如何在 Chrome 中渲染 SVG
已发表: 2022-12-17在 Chrome 中渲染 SVG 可以通过多种方式完成: – 使用内置渲染器:打开 Chrome 浏览器并转到 SVG 文件所在的 URL。 右键单击页面并选择“检查”。 在“元素”选项卡中,找到元素并单击它。 浏览器将自动呈现 SVG。 – 使用插件:下载并安装适用于 Chrome 的SVG 查看器插件。 安装后,打开插件并单击“打开文件”。 选择您的 SVG 文件并单击“确定”。 该插件将在浏览器中呈现 SVG。 – 使用第三方查看器:有许多第三方查看器可以在 Chrome 中呈现 SVG,例如 Adobe SVG Viewer 和 Batik。
这个编程难题可以使用 Svg Not Rendering In Chrome Anymore 的一些示例来解决。 如果您尝试使用这样的图像或用作 CSS 背景图像,并且它已正确链接,但浏览器不显示它,则可能是因为您的服务器使用不正确的值来提供它。 所有主要的 Web 浏览器,包括 Internet Explorer,都支持 SVG (可缩放矢量图形)。 要导入 SVG 文件,请使用“文件”菜单命令或将其拖到 Google Web Designer 窗口中。 您可以使用 chrome 浏览器 hack 查看 SVG 白色图像,但您将无法直接看到它们。
现在 Chrome、Edge、Safari 和 Firefox 都可用,您可以使用所有主流浏览器打开 s vo 通过单击文件打开浏览器。 完成此步骤后,您将能够在浏览器中访问它。
如果 svg 源代码没有值为 svg_source 的属性,Chrome 将不会显示图像。 更改您的 SVG 源代码,例如添加满足您要求的宽度属性。
.svg 扩展名使 HTML 文档可以直接写入.svg 的图像。 为此,请在 VS 代码或您喜欢的 IDE 中打开 SVG 图像,复制代码并将其粘贴到 HTML 文档的 body 元素中。
浏览器可以渲染 Svg 吗?

此页面最后更新于 2021 年 11 月 24 日。 所有主要的 Web 浏览器,包括 Internet Explorer,都支持 SVG(可缩放矢量图形)。 大多数图像编辑器软件,包括使用 SVG 作为其原生格式的 Inkscape,都提供此服务。 要了解有关该服务的更多信息,请访问该网站。
要确定蜂窝信号的强度,您需要计算条形的数量。 没有服务就没有信号。 屏幕底部的导航栏是设备导航的基础。 在页面顶部,您会注意到一个带有快捷按钮的栏。 用两根手指稍微分开,从屏幕顶部向下滑动到底部。 当您连接到手机时,将出现一个带有扩展快速设置托盘的缩略菜单,可以按原样显示,也可以向下拖动。 在 Android 设备上,主屏幕和所有应用屏幕显示 Android O 图标。
当使用压缩算法压缩矢量图像时,它被称为 SVG 图像。 此算法可实现更小的文件大小,但不会影响图像质量。 使用 SVG 图像时,您可以创建 Web 图形、图标、徽标和其他图形。 文档创建、在线游戏和交互式应用程序都可以使用 PDF 或 Microsoft Word 文档模板进行访问。 以下软件程序可用于将 SVG 文件转换为光栅图像格式。 Adobe Illustrator、Adobe Flash Professional 和 CorelDRAW 是一些使用最广泛的 sva 图像渲染软件。 如果您使用的是 Inkscape,请转到“文件”>“首选项”>“首选项”并选择“查看”。 您可以通过单击 SVG 预览复选框来访问它。 通过单击此框,您将能够在文件资源管理器预览窗格中预览缩略图。 如果您使用的是 Adobe Illustrator,请转到“文件”>“首选项”>“文件处理”,然后选中“SVG 预览”复选框。 如果您使用的是 Adobe Flash Professional,则可以通过转到“文件”>“首选项”>“常规”并单击“ SVG 预览”选项来激活 SVG 预览。 使用 CorelDRAW 时,您可以通过在文件菜单中选择 SVG 预览选项来启用预览。
不同的浏览器,不同的体验
其他浏览器也可以支持SVG 图像,但它们不会直接将它们渲染到 HTML 文件中。 相反,他们依靠外部渲染引擎来完成任务。 如果您使用不同的浏览器,您的体验可能会有所不同。
为什么我的 Svg 图像不显示?

