如何使用Elementor在WooCommerce产品页面中显示星级评级?
已发表: 2025-04-11寻找一种简单的方法来使用Elementor在WooCommerce产品页面中显示星级评级?
经营在线商店时,客户评论可能是有力的元素。星级评级为潜在的买家提供了有关产品质量的快速视觉提示,而这可能是有人击中“添加到购物车”的原因。
如果您使用WooCommerce为您的商店和Elementor提供动力来设计它,那么您已经在正确的轨道上。借助Elementor插件的PowerPack,在产品页面上添加星级评级变得非常容易,即使您不是技术专家。
在本教程中,我将介绍您使用Elementor和PowerPack addons向WooCommerce单产品页面中添加动态星级评级的分步过程。
让我们开始吧!
为什么星级评分对WooCommerce产品很重要
想想您上次在网上购物的时候。在将产品添加到购物车中之前,您是否检查过星级?
您做到了,您的客户也很有可能。
星级评级是您可以在WooCommerce产品页面上显示的最强大的信任信号之一。这就是为什么它们如此重要的原因:
- 立即建立信任:当买家降落在您的产品页面上并看到30多个客户的4.5星评级时,它告诉他们:“该产品是合法的。”人们比营销主张更信任别人的经历,而星级评级使该反馈迅速易于理解。
- 帮助购物者快速做出决定:客户经常在繁忙的在线商店中滚动几种产品,然后再选择一家产品。星级收视率通过给其他买家的满意度(不需要阅读完整评论)来帮助他们加快决策的速度。
- 提高转化率:社交证明(例如星级评级)可以直接影响销售。当人们看到产品评级良好时,他们就更有可能购买它。实际上,即使价格略高,收视率较高的产品也常常超过没有评论的产品。
- 设定诚实的期望:星级评级为潜在的买家一种对期望的现实感。如果产品大多有四星级评论,则用户知道这是一个可靠的选择。这种透明度会导致更少的回报和更好的客户满意度。
- 提高SEO和点击率:正确实施后,Star评级可以在Google搜索结果中显示为丰富的片段。这意味着您的产品在搜索列表中脱颖而出,这可能会导致更高的点击率和更多的商店流量。
现在,我们了解了星级评分对您的电子商务产品的重要性,让我们介绍如何使用Elementor和PowerPack轻松地在WooCommerce产品页面上显示它们。
如何使用Elementor在WooCommerce产品页面中显示星级评级?
入门之前您需要什么
确保在WordPress网站上安装和激活以下插件:
- WooCommerce
- Elementor Page Builder
- Elementor的PowerPack插件
注意:另外,请确保您的至少一种产品应该具有客户评论,以便您可以看到行动中的评分。
1:编辑您的WooCommerce单产品模板
要显示星级,您首先需要在Elementor中打开单个产品模板。
以下是:
- 在您的WordPress仪表板中,转到模板>>主题构建器。
- 查找现有的单个产品模板,或单击“添加新”→“单个产品”来创建新产品模板。
- 单击“使用Elementor编辑”以打开Visual Editor中的模板。
这是控制所有产品页面的外观的布局,因此请确保仅编辑设计,而不是实际产品内容。
2:使用PowerPack小部件自定义模板
PowerPack插件带有功能强大的WooCommerce构建器,其中包括特定的小部件。这些小部件使您可以轻松自定义WooCommerce单产品和存档页面模板。

您会看到一些有用的PowerPack WooCommerce小部件:
- Woo - 产品标题(显示产品的名称)
- Woo - 产品价格(显示价格)
- Woo - 产品元(显示SKU,类别等)
- Woo - 产品股(显示产品的库存可用性)
- Woo - 产品评论(显示产品评论)
- Woo - 产品评级(这是我们关注的产品!)
3。拖放woo -raprouptuct评级小部件
现在,让我们添加星级评级:
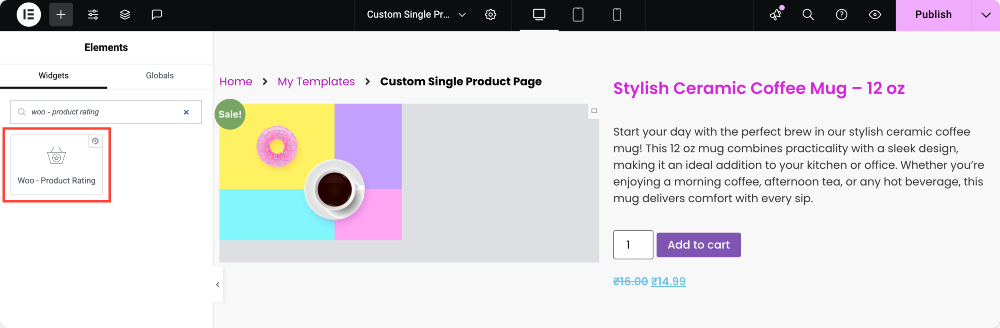
- 在Elementor侧边栏中,使用搜索栏查找“ Woo - 产品评分” 。
- 将此小部件拖放到您的布局中 - 通常,在产品标题下方或价格附近效果很好。

