如何在 WordPress 中显示前后照片(带幻灯片效果)
已发表: 2023-03-15你想在 WordPress 中显示之前和之后的照片吗?
前后照片可让您并排比较两张具有细微差异的图像。 这非常适合展示您的产品和服务的影响,或者只是鼓励人们与您的内容互动。
在本文中,我们将向您展示如何使用幻灯片效果将前后照片添加到您的 WordPress 网站。

为什么在 WordPress 中显示前后照片(带幻灯片效果)?
前后图像是一种交互式图片,通常显示某种变化。
访问者可以使用滑块以一种引人入胜的互动方式在图像的不同“版本”之间切换。

如果您使用 WooCommerce 等插件经营在线商店,那么前后照片可以显示您的产品或服务的效果。
您只需要展示一张客户可以联想到的“之前”照片,以及一张令人满意的“之后”照片。 这将使购物者想要购买将他们从“之前”状态带到“之后”状态的东西。
如果您是联属网络营销商,那么在您的网站上展示具有说服力的前后照片是推广您的联属网络营销链接并获得更多销售额的好方法。
前后照片还可以鼓励访问者与您的内容互动。 拖动滑块以显示“之后”的照片是获得更多参与度的简单方法,这可以让访问者在您的网站上停留更长时间。 这也有助于增加您的网页浏览量并降低 WordPress 中的跳出率。
话虽如此,让我们看看如何使用幻灯片效果在 WordPress 中创建前后照片。 只需使用下面的快速链接直接跳转到您要使用的方法。
方法 1.如何使用免费插件显示前后照片(简单)
创建前后照片的最简单方法是使用 Ultimate Before After Image Slider & Gallery (BEA)。
BEA 插件允许您创建水平和垂直滑块,并使用不同的标签和颜色自定义图像。

您需要做的第一件事是安装并激活 Ultimate Before After Image Slider & Gallery (BEA) 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
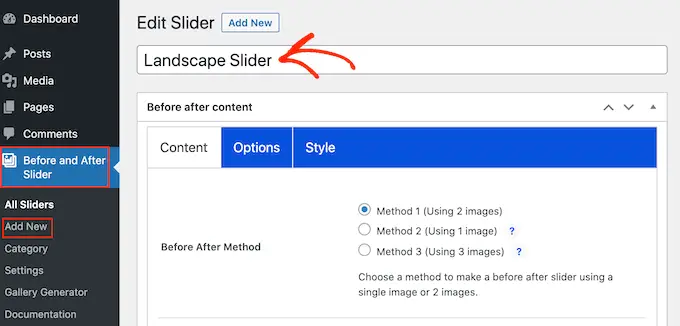
激活后,转到仪表板中的滑块前后 » 添加新滑块。
首先,输入图像滑块的名称。 这仅供您参考,因此您可以使用任何有助于识别它的方法。

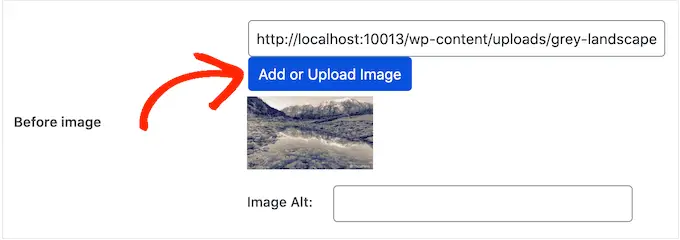
完成后,您可以通过滚动到“前图像”部分来添加“前”图像。
在这里,单击“添加或上传图片”,然后从 WordPress 媒体库中选择一张图片或从您的计算机上传一个新文件。

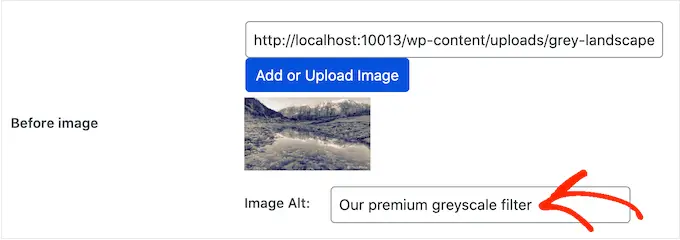
为了帮助搜索引擎理解这张图片并将其展示给合适的人,添加一些图片替代文字是个好主意。 为此,只需在“Image Alt”字段中输入。
有关替代文本的更多信息,请参阅我们的图像 SEO 初学者指南。

