如何在 Instagram 上销售您的 WooCommerce 产品
已发表: 2023-09-18您是否正在寻找在 Instagram 上销售产品的方法?
通过在 Instagram 上销售您的产品,您可以覆盖更广泛的受众,产生更多销售额,甚至可以围绕您的品牌营造一种社区意识。
在本文中,我们将向您展示如何在 Instagram 上轻松销售您的 WooCommerce 产品。

我们将在这篇文章中介绍很多主题,您可以使用下面的快速链接跳转到不同的部分:
为什么在 Instagram 上销售 WooCommerce 产品?
Instagram 购物功能可让您在 Instagram 帐户的照片中显示产品的目录和定价。
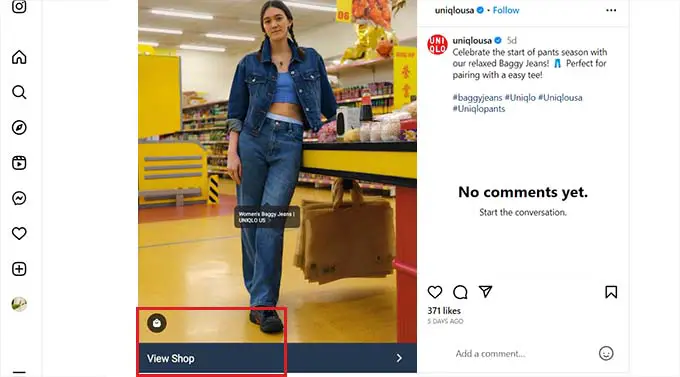
这意味着浏览您 Instagram 帐户的用户将能够在您的帖子上看到“查看产品”图标。
一旦他们点击它,他们将能够看到帖子中标记的产品的名称、描述和价格,进一步点击,他们将被引导到您的 Instagram 商店查看您的所有产品。

再次点击后,用户将被带到链接到您的 Instagram 帐户的 WooCommerce 商店。
这使您可以在 Instagram 平台上为您的在线商店创建一个店面,并直接在社交媒体上推广您的产品以增加销量。
此外,Instagram 拥有超过 10 亿活跃用户,这有助于您覆盖更广泛的受众。
使用 Instagram 购物的缺点
尽管 Instagram 购物可以帮助您提高销量,但设置起来并不容易。 这是因为要开设 Instagram Shopping 商店,您必须首先满足 Instagram 的要求。
以下列出了建立 Instagram 购物商店必须满足的所有要求:
- 您必须拥有最新版本的 Instagram 应用程序。
- 您的网站必须连接到电子商务平台才能销售产品。
- 您必须将 Instagram 帐户转换为企业帐户并添加您的公开企业信息。
- 成为 Facebook 页面管理员或设置 Facebook 商务管理帐户。
- 您的 Instagram 帐户必须连接到您的 Facebook 页面。
- 拥有与 Facebook 商店关联的合格产品目录,以便在 Instagram 上销售产品。
- 完成域验证过程。
- 遵守 Instagram 的所有商业政策。
Instagram Shopping 的另一个缺点是你只能在平台上销售实体产品。 这是因为您只能在帖子中标记实体产品。
例如,如果您在线销售音乐等数字下载内容,那么您将无法为其设置 Instagram 商店。
此外,Instagram在一些国家还没有推出Instagram Shopping功能。 这意味着,即使您满足要求,您也可能无法在 Instagram 上销售产品,因为该功能在您所在的地区不可用。
话虽如此,让我们看看如何在 WordPress 中设置 Instagram 购物。
如何通过 Instagram 购物在 Instagram 上销售产品
您可以通过打开 Instagram 购物功能在 Instagram 上销售 WooCommerce 产品。
但请记住,您需要在 Instagram 上拥有一个企业帐户才能执行此操作。 您还需要满足平台的要求并首先等待他们的批准。
您还需要先设置您的 WooCommerce 商店。 如果您尚未执行此操作,请参阅我们完整的 WooCommerce 教程。
第 1 步:提交您的 WooCommerce 商店以供 Instagram 审核
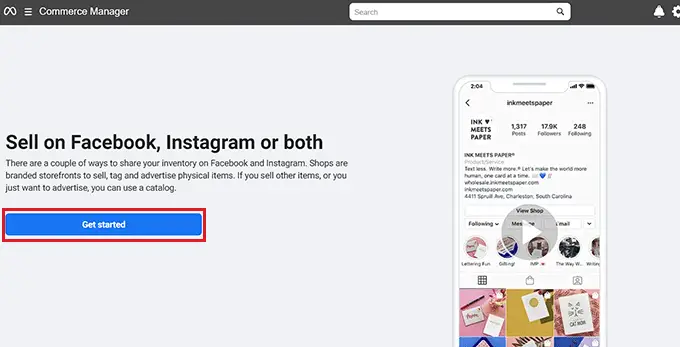
要将您的 WooCommerce 商店发送给平台批准,您需要访问 Meta 网站上的 Commerce Manager 页面。
在这里,单击“开始”按钮即可转到下一个屏幕。

