如何在 WordPress 中在线销售音乐(一步一步)
已发表: 2023-03-02最近,我们的一位读者询问是否可以在 WordPress 中在线销售音乐?
答案是肯定的。 无论您是销售自己的歌曲还是创建在线音乐商店,都可以在 WordPress 中轻松完成。 在线销售音乐是一种无需支付高额运费或制造成本即可赚钱的好方法。 这也是宣传您自己的乐队或音乐以及扩大粉丝群的简单方法。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松地在线销售音乐。

如何在 WordPress 中在线销售音乐
在线销售音乐的最简单方法是使用 Easy Digital Downloads。 Easy Digital Downloads 是最好的电子商务 WordPress 插件,专为销售包括音乐在内的数字产品而设计。

与 WooCommerce 等一般电子商务插件不同,Easy Digital Downloads 专门构建了您在线推广、销售和分发数字音乐所需的功能。
这样,您就不必浪费时间配置销售数字产品所不需要的功能,例如运输和库存管理设置。
话虽如此,让我们看看如何在 WordPress 中轻松在线销售音乐。
注意:如果您也想出售音乐的实体副本,例如黑胶唱片或 CD,请查看我们的指南,了解如何设置在线商店。
开始之前
在开始在线销售音乐之前,重要的是您已经设置了 WordPress 网站。
为此,您需要一个域名和 WordPress 主机。
我们建议使用 SiteGround 的 EDD 托管,因为它预装了 Easy Digital Downloads。

但您也可以使用任何其他 WordPress 托管服务提供商并按照我们下面的说明进行操作。
第 1 步。设置您的电子商务插件
您需要做的第一件事是安装并激活 Easy Digital Downloads 插件。 有关详细说明,请参阅我们关于如何安装 WordPress 插件的指南。

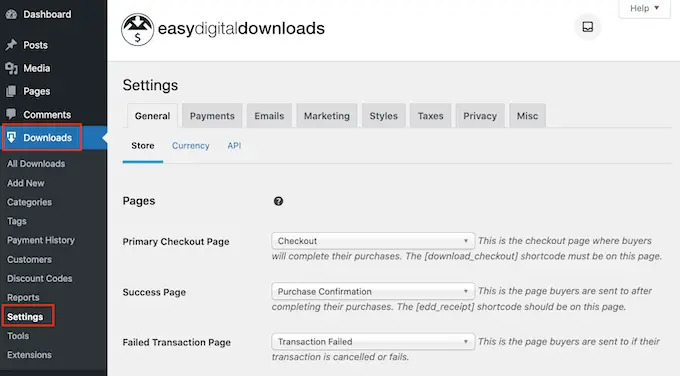
激活后,前往 WordPress 仪表板中的下载 » 设置。

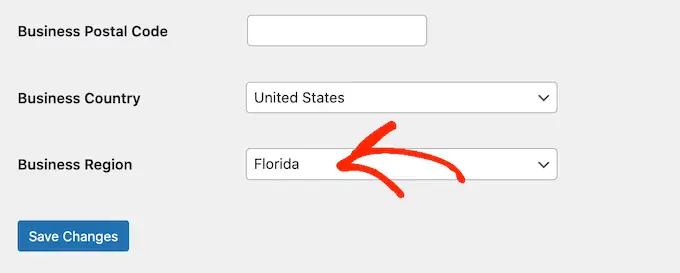
即使您销售音乐,您仍然需要设置商店的位置。 这允许 Easy Digital Downloads 自动填写订购单中的某些字段,这将使粉丝更容易购买您的音乐。 Easy Digital Downloads 还将使用此信息来计算销售税。
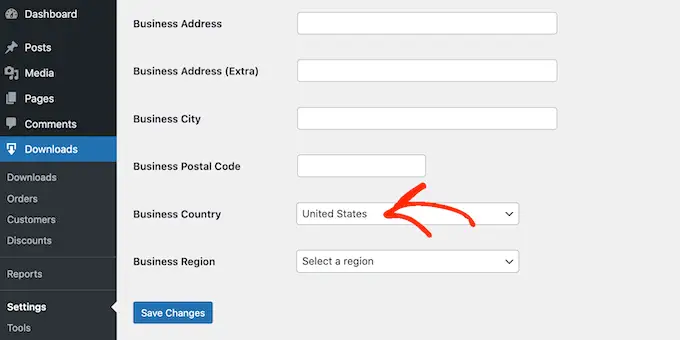
要添加您的位置,只需打开“业务所在国家/地区”下拉菜单。 然后,您可以选择您的业务所在地。

接下来,打开“业务区域”下拉菜单并选择您的商店所在的州或省。
进行这些更改后,继续并单击“保存更改”以存储您的设置。

第 2 步。为您的音乐商店添加支付网关
在线销售音乐时,您需要一种在 WordPress 中接受信用卡付款的方式。
默认情况下,Easy Digital Downloads 支持流行的支付网关,包括 Stripe、PayPal 和 Amazon Payments。
专业提示:想改用其他支付网关吗? 您可以使用 Easy Digital Download 扩展添加额外的支付选项。
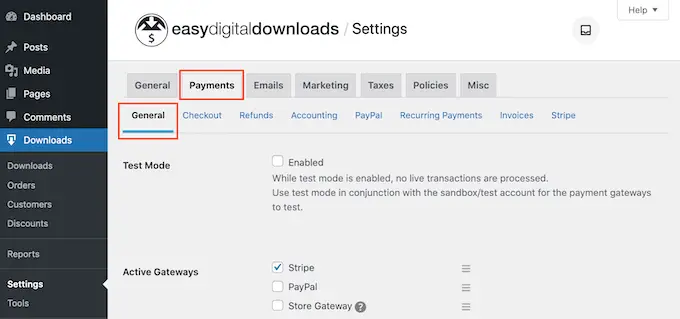
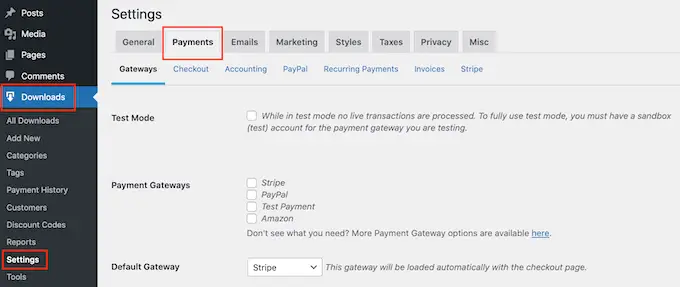
要将支付网关添加到您的网站,请继续并单击“支付”选项卡。 然后确保选择了“常规”选项卡。

