如何保存 SVG 文件和嵌入字体
已发表: 2023-01-16当您拥有矢量格式的图像时,了解如何正确保存和嵌入字体非常重要,这样您的设计才能在任何设备上正确显示。 这是有关如何保存 SVG 文件和嵌入字体的快速指南。 当您拥有矢量格式的图像时,了解如何正确保存和嵌入字体非常重要。 如果您不嵌入字体,您的设计可能无法在其他设备上正确显示。 要保存 SVG 文件,请在编辑软件中打开矢量图像,然后单击“文件”>“另存为”。 选择“.svg”文件扩展名并单击“保存”。 要嵌入字体,请打开矢量图像并单击“文件”>“首选项”>“外观”。 在“字体”部分,单击“嵌入字体”下拉菜单并选择“所有字体”。 单击“确定”以保存您的更改。 现在,当您保存 SVG 文件时,字体将被嵌入,您的设计将在任何设备上正确显示。
我们在公司品牌中使用名为 metropolis 的字体,但外部用户(无权访问)访问的内容中的 .svg 文件也被使用。 在公司计算机中安装字体。 Times New Roman 字体是显示设置的默认字体。 Inkscape 不提供嵌入式字体。 有必要在第二台机器上安装字体,因为第一台机器不需要。 如果没有看到,可以使用浏览器的>html>标签来验证svg文件是否正常运行。 还有许多其他方法可以执行此程序。
我贴的两个原文件的格式大家可以通过copy的方式复制过来。 目标是在计算机系统上安装字体并使用它。 必须指定字体系列以及svg 元素的线条样式。
当谈到直接在 SVG 文件中嵌入字体时,最好的选择是使用 OpenType 兼容的网络字体,将其转换为数据 URI 作为 CSS @Font-face 规则中的 URL。 确保您使用的数据 URI 字体不会与 Web 的 URI 冲突。
在“另存为 SVG”对话框中,Illustrator 的字体有一个选项可用:转换为轮廓或另存为 sva。 使用 SVG 选项嵌入字体或系统字体后,您可以选择要使用的 HTML 或 CSS 以将它们替换为您的自定义 Web 字体。
SVG格式的一条信息在没有的时候会接管字体数据,没有数据的时候会一直换字体。
您只需在 img> 元素的 URL 属性中引用该元素即可嵌入 SVG。 需要高度或宽度属性(如果您的 SVG 没有固有的宽高比,则需要两者)。
如何将字体保存为 Svg?

有几种不同的方法可以将字体保存到 SVG 文件中。 一种方法是使用 Adobe Illustrator 等程序来创建文件。 另一种方法是使用字体转换器程序将字体转换为 SVG 文件。
我使用 Skia-Regular 字体来制作图片。 当我将该图像另存为 a.svg 文件时,它会将字体类型更改为。 图片任何人都可以帮助我请告诉我哪里出了问题,我可以做些什么来改进它? 当我在 Notepad++ 中打开 .svg 文件时,它显示 font-family='Skia-Regular',这是不正确的; 但是,我仍然找不到 Skia Regular。 您可以在将其保存为 svg 之前自定义文本,以确保无论您如何保存,文本都保持不变。 要更改保存对话框中的字体,请按转换为轮廓按钮。 谷歌字体是唯一可以与 Nano 和 Svg-body 工具一起使用的字体。
如何在文件中嵌入字体?

