如何修复最大内容的油漆印象被延迟加载
已发表: 2023-04-27您是否刚刚通过 Google PageSpeed Insights 运行您的网站,只是对告诉您 Premier Contentful Paint 图形被延迟加载的诊断信息感到满意?
延迟加载通常是加速网站加载情况的明智策略。
但是,如果您延迟加载当前用于计算您网站的主要内容绘制时间的首屏展示,那么它可能会对您起作用。 为什么? 延迟加载初始图像确实会减慢您网站的 Biggest Contentful Paint 实例,因为它可能需要更长的时间来查看。
这正是 PageSpeed Insights 显示“ Greatest Contentful Paint 图像被延迟加载”诊断信息的原因。
值得庆幸的是,有一个非常简单的解决方案——您需要做的就是将 to start with graphic 从延迟加载中排除。
在这篇文章中,您将找到在您的 WordPress 网站上实现这一目标的最佳方式。
如何解决 Biggest Contentful Paint graphic was lazily loaded in PageSpeed Insights 信息
下面,我们将分享两种从 WordPress 延迟加载中排除第一个图形的方法:
- 使用免费的 Optimole 插件,它提供优化的延迟加载以及大量其他图像优化选项。
- 添加代码片段以更改 WordPress 的本机浏览器延迟加载功能。
1. 使用 Optimole 改善您的照片以获得 Largest Contentful Paint
修复最重要的 Contentful Paint 图形被延迟加载诊断的最简单方法是使用 Optimole 插件。 这是一款一体式图像优化工具,是 Themeisle 系列的一部分。
除了让您解决这个特定问题外,Optimole 还简单地提供了很多工具来增强您网站的照片以获得 Largest Contentful Paint(通常仅用于 Internet 整体性能)。
️ 这是它可以做的:
- 实时提供针对几乎每位客户优化的自适应照片。 例如,与在 4K 显示器上搜索的人相比,在低分辨率智能手机上搜索的人获得的视觉效果要差。
- 延迟加载图像,包括从延迟加载中排除最初的 X 个插图或照片。
- 使用有损或无损压缩压缩视觉效果。
- 将图片转换为优化格式,如 WebP 和 AVIF。
- 通过由 Amazon CloudFront 的全球网络驱动的内置书面内容传送和传送社区 (CDN) 传送图片。
当谈到 Major Contentful Paint 图形被延迟加载诊断时,最关键的 Optimole 功能是选择将您发布的前 X 个图片从当前延迟加载中排除。
️这是怎么做的……
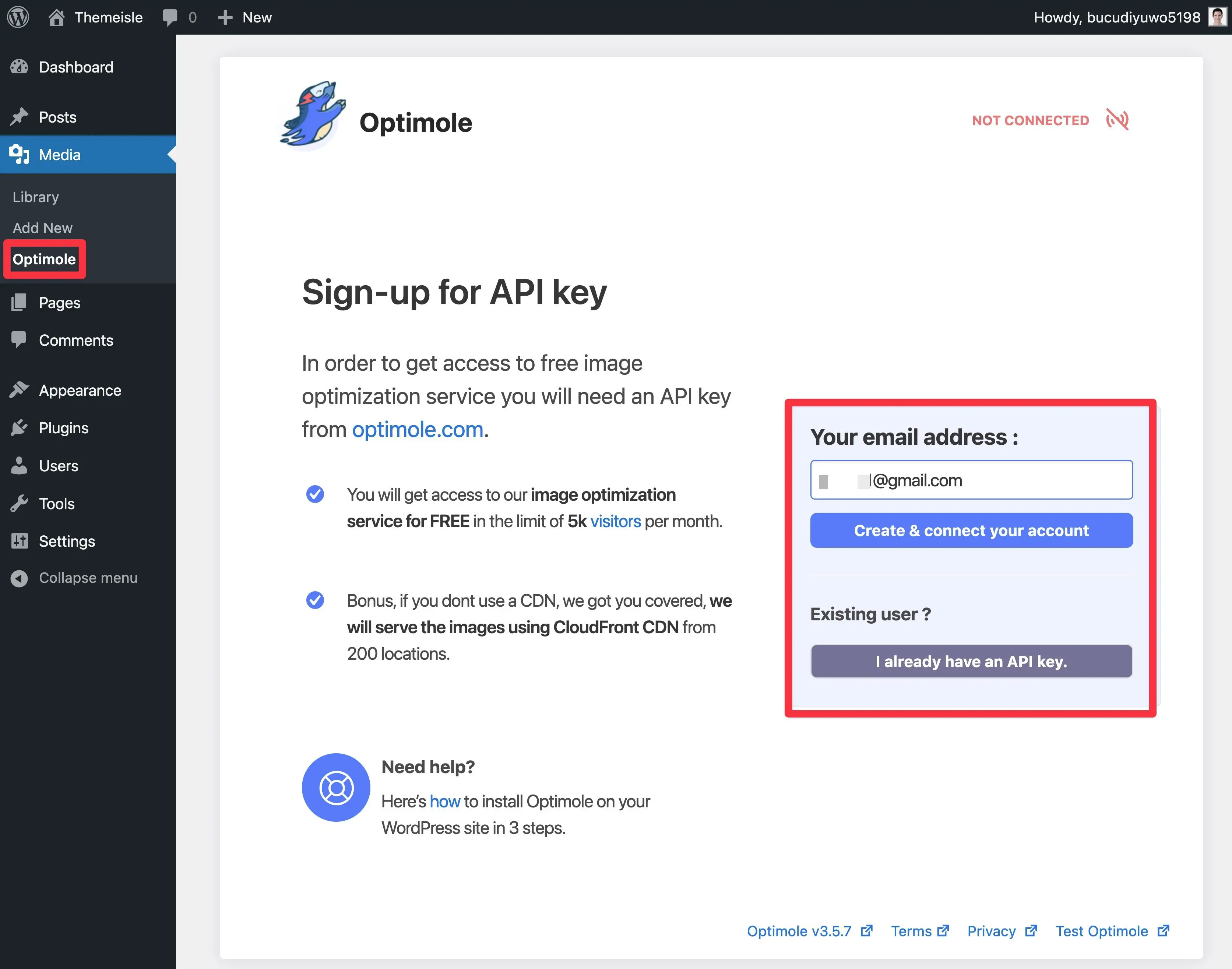