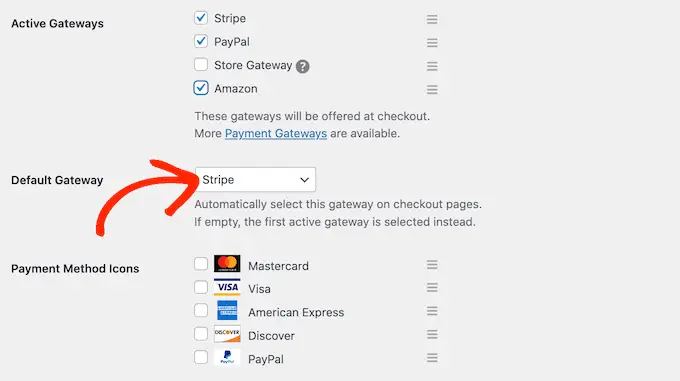
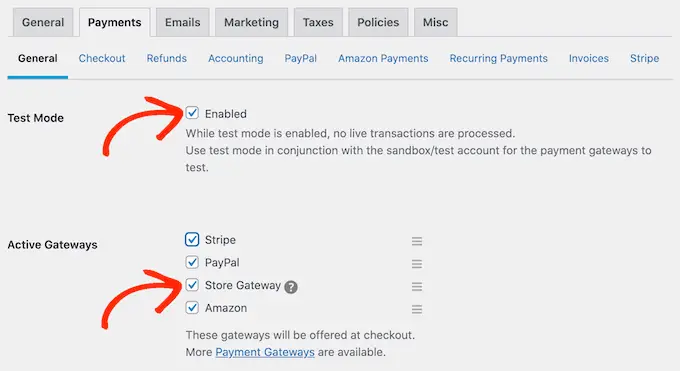
在“活动网关”部分,选中您要在 WordPress 网站上使用的每个网关旁边的框。
如果您勾选了不止一种支付方式,那么您需要选择一个默认网关,该网关将在访问者到达结账处时自动选择。
要做出此决定,只需打开“默认网关”下拉菜单并选择您要使用的付款方式。 您可以使用任何网关,但 Stripe 可以接受信用卡以及 Apple Pay 和 Google Pay。 考虑到这一点,我们建议使用 Stripe 作为您的默认网关。

选择一个或多个支付网关后,单击“保存更改”按钮。 您现在可以访问一些新选项卡,您可以在其中配置每个支付网关。
该过程将根据您使用的网关而有所不同,但 Easy Digital Downloads 将引导您完成该过程。
让我们以 Stripe 为例。
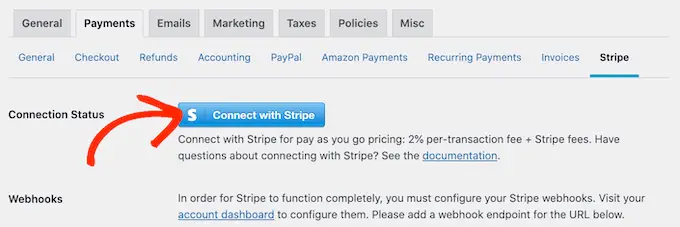
要设置 Stripe,只需选择“Stripe”选项卡,然后单击“Connect with Stripe”。

这将启动一个设置向导,它将引导您完成将 Stripe 配置为您的支付网关的过程。
如果您使用多个支付网关,则需要重复这些步骤来分别设置每个网关。
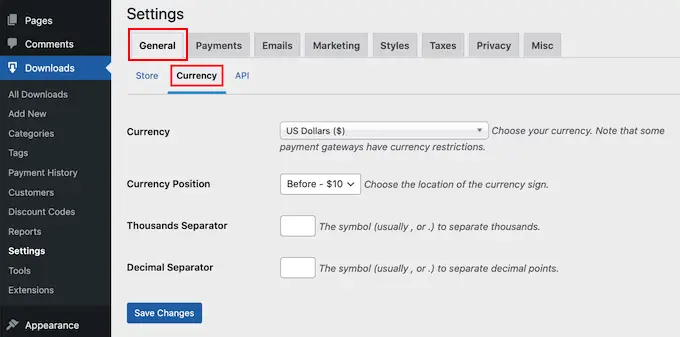
默认情况下,Easy Digital Downloads 以美元显示所有价格。 设置支付网关后,您可能想要更改网站上使用的货币。
要以美元以外的任何货币显示您的价格,只需单击“常规”选项卡。 然后,选择“货币”。

接下来,打开“货币”下拉菜单。 您现在可以选择要在在线音乐商店中使用的货币。
请注意,某些支付网关可能不接受所有货币。 如果您不确定,那么您可以随时查看您选择的支付网关的网站。 大多数都有他们支持的所有货币的列表。
完成后,单击“保存更改”以存储您的设置。
第 3 步。将您的音乐文件变成可下载的产品
设置支付网关后,您就可以开始向在线商店添加音乐了。 使用 Easy Digital Downloads,您可以添加销售单首歌曲或将多个文件添加到同一数字产品。 这非常适合销售 EP、专辑、合辑和其他具有多个独立音频文件的产品。
创建新的数字产品
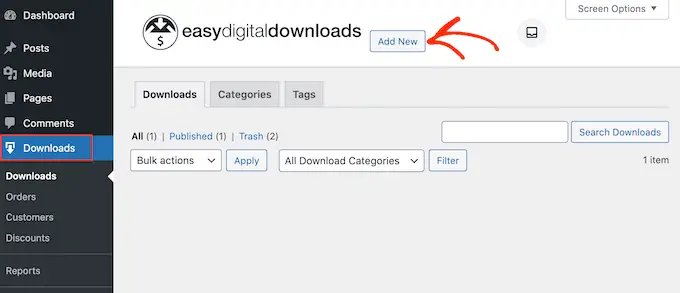
要创建数字产品,只需从左侧菜单中选择“下载”即可。 然后,单击添加新按钮。

