如何在 Dreamweaver 中重新打包 WordPress 主题
已发表: 2022-11-02当您有一个想要在 Dreamweaver 中使用的 WordPress 主题时,您需要做的第一件事就是重新打包该主题。 这将允许您将所有必要的文件和文件夹放在一个位置,以便您可以轻松地编辑主题并将其上传到您的 Dreamweaver 站点。 要重新打包 WordPress 主题,您需要在计算机上创建一个新文件夹。 你可以为这个文件夹命名任何你喜欢的名字,但在这个例子中,我们将它命名为“dreamweaver-theme”。 创建新文件夹后,打开它,然后找到要使用的 WordPress 主题。 将 WordPress 主题文件夹的全部内容复制到新的“dreamweaver-theme”文件夹中。 这将包括构成主题的所有 PHP 文件、图像和 CSS 文件。 接下来,您需要编辑“dreamweaver-theme”文件夹中的“style.css”文件。 此文件控制主题的外观,因此您需要确保它与 Dreamweaver 兼容。 最简单的方法是在 Notepad++ 等文本编辑器中打开“style.css”文件。 打开文件后,找到显示“主题名称:”的行。 将 WordPress 主题的名称替换为您的新 Dreamweaver 主题的名称。 对于此示例,我们将其命名为“My Dreamweaver 主题”。 保存“style.css”文件,然后关闭它。 您现在可以将“dreamweaver-theme”文件夹上传到您的 Dreamweaver 站点。
您可以在桌面上使用 Adobe Dreamweaver 创建一个视觉上吸引人的网站。 这是一个前端开发环境,可让您在 HTML、CSS、JavaScript 和当前设计的实时预览之间快速切换。 使用强大的所见即所得模式直观地设计和布局页面,该模式在您使用时会自动生成代码。 可以使用 WordPress 创建定制设计的主题,无需使用 HTML、CSS、JavaScript 或 PHP 即可构建它们。 HTML 页面编辑就像编辑模板文件一样简单。 无需成为前端开发人员即可使用它。
我可以在 Dreamweaver 中编辑 WordPress 主题吗?

WordPress 是一种流行的内容管理系统,现在已与 Dreamweaver 集成。 Dreamweaver 中的代码编辑器与 HTML 一样简单易用,具有语法高亮和 PHP 的自动完成功能。
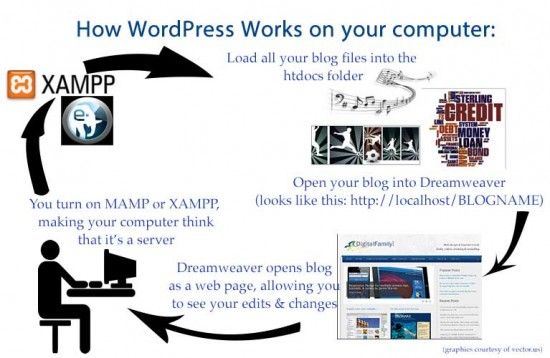
除了 WordPress,您还可以通过开源平台创建和编辑自己的主题。 借助 Photoshop,在 WordPress 中创建、编辑和查看 WordPress 主题文件变得轻而易举。 建议您安装 WordPress 并连接到本地 Web 服务器以编辑主题。 安装 WordPress 之后,您必须首先安装适用于 Windows 的 XAMPP 和适用于 Mac OS X 的 MAMP,然后使用您的 WordPress 主题设置本地 Dreamweaver 站点。 您可以通过将此站点与主题中的编辑工具相结合来更改博客的外观。 通过单击它,您可以访问本地和远程主题文件。 如果您想了解更多关于更全面的教程,您应该参加 Adobe 课程。 很难相信它最初看起来那么复杂,因此拥有一对一的教程是必不可少的。
在 Template Name 字段中,键入模板的名称,例如 Header 1。您可以在 Template Source 字段中输入要创建的 header 的源代码,即 h1>Header 1 在Template File字段中,输入模板的文件名,例如 header1.html。 必须按下创建按钮。 在文档窗口中选择您刚刚从文档窗口中创建的页眉。 属性面板中的名称字段可以更改为 header1。 标题现在应该是粗体的。 文本对齐字段应更改为左侧,文本换行字段应更改为右侧。 单击它以确认您的权限。 当您在文档窗口中时,您唯一需要做的就是选择要格式化的段落。 在“属性”面板的标题选项卡上,单击“斜体”按钮以更改样式。
如何在 Dreamweaver 中编辑网站模板?
打开并编辑模板文件后,单击编辑按钮。 在右键单击菜单中,选择编辑。 通过双击其名称来选择要编辑的模板。 编辑按钮位于资产面板的底部,您可以在其中选择要编辑的模板。
在 Dreamweave 中使用编码上下文菜单
通过选择Dreamweaver 工具栏中的编码上下文菜单选项,您可以进入快速编辑模式。 可以在菜单下方找到上下文菜单。 在快速编辑模式下,特定于上下文的代码和工具可以内联在 Dreamweaver 中。 它还将使您更容易找到所需的代码部分。 代码上下文菜单还提供了许多用于插入新代码、删除代码或复制代码的选项。 从上下文菜单中选择新代码选项以插入新代码。 单击下图可以访问“新代码”对话框:br>。 如果要插入新代码,请在“新代码”对话框中输入代码。 如果你有一台电脑,你也可以用它来插入代码。 单击“确定”后,您可以将代码插入到您的页面中。 从上下文菜单中选择删除代码选项。 删除代码对话框可以在下面找到。 您可以通过单击删除代码按钮选择要删除的代码。 您可以通过从“文件”菜单中选择来删除计算机上的代码。 完成输入后,单击“确定”从页面中删除代码。 复制代码可通过从上下文菜单中选择来复制。 如下图所示,出现“复制代码”对话框。 复制代码是一个对话框,允许您选择要复制的代码。 也可以使用文件系统将代码复制到计算机上的文件中。 完成输入后,单击“确定”将代码复制到您的页面。 可以通过从 Dreamweaver 的工具栏中选择“编码”上下文菜单来访问它。

