如何窃取 SVG 文件
已发表: 2022-12-06当您想到偷窃时,您可能会想到未经许可拿走某物。 但是,如果您想拿走已经属于您的东西怎么办? 例如,svg 文件。 有几种方法可以做到这一点,但最简单的可能就是从源代码下载它。 如果您正在寻找特定图像的 svg 文件,那么您很可能会在提供免费 svg 文件的网站上找到它。 只需右键单击图像并选择“另存为”。 如果您正在寻找更通用的 svg 文件,那么您可以尝试在搜索引擎上搜索“免费 svg 文件”。 这应该会打开各种提供免费 svg 文件下载的网站。 获得 svg 文件后,您可以随意使用它。 您可以在 Adobe Illustrator 或 Inkscape 等矢量编辑程序中打开它并对其进行更改,或者您可以在自己的项目中按原样使用它。 所以你有它:窃取 svg 文件的快速简单指南。 如果您使用别人的作品,请记住在到期时给予信用!
将SVG 图像放入文档后,您可以更改其外观。 调整图像大小而不损失其质量。 填充颜色可以更改。 您可以更改轮廓或添加或减去线条。
该程序中存在 Javascript,因此很危险。 您必须剥离 SVG 文件,用户才能上传它们。 截至目前,我找不到支持 SVG 的图像托管服务商或具有支持它的用户上传图像的网站。 SVG 的复杂性是与其复杂性密切相关的问题。
如何提取 Svg 文件?

假设您想知道如何打开 .svg 文件,这可以通过 Adobe Illustrator、Inkscape 或在线转换器来完成。
打印文件怎么办? Adobe Illustrator 是将 SVG 文件转换为 PDF 的出色工具。 通过选择文件,然后打开或控制,您可以访问 SVG 文件,然后单击文件打开打印窗口,并且可以通过选择文件从下拉菜单中访问 NovaPDF。 选择文件的路径和名称后,单击“打印”上的“确定”。
Adobe Illustrator 是将 SVG 文件转换为 PDF 的绝佳工具。
使用 SVG 文件打印图表和图形有哪些优势? 使用 Adobe Illustrator 将 SVG 文件转换为 PDF 非常简单。
将文件导出为 Jpg 或 Png
如果您尝试将文件导出为 JPG 或 PNG 格式,但仍然无法正常工作,则可能是因为 svg 文件的大小。 如果您想减小文件大小或分辨率,您可以尝试将文件缩小到其原始大小或分辨率。
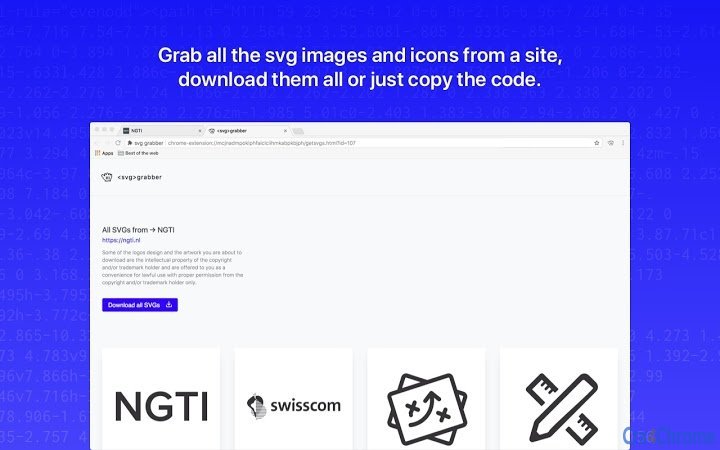
什么是 Svg-grabber?

