如何删除 WordPress 中的侧边栏
已发表: 2022-12-01您想从您的 WordPress 网站中删除侧边栏吗?
侧边栏是 WordPress 主题中的小部件就绪区域,您可以在其中显示不属于主页内容的信息。 然而,侧边栏可能会分散注意力并占用宝贵的空间。
在本文中,我们将向您展示如何轻松删除 WordPress 中的侧边栏。

为什么要删除 WordPress 中的边栏?
大多数免费和付费的 WordPress 主题都带有多个侧边栏或小部件就绪区域。
您可以使用侧边栏来显示您最近的帖子、广告、电子邮件列表注册表单或任何其他不属于主页或帖子的内容的列表。
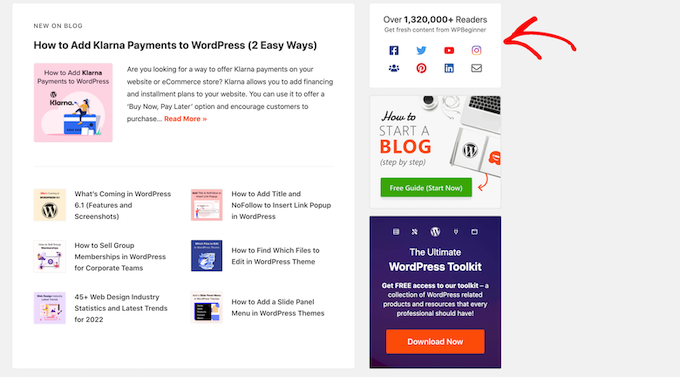
在 WPBeginner,我们使用侧边栏来推广我们的社交媒体页面并显示我们最受欢迎的帖子。

您可以使用 WordPress 小部件轻松地将项目添加到主题的侧边栏。
在大多数 WordPress 主题中,侧边栏的外观会有所不同,具体取决于访问者是在台式机还是移动设备上查看您的网站。 由于智能手机和平板电脑的屏幕较小,WordPress 通常会将侧边栏移动到屏幕底部。
根据您网站的设置方式,这可能看起来很奇怪。 访问者还需要滚动到屏幕的最底部才能看到侧边栏内容,这可能会影响用户体验和您的转化率。
有关更多信息,请参阅我们的指南,了解如何从桌面查看移动版 WordPress 网站。
即使在桌面上,侧边栏也有可能与您的设计发生冲突或分散对最重要内容的注意力,例如页面的号召性用语。
话虽如此,让我们看看如何删除 WordPress 中的侧边栏。 我们将向您展示如何从整个站点中删除侧边栏,以及如何在特定页面或仅在帖子中隐藏侧边栏。
视频教程
如果您不喜欢该视频或需要更多说明,请继续阅读。 如果您更喜欢直接跳转到特定方法,则可以使用下面的链接。
- 方法 1. 使用您的 WordPress 主题设置删除侧边栏
- 方法 2. 使用完整站点编辑器删除侧边栏
- 方法 3. 使用代码删除 WordPress 侧边栏
- 方法 4. 从 WordPress 中的单个页面中删除侧边栏
- 方法 5. 从 WordPress 的静态页面中删除侧边栏
- 方法 6. 从 WordPress 中的单个帖子中删除侧边栏
方法 1. 使用您的 WordPress 主题设置删除侧边栏
许多最好的 WordPress 主题都带有内置设置来删除侧边栏。 根据您的主题,您可以在整个站点范围内删除它们,或者只是从个别帖子或页面中删除它们。
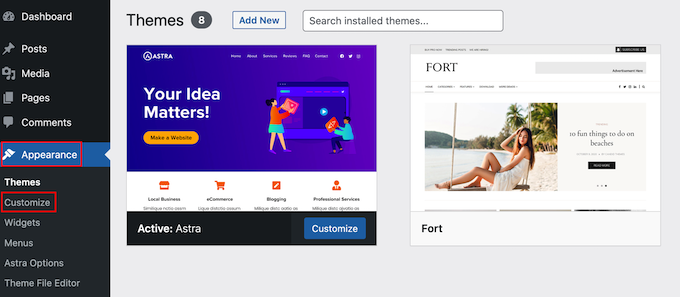
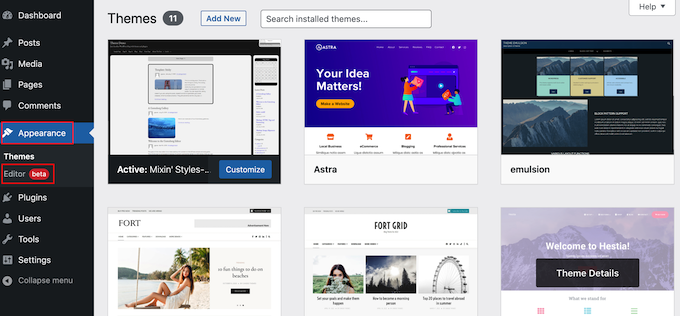
检查您的主题是否具有这些设置的最简单方法是启动主题定制器。 在您的 WordPress 仪表板中,转到外观 » 自定义。