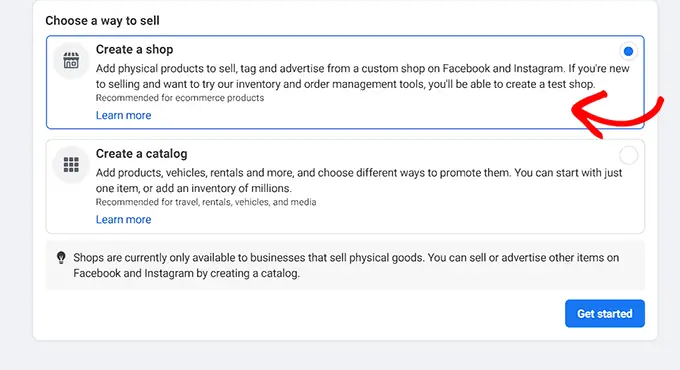
在这里,您必须选择“创建商店”选项才能在 Instagram 上销售您的产品。
之后,只需单击“开始”按钮即可继续。

接下来,只需将产品添加到您的目录中,然后将商店提交到 Instagram 进行审核即可。
完成此操作后,Instagram 将审核您的在线商店,然后在接下来的几天内通过电子邮件向您发送答复。
第 2 步:在您的帐户上启用 Instagram 购物功能
一旦您设置了企业 Instagram 帐户并且您的在线商店已获得 Instagram 批准,您需要打开 Instagram 应用程序并选择屏幕右上角的三行菜单。
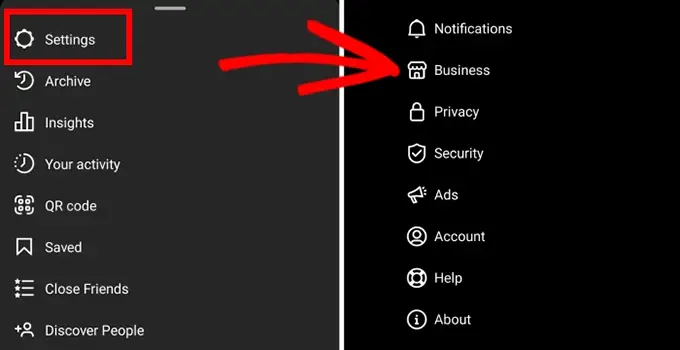
这将打开一个提示,您必须选择“设置”»“业务”选项。