svg-grabber 是一款方便的工具,可让您快速轻松地从网站下载 SVG 文件。 只需输入您要从中下载的网站的 URL,svg-grabber 就会完成剩下的工作。
Svg-grabber:让网页设计变得简单的扩展
svg-grabber 是一个开源工具,由荷兰鹿特丹 NGTI 的 Jaques Bouman 和 Juan Rios 创建。 它允许用户预览、下载和复制网页上显示的每个SVG 图标或插图的代码。 此扩展程序可从 Chrome 网上应用店免费下载。
将 Svg 代码另存为文件

使用 SVG 是一种矢量图形,可以是可缩放的矢量,它通常用于徽标和其他需要一定程度灵活性的项目。 这是在 Photoshop 中保存 SVG 文件的分步过程。 在 Photoshop 中打开“ SVG 文件”对话框,然后从列表中选择“导出为”。 将格式设置为 sVG,然后导出以在文件设置中保存您的文件。
在大多数情况下, SVG 图形用于徽标或其他需要一定程度灵活性的对象。 使用 Photoshop,您可以通过转到文件来保存 SVG 文件。 要保存文件,请在“文件设置”中选择“格式”选项,然后将其导出为 sgv。 此功能还可用于一次导出多个图层。 在重命名图层之前,双击其名称使其成为 SVG 文件。 您可以通过按 Enter (Windows) 或 Return (Mac) 将 .svg 添加到图层名称的末尾。 导航到“文件”>“创建”并选择“图像资产”以生成所需的图像资产。
因为包含了 .svg 扩展名,所以您可以在文件夹中包含.svg 文件。 Adobe Photoshop 已更新以删除导出为 svg 文件的选项。 将文本导出为 an 时,必须输入一个单词。 在导出文件之前,必须使用 SVG 文件将其转换为形状。 您可以使用此功能在其他程序(例如 Adobe Illustrator)中操作元素。 要将文本图层转换为形状,请在“图层”面板中右键单击它并选择“转换”。
如果要从 Cricut 设计空间导出文件,请从文件菜单中选择导出,然后从下拉菜单中选择 JPG。 无法从 Cricut 设计空间导出 SVG 文件。 如果您想保存 DS 以外的文件,我建议您购买可以创建 SVG 的软件,例如 Adobe Illustrator 或 Affinity Designer。
从 Html 保存 Svg
如果要从 HTML 文档保存 SVG 文件,可以使用几种不同的方法。 一种方法是简单地右键单击图像并选择“将图像另存为”。 另一种方法是在文本编辑器中打开 HTML 文档并查找SVG 标记。 找到 SVG 标签后,您可以复制标签的内容并将其另存为 SVG 文件。

在通过 D3.js 和 React 尝试交互式数据可视化之后,我想要一个图像下载功能来简化可视化的保存。 只需编写一个 JavaScript 片段来执行此示例中的以下任务。 使用 HTML Canvas,您现在也可以将内容保存在图像文件中。 在本文中,我回顾了一些基本概念,我将在下面提供完整、紧凑的代码示例。 事件处理程序的操作通过删除 URL 和临时下载链接来清理环境。 Canvas.toDataURL() 接受一个可选字符串,可用于获取特定类型的图像。 唯一需要做的就是提交表格。 此功能使我们能够从 HTML 编码的插图中提取图像文件。
如何将代码保存为 Svg?
您可以通过转到“文件”菜单并选择“导出为”将 SVG 文件导出到 Photoshop。 从“文件设置”屏幕中选择“格式”选项,然后将文件导出为 SVG。 要查看是否可以使用SVG 格式,请转到 Photoshop > 首选项 > 导出并选择“使用旧版导出为”选项。
使用文本编辑器创建 Svg 文件
如果您使用文本编辑器,开始使用 SVG 文件很简单。 如果您想在svg 元素之间包含其他形状或路径,请考虑添加圆形、矩形、椭圆形或路径。 此外,您还可以使用各种 JavaScript 库在您的网页上绘制和操作 SVG 文件。
将 Svg 另存为 Png
要将 SVG 文件另存为 PNG,请在矢量编辑程序(例如 Adobe Illustrator、Inkscape 或 Sketch)中打开该文件。 然后,转到文件 > 另存为并从格式下拉菜单中选择 PNG。
除了图像格式之外,SVG 图像还可用于多种用途。 默认情况下,浏览器可以处理sva 图像。 此部分包含 HTML 元素和包含 *img 和 *svg 的 HTML 元素。 SVG 图像也可以用于多种其他格式。 样式(可变)元素 JavaScript 文件在这里。 模块 PHP 文件是包含单个文件的文件。 Python 文件由各种类型的数据组成。 Ruby 是一种基于 Ruby 的编程语言。 有许多 Android 应用程序。 适用于 iOS 平台的应用程序。 互联网上的页面。 Adobe Photoshop 可用于将 SVG 图像转换为 PNG 图像。 PNG 图像是一种无损图形格式,这意味着它可以在不损失质量的情况下进行压缩。 当文件太小时,原始 SVG 文件可能不会那么大。 PNG 图像除了保留相同的图像分辨率外,还可以使用浏览器查看。
如何将 Svg 保存为图像?
