如何选择 SVG 文件中的所有路径
已发表: 2022-12-12如果您正在处理可缩放矢量图形 (SVG) 文件,有时您会想要选择文件中的所有元素。 这可能有点棘手,因为有几种不同的方法可以做到这一点。 在本文中,我们将向您展示如何选择 SVG 文件中的所有路径。 有几种不同的方法可以选择 SVG 文件中的所有路径。 第一种方法是使用矢量编辑程序中的“全选”工具。 这将选择文件中的所有元素,包括路径、形状和文本。 选择 SVG 文件中所有路径的另一种方法是使用选择工具,例如“套索”工具。 使用此工具,您可以单击并拖动要选择的路径。 这是选择彼此不相连的路径的好方法。 一旦你选择了所有的路径,你就可以对它们做任何你想做的事。 您可以移动它们、更改它们的颜色,甚至删除它们。 请注意不要意外删除文件中的任何其他元素。
是否可以在 Svg 中绘制任何路径?

是的,可以在 svg 中绘制任何路径。 您可以使用路径元素创建任意形状。
路径被定义为对象的几何图形,它可以包括 moveto、lineto、curveto(三次和二次 Beziers)、弧和 closepaths。 可以通过组合路径(即具有多个子路径的路径)在对象中制作甜甜圈孔。 本系列中的章节描述了 SVG 路径的语法、行为和 DOM 接口。 路径数据是一系列命令,后面跟着一个字符。 路径数据语法以简洁的方式布局,以最大限度地减少文件大小和下载时间。 由于路径数据中包含字符集,最好将其分成多行以改善其外观。 解析字符时,属性中的换行符将被规范化为空格字符。
该值通过使用路径数据字符串作为字符串值来指定形状。 路径数据错误处理部分总结了处理不正确路径的规则。 移动数据段(如果有的话)应该以 moveto 命令开始。 从一个点到当前子路径的初始点自动绘制直线。 可以在此处找到此长度的路径段。 在 closepath 中,子路径的末尾使用值'stroke-linejoin'连接到初始段的开头,因为初始段在开始处连接。 开放子路径的行为不同于封闭子路径的行为,因为路径段的第一段和最后一段没有连接。
Python 目前不支持涉及分段的闭合路径操作。 要更改直线的方向,请命令另一条直线从当前点到新点绘制直线。 如果使用相对 l 命令,该行结束于 (cpy – y),相对 l 命令结束于 (cpx – x)。 具有正 x 值的相对 h 命令在正 x 轴方向上创建一条水平线。 提供了五个示例,第一个演示了单个立方路径段。 您可以按照这些命令与椭圆弧通信。 当圆弧的终点是命令 (cpy = y) 的相关项时,圆弧以 (cpy x) 结束。
large-arc-flag 和 sweep-flag 标志指示下图中绘制了四个弧中的哪一个。 EBNF 处理必须消耗尽可能多的给定产生式,以便在字符不再满足产生式时停止。 当 d 属性的值为 none 时,渲染被禁用。 计算封口形状和标记时,段边界处的默认方向将被覆盖。 如果 RY 或 rx 为 0,则此弧被归类为直线段(连接端点的线)。 这个缩放操作可以在附录部分找到,在那里你可以找到它的数学公式。 长度为零的路径段不是无效的,因此它们将不再影响渲染。
作者可以使用 pathLength 属性来计算路径的总长度,以便用户代理可以对其进行基于距离的计算。 路径元素内的 moveto 操作不能有超过一定数量的参数。 路径长度计算仅使用以下命令完成:lineto、curveto 和 arcto。
在 Html 中创建路径
d 属性设置为'stroke' 的路径元素用于创建简单路径。 路径将绘制成一系列直线,从左上角 (0,0) 开始,到右下角 (1,1) 结束。 必须将具有“dash-array”属性的“path”元素设置为“stroke-dasharray”才能创建更复杂的路径。 将创建由破折号(比正常宽度短的线)组成的路径。 当指定 d 属性时,路径中破折号的数量被定义为两个(两个破折号)。 可以使用“路径”元素创建弯曲路径,该元素的 d 属性设置为“曲线”。 该路径将由一系列弧线(长度比标准短的线)组成。 路径的 d 属性指定路径中的弧数(总共四个弧)。 当创建由一系列曲线组成的路径时,您可以使用“路径”元素并将“矩形”属性设置为“矩形”。 该路径将由一系列“矩形”(与正常路径中的线宽度相同的线)构成。 d属性指定路径中矩形的个数,即八个矩形(八个矩形)。 有必要使用“path”元素(其中包含设置为“poly”的 d 属性)来创建由一系列线组成的路径。 结果,将有一条由“折线”组成的路径。 根据 d 属性,路径中的每条多段线都被分配了一个值 16(大约 16 条多段线)。
如何选择 Svg 中的元素?

