如何在 WordPress 中显示您的 Google、Facebook 和 Yelp 评论
已发表: 2023-02-10您想在 WordPress 中显示 Google、Facebook 或 Yelp 评论吗?
客户评论鼓励人们信任您的网站并从您的企业购买。 有很多第三方网站可以让潜在客户看到您的评论,但在您自己的网站上展示这些内容也是个好主意。
在本文中,我们将向您展示如何在您的 WordPress 网站中显示来自 Google、Facebook 和 Yelp 的商业评论。

为什么你应该在 WordPress 中显示商业评论
有许多不同的网站可供客户评论您的公司,例如 Google、Yelp 和 Facebook。 但是,潜在客户需要访问这些第三方网站才能看到评论。
话虽如此,将 Google、Yelp 和 Facebook 评论添加到您的 WordPress 网站是个好主意,这样每个人都可以看到它们。 例如,您可能会在 WooCommerce 产品页面或关于我们页面上显示正面评价。

这些评论可以说服客户信任您的公司,即使他们以前没有从您那里购买过产品。
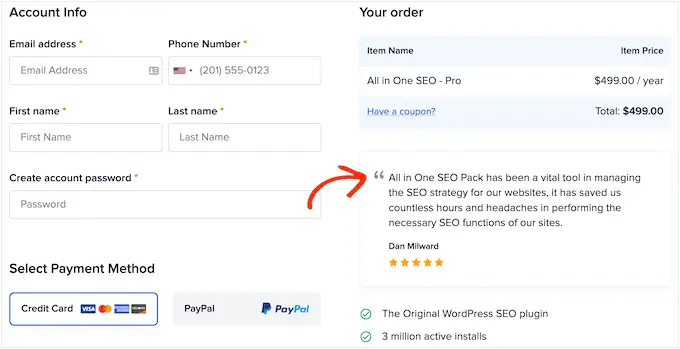
您甚至可以使用评论来降低您的购物车放弃率,方法是将它们添加到您的自定义 WooCommerce 结帐页面。

话虽如此,让我们看看如何轻松地将 Yelp、Google 和 Facebook 评论添加到 WordPress。 只需使用下面的快速链接直接跳转到您要使用的平台。
如何在 WordPress 中显示 Google、Facebook 和 Yelp 评论
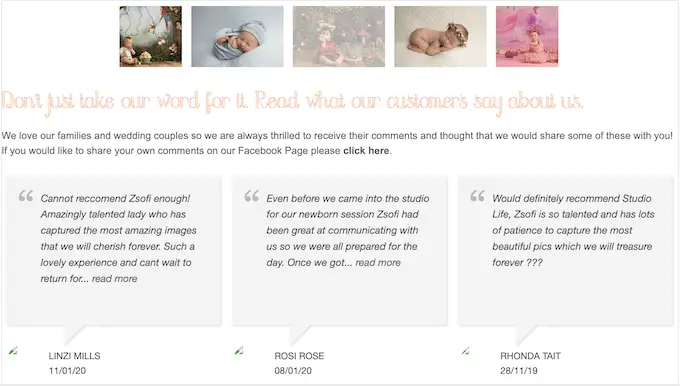
您可以简单地将最佳评论复制并粘贴到您的网站,然后使用客户评论插件显示它们。 但是,根据您使用的插件,您可能需要手动添加新评论,这会花费大量时间和精力。
客户在 Yelp 和 Facebook 等网站上发帖与这些评论出现在您的 WordPress 网站上之间也会有延迟。
考虑到这一点,最好创建一个使用 Reviews Feed Pro 插件自动更新的评论提要。
这个插件允许您显示来自所有最大评论平台的评论。

它还带有预先设计的模板,因此您可以以不同的布局显示您的评论,包括展示、旋转木马、网格等。
评论提要会自动复制您网站的设计,因此评论看起来像是您网站的自然组成部分,而不是从其他平台嵌入的内容。
首先,您需要安装并激活插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
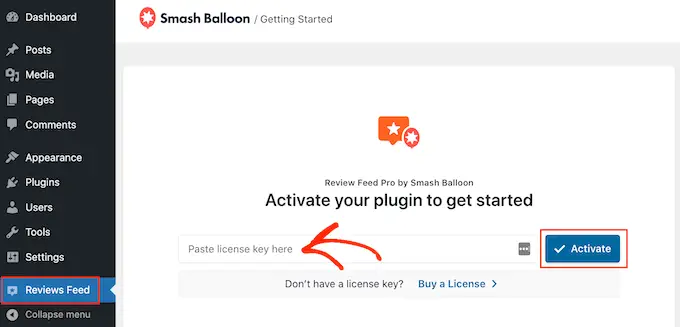
激活后,单击左侧菜单中的Reviews Feed 。 然后您可以添加 Reviews Feed Pro 许可证密钥并单击“激活”按钮。

您可以在 Smash Balloon 网站上的帐户下找到许可证密钥。
激活插件后,您就可以显示来自 Google、Facebook 或 Yelp 的评论。
方法 1.如何在 WordPress 中显示 Yelp 评论
Yelp 是一个受欢迎的网站,访问者可以在其中评论餐厅、品牌、服务、产品等。
如果您的企业已经有一些积极的 Yelp 评论,那么将它们添加到您的网站可以为您带来更多的销售、会员、约会等。

如果您还没有 Yelp 帐户,则可以声明您的 Yelp 业务页面。
由于 Yelp 是一个公共网站,您可以显示来自任何拥有 Yelp 列表的企业的评论。 例如,如果您拥有一个商业列表博客或会员网站,那么您可以在您的网站上显示不同本地企业的 Yelp 评论。
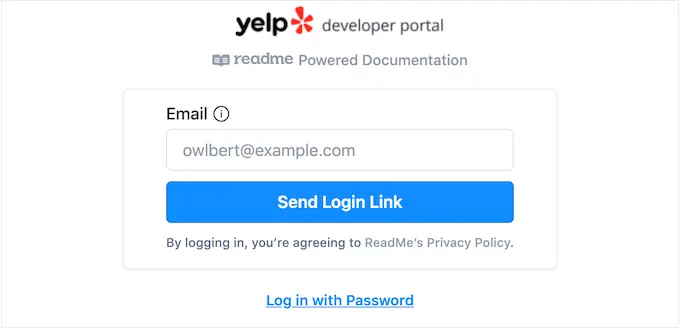
要向您的网站添加评论,您需要创建一个 Yelp API 密钥。 只需转到 Yelp 开发人员页面并输入您的电子邮件地址。

然后,单击“发送登录链接”按钮。
注意:如果您还没有帐户,请转到 Yelp 注册页面并按照屏幕上的说明进行注册。
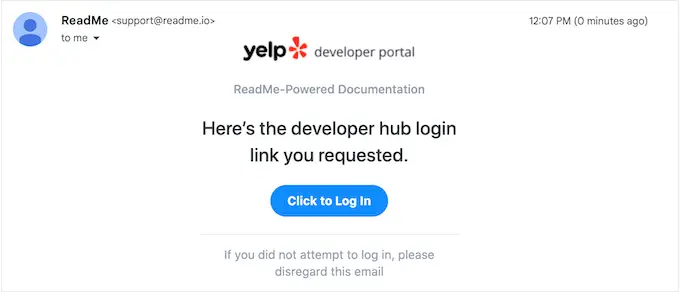
片刻之后,Yelp 将向您的电子邮件地址发送一个一次性登录链接。 只需打开电子邮件并使用“点击登录”按钮即可。

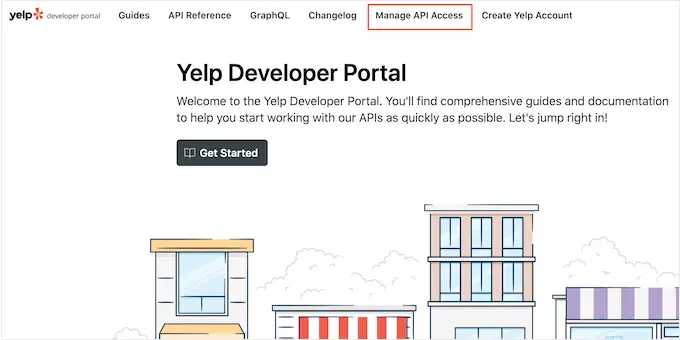
这会将您带到 Yelp 开发人员门户。
在工具栏中,单击管理 API 访问。

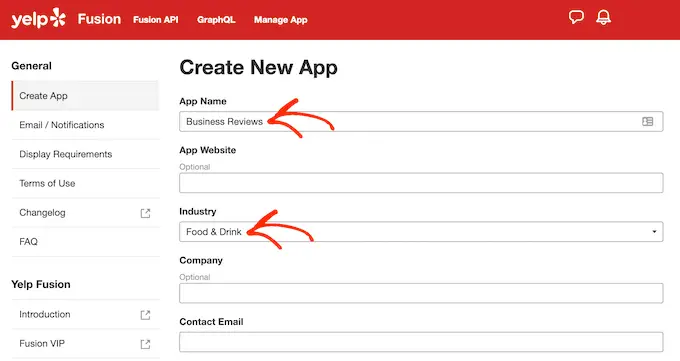
在此屏幕上,将您的 Yelp 应用程序的名称输入到“应用程序名称”字段中。 这仅供您参考,因此您可以使用任何您想要的东西。
之后,打开“行业”下拉菜单并选择最能反映您的网站或业务的行业。

