如何在线销售家具 - 初学者终极指南
已发表: 2023-10-25您想在线销售家具吗?
如果您经营家具业务,那么建立在线商店将使您能够接触到更广泛的受众。 这可以让客户浏览您网站上的整个产品目录,从而帮助您提高转化率。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松在线销售家具。

哪个是在线销售家具的最佳网站建设者?
WordPress 是在线销售家具的最佳网站构建器。 它为互联网上超过 43% 的网站提供支持,非常易于使用、可扩展,并且具有强大的功能。
许多电子商务商店都使用 WordPress,并且您可以使用大量免费的 WordPress 电子商务插件。 这意味着您将能够轻松开设商店并保留更多利润。
但是,在选择 WordPress 作为您的网站构建器之前,请记住 WordPress 有两种类型。
WordPress.com 是一个博客托管平台,而 WordPress.org 是一个开源的自托管软件。 有关更多详细信息,您可能想查看 WordPress.com 和 WordPress.org 之间的比较。
对于建立电子商务商店,WordPress.org 是完美的选择,因为它是免费的,让您拥有网站的完全所有权,并且可以轻松与 WooCommerce 等第三方电子商务插件集成。
要了解更多关于我们推荐使用 WordPress.org 的原因,请参阅我们完整的 WordPress 评论。
话虽如此,我们现在将逐步向您展示如何使用 WordPress 轻松在线销售家具:
第 1 步:为您的网站选择域名和托管
要创建 WordPress 网站,您首先需要获取域名和虚拟主机。
域名基本上是您在互联网上的在线商店的名称。 这是客户访问您的网站时将输入的内容,例如www. sellfurniture.com或www.buyhomedecor.com 。
同样,网络托管是您的网站在线所在的地方。 要为您的在线商店找到合适的网络托管,您可以查看我们最佳 WordPress 托管服务的完整列表。
您会注意到,尽管 WordPress 是免费的,但购买网络托管和域名的成本却会增加。
域名的费用约为 14.99 美元/年,托管费用从 7.99 美元/月起,如果您的预算较少或刚刚起步,这可能会有点贵。
值得庆幸的是,Bluehost 为 WPBeginner 读者提供大幅折扣,并提供免费域名和 SSL 证书。
Bluehost 是世界上最大的托管公司之一,也是 WordPress 官方推荐的托管合作伙伴。
要获得 Bluehost 折扣,只需点击下面的按钮。
这将引导您访问 Bluehost 网站,您可以在其中单击“立即开始”按钮。

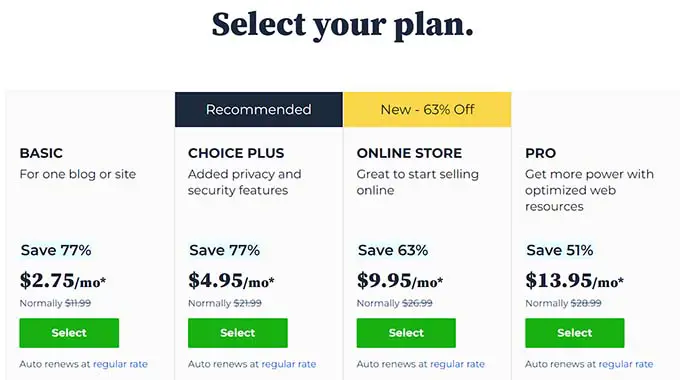
您现在将被引导至 Bluehost 定价页面,您可以在其中选择托管计划。
Basic 和 Choice Plus 计划是我们读者中最受欢迎的网络托管计划,但您可能更喜欢在线商店计划。

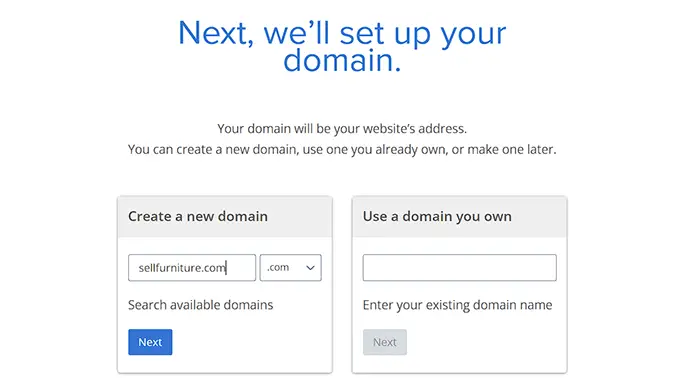
要选择计划,请单击其下方的“选择”按钮。 这将带您进入一个新屏幕,您必须在其中为您的在线商店选择域名。
尝试选择一个易于发音、拼写、记忆且与您的业务相关的域名。
如果您刚刚开始您的家具业务,那么您可以使用我们的 WPBeginner 免费企业名称生成器来为您的公司命名。
然后,最简单的选择是为您的网站选择家具店的名称。 然而,有时域名已经被其他企业占用。
在这种情况下,您可以尝试添加一些额外的关键字或使用您的位置来使您的域名脱颖而出。 如需更多想法,您可能需要查看我们的初学者指南,了解如何选择最佳域名。
选择名称后,只需单击“下一步”按钮即可继续。

完成此操作后,系统会要求您提供帐户信息,包括您的企业电子邮件地址、姓名、国家/地区、电话号码等。
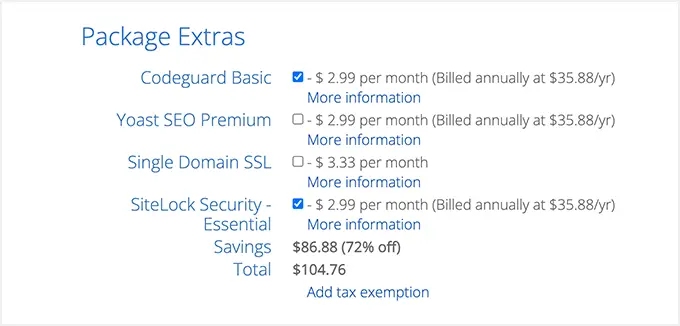
提供这些详细信息后,您还将看到可以购买的可选附加产品。
我们通常不建议立即购买这些附加功能,因为如果您的业务需要,您可以随时添加它们。

