如何从 WordPress 中的特定页面中删除侧边栏
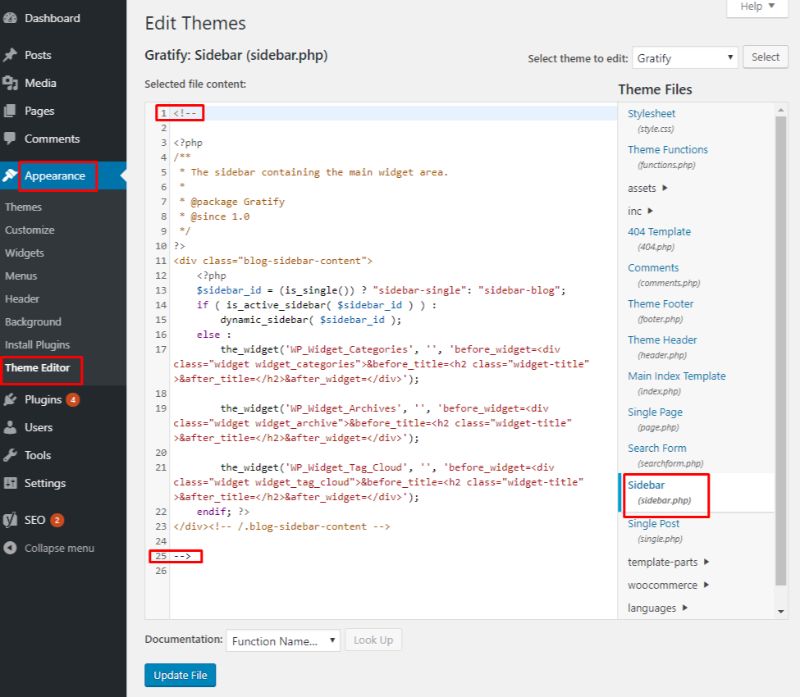
已发表: 2022-09-11如果要从 WordPress 的特定页面中删除侧边栏,可以通过编辑页面模板来实现。 要编辑页面模板,请转到 WordPress 仪表板并单击页面。 然后,单击要编辑的页面,然后单击“编辑”链接。 在编辑页面屏幕中,查找页面属性部分。 在模板下拉列表中,选择全宽模板。 单击更新按钮以保存您的更改。
使用本教程,我将向您展示如何从任何页面或帖子中获取全宽侧边栏。 该方法适用于任何现代的、编码良好的 WordPress 主题,该主题使用最好的插件来隐藏侧边栏。 在某些主题中,有一个自定义模板可用于手动删除侧边栏。 内容侧边栏功能使隐藏单个页面或所有页面的侧边栏变得简单。 因为侧边栏是非活动的(空的),当你打开它时它会隐藏在你选择的页面上。 您还可以使用 WPML 从任何类型的自定义帖子类型、自定义分类或多语言页面中删除侧边栏。
在Widgets 页面,左侧会出现所有可用的小部件; 您可以通过单击侧边栏链接来创建侧边栏。 在主题中启用侧边栏时,侧边栏将出现在页面顶部。 通过单击并拖动侧边栏下拉菜单中的可用小部件,您可以将其添加到侧边栏。
如何在 WordPress 中仅向一页添加侧边栏?
 信用:sitebuildernews.com
信用:sitebuildernews.com要将侧边栏添加到特定页面或帖子,请转到页面/帖子找到所需的页面或帖子后,单击屏幕右侧的侧边栏下拉菜单,即可访问侧边栏下拉菜单。
本文将引导您为每个 WordPress 帖子、类别或自定义帖子类型创建侧边栏。 您可以自定义侧边栏,使其反映访问者的需求和兴趣。 使用此功能,相关页面对用户更友好、更实用,并且与页面的其余部分相关。 使用自定义侧边栏插件,您可以在任何帖子、页面、类别、存档或自定义帖子类型上显示小部件配置。 如果您有要销售的产品,您可以使用搜索栏小部件、产品类别和其他功能来创建自己的产品页面。 以下是有关如何将侧边栏添加到您网站的页面或帖子的一些想法。 之后,选择侧边栏位置并在所需位置创建自定义侧边栏。 通过转到页面/帖子>>添加新的,将侧边栏添加到特定页面或帖子。 您可以使用此插件轻松转换现有的帖子类型、页面或类别。
这允许您修改侧边栏的外观和感觉,而无需更改代码。 该模板可用于更改颜色、字体和布局。 如果您愿意,这是创建自己的侧边栏的最佳方式。
如何在 WordPress 中选择特定的侧边栏?
