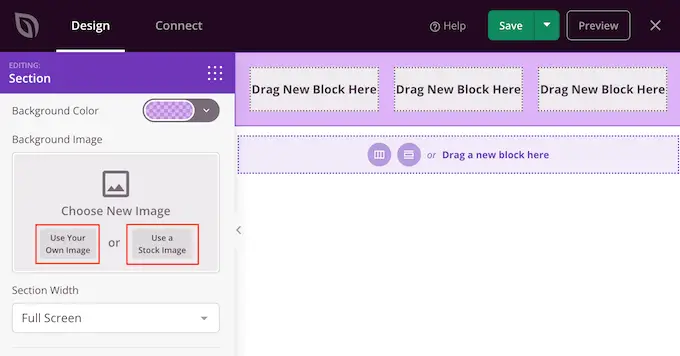
另一种选择是上传背景图片。
为此,请点击“使用您自己的图片”,然后从 WordPress 媒体库中选择一张图片,或者点击“使用库存图片”。

当您对背景感到满意时,是时候向页脚添加一些内容了。
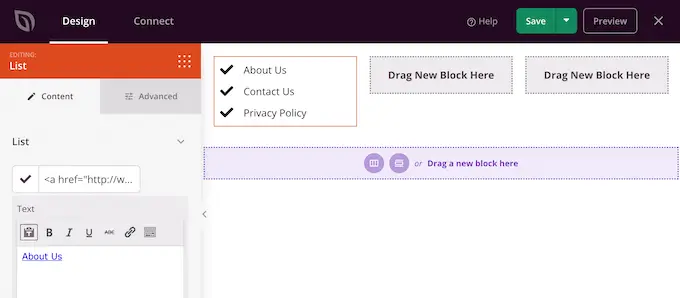
只需将左侧菜单中的任何块拖放到页脚上即可。

添加块后,单击以在主编辑器中选择该块。
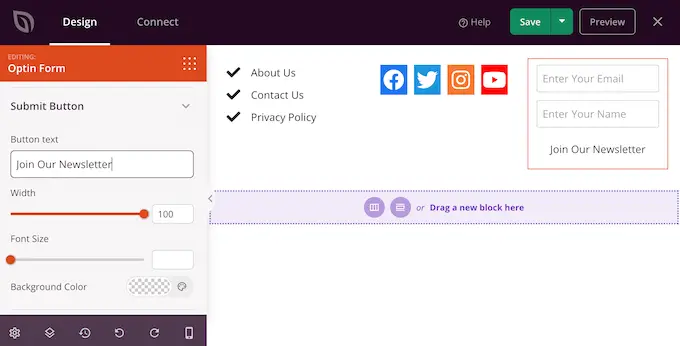
左侧菜单现在将显示用于自定义块的所有设置。

只需不断重复这些步骤即可为页脚添加更多块。
您还可以通过在布局周围拖动每个块来更改它们出现的位置。

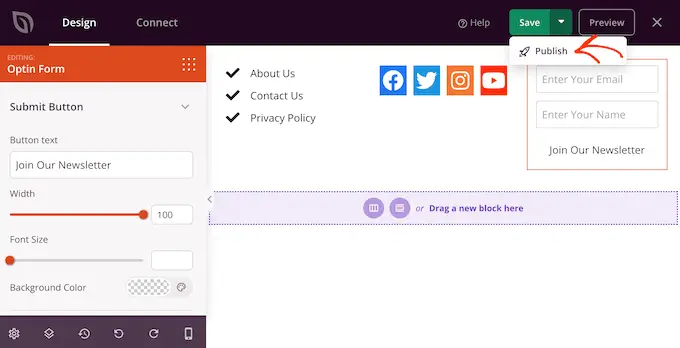
当您对自己的设计感到满意时,请单击“保存”按钮。
然后,您可以选择“发布”来完成您的设计。

