如何在页面上显示 WooCommerce 产品
已发表: 2021-09-01WooCommerce 是 WordPress 排名第一的电子商务插件,许多企业主将其用于日常业务。
要在任何页面上显示 WooCommerce 产品,您必须知道使用简码。 WooCommerce 短代码用于显示产品,也可用于使用属性和其他因素过滤产品。
因此,在本文中,我将向您展示在任何页面上显示 woocommerce 产品的最简单方法。 我将向您展示 2 种方法。
- 使用 Elementor(最简单的方法)。
- 使用简码。
1. 使用 Elementor 在页面上显示 WooCommerce 产品。
在任何页面上显示 WooCommerce 产品的最简单方法是使用功能强大且易于使用的 Elementor。
由于 Elementor 是排名第一的拖放页面构建器,因此您可以使用拖放功能,并且可以轻松地在任何页面或帖子上显示任何 woocommerce 产品。
由于您将使用 WooCommerce 和 Elementor,我建议您使用 Woolentor。 WooCommerce + Elementor = Woolentor 。
Woolentor 是一个插件,它使您能够设计 WooCommerce 页面并在 Elementor 中使用 WooCommerce 小部件、功能和简码。
这意味着您无需编写或复制短代码并粘贴它们即可在任何页面上显示任何 WooCommerce 产品。

羊毛商
通过 WooCommerce 获得 Elementor 的力量。
Woolentor 的功能令人惊叹,这里有一些
- WooCommerce 页面构建器
- 产品过滤器(水平/垂直)
- 个人存档页面构建器
- 销售通知
- 询价按钮
- 建议价格按钮
- 结帐页面自定义
- 销售倒计时
- 产品二维码
- 加入购物车
- Ajax 产品搜索
- 进度条
- Elementor 模板库等等。
[bravepop id=”10896″ align=”center”]
观看此视频,逐步了解如何使用 Woolentor 在任何页面上展示任何产品。
使用 Woolentor 展示产品。
第 1 步:购买 Woolentor Pro 并安装它。 要安装插件,请访问wp-admin -> plugins -> add new -> upload并选择您在购买 Woolentor 后下载的 zip 文件。
单击上传,然后单击激活。
您还需要安装 elementor 的免费版本,以便 Woolentor 可以正常运行。 要安装 Elementor,请转到 wp-admin -> Plugin -> Add New -> Search -> Elementor。
单击安装,然后单击激活。
第 2 步:转到要显示 WooCommerce 产品的页面或帖子。 它可以是多个产品或只有 1 个产品。
因此,对于本教程,我们假设您选择了一个要显示 woocommerce 产品的页面。 要展示产品,您需要按照以下步骤操作:-