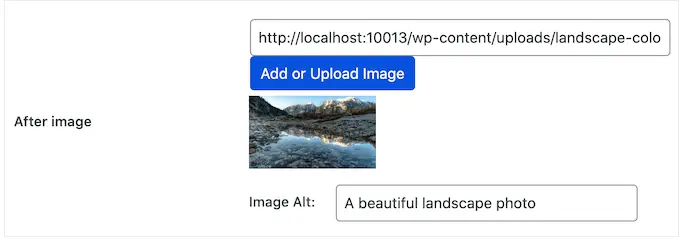
完成后,滚动到“After Image”部分。
您现在可以按照上述相同的过程添加“后”图像。 也不要忘记在此图像中添加一些替代文本,因为这对 WordPress SEO 很重要。

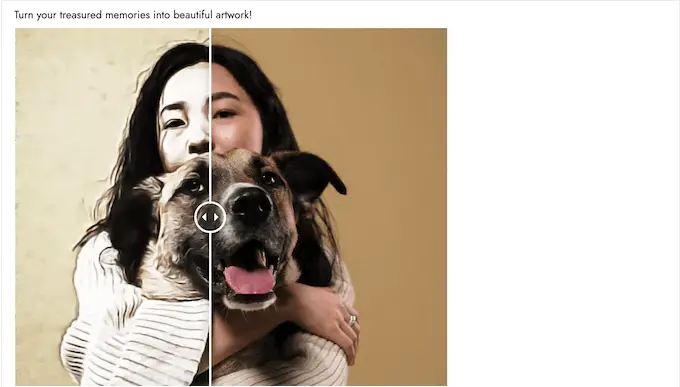
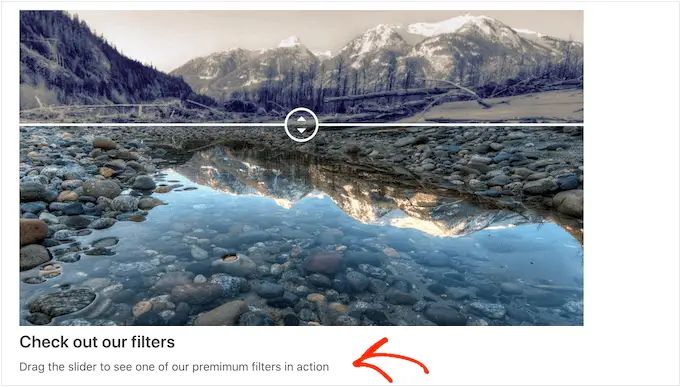
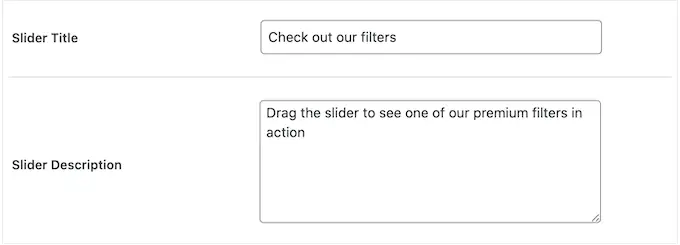
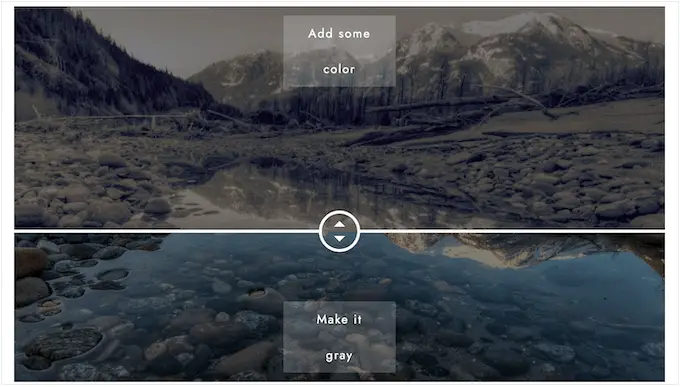
您还可以通过添加标题和说明在图像下方显示一些文本。
例如,您可以鼓励访问者与滑块进行交互。 这对于以前可能从未看过前后照片的访客来说尤其重要。