如果您的帐户已被平台批准用于 Instagram 购物,那么您将在屏幕上看到一个“购物”菜单,您必须单击或点击该菜单。
接下来,您需要选择屏幕上的“继续”按钮,然后选择您的产品目录之一来设置 Instagram 购物。
完成后,不要忘记单击“完成”按钮来存储您的设置。
您现在已经成功设置了 Instagram 购物商店。
第 3 步:使用产品标签将产品添加到您的 Instagram 商店
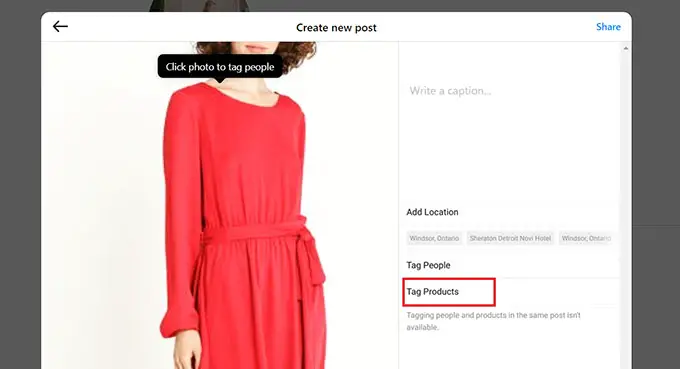
现在您已经设置了 Instagram 商店,您可以通过单击“共享照片”按钮轻松添加产品帖子。
您需要在标题中添加产品描述和号召性用语 (CTA),然后单击“标记产品”选项。
之后,点击帖子中要添加产品标签的部分。

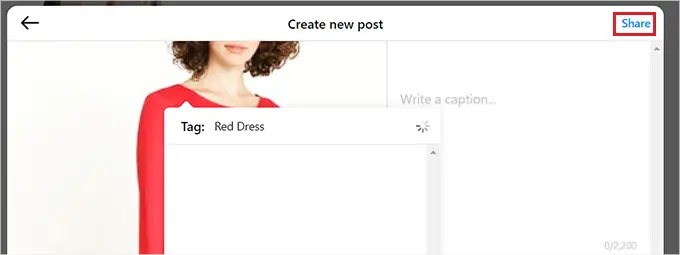
这将打开一个搜索框,您需要在其中输入产品名称并在屏幕上选择它。
最后,点击“完成”按钮,然后点击顶部的“分享”按钮,让您的产品发布在您的 Instagram 帐户上。
现在,用户将能够查看帖子中的产品详细信息,点击标签将打开您的 Instagram Shopping 商店。

如何在 WordPress 网站上设置 Instagram 购物
尽管 Instagram Shopping 可以增加您的收入,但建立并获得商店批准却非常困难。
在 Instagram 上销售产品的另一种更简单的方法是在 WordPress 网站上显示可购物的 Instagram feed。
这样,访问者就可以轻松查看您的 Instagram 产品卷、帖子和视频,而无需访问您的 Instagram 帐户。 他们还可以直接从您的在线商店购买产品。
您可以使用 Smash Balloon Instagram Feed Pro 插件轻松将您的 WordPress 网站与 Instagram 帐户连接起来。
它是适用于 WordPress 的最佳 Instagram 插件,可让您轻松创建、自定义可购物 Instagram feed 并将其嵌入到 WordPress 网站上的任何页面或帖子上。
首先,您需要安装并激活 Instagram Feed Pro 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的初学者指南。
注意:您还可以使用 Instagram Feed Pro 插件的免费版本。 但是,我们将在本教程中使用高级计划。
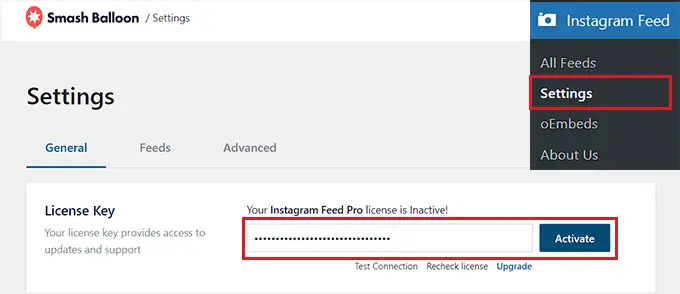
激活后,您需要从 WordPress 管理侧边栏前往Instagram Feed » 设置页面。
到达那里后,在字段中输入该插件的 Smash Balloon 许可证密钥,然后单击“激活”按钮。
您可以在 Smash Balloon 网站上的帐户中找到此信息。