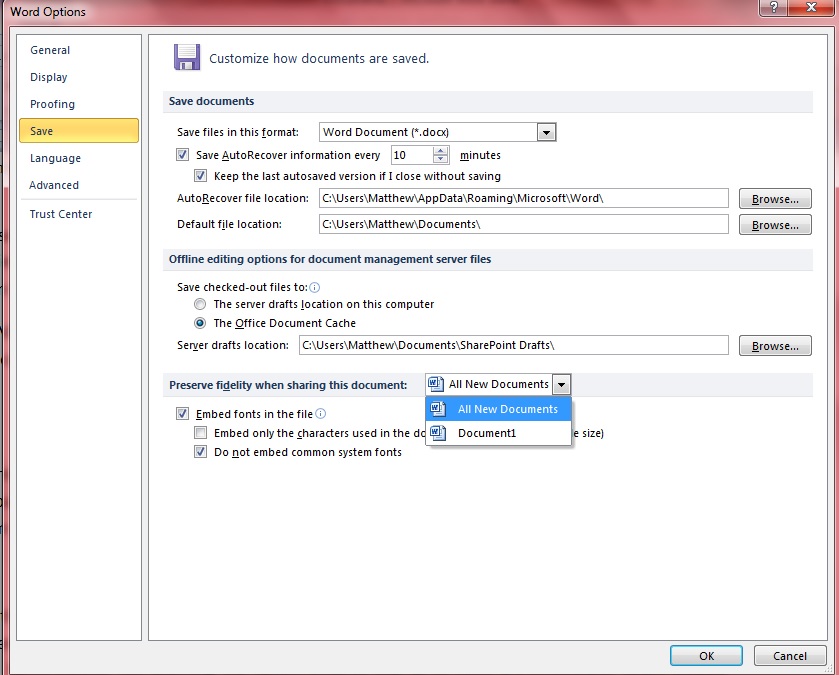
通过打开文件,您可以嵌入字体。 在应用程序(PowerPoint 或 Word)的菜单上,选择首选项。 您可以通过在输出和共享对话框中选择保存来保存您的工作。 如果您使用的是字体嵌入,则可以通过选择嵌入字体将其嵌入到文件中。
PDF 文件是专业印刷供应商最常用的文件格式之一,如果不是全部的话。 对于印刷供应商而言,字体是他们在处理客户文件时遇到的最常见问题之一。 您可以通过将字体嵌入 PDF 来完全避免损坏的字体、不兼容的字体或丢失的字体。 如果您的字体嵌入到您的 PDF 中,您将能够使您的设计外观尽可能统一。 当 PDF 不包含必要的字体时,字体将更改为与所需字体相似的字体。 更改字体会显着影响文件的布局。 当由于字体供应商的设置而无法嵌入字体时,将使用临时替换字体。 如果您希望 Adobe Acrobat 文档具有字体,请转到 PDF 设置并取消选中字体旁边的框。 您可能希望将您的 PDF 文档发送给朋友或家人,以确保您的设计得到正确呈现。
嵌入字体的使用是有争议的,因为它使用户能够自由分发受版权保护的字体。 如果意味着字体和软件不兼容,以及侵犯版权和不兼容,则可能会导致问题。
将字体嵌入到文档中是一种常用的方法,但它有一些缺点,包括侵犯版权、不兼容等问题。 在使用字体嵌入之前,务必了解与之相关的风险,并确保您使用的字体已获得适当许可和存储。
嵌入字体 Svg

嵌入字体 svg 是一个允许您在 svg 图像中嵌入字体的文件。 如果您想要使用自定义字体,或者如果您想要确保您的字体在所有设备上正确显示,这将很有用。 要创建嵌入字体 svg,您需要使用可以创建和编辑 svg 文件的程序。
使用 Nano 工具,您可以轻松地将 Google Web 字体插入到您的 SVG 中。 您可以使用SVG 版本将 Web 字体的描述标记嵌入到 sva 文件中。 根据 SVG 规范,您应该能够链接到网站外部的字体。 它会检测您在 SVG 中使用的字体并从 Google Fonts 下载它们。 将您的 SVG 拖放到 Nano 中,它会立即变成 nano。 更多信息可以在 vecta.io/blog/making-svg-make-easy-to-use 找到。 2019年3月29日上午8时45分,在秦秦811银2铜徽章发布的同时举行了新闻发布会。

我的第一反应已被修改。 svg-buddy 也可以用来优化文件的大小。 此应用程序在 NodeJS 而不是 Java 上运行,因此安装(和贡献)变得简单。 您计算机上的节点可供任何拥有它的人使用。 该工具的设计专为 Google 字体量身定制。 该函数的目标是通过扫描 SVG 来确定字体定义中使用了哪些字母。
如何安装 Svg 字体?
如果您在安装 SVG 字体时遇到问题,可以使用默认字体。 解压缩文件夹通常就像下载一个一样简单。 压缩文件。 字体文件,与常规字体相同。
为特定用户安装字体
如果只想为一个用户安装字体,请浏览到它所在的文件夹,然后在上下文菜单中单击为 [用户名] 安装。
Svg 不保存字体