这也是向图像添加一些上下文的简单方法。
要添加一些文本,只需在“滑块标题”或“滑块说明”字段中键入内容即可。

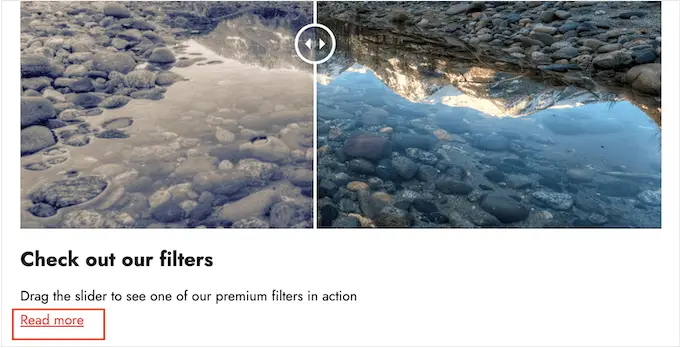
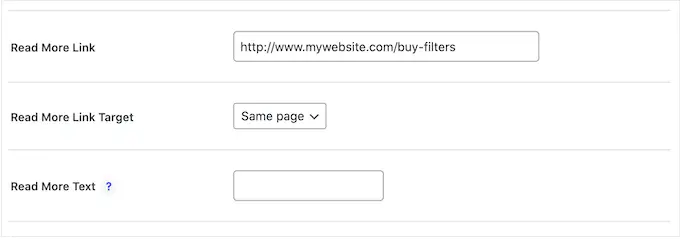
您还可以添加“阅读更多”URL,它可以链接到您的 WordPress 网站上的任何帖子或页面,甚至是外部网站。 例如,您可以将访问者引导到一个页面,他们可以在该页面上购买滑块图像中展示的产品。
此链接将显示在前/后图像下方,以及您正在使用的任何滑块标题或描述下方。

要添加链接,请在“阅读更多链接”字段中输入目的地。
然后,您可以决定是在同一选项卡中打开链接,还是使用“阅读更多链接目标”下拉菜单在新选项卡中打开链接。

如果您要链接到另一个网站,那么我们建议您选择“新标签”,这样您就不会将访问者从您的 WordPress 博客上带走。
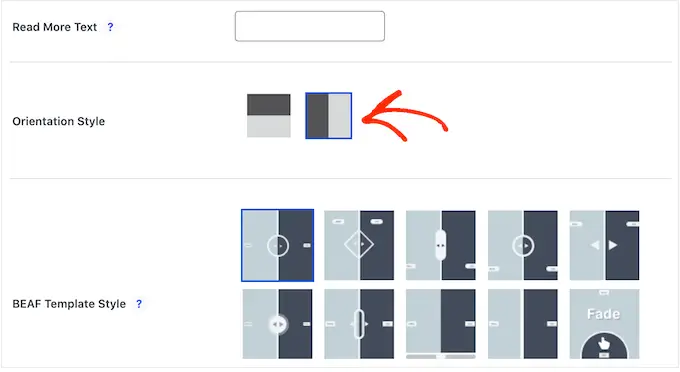
完成后,您可以通过单击“方向样式”部分中的其中一个缩略图来选择是要创建垂直还是水平滑块。

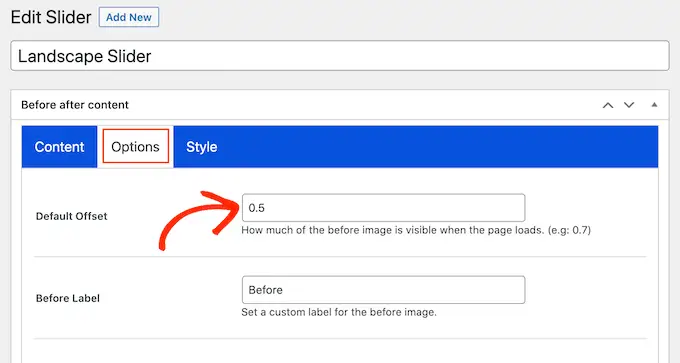
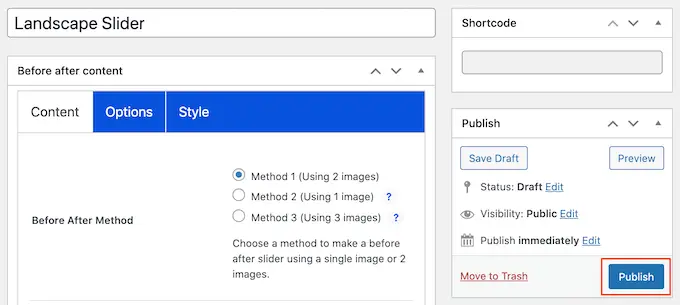
之后,滚动到屏幕顶部并点击“选项”。
在这里,您会看到“默认偏移量”设置为 0.5。 这意味着访问者在页面首次加载时会看到一半的“之前”图像。