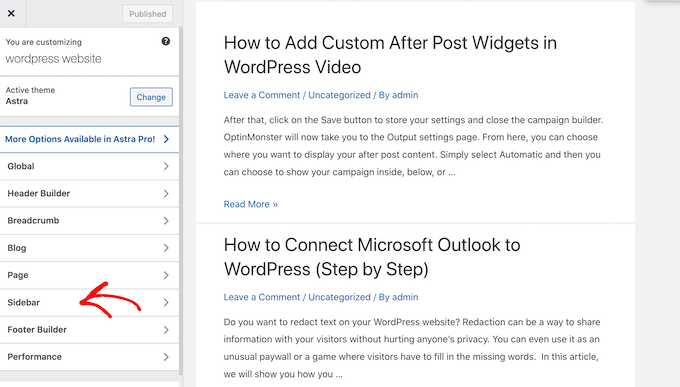
在左侧菜单中,查找“边栏”或类似设置。
在下图中,您可以看到流行的 Astra WordPress 主题的选项。

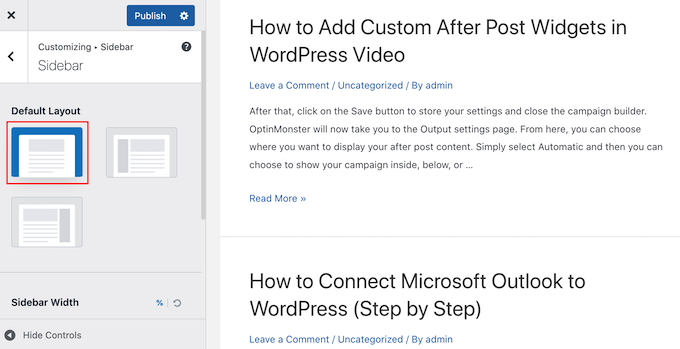
如果您确实看到“边栏”选项,请单击它,然后查找将删除边栏的任何设置。
这可能是一个下拉菜单、显示不同侧边栏布局的缩略图或其他一些设置。