接下来,只需输入您的付款信息即可完成购买。
您现在将收到一封确认电子邮件,其中包含登录 Bluehost 控制面板的详细信息。 这将是您的帐户仪表板,您将在其中管理您的家具网站,包括请求 WordPress 支持。
现在,您可以安装 WordPress 软件了。
第 2 步:创建一个新的 WordPress 网站
如果您刚刚使用上面的链接注册了 Bluehost,那么 Bluehost 将自动为您在您的域名上安装 WordPress。
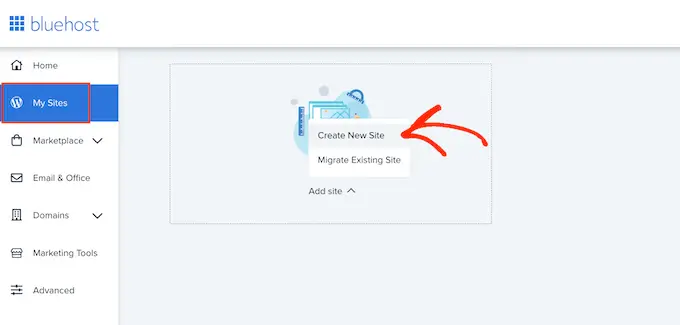
但是,如果您想创建不同的 WordPress 站点,那么您也可以通过单击 Bluehost 仪表板中的“我的站点”选项卡来完成此操作。
从这里,只需单击“添加站点”按钮并选择“创建新站点”。

Bluehost 向导现在将在您的屏幕上打开,并引导您完成整个设置过程。
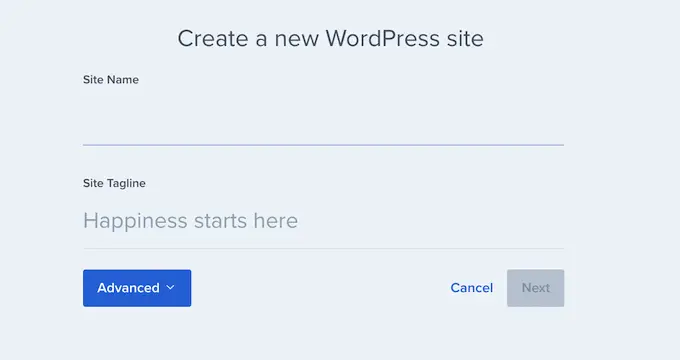
首先,您需要输入网站标题和可选的网站标语。

完成此操作后,单击“下一步”按钮继续。
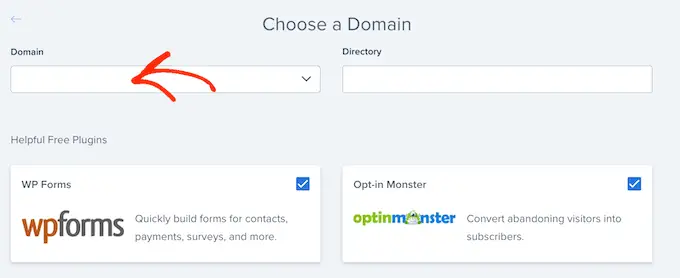
现在,您将被要求为您的家具网站选择域名和路径。 如果您已有域名,请继续从“域”选项下的下拉菜单中选择它。
但是,如果您尚未购买域名,则可以通过访问 Bluehost 仪表板上的“域名”页面来购买域名。
选择域名后,只需将目录路径留空,然后让 Bluehost 为您填写即可。

安装向导还将向您显示许多您可能想要在网站上安装的插件,包括 OptinMonster 和 WPForms。
其中许多工具都是您发展在线商店所需的必备插件。 只需选中您要在站点上安装的项目旁边的框即可。
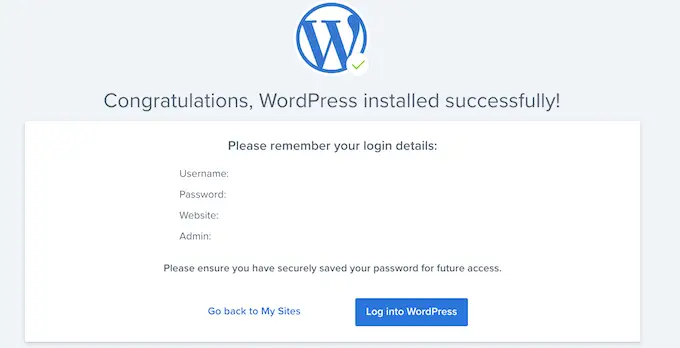
完成后,继续并单击“下一步”按钮来设置您的家具网站。 然后,您将看到一条“WordPress 安装成功”消息,其中包含有关您的新网站的信息。
从这里,单击“登录 WordPress”按钮以访问您的管理仪表板。
您还可以通过网络浏览器访问 yoursite.com/wp-admin/ 来登录 WordPress 仪表板。

第 3 步:选择自定义主题
WordPress 主题是专业设计的模板,可控制您的网站在访问者面前的外观。
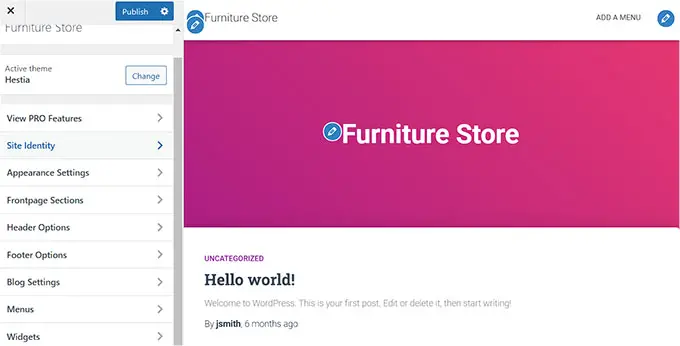
安装 WordPress 并访问您的网站后,您会注意到它激活了一个默认主题,如下所示:

但是,如果您想获得更多销量并给客户留下好印象,那么您应该将默认主题替换为与您的利基市场相匹配的主题。
您可以在网站上自定义许多流行的 WordPress 主题。 您还可以使用多用途主题并为您的特定利基创建模板。
此外,您还可以查看我们的最佳 WooCommerce 主题列表,这些主题对于您的家具店来说将会令人惊叹。
但是,如果您想要一个专门为在线销售家具而设计并且需要最少定制的主题,那么您可以使用 SeedProd。
它是市场上最好的页面构建器插件,允许您创建登陆页面甚至整个主题,而无需使用任何代码。 它甚至配备了家具店模板和额外的 WooCommerce 块,让您在几分钟内即可设置您的家具店。

首先,您需要安装并激活 SeedProd 插件。 有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
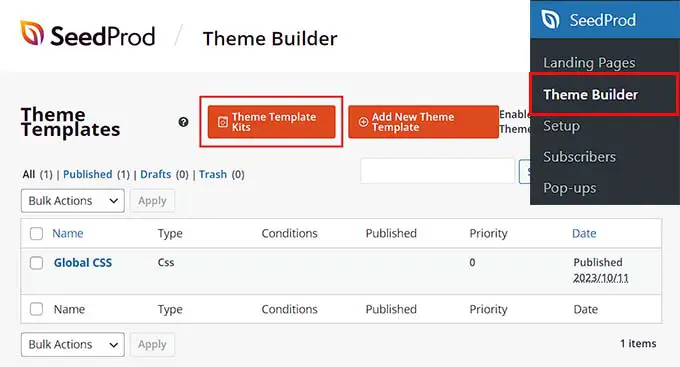
激活后,从 WordPress 仪表板访问SeedProd » 主题生成器页面,然后单击“主题模板套件”按钮。

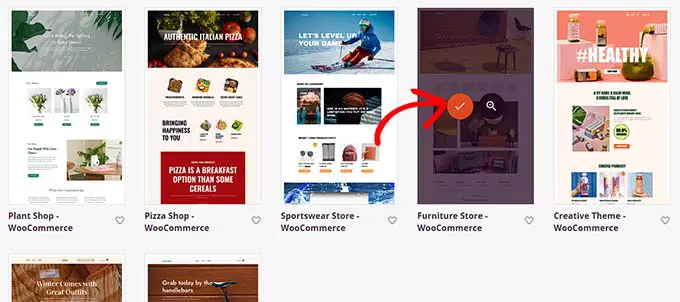
这将打开一个新屏幕,您可以在其中浏览 SeedProd 提供的所有预制模板。
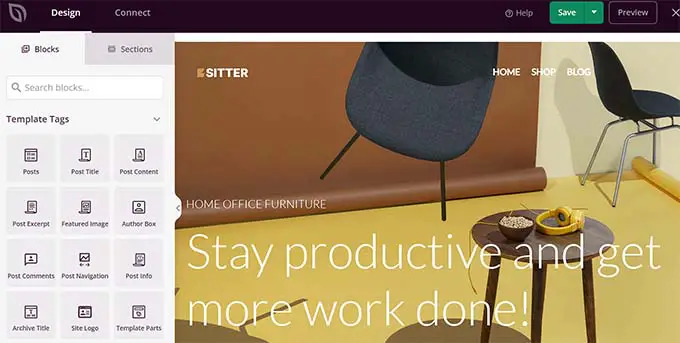
找到家具店模板后,只需单击它即可在拖放构建器中启动它。

SeedProd 现在将创建您的家具店所需的所有页面模板,并在页面构建器中启动主页。
在这里,您可以将左侧列中的任何块拖放到页面预览中。
有关详细说明,您可能需要查看我们的初学者指南,了解如何在 WordPress 中创建自定义主题。
完成后,不要忘记单击顶部的“保存”按钮。

如果您决定为您的家具网站使用其他主题,那么您可以查看我们有关如何安装 WordPress 主题的教程。
安装后,您必须从 WordPress 仪表板访问外观 » 自定义页面。
这将打开主题定制器,您可以在其中根据您的喜好更改主题设置。

或者,如果您使用基于块的主题,则必须从管理侧边栏访问外观»编辑器页面。
这将打开完整的站点编辑器,您将在其中使用块来自定义整个主题。
完成后,不要忘记单击“保存”按钮来存储您的设置。

第 4 步:创建自定义主页和导航菜单
WordPress 默认使用两种内容类型:帖子和页面。
页面可用于创建主页、“联系我们”页面或“关于我们”页面。 另一方面,帖子通常用于为您的网站创建文章和博客文章。
然后,这些博客将按时间倒序显示在您网站的主页上。