如果您想显示更多的前图像,请输入更大的数字,例如 0.6、0.7 或更高。
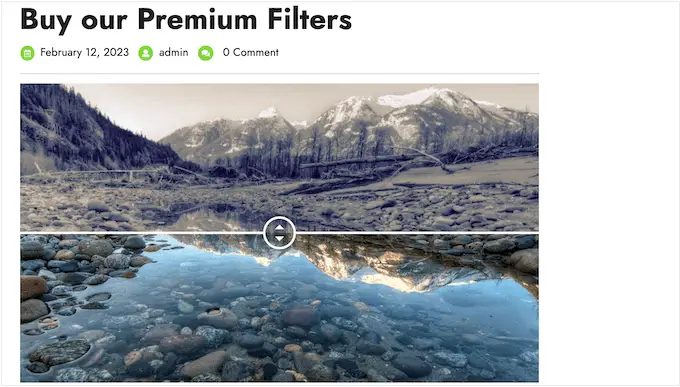
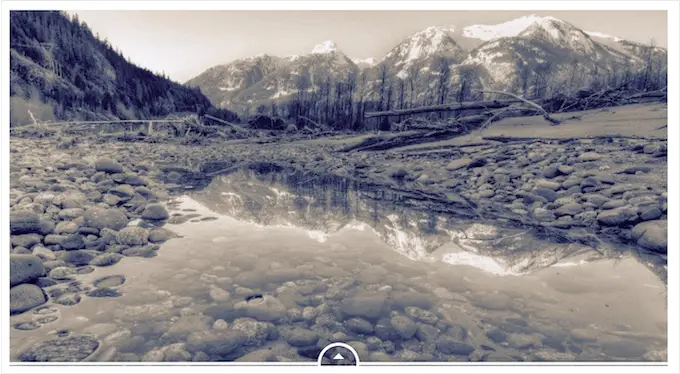
如果要显示整个前图,请输入 1。这会将滑块放置在前图的顶部或右侧,如下图所示。

默认情况下,当访问者将鼠标悬停在图像上时,插件会显示“之前”和“之后”标签。
您可能想用更具描述性的内容替换这些标签。

为此,只需继续并在“标签前”和“标签后”字段中输入即可。
默认情况下,访问者将使用拖放来移动滑块。 有些人可能会觉得这很困难,尤其是当他们行动不便或使用智能手机或平板电脑等较小设备时。
话虽如此,您可能想要更改访问者移动滑块的方式。
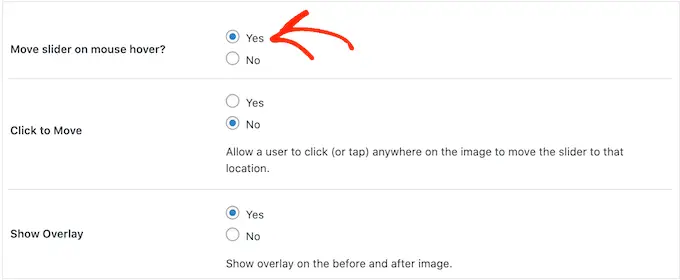
如果您选择“鼠标悬停时移动滑块”旁边的“是”按钮,那么访问者只需将鼠标悬停在图像上即可移动滑块。

如果您选择“单击以移动”旁边的“是”按钮,则访问者可以单击图像上的任意位置以将滑块移动到该点。
这些设置可以更轻松地与前/后图像进行交互,但这通常不是滑块的行为方式。 考虑到这一点,我们建议谨慎使用这些设置。
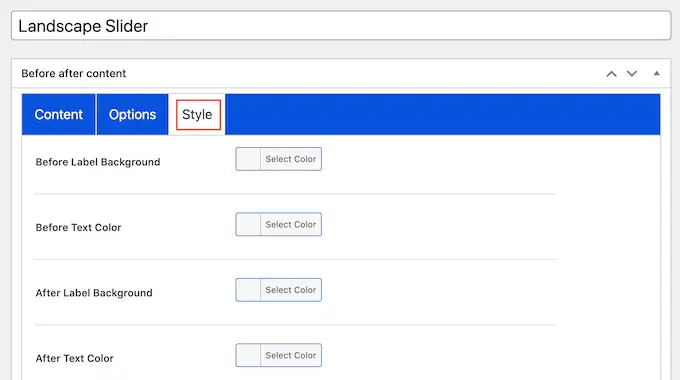
接下来,单击“样式”选项卡。

