如何在 Inkscape 中简化 Svg 文件
已发表: 2023-02-12如果您有很多详细的矢量插图,在打印或在线发布之前对其进行简化会很有帮助。 Inkscape 是一个用于简化复杂矢量文件的出色程序。 以下是关于如何在 Inkscape 中简化 svg 文件的一些技巧: 1. 使用简化工具:简化工具位于“路径”菜单中。 它可用于减少路径中的点数。 2. 使用节点工具:节点工具可以用来删除路径中不需要的点。 3.使用路径菜单:路径菜单有一个“简化”选项,可以用来减少路径中的点数。 4. 使用命令行:Inkscape 有一个用于简化路径的命令行选项。 要使用它,请打开 Inkscape 并转到“编辑”>“首选项”>“系统”。 然后,在“命令行选项”字段中输入以下命令:“–simplify-threshold=”后跟一个介于 0 和 1 之间的数字。这个数字代表点删除的阈值。 较低的数字将导致更多的点被删除。
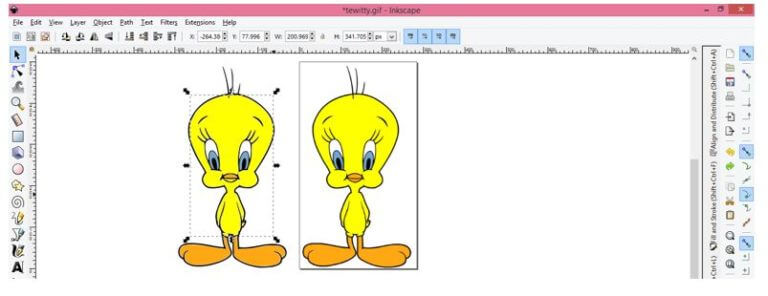
您可以使用 Inkscape 创建矢量文件,Inkscape 是一个免费程序,允许您获取 jpg 和其他文件类型并进行转换。 在创建高分辨率 SVG 剪切文件时,我使用这种方法。 如果你想让 AI 更专业,那么在易于安装的软件上进行少量投资是非常值得的。 使用 Inkscape 可以轻松学习如何制作自己的 SVG 文件。 在本视频教程中,您将学习如何使用 Inkscape 创建 SVG 文件。 了解基础知识后,您将能够将 jpg 和 png 转换为 SVG。
在INKSCAPE的描边绘画选项卡中,您可以选择“纯色”,而在填充选项卡中,您可以选择“不绘画(X)”。 然后,在菜单 PATH/Break apart 下,选择图像作为 lic。 决定要使用的部分、更改颜色并消除元素后,您可以继续下一步。
你如何在 Inkscape 中简化向量?

简化事情的最快方法之一是使用一个简单的词。 此命令用于减少路径上的节点数,同时保留其形状。 如果 Pencil 工具有时会创建比应有的节点更多的节点,这可能会很有用。
如何在 Inkscape 中平滑路径?
使用节点工具,您可以选择路径。 列出要使用的节点。 您可以通过单击使选定节点自动平滑图标或拖动 Shift A 将节点转换为保持平滑路径的节点。
如何简化路径
寻路可以通过两种方式完成。 必须首先指定路径,然后是简化命令 (Ctrl L)。 只需先创建一条要简化的路径,然后在选定位置使用简化命令 (Ctrl L) 来简化该路径。 仅少量或完全充满节点的路径是简化它的最简单方法。 如果您只想简化路径的一小部分,您会发现它更容易。 只需选择路径,然后按 Ctrl L 键简化它 (Shift L)。 因此,路径上的节点会更少,但它几乎总是会保持路径的原始形状。 您可以在第二种方法中简化路径,方法是从要简化的路径开始,然后在所选区域上使用简化命令 (Ctrl L)。 如果路径上的节点数量减少,可能不足以保持路径的形状。
如何在 Inkscape 中取消组合 Svg?

要在 Inkscape 中取消组合对象,请选择该对象并单击工具栏中的“取消组合”按钮。
可以在设计空间中对一层进行成像。 当您查看图层面板时,您会注意到显示了一个图层或多个图层。 多个层可能在其上方有 Grouped 字样,这意味着它们可以取消分组。 图像层可以轮廓化以隐藏不需要的切割线。 为了与其他文件区分开来,我决定对各个部分使用不同的颜色,例如加载栏条为绿色,咖啡一词为棕色。 我选择 Contour 是因为它提供了真实感和交互性的最佳结合。 您可以像使用 Design Space 一样使用 Contour,即使您保存文件并关闭它也是如此。

在第 9 步中,您将选择此图像层作为第一种颜色。 在第 11 步中,您必须决定接下来要使用的颜色。 电源条可以隐藏,所有切割线也可以隐藏。 通过单击它,您可以选择一个轮廓按钮。 要关闭隐藏轮廓窗口,请单击右上角的 X。 当您看到“隐藏所有轮廓”弹出窗口时,单击窗口右下角的“隐藏所有轮廓”按钮。 当你点击能量条每个部分的切割线时,能量条会再次出现。 使用轮廓而不是切片更容易分解单层 SVG 文件。
如果你想取消组合图像,你可以点击组外的其他东西(或者点击一个实际的图层(而不是输入的图层)。如果你只看到一个图层,而不是分组,则该图像不能取消分组using Ungroup. 要退出该组,请单击组内的另一个对象或实际图层(不是已输入的图层)。
如何在 Inkscape 中取消组合对象
您必须先释放它们,然后才能选择包含其他项目的组:选择该组并从菜单栏中选择对象选择无或从命令栏中选择无选择图标。 结果,该组将可见,并且其所有内容以及隐藏在该组中的任何对象都将可见。
组空闲后,您可以通过从菜单栏中选择它或使用命令栏中的“取消分组”图标来取消分组。 要取消分组,请右键单击它并从下拉菜单中选择取消分组。
如何使用 Inkscape 转换为 Svg