如果您的主题没有“边栏”选项,那么您可以通过选择“页面”或类似部分来删除边栏。
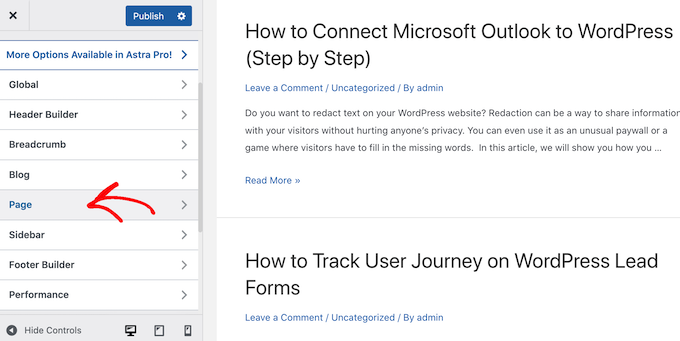
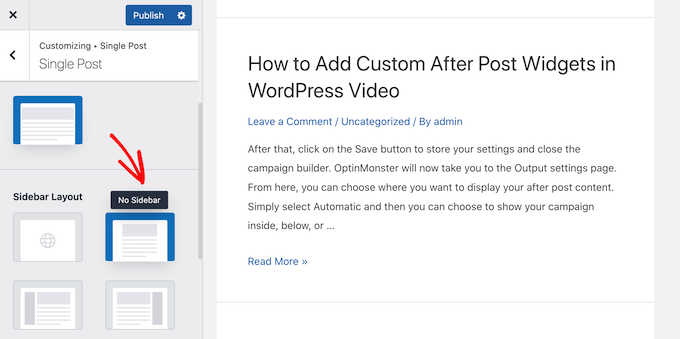
如下图所示,Astra 也有一个“页面”设置。

在此设置中,您会看到不同的布局,包括几个移除侧边栏的布局,例如“无侧边栏”和“全宽/拉伸”。
只需单击不同的缩略图即可将这些布局应用到您的站点。

无论您如何删除侧边栏,都不要忘记点击“发布”。
一些 WordPress 主题还具有允许您从单个帖子和页面中删除侧边栏的设置。 这在设计自定义页面(例如登录页面)时非常有用。
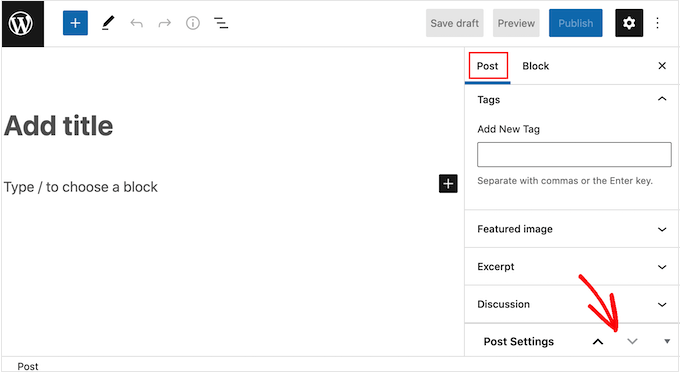
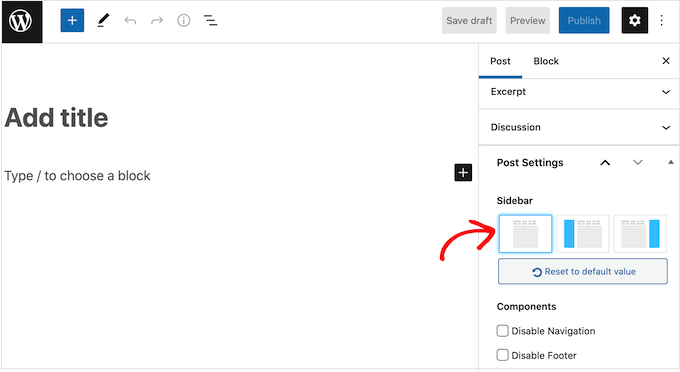
要查看您的主题是否带有这些设置,只需编辑任何页面或张贴您想要隐藏侧边栏的位置。 在右侧菜单中,选择“发布”或“页面”,然后查找“发布设置”或“页面设置”选项。

如果您的主题有此部分,请单击以展开。 您现在可以查找允许您删除边栏的任何设置。
在下图中,您可以看到流行的 ThemeIsle Hestia 主题的帖子设置。

请记住,某些 WordPress 主题可能不允许您使用定制器或页面编辑器轻松删除侧边栏。 如果是这种情况,请继续阅读,我们将向您展示其他删除 WordPress 侧边栏的方法。
方法 2. 使用完整站点编辑器删除侧边栏
如果您使用的是块主题,则可以使用全站编辑 (FSE) 和块编辑器删除侧边栏。
此方法是删除整个站点侧边栏的一种快速简便的方法,但它不适用于所有主题。
要启动编辑器,请转到外观»编辑器。