在这里,您可以更改用于不同标签、背景、标题、描述和阅读更多按钮的颜色。 这可以帮助前/后图像与您的 WordPress 主题融为一体,甚至可以从网站设计的其余部分中脱颖而出。

您还可以更改字体大小和文本对齐方式。
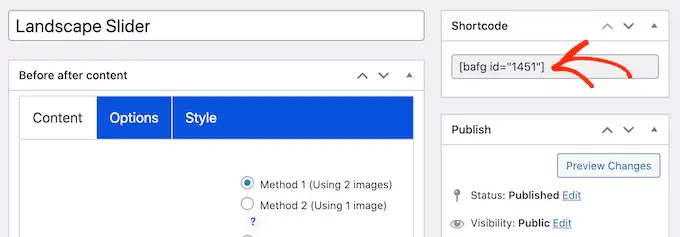
如果您对滑块的设置感到满意,请单击“发布”按钮。

这会创建一个短代码,允许您将前/后图像和滑块添加到任何页面、帖子或小部件就绪区域。
有关如何放置简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的指南。

将短代码添加到您的站点后,只需单击“发布”或“更新”按钮即可使前/后图像和滑块效果生效。
方法 2.如何使用 SeedProd 显示前后照片(高级)
如果您只是想在页面或帖子中添加前后图像,那么 BEA 插件可能是一个不错的选择。 但是,如果您使用图像来宣传产品、服务或业务,那么我们建议使用 SeedProd。
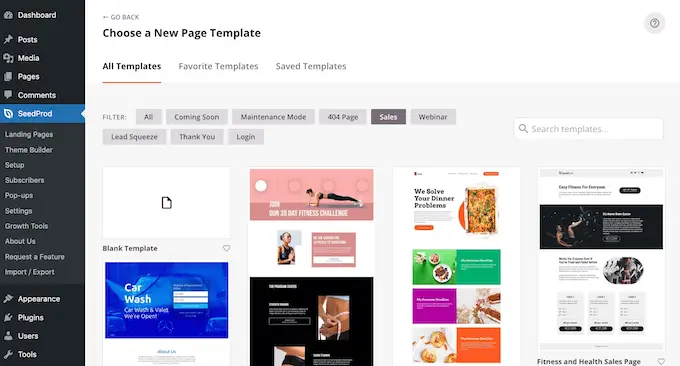
SeedProd 是最好的拖放式 WordPress 页面构建器。 它带有 180 多个现成的模板,您可以使用它们来创建高转化率的着陆页、销售设计等。

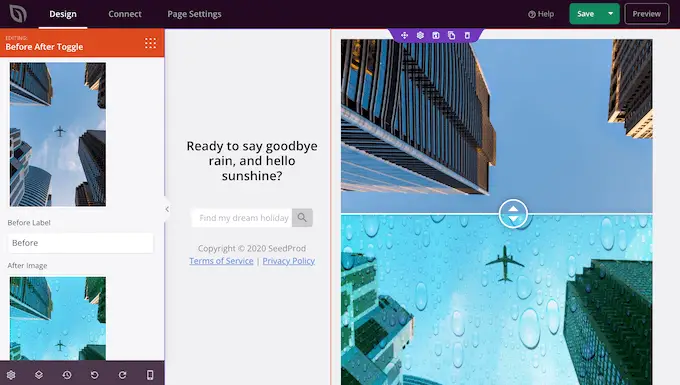
它还有一个现成的“Before After Toggle”块,您可以使用它来创建用户可以与之交互的精美前后图像。
只需从左侧菜单中拖动块,然后将其放到您可能正在处理的任何页面设计上,包括销售页面。