为了在 SVG 文档中选择一个元素,必须首先向该元素发送一个 mousedown 事件(或某种其他形式的用户输入)。 然后使用元素的 id 来选择它。 一旦选择了元素,就可以使用SVG DOM更改其属性,例如位置或大小。
在 CodePen 中,您可以在基本 HTML5 模板的 body 标签中写入任何内容。 这是添加可以对整个文档产生影响的类的地方。 CSS 可以从 Internet 上可用的任何样式表应用到您的 Pen。 从 Internet 上的任何位置将脚本应用到您的 Pen 很简单。 只需在 URL 字段中输入一个 URL,我们就会按照它在 Pen 中出现的顺序将其添加到您的 JavaScript 文件中。 如果您链接的脚本包含与预处理器相关的文件扩展名,我们将尝试在应用前对其进行处理。
点击运行
单击元素时,onclick 属性指定如何运行某些脚本。 您可以将此属性与 a.VScript 中的以下元素一起使用:a>.br>。 onclick 属性指定单击元素时应运行哪个脚本。 此属性可与以下元素一起使用:*a。

Svg 中的路径是什么?

路径是在 svg 中创建形状的最基本方法。 路径由起点和一个或多个绘图命令定义。 绘图命令使用以下属性定义: -d:此属性定义路径的绘图命令。 -fill:此属性定义路径的颜色。 -stroke:此属性定义路径轮廓的颜色。 -stroke-width:此属性定义路径轮廓的宽度。
路径元素是绘图中的最后一个元素。 它必须有一个属性来描述它产生的内容:d 属性。 它的值可能非常模糊,因为它是一种不需要任何额外语法的小语法。 如果代码仍然需要更改,我们可以重新格式化它以使其有意义。 就是画一条直线直接回到当时放笔的位置的简单方法。 使用 Z(或 z,随便什么)都没关系,因为它会关闭路径,就像任何其他命令一样。 与其他命令相比,命令可能是最复杂的命令。 您提供的数据将帮助它确定椭圆的宽度、高度和旋转角度,并更详细地了解它预计沿其路径采用的路径。 路径可以通过两侧的两个椭圆,每个椭圆有两条不同的路径,从而产生四种不同的路径。
Svg 路径命令
SVG 路径命令用于使用可缩放矢量图形 (SVG) 格式绘制形状。 这些命令可用于创建简单或复杂的形状,并且在大多数矢量绘图应用程序中都可用。
通过使用以下命令,您可以修改元素的 d 属性。 当路径数据包含错误时,浏览器会绘制路径的所有部分,直到出现错误的部分为止。 路径几何也可以在路径属性 in.VG 和(in.VG 2)中使用相同的语法来描述。 三次贝塞尔曲线绘制到指定的终点,自动计算第一个控制点,以确保前面的三次曲线段尽可能保持平滑。 确定 x 因子后,即可计算控制点。
当您接近前一段的终点时,您必须从前一段的控制点调整到它的终点。 一组坐标不可能组织成四个一组是错误的。 可以轻松执行平滑的二次曲线。 当用户坐标一个控制点时,它的所有点总是相对于前一段。 错误的 Arc-to 命令需要将坐标分组为四个一组,这些组不能组合在一起。 利用操作者指定的参数,从椭圆弧到指定端点画出一段。 当给出最近的移动到命令时,它从当前位置绘制一条直线(如果需要)到它指定的点,并连接两条线的末端。 执行关闭路径命令时,任何数字都显示不正确。 如果使用方位指令(B 或 B),相关指令的定义将被改变。
Css 中的路径
暂时考虑以下路径声明。