如果您愿意,您还可以开始在您的网站上撰写博客文章,以帮助推广您的家具业务。 这还可以帮助您提高网站的搜索引擎优化 (SEO) 和客户参与度。
但是,即使您打算写博客,您也应该为您的文章创建一个单独的页面,而不是将它们显示在主页上。
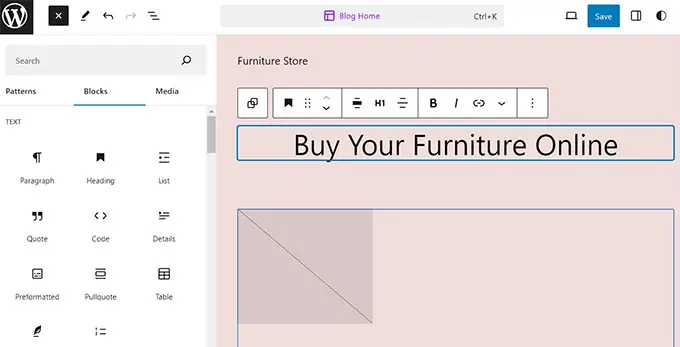
相反,您可以为您的网站制作一个具有视觉吸引力的自定义主页,并将新访客引入您的家具店。
有关详细说明,您可能需要查看我们有关如何在 WordPress 中创建自定义主页的教程。
设计此页面后,您必须将其设置为主页。
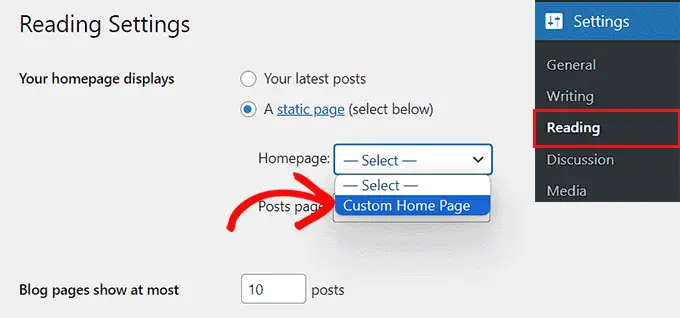
为此,请访问 WordPress 仪表板中的设置 » 阅读页面,然后在“您的主页显示”部分中选择“静态页面”选项。
之后,打开“主页”下拉列表并选择您要使用的页面。

如果您想使用单独的页面来发布博客文章,那么您可以查看我们有关如何创建单独的博客页面的教程。
最后,单击“保存更改”按钮来存储您的设置。
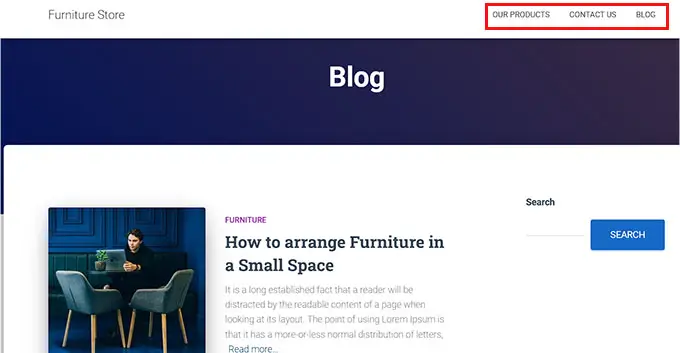
现在您已经向家具网站添加了页面和帖子,您还需要一个导航菜单来帮助访问者探索您的网站。

此菜单将显示在您网站的顶部,并显示有组织的结构,允许访问者在您的网站上导航。
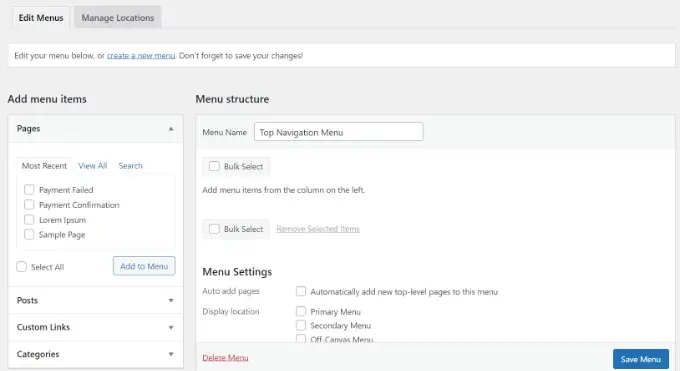
要为您的 WordPress 网站创建导航菜单,请参阅我们有关如何在 WordPress 中添加导航菜单的分步指南。

第 5 步:设置电子商务插件
默认情况下,WordPress 没有任何与电子商务相关的功能。 如果您想在线销售家具,那么您将需要使用像 WooCommerce 这样的插件。
它是最受欢迎的电子商务插件,也是在网站上销售实体产品的最简单方法。
首先,您需要安装并激活免费的 WooCommerce 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的分步指南。
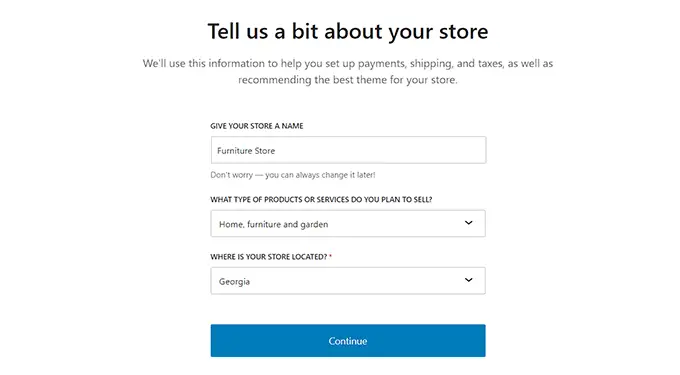
激活后,WooCommerce 设置向导将在您的屏幕上打开。 在这里,您首先必须输入实体店的名称。
之后,您必须选择一个行业。 由于您要销售家具,只需从下拉菜单中选择“房屋、家具和花园”选项即可。
接下来,选择您商店的位置并单击“继续”按钮。