之后,输入您的电子邮件地址并添加说明。
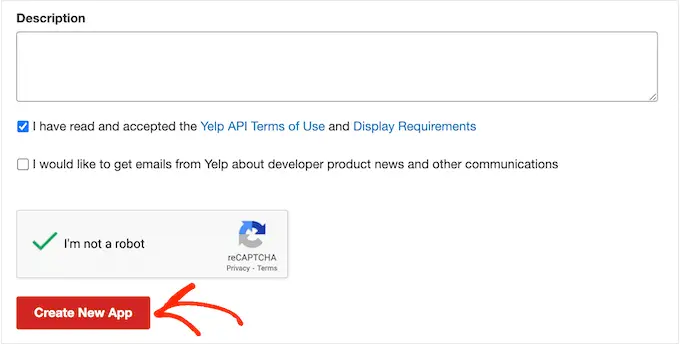
完成后,阅读条款和条件。 如果您愿意继续,请选中条款和条件框,决定是否要从 Yelp 获取电子邮件更新,并通过验证码。
最后,单击“创建新应用程序”按钮。

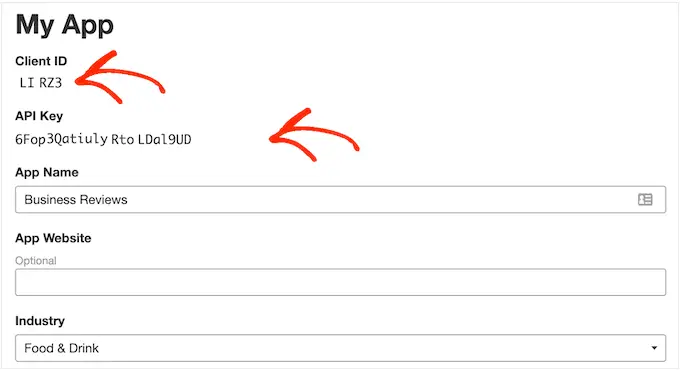
片刻之后,您会看到以下消息“很好,您的应用已创建! 在下面检查您的应用程序 ID 和 API 密钥。
您需要将此信息添加到您的 WordPress 网站。

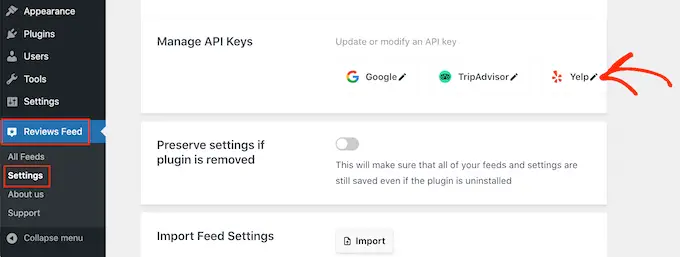
只需转到 WordPress 仪表板中的评论提要 » 设置。
然后,滚动到“管理 API 密钥”并单击“Yelp”旁边的小铅笔图标。

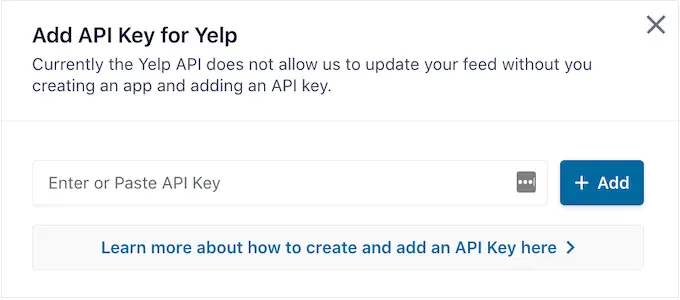
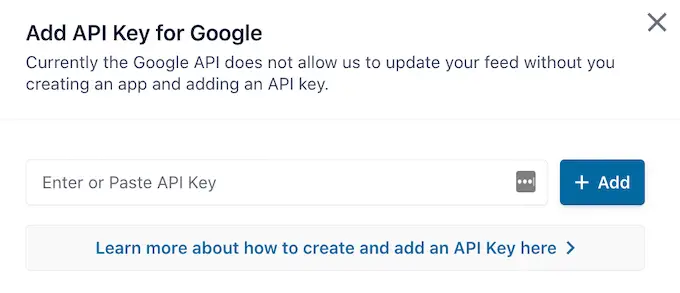
在弹出窗口中,添加您的 Yelp API 密钥。
然后,单击“添加”按钮。

完成该设置后,您就可以将 Yelp 评论添加到您的网站了。
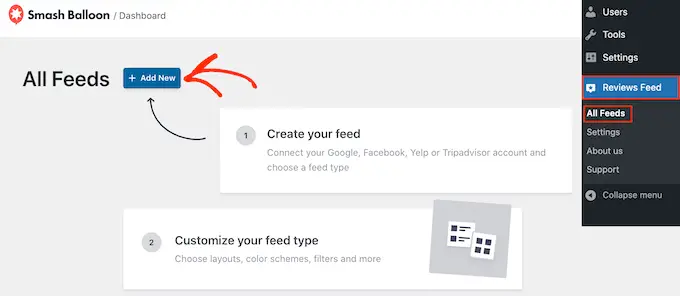
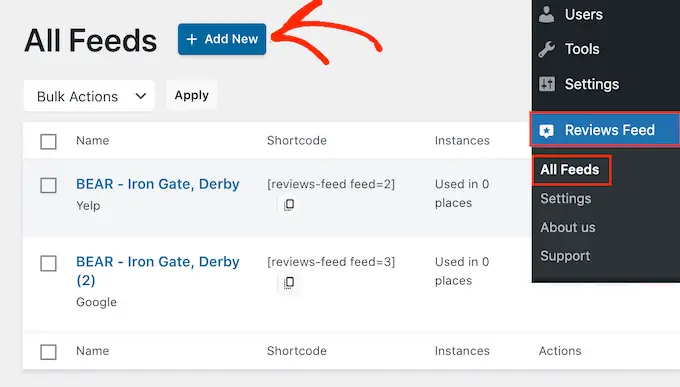
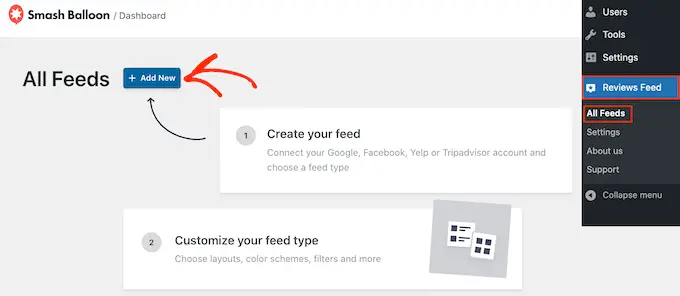
只需转到评论提要»所有提要。 然后,单击“添加新”按钮。

在下一个屏幕上,再次单击“添加新”。
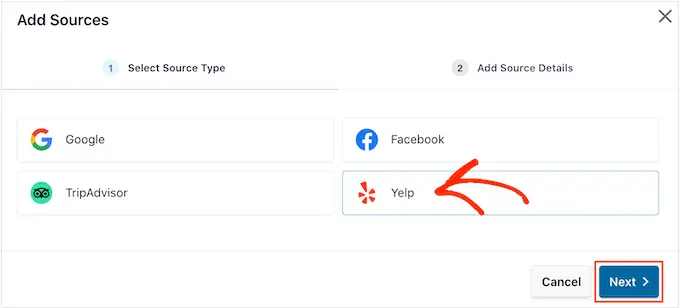
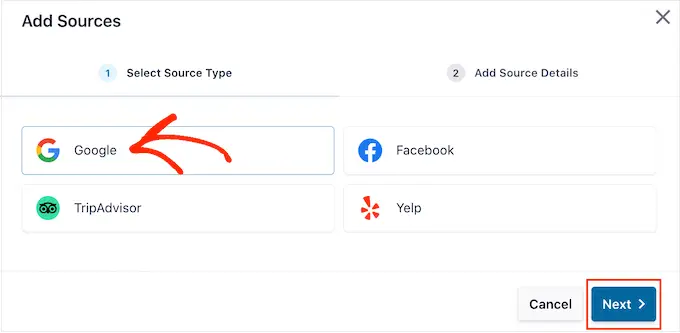
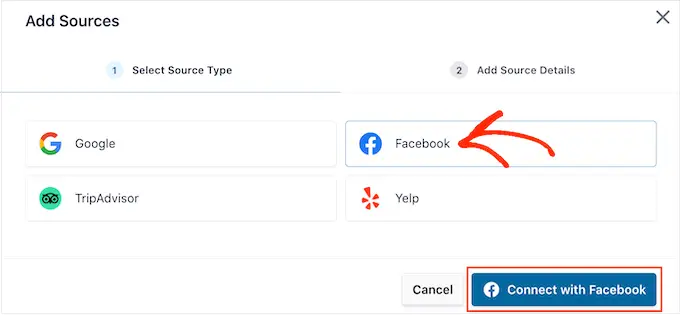
在出现的弹出窗口中,选择“Yelp”,然后单击“下一步”按钮。

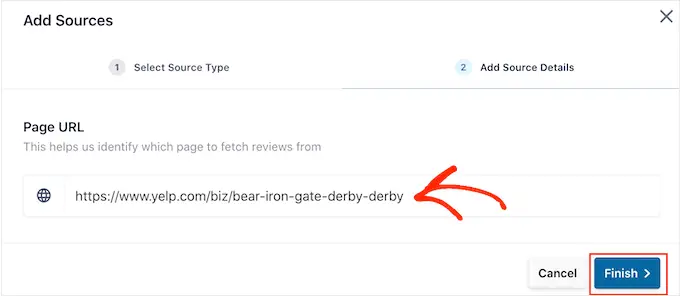
您现在可以添加要使用的 Yelp 页面的 URL。 这可以是您拥有的页面或任何公共第三方页面。
之后,单击“完成”。