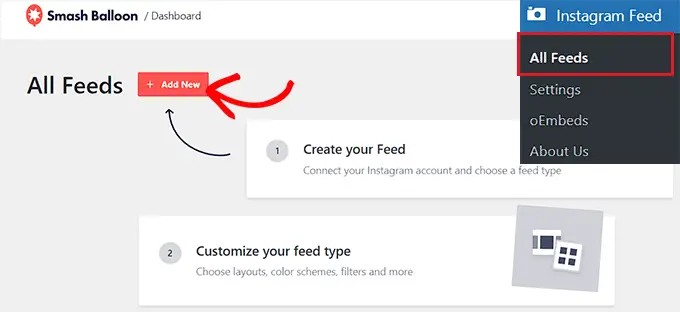
接下来,从 WordPress 仪表板访问Instagram Feed » 所有 Feed页面,然后单击“+ 添加新”按钮。
您现在可以开始为 WordPress 创建自己的可购物 Instagram feed。

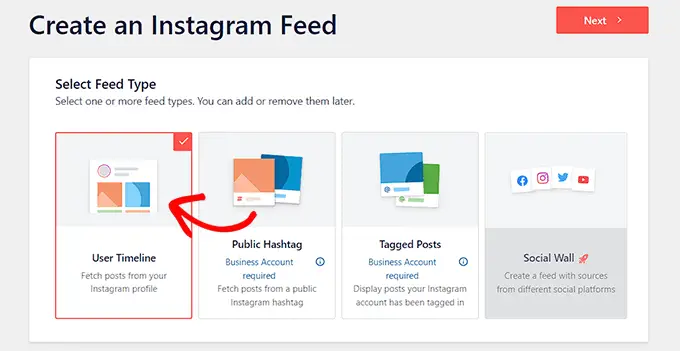
这将引导您进入“创建 Instagram Feed”页面,您必须在其中选择“用户时间线”选项作为 Feed 类型,然后单击“下一步”按钮。
这意味着 Smash Balloon 将直接从您的 Instagram 帐户获取 feed 的帖子,甚至在您在 Instagram 帐户上发布新照片后自动更新 feed。

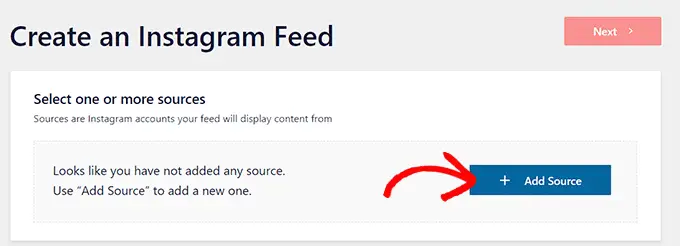
现在,您将进入“选择一个或多个来源”页面,您必须在其中连接您的 Instagram 帐户。
为此,请单击“+ 添加源”按钮。

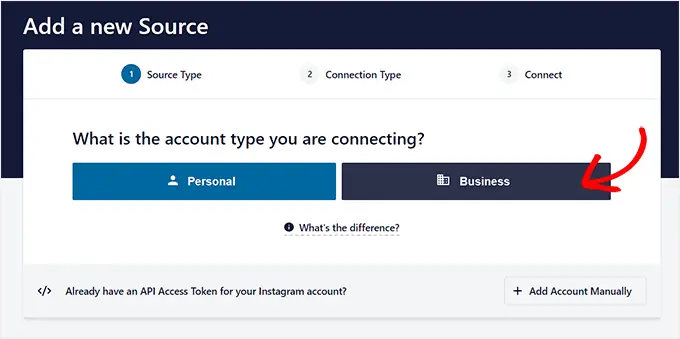
这将引导您访问 Smash Balloon 网站,系统会要求您选择 Instagram 帐户类型。
在这里,单击“业务”选项进入下一步。 然后系统会询问您之前是否使用 Smash Balloon 连接过 Facebook 帐户。
在这里,只需选择您的答案,然后进入下一步。