为了让您的新页脚显示在您的网站上,您需要使用 SeedProd 完成 WordPress 主题的构建。
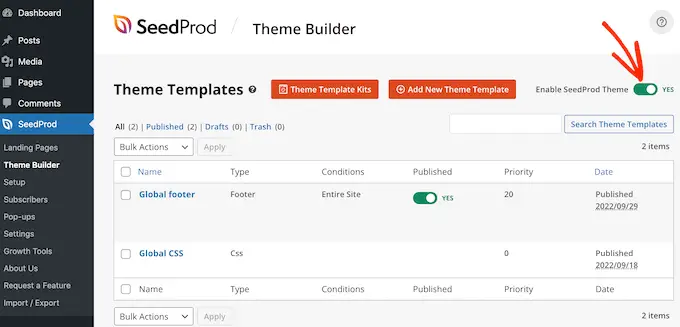
构建主题后,转到SeedProd » Theme Builder 。 然后,单击“启用 SeedProd 主题”开关。
现在,如果您访问您的网站,您将看到新的页脚。

有关分步指南,请参阅我们关于如何创建自定义 WordPress 主题的指南。
方法 4. 使用代码删除 WordPress 免责声明
如果您在 WordPress 定制器中看不到任何删除或修改页脚的方法,那么另一种选择是编辑 footer.php 代码。
这不是最适合初学者的方法,但它可以让您从任何 WordPress 主题中删除功劳。
在更改您网站的代码之前,我们建议您创建一个备份,以便您可以在出现任何问题时恢复您的网站。
请记住,如果您直接编辑 WordPress 主题文件,那么这些更改将在您更新主题时消失。 话虽如此,我们建议创建一个子主题,因为这可以让您在不丢失自定义的情况下更新您的 WordPress 主题。
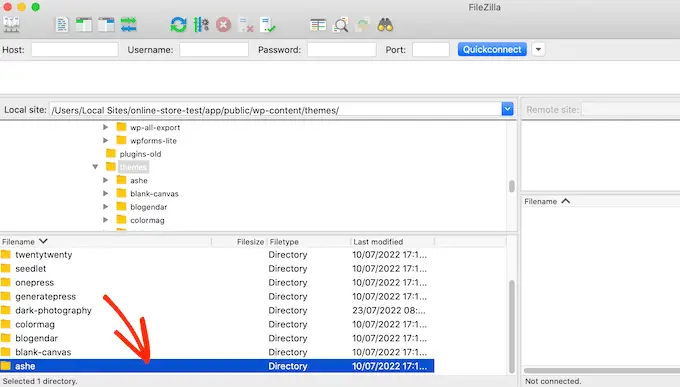
首先,您需要使用 FileZilla 等 FTP 客户端连接到您的 WordPress 站点,或者您可以使用 WordPress 托管公司提供的文件管理器。
如果这是您第一次使用 FTP,那么您可以查看我们关于如何使用 FTP 连接到您的站点的完整指南。
连接到站点后,转到 /wp-content/themes/,然后打开当前主题或子主题的文件夹。

在此文件夹中,找到 footer.php 文件并在记事本等文本编辑器中打开它。
在文本编辑器中,查找一段包含“powered by”文本的代码。 例如,在 WordPress 的二十二十一主题中,代码如下所示:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
您可以完全删除此代码或自定义它以满足您的需要。 例如,您可能想用您自己的版权声明替换“Proudly powered...”免责声明。

进行更改后,保存文件并将其上传到您的服务器。 如果您检查您的站点,那么页脚信用将消失。
警告! 不惜一切代价避免使用 CSS 方法!
一些 WordPress 教程网站可能会向您展示一种使用display: none隐藏页脚信用链接的 CSS 方法。
虽然它看起来很简单,但它对您的 WordPress SEO 非常不利。
许多垃圾邮件发送者使用这种确切的技术来隐藏访问者的链接,同时仍将它们显示给 Google,以期获得更高的排名。
如果您确实使用 CSS 隐藏了页脚信用,那么 Google 可能会将您标记为垃圾邮件发送者并且您的网站将失去搜索引擎排名。 在最坏的情况下,谷歌甚至可能将您从他们的索引中删除,这样您就永远不会出现在搜索结果中。
相反,我们强烈建议使用上面显示的四种方法之一。 如果您不能使用这些方法中的任何一种,那么另一种选择是聘请 WordPress 开发人员为您删除页脚信用,或者您可以更改您的 WordPress 主题。
我们希望本文能帮助您删除 powered by WordPress 页脚链接。 您可能还想查看我们专家挑选的最佳联系表单插件和经过验证的使用 WordPress 在线博客赚钱的方法。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