Smash Balloon 现在会将此 Yelp 页面显示为可能的来源。
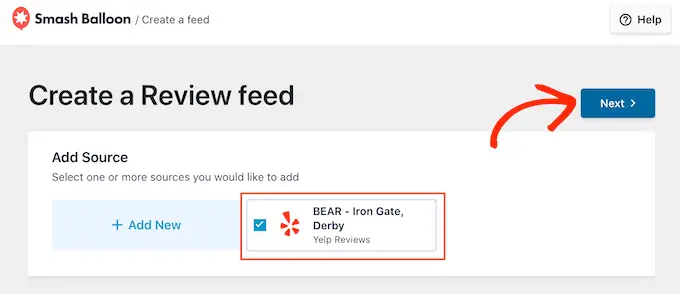
要继续创建提要,只需选中 Yelp 页面旁边的框,然后单击“下一步”。

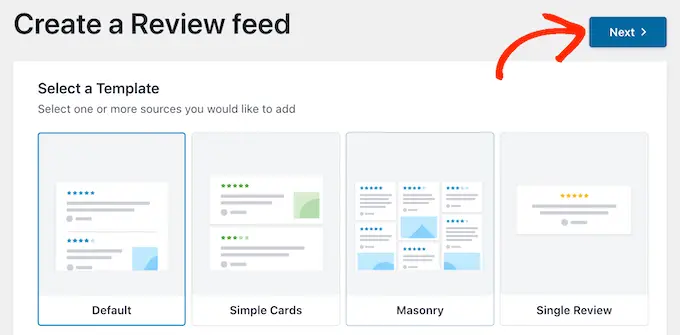
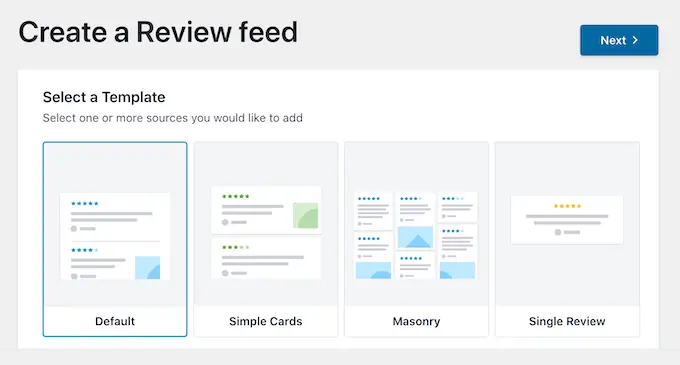
您现在可以选择用于评论提要的模板,例如展示轮播、网格轮播,甚至是单个评论模板。
选择设计后,单击“下一步”按钮。

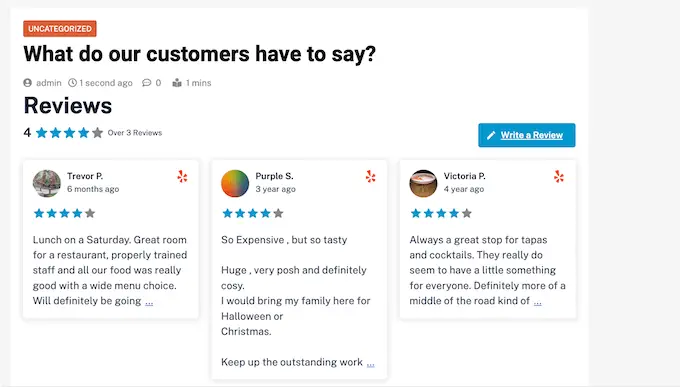
Smash Balloon 现在将在其编辑器中显示 Yelp 评论提要,供您进行微调。
有关如何自定义提要并将其添加到您的站点的说明,请跳至本指南的末尾。
方法 2.如何在 WordPress 中显示谷歌评论
Google 评论是客户可以在线评论您的业务的另一个地方。 再次强调,正面评价对于建立信任和获得转化很重要,但这些评价也会影响您的网站在搜索结果中的显示位置。
大量积极的 Google 评论和高排名可能会提高您企业的搜索排名,尤其是在本地搜索结果中。
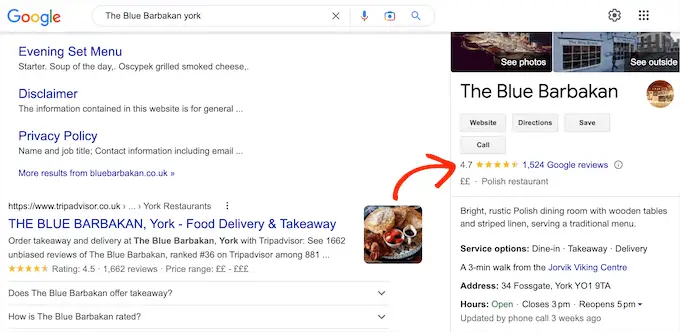
Google 还会在相关搜索引擎结果页面上显示您的评论。

通过将这些评论添加到您的网站,您可以鼓励人们访问您的 Google 列表并给您留下正面评价。
这可能会改善您的 WordPress 搜索引擎优化和相关搜索引擎结果中出现的总体星级。
话虽如此,让我们看看如何将 Google 评论添加到您的 WordPress 网站。

首先,您需要创建一个 Google API 密钥,因此请转到 Google 控制台并使用您的 Google 帐户登录。
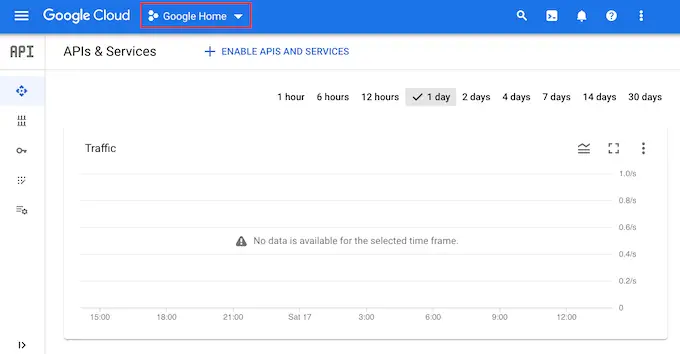
登录控制台后,点击“Google Home”。

如果您是首次登录 Google 控制台,则需要接受条款和条件。
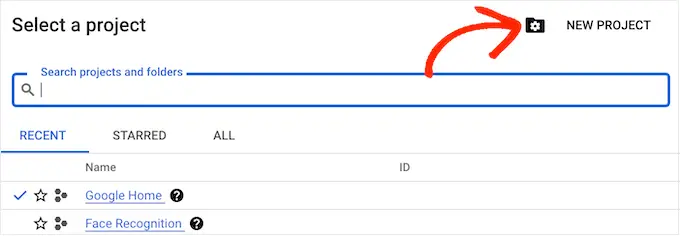
完成后,点击“新项目”。

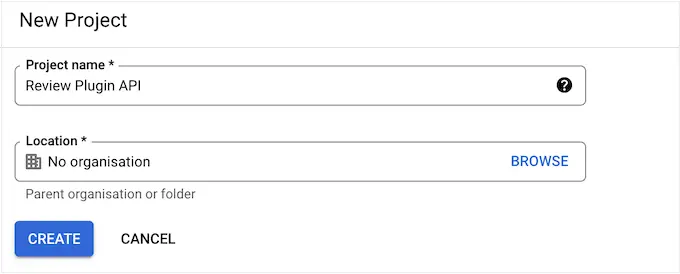
您现在可以输入项目的名称。 这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“创建”按钮。

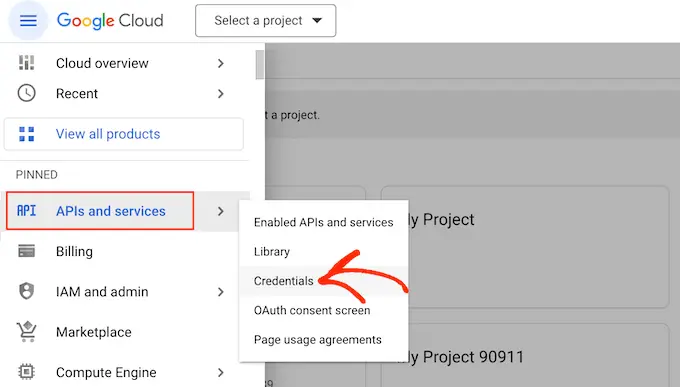
之后,单击左上角的带线图标以打开菜单。
在菜单中,选择“API 和服务”和“凭据”。

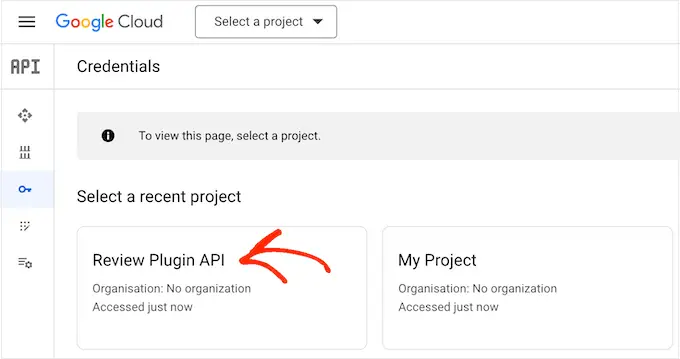
您现在将看到所有的 Google 项目。
只需找到我们刚刚创建的项目并单击它即可。