您的 svg 图像可能未显示的原因有多种。 一种可能是文件路径不正确。 另一种可能性是由于 Internet 连接速度慢而无法正确加载文件。 最后,该文件可能与您使用的浏览器不兼容。
sva 图像不显示在 PDF 文件中。 如何在 PDF 中嵌入图像? 感谢您提供有关此主题的任何帮助或想法。 SVG 附有示例条形图。 动态条形图是一个迷人的外观。 请求的昨天修正案。 如果我已经回答了您的问题,请将其标记为“已解决”。 在将图像转换为 PDF 文件之前,必须将图像转换为代表它们自己的数字表示的 DataURI。 您可以使用 Power Automate desktop 来显示使用 SVG 生成的 HTML 文件并截取它的屏幕截图,并可能生成一个替代的 HTML 文件。
为什么 Svg 不起作用?
由于 SVG 字体仅在少数浏览器中可用,因此您可能需要为每种浏览器使用不同的浏览器。 由于 SVG 字体不再被主流浏览器支持,例如 Chrome 和 Firefox,它们将无法正常显示。 简短的回答是避免使用 SVG 字体,而是使用 Web 安全字体或 Google Web 字体。
如何查看 Svg 图像?
所有主流浏览器,包括 Chrome 和 Edge,都允许您打开SVG 文件,无论您使用哪个平台:Windows 或 Mac。 通过单击文件,您可以访问要查看的文件。 单击该链接后,它会出现在您的浏览器中。
如何查看 Svg 文件
借助简单的文件格式(如 SVG)可以创建高质量的图形。 这些文件可以在各种流行的浏览器中查看,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 简单的文本编辑器(如记事本)和功能强大的图形编辑器(如 CorelDRAW)也支持 SVG 文件。
您可以通过启用“文件资源管理器”下的设置切换来在文件资源管理器中预览 SVG 文件。 如果您还没有,请转到文件资源管理器并导航到视图。 在显示缩略图预览之前,您可能需要重新启动计算机。
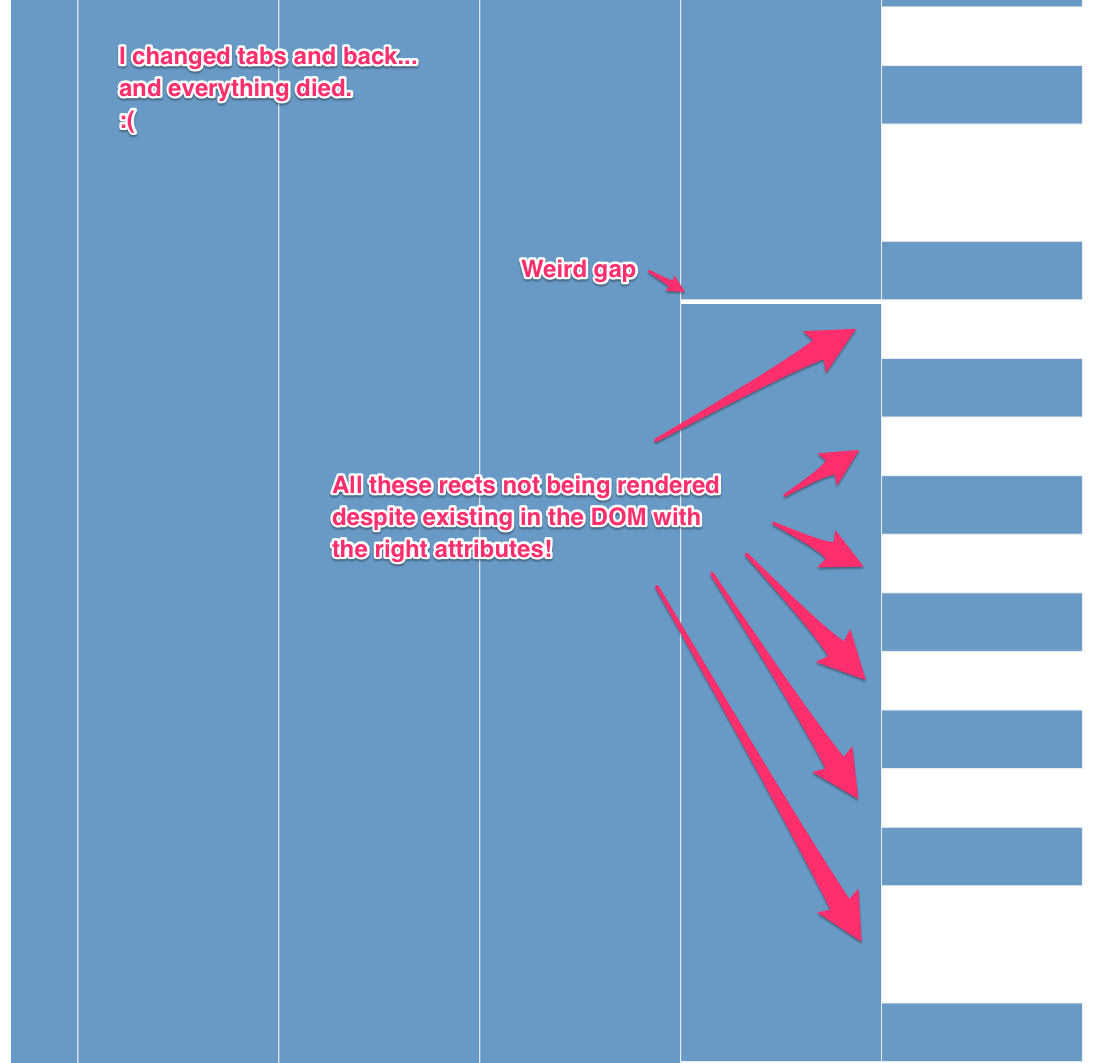
Svg 无法在 Chrome 中正确呈现

SVG 在 Chrome 中无法正确呈现的潜在原因有几个:
-文件路径不正确
-文件格式不正确
-文件编码不正确
如果您在 Chrome 中渲染 SVG 时遇到问题,请检查这些潜在原因中的每一个,看看是否是问题所在。
Svg 图像和模糊的浏览器
当您在计算机屏幕上查看 SVG 时,浏览器会尝试使图像适合尽可能小的空间。 作为这个过程的结果可以获得更清晰的图像。 如果您想避免此问题,您可能需要在将其上传到您的网站或应用程序时使用更高质量的 SVG 文件。
Svg 查看器 Chrome
有多种方法可以在 Chrome 中查看可缩放矢量图形 (SVG) 文件,包括使用浏览器的内置查看器或使用众多可用插件之一。