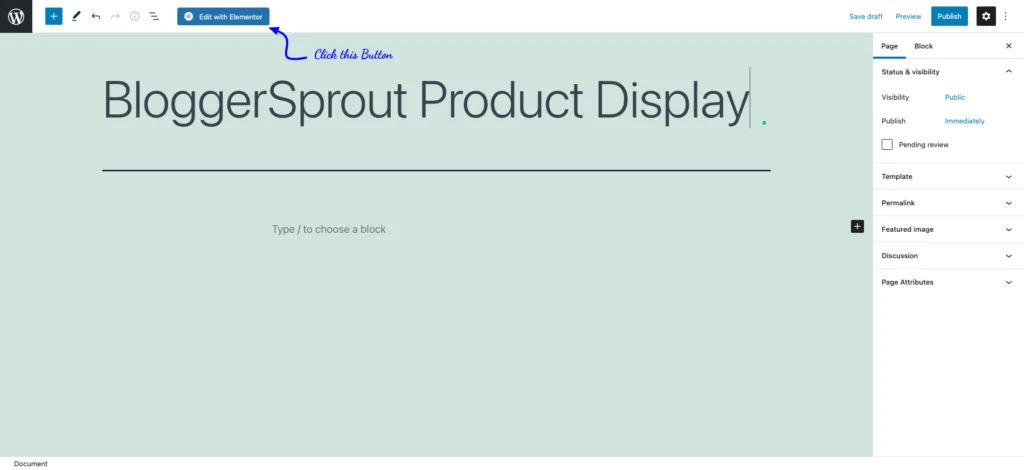
- 转到页面 -> 所有页面,然后在要显示产品的页面上单击“使用 Elementor 编辑”。
- 现在该页面将在 Elementors 页面构建器中打开。
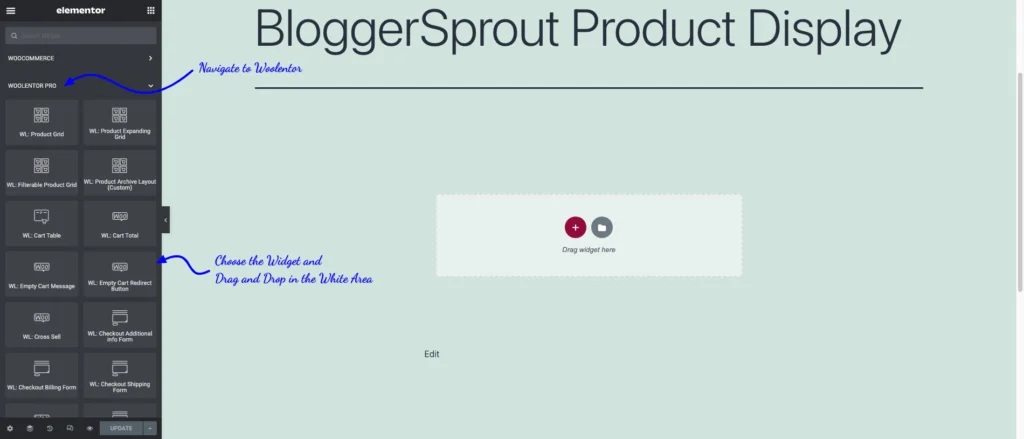
- 从左侧小部件侧边栏中,滚动到 Woolentor 部分。
- 拖放“产品”小部件。
- 从小部件设置中选择产品。
- 单击保存更改。
[bravepop id=”10903″ align=”center”]

选择产品网格,选择小部件,然后将小部件拖放到要显示 WooCommerce 产品的页面上。


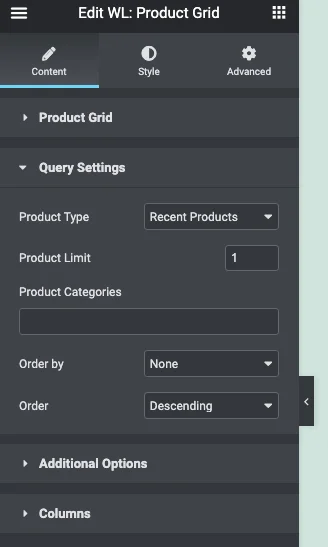
将小部件拖动到所需位置后,将出现小部件设置页面。
您可以限制产品展示的数量,也可以更改产品布局的设计。
在查询设置中,您可以控制选择产品的依据
- 最近的产品
- 特色产品
- 畅销产品
- 在售
- 评分最高
- 随机的
- 按产品编号选择
- 手动输入产品 ID。
因此,如果您只想显示一种产品并且产品不应该更改,那么您应该选择按产品 ID 选择或手动输入产品 ID 选项。
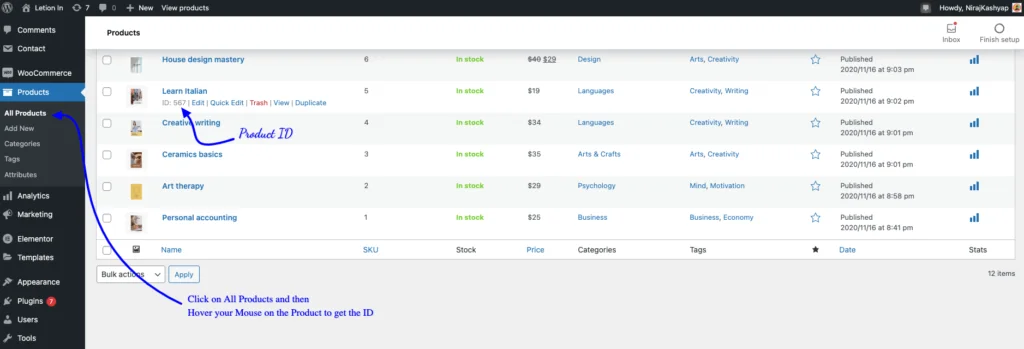
现在要么搜索该产品,要么输入产品 ID。 您可以从所有产品列表中找到产品 ID。 查看下图以了解在哪里可以找到产品 ID。