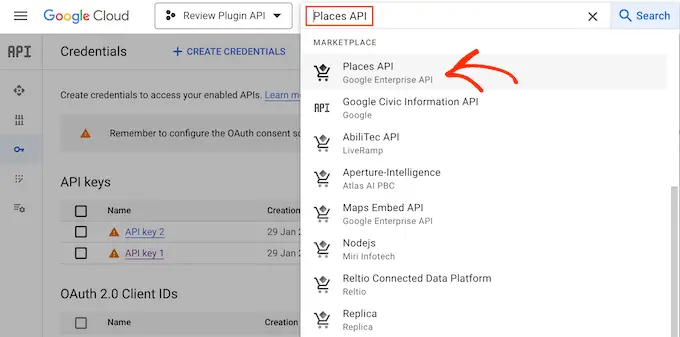
在搜索字段中,开始输入“Places API”。
当出现正确的 API 时,单击它。

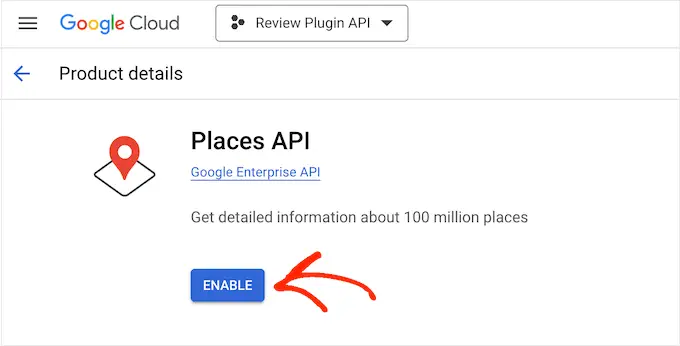
这会将您带到一个屏幕,您可以在其中激活发出 Places API 请求的密钥。
为此,只需单击“启用”按钮。

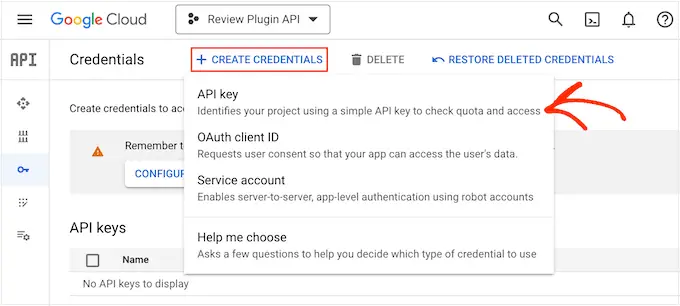
完成后,按向后箭头返回到主 Google Cloud Console 仪表板。 在这里,单击“创建凭据”。
继续并从下拉菜单中选择“API 密钥”。

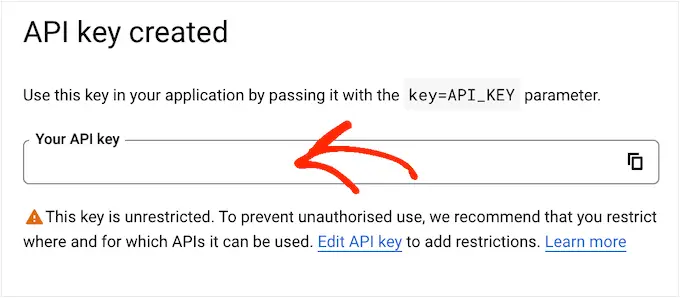
片刻之后,您会看到“已创建 API 密钥”弹出窗口。
您需要将此信息添加到您的 WordPress 博客或网站,因此请记下它。

默认情况下,Google 的所有 API 密钥都是不受限制的。 要阻止其他人使用 API 密钥,您需要通过单击弹出窗口中的“编辑 API 密钥”链接来限制它。
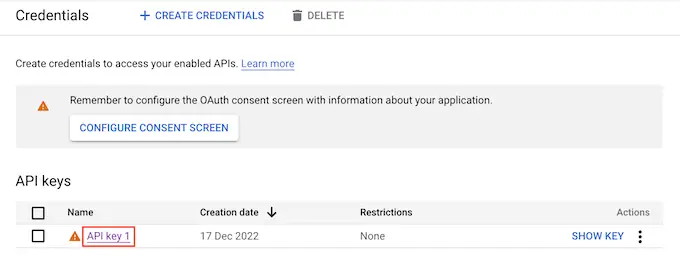
这将打开一个显示所有 Google API 密钥的屏幕。 只需找到您刚刚创建的密钥,然后单击一下即可。

注意:如果您不小心关闭了弹出窗口,请不要担心。 您可以通过在左侧菜单中选择“凭据”来访问同一屏幕。
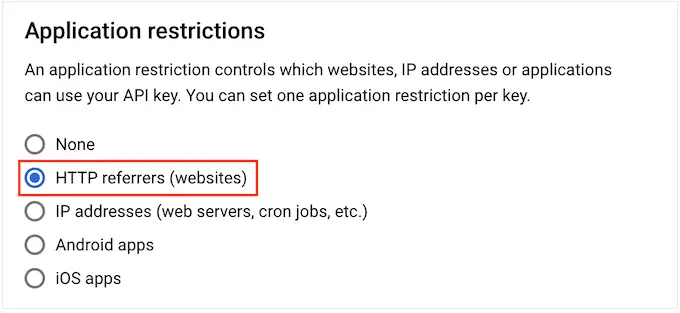
在“应用程序限制”下,单击“HTTP 引荐来源网址(网站)”。

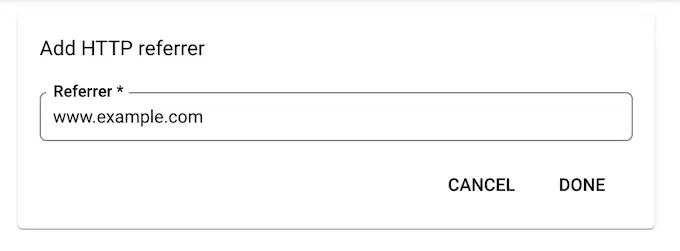
在“网站限制”下,点击“添加”。
您现在可以输入您的 WooCommerce 商店或 WordPress 网站的地址,然后单击“完成”。

为确保 Smash Balloon 可以访问 Places API,您还需要输入 www.googleapis.com 并点击“完成”。
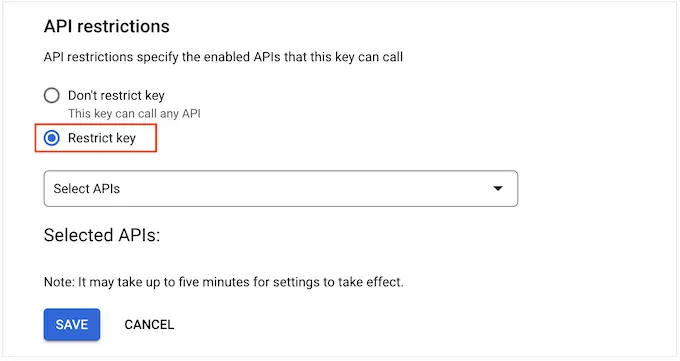
在“API 限制”下,选择“限制密钥”旁边的按钮。

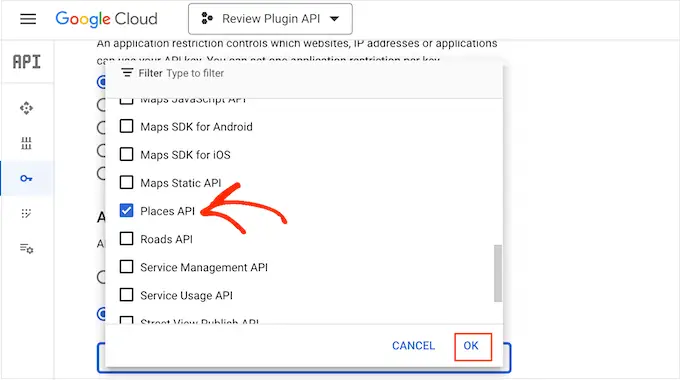
完成后,点击“选择 API”下拉菜单并选中“Google Places API”旁边的框。
现在我们准备好点击“确定”。

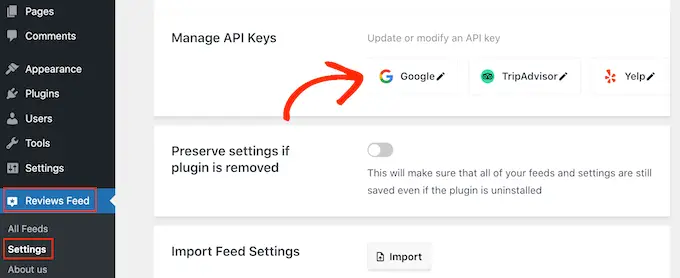
下一步是将 API 密钥添加到您的站点。 在 WordPress 仪表板中,转到Reviews Feed » Settings 。
在“管理 API 密钥”下,点击“Google”旁边的铅笔图标。