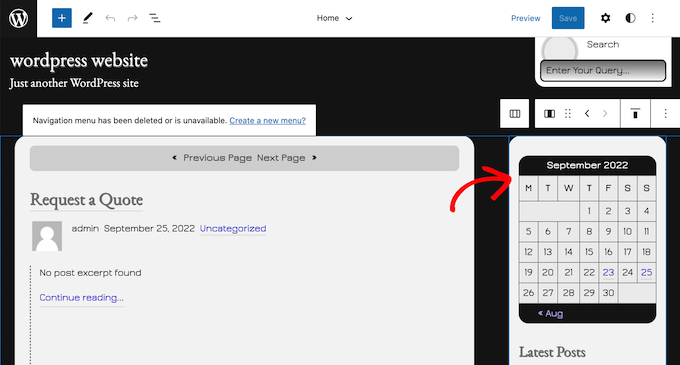
您现在可以单击以选择边栏。
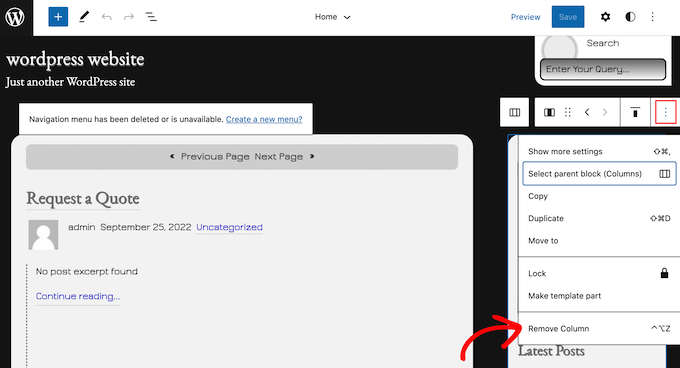
在出现的小工具栏中,单击虚线图标。

您现在可以通过单击“删除列”或类似设置来删除侧边栏。
完成后,您可以继续并单击“保存”按钮。

现在,如果您访问 WordPress 网站的前端,您会看到工具栏已经消失。
方法 3. 使用代码删除 WordPress 侧边栏
此方法允许您简单地从每个页面删除侧边栏并在您的 WordPress 网站上发布。
您将需要编辑您的主题文件,因此它不是最适合初学者的选项。 但是,此方法适用于大多数 WordPress 主题,包括没有内置隐藏侧边栏方法的主题。
请记住,如果您直接编辑 WordPress 主题文件,那么这些更改将在您更新主题时消失。
话虽如此,我们建议创建一个子主题,因为这可以让您在不丢失自定义的情况下更新您的 WordPress 主题。
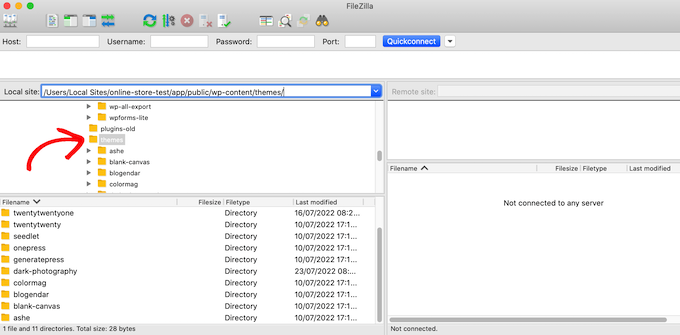
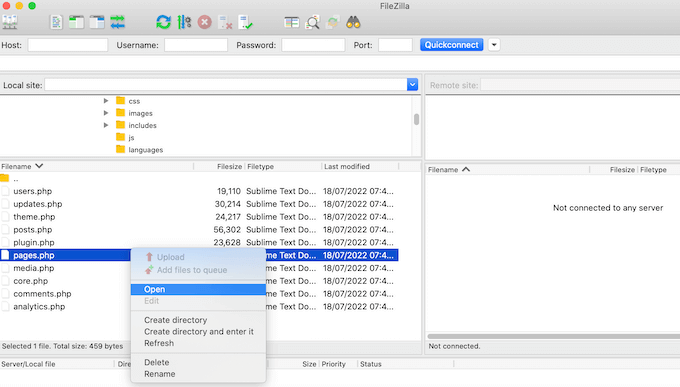
首先,您需要使用 FileZilla 等 FTP 客户端连接到您的 WordPress 站点,或者您可以使用 WordPress 托管 cPanel 的文件管理器。 或者,如果您是 SiteGround 用户,您的网站工具仪表板。
如果这是您第一次使用 FTP,那么您可以查看我们关于如何使用 FTP 连接到您的站点的完整指南。
连接后,转到 /wp-content/themes/ 并打开当前 WordPress 主题的文件夹。