在您的网站上激活 Optimole 插件
要开始,请在您的网站上安装并激活免费的 Optimole 插件。 它在 WordPress.org 上有详细说明,您可以像安装任何其他免费插件一样安装它。
当您激活插件时,系统会提示您创建一个免费帐户以获取必需的 API。 这将允许您将您的网站加入 Optimole 支持。

只需按照说明操作即可。 您将在不到一分钟的时间内让它运行起来。
排除初始图像成为延迟加载
与插件相关后,您需要查看 Optimole 仪表板。
您通常可以通过转到Media → Optimole来访问它。
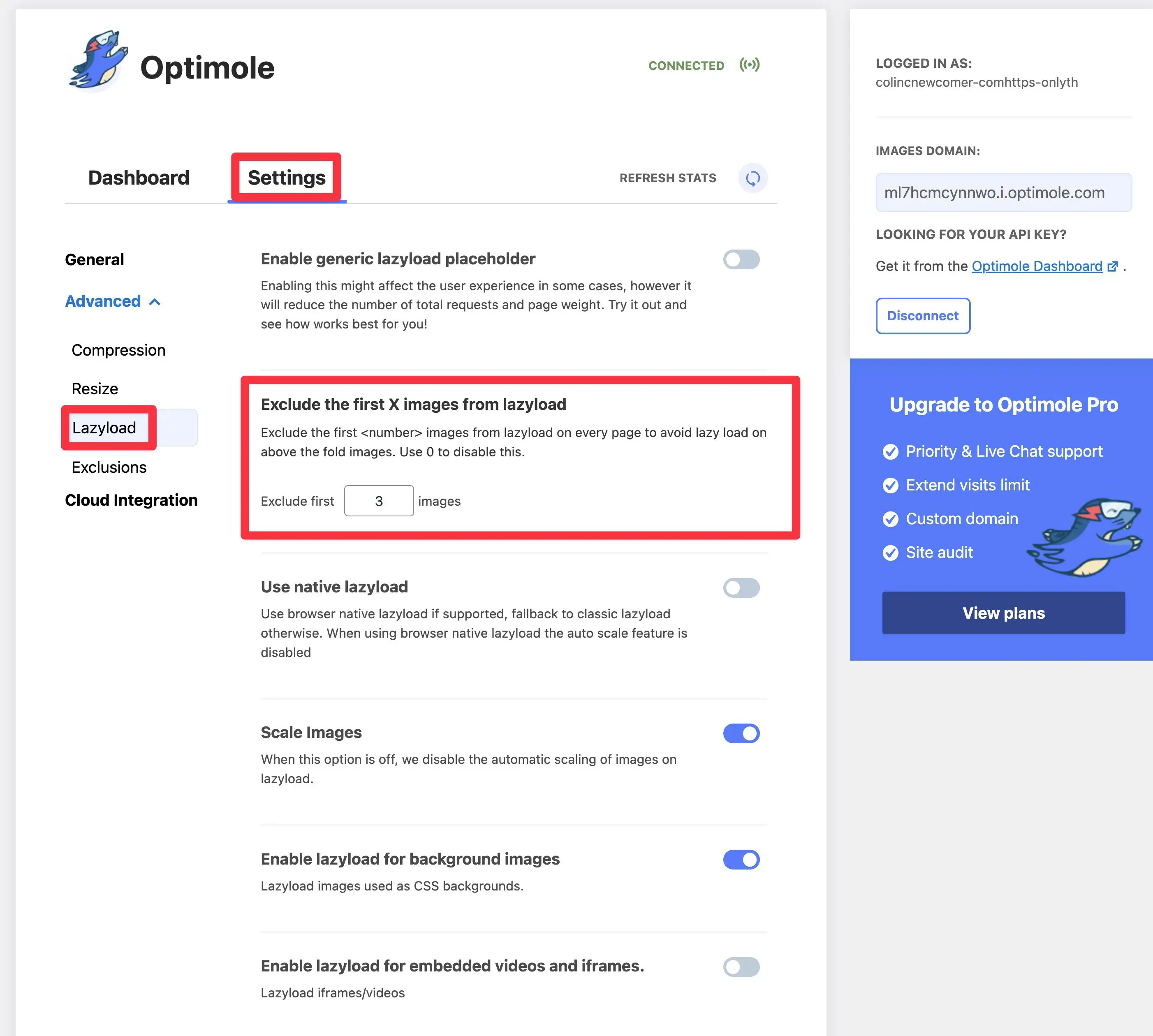
Optimole 默认启用延迟加载。 它还例行地将最初的几张照片从当前延迟加载中排除。 换句话说,即使使用默认配置,它也应该真正修复诊断信息。
如果您想从延迟加载中排除补充视觉效果或更改延迟加载操作,您可以转到 WordPress 仪表板 Optimole 位置中的配置 → 复杂 → 延迟加载。

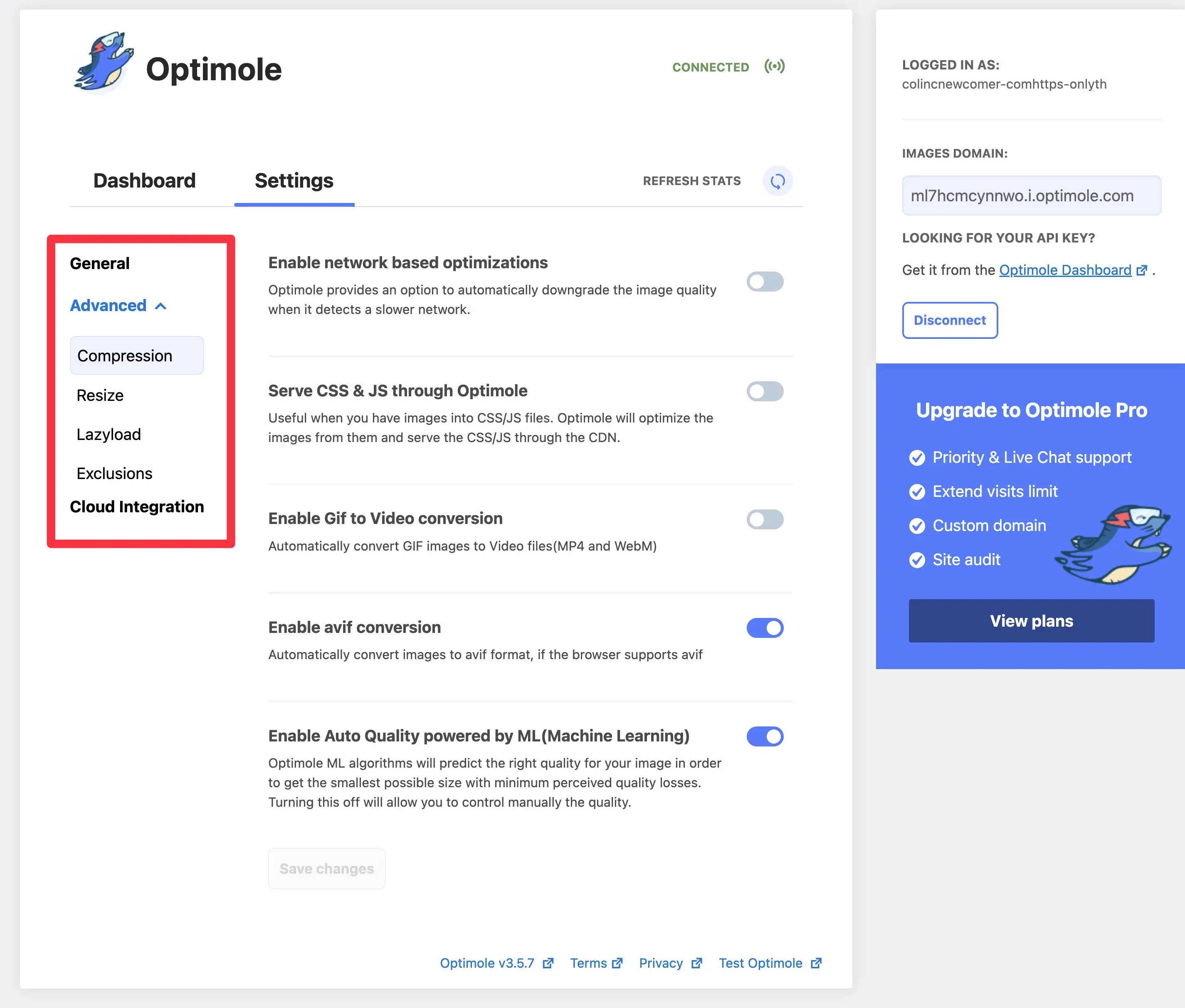
根据您的选择配置其他图片优化选项
除了通过延迟加载和最重要的 Contentful Paint 照片解决任何问题外,Optimole 还提供了大量其他非常值得探索的有用图形优化选项。