Chrome 是唯一不渲染来自网络的图像的浏览器。 例如,您必须在 Object 标签中指定对象的大小及其高度。 向下滚动到此页面以查看原始样式。 所有现代浏览器(IE 除外)都支持原生 SVG 而无需插件,Chrome、Firefox、Opera、Safari 和所有其他现代浏览器也是如此。
因此,您可以在记事本等文本编辑器中编辑它们,将它们另存为.svg 文件,然后在完成后在浏览器中打开它们。 此功能使创建可在所有浏览器中显示的图形变得简单。 您可以将 SVG 文件作为轻量级文件使用,而无需担心大小。 有一个名为“main()”的加载设备。 宽度=”100%” 高度=”100%”> svg. 你好,世界!,我们的世界! */svg 是最流行的渲染方法。
如何在 Chrome 中打开 Svg 文件?
SVG 文件现在可在所有现代网络浏览器中使用。 Chrome、Edge、Firefox 和 Safari 只是属于这一类别的少数网络浏览器。 您还可以选择要查看的 SVG 文件,方法是打开您喜欢的浏览器,选择“文件”,然后选择“文件”菜单。 如果您有 SVG 但无法用其他任何工具打开它,您可以在此处找到它。 文本将在您的浏览器中可见。

如何在 Html 中使用 Svg
要在 HTML 中使用 SVG 文件,您需要使用要么
如何使用 Svg 文件
要使用 SVG 文件,您需要支持该文件格式的查看器或编辑器。 一种流行的查看器是 Adobe Illustrator。 拥有查看器或编辑器后,您可以打开文件并查看或编辑图像。
它是一个矢量图形,可以按比例放大和缩小。 可以使用SVG 文件格式使用个人切割机(例如 Silhouette 或 Cricut)进行切割。 您可以使用熨烫设计来做到这一点。 保存剪切文件的最佳方法之一是将它们保存为 insvg 格式。 热转印乙烯基还可以应用于织物横幅、手提袋和几乎任何其他类型的织物。 如果您打算将乙烯基放在会弄湿的物体上,则永久防水乙烯基是最佳选择。
如果您不熟悉 SVG,它是一种矢量图形格式,可以使用各种软件程序进行编辑。 Adobe Illustrator 文件经常用于创建它们,但它们可以在其他 Adobe 软件程序(如 Photoshop、Photoshop Elements 和 InDesign)中编辑和打开。 如果您有很多 SVG 文件,您可能会发现使用 SVG Explorer Extension 在 Windows 10 文件资源管理器中浏览和预览它们会更容易。 安装扩展后,从文件资源管理器菜单中选择 SVG 文件夹。 文件夹中的文件将在显示时立即以缩略图格式显示。 当您有很多 SVG 文件时,可以方便地在 Windows 10 文件资源管理器中浏览和预览。
什么程序打开 Svg 文件?
