如何调整 SVG 文件的大小
已发表: 2022-12-28在创建和处理矢量图像时,标准文件格式是 SVG。 但是,如果您需要更改 SVG 文件的大小怎么办? 幸运的是,有几种不同的方法可以做到这一点。 在本文中,我们将向您展示如何使用两个免费的在线工具调整 SVG 文件的大小:Vector Magic 和 Adobe Illustrator。
本指南解释了如何优化和减小 svgs 的文件大小。 因为它们可以将页面加载保持在最低限度,所以前端设计师经常使用 SVG。 大文件有时可能是复杂 SVG的结果。 您可以通过学习如何减少 SVG 中的字节来加快网站的加载过程。 保存 SVG 后,不再可能从代码中删除冗余点。 使用 Astute Graphics 的工具,您可以轻松地自动删除无用的锚点。 如果您有多条路径层叠在一起并具有相同的样式,则可以将它们组合成一条路径。
如果你的组标签中有很多紫色元素,你可以简单地为每个元素添加紫色填充。 可以使用许多属性以及 CSS 类。 如果您有多个重复形状,最好使用“use”元素。 您拥有的重复项目越多,节省的费用就越高。 由于可用选项有限,使用SVG 笔画可能无法实现特定设计。 您可以通过选择适当的模式来减小文件的大小。 如果您的路径彼此非常接近,使用相对路径可能会在这里和那里删除一些数字。
相对和绝对命令的组合将比纯路径或相对命令更短。 使用 Illustrator 的像素捕捉模式通过将此数据转换为数字来创建整个像素阵列。 因为 SVG 只能将笔画放在路径的中心,所以当您使用 1、3 甚至奇数笔画时,Illustrator 会自动将路径坐标放在像素之间的中间位置。
这是因为SVG 图像的大小与文本图像的大小不同,您可能会想到这一点。 事实上,他们的身体高宽比大于世界其他地方。 viewBox 属性通常用于指示视图在 viewBox 中的比例。
因为 SVG 只是关于如何绘制东西的指令,如果这些指令足够简单,每个像素上的数据可能会小一些。 这个概念仍然存在; 但是,两侧都涉及压缩,因此比这更复杂。
因为 SVG 文件比 PNG 文件包含更多数据(以路径和节点的形式),所以它更大。 PNG 图像和 SVG 不一样。
Svg 文件可以放大吗?
另一方面,矢量文件基于线、点、形状和由线、点和形状组成的算法的数学网络。 在不失去分辨率的情况下扩展到任何尺寸的能力是一种奖励。
在颜色方面,主题带有 SVG 徽标,设计师为我们创建的那个有 3GB 的文件大小。 我已尝试优化新徽标,但无法将其扩展到 14 兆字节。 因为它包含比 PNG 更多的数据(以路径和节点的形式),所以 SVG 文件更大。 使用压缩的可读文本在 sva 文件中描述图像。 PNG 文件包含压缩的二进制数据,以便存储准确的二进制信息。 gzip 压缩的压缩 SVG 文件足以作为解决方案。 由于其性质,SVG 的尺寸减小可能与 PNG 一样小,也可能不小。
您可以将sva 图像用作文本文件来自定义其内容。 此外,它们可以承受尺寸和颜色的变化,即使在极端条件下也具有出色的图像质量。 另一方面,压缩可减小文件大小,但自定义 JPEG 图像并不容易。
你能在 Cricut 设计空间中调整 Svg 文件的大小吗?
如果您的项目较大,Cricut Design Space 中的字体会自动缩小,导致文件大小超过 23.5 英寸。
如何将 Svg 保存为特定大小?

要将 SVG 文件保存为特定大小,您需要在矢量编辑程序(如 Adobe Illustrator)中打开该文件。 打开文件后,转到“文件”>“另存为”并为文件选择所需的宽度和高度。 最后,单击保存,文件将保存为特定大小。
如何将 Svg 保存为特定大小?
要导出 SVG,请取消选中“响应式”框; 要导出 .JPG,请单击更多选项。 选择 Illustrator 画板时,您可以选择适合的尺寸; 这些尺寸将显示在右上角。 您可以选择或突出显示您的徽标并裁剪画板以满足您的要求。

你能改变 Svg 的大小吗?
如何放大 SVG 文件? 首先,您必须先添加一个SVG 图像文件:拖放您的图像文件,或在白色区域内单击以选择一个文件。 更改调整大小设置后,单击“调整大小”按钮。 该过程完成后,将立即下载结果文件。
Svg 的大小重要吗?
因为 SVG 是矢量格式并且布局是用数学完成的,所以不需要将其设置为与您指定的大小相同。 但是,如果 SVG 在页面上呈现,然后随着页面大小的增加而放大,那么它将在页面上可见。
你能为 Cricut 调整 Svg 文件的大小吗?