如果您使用 WooCommerce 来销售您的产品,那么 SeedProd 会与 WooCommerce 集成,甚至带有特殊的电子商务块。 如果您计划使用之前和之后的图像来推广您的 WooCommerce 产品,这是完美的。
注意:有一个免费版本的 SeedProd,无论您的预算如何,您都可以创建自定义页面。 但是,我们将使用 Premium 版本,因为它带有 Before After Toggle 块。 它还集成了许多您可能已经在您的网站上使用的最佳电子邮件营销服务。
有关如何使用 SeedProd 的信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
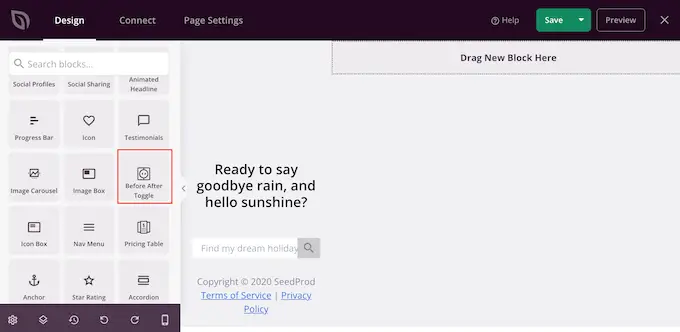
创建页面后,可以轻松地将前后图像添加到您的设计中。 在 SeedProd 页面编辑器中,只需找到“Before After Toggle”块。

然后,您可以将此块拖放到设计中的任何位置,以将其添加到页面布局中。
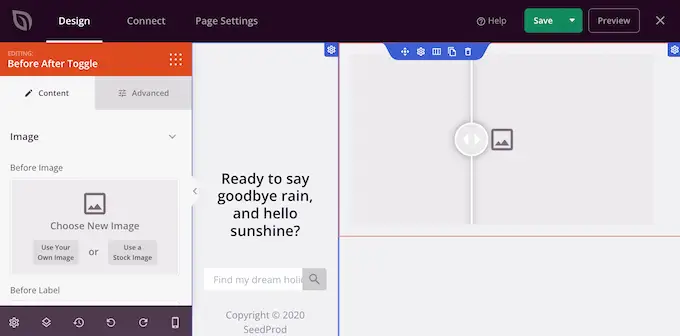
完成后,只需单击以选择“Before After Toggle”块。 左侧菜单现在将更新以显示可用于创建前后图像的所有设置。

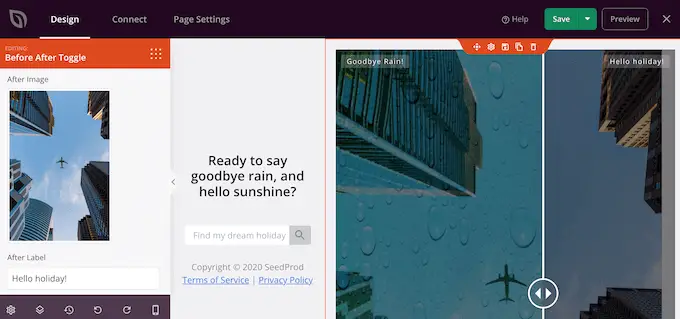
首先,您需要添加要用作前图的图片。 在“之前的图像”下,单击“使用您自己的图像”或“使用库存图像”,然后选择您要使用的图片。
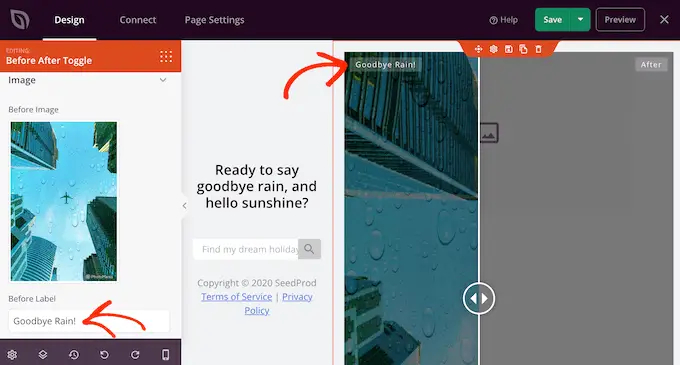
默认情况下,SeedProd 在此图像上方显示“之前”标签。 但是,您可以通过将其输入“标签前”字段来将其更改为更具描述性的内容。