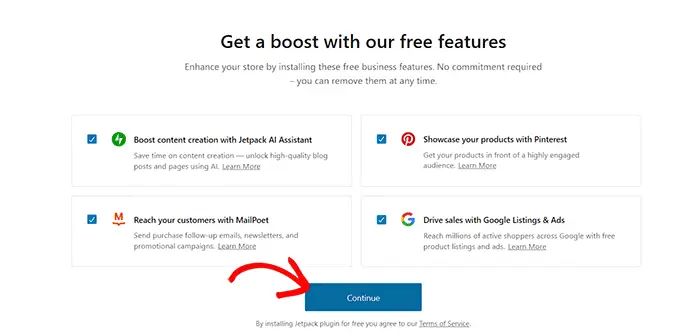
然后,WooCommerce 将向您显示可用于促进网站销售的免费功能列表。

在这里,只需检查您喜欢的功能,然后单击“继续”按钮。

就是这样。 WooCommerce 现在将为您设置在线商店。
第 6 步:为您的家具设置运输
现在您的在线商店已经设置完毕,是时候为您的家具添加运输方式了。
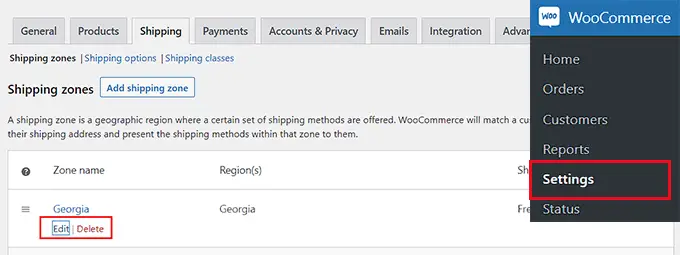
为此,请从 WordPress 仪表板访问WooCommerce » 设置页面,然后切换到“运输”选项卡。
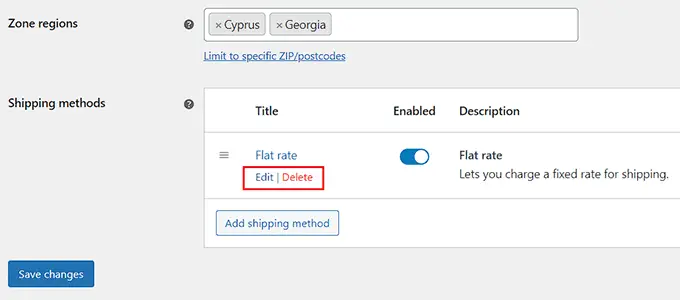
在这里,您将看到运送区域已添加到列表中。 只需单击区域名称下方的“编辑”链接即可开始配置设置。

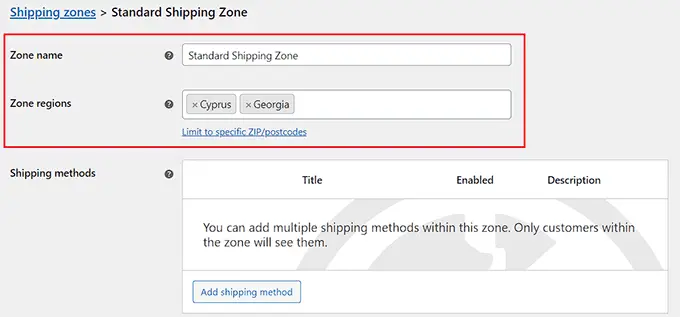
这将带您进入一个新页面,您可以在其中将区域名称更改为您喜欢的任何名称。
之后,您可以开始从下拉菜单中添加任意数量的区域区域。 在这里,您必须选择要运送家具产品的地区、城市或国家。
接下来,您必须添加运输方式。 为此,只需单击“添加送货方式”按钮即可。

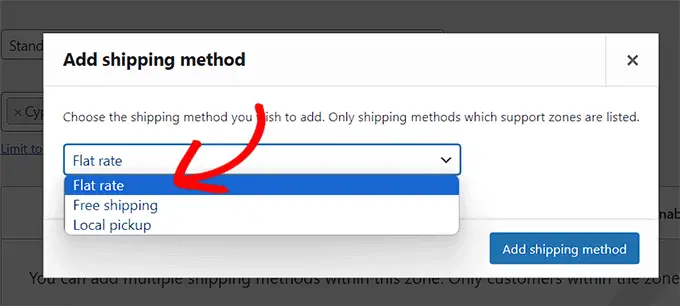
这将在屏幕上打开一个提示,您可以在其中选择统一费率、免费送货或本地取货作为您的方式。 如果需要,您也可以添加所有这些。
做出选择后,只需单击“添加运输方式”按钮即可。

WooCommerce 现在会将您选择的运输方式添加到运输区域。
要配置其设置,请单击该方法下的“编辑”链接。

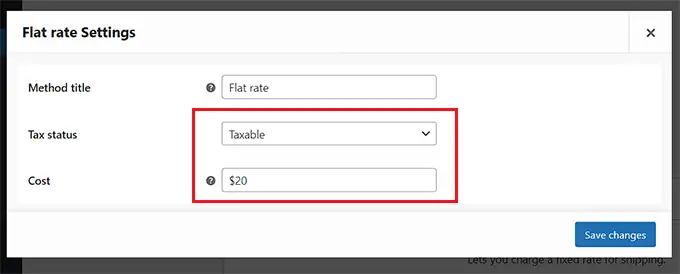
这将在屏幕上打开另一个提示,您可以在其中选择税收状态和运费。
完成后,继续并单击“保存更改”按钮来存储您的设置。

这将带您返回“送货区域”页面,您必须再次单击“保存更改”按钮才能存储您的更改。
第 7 步:在家具店设置付款方式
接下来,您必须设置付款方式以在家具店接受在线付款。
为此,您需要从 WordPress 仪表板访问WooCommerce » 设置页面并切换到“付款”选项卡。
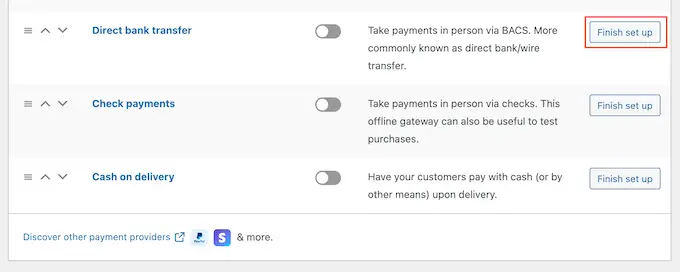
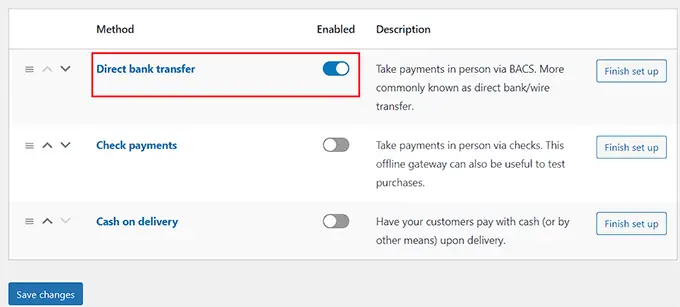
这将打开您可以在 WooCommerce 中使用的不同支付方式和支付网关的列表。 在这里,点击您要启用的付款方式的“完成设置”按钮。