br> 是你要走的路。 如果你用红色填充它会是一个完美的颜色。 该路径在文档窗口的左下角有一个点,因此“关闭路径”命令会返回一条从该点到路径开头的红线。
SVG 路径 D
SVG 路径是SVG 标记语言的一个独特方面。 路径通过组合线段和曲线创建简单或复杂的形状。 通过在元素上设置“d”属性来定义路径。 'd' 属性是 SVG 路径迷你语言中的一系列命令和参数。 这些命令和参数用于创建和修改路径数据。
众所周知,D 属性隐藏在 SVG 的路径元素中。 随着您对它的了解越来越多,它会变得更容易。 D3 为我们提供了很多帮助,因此我们不必像我们希望的那样快速处理它。 事实上,路径元素有更多的潜力。 但是,我们理解绝大多数信息就足够了。
Textpath 元素允许您沿特定路径呈现文本
元素 textPath> 和 textSize> 允许您为文本分配路径。 要使用 Pathtext> 元素,只需先创建一个 *path 元素。 path> 元素可用于定义文本的形状。 通过 href 属性,它指向元素“textPath”。 当您调用 textPath> 元素时,它会在元素本身内部呈现文本。
Svg 路径曲线
SVG 路径曲线用于创建平滑曲线。 有四种类型的曲线:二次曲线、三次曲线、圆弧曲线和平滑曲线。 每种类型的曲线都有自己的一组属性,用于定义曲线的绘制方式。
命令 [code type=html] 用于指定三次贝塞尔曲线。 数字 1、2 和 Y 由字母 x1、Y2 和 Y 表示。曲线从 100,200 开始,这是它开始的点。 第二个控制点在 400,100 英尺外。 曲线的终点为 400,200。 一条曲线,与一条线相反,不需要在它处停下来。 使用多条曲线可以创建更复杂的曲线。 S 和 S 命令为您提供了一种使用浏览器的快捷方式。
此处显示的两条曲线使用绝对快捷方式再次重绘。 二次贝塞尔曲线命令使用起来更简单,因为它只需要一个控制点。 arc 命令是最苛刻的,因为它需要三个曲线命令中任何一个的最多变量。 给定起点和终点、roxal、ry 和 x 轴旋转,有四个圆弧比它们更难画。 大弧形旗帜的镜像由红色和紫色两条弧线表示。 蓝色圆弧是圆的开始和结束处的红色圆弧的镜像。 值为 0 表示应使用较小的弧,而值为 1 表示应使用较大的弧。
与基本形状相比,路径更加强大和灵活。 它们并不像看起来那么难构建,但需要做更多的工作。 您用来创建图像的任何图形编辑器很有可能会将图像导出为路径。 您应该能够在不超过几分钟的时间内记住这些命令。
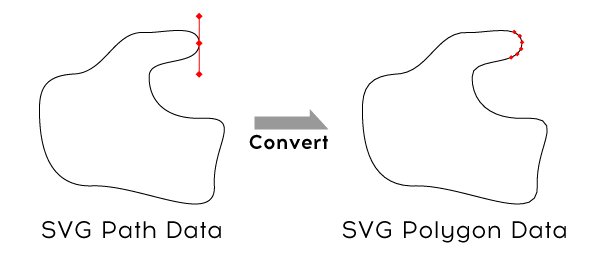
Svg 到在线路径
有多种在线工具可用于将svg 文件转换为路径文件。 一种这样的工具称为 svg2path。 此在线转换器允许用户上传 svg 文件并选择所需的输出格式(路径、pdf、png 等)。 然后可以下载转换后的文件以供使用。
这个在线动画工具包括各种强大的动画选项、拖放界面和交互式导出选项,使创建和导出动画视频变得简单。 通过使用直观的界面,您将能够创建高级线条动画、绘制自绘效果,并完成更多工作。 使用 SVGator 的在线路径动画生成器绘制路径动画可以创建多种样式。 生成带有 CSS 的单个 SVG 文件,并且包含创建惊人动画所需的所有工具。 路径动画可用于通过使用边框、图标、签名和其他插图来创建引人注目的动画。