在弹出窗口中,添加您的 Google API 密钥。
之后,单击“添加”按钮。

现在您已经添加了一个 API 密钥,您已准备好创建一个显示您所有 Google 评论的提要。
为此,请转至评论提要 » 所有提要,然后单击“添加新”按钮。

在下一个屏幕上,单击“添加新项”。
在出现的弹出窗口中,点击“Google”,然后选择“下一步”。

现在,您需要输入要在 Feed 中使用的咖啡馆、餐厅或其他地点的地点 ID。
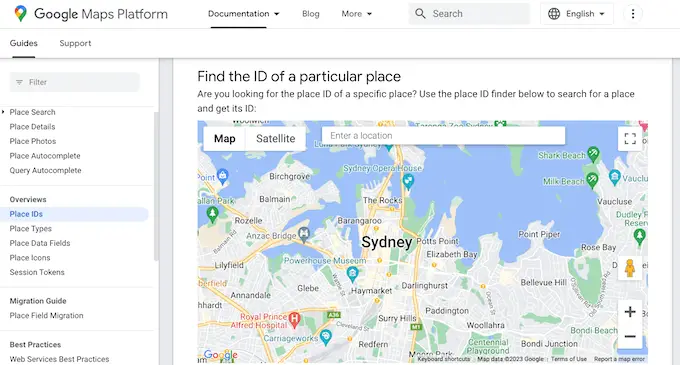
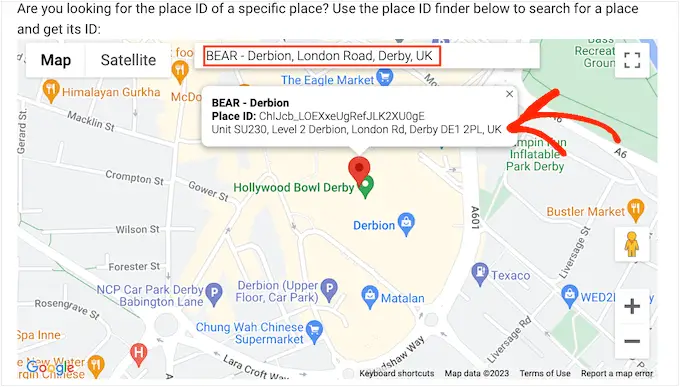
要获取 ID,请转至 Google 的地点 ID 页面并滚动至“查找特定地点的 ID”。


在 Google 地图搜索栏中,开始输入您要突出显示的地点的地址或名称。 当出现正确的位置时,点击一下。
Google 现在将在一个小弹出窗口中显示地点 ID。

继续并复制地点 ID。
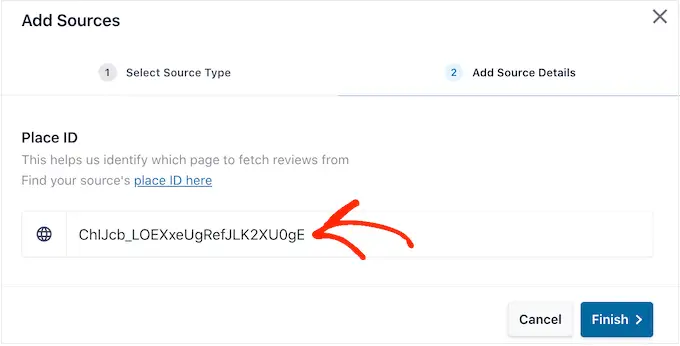
现在,切换回 WordPress 仪表板并将 ID 粘贴到“输入地点 ID”字段中。

完成后,点击“完成”。
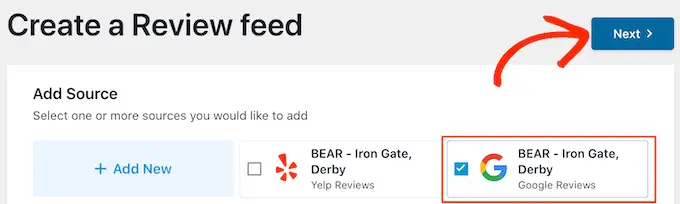
要继续创建提要,您需要选中刚刚添加的 Google 地点旁边的复选框,然后点击“下一步”。

您现在可以选择要用于评论提要的模板,然后单击“下一步”。
Smash Balloon 现在将创建一个 Feed,显示您所有的 Google 评论。

您要更改提要的外观吗? 跳至本文末尾,了解有关如何微调 Google 评论提要的详细步骤指南,然后将其添加到您的网站。
方法 3.如何在 WordPress 中显示 Facebook 评论
许多企业、网站和在线商店都使用 Facebook 与他们的受众建立联系。 Facebook 也有自己的内置评论系统,因此您可能希望将这些评论添加到您的网站。
与 Yelp 和 Google 不同,您的 Facebook 页面属于您,因此这也是一种宣传您的个人资料并获得更多社交媒体关注者的方式。

要创建 Facebook 评论提要,请转至评论提要 » 所有提要。
然后,单击“添加新”按钮。

在下一个屏幕上,再次单击“添加新”。
在出现的弹出窗口中,点击“Facebook”,然后选择“连接 Facebook”。

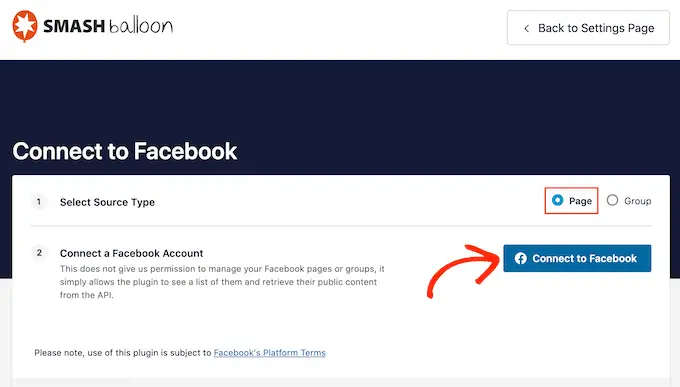
在下一个屏幕上,选择“页面”旁边的单选按钮。
完成后,点击“连接到 Facebook”。

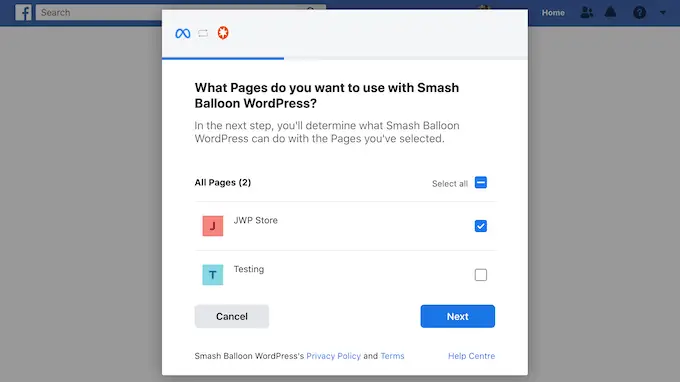
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您将从中获取评论的页面。
在那之后,我们准备好点击“下一步”。

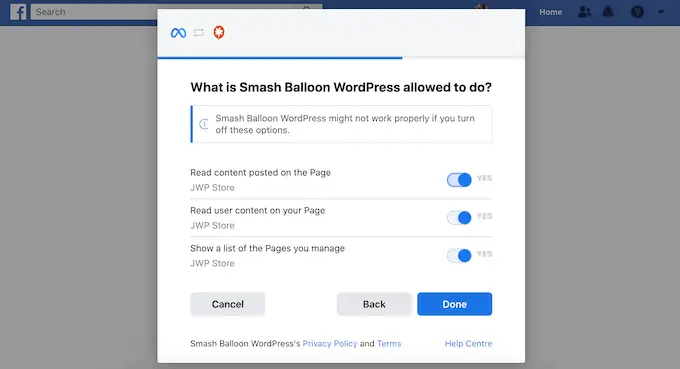
Facebook 现在将显示 Smash Balloon 可以访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 页面,只需单击任何开关将其从“是”变为“否”。 但是,请注意,这可能会影响您网站上显示的内容。
考虑到这一点,最好启用所有开关。

如果您对 Facebook 权限的设置方式感到满意,请单击“完成”。
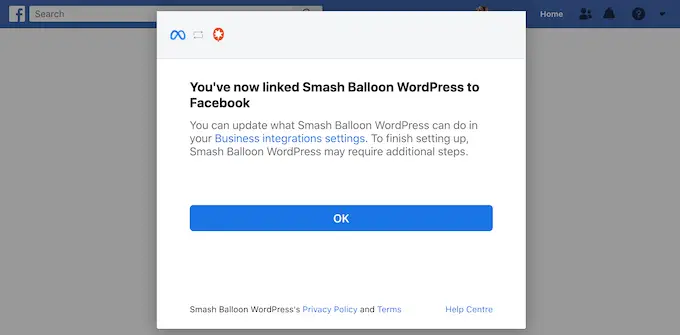
片刻之后,您应该会看到一条消息,确认您已连接 WordPress 网站和 Facebook 页面。
完成后,单击“确定”按钮。

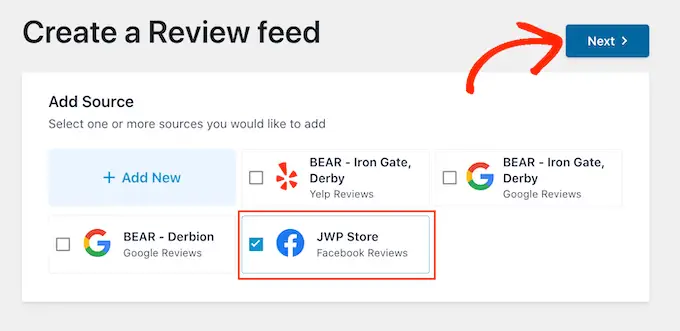
Smash Balloon 会自动将您带回 WordPress 仪表板,您会在其中看到刚刚连接到您网站的 Facebook 页面。
只需选中 Facebook 页面旁边的复选框,然后单击“下一步”按钮。