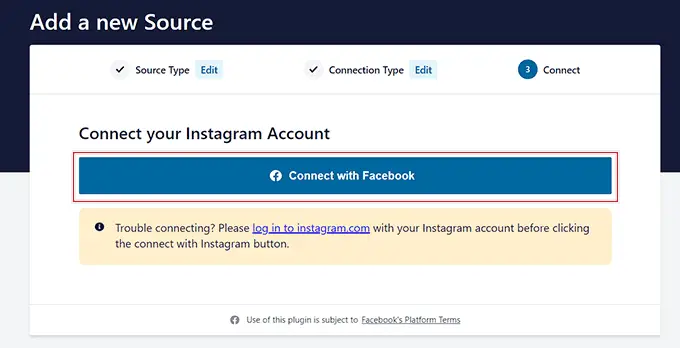
请记住,要将您的 Instagram 帐户与 WordPress 连接,您首先必须将您的 Instagram 帐户与 Facebook 页面连接。

为此,请单击“连接 Facebook”按钮。

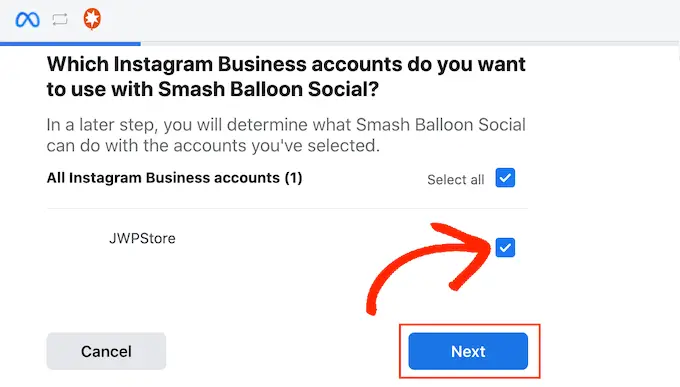
这将引导您进入您的 Facebook 帐户,您必须根据提示选择您的企业 Instagram 帐户。
之后,单击“下一步”按钮继续。

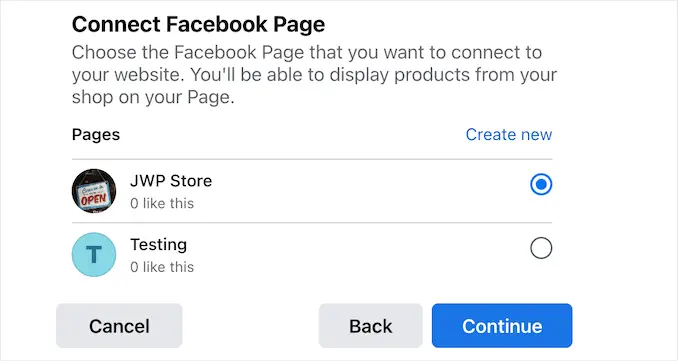
接下来,您必须选择要链接到 WordPress 网站的 Facebook 页面。
完成后,只需单击“下一步”按钮即可继续。

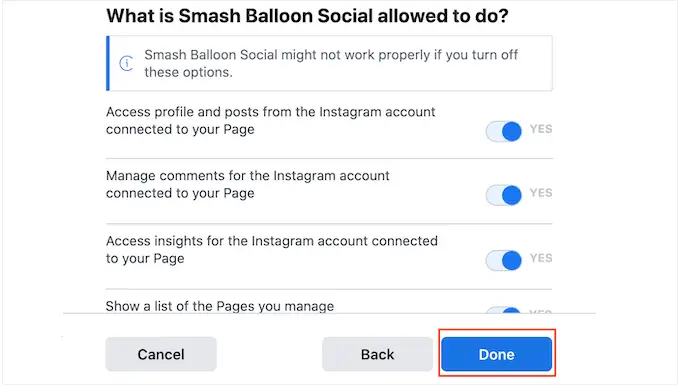
Facebook 现在会要求您管理 Facebook 页面的插件访问规则。
只需单击“完成”按钮即可允许 Smash Balloon 访问您的 Facebook 页面。

