如何以下一代格式提供图像(在 WordPress 上)
已发表: 2023-05-19Lighthouse 报告鼓励用户以下一代格式提供图像,例如 WebP 和 AVIF [1] 。 与 PNG 和 JPEG 等传统格式相比,这些文件类型可以帮助您缩短网站加载时间并提供更好的用户体验 (UX)。 但是,您可能不知道如何将此功能添加到您的网站。
好消息是,在 WordPress 中提供下一代格式的图像非常简单。 在某些情况下,您可能只需要更新 WordPress 版本。 或者,您可能更喜欢安装图像优化插件来自动化该过程。
为什么 Lighthouse 建议您以下一代格式提供图像
Lighthouse 是 Google 提供的自动化开源工具。 它旨在帮助您提高网站质量。 您可以使用它来获取有关每个页面的性能和可访问性的信息。
您所需要做的就是提供一个 URL 供 Lighthouse 审核。 然后您将收到一份报告,详细说明您的页面的执行情况。 如果您未通过任何评估,您还将获得有关如何解决根本问题和改进网站的建议。
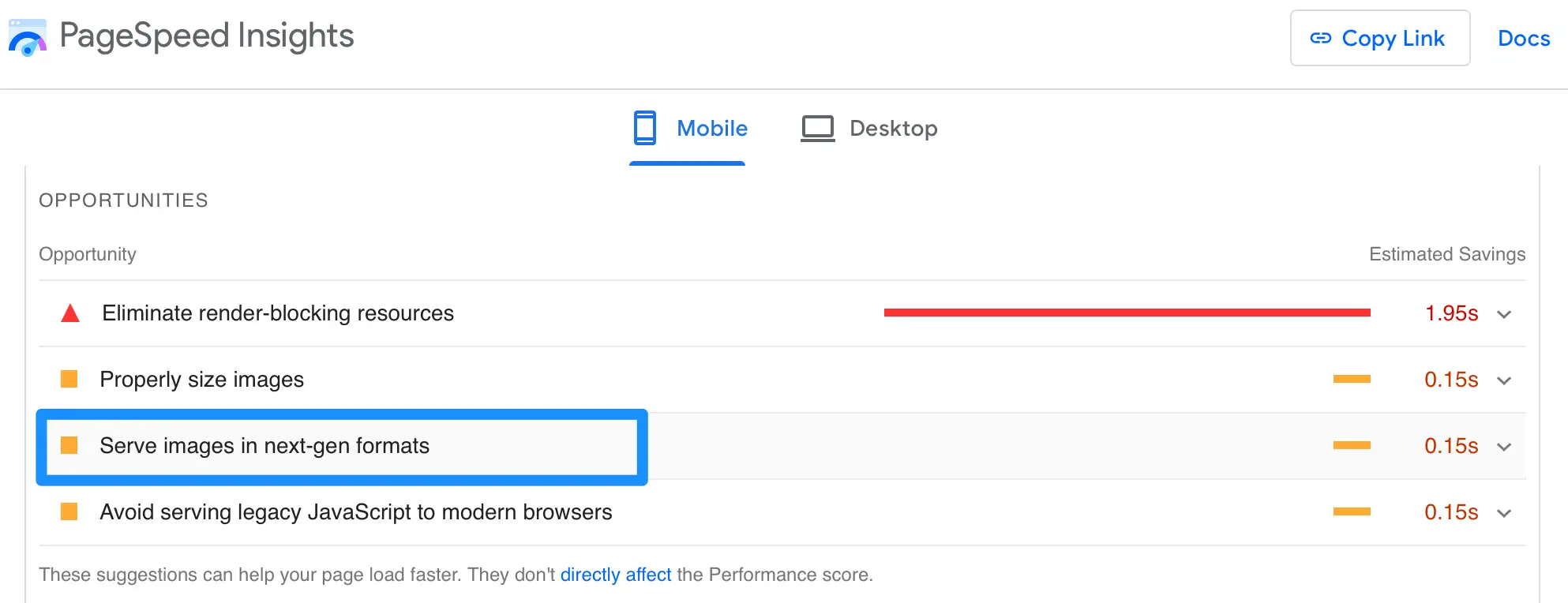
使用 Lighthouse 最简单的方法是导航到 PageSpeed Insights。 通过 Lighthouse 运行您的网站后,向下滚动到“机会”部分。 在那里,您会发现许多可提高页面性能的可行提示。 正如您所看到的,Lighthouse 建议您以下一代格式提供图像:

如果单击建议,您可以找到有关该主题的更多详细信息。 例如,Lighthouse 会告诉您 WebP 和 AVIF 通常提供比 JPEG 和 PNG 更好的压缩效果。
因此,这些文件类型提供更快的下载速度和更少的数据消耗。 我们将在下一节中进一步探讨下一代格式的好处。
下一代格式简介
过去,JPG 和 PNG 一直是传统的图像文件格式。 然而,谷歌在 2010 年向我们介绍了 WebP,而 AVIF 则在 2019 年成立。这些下一代格式的共同目标是在使用较小的文件大小的同时保持高质量的视觉效果。
例如,WebP 文件比传统 JPEG 格式小多达 34%,但它们使您能够显示更多像素。 另一方面,AVIF 使用有损压缩,从图像文件中删除不必要的数据。
由于下一代图像格式的文件大小往往较小,因此它们是在网站上提供快速加载时间的好方法。 这一点至关重要,因为缓慢的页面往往会赶走用户。 同时,您可以降低带宽成本,因为显示每个图像所需的服务器资源更少。
最重要的是,下一代图像可以让您改善某些核心网络生命,例如最大内容绘制(LCP)。 这可以帮助您提升网站的用户体验 (UX)。 另外,由于速度/用户体验是 Google 的排名因素,因此这是改进搜索引擎优化 (SEO) 并带来更多自然流量的好方法。
需要注意的是,虽然大多数流行的浏览器都支持 WebP,但 AVIF 仍未得到普遍支持。 然而,它已经越来越近了。 截至撰写本文时,超过 80% 的网络用户正在使用兼容 AVIF 的浏览器[2] ,包括 Chrome 和 Opera。 这意味着现在是开始在您的网站上使用这些图像类型的最佳时机。
