如何删除 WordPress 中未使用的 CSS(2 个简单方法)
已发表: 2023-04-07您安装的每个主题和插件都会向您的 WordPress 站点添加不必要的 CSS。 这可能会导致加载时间变慢。 通常,在页面上呈现内容不需要这些样式表,但它们仍然存在于代码中。 因此,您可能正在寻找一种简单的方法来删除 WordPress 中未使用的 CSS。
幸运的是,这个过程比您想象的要简单。 一旦识别出网站上不必要的代码,就可以使用插件将其删除并提高网站速度。
为什么你应该删除未使用的 CSS
未使用的 CSS 是加载页面实际上不需要的代码。 对于 WordPress,通常可以在您安装在网站上的主题和插件中找到它。
然后,当用户访问您的网站时,浏览器仍然需要下载并呈现这些未使用的 CSS。 这会导致加载时间变长,从而对网站的整体性能产生负面影响。
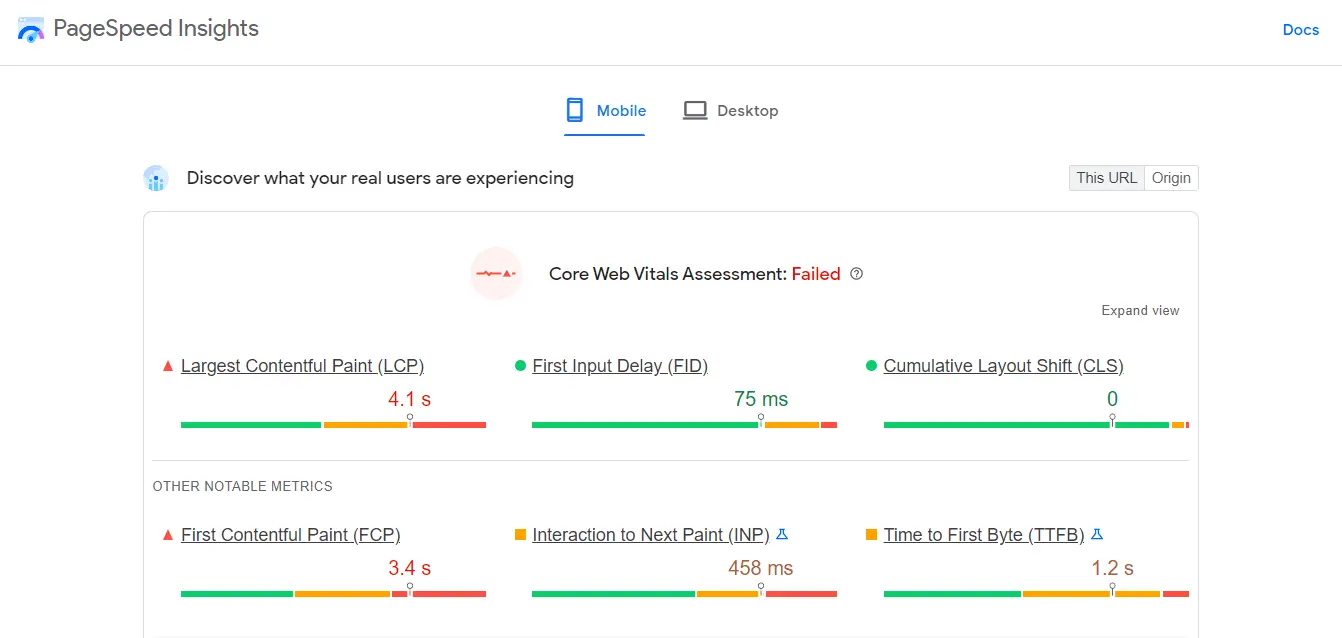
事实上,未使用的 CSS 会导致 Core Web Vitals 中的 Largest Contentful Paint (LCP) 得分不佳:

Largest Contentful Paint 是衡量页面完全加载屏幕上最大项目所需时间的指标。 这通常是视觉元素,例如英雄形象。
简而言之,未使用的 CSS 代码会使您的页面膨胀。 因此,加载图像等内容需要更长的时间。
如果您的网站运行缓慢,您可能会错失潜在的转化次数。 另外,它可能会导致搜索结果中的排名较低。 因此,采取适当的措施删除未使用的 CSS 并加快网站速度非常重要。
如何识别您网站上未使用的 CSS
好消息是识别站点上未使用的 CSS 是一项简单的任务。 您可以先在 PageSpeed Insights 上运行性能测试。 您所要做的就是输入您的 URL 并单击Analyze :