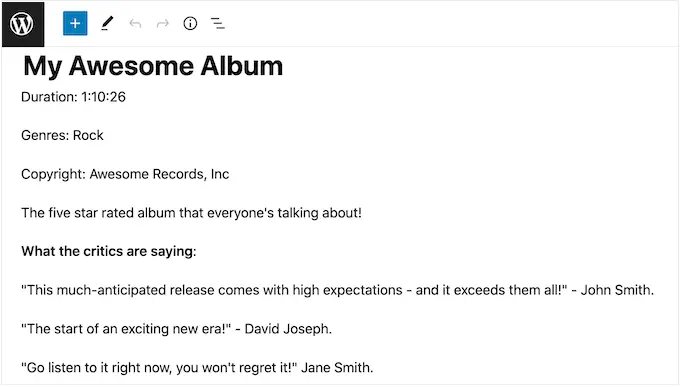
您现在可以输入产品的名称。 这将显示在产品页面上,因此您通常需要使用描述性内容,例如专辑或单曲的标题。
接下来,输入将出现在产品页面上的描述。
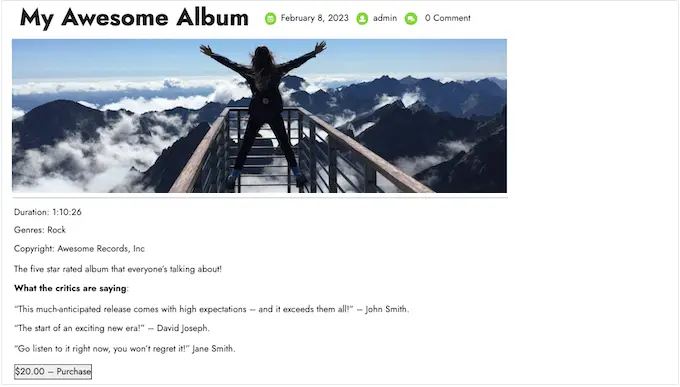
这应该为购物者提供他们需要的所有信息,以决定该产品是否适合他们。 例如,您可以包括流派、持续时间和曲目列表。 您可能还想显示客户评论、音乐评论家的引述或星级。

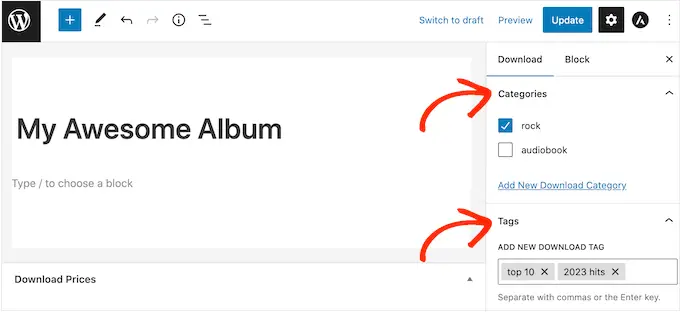
添加类别和标签
如果您打算销售来自许多不同艺术家的音乐,那么类别和标签可以帮助购物者找到他们正在寻找的东西。
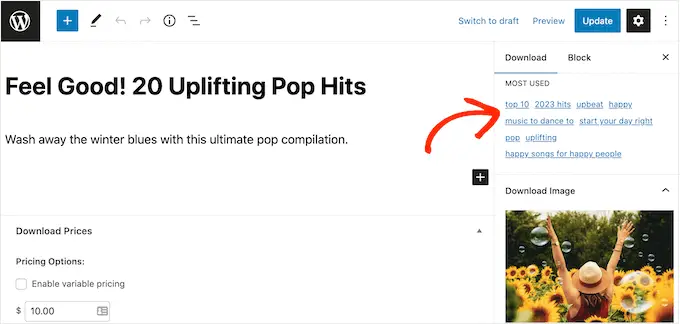
有用和描述性的类别可以鼓励购物者探索相关的艺术家和流派,这可以为您带来更多销售。 您甚至可以发挥创意并为情绪、影响或活动等不同特征添加标签,如下图所示。

您可以在“类别”和“标签”框中创建新的类别和标签。
这类似于向 WordPress 页面添加类别和标签。

设定价格(或创建可变定价)
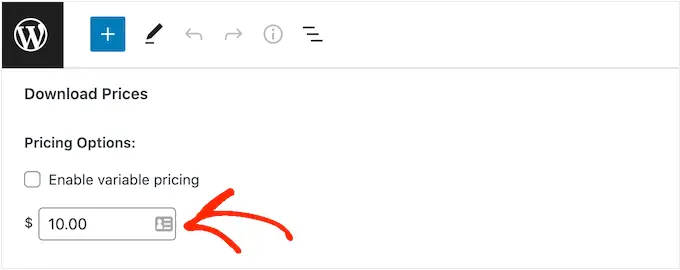
之后,您需要通过滚动到“下载价格”部分来设置价格。
在这里,输入访问者在下载数字产品之前需要支付的费用。

大多数时候您会希望收取固定金额,但 Easy Digital Downloads 也支持可变定价。
您可以使用可变定价来销售同一数字产品的不同版本。 例如,您可以创建一个包含更多曲目的扩展专辑,或者拥有多个带有不同附赠歌曲的单曲版本。
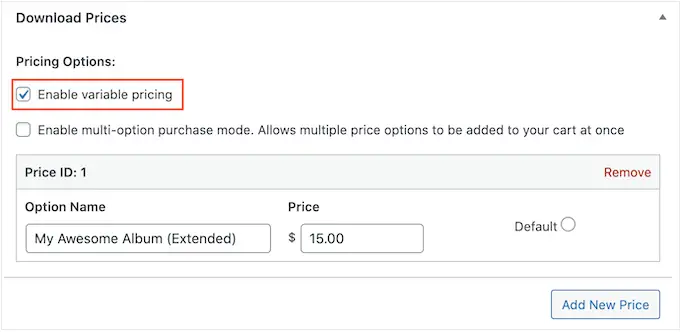
如果您想出售变体,请选中“启用可变定价”复选框。 这会添加一个新部分,您可以在其中开始构建您的变体。
现在,只需为每个变体输入标题和价格。

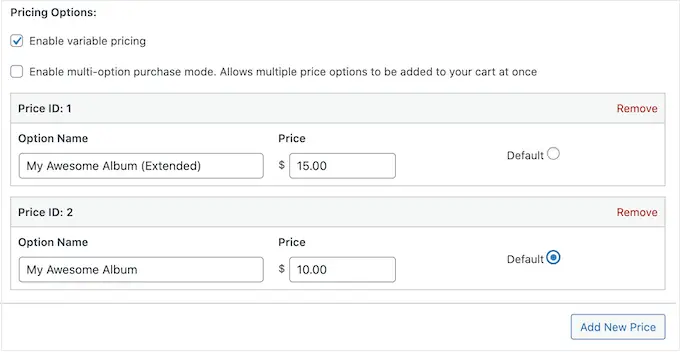
要添加更多变化,只需单击“添加新价格”。 这会添加另一个部分,您可以在其中输入标题和价格。
完成后,您需要设置默认变体,当访问者首次登陆产品页面时将选择该变体。 只需选中您要使用的变体旁边的单选按钮。