Adobe Dreamweaver 比 WordPress 更好吗?
您可以使用您选择的工具创建您理想的网站(如果您愿意学习 HTML 和 CSS)。 如果您只是在寻找一种快速创建具有专业外观的网站的方法,那么 WordPress 可能是您的最佳选择。
Dreamweave 的衰落
几乎所有的互联网用户都不使用 Dreamweaver,而且它也不是一个非常流行的网站创建软件。 Dreamweaver 首次发布以来已经有好几年了,它的受欢迎程度一直在稳步下降。 互联网上 Dreamweaver 的用户数量逐年减少,仅占所有网页的 1.8%。 2011 年,超过 50% 的用户切换了平台。 尽管现在不像以前那么受欢迎,但它仍然被少数人使用。
Dreamweaver 模板

Dreamweaver 模板是一个预先设计的网页,您可以使用它来自动创建共享相同设计的新网页。
首次打开模板时,您可以通过选择“从模板新建文档”对话框来选择要从中创建新文档的模板。 位于“从模板新建文档”对话框中的另一个复选框允许您基于当前模板内容创建新文档(而不是创建新文档)。 除了新文档的名称和位置之外,“从模板新建文档”对话框还允许您指定其名称和位置。 根据您选择的模板,您可以选择将新文档另存为 .html、.htm 或 .PDF。 此外,在“从模板新建文档”对话框中,您可以指定新文档的名称及其文件夹位置。 根据您选择的模板,新文档的文件夹将分别重命名为 .html、.htm 或 .PDF。 如果您想为多个文档使用相同的模板,您可以将它添加到您网站的 Templates 文件夹中。 这可以通过打开站点首选项对话框,选择文件选项卡,然后单击窗口左下角的模板按钮来完成。 要添加模板,请转到模板面板并单击添加按钮。 您可以通过在“添加模板”对话框中选择模板并输入文件位置(.html、.htm 或 .PDF)、模板名称以及放置模板的文件夹来添加模板。 在基于模板创建新文档的情况下,模板文件被复制到与新文档相同的文件夹中。 在“从模板新建文档”对话框中,您可以指定要从中创建新文档的不同文件夹。 您可以基于模板创建新文档或使用“新建文档”对话框创建新文档。 单击“新建文档”对话框时,可以指定新文档的名称和位置。 要使用模板,首先打开“新建文档”对话框并选择要使用的模板。 在站点首选项对话框中,转到文件选项卡,然后单击模板按钮。
使用 Dreamweaver 编辑 WordPress 网站
如果您想使用 Dreamweaver 编辑您的WordPress 站点,您可以通过将 Dreamweaver 连接到您的 WordPress 站点来实现。 完成此操作后,您将能够通过 Dreamweaver 编辑站点文件并更改您的 WordPress 站点。
很荣幸在Adobe Dreamweaver CC中编辑 WordPress 主题。 您可以实时看到计算机上发生的变化,并感受到制作它们的兴奋。 本地服务器相当于拥有 GoDaddy 帐户,但它托管在您自己的计算机上。 如果您安装 WordPress Multisite,您将获得简化工作流程的好处。 多站点 WordPress 安装允许您在一个安装中拥有任意数量的 WordPress 站点,每个站点都有自己的一组主题。 借助 Dreamweaver CMS,只需单击几下鼠标即可编辑 WordPress 主题。