完成此操作后,您将重定向到 WordPress 仪表板,您现在已成功将 Instagram 和 Facebook 帐户连接到您的网站。
要开始创建提要,您需要单击刚刚链接到网站的 Instagram 帐户的弹出窗口。
之后,单击“下一步”按钮继续。

如何为您的 WordPress 网站创建 Instagram Feed
选择您的帐户后,Smash Balloon 将在实时动态编辑器中打开 Instagram 动态。
在这里,您会注意到右侧的提要实时预览,以及屏幕左栏中的所有自定义选项。
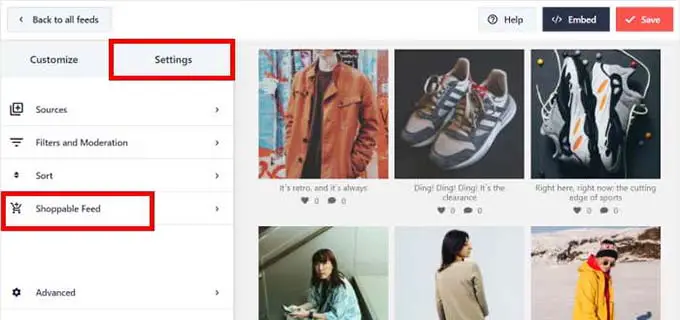
从这里,只需单击设置»Shoppable Feed选项卡即可打开更多设置。

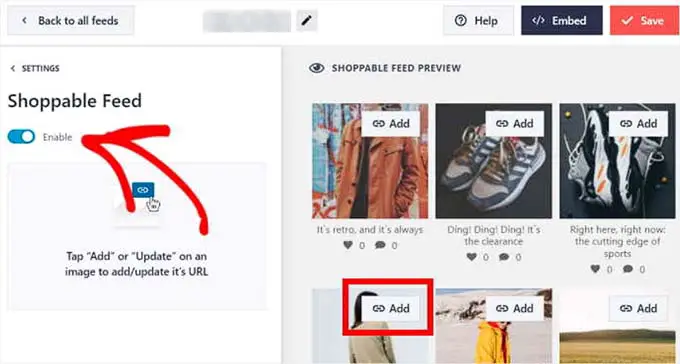
在新屏幕上,打开开关以激活可购物源功能。
Smash Balloon 现在将在 Instagram Feed 上的所有产品帖子旁边显示“添加”按钮。

接下来,点击源中 Instagram 帖子上方的“添加”按钮,在左栏中打开其设置。
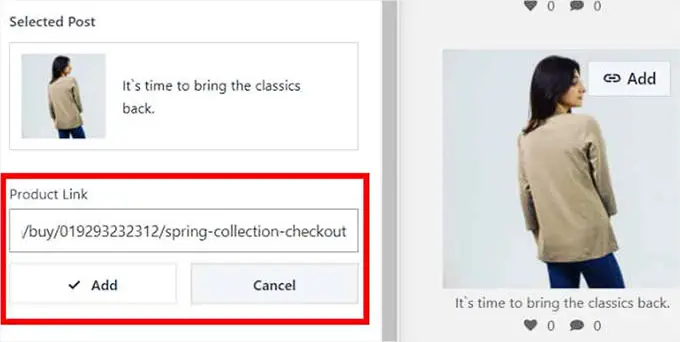
完成此操作后,只需将 WooCommerce 商店中的产品 URL 输入到“产品链接”字段中,然后单击“添加”按钮即可。
现在,当用户在浏览您的 Instagram feed 时点击该产品时,他们将直接进入您的 WooCommerce 商店中的产品页面。

