在 OceanWP 中更改特色图像大小的 3 种方法
已发表: 2022-03-26如果您使用的是 OceanWP WordPress 主题并想要更改特色图片的大小,您可以使用几种不同的方法。
在 WordPress 后端,转到外观 > 自定义 > 主题设置 > 单篇文章。 从这里,您可以更改特色图像的宽度和高度。
如果您想更改特定帖子或页面上特色图片的大小,可以通过编辑该特定帖子或页面的特色图片设置来实现。
要更改 OceanWP 主题中特色图像的大小,您可以使用 WordPress 后端或编辑您的 CSS 文件。
特色图片是您的 WordPress 网站的帖子或页面的视觉表示。 除了将读者吸引到您的内容之外,特色图片还旨在表明您的帖子的全部内容。 如果您想更改或删除您的特色图片,您可以在帖子的设置部分进行。 您必须确保您打算用作特色图像的文件已经过优化。 图像的大小及其文件大小同样重要。 一个 1200 x 628 像素的 WordPress 特色图像是一个很好的起点。 WordPress 有四种由平台设置的图像大小。
通过转到设置,您可以更改缩略图的大小。 Elementor 中的特色图片小部件动态显示帖子的特色图片。 当您打开 Elementor 拖放编辑器时,您可以更改特色图像大小。 已获得知识共享许可的图像可以免费使用,只要它们已正确注明。 这通常有利于 WordPress 的图像大小调整过程,但特色图像的默认大小并不适合每个 WordPress 站点。 如果您想更改特色图片的大小,最好专注于您的主题。 许多 WordPress 主题使用自己的特色图像尺寸来代替默认的 WordPress 图像。
您的特色图片的外观、布局和元结构都会影响它们的外观。 当您看到模糊或格式不佳的图像时,您可能没有花时间让它在创建后看起来更好。 请访问我们的 SEO 指南,了解有关 Google 搜索的 SEO 和图像的更多信息。
如何更改 WordPress 中的特色图片大小?
 信用:quadlayers.com
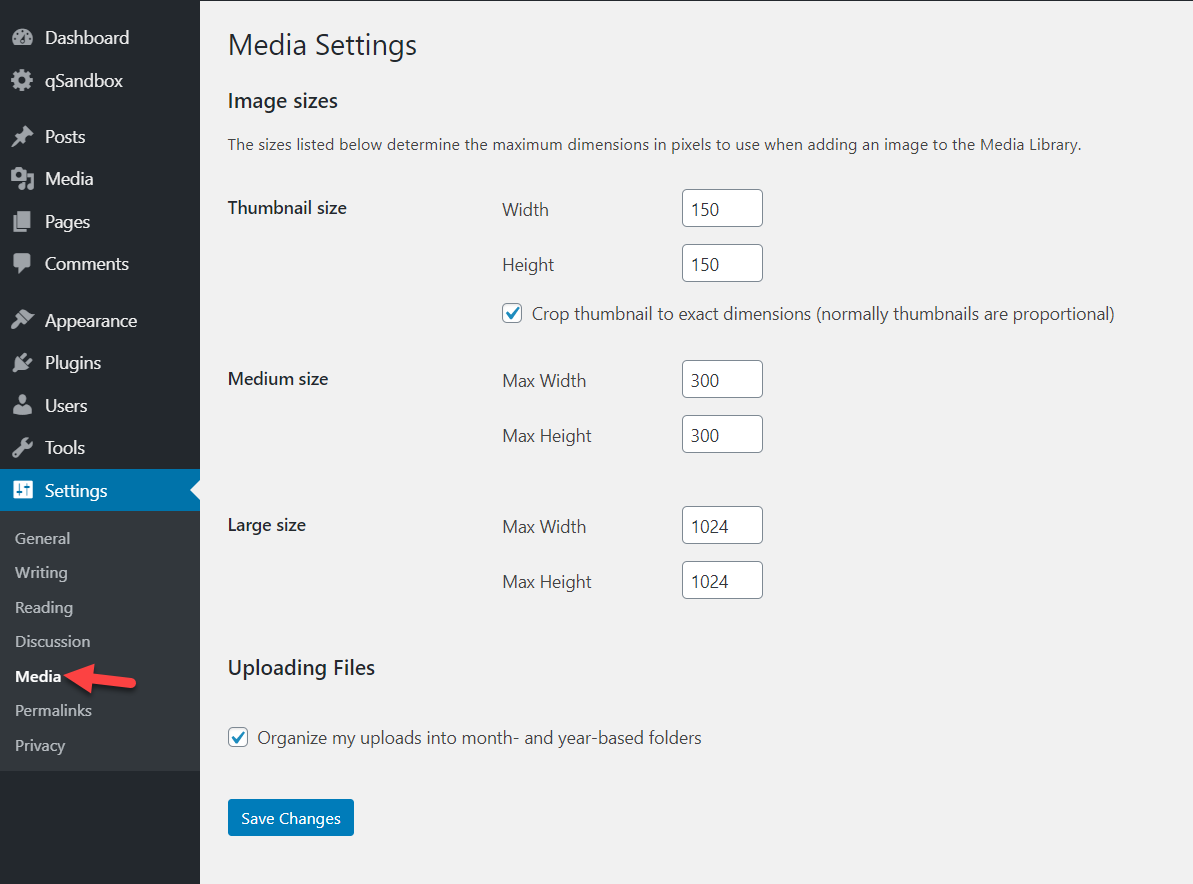
信用:quadlayers.com通过单击设置,可以在 WordPress 仪表板中找到媒体选项。 您可以通过在缩略图大小旁边的数字字段中输入所需的尺寸来更改特色图像的尺寸。 事实上,WordPress 可以互换使用术语“缩略图”和“特色图片”。