完成后,滚动到“After Image”部分。
您现在可以按照上述相同的过程添加图像并自定义默认的“之后”标签。

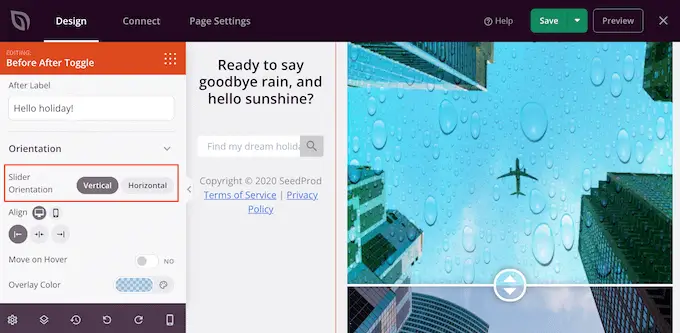
SeedProd 可以添加垂直或水平滑动效果。
要在这两种样式之间切换,请滚动到“滑块方向”部分,然后单击“垂直”或“水平”。

默认情况下,访问者将通过拖动滑块在前后图像之间移动。 但是,一些用户可能会发现将鼠标悬停在图像上更容易移动滑块。
对于访问者需要将滑块拖动更远距离的较大图像尤其如此。
要尝试此设置,请在左侧菜单中启用“悬停时移动”。
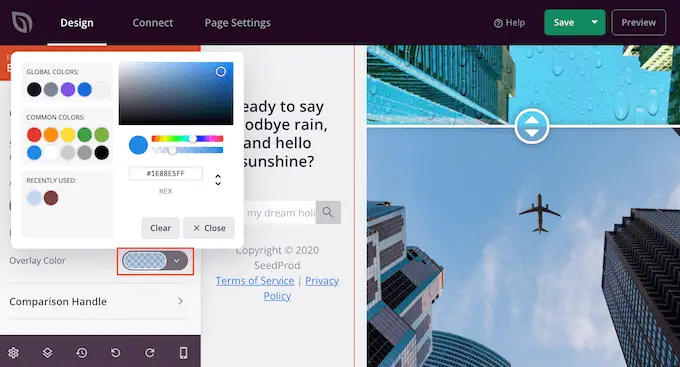
接下来,您可能需要为之前和之后的图像添加彩色叠加层。 这可以帮助图像与配色方案的其余部分融为一体,或者从背景中脱颖而出。
您甚至可以将彩色叠加层设为半透明,以创建更微妙的效果。
要尝试不同的颜色,请单击“叠加颜色”部分,然后在出现的弹出窗口中进行更改。

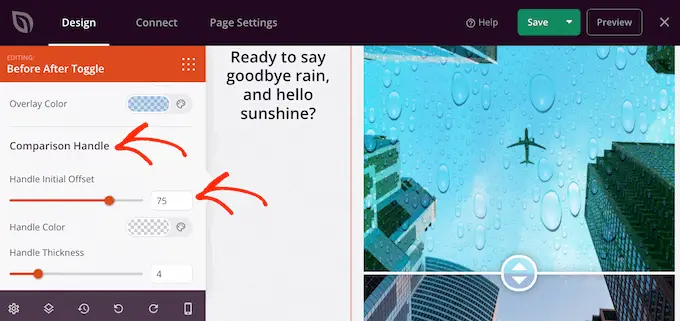
完成后,您可以通过单击展开“比较手柄”部分来自定义滑块手柄。
默认情况下,SeedProd 显示一半“之前”图像和一半“之后”图像。 要更改此设置,只需拖动“处理初始偏移”滑块即可。

要显示较少的前图像,请向左拖动滑块以使其显示较小的数字。 要显示更多之前的图像,请向右拖动滑块以增加数量。
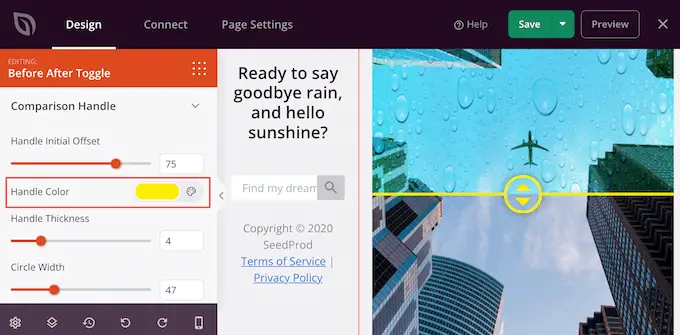
接下来,您可以使用“手柄颜色”设置更改滑块的颜色。