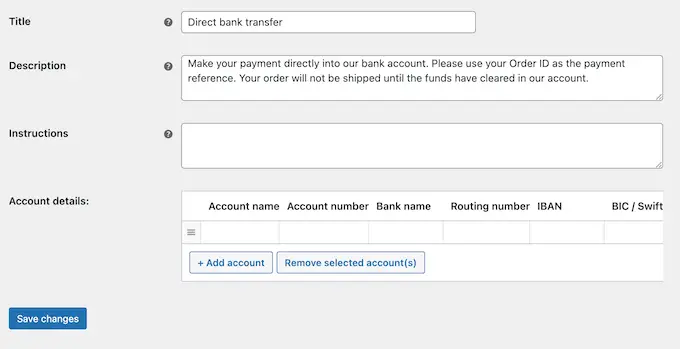
现在,您必须按照屏幕上的所有说明来设置您选择的付款方式。
完成后,单击“保存更改”按钮来存储您的设置。

现在,要激活家具在线商店中的付款方式,只需将“启用”开关切换为活动状态,然后单击底部的“保存更改”按钮即可。
我们建议添加多种付款方式以推动更多销售。 例如,您可以使用 Venmo、添加货到付款、在网站上接受信用卡等等。

第 8 步:添加您的家具产品
现在,您可以开始将家具产品添加到您的在线商店了。 使用 WooCommerce,您可以从模板、CSV 文件或其他服务导入产品。
但是,在本教程中,我们将向您展示如何手动将家具产品添加到您的在线商店。
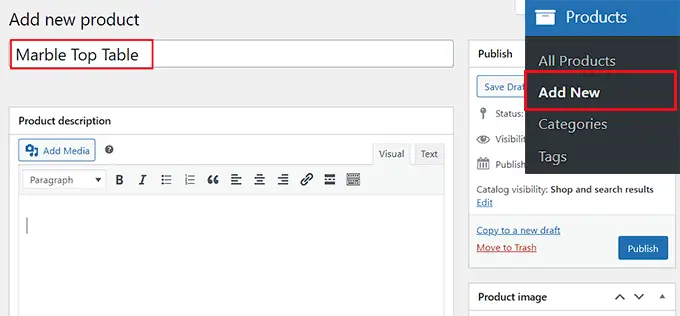
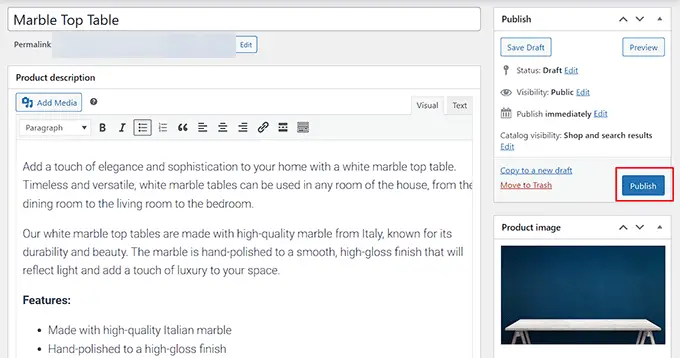
首先,从 WordPress 管理侧边栏访问产品 » 添加新页面。 到达那里后,您可以开始为您的家具产品添加标题。

接下来,在“产品描述”文本框中添加一些描述产品的句子。
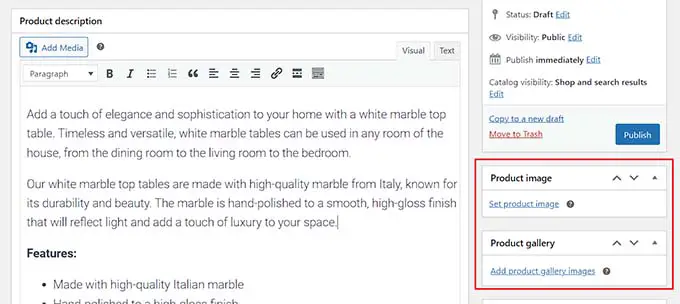
之后,您需要点击右侧的“设置产品图片”链接来添加产品图片。 如果您想添加多个图像,则可以单击“添加产品库图像”链接。
这将启动 WordPress 媒体库,您可以在其中上传现有图像或从计算机添加新图像。

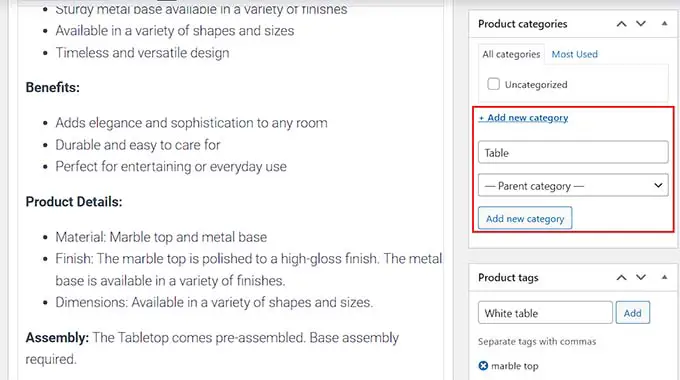
完成此操作后,您还可以为产品添加类别和标签。 这将帮助客户在您的在线商店中找到您的产品。
要添加类别,只需单击“+ 添加新类别”链接,然后为您销售的家具产品创建一个新类别。
接下来,在“产品标签”部分下输入要用于产品的不同标签。