您现在可以选择要用于 Facebook 评论提要的模板。
做出决定后,点击“下一步”。

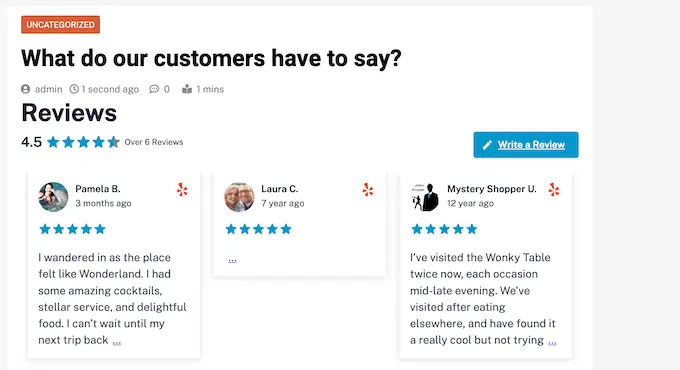
Smash Balloon 现在将创建一个显示您所有 Facebook 评论的提要。
自定义您的 Google、Facebook 或 Yelp 评论提要
Smash Balloon 会自动复制您的 WordPress 主题,因此您创建的任何评论提要都将与您网站的设计完美契合。 但是,Smash Balloon 也有一个高级的提要编辑器,因此您可以微调提要的每个部分。
无论您是使用 Google、Facebook 还是 Yelp 创建提要,Smash Balloon 都会自动打开其提要编辑器。

注意:如果您不小心关闭了编辑器,请不要惊慌。 只需转到 WordPress 仪表板中的评论提要 » 所有提要,然后单击提要旁边的“编辑”图标。
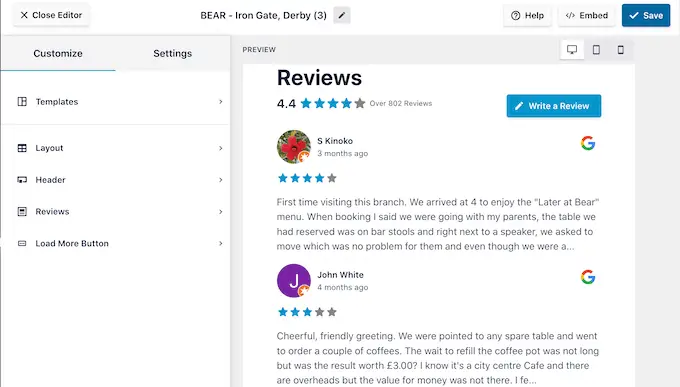
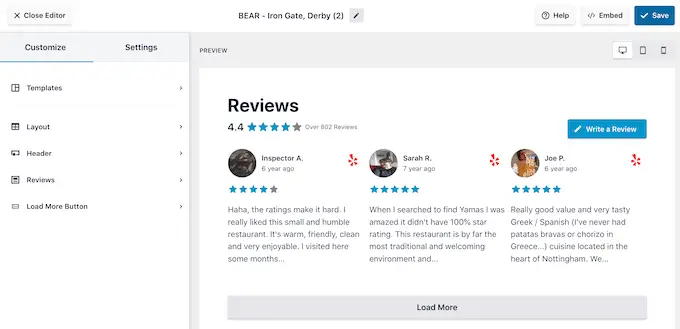
Smash Balloon 会在右侧显示您的评论提要的实时预览。 左侧是一个菜单,其中显示了可用于更改提要外观的不同设置。
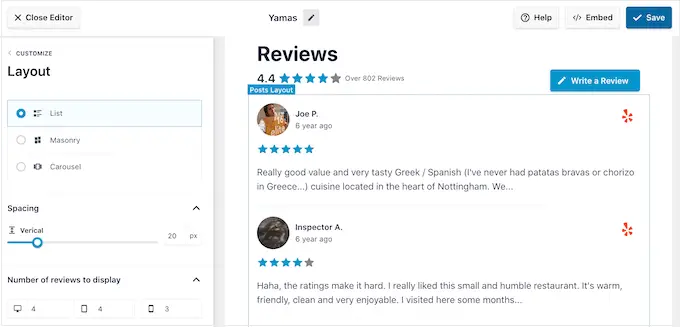
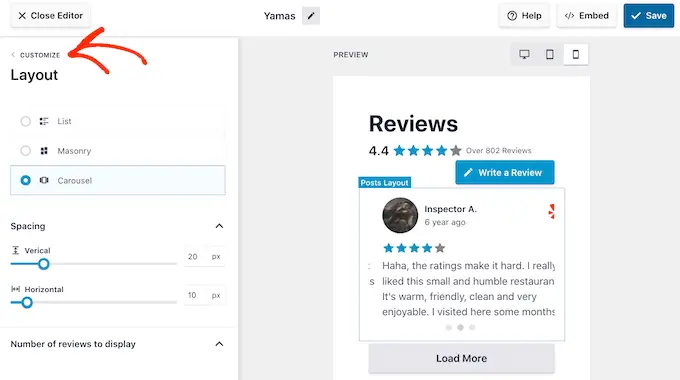
要查看您可以进行哪些更改,请先单击左侧菜单中的“布局”。 在这里,您可以选择 Grid、Masonry 或 Carousel 布局。
当您单击不同的布局时,实时预览将自动更新以显示新布局。 这样可以轻松尝试不同的布局并找到您喜欢的布局。

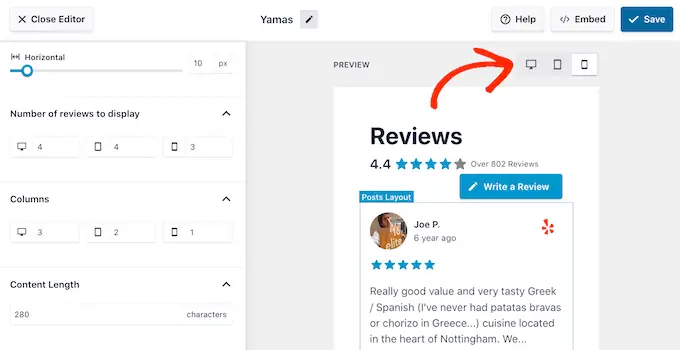
您还可以更改间距、提要中包含的评论数量,以及 WordPress 从每条评论中显示的字符数。
当您进行更改时,请记住,与台式电脑相比,智能手机和平板电脑上的提要可能看起来有所不同。
话虽如此,最好使用右上角的一排按钮来测试 Feed 的移动版本。 通过这种方式,您可以创建在智能手机和平板电脑上看起来与在台式计算机上一样出色的评论提要。

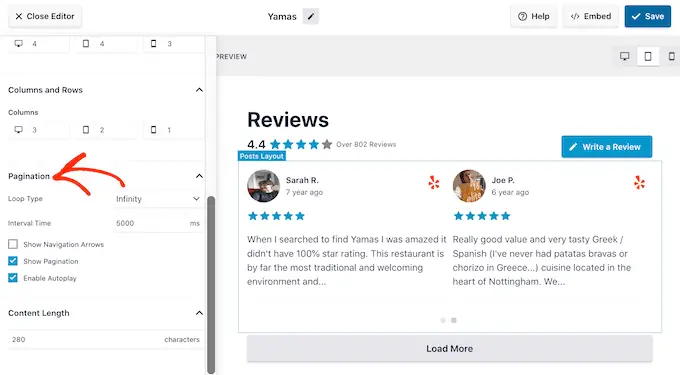
最后,如果您选择轮播布局,则可以使用“分页”设置更改评论的滚动方式。
例如,您可以启用自动播放以便评论自动滚动或增加间隔以便访问者有更多时间阅读每条评论。

如果您对这些更改感到满意,请点击“自定义”旁边的小箭头。
这会将您带回到主要的 Smash Balloon 评论提要编辑器。

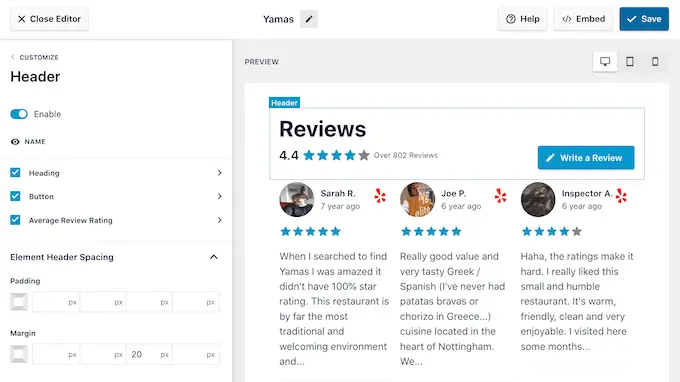
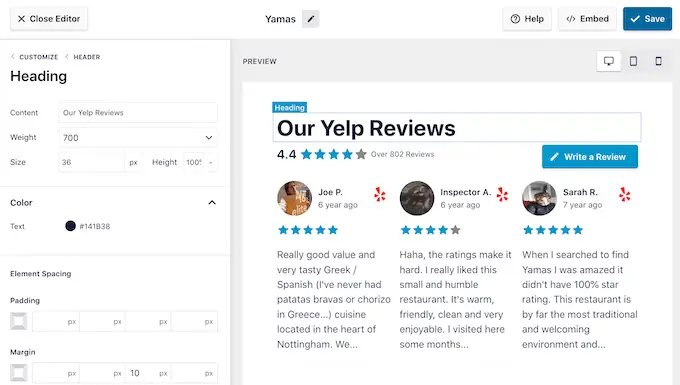
您可以探索的下一个设置是“页眉”,它控制显示在提要顶部的文本。
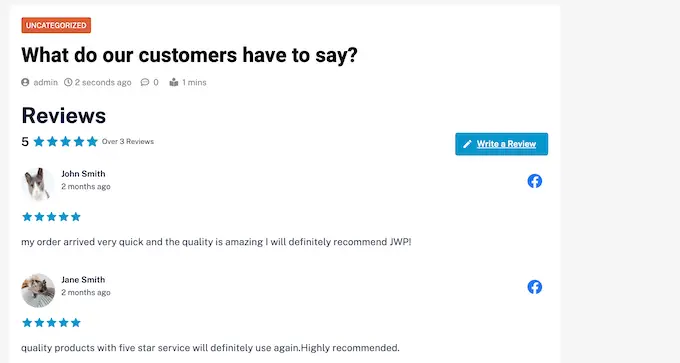
默认情况下,Smash Balloon 会显示“评论”标题、您的平均星级和“写评论”按钮。