WordPress 主题由不同的模板组成,因此您需要编辑所有包含侧边栏的模板。 要确定您需要编辑哪些文件,请参阅我们的 WordPress 模板层次结构指南。

例如,您可能需要编辑 index.php、page.php、single.php、archive.php、home.php 等。
要编辑文件,请在记事本等文本编辑器中将其打开。 然后,找到看起来像这样的行:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
如果你的主题有多个侧边栏,那么代码看起来会略有不同,可能会有多段侧边栏代码。 通常,这段代码在函数内部会有一个侧边栏名称,例如:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
您可以简单地删除要删除的侧边栏的行。
现在,保存文件并将其上传回您的 WordPress 托管帐户。 只需对包含边栏的所有模板文件重复上述过程。
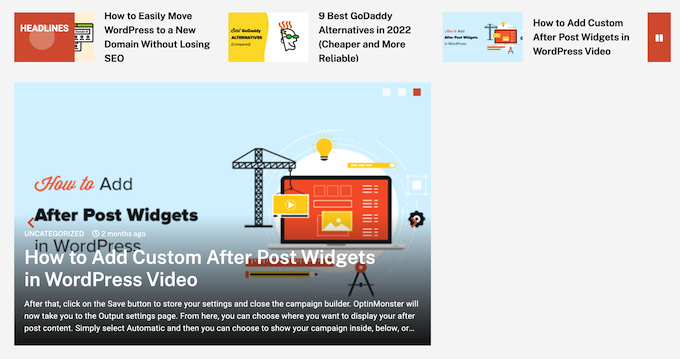
完成后,您可以访问您的 WordPress 博客以查看正在发生的变化。
您可能会注意到,虽然侧边栏消失了,但您的内容区域仍然具有相同的宽度,这使得侧边栏区域为空。

当主题为内容区域定义了宽度时,就会发生这种情况。 删除侧边栏后,您需要通过向 WordPress 主题添加自定义 CSS 来调整内容区域的宽度。
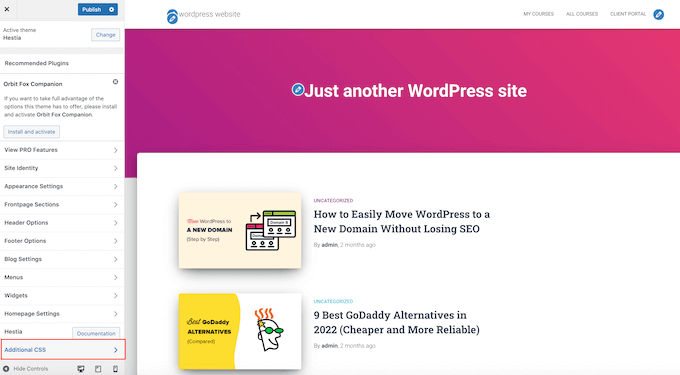
为此,请转到主题»自定义。 在左侧菜单中,单击其他 CSS。