添加您的音频文件
您现在可以开始上传音频了,它可以是单个文件或多个单独的音轨。
在音乐方面,WordPress 支持 mp3、ogg 和 wav。 WordPress 也支持 m4a,尽管这种格式可能不适用于所有浏览器。
专业提示:如果您想销售 WordPress 不支持的文件类型的音乐,请参阅我们的指南,了解如何在 WordPress 中允许其他文件类型。
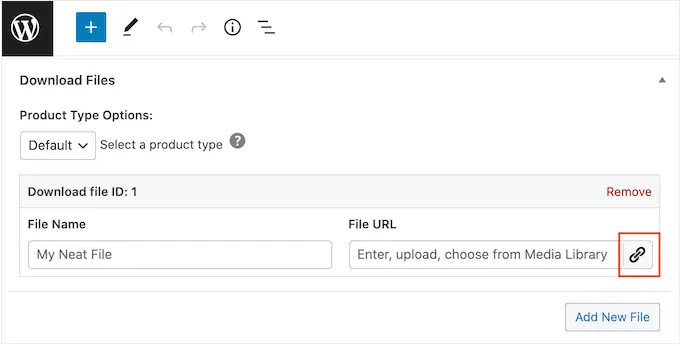
您现在可以滚动到“下载文件”部分,然后单击“上传文件”图标。

现在只需从媒体库中选择一首歌曲,或从您的计算机上传一个新文件。
完成后,在“文件名”字段中键入标题。 这将对购物者可见,因此您通常会希望使用歌曲的标题。 但是,您也可以添加额外的信息,例如艺术家的姓名。
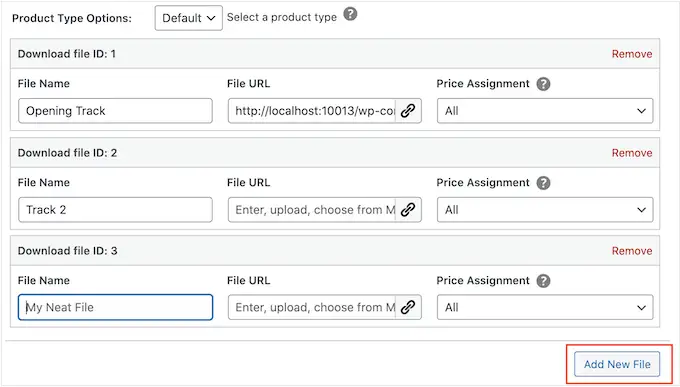
如果您想向数字产品添加多个曲目,请单击“添加新文件”。 这会添加一个部分,您可以在其中上传另一个文件。

只需重复这些步骤即可上传您想要包含在数字产品中的所有文件。
完成设置可变定价(可选)
您是否在上一步中启用了可变定价? 如果您销售同一产品的不同版本,则需要选择每个变体中要包含的文件。
例如,您可能会发布包含 10 首曲目的“My Awesome Album”和包含 12 首曲目的“My Awesome Album Extended Edition”。
注意:如果您设置单一价格,请跳至下一节。
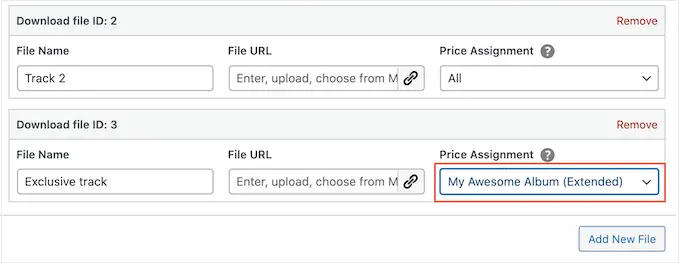
在“价格分配”列中,您会看到每个音频文件默认设置为“全部”。 这意味着它包含在每个变体中。
要更改此设置,只需打开文件的“价格分配”下拉菜单并选择客户需要购买的变体,以获得此音频文件。

只需重复这些步骤即可构建具有不同曲目列表的独特变体。
通过设置下载限制来保护您的音乐
默认情况下,客户可以在购买产品后无限次下载产品。 如果用户不小心删除了他们的下载,或者他们想在智能手机、平板电脑和计算机等多个设备上收听曲目,这将很有用。
但是,提供无限下载可能会使您容易受到诈骗。 例如,客户可能会与其他数十人分享他们的直接下载链接,然后他们会免费下载您的音乐。
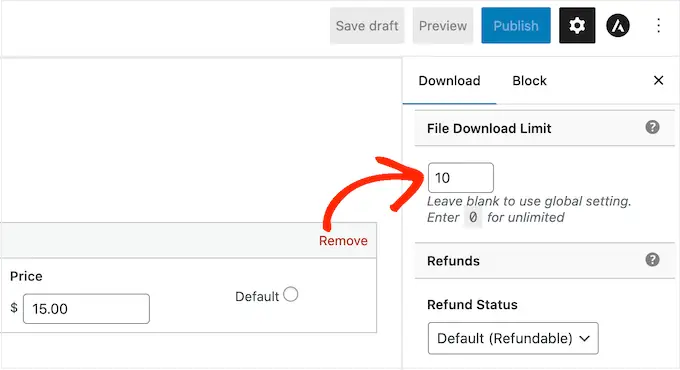
考虑到这一点,您可能希望通过在“文件下载限制”字段中输入来设置合理的文件下载限制。