要使用 Inkscape 将图像转换为 svg,首先打开 Inkscape 并导入图像文件。 接下来,选择图像并单击“对象”菜单。 从“对象”菜单中,选择“对象到路径”。 这会将图像转换为 svg。
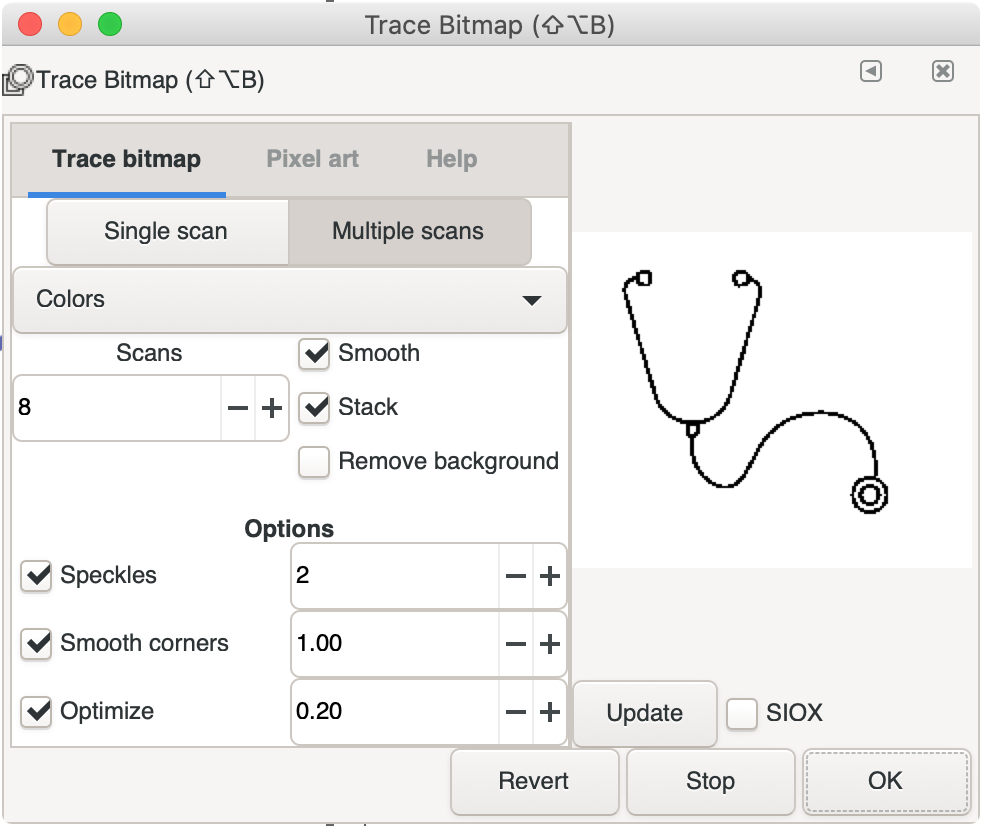
Inkscape 简化设置
Inkscape 的简化设置位于路径菜单下。 提供三个选项:简化所选、简化所有和简化除连接线之外的所有。 前两个选项将分别简化所有选定的路径或文档中的所有路径。 第三个选项将简化除由线连接的路径之外的所有路径。
路径:矢量图形的基本单位
路径是矢量图形的基本单位。 这些符号表示文档中的直线、曲线和其他形状。 钢笔工具可用于绘制路径,而绘制路径工具和路径面板可用于创建路径。 此外,如果要将对象转换为路径,请使用 Path / Break Apart 命令。
墨景SVG
SVG 文件是可缩放矢量图形文件。 Inkscape 是一个免费的开源矢量图形编辑器。 它可用于创建和编辑矢量图形,包括插图、徽标和艺术线条。
矢量图形由线和点组成,称为 SVG。 该设计可能会根据需要放大或缩小尺寸以保持其质量。 我们将在本教程中学习如何使用 Delisya 脚本。 要了解如何将JPG 图像转换为 SVG,请查看我们的教程。 第二步是确保在单一路径中编辑设计以防止剪切。 第 3 步要求您检查杂散节点,然后调整“按节点编辑路径”工具。 作为第 4 步的一部分,您可能需要调整和移除杂散节点。 作为 HTMLScript,保存您的设计。
Inkscape 对比浏览器:哪个是最好的 Svg 工具?
两者虽然有一些细微的差别,但在质量上并没有太大的区别。 例如,Inkscape 在另存为 sva 时将始终保持绘图的原始大小,而大多数浏览器会缩放绘图的大小以适合窗口。 Inkscape 还支持许多浏览器目前不支持的功能,例如渐变和模式检测。
因此,对于刚开始使用 SVG 或正在寻找更强大的工具来处理绘图的任何人来说,Inkscape 都是一个绝佳的选择。