它是 WordPress 上的特色图片,也是博客上的主要图片。 除了帖子的标题外,它们还会出现在主页和社交媒体上。 毫无疑问,您可以完全控制页面和帖子上显示的图像大小。 最好的 WordPress 特色图片尺寸是 1200 x 628 像素。 您可以使用这些步骤将精选图片上传到 WordPress 博客。 WordPress 让您可以轻松上传四种不同尺寸的图片。 通过调整 WordPress 特色图片大小,您将能够节省存储空间,同时让您的查看者更快地加载页面。
本教程将教您如何使用插件修改 WordPress 特色图片大小。 社交媒体帖子中突出显示的图像对于吸引对文章或产品列表的关注至关重要。 在推动自然流量方面,搜索引擎受益于精心设计的特色图片。 WordPress SEO 插件用于优化 WordPress 网站上特色图片的大小。 由于您的特色形象,您将在社交媒体上出现。 选择可用作缩略图和帖子一部分的图像。 在图像名称中包含关键字是个好主意。
带有相关关键字的标题和说明将帮助 Google 图片更快地找到您。 据 Hubspot 称,图像在大脑中的处理速度比文本快 60,000 倍。 分辨率越高,图像在创建或显影时占用的空间就越大。 是否有任何网站允许您在您的网站中使用受版权保护的照片? 仔细检查许可证状态至关重要。
定位您的特色图片
如果您想更改特色图片的位置,请将这个或另一个片段移动到新位置。 在子主题中进行这些更改至关重要,否则它们将在主题更新中丢失。
如何修复 WordPress 中的特色图片?
 信用:www.ieachblog.com
信用:www.ieachblog.com这个问题没有万能的答案,因为在 WordPress 中修复特色图像的过程会因您使用的主题和遇到的具体问题而异。 但是,一些常见的解决方案包括重置您的特色图像设置、重新生成您的缩略图,或者只是将特色图像替换为新的。 如果您仍然遇到问题,您可能需要查阅主题的文档或联系其支持团队以获得进一步的帮助。
如何更改 WordPress 中特色图片的位置?
要更改 WordPress 中特色图片的位置,请转到图片所在的帖子或页面。 然后,单击图像以选择它。 工具栏将出现在图像上方。 在工具栏中,单击左对齐、居中或右对齐图标以更改图像的位置。
如何在 WordPress 中对齐特色图片?
登录您的仪表板并导航到设置>仪表板>帖子>添加新>,然后单击“插入媒体”。 选择图像的对齐方式。
图像小部件:将图像和文本添加到您的帖子和页面
使用 WP Image Widget 可以满足更高级的包装需求,这将允许您控制图像包装的对齐、填充和其他属性。 WP Image Widget 还可用于将文本和图像添加到帖子或页面。

如何从 WordPress 的帖子顶部删除特色图片?