现在,您可以对 Feed 中的所有帖子重复这些步骤,以使您的产品可供购买。
您甚至可以通过单击帖子上的“更新”按钮来更改产品的 URL。
最后,单击顶部的“保存”按钮来存储您的设置。 您现在已成功将您的 Instagram Shopping 帐户与您的 WooCommerce 商店连接起来。
如何自定义 Instagram 购物提要
您可以使用实时动态编辑器轻松自定义刚刚创建的 Instagram 购物动态。
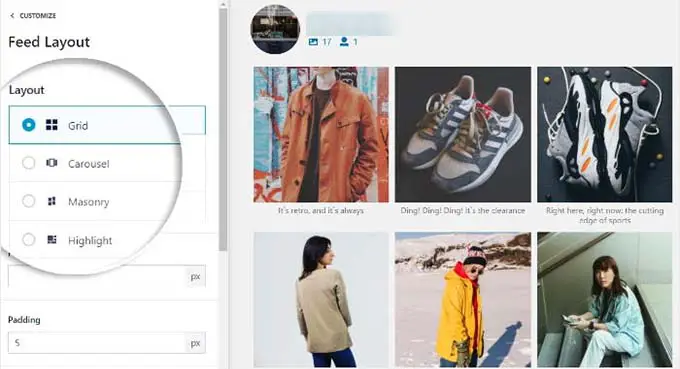
首先,您可以单击左栏中的“Feed Layout”选项卡来更改 Instagram feed 的布局。
从这里,您可以使用网格、轮播、砌体或突出显示选项。 实时预览预览将根据您选择的选项自动更新。

根据布局,您将获得一些额外的设置,可用于微调您的 Feed。
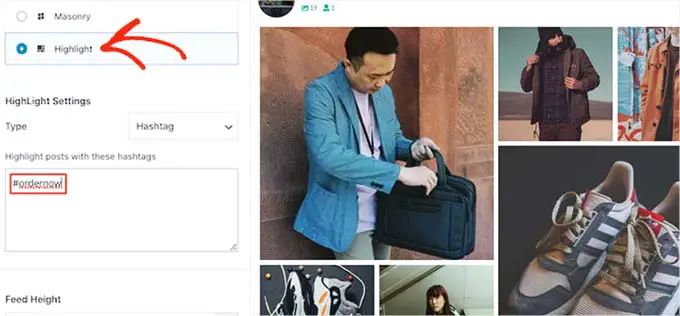
例如,选择“突出显示”选项后,您可以选择用于突出显示不同帖子的元素,包括模式、帖子 ID 或主题标签。
您还可以通过填写这些字段来选择 Feed 的内边距和高度。
完成更改后,请不要忘记单击“保存”按钮来存储您的设置。

使用 Smash Balloon 的实时动态编辑器,您还可以自定义配色方案和标题、添加加载更多按钮,并进一步自定义您的 Instagram 动态。
有关这方面的更多详细说明,请参阅我们有关如何在 WordPress 中添加 Instagram 购物图像的教程。
如何将 Instagram 购物源添加到您的网站
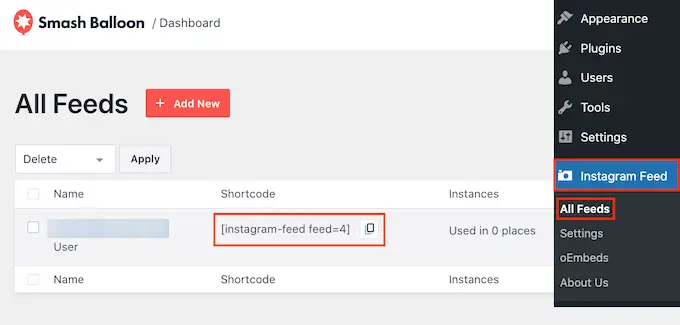
要将 Instagram Shopping feed 添加到您的网站,您需要从 WordPress 仪表板访问Instagram Feed » 所有 Feed页面。
从这里,复制您创建的 Instagram feed 旁边的短代码。