如果您在 svg 文件中保存字体时遇到问题,可以尝试一些方法。 首先,检查以确保您使用的是正确的文件格式。 对于 svg 文件,您需要使用 .svg 文件扩展名。 接下来,检查您的软件是否是最新的。 例如,如果您使用的是旧版本的 Illustrator,您可能需要更新到最新版本才能正确保存字体。 最后,尝试重新启动计算机。 有时,简单的重启可以修复可能导致字体无法正确保存的小软件故障。
可以使用此格式将文档结构转换为 SVG 文件。 该程序使用范围广泛的对象,从简单到复杂,以产生视觉呈现。 文本元素被编码为具有许多属性的文本元素,这些属性定义了它们在 Illustrator 中的属性。 当您在未安装字体的其他设备上打开/查看合成时,可能会丢失未安装在其他设备上的字体。 .svg 中 Font-Family 名称的 CSS CSS 值应等同于 Font-Face 元素的 CSS 名称。 有几种方法可以解决这个问题,像往常一样有正反两面。 尽管 Web 前端技术需要付出一些努力,但其好处是值得的。 基于 CSS 的解决方案也是更可取的。
因为 SVG 文件是 Web 文件,所以它们可用于制作看起来属于网站的图像。 它还可以创建可用于其他格式(例如背景)的自定义图形,并且非常适合为网页创建图标。
但是,这可能是您的服务器正在为 SVG 文件 img src=image.svg%27; 提供不正确的内容请求; 当您尝试加载文件时,它是空的。
这可能是由于缺少内容造成的; 第一步是检查文件的内容类型,确保它设置为您的浏览器可以理解的内容。 通常,对于大多数 SVG 文件,这是一个 image/svg/XML。
Svg 可以有字体吗?
需要注意的是,SVG 字体目前只能通过 Safari 和 Android 浏览器使用。 由于自从 Chrome 38(和 Opera 25)中删除了 WOFF 的功能以来,Firefox 一直专注于 WOFF,因此它无限期地推迟了它的实现。 其他工具,如 Batik 和 Inkscape 的一部分,支持字体嵌入。
Svg 如何存储文本?
XML是用来存储和传输数字信息的标记语言,SVG文件就是用它编写的。 在 sVG 文件中,所有形状、颜色和文本都在 XML 代码中指定。
如何更改 Svg 文件中的字体
要更改 svg 文件中的字体,您需要在文本编辑器中打开该文件并找到 font-family 属性。 将值更改为所需的字体并保存文件。
要嵌入它们,您可以使用内联、对象或 img 标签。 默认情况下,我们为前面示例中的字体使用内联属性值,该示例包含三行不同字体的文本。 因为 the.svg 是 DOM 的一部分,所以可以像 HTML 中的任何其他元素一样轻松地使用 CSS 设置样式。 您还可以使用下面的类、id 或标签来设置元素的样式。 将字体嵌入到 SVG 中是最简单、最直接的方法。 您将不得不依赖像 Nano 这样的软件程序来自动扫描和嵌入字体。 如果您使用粗体,则需要在文本中嵌入粗体和斜体。 你如何确定这个实验有效? 您应该对自己进行全面检查。
在 Svg 中添加字体系列
将字体系列添加到 SVG 的最简单方法是将其内联包含在 SVG 文件中。 这可以通过将“style”元素添加到 SVG 文件的“defs”部分,然后在该元素中使用“font-family”属性来完成。
要返回跨多个平台和操作系统一致的本地字体,使用术语系统字体。 当操作系统在其 UI 中包含 San Francisco 时,字体堆栈应显示 San Francisco。 如果操作系统使用 Roboto,则可以接受。 需要明确的是,没有与操作系统使用的字体相匹配的单一字体堆栈; 相反,它是一组看起来跨平台和浏览器版本一致的字体。 您可以在 SVG 中使用 CSS 或直接将字体堆栈应用到文本元素中。
字体 Svg
@font-face 规则允许在网页上加载自定义字体。 当与 svg 格式一起使用时,字体文件被下载并解析为 XML 文档。 然后使用生成的文档生成文本的图形表示,然后在页面上呈现。 这允许在网页上使用自定义字体,而不需要任何插件或第三方软件。
SVG 1.0 的使用始于 1999 年,其目的是允许设计人员使用他们想要的任何字体设计图形,并让它们在浏览器中正确显示。 18 年后,SVG 对字体的支持如何?让字体在其中正常工作的最佳实践是什么? 由于使用了网络安全字体,SVG 中的字体显示在大多数主要系统中。 Web 安全字体是一种与所有平台和系统兼容的字体。 由于 Google 字体、Font Squirrel 等网络字体提供商的兴起,在 SVG 中使用网络字体从未如此简单。