一旦您放置它,如果它具有任何评论,Elementor将自动获取并显示产品的平均评分。
无需手动输入评级!这是动态的;小部件将自动提取每种产品的真实评论数据。
如果您的产品尚无评分,则不会显示星星。因此,请确保在具有至少一份评论的产品上对此进行测试。
4。启用评论文本(可选但建议)
是否想显示有多少人对该产品进行了评分?你也可以做到!
以下是:
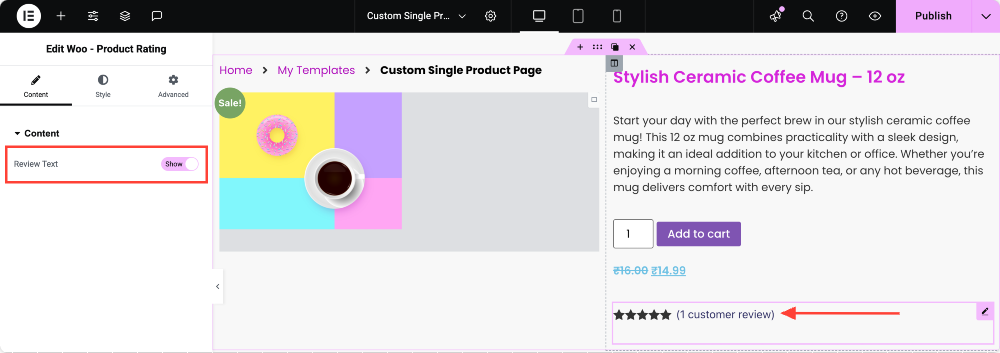
- 单击WOO - 产品评级小部件以打开其设置面板。
- 在“内容”选项卡下,您会看到一个称为“评论文本”的切换。
- 在此切换以显示星星旁边的评论总数。

这将看起来像:★★★★☆(12个评论),这使购物者对产品的信心更加自信。
5。样式的星级评级以匹配您的品牌
等级到位后,让我们看起来不错!
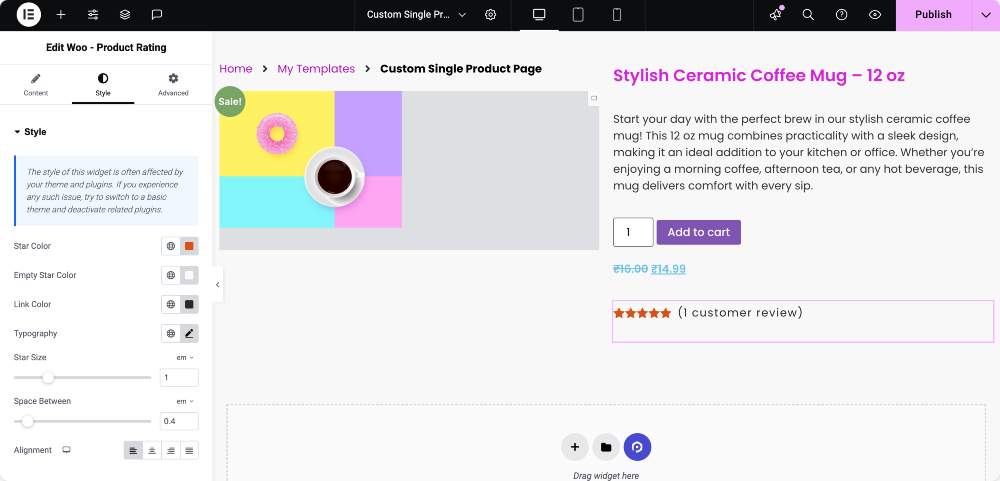
单击小部件的“样式”选项卡,您将看到很多可以使用的样式选项:
- 恒星颜色:选择填充星星的颜色(例如金色,黄色,甚至您的品牌颜色)。
- 空星颜色:为尚未填充的星星选择颜色。微妙的灰色通常效果很好。
- 链接颜色:如果查看文本可单击(喜欢向下滚动到评论),则可以在此处设置其颜色。
- 排版:自定义字体系列,大小,重量和评论文本的间距,以匹配您网站的排版。
- 恒星尺寸:使用滑块增加或减小恒星的大小,以适合您的布局。
- 之间的空间:调整每个恒星之间的间距,以免它们太狭窄或散布。
- 对齐:选择额定值是在左,中间,右还是合理的窗口容器内对齐。

6。预览和发布
一旦您对布局和样式满意:
- 单击“预览” ,以查看实际产品页面上的星级评级。
- 点击“发布”以应用更改。
现在,转到商店的前端并查看产品页面。您应该看到明星评级完全显示您放置的位置!
总结!
在WooCommerce产品上显示星级评级可以真正提高信誉,并帮助您的客户做出明智的决定。使用Elementor和PowerPack,添加此功能非常简单且完全可自定义。
如果您遵循本文提到的步骤遇到任何困难,请随时与我们联系或在评论部分中删除您的查询。
您对本教程有何看法?如果您找到此有用的指南,请分享!另外,请加入我们的Twitter,Facebook和YouTube。
来自博客的更多信息
- 如何使用Elementor创建WooCommerce单产品页面:逐步指南
- 如何使用Elementor自定义WooCommerce Checkout页面
- 如何使用Elementor [分步指南]创建WooCommerce产品轮播

留下评论取消回复