如何从 Illustrator 为 WordPress 保存 SVG
已发表: 2022-11-25如果您是 WordPress 用户,您就会知道访问高质量图像的重要性。 不幸的是,许多最好的图像都是 SVG 格式,这在 WordPress 中很难使用。 但是,有几种方法可以从 Illustrator 中为 WordPress 保存 SVG。 首先,您可以使用 Illustrator 中的“文件 > 另存为”功能。 保存文件时,请确保从下拉菜单中选择“SVG”格式。 这将确保您的图像以正确的格式保存。 保存文件后,您可以像上传任何其他图像一样将其上传到您的 WordPress 网站。 只需转到 WordPress 仪表板的“媒体”部分,然后单击“添加新”。 然后,单击“选择文件”并选择刚刚保存的 SVG 文件。 为您的图像命名,然后单击“发布”。 这里的所有都是它的! 现在您知道如何从 Illustrator 为 WordPress 保存 SVG 了。 只需点击几下,您就可以将高质量的图像上传到您的 WordPress 网站。
从 Illustrator 导出sva 图像以在 Web 上使用的分步过程。 Adobe Illustrator 以三种不同的方式保存 SVG。 File Export As... 是最终选择。 如果我们有一个我们想要优化的大型 SVG,内部 CSS 或内联样式就足够了。 您可以在 sva 文件(例如 JPG)中同时使用 JPEG 和光栅图形。 最好的选择是使用字体,尤其是对于大图像。 您可以通过单击轮廓图标将字母从字体转换为矢量。
如果你解决了这个问题,它可能会导致性能问题; 但是,如果您忽略可访问性指南,很可能会导致性能问题。 如果你有很多只有几个类名的 SVG,你最终会设计出你想要的样式。 对于数字,通常使用数字 2 和 3 是个好主意。通过配置响应式,我们增加了基本 SVG的宽度和高度。 在这种情况下,我们 CSS 中指定的宽度和高度将被 SVG 中指定的宽度和高度覆盖。
Adobe Illustrator 可以创建 Svg 文件吗?

Adobe Illustrator 允许您创建 SVG 文件。 SVG 文件可用于创建比使用 Adobe Photoshop 或Adobe Inkscape创建的图形更详细和精确的图形。 基于矢量的程序(例如 Illustrator)可用于编辑 SVG 文件并将其转换为图像或 PDF 文件。
可缩放矢量图形文件可以使用 Adobe Illustrator 创建。 如果您以前有过编码经验并且对此感到满意,则可以自己编码。 创建 SVG 需要一些思考,但也有一些事情需要牢记。 从“高级选项”菜单中选择“演示属性”或“所有字形”后,您将能够添加您使用过的字体。 如果你想让你的 SVG 文件对屏幕阅读器更可见,请阅读我们的教程如何让你的 SVG 文件更可见。 要制作尺寸响应的 SVG 文件,请单击窗口右下角的“确定”。
如何为我的网站保存 Svg 图标?