另外,如果您使用本文中的解决方案,该工具将根据每个用户的浏览器自动提供最佳格式,因此您永远不必担心兼容性。
| WebP 浏览器支持[3] | Avif 浏览器支持[2] |
| 97.66% | 83.96% |
如何在 WordPress 网站上提供下一代格式的图像
在大多数情况下,要开始在 WordPress 网站上使用 WebP,您所需要做的就是确保您使用的是 WordPress 版本 5.8 或更高版本。 如果没有,您可以更新核心软件(无论如何,这对于性能和安全性来说都是一个好主意)。 这将使您能够像平常一样上传 WebP 图像。
但是,如果您使用的是早期版本的 WordPress 并且不想升级,则可以使用插件来提供下一代格式的图像。 这也是在网站上启用 AVIF 格式的最简单方法,因为 WordPress 目前默认不支持此图像类型。
第 1 步:安装并激活 Optimole 插件
有很多图像优化插件可供选择。 如果您的网站上已经安装了该软件,那么值得检查一下它是否已经为您提供了启用下一代图像格式的选项。
如果没有,Optimole 是一个很好的选择。 它不仅可以让您以下一代格式提供图像,还可以自动压缩、优化您的 WordPress 图像并调整其大小:
更好的是,您可以访问许多有用的功能(例如延迟加载)来缩短内容交付时间。 Optimole 甚至包括自己的内容交付网络 (CDN),以进一步缩短您的加载时间。 所有这些使该工具成为一个方便的一体化软件包,可以充分利用您网站的图像。