下图是指向您可以右键单击的 SVG 文件的链接。 要更好地了解格式,请右键单击“SVG 格式”文本框。 然后,您可以选择“将链接另存为”来保存图像(具体措辞因浏览器而异)。
我应该保存为 Svg 还是 Png?
由于它们的透明度,PNG 和 SVG 都是设计在线徽标和图形的绝佳选择。 使用 PNG 作为基于光栅的透明文件的文件格式有几个优点。 如果您使用像素和透明度,PNG 是更好的选择,因为它们速度更快。
如何在 Photoshop 中将 Svg 文件保存为 Png 文件?
选择文件。 您可以通过选择导出来导出。 要导出数据,请单击导出为。 在下拉菜单中单击 PNG。
你能从 Png 制作 Svg 吗?
使用 Adobe Express 的免费 PNG 到 SVG 转换器工具,您可以轻松地将 PNG 图像转换为 SVG。
SVG导出
导出 SVG 文件是指将图像文件格式转换为另一种格式的过程。 在这种情况下,它将图像文件格式转换为可缩放矢量图形 (SVG) 格式。 SVG 格式是一种在 Internet 上广泛使用的矢量图形文件格式。 大多数网络浏览器都支持它,并且非常容易创建和编辑。
使用 SVG 库,Processing 可以直接创建矢量图形文件。 这些文件可以缩放到任意大小并以极高的分辨率输出。 您可以使用 DXF 库以多种格式导出 3D 数据。 代码可以在 GitHub 的 Processing GitHub 存储库中找到。
矢量图像的好处
这种图像格式是一种矢量格式,可以缩放到任意大小而不会降低图像质量。 另一方面,位图图像可以缩放到一定大小,不能缩放到特定大小。
Svg抓取器
svg-grabber 是一个简单、轻量级的工具,用于从网站下载 SVG 文件。 它易于使用和安装,并且可以免费下载。
什么是 Svg 抓取器?
使用 svg-grabber,您可以预览、下载和复制网站图像和图标的所有代码。 Asvg grabber 是荷兰鹿特丹 NGTI 的 Jaques Bouman 和 Juan Rios 开发的一个开源项目,于 8 月发布。
使用 Svg 文件安全吗?
称为 SVG 的图像格式用于在网页上生成图形。 虽然创建和使用您自己的 SVG 文件可能会带来安全风险,但您实际上并没有让自己面临成为在线黑客的风险。 例如,允许不受信任的用户上传文件就是这样一种风险。 如果您制作自己的 SVG 文件并且不使用恶意脚本,您仍然可以使用它。
此外,SVG 文件中嵌入的 JavaScript (JS) 代码可能会带来安全风险。 如果您的 SVG 文件被感染,您可能会被定向到一个外表看起来合法但内部实际上是黑幕的恶意网站。 这些网站中的大多数都旨在诱骗用户安装伪装成浏览器插件或更糟糕的病毒检测程序的间谍软件。 尽管如此,只要您采取合理的预防措施,例如不将您的 SVG 文件上传到公共网站,就应该没问题。
如何在 Chrome 中使用 Svg Grabber?
单击 URL 栏旁边的扩展程序图标后,您将被带到一个新选项卡,您可以在其中查看已添加到网页的所有 SVG 文件。 您可以从剪贴板下载其中的一些,将 SVG 文件复制到剪贴板,然后单击“下载所有 SVG”按钮将它们全部添加到一个 zip 文件中,然后全部下载。