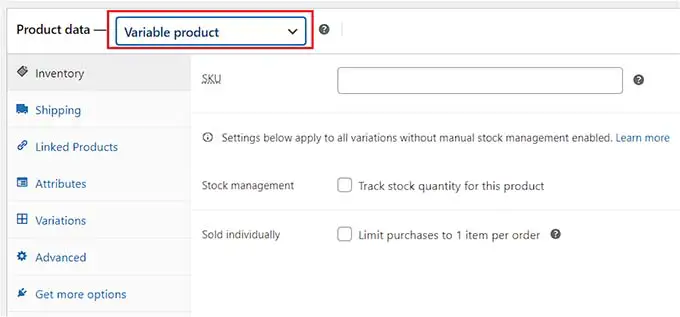
现在,您需要向下滚动到“产品数据”部分,然后从顶部的下拉菜单中选择“可变产品”选项。
之后,从左栏切换到“库存”选项卡,并添加产品的库存单位 (SKU)。

完成此操作后,从左栏切换到“运输”选项卡。 在这里,您可以添加产品的重量、尺寸和运输类别。
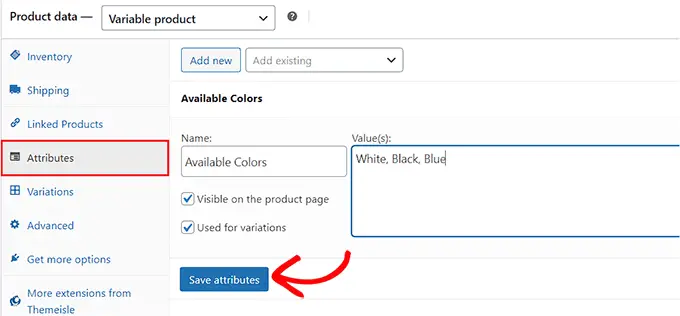
接下来,您需要切换到“属性”选项卡来为您的产品创建不同的属性,包括尺寸、颜色等。
在这里,您可以在“名称”选项下为属性添加名称,然后在其旁边的文本框中添加其值。
例如,如果您的家具产品提供三种颜色,则您可以将属性命名为“可用颜色”,并在“值”框中输入黑色、白色和蓝色。
完成后,单击“保存属性”按钮来存储您的设置。

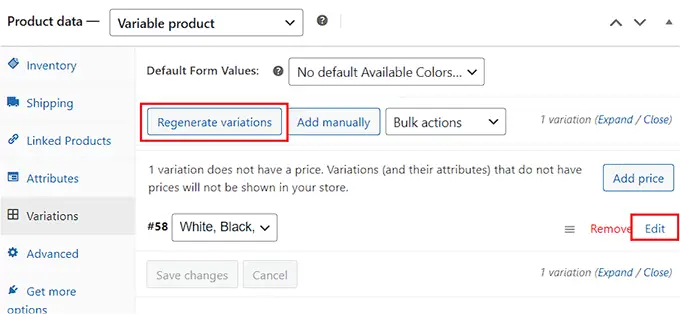
之后,切换到“变体”选项卡并单击“生成变体”按钮。
WooCommerce 现在将为您创建的所有属性生成变体。 要设置每个变体,请单击其“编辑”链接。

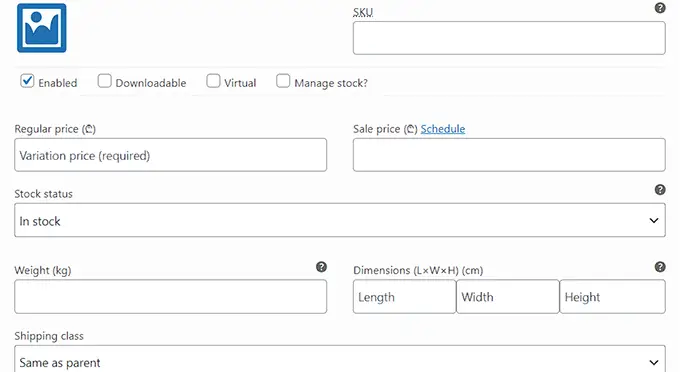
这将展开该特定变体的选项卡,您现在可以添加其尺寸、颜色、图像、运输方式和定价。
完成后,单击“保存更改”按钮来存储您的设置。
只需重复此过程即可配置每个产品变体。

您还可以根据自己的喜好探索和配置其他设置。 一旦您满意,请点击顶部的“发布”按钮以使您的产品上线。
要将更多家具产品添加到您的在线商店,只需再次重复该过程即可。

第 9 步:添加联系我们表格
创建在线销售家具的商店后,向您的商店添加联系表单也很重要。
这为客户与您取得联系提供了便捷的方式,并将帮助您改善客户体验。
此外,它还可以帮助您捕获客户和商店访客的电子邮件地址,从而帮助您构建电子邮件列表。
虽然您还可以将联系信息小部件或您的公司电话号码添加到您的网站,但联系表单是收集数据、响应客户查询和生成潜在客户的最佳方式。
我们建议使用 WPForms 将表单添加到您的 WordPress 网站。 它是市场上最好的联系表单插件,附带 1000 多个预制表单模板。

WPForms 被超过 600 万个网站使用,具有拖放构建器,附带现成的联系表单模板,保护您的网站免受垃圾邮件条目的侵害,并提供免费版本。
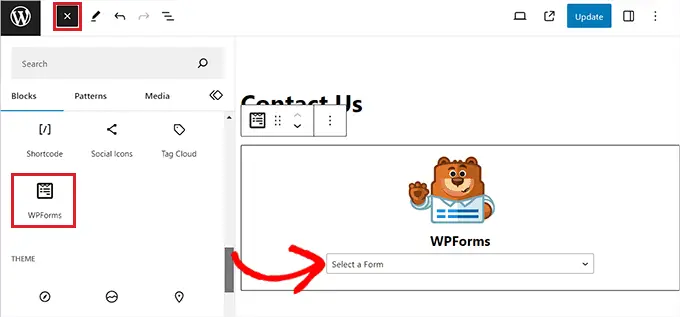
您所要做的就是使用 WPForms“简单联系表单”模板,然后使用 WPForms 块将其添加到任何页面或帖子中。