Optimole 最好的部分之一是它是一个免费增值工具,这意味着您可以选择适合您需求的版本。 使用免费插件,您每月可以为 5,000 个用户提供图像。 如果您运行一个相当小的或个人网站,这可能就是您所需要的。
另一方面,如果您运营高流量网站,则可以选择高级计划来容纳更多访问者并获得专家支持。 这些计划的起价为每月 19.08 美元(按年计费)。
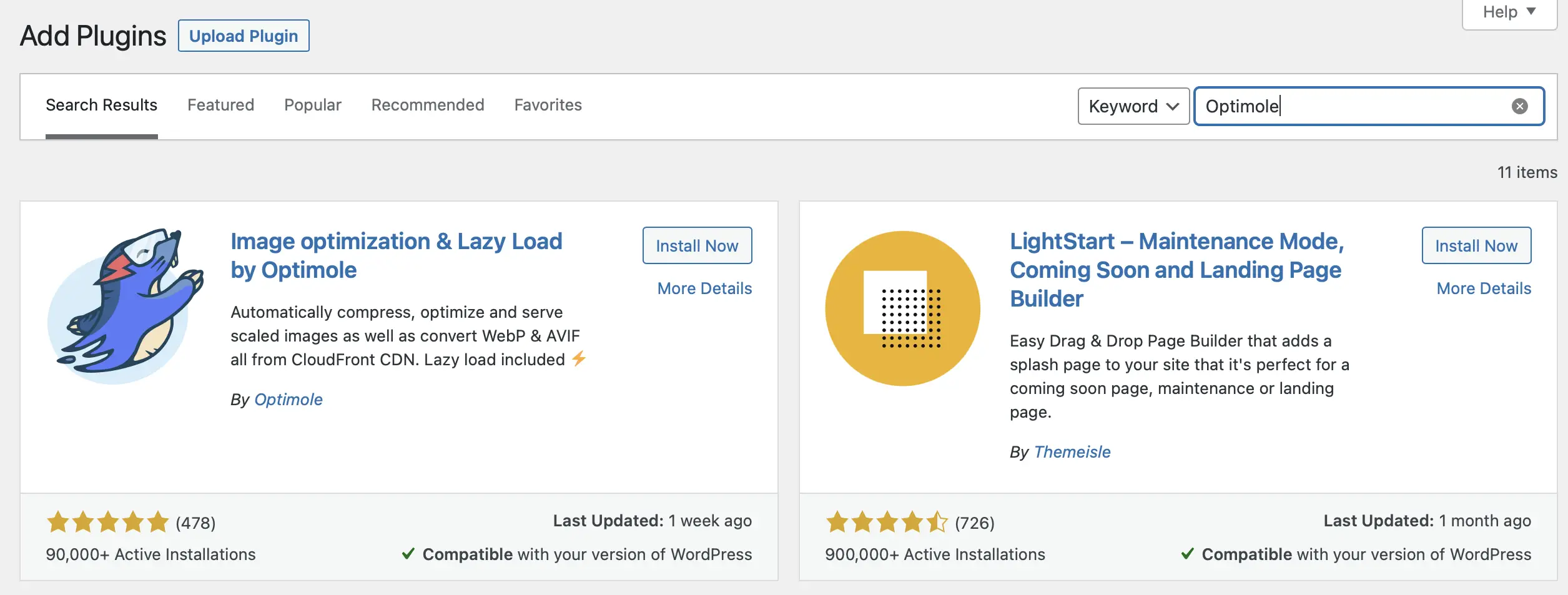
要开始使用免费插件,您只需前往 WordPress 仪表板中的插件>添加新插件即可。 使用搜索栏找到“Optimole”,然后安装并激活该插件:

激活插件后,系统会提示您生成免费的 API 密钥,这只需几秒钟。
步骤 2:启用 AVIF 转换功能
激活 Optimole 插件后,您的网站将自动能够提供 WebP 格式的图像。 换句话说,只需安装插件就足以启用 WebP 文件类型。
但是,您需要调整设置才能启用 AVIF 图像类型。 幸运的是,这非常简单。
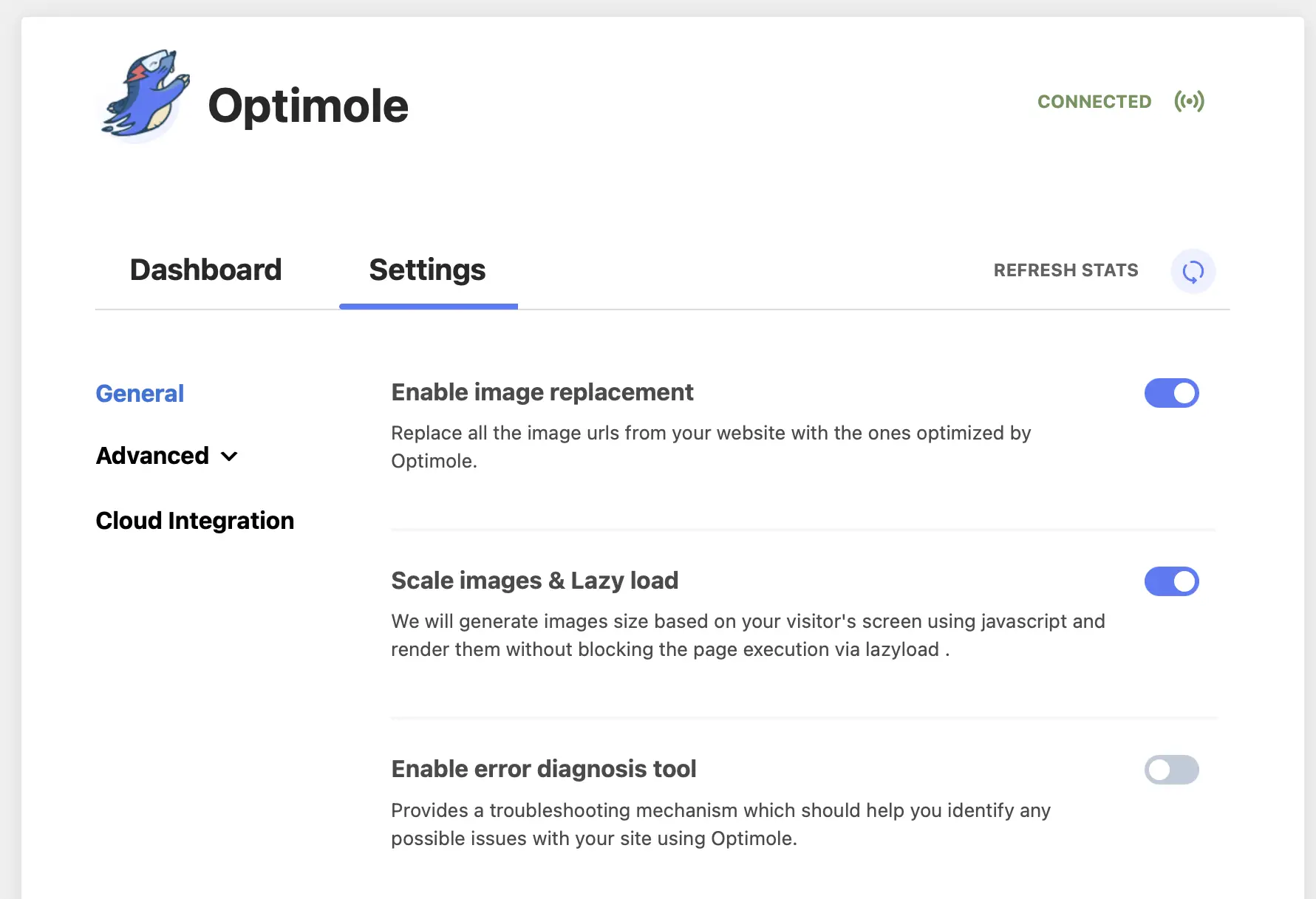
您所需要做的就是前往 WordPress 仪表板中的媒体。 然后选择Optimole 。 打开 Optimole 仪表板后,切换到“设置”选项卡:

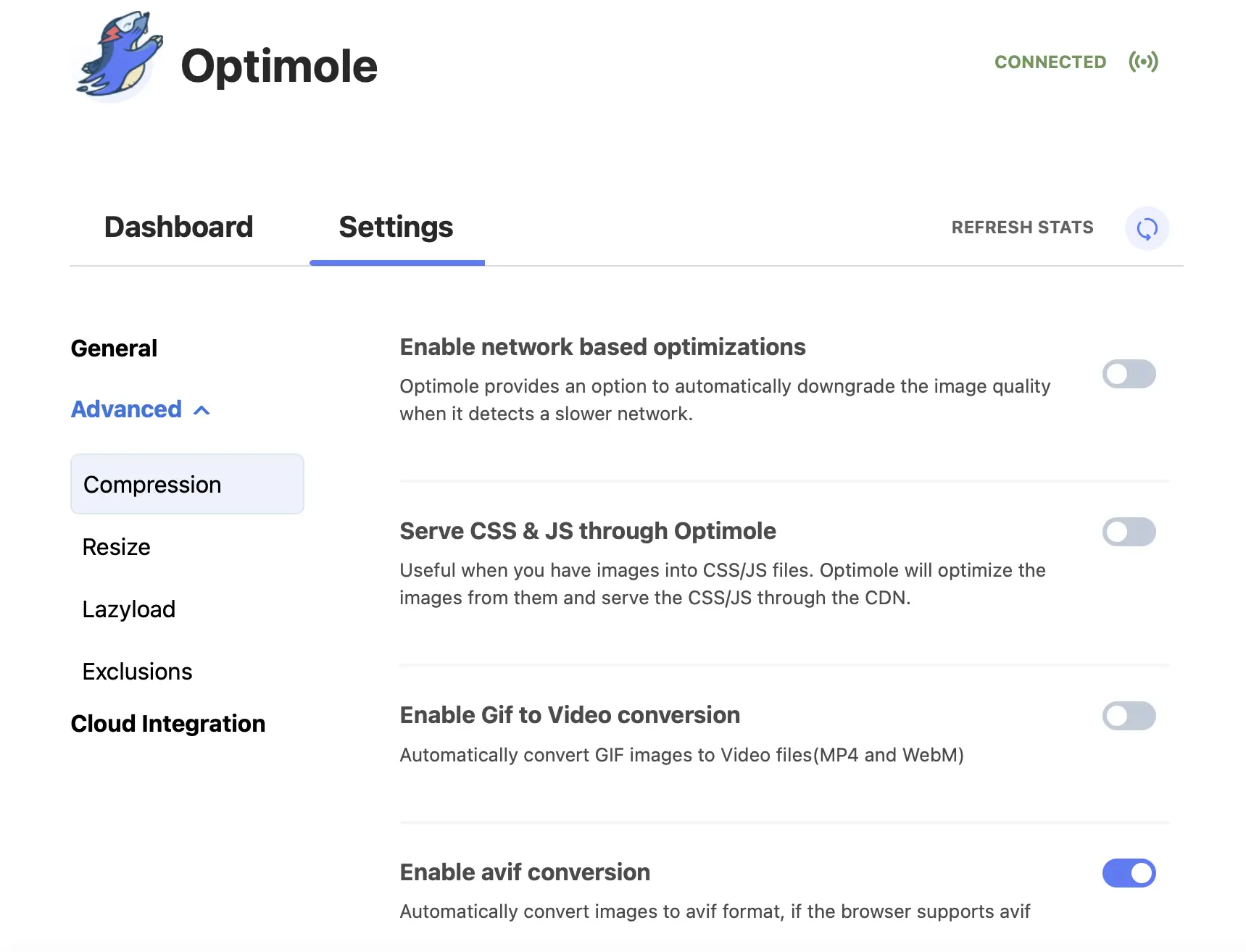