注意:如果您将此值设置得太低,客户可能偶尔会联系您要求额外下载。 如果他们确实需要重新下载文件,那么您只需转到 WordPress 仪表板中的下载 » 付款历史,即可重新发送购买收据。
创建退款政策
希望每个购买您音乐的人都会对他们的购买感到满意。 但是,考虑如何处理退款仍然是明智之举。
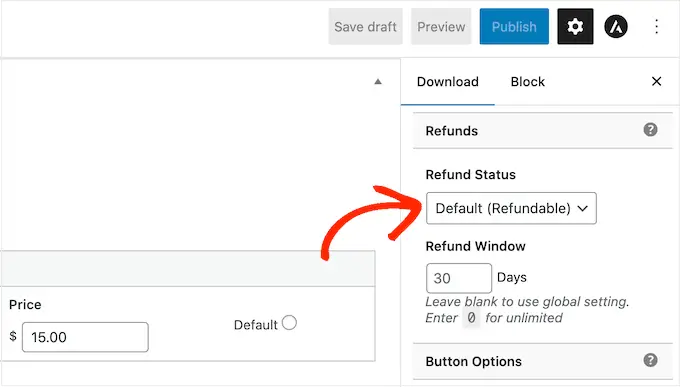
如果您滚动到左侧菜单中的“退款”部分,您会看到 Easy Digital Downloads 默认为您的客户提供 30 天的退款。

如果您想给客户更多或更少的时间申请退款,只需在“退款窗口”字段中输入一个新号码即可。

慷慨的退款政策可以让客户认为您的网站值得信赖和公平,这可以为您带来更多销售。 它还有助于将犹豫不决的访问者转变为新客户。
退还不满意的客户的钱是良好客户服务的重要组成部分。 即使他们不喜欢他们的购买,简单的退款流程仍然可以说服人们将来向您购买。
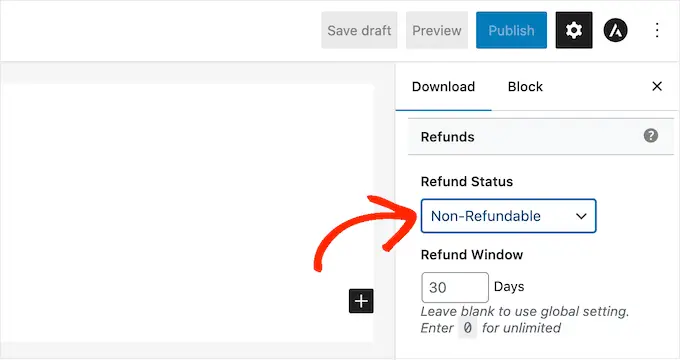
因此,我们建议尽可能提供退款。 但是,如果您不想退款,请打开“退款状态”下拉菜单并选择“不可退款”。

上传您的专辑或歌曲的封面
完成后,您需要添加产品图片。 这通常是专辑或单曲的封面,或音乐家的标志。
专业提示:如果您还没有产品图片,则可以使用 Canva 等网页设计软件创建一张。
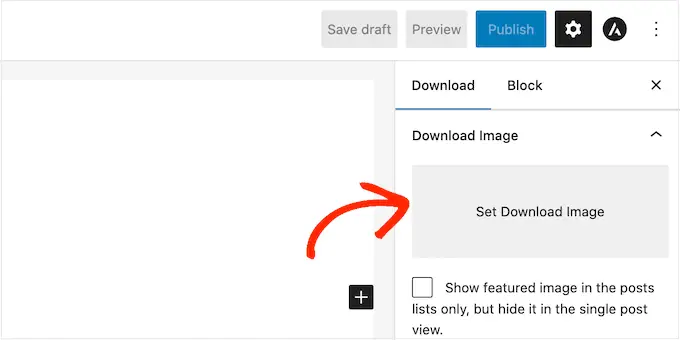
要添加产品图片,只需滚动到“下载图片”部分,然后单击“设置下载图片”链接。

这将启动 WordPress 媒体库,您可以在其中选择图像或从计算机上传新文件。
添加下载说明
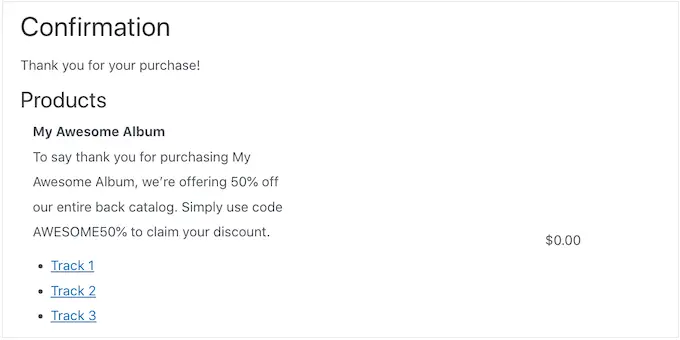
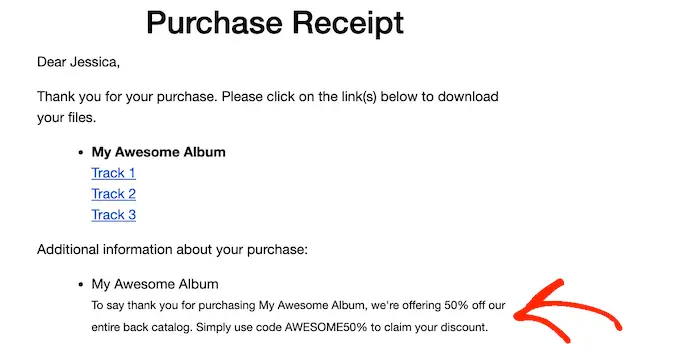
最后,您可能想要添加一些下载说明,这些说明将出现在订单确认页面上。

它们还会添加到客户从您的网站购买时收到的购买收据电子邮件的底部。
您可以使用此部分来共享技术信息,例如文件格式或与之兼容的程序。 但是,您也可以写一封感谢信,甚至可以分享优惠券代码等独家福利。

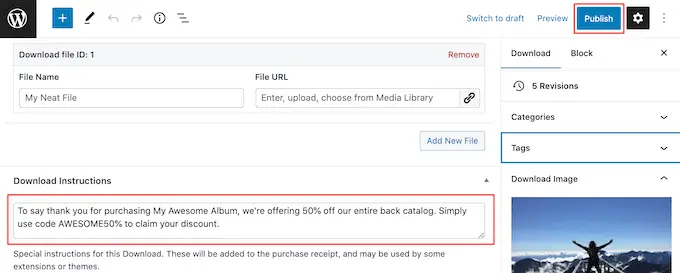
无论您想分享什么信息,请继续将其输入“下载说明”框中。
完成后,您可以继续并单击“发布”按钮以使数字下载生效。