您现在可以继续将以下代码粘贴到小代码编辑器中:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
不要忘记点击“发布”按钮。 现在,如果您访问您的网站,您会看到内容区域现在占用了 100% 的可用空间。
方法 4. 从 WordPress 中的单个页面中删除侧边栏
您可能只想删除某些页面上的侧边栏,同时在站点的其他区域显示侧边栏。 例如,许多网站不会在其销售页面上显示侧边栏,因为这会分散页面号召性用语的注意力。
如果您只想从特定页面删除侧边栏,那么我们建议使用页面构建器插件,如 SeedProd。
SeedProd 让您可以使用简单的拖放式编辑器设计任何类型的页面。 这使得在任何页面上添加和删除侧边栏变得容易。
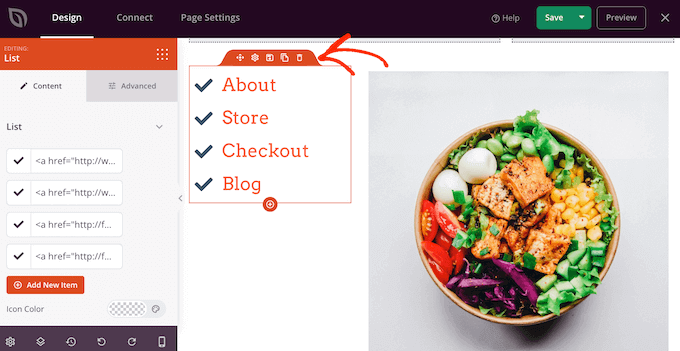
在 SeedProd 编辑器中,只需单击以选择要删除的侧边栏。 然后,继续并单击垃圾桶图标。

如果您想从整个站点中删除侧边栏,那么您还可以使用 SeedProd 轻松创建没有任何侧边栏的自定义主题。
方法 5. 从 WordPress 的静态页面中删除侧边栏
一些 WordPress 主题带有多个模板,包括不在内容两侧显示侧边栏的全宽页面模板。 您可以使用这些模板从任何页面中删除边栏。
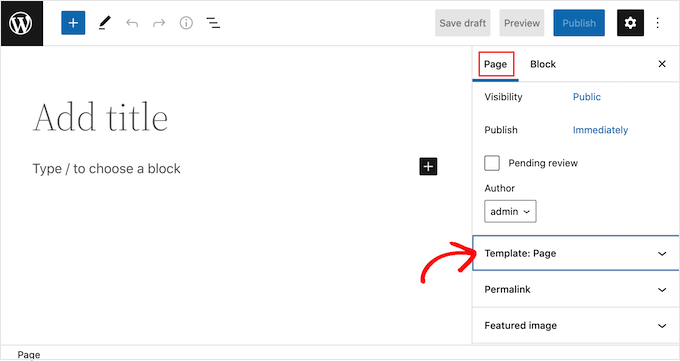
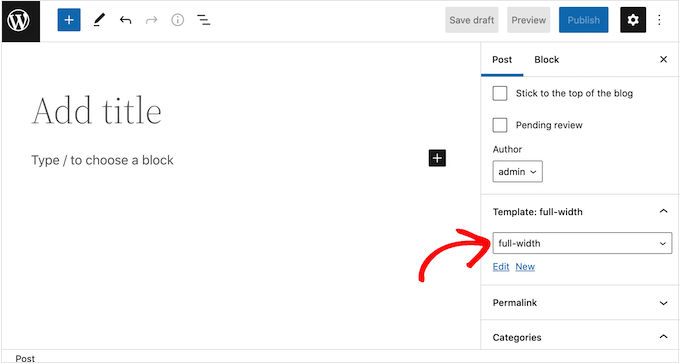
要查看您的主题是否有全角模板,只需打开任何页面即可。 在右侧菜单中,选择“页面”选项卡并查找“模板”部分。