此标头可帮助访问者了解内容,同时也鼓励他们留下自己的评论。 但是,如果您愿意,则可以使用“启用”开关删除标题。
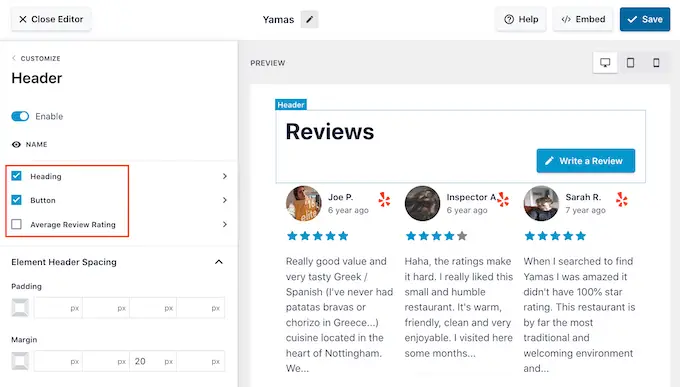
如果您确实显示标题,则可以使用标题、按钮和平均评论评级复选框添加或删除内容。

要更改填充和边距,只需使用“元素标题间距”下的设置即可。
如果您想更改标题中显示的任何文本,只需单击标题、按钮或平均评论评级。 这会将您带到一个区域,您可以在其中更改文本颜色、大小等。
您还可以通过在“内容”字段中键入您自己的自定义消息来替换标准文本。

当您准备好返回主编辑器屏幕时,只需单击左侧菜单顶部的“自定义”链接。
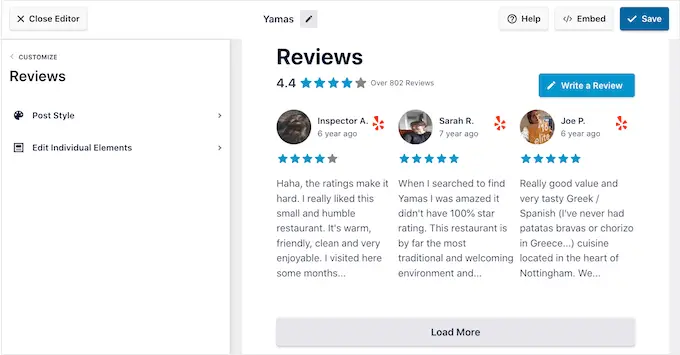
您可以查看的下一个设置是“评论”,因此请点击此选项。 在这里,您可以在“发布样式”和“编辑单个元素”之间进行选择。

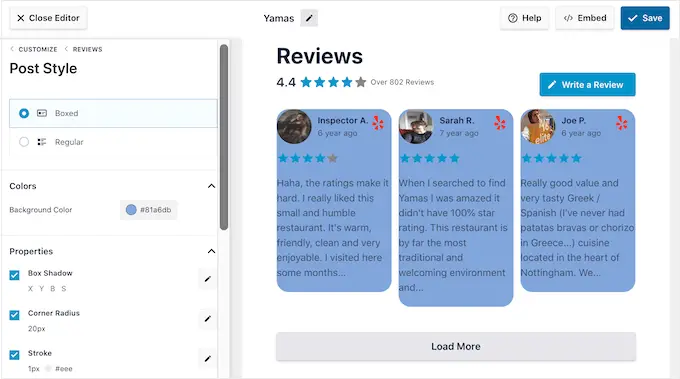
如果您选择“帖子样式”,那么您可以更改单个评论在 Feed 中的显示方式。 例如,您可以切换到盒装布局、添加阴影并更改角半径以创建弯曲的边缘。
当您进行更改时,预览会自动更新,因此您可以尝试不同的设置来查看您网站上的最佳效果。

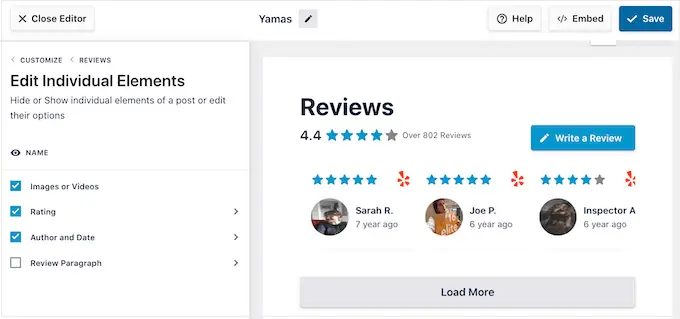
如果您选择“编辑单个元素”,那么您将看到 Reviews Feed Pro 包含在每条评论中的所有不同内容,例如评级、作者和日期以及评论文本。
要删除一段内容,只需单击以取消选中它的框。

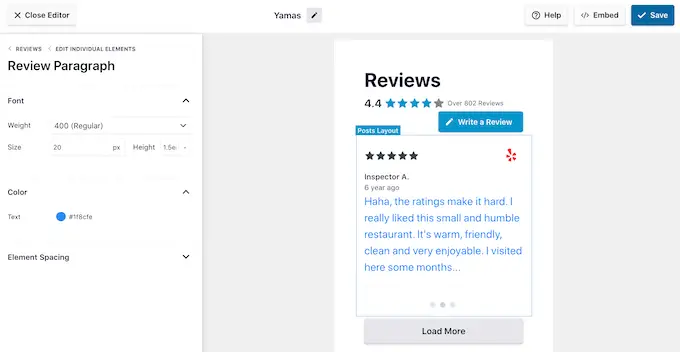
您还可以通过单击来自定义每种类型的内容的外观。
例如,在下图中,我们更改了评论内容的颜色和大小,称为“评论段落”。

如果您对评论提要的外观感到满意,请单击“自定义”返回主 Smash Balloon 编辑器。
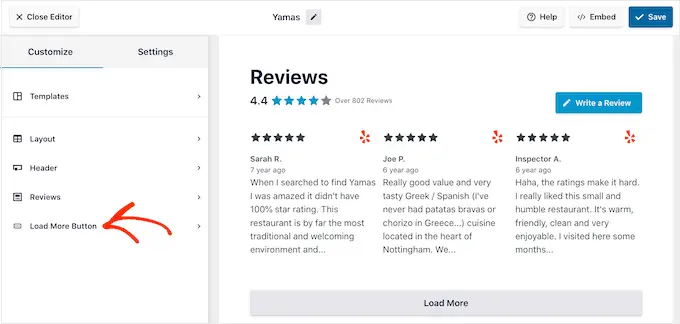
您现在可以通过选择“加载更多按钮”进入下一个设置屏幕。

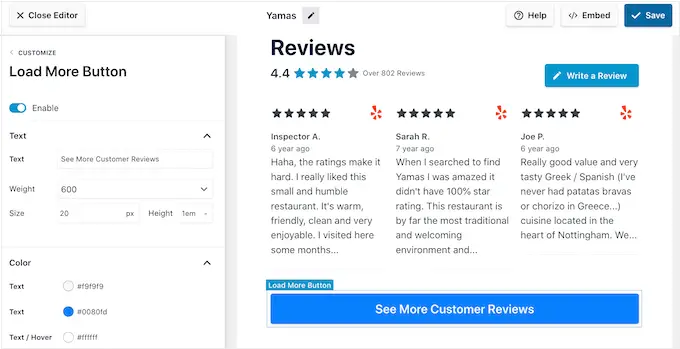
“加载更多”按钮允许访问者滚动浏览更多评论,因此插件默认添加它。 由于它是一个如此重要的按钮,您可能希望通过更改背景颜色、悬停状态、标签、边距等来帮助它脱颖而出。
您还可以通过在“文本”字段中键入您自己的消息来替换默认的“加载更多”文本。