如果您想从帖子中删除图片,请转到“帖子”部分并选择“所有帖子”。
如何调整特色图片的大小
帖子编辑器屏幕顶部的“设置”选项卡可用于调整特色图片的大小; 然后,在“媒体”选项卡上,单击“设置”按钮。 您将看到一个滑块,可让您调整特色图像的尺寸。
调整特色图片WordPress的大小
要在 WordPress 中调整特色图像的大小,请转到媒体库,单击要调整大小的图像,然后单击“编辑”按钮。 将打开一个带有图像编辑工具的新窗口。 从这里,您可以单击“调整大小”按钮并输入图像的新尺寸。 对新尺寸感到满意后,单击“保存”按钮,图像将调整大小。
特色图片是您博客文章中必不可少的图片。 WordPress 将您上传的图像的缩略图生成到媒体库。 某些主题会限制特色图片的大小。 由于较大的图像具有较大的文件大小,因此资源会从其他活动中转移出去。 WordPress 只会生成至少 1250 x 1468 的图像。如果增加特色图像大小,您的访问者将能够更快地查看您的页面。 该演示将使用一个名为 Simple Image Sizes 的插件。
WordPress 允许您更改特色图像的大小。 不必对图像大小使用任意值。 使用下面列出的尺寸来确定您的网站上显示的图像。 进行更改后,请记住这些设置。 您可以指定任何未来上传的大小,并且任何变体都将按照您指定的方式生成。
WordPress 特色图片大小
WordPress 特色图片大小为 1200x900 像素。 此图像大小用于 WordPress 网站首页上的特色图像。
WordPress 特色图像大小是如何更改它。 许多图片可以包含在博客文章中,但它们也可以被视为“特色图片”。 此图像将出现在所有档案、社交媒体共享和 RSS 提要中。 通过转到帖子设置页面并选择“文档”选项卡,可以将特色图像添加到帖子中。 第一步是编辑 WordPress 的特色图片尺寸。 如果您的主题使用大、中或缩略图图像,您可以更改设置以满足您的需要。 更改主题中的 functions.php 文件是个坏主意。
制作一个子主题,然后对其进行编辑以将其删除。 在 Facebook 中,您可以使用 Yoast 插件上传单独的图像。 如果您不想为 Facebook 制作单独的图片尺寸,最好将您的特色图片设置为适合 Facebook 的尺寸。 如果您的主题包含专有图像尺寸和裁剪标志,它将在上传期间自动裁剪特色图像。 创建新图像时,WordPress 将能够根据您的特定规格调整图像的尺寸。 如果图像比例不同,则无法裁剪图像以达到所需尺寸。 要解决此问题,应上传已具有相同比例的图片。
不建议您更改大中图像的比例。 对于大尺寸,应使用 1200 x 630px,而对于中等尺寸应使用 600 x 315px。 如果您使用全尺寸图片,如果您上传大图片,页面将需要更长的时间来加载。
特色图片的尺寸应该是多少?
大多数 WP 博客主题建议使用 1200 x 628 像素的特色图像大小。
WordPress 上的特色图片是什么?
特色图片是代表帖子或页面内容、情绪或主题的图片。 许多主题和工具可用于通过在单个图像中呈现您的网站来增强帖子和页面的外观。
如何在 WordPress 中添加特色图片?
使用 WordPress 编辑器,您可以通过编辑或创建新博客文章来将特色图片添加到 WordPress 文章中。 特色图像选项卡可以在内容编辑器的右栏中找到。 如果您单击“设置特色图片”选项,则会出现 WordPress 媒体上传器。
调整大小的特色图片
调整大小的特色图片是改善网站视觉效果的好方法,无需在新照片上花费大量时间或金钱。 通过简单地调整现有照片的大小,您可以使它们看起来更好、更专业。 这是改善网站整体外观和感觉的好方法,还可以帮助您吸引更多访问者。
您可以使用帖子或页面上的特色图形或照片来代表帖子的主题。 如果人们点击特色图片,他们将更有可能阅读您的帖子。 在所有帖子和页面上放置特色图片是传达信息的好方法。 下图描述了帖子的位置,可以使用 WordPress 块编辑器和经典编辑器找到。 当支持 WordPress 的应用程序显示原始图像时,它会生成三个版本:缩略图、中号和大号。 设置特色图像大小的其他方法包括 PHP、CSS 和内置主题函数。 只有具有 PHP 经验的开发人员或专业人员才能做到这一点。
如果上面的代码对您不起作用,您可能需要更深入地查看主题代码。 以这种方式设置特色图像大小是最先进的方法。 如果您对它不满意,您必须能够编码。 您还可以使用 figure.post-image 类来定义宽度、高度、百分比、边框等属性。 使用 CSS,您可以更改图像的特色位置。 如果您不是设计师或开发人员,则该过程可能难以完成。 最好在暂存或开发环境中测试这些技术。
如何更改您的特色图片尺寸
如果您找不到选项或不确定如何处理它,您可以随时向您的主题开发人员寻求帮助。 如果您出于任何原因需要不同的特色图片尺寸,请联系我们的客户服务团队。 他们会以您方便的任何方式为您提供帮助。