首先,您将看到该插件的常规设置。 要启用 AVIF 转换,请从左侧菜单中选择“高级” ,然后单击“压缩” 。

这里有很多选择供您探索。 例如,您可以启用 GIF 到视频的转换,或通过 Optimole 提供 CSS 和 JavaScript。 我们建议您浏览插件的文档以熟悉所有可用的选项。
不过,现在请找到“启用 avif 转换”选项:

只需打开该设置即可以 AVIF 格式提供 WordPress 图像。 这就是你所要做的!
需要注意的是,此功能仅适用于浏览器支持 AVIF 格式的访问者。 然而,好消息是有一个后备措施。 使用不支持 AVIF 的浏览器的访问者将看到 WebP 格式的图像。 因此,几乎每个登陆您网站的人都可以从这些下一代格式中受益。
开始以下一代格式提供图像
Lighthouse 推荐使用 WebP 和 AVIF 图像类型,因为它们使您能够为访问者提供高质量的图像,同时保持较小的文件大小。 这样,您可以缩短加载时间并保持流畅的用户体验。
反过来,这可以帮助您提高网站在 Core Web Vitals 上的性能并获得更好的搜索排名。 另外,您的图像看起来仍然很棒!
正如我们所见,在 WordPress 中提供下一代格式的图像只需要两个简单的步骤:
- 安装并激活 Optimole 插件。
- 启用 AVIF 转换功能。
要了解在 Lighthouse 中提高网站性能的另一种方法,您可以查看我们有关如何减少累积布局偏移的指南。
您对如何在 WordPress 上以下一代格式提供图像仍有疑问吗? 让我们在评论中知道!