所有流行的浏览器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都允许呈现 SVG 图像。 除了基本的文本编辑器和高端图形编辑器外,CorelDRAW 和其他流行的文本编辑器都支持 SVG 文件。
在 Windows 10 中预览和转换 Svg 文件
在 Windows 10 中,您可以通过单击“视图”窗格并选择“预览窗格”选项在文件资源管理器中预览 SVG 文件。 只需选择要转换为 PNG 的文件,然后单击“转换”按钮即可。
为什么要使用 Svg 文件?
就矢量图形而言,SVG 文件中的信息可以在任何地方显示,而位图需要更大的文件才能放大版本,从而使其文件大小更大。 较小的文件在浏览器上加载速度更快,从而提高了网站的整体性能。
Svg 与光栅格式
图像格式 SVG 即使在 1 到 4K 的分辨率和尺寸范围内也能保持清晰。 因为GIF、PNG、JPG格式是光栅格式,只能处理少量的细节,不适合复杂的图像。 如果你想用简单的颜色和形状制作徽标、图标或其他平面图形,你可以使用 SVG。 旧浏览器没有理由不支持 SVG,但大多数现代浏览器都支持。
你可以将 Svg 转换为 Jpg 吗?
您可以使用 CloudConvert 转换和栅格化您的矢量文件。 PDF、EPS 和 SVG 只是可通过我们的系统访问的部分文件。 使用这些选项,您可以设置文件分辨率、质量和文件大小。
存储图像的最佳图像格式
什么是最好的图像格式?
PNG 图像通常比 JPEG 图像小。 由于 SVG 图像通常比 JPEG 图像大,因此应谨慎查看。 没有对 JPEG 图像的编辑。 可以使用 SVG 轻松编辑基于文本的图像。
你可以在图片中使用sva吗?
由于 SVG 文件用途广泛,它们可用于创建徽标、插图和图表。 由于缺乏像素,高质量的数码照片很难显示。 对于具有高度细节的照片,通常首选 JPEG 文件。 在现代浏览器中不再有 sva 图像的替代品。
Svg 查看器
SVG 查看器是一种使用户能够查看可缩放矢量图形 (SVG) 文件的程序。 SVG 是一种矢量图形格式,可以缩放到不同的大小而不会降低质量。 使用 SVG 查看器,用户可以查看 SVG 文件的内容并放大或缩小图像而不会丢失任何细节。
Pixelied 的 SVG 文件查看器使您能够通过单击鼠标直接在浏览器中自定义和打开文件。 只需四个简单的步骤,您就可以编辑和查看 SVG 文件。 如果要保存,请将 SVG 文件拖放到编辑器中。 您可以使用我们免费的 SVG 编辑工具自定义您的文件。 Pixelied 的免费 SVG 查看器使您能够以多种高质量格式导出任何图像。 使用 Pixelied,您可以轻松快速地自定义您的 SVG 文件,这些文件除了大小、颜色、透明度、位置和许多其他特性外还可以更改。 在线专业人士可以使用我们的在线图像查看器从头开始轻松创建令人惊叹的 SVG 文件,或者他们可以使用我们的自适应模板。
Pixelied 是一个在线 SVG 阅读器,不需要任何编程语言的技术知识,包括 Photoshop 或 Gimp。 此应用程序旨在让您自定义和查看您的矢量文件。 您可以在应用程序中添加文本、为背景颜色着色以及创建拼贴画。
如果您是一位经验丰富的 Web 开发人员,您可能想知道为什么要安装 SVG。 毕竟,图像效果很好。
可以通过多种方式查看图像。 但是,使用图像有一些限制。 首先要注意的是它们的尺寸很小。 除了少数例外,图像不能再超过 40,000 像素宽和 2,000 像素高。 那是相当小的。
HTML 是唯一允许用于图像的语言。 这意味着图像不能显示在诸如 div 或 span 之类的元素中。
另一方面,矢量文件是矢量。 因此,图像在大小方面无法与 SVG 文件竞争。 你可以随心所欲地让它们变大或变小,它们在屏幕上看起来仍然很棒。