第 4 步。自定义您的数字下载电子邮件
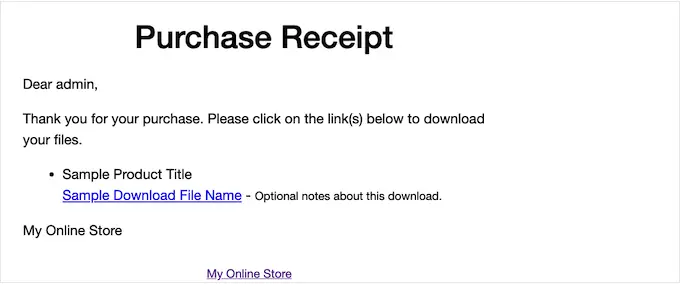
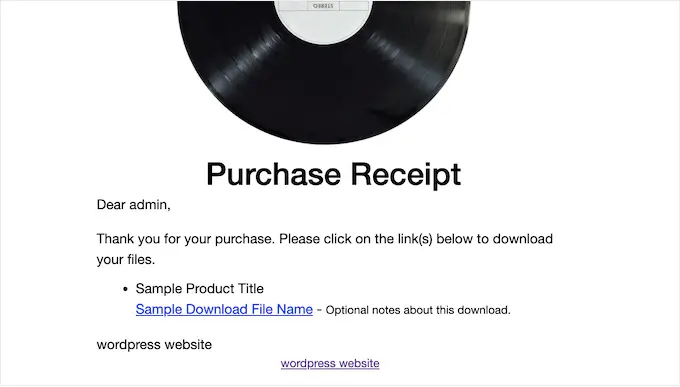
每次有人从您的商店购买音乐时,Easy Digital Downloads 都会向他们发送一封电子邮件。
在电子邮件中,他们会找到他们购买的音乐的下载链接。

虽然默认情况下此电子邮件包含客户需要的所有内容,但最好对其进行自定义。 例如,您可以通过添加自己的品牌和徽标来帮助您的电子邮件脱颖而出。
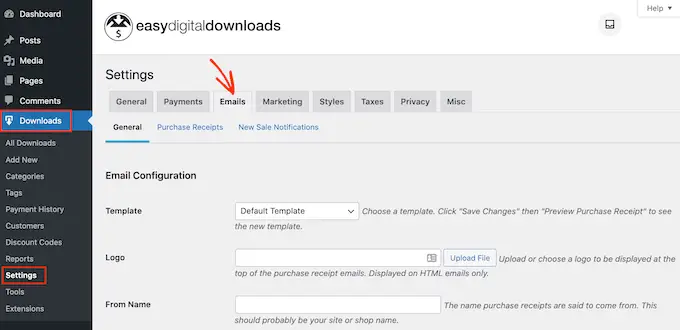
要自定义默认电子邮件,请转到下载 » 设置。 然后单击“电子邮件”选项卡。

添加您自己的徽标和品牌
您可能希望首先在购买确认电子邮件中添加徽标。
此徽标出现在屏幕顶部,因此客户可以立即看到购买电子邮件的发件人。

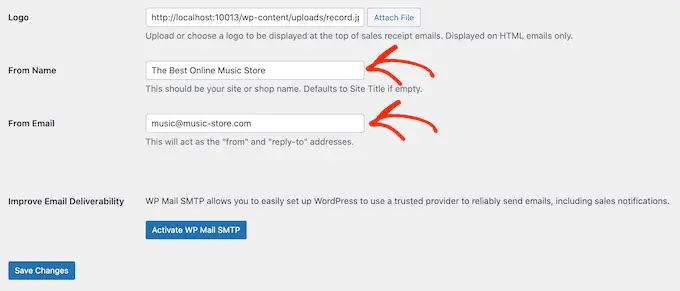
要添加徽标,请单击“上传文件”按钮。 您现在可以从 WordPress 媒体库中选择图片或从您的计算机上传文件。
更改“发件人”姓名和电子邮件
您还可以添加将显示在客户收件箱中的“发件人姓名”。 话虽如此,您还是希望使用客户能够识别的名称,例如您的乐队或在线音乐商店的名称。
您还需要添加一个“发件人电子邮件”,作为“发件人”和“回复”地址。

一些客户可能会回复购买收据电子邮件。 例如,如果他们在下载您的音乐时遇到问题,那么他们可能会通过点击“回复”来联系我们。
因此,您需要使用经常查看的企业电子邮件地址。
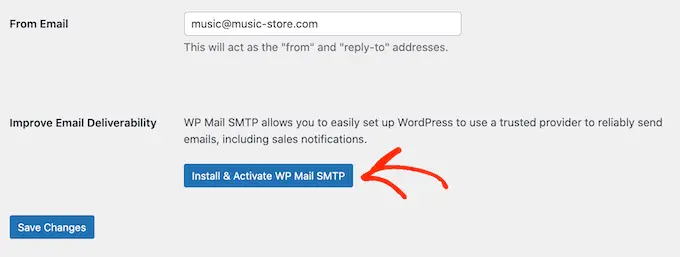
提高您的电子邮件送达率
如果购物者没有收到购买收据电子邮件,那么他们将无法下载刚购买的音乐。
这是一种糟糕的客户体验,因此您需要确保购买收据电子邮件到达购物者的收件箱,而不是他们的垃圾邮件文件夹。 因此,我们建议使用 WP Mail SMTP 来提高电子邮件的送达率。
只需单击“安装并激活 WP Mail SMTP”按钮,然后按照屏幕上的说明配置免费插件。 有关更多信息,请参阅我们关于如何修复 WordPress 不发送电子邮件问题的分步指南。

完成后,不要忘记单击“保存更改”按钮。
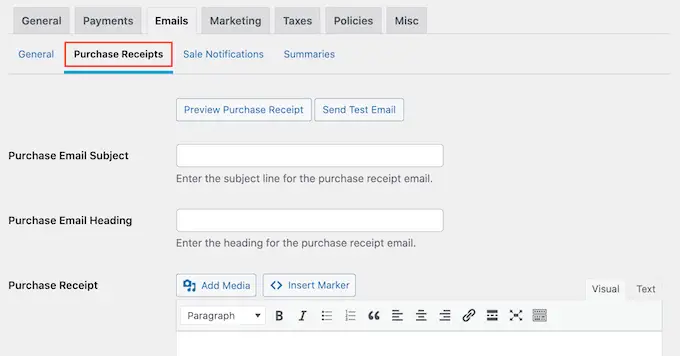
写下您的购买电子邮件
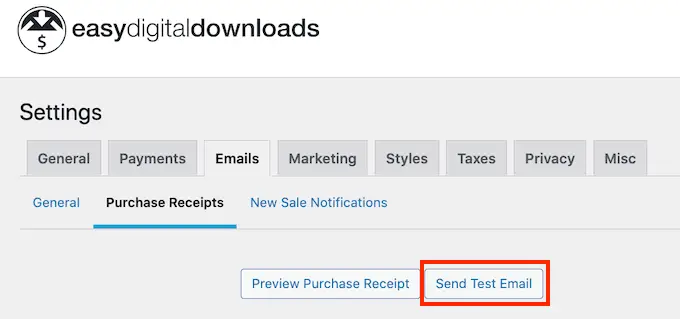
之后,单击“购买收据”选项卡。