要查看和/或支持这些选项,您可以在 WordPress 仪表板中找到 Optimole 界面的配置位置。

2.使用代码排除图片土生土长的WordPress懒加载
即使您没有使用像 Optimole 这样的专用延迟加载插件,您仍然可能会使用延迟加载数据的最大内容绘画印象。 这是因为 WordPress 在 WordPress 5.5 中包含了本地延迟加载指南。
这引起了对 1st 非常糟糕的 Major Contentful Paint 的担忧,因为它延迟加载了所有图片。
为了解决这个问题并避免最重要的 Contentful Paint 图片是延迟加载的概念,WordPress 5.9 调整了这个习惯以自动从延迟加载中排除初始图形。
但是,您仍然可能会通过某种边缘场景或主题情况来应对 WordPress 固有的延迟加载的挑战。
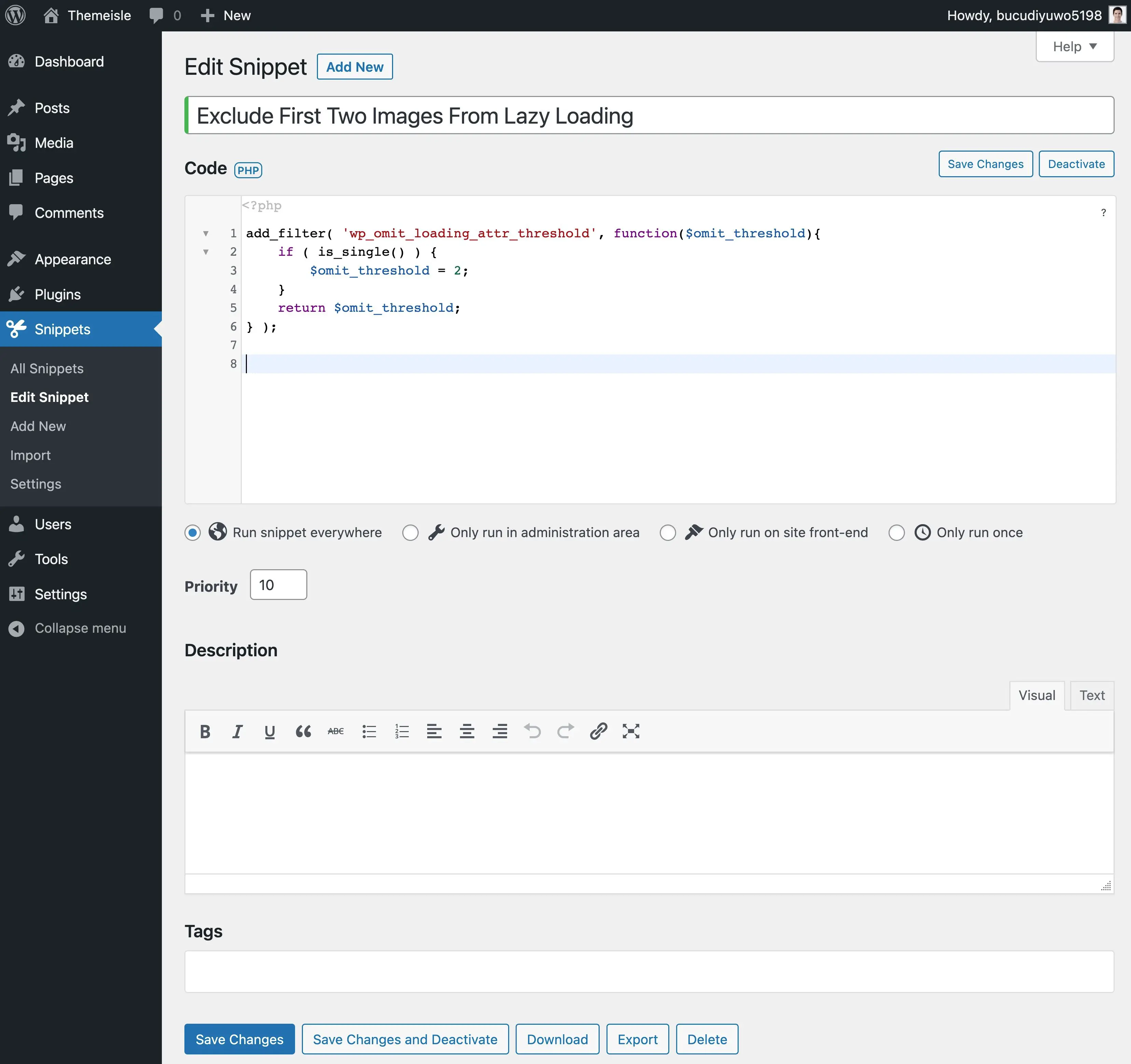
如果您想无风险,可以使用 wp_omit_loading_attr_threshold() 函数和操作挂钩。 这将规定从延迟加载中排除多少张照片。
例如,您可以排除前两张图像以代替初始图形。
为此,请将后续代码片段包含到您的婴儿主题的features.php文件中,或将代码管理器插件(如Code Snippets)包含在内。
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
此代码片段将排除所有单个帖子中的前两张图片。 如果要排除更多照片,可以将数字“2”更改为更大的数量。

修复 The Greatest Contentful Paint 图像被延迟加载的消息太棒了
如果您在 PageSpeed Insights 中查看最重要的 Contentful Paint 印象是延迟加载信息,这意味着您正在通过延迟加载主图片来减慢站点的 Largest Contentful Paint 实例。
解决此问题的最简单方法是安装完全免费的 Optimole 插件并将其配置为从延迟加载中排除从几张照片开始。
除了更正此诊断之外,它还执行许多其他有用的事情来改进您的图像以获得最佳内容绘画实例和标准的净整体性能。
如果您使用 WordPress 的本机浏览器延迟加载而不是延迟加载插件,您还可以使用wp_omit_loading_attr_threshold()函数手动更改要从延迟加载中排除的照片数量。
对于增加此指标的其他一些方法,您可能还需要查看我们的 5 种加速 Greatest Contentful Paint 时间的策略,以及我们的 Google Main Internet Vitals 标准手册。
您是否继续对如何排除在 WordPress 中延迟加载的第一印象有任何疑问? 让我们在回复中知道!