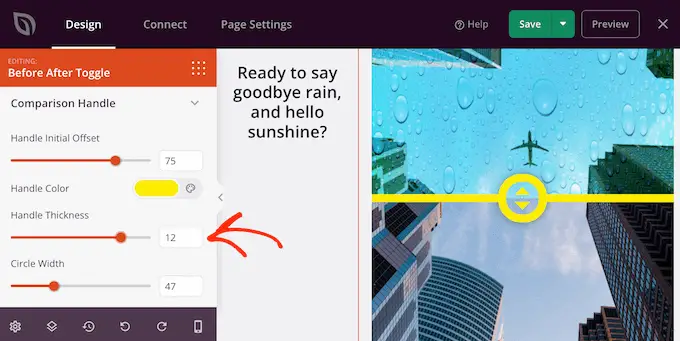
您还可以使用“手柄厚度”滑块使手柄变粗或变薄。
通过这种方式,您可以使手柄突出,或创建更微妙的效果。

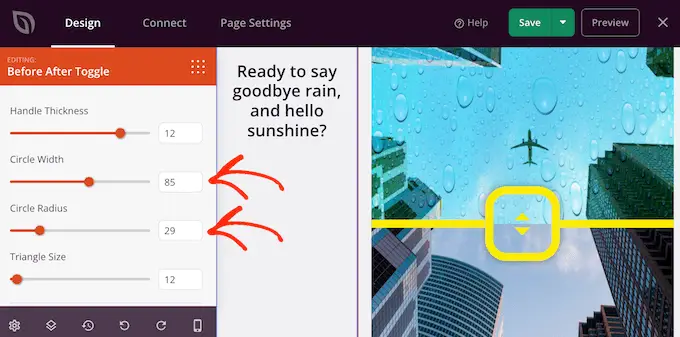
当您对手柄感到满意时,您可能想要更改圆圈。 您可以使用“圆宽”设置使圆变大或变小,并更改“圆半径”以创建尖角或弯角。
当您进行更改时,实时预览会自动更新,因此您可以尝试不同的设置以查看最佳效果。

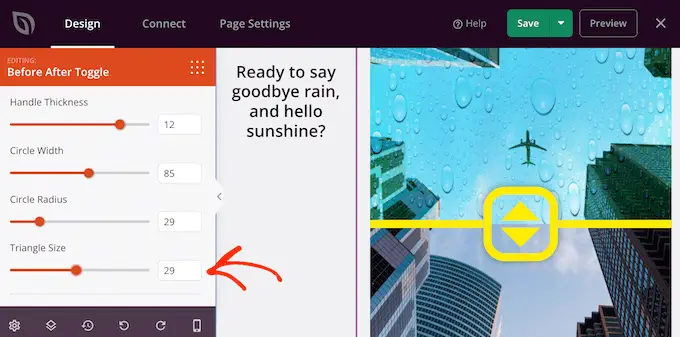
当您对圆圈感到满意时,您可能想要更改该圆圈内三角形的大小。 例如,如果您已将圆圈变大,那么您可能还想增加三角形的大小。
要进行此更改,请拖动“三角形大小”滑块,直到您对它的外观满意为止。

完成后,您可以继续添加新块并自定义 SeedProd 页面上的内容。
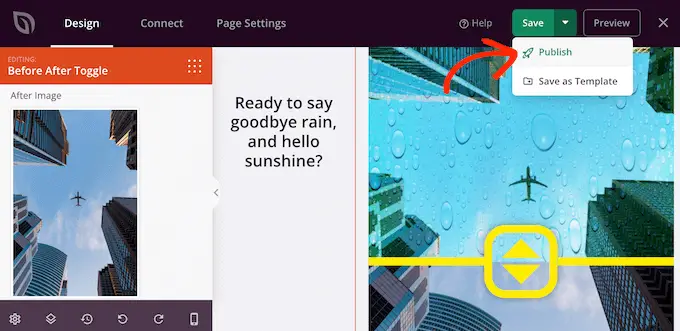
当您对页面的外观感到满意时,只需单击“保存”按钮旁边的箭头,然后选择“发布”。

现在,如果您访问您的网站,您将看到您的页面设计以及实时的前后图像。
我们希望本文能帮助您了解如何使用幻灯片效果将前后照片添加到您的 WordPress 网站。 您还可以阅读我们关于 WordPress 最佳社交证明插件以及如何选择最佳网页设计软件的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