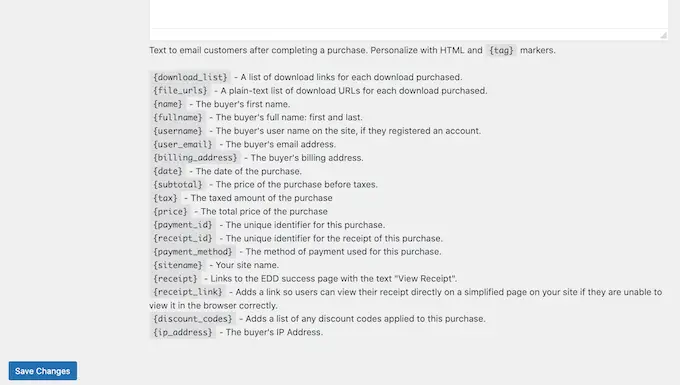
在此屏幕上,您可以输入电子邮件主题、添加标题以及更改电子邮件的正文。
您可以简单地输入要发送给每个客户的文本。 但是,您可以使用条件电子邮件功能创建更有用和个性化的电子邮件。
有条件的电子邮件使用“模板标签”来个性化您的消息。 这些模板标签会根据购买者的姓名、他们为音乐下载支付的金额以及他们用于购买的任何优惠券代码等因素而变化。
当 Easy Digital Downloads 发送电子邮件时,它会自动用实际值替换模板标签。
要查看您可以使用的所有不同标签,只需滚动到页面底部即可。

测试您的购买收据电子邮件
完成更改后,您可能需要发送一封测试电子邮件,以检查邮件对您的客户的看法。
只需单击“发送测试电子邮件”按钮,Easy Digital Downloads 就会向您的管理员电子邮件地址发送一封电子邮件。

当您对购买收据电子邮件的外观感到满意时,您可以继续并单击“保存更改”按钮。
第 5 步。测试您的数字音乐下载
毕竟,测试数字下载以查看是否存在任何问题或您想要更改的内容是个好主意。
启用测试购买
首先,您需要将 Easy Digital Downloads 置于测试模式,这样您就可以购买产品而无需输入任何付款信息。
在 WordPress 仪表板中,转到下载 » 设置,然后单击“付款”。

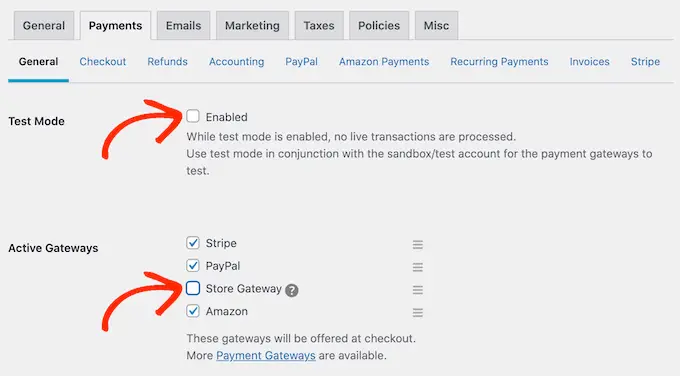
在此屏幕上,选中“测试模式”旁边的框。
接下来,选择“Store Gateway”,因为这样您就可以在不输入任何信用卡或借记卡信息的情况下进行购买。

之后,单击“保存更改”以存储您的设置。
进行测试购买
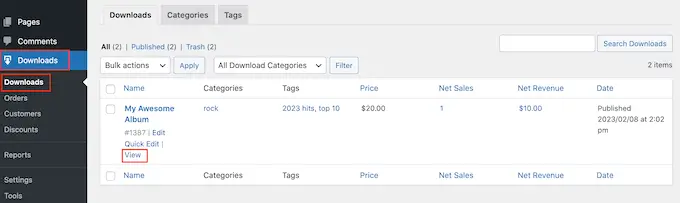
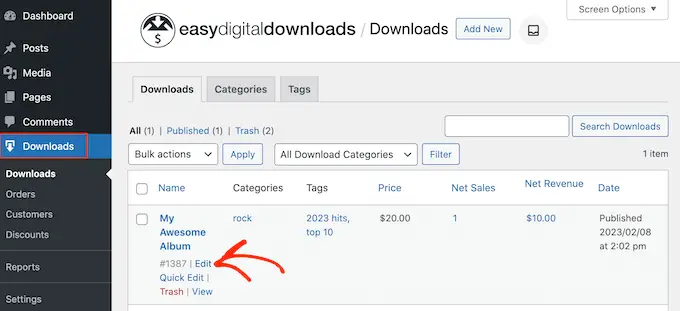
现在您处于测试模式,转到下载 » 下载并将鼠标悬停在您要测试的产品上。
当它出现时,单击“查看”链接。

这将打开项目的产品页面。
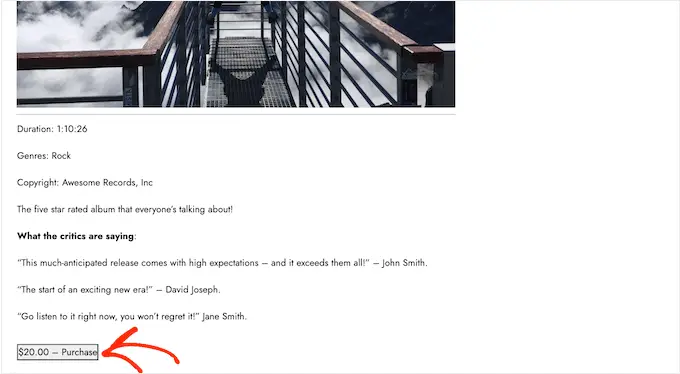
要继续进行测试购买,请单击“购买”按钮。

Easy Digital Downloads 现在会将此产品添加到您的购物车。
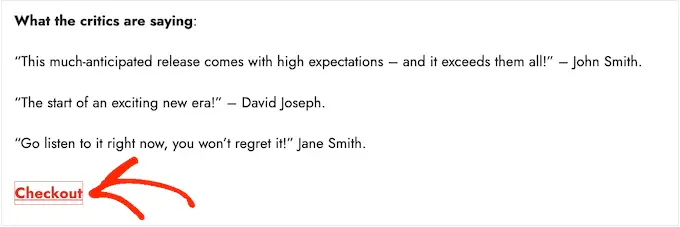
要继续,请单击“结帐”按钮。