是的,您可以为 Cricut 调整SVG 文件的大小。 有几种方法可以做到这一点,但最简单的方法是使用在线转换器。 只需将您的 SVG 文件上传到转换器,选择所需的输出大小,然后下载新文件。
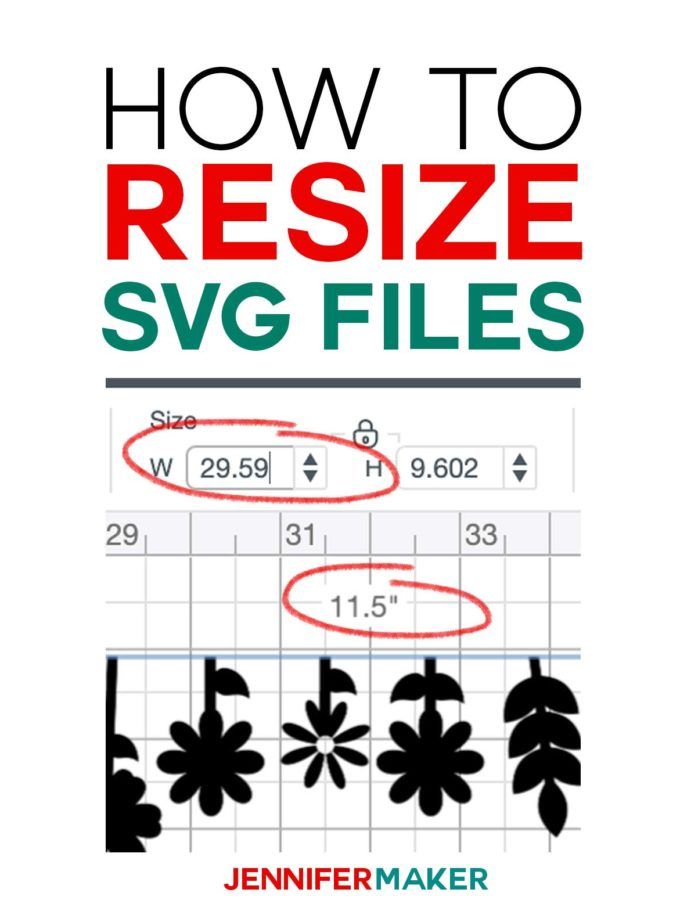
如果您的项目很大,CSS 上传器会自动将所有 SVG 文件的最长边从 11.5 英寸调整到 23.6 英寸,从而使其难以装帧。 了解如何在 Cricut 中调整 SVG 文件的大小,使其适合分配的剪切区域。 如果两边都是 23 英寸,你几乎肯定会有很好的机会在 Cricut 上成功调整这张图片的大小。 在本教程中,您将看到圣诞树降临节日历的正确尺寸。 如果您不确定项目的规模,请随时通过 [email protected] 与我们联系。 如果您有其他设计师的文件但无法确定合适的大小,请尝试查看其他文件。 单击 Cricut 设计空间窗口顶部的大小字段以确定适当的宽度,然后在 W 字段中输入锁定符号(如果尚未设置)。
如果启用该锁定图标,SVG 将调整大小,并保持其比例不变。 (距离原始设计不完全是 50.67 英寸,但对我来说已经足够了。)这个 SVG 现在的尺寸为 46.23 英寸宽 x 5.0284(距离原始设计不完全是 50.67 英寸,但对我来说已经足够接近了)。
在线减小 Svg 文件大小
如何将图像压缩为svg 格式? 首先,您必须先创建一个 SVG 图像文件:拖动它或在白色区域内单击它以选择一个文件。 之后,调整压缩设置并单击压缩按钮。 该过程完成后,您的结果文件将被下载。
可扩展标记语言(Extensible Markup Language)是一种支持二维图形的矢量图像格式。 HTML 文件经过压缩,使其大于 SVG 文件。 Web 设计师经常使用该工具来创建 GIF 动画、将图形添加到他们的网站以及创建徽标。 文件太大会对页面的加载速度产生负面影响,并会阻止查看者。 WorkinTool File Compressor 允许用户免费压缩 SVG 文件大小。 此外,除了 SVG 压缩之外,该软件还包括对各种其他图像和视频格式的压缩。 PPT 压缩是另一种选择,PDF 压缩和 Word 压缩也是如此。
您还可以通过降低质量级别并将它们压缩到所需大小来减小 SVG 文件的大小。 WorkinTool File Compress 是一款可以压缩任何类别的任何文件的工具,包括图像和视频。 通过使用此功能,您可以轻松地将图像上传到具有政府法规的网站和应用程序。
如何更改 Svg 大小 Css
有几种方法可以更改 svg 文件的大小。 一种方法是在文本编辑器中打开文件并更改svg 标记中的宽度和高度值。 另一种方法是使用css 改变svg 文件的宽度和高度。
为什么我们喜欢 Svg
br>/br> shtml width=500px height=300px
在线调整 Svg 大小
有很多方法可以在线调整 SVG 文件的大小。 一种方法是使用在线转换器。 另一种方法是使用图形程序,如 Adobe Photoshop 或 Illustrator。
无需担心重新处理图片。 换句话说,它并不像看起来那么简单。 有两种方法可以放大 SVG 图像。 XML 格式可以通过单个 XML 更改来更改宽度和高度。 您可以使用文本编辑器打开 SVG 文件。 此处显示的代码不应超过两行。 CSS 也可以用在另一个选项中。 重要的是要注意,虽然您可以设置“宽度”和“高度”,但这些设置不会改变情况。
调整 Svg 路径
可以使用 transform 属性调整SVG 路径的大小。 transform 属性可用于缩放、旋转、平移和倾斜元素。 当与 scale 属性一起使用时,元素将根据指定值调整大小。