如果找到此部分,请单击它以查看所有可用选项。
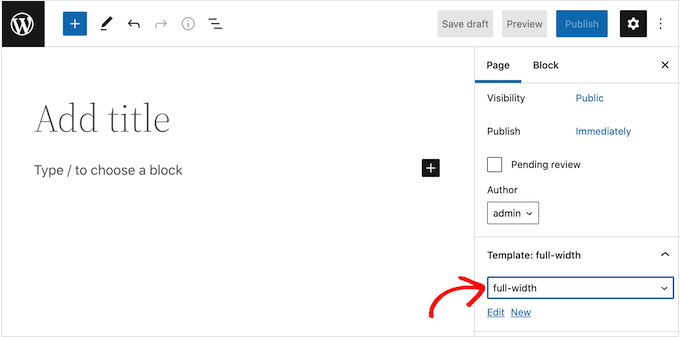
您现在可以打开下拉菜单并查找全角模板。

如果您的主题没有全角模板,您可以手动创建一个。
打开记事本等纯文本编辑器,将以下代码粘贴到空白文件中:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
您现在可以使用名称 full-width.php 保存此文件。
之后,使用 FTP 客户端或 WordPress 托管提供商提供的文件管理器连接到您的站点。
然后,转到 /wp-content/themes/ 并打开当前主题的文件夹。 在此文件夹中,找到 page.php 文件并在任何文本编辑器中打开它。

现在,复制<?php get_header(); ?> <?php get_header(); ?>行并将其粘贴到您的 full-width.php 文件中。
完成后,找到并删除如下所示的行:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
您现在可以保存更改并将 full-width.php 文件上传到您的主题文件夹。
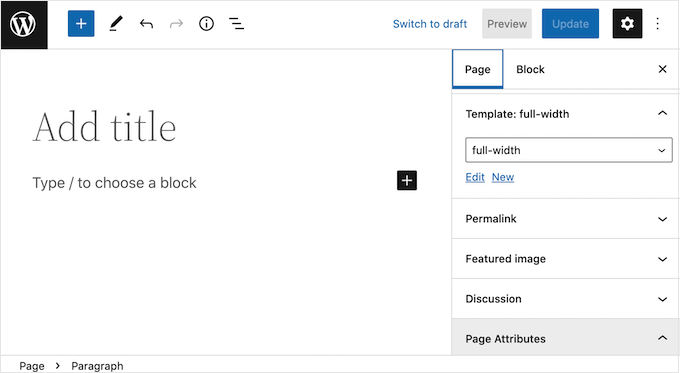
您现在可以将此模板用于任何页面。 只需打开右侧菜单中的“模板”下拉菜单,然后选择您的全角模板。

注意:如果您在创建 full-width.php 文件时在内容编辑器中打开了一个页面,则必须刷新编辑器以使新模板出现在下拉菜单中。
有关更多详细信息,请参阅我们关于如何在 WordPress 中创建全宽页面模板的指南。
方法 6. 从 WordPress 中的单个帖子中删除侧边栏
就像页面一样,WordPress 也内置了对帖子模板的支持。
如果您想从某些单篇文章中删除侧边栏,则可以创建一个自定义单篇文章模板。 它类似于创建全角页面模板。
首先,您需要使用记事本等文本编辑器创建一个新的模板文件。 完成后,您可以将以下代码复制并粘贴到该文件中:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
此代码创建一个名为“特色文章”的新模板,并使其可用于任何页面或帖子,以及在线商店中的任何产品帖子类型。
在您的自定义单篇文章模板中,您只需删除代码的侧边栏部分。 有关更多信息,您可以按照我们关于如何在 WordPress 中创建自定义单篇文章模板的指南中概述的步骤进行操作。
完成后,将此文件另存为 full-width.php。
接下来,您需要使用 FTP 客户端或文件管理器将文件上传到您当前的 WordPress 主题文件夹。
完成后,您可以将此模板应用于任何帖子。 在右侧菜单中,只需单击以展开“模板”部分,然后选择全角模板。

我们希望本文能帮助您了解如何轻松删除 WordPress 主题中的侧边栏。 您可能还想查看我们关于如何提高 WordPress 速度和性能的分步指南,以及我们对增加流量和销售额的最佳电子邮件营销服务的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
如何删除 WordPress 中的边栏一文首先出现在 WPBeginner 上。