这个问题没有一个明确的答案——最终,这取决于你的具体需求是什么以及你想使用什么类型的侧边栏。 但是,有关如何在 WordPress 中选择特定侧边栏的一些提示包括考虑哪个侧边栏对您的内容最有用,以及选择一个允许您自定义侧边栏的插件。
如何为 Sideba 选择特定的小部件
如果要在此侧边栏中选择特定小部件,请单击小部件名称旁边的“选择”按钮。 之后,您将能够选择要使用的侧边栏。
WordPress 从自定义帖子类型中删除侧边栏
 信用:Crunchify
信用:Crunchify要添加帖子属性,只需创建一个新属性,然后转到帖子属性元框。 要删除侧边栏,您可以使用全宽模板。 如果找不到,则完全由您自己创建自定义页面模板。
删除侧边栏 CSS
没有要删除的侧边栏 css 。

您将学习如何使用适当的 Qode Interactive 主题设置禁用侧边栏。 如果您没有类似的选项,如果您的主题没有类似选项,您可能需要做一些不同的事情。 我们所有的主题在各个页面上都包含一组与主题的 Theme_name 选项部分中的选项等效的选项。 或者,您可以通过安装可以这样做的插件来删除侧边栏。 如果是这种情况,请查找包含侧边栏(小部件区域)的插件或不包括侧边栏的模板。 需要少量 CSS 代码才能以替代方法从您的网站中删除侧边栏。 使用浏览器中的检查元素工具,您必须使用侧边栏检查其中一个页面,以便使用 CSS 从所有页面中删除它。
如您所见,我们使用 HTML 元素作为标题上方的第三个包装 div。 这个 div 有三个独立的类,最后一个是与侧边栏相关的,将用于在以下段落中选择 CSS 选择器。 在从单个页面中删除侧边栏的情况下,必须调整两个 CSS 选择器以使其指向同一页面。 尽管代码因您的情况而异,但我们建议您按照我们的说明为您的网站生成正确的 CSS 代码。 侧边栏仅在 ID 为 3661 的帖子中被删除,如以下 CSS 所示。 使用适当的模板将消除侧边栏代码。 自定义模板是从 WordPress 中删除侧边栏的最轻松方式。
此方法涉及创建包含适当代码的模板文件。 根据上面提供的结构,您可以为您的主题中任何已注册的自定义帖子类型制作模板。 因为模板通常是为页面创建的,所以您需要稍微编辑模板标题以明确该文件是一个帖子模板。 有两种方法可以创建模板的主要部分:创建自己的代码或将编辑后的版本添加到现有文件中。 编辑完新文件使其对侧边栏不可见后,将其保存为 .php 文件,通过 FTP 将其上传到您的子主题目录,然后保存。 在某些情况下,此建议适用于您从现有文件复制代码但删除了侧边栏相关部分的情况。 侧边栏中的空白区域是最可能的解决方案,但页面或帖子的主要内容不必填充它。
你如何折叠侧边栏?
侧边栏类用于创建简单的 Bootstrap 侧边栏。 如果要创建折叠侧边栏,则需要 JavaScript Knowledge,因为它将用于打开和关闭侧边栏,并且在正确完成后将使侧边栏响应。
如何在 Elementor 中删除侧边栏
一般来说,要在 elementor 中删除侧边栏,您需要在 elementor 中编辑您的页面,进入页面设置,然后在布局选项卡下,选择“无侧边栏”。
如何删除 WordPress 中最近的侧边栏?
您可以通过单击“外观”在左侧边栏中查看您的小部件。 您可以通过单击侧边栏中的“最近的帖子”选项卡来重命名它。 因此,您将无法再在您的网站上发布新内容。
如何从 WordPress Mobile 中删除侧边栏?
此“无”页面模板可用于任何没有侧边栏的页面。 如您所见,我们正在修改主页,方法是转到 Pages Home Edit Page Attributes(从右窗格)并选择None page template 。
WordPress 删除最近的帖子侧边栏
从左侧边栏的左侧边栏中选择“小部件”。 通过将标签“最近的帖子”拖出侧边栏,您可以访问最新的帖子。 使用这种技术,您可以将新帖子上传到您网站的所有页面并删除旧帖子。
主页现在是静态的,我的帖子页面已重命名为“最新消息”。 但是,最近的帖子仍然出现在底部。 我不确定是否可以通过免费的 WP 平台进行更改。 请,如果有人有任何有用的提示,请告诉我。 Economyjusticeproject.com 网站是该网站的主页。 出现在主页中间的“最近的帖子”部分很可能是设计主题的结果。 如果您将其删除,您将留下一些空白空间,或者您可以使您的“关于我们”和“资源”小部件更宽,这看起来不正确。