接下来,在块编辑器中打开页面或帖子。
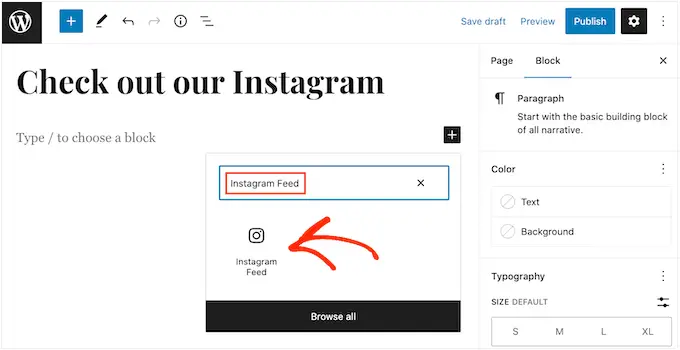
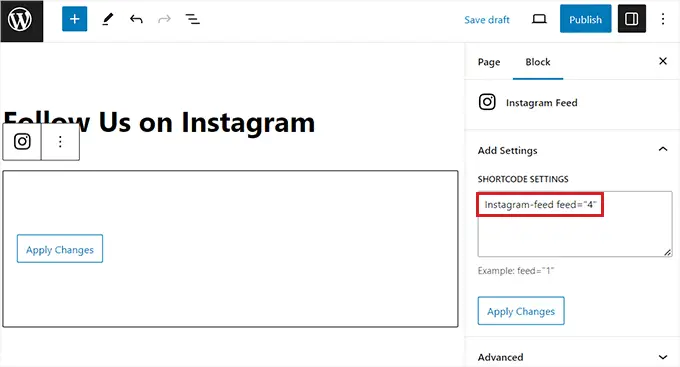
到达那里后,单击屏幕上的“+”按钮以打开阻止菜单。 接下来,找到 Instagram Feed 块并将其添加到页面。

默认情况下,粉碎气球将显示随机提要。
要将您的 Instagram feed 嵌入到页面上,只需将短代码粘贴到块面板的“短代码设置”部分,然后单击“应用更改”按钮即可。

最后,单击“更新”或“发布”按钮来存储您的设置。
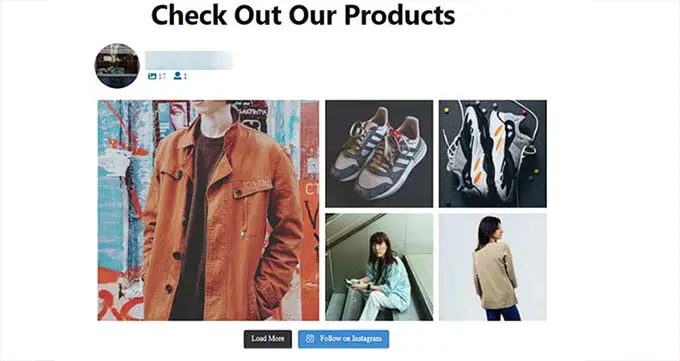
您现在已成功将 Instagram 购物源添加到您的 WooCommerce 商店。

奖励:通过联盟营销推广您的产品
除了在 Instagram 上销售产品之外,您还可以通过启动自己的联属计划在在线商店中赚钱。
其他小企业或有影响力的人可以加入您的推荐计划,并在他们的网站上推广您的产品或服务,以换取佣金。
这可能是一种经济高效的产品或服务广告方式。 它甚至可以帮助您建立一个对您的产品充满热情并愿意帮助您传播信息的会员社区。
为您的网站构建联属计划的最简单方法是使用 AffiliateWP,这是 WordPress 最好的自托管联属计划插件。
通过与 WooCommerce、Easy Digital Downloads 和 WPForms 等 WordPress 插件集成,初学者可以轻松启动推荐计划并增加在线销售额。

此外,AffiliateWP 允许您监控联属点击、销售和付款,并具有令人惊叹的功能,如内置联属仪表板、联属优惠券跟踪、推荐链接生成器等。
要了解更多信息,您可以查看我们有关如何在 WooCommerce 中轻松添加联属计划的教程。
我们希望本文能帮助您了解如何在 Instagram 上销售 WooCommerce 产品。 您可能还想查看最佳的 WooCommerce 托管以及我们的专家为您的在线商店挑选的最佳 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