如果您愿意,则可以通过单击“启用”开关来完全删除该按钮。
如果您对评论提要的外观感到满意,请不要忘记点击“保存”。 完成这些后,您就可以将 Google、Facebook 或 Yelp 评论添加到您的网站了。
如何在您的 WordPress 网站上添加评论
现在,您可以使用块、小部件或简码将评论提要添加到您的站点。
如果您使用 Reviews Feed Pro 创建了多个提要,那么如果您要使用小部件或块,则需要知道提要的短代码。
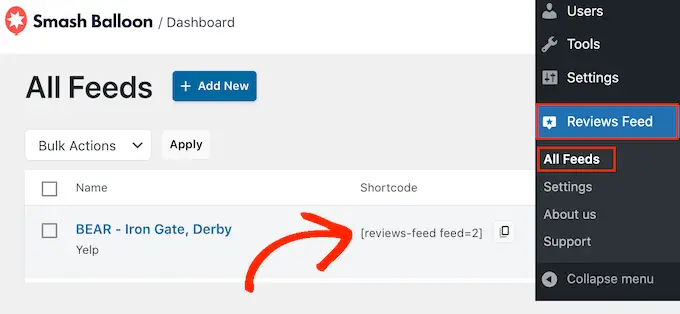
要获取此信息,请转至评论提要 » 所有提要,然后查看“简码”下的值。 您需要将此代码添加到块或小部件中,因此请记下它。
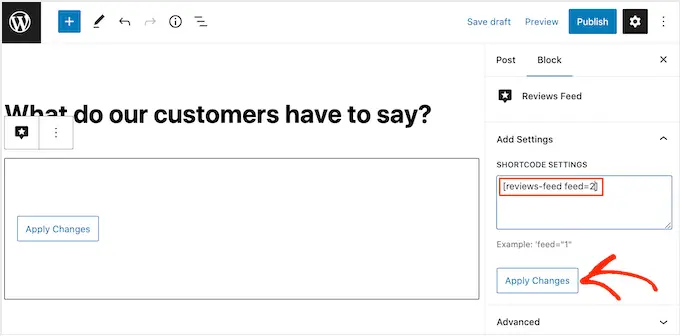
在下图中,我们需要使用 [reviews-feed feed=2]

如果您想将提要嵌入页面或帖子中,则可以使用评论提要块。
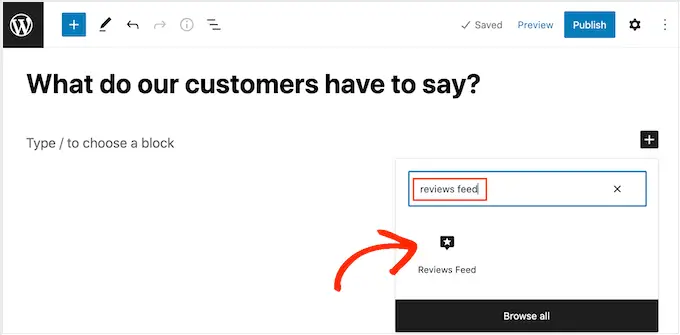
只需打开要显示 Yelp、Google 或 Facebook 评论的页面或帖子。 然后,单击“+”图标以添加新块并开始输入“评论提要”。
当出现正确的块时,单击以将其添加到页面或帖子中。

默认情况下,该块将显示您的评论提要之一。 如果您想显示不同的提要,请在右侧菜单中找到“简码设置”。
在这里,只需添加您之前获得的短代码,然后单击“应用更改”。

如果您对评论提要的外观感到满意,那么您可以继续发布或更新页面。
另一种选择是将评论提要小部件添加到您的网站。 这是在您网站的每个页面上显示正面客户评论的好方法。 例如,您可以将小部件添加到侧边栏或 WordPress 页脚。
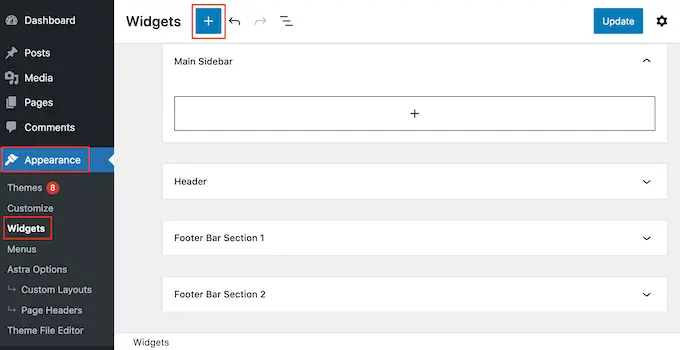
要将评论提要小部件添加到您的站点,请转到外观 » 小部件。 然后,您可以单击屏幕顶部的蓝色“+”图标。

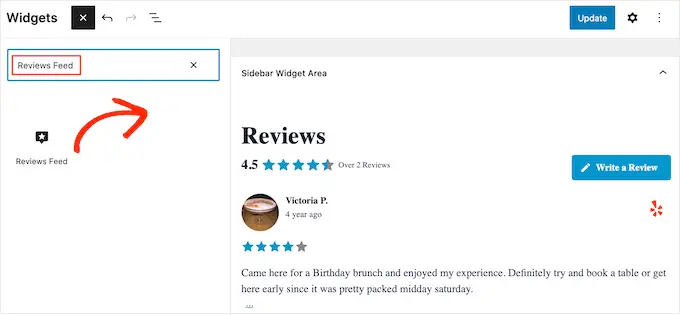
在出现的面板中,输入“评论提要”以找到正确的小部件。
然后,只需将小部件拖到要显示评论的区域,例如侧边栏或类似部分。

该小部件将自动显示您使用评论提要插件创建的提要之一。 如果这不是您要显示的提要,请将提要的简码输入“简码设置”框中。
之后,点击“应用更改”。
您现在可以通过单击“更新”按钮使小部件生效。 有关更多信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的分步指南。
另一种选择是使用短代码将 Google、Facebook 或 Yelp 评论嵌入到任何页面、帖子或小部件就绪区域。
只需转到Reviews Feed » All Feeds并复制“简码”列中的代码。 您现在可以将此代码添加到任何简码块中。
如需有关放置简码的帮助,请参阅我们关于如何添加简码的指南。
您使用的是启用块的主题吗? 然后,您可以使用全站编辑器在您网站的任何位置添加评论提要块。
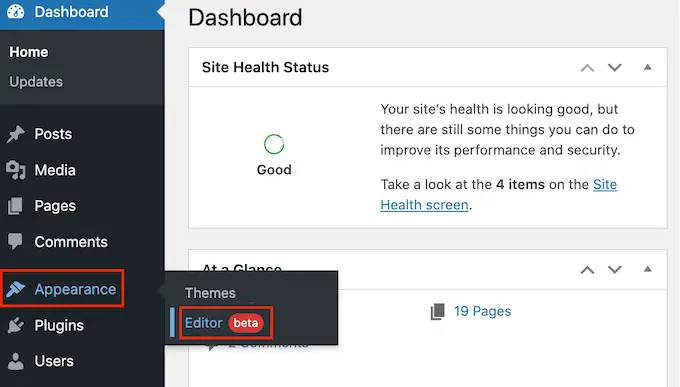
在 WordPress 仪表板中,转到外观 » 编辑器。

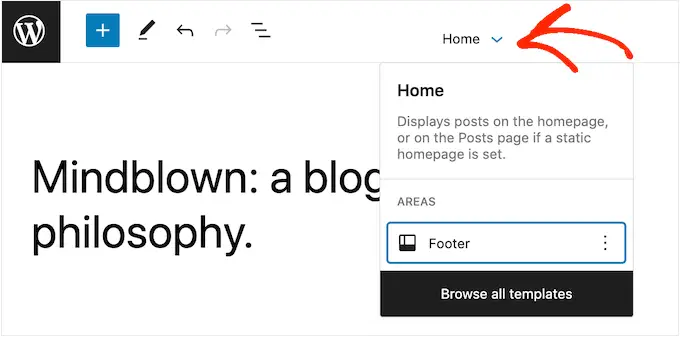
默认情况下,全站点编辑器将显示主题的主页模板。 如果您想将 Google、Facebook 或 Yelp 提要添加到不同的模板,请单击“主页”旁边的箭头。
然后您可以从下拉列表中选择任何设计,例如页脚模板。

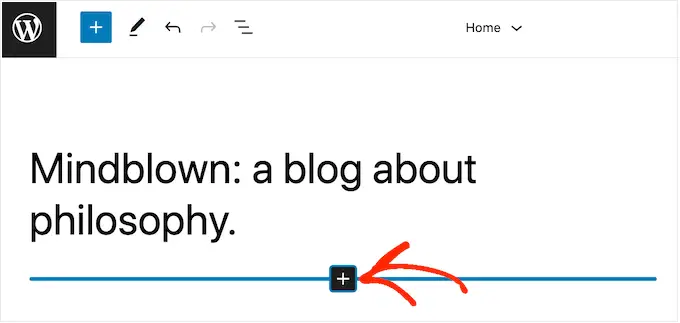
选择模板后,只需将鼠标悬停在要显示评论的区域上即可。
然后,单击“+”按钮。

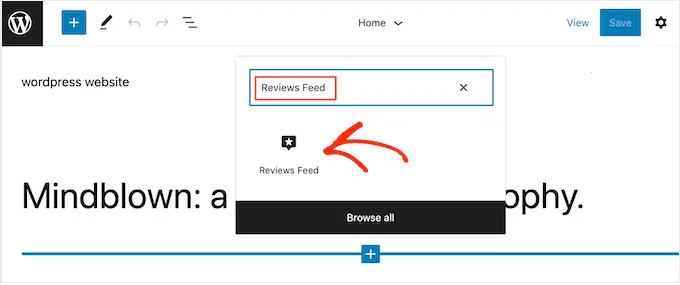
完成后,输入“评论提要”。
当出现正确的块时,单击以将其添加到模板中。

与往常一样,评论提要默认显示提要。 您可以按照上述相同过程添加短代码来更改此提要。
我们希望本文能帮助您了解如何在 WordPress 中显示 Google、Facebook 和 Yelp 评论。 您还可以阅读我们的指南,了解适用于小型企业的最佳电子邮件营销服务以及如何创建电子邮件通讯。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