有关详细说明,请参阅有关如何在 WordPress 中创建联系表单的教程。
第 10 步:创建 WooCommerce 产品搜索
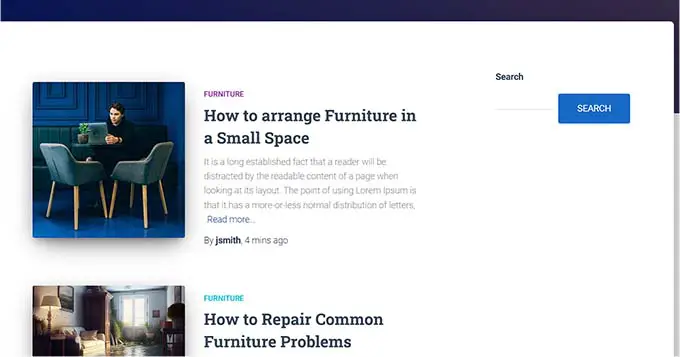
在您的在线商店中添加搜索块非常重要,以便用户可以找到您的产品。
然而,内置的 WordPress 搜索块不是很好,并且不会在产品属性、评论、自定义字段或产品描述中查找匹配项。
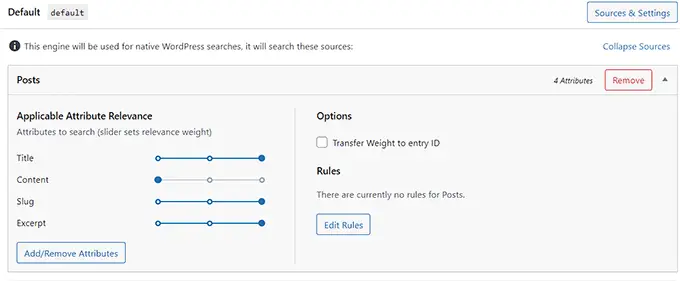
这就是 SearchWP 的用武之地。它是市场上最好的 WordPress 搜索插件,允许您创建智能 WooCommerce 搜索而无需使用任何代码。

它使您可以完全控制搜索算法,并查看产品标题、内容(描述)、slug 和摘录(简短描述)以进行匹配。
您甚至可以自定义 SearchWP 设置来查找分类、评论、产品标签、评论等中的匹配项。

有关详细说明,请参阅有关如何创建智能 WooCommerce 产品搜索的初学者指南。
第 11 步:将客户评论添加到您的在线商店
提高家具店转化率的一个好方法是在您的网站上展示客户评论。 这可以帮助在潜在客户之间建立信任并说服他们从您的商店购买家具
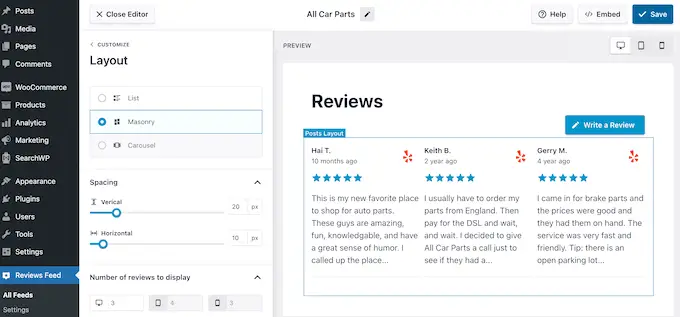
如果您已经在 Yelp、Facebook 或 Google 上对您的产品有评论,那么您可以使用 Smash Balloon Reviews Feed Pro 插件轻松将它们添加到您的网站。
它是市场上最好的客户评论插件,可让您收集评论并将其组织成漂亮的布局。

有关详细说明,请参阅有关如何在 WordPress 中显示 Google、Facebook 和 Yelp 评论的教程
奖励:使用 AIOSEO 提高在线商店排名
现在您已经完成了在线家具店的设置,是时候专注于您的网站搜索引擎优化了。
通过优化您的网站,您可以提高其搜索引擎排名并为您的网站带来更多流量。 反过来,这可以为您的在线商店带来更多的家具销量。
为了提高您在线商店的 SEO,我们建议使用 All in One SEO,这是市场上最好的 WordPress SEO 插件。

它配备了一个设置向导,可以自动帮助您为您的业务选择最佳的 SEO 设置。 此外,它还提供页面 SEO 检查列表、XML 站点地图、损坏链接检查器、模式生成器等功能。
AIOSEO 提供内置的 WooCommerce SEO 工具,例如动态优化、单个产品页面优化、面包屑、产品图像 SEO 和其他方便的功能,为您的在线商店带来更多的自然流量。
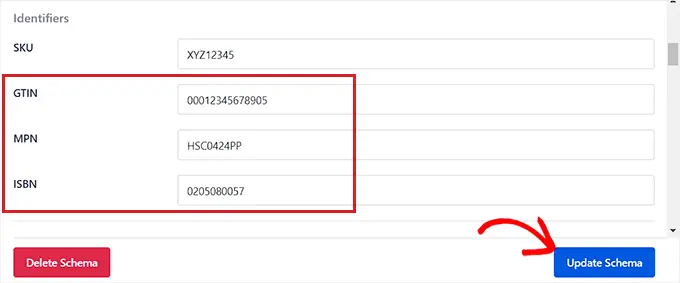
它甚至允许您为产品添加 GTIN、ISBN 和 MPN 架构,以帮助您在搜索结果中获取产品列表的丰富摘要。

有关详细信息,请参阅有关如何在 WordPress 中添加 GTIN、ISBN 和 MPN 架构的教程。
我们希望本文能帮助您了解如何轻松地在线销售家具。 您可能还想查看我们的终极 SEO 指南以及我们为您的商店精选的最佳 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