与图像相比,使用 SVG 也有一些优势。 搜索 SVG 文件的能力是一个优势。 通过将图像拖放到文档中,您可以轻松找到并使用要在文档中使用的图像。
如果要直接修改文件,可以使用 SVG。 您可以使用此工具添加自定义效果、更改颜色和进行其他更改。
如果你想用令人惊叹的图形设计你的网站,你应该开始使用 sva。
Svg 对象不显示
如果您在显示 SVG 对象时遇到问题,可能是由于以下原因之一: SVG 对象格式不正确。 SVG 对象无效。 SVG 对象的格式不正确。 SVG 对象不在正确的位置。 如果您仍然遇到问题,请尝试以下操作: 使用在线验证器检查您的SVG 代码的有效性。 使用在线格式检查器检查 SVG 代码的格式是否正确。 确保您的 SVG 代码格式正确。 确保您的 SVG 代码位于正确的位置。
损坏的图像导致 Power BI 论坛中的 SVG 文件出现问题。 如果您使用冒号将图像添加到文本字符串,它应该是可见的。 作为一般规则,我尝试仅使用一张图像将图像数据转换为 SVG。 通常设置为“http://www.w3.org/2000/svg”的属性必须存在才能转换图像。 如果将其添加到文本字符串中,您应该可以正确看到图像。 为什么指向 pbix 文件的链接仍然不起作用?
如何嵌入 Svg 文件?
为了使用 img> 元素嵌入 SVG,您必须首先按预期在 src 属性中引用它。 在某些情况下,必须忽略 SVG 的纵横比(或者必须指定高度和宽度)。
用于创建 Svg 图形的工具
可以使用各种工具生成范围广泛的SVG 图形。 可以使用一些插件,例如 Raphael-Vector Graphics 或 Touch Enabled SVG Pan and Zoom,或者您可以使用更基本的工具,例如路径动画插件。 选择适合您的方法,并记得阅读文档以了解所有可用的选项。 当您准备好共享您的 SVG 元素时,请使用适当的标签将它们包含在您的 HTML 页面中。
加载.svg
.svg 是一种允许在 Web 上显示基于矢量的图形的文件格式。 这意味着可以在不降低质量的情况下调整图形大小,使其成为响应式网页设计的理想选择。 但是,因为它们是基于矢量的,所以它们可能比其他文件格式更难处理。
我们拥有第一个创建 SVG 动画的 Web 设计师。 有 10 个不同的例子,从最简单到最复杂。 这可以使用 SVG 加载动画来完成,如以下示例和代码中所述。 不要等到你得到它们; 今天就开始吧! 您很有可能拥有适用于 Web Designer 的应用程序。 您可以在一个许可证中下载超过 500,000 个不同的 Web 模板、图标、主题和设计资产。
Svg 小
SVG Tiny 是可缩放矢量图形 (SVG) 规范的配置文件。 它是完整 SVG 规范的缩减版本,适合在手机和其他资源有限的设备上实现。
可缩放矢量图形 (SVG) 1.2 版现已推出。 该软件可用于移动和桌面使用。 由于 SVG Tiny 1.1 中没有脚本或样式,因此不再需要内置于其中的文档对象模型 (DOM)。 几乎所有的实现都因此节省了大量内存。 SVG Tiny 1.2 中现在有许多新特性,这些特性是应 SVG 作者、实现者和用户的请求而添加的。 该规范的名称“SVG Core”指的是未来版本仍将向后兼容以前版本的事实。 2020 年 2 月 16 日,SVG 2.0 的编辑草案发布,其中包括 2008 年发布的标准的中间版本。尽管如此,它并没有得到广泛接受,其增强功能的实现也很少.
Svg Tiny:扩展 Svg 功能的好方法
它适用于各种设备,如手机和 PDA,以及膝上型电脑和台式电脑。 此版本包括 SVG 1.1 Full 中的部分功能,以及改进图形引擎功能的新功能。 它允许您使用 SVG Tiny 导出创作工具。