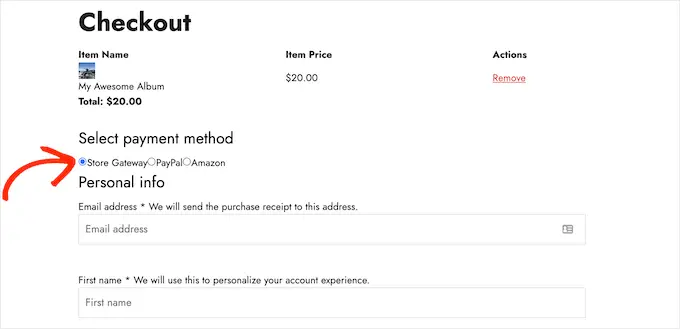
在“选择付款方式”下,单击以选中“商店网关”旁边的单选按钮。
您现在可以输入您的姓名和电子邮件地址。 Easy Digital Downloads 会将购买收据发送到该地址,因此您需要使用您有权访问的真实电子邮件地址。

片刻之后,您将收到一封购买确认电子邮件,其中包含下载数字产品中每首曲目的链接。
如果一切都按预期进行,那么您就可以开始接受来自现实生活中的音乐迷的付款了。
要使 Easy Digital Downloads 退出测试模式,请转至下载 » 设置,然后选择“付款”选项卡。 在这里,取消选中“测试模式”旁边的框和“商店网关”旁边的框。

完成后,单击“保存更改”以存储您的设置。 您现在可以在 WordPress 中接受信用卡付款了。
第 6 步。如何推广您的音乐下载
此时,您已经创建了一个或多个数字产品,但您仍然需要吸引潜在客户访问您的产品页面,以便他们购买您的音乐。
这可能意味着创建一个销售页面,您可以在其中宣传所有最新版本,将特定产品页面添加到您网站的菜单中,甚至可以在自定义主页上突出显示您最喜欢的曲目。
你甚至可以写一个 WordPress 博客,在那里你可以谈论音乐主题,例如最新版本、你的巡演经历或你最喜欢的唱片。 这些帖子是包含读者可能想要购买的任何相关专辑和单曲的链接的理想场所。
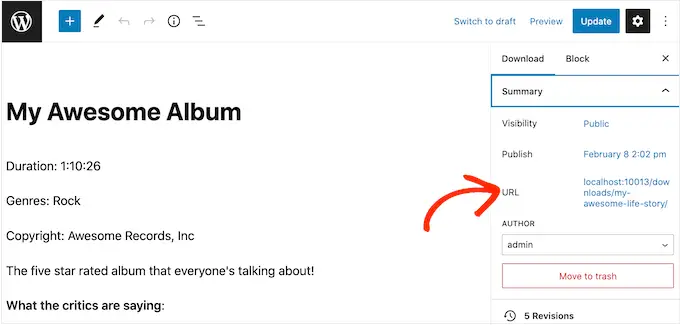
无论您如何宣传产品,您都需要知道它的网址。
要找到此链接,请转到下载 » 下载。 然后,您可以将鼠标悬停在产品上并单击其“编辑”链接。

您将在右侧菜单的“摘要”下找到该 URL。
您现在可以从您网站的任何区域链接到该产品页面,只需使用其 URL。 要了解更多信息,请参阅我们关于如何在 WordPress 中添加链接的分步指南。

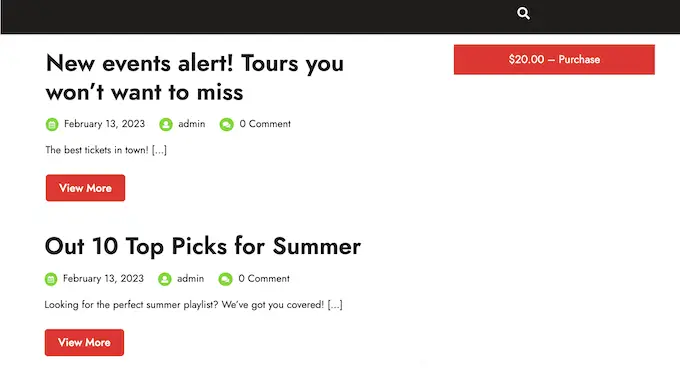
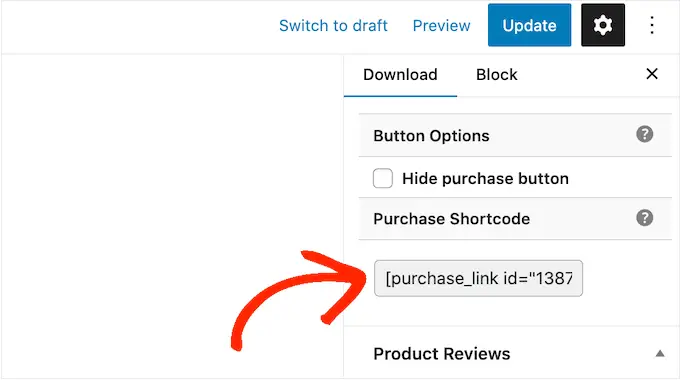
Easy Digital Downloads 还为每个数字下载创建了一个“购买”按钮。 访问者可以单击此按钮将该特定产品添加到他们的购物车中。
您可以将此按钮添加到任何页面、帖子或小部件就绪区域。 这允许访问者不必访问产品页面就可以开始购买过程。

要获取按钮的短代码,只需滚动到产品的下载设置部分。 然后您可以复制“购买短代码”字段中的文本。
有关放置简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的指南。

我们希望本文能帮助您了解如何使用 WordPress 在线销售音乐。 您还可以阅读我们关于小型企业最佳实时聊天软件的指南,以及我们关于如何创建电子邮件通讯的分步指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