测试准备就绪后,导航到“机会”部分并查找“减少未使用的 CSS”选项卡。 如果单击它,您将看到有关此代码的更多信息:

它还将向您显示哪些 CSS 文件和插件正在影响您的加载时间:

删除未使用的 CSS的橙色方块表示“需要改进”,而红色三角形表示分数非常低。 如果您在测试结果中看不到此部分,则意味着您的站点上没有任何严重的 CSS 问题(或者至少在您测试的特定页面上——您可能需要测试其他页面以确保).
如何删除 WordPress 中未使用的 CSS
如果 PageSpeed Insights 标记了您网站上未使用的 CSS,您需要将其删除以优化网站性能。
您可以使用 WordPress 插件为您完成所有繁重的工作。 或者,您可以使用不同的插件,这将需要您进行一些体力劳动,但作为回报,您将更好地控制该过程。 在本节中,我们将引导您完成这两种方法,从更简单的开始。
方法 1:使用 Debloat 删除未使用的 CSS
正如我们所讨论的,“未使用的”CSS 并不是必需的。 因此,删除这些文件不会对您的网页设计产生任何影响。
但是,如果您不小心删除了错误的代码,则可能会破坏您的网站。 因此,如果您不熟悉编码,您可能希望使用插件来删除未使用的 CSS。
考虑到这一点,我们建议使用 Debloat 来删除未使用的 CSS 代码。 它是一个免费的优化插件,还可以通过延迟呈现阻塞资源、缩小代码等方式帮助您改善核心网络生命力。
要开始使用,您需要在您的网站上安装并激活该插件。 然后,转到Settings > Debloat: Optimize并选择Optimize CSS 选项卡:

如果您打算删除未使用的 CSS,您会在顶部看到一条消息,建议您使用缓存插件。 如果您对此感兴趣,您可以考虑试用免费工具,例如 W3 Total Cache 或 WP-Optimize。
接下来,向下滚动到页面底部并选中Remove Unused CSS复选框:

这将显示其他几个选项。 但是,如果您不习惯处理代码,请不要担心,您只需要选择几个设置。
您需要选中Enable for Plugins CSS和Enable for Theme CSS复选框:

然后,向下滚动到Remove CSS On并选择All Pages的框:

准备就绪后,单击保存更改。 然后插件将删除插件和主题文件中未使用的 CSS。
请注意,此方法并非 100% 准确,一些未使用的代码可能会漏掉。 不过,如果您在启用这些设置后运行另一次速度测试,您应该会看到网站性能有一些显着改善。
如果您想使用更强大的插件,您可能需要查看 WP Rocket。 这个高级工具包含优化功能,包括页面和浏览器缓存、GZIP 压缩、代码缩小和延迟加载。 它还可以从您的站点中删除未使用的 CSS。

方法 2:使用 Asset CleanUp 删除未使用的 CSS
在第一种方法中,我们使用了一个插件,可以自动从您的站点中删除不必要的代码。 这种方法非常方便,因为您需要做的就是启用一些设置。
但是,您可能正在寻找一种方法来更好地控制要删除的文件和保留的文件。 如果是这样的话,Asset CleanUp 可能是您更好的选择。 此插件使您能够逐页选择和删除不需要的 CSS 文件。
请注意,此方法可能有点耗时,并且可能需要一些技术知识。 此外,您需要不断测试和刷新每个页面,以确保您的更改不会影响网站的设计和功能。
第 1 步:安装 Asset CleanUp 插件并启用测试模式
如果您仍想尝试此方法,请继续并在您的站点上安装 Asset CleanUp。 然后,转到Asset CleanUp > Settings 。 之后,从侧面菜单中选择测试模式并使用切换开关启用此功能:

这样,您对站点所做的任何更改都不会影响前端的用户体验。 您可以在安全的环境中删除未使用的 CSS 文件,并在确保一切正常后禁用测试模式。
第 2 步:卸载每个页面上未使用的 CSS 文件
现在,单击CSS & JS 管理器选项卡。 在这里,您可以从您的网站中删除任何不需要的文件,从主页开始:

如果向下滚动,您将在此页面上看到所有已加载文件的列表:

要删除 CSS 文件,您只需要使用此页面上的卸载切换开关:


Asset CleanUp 将让您知道是否有任何“子”文件依赖于此文件,并且可能会受到其删除的影响。 您可以选中忽略依赖性规则框并保持加载“子项”以维护这些文件。
请记住,如果您不确定要删除哪些 CSS 文件,可以参考 PageSpeed Insights 中的结果。 您将在减少未使用的 CSS部分下看到这些文件的 URL:

然后您可以在 Asset CleanUp 中查找它们。 如果您导航到“页面”选项卡,您可以在您的网站上查找特定页面并查看加载到该页面上的 CSS 文件:

选择要卸载的文件后,您需要单击“更新”以保存这些更改。
第 3 步:测试您的网站
最后,我们建议您在每次删除文件后测试您的网站,以确保其正常运行。 请记住,您需要登录到 WordPress 管理仪表板才能看到这些更改。 如果您以访问者身份(即注销用户)访问该站点,您将无法在您的页面上发现任何问题,因为您启用了测试模式。
同样重要的是要注意,只要您启用了测试模式,您就不会在 PageSpeed Insights 中看到任何改进。 结果仍会显示未使用的 CSS 文件。
一旦您确信删除的文件没有影响您的站点,您就可以继续并禁用测试模式。 然后,在 PageSpeed Insights 上运行速度测试。 此时,删除的 CSS 文件不应出现在结果中。
用于删除未使用的 CSS 的高级 WordPress 插件
虽然上面的两个工具都是免费的,但如果您愿意付费,您还可以找到一些非常简单的 WordPress 插件来删除未使用的 CSS。
两个最好的选择是 WP Rocket(59 美元起)和 FlyingPress(60 美元起)。
使用 WP Rocket,您可以获得一键删除未使用的 CSS 功能,该功能可以扫描您的整个站点并逐页删除未使用的 CSS。

FlyingPress 还提供了类似的一键式未使用 CSS 删除功能,可以选择以更优化的方式加载未使用的 CSS 或将其完全删除。

这两种工具都依赖于在它们自己的服务器上处理您网站的代码,这就是它们能够提供这种简单的逐页删除方法的原因。
一些帮助减少未使用 CSS 的技巧
一旦您删除了网站上未使用的 CSS(或至少其中的大部分),您将希望避免在将来添加更多不必要的代码。 在这方面,您可以采取多种措施来保持网站平稳运行。
首先,您需要确保使用的是轻量级主题。 一般来说,轻量级的 WordPress 主题是快速的 WordPress 主题。 简而言之,您的主题应包含最少的代码并针对 Core Web Vitals 进行优化。
例如,我们的 Neve 主题优先考虑速度和性能。 事实上,在默认的 WordPress 安装中,这个主题的加载时间不到 1 秒,文件大小为 28KB:

同样,您需要为您的站点选择轻量级插件。 您可以在浏览插件时寻找轻量级标签:

我们建议您在安装新插件后运行速度测试。 这样,您就可以检查它是否包含未使用的 CSS。
此外,您可以尝试限制您网站上的插件数量。 这可以帮助您提高整体性能,同时最大限度地减少页面上未使用 CSS 的可能性。
因此,如果您不再需要任何插件,请考虑删除它们。 请注意,停用它们可能还不够——它们仍可能加载不必要的代码并占用数据库中的空间。 因此,将它们从您的站点中完全删除很重要。
立即从您的网站中删除未使用的 CSS
未使用的 CSS 会对您网站的性能产生负面影响。 不需要此代码来呈现您的页面内容,但它仍会加载,从而导致加载时间更长和 LCP 分数较差。
通过将其从您的站点中删除,您可以提高 Core Web Vitals 性能并提供更好的用户体验。
回顾一下,以下是删除 WordPress 中未使用的 CSS 的方法:
- 使用诸如 Debloat 之类的插件来自动执行任务。
- 使用 Asset CleanUp 等工具手动删除不必要的代码。
对于其他一些提高网站核心网络活力指标的方法,您还可以阅读我们的指南,了解如何加速 Largest Contentful Paint 以及如何减少 Cumulative Layout Shift。
您对如何删除 WordPress 中未使用的 CSS 有任何疑问吗? 在下面的评论部分让我们知道!
