如何在 Inkscape 中倾斜 SVG
已发表: 2023-02-11在 Inkscape 中倾斜 svg 可以通过选择对象,然后转到Inkscape 窗口顶部的“对象”下拉菜单来完成。 从那里选择“变换”,然后选择“倾斜”。 这将弹出“倾斜”对话框。 从这里,您可以输入所需的水平和/或垂直偏斜值,然后单击“确定”。 对象将倾斜指定的量。
你如何扭曲 Inkscape 中的形状?

对象变换是出现的变换面板的名称。 可以在屏幕右侧找到变换调色板。 它允许您通过操纵对象的手柄来移动、缩放、旋转、倾斜和扭曲对象,还允许您使用变换面板缩放、旋转、倾斜和扭曲对象。
如何使用 Inkscape 的变形工具扭曲文本和形状
使用 Inkscape 的变形工具,您可以扭曲文本和形状。 它使用简单,可以创建范围广泛的效果。 通过使用过滤器和路径效果,您可以创建新的形状或添加额外的扭曲。
Inkscape 斜形
Inkscape skew shape 是一个允许你通过倾斜来改变对象形状的函数。 这对于创建不同的形状或简单地更改对象的外观很有用。 要倾斜对象,请选择它,然后单击工具栏中的“倾斜”按钮。
Inkscape 调整大小 Svg
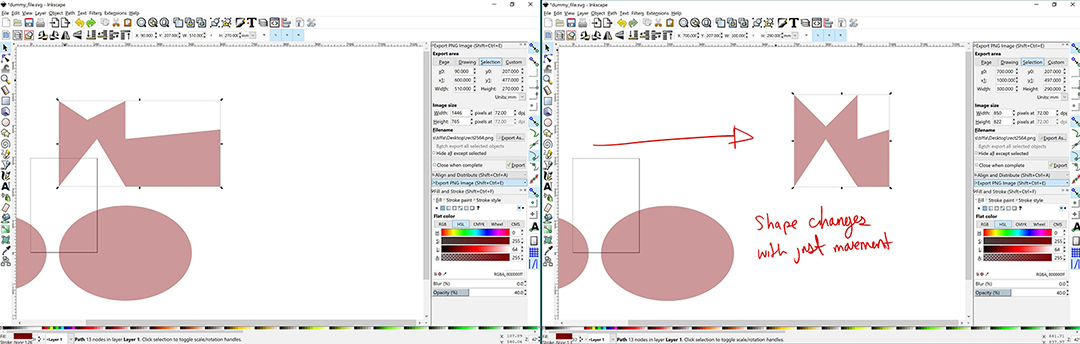
SVG 图标可以在 Inkscape 上找到。 在“文件”>“文档属性”中将文档的大小和宽度设置为您想要的规格。 接下来的步骤是选择图标中的所有对象。 当您从一个视口导航到下一个视口时,您需要在顶部菜单栏中调整对象的位置和大小:如果您从 200 移动,则将 X、Y、B 和 W 中的值除以 2到 100。
您将学习如何缩放可缩放矢量图形 (SVG)。 Amelia Bellamy-Royds 演示了如何缩放 SVG。 尽管缩放光栅图形很困难,但该应用程序提供了一些有趣的可能性。 在学习 SVG 时,可能很难弄清楚如何以您想要的方式表现。 aaster 图像的纵横比定义为宽度与高度的比率。 可以强制浏览器以与其固有高度和宽度不同的大小绘制光栅图像,但是当您强制使用不同的宽高比时它会扭曲。 内联 SVG 是根据代码中指定的大小绘制的,而不管画布的大小。
ViewBox 是制作可缩放矢量图形的最后一个软件。 这个元素的 viewBox 是一个类型属性。 此值是四个数字的列表,除以空格或逗号:x、y、宽度和高度。 视口左上角的坐标系必须由值 x 和 y 指定。 高度是通过将必须缩放以适合所需空间的宽度的 xaphs/坐标的数量相加来计算的。 当您给出的图像尺寸与纵横比不一致时,图像将被拉伸或扭曲。 Object- fit CSS 属性现在可用于其他图像类型,允许您执行相同的操作。 此外,如果您选择 preserveRatioAspect=”none” 选项,您的图形将以与图像相同的方式缩放。

光栅图像可用于指定它们的宽度或高度,以及它们应该使用的比例。 sva可以吗? 随着您逐步完成该过程,您会发现它变得更加复杂。 这是一个很好的起点,但是在使用它之前您需要对其进行一些修改。 可以通过使用各种不同的 CSS 属性调整元素的高度和边距来控制元素的纵横比。 如果将 viewBox 设置为 300*150,其他浏览器将对图像应用默认的 300*150 大小; 此行为未在任何规范中定义。 如果您使用最新的 Blink/Firefox 浏览器,它将缩放以适合您的 viewBox。
如果您不指定高度和宽度,它们将不会应用这些浏览器的默认尺寸。 除了 <object> 和其他替换元素之外,最简单的方法是用内联 SVG 替换容器元素。 在内联图形中,官方高度很可能为零(在本例中)。 如果 preserveRatioAspect 值设置为 true,则图形将按比例缩小为零。 与其拉伸图形以覆盖您提供的整个宽度,不如拉伸它们以覆盖您精心选择的包含在纵横比中的整个填充区域。 ViewBox 和 preserveRatioAspect 提供了令人难以置信的灵活性。 nested 和 lswsvg 元素可用于允许图形比例的单独部分由嵌套元素组成。 您可以按照此方法创建一个标题图形,该图形可以扩展以填充宽屏显示,而不会过分强调该区域。
如何调整 Svg 的大小
如何调整 sva 图像的大小? 首先,您必须先上传一个 SVG 图像文件:拖动或单击图像文件以从白色区域中选择它。 之后,您可以通过转到“调整大小”选项卡并调整调整大小设置来调整大小。 该过程完成后,您可以下载结果。 如何在 Inkscape 中调整大小? 要在 Inkscape 中调整图像大小,请使用选择工具(键盘快捷键:S)并选择要使用的图像。 转换手柄应位于页面的侧面和角落。 要调整图像大小,请单击其中一个手柄并拖动它。 您如何按比例调整 Inkscape 的大小? 选择缩放按钮。 如果您希望宽度和高度保持不变,可以在本页底部找到缩放比例框。 在“度量单位”字段中,单击度量单位旁边的向下箭头,然后选择它。 如何降低 sg? 在 svg> 上设置 viewBox 以自动生成以下内容之一:高度或宽度。 调整纵横比后,viewBox 将匹配浏览器中的整体纵横比。