输入产品 ID 后,产品将显示在您放置小部件的位置。 如果要选择多个产品,则必须使用逗号 (,) 分隔产品 ID。
现在查看页面,您可以在页面上找到 WooCommerce 产品。 使用 Woolentor,设计产品布局和颜色配置以匹配网站的外观和感觉非常简单。
你知道吗:你也可以使用 Woolentor 和 Elementor 设计产品页面。
但是,如果您不想使用 elementor 或 Woolentor,并且想使用您的 Gutenburg 编辑器(WordPress 内置编辑器)在页面上显示任何 WooCommerce 产品,那么下面的教程适合您。
[bravepop id=”14292″ align=”center”]
2. 使用简码展示 WooCommerce 产品。
如果您不想使用 elementor 或 Woolentor,那么您可以使用简码显示产品。 WooCommerce 为此提供了几个短代码。
虽然您无法控制自定义简码输出的外观和感觉,但您必须记住几个简码或在线搜索简码。
简码是在触发时执行一堆代码的一小段代码。 创建短代码的目的是让用户可以利用小代码来执行或显示需要一堆代码的东西。
以下是一些可用于在任何页面上显示 WooCommerce 产品的 WooCommerce 短代码。
- [woocommerce_cart] – 显示购物车页面
- [woocommerce_checkout] – 显示结帐页面
- [woocommerce_my_account] – 显示用户帐户页面
- [woocommerce_order_tracking] – 显示订单跟踪表
- [add_to_cart] – 添加到购物车的按钮
- [产品] – 展示产品
- [featured_products] – 显示特色产品
- [sale_products] – 显示销售产品
- [best_sales_products] – 展示最畅销的产品
- [recent_products] – 显示最近的产品
- [product_attribute] – 显示产品属性
- [top_rated_products] – 显示评分最高的产品。
因此,为了在任何页面上显示任何产品,您必须使用[products]简码,但这不仅仅是简码。 您必须将几个参数传递到该简码中。
啊!……似乎有点复杂。
[bravepop id=”10903″ align=”center”]
以下是您可以在短代码 [产品] 中传递的参数。
-
limit– 要显示的产品数量。 -
columns– 要显示的列数。 -
paginate– 开启分页。 -
orderby– 对要显示的产品进行排序。 可用选项有:-
date– 产品发布的日期。 -
id– 产品的帖子 ID。 -
menu_order– 菜单顺序(如果设置)(首先显示较低的数字)。 -
popularity——购买次数。 -
rand– 随机订购产品。 -
rating- 平均产品评级。 -
title- 产品标题。 这是默认的orderby模式。
-
-
skus– 以逗号分隔的产品 SKU 列表。 -
category– 以逗号分隔的类别 slug 列表。 -
tag- 逗号分隔的标签 slug 列表。 -
order– 说明产品顺序是升序 (ASC) 还是降序 (DESC)。 -
class– 添加一个 HTML 包装类,以便您可以使用自定义 CSS 修改特定输出。 -
on_sale– 检索特价商品。 -
best_selling– 检索最畅销的产品。 -
top_rated– 检索评价最高的产品。 不得与on_sale或best_selling一起使用。
显示单个产品
[产品]
如果您想在任何其他页面上显示单个产品页面,则可以使用此短代码。
[产品页面]
因此,通过使用简码,您可以轻松地在任何页面上显示 WooCommerce 产品。 唯一的缺点是您无法修改短代码输出的外观。
因此,这就是您可以轻松地在您想要的任何页面或帖子上显示任何 WooCommerce 产品或产品详细信息的方式。
概括
因此,这就是您可以在 WordPress 的任何页面上显示 WooCommerce 产品的方式。 在下面评论,您使用哪种方法来显示 WooCommerce 产品。
如果您有任何疑问或意见或有任何疑问,那么评论是联系我或尝试聊天功能的最佳场所。
就这样。
但是,您的需求可能与我的不同。 您最喜欢哪个插件,您目前是否在您的网站上使用它? 您还有其他建议要补充吗? 请在下面的评论中说出你的想法!
您还可以订阅我们的 YouTube 并在 Facebook、Twitter 和 Instagram 上点赞和关注我们。