您可以通过几种不同的方式为您的网站保存SVG 图标。 一种方法是简单地右键单击图标并选择“另存为”。 另一种方法是在文本编辑器中打开图标并将其保存为 .svg 文件。
制作您自己的自定义图标可以让您更精确地设计它们。 您可能还想检查从第三方下载的图标是否有任何其他更改。 您必须将带有文本的图标的字体转换为轮廓,以确保它可以跨浏览器工作。 具有内联样式的图标不会与类名冲突或从其他图标继承样式。
如何从 Illustrator 导出 Svg
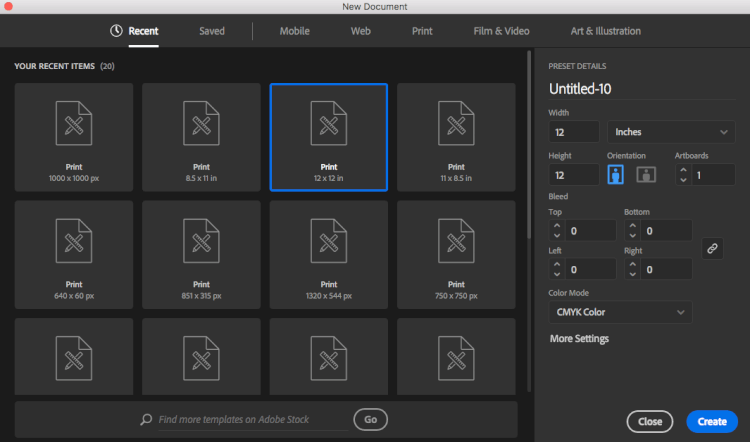
当您将 SVG 文件保存到 Illustrator 时,它会立即直接保存。 要将文件导出为 .SVG,请导航至“文件”菜单并选择“另存为”(见下图)。 下面显示的导出设置是最可靠的。

在 Illustrato 中创建 Svg 文件的 3 种方法
如果您使用的是矢量图像,Illustrator 会提供多种创建 SVG 文件的选项。 钢笔或铅笔工具可用于创建基本形状,或者绘制矢量形状工具可用于创建更复杂的形状。 事实上,您甚至可以使用 Freeform Pen 或 Freeform Pencil 创建手绘路径。 创建 SVG 文件后,您可以在 Silhouette Design Space 或 Silhouette Studio Designer Edition 中使用它来创建自定义裁剪图案或设计。
Illustrator 在没有画板的情况下保存 Svg
如果您使用的是Adobe Illustrator CC ,则可以将您的图稿另存为不带画板的 SVG 文件。 为此,只需转到“文件”>“另存为”,然后从下拉菜单中选择 SVG 格式。 当您单击保存时,将出现一个弹出窗口。 在窗口中,确保取消选中“使用画板”选项,然后单击“确定”。 您的文件将保存为 SVG,没有画板。
将您的设计保存为 Svg
通过将设计保存为 SVG 文件,您可以稍后将设计导出到不同的程序,例如 Adobe Photoshop 或 Adobe Illustrator,并且稍后当您需要将其导出到另一个程序时,您将能够使用该设计。 除了直接创建 SVG 之外,您还可以通过选择要导出的元素并选择文件 > 导出选择 > svg (svg) 来导出它们。
Adobe Illustrator Svg
Adobe Illustrator 是由 Adobe Inc 开发和销售的矢量图形编辑器。它用于设计徽标、插图和排版,并支持 SVG 文件格式的许多功能。
可以使用可缩放矢量图形 (SVG) 文件格式的线和点来创建图形文件。 这种文件格式是市场上大多数切割机的理想选择。 如果您想重新构想设计,只需在 Adobe Illustrator 中重新打开矢量文件即可。 本教程将引导您完成使用 Illustrator 制作 SVGS 的过程。 设计中缺少杂散节点和开放路径可能很难看到,因为它们可能被层隐藏,或者它们可能非常小以至于只能通过层本身看到。 在多个点上检查这些,我通常使用以下所有程序来避免遗漏任何一个。 如果您已完成设计并移除任何缺陷,则需要创建一条复合路径。
为确保您的切割机设计软件将此设计识别为单层,请将其设置为 1 层。 预览时,我通常会放大轮廓以确保这些是没有锯齿状边缘的平滑路径。 完成此操作后,您可以恢复到视图。
什么 Adobe 程序最适合 Svg?
由于 Photoshop 是光栅图形编辑器,因此许多人更喜欢使用 Adobe Illustrator 作为矢量图形编辑器来创建和编辑 SVG 文件。
如何将 Svg 添加到 Illustrator?
导航到“文件”>“导入”>“导入到舞台”或“导入到库”以导入 SVG 文件。 将 SVG 文件直接拖放到舞台上非常简单。
我可以将 Adobe Illustrator 用于 Cricut 吗?
您可以使用 Adobe Illustrator 创建和修改您的设计,然后将它们上传到 Cricut 设计空间。 基本图像和矢量图像是两种最常见的图像类型。 Adobe Illustrator 是一个矢量程序,可以将矢量文件保存为 . 它主要用作矢量程序。
